Hola! En este artículo llamado Mejora tus Animaciones con los ASSETS de Clip Studio te enseñaré estos geniales recursos gratuitos y de pago que podemos utilizar dentro de Clip Studio PAINT.
Podrás darte cuenta que lograremos mejorar muchos nuestras ilustraciones o animaciones.
Anteriormente te enseñé como animar un poder mágico en Clip Studio PAINT, es esa ocasión hicimos cada unos de los dibujos el poder, pero en este articulo
Lo que vamos a hacer:
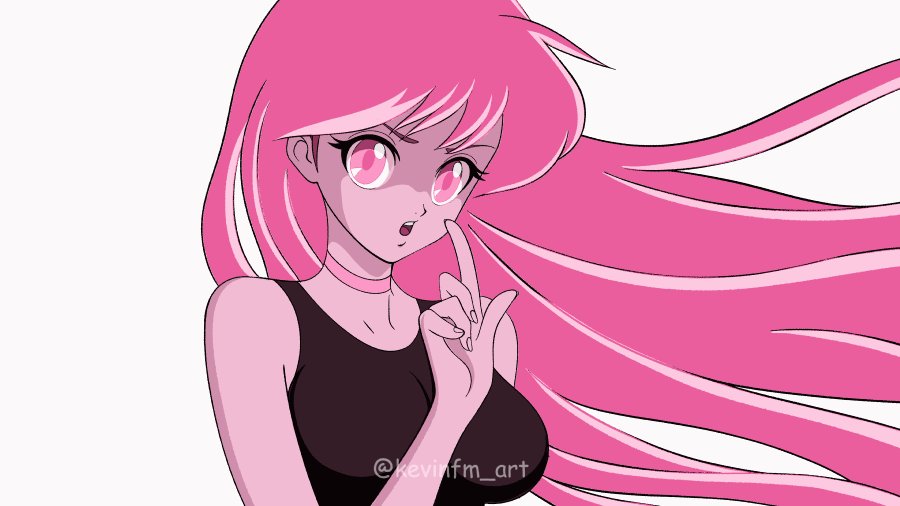
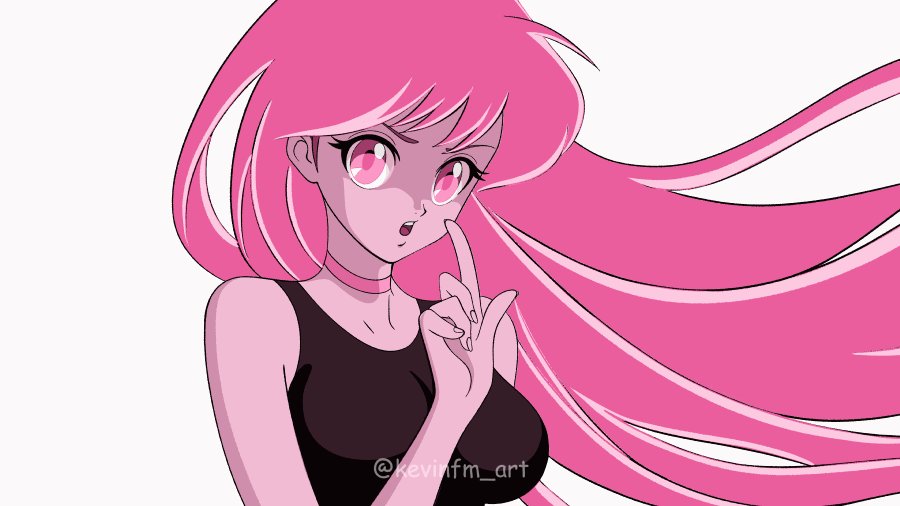
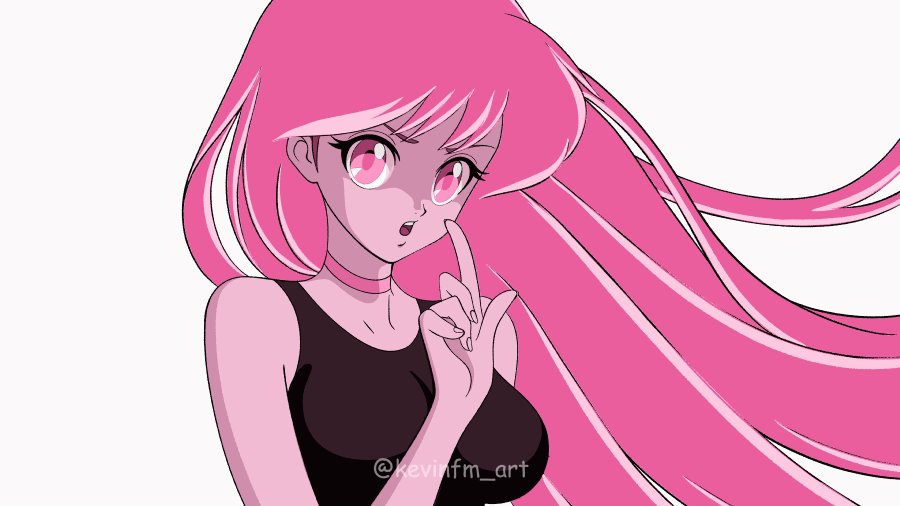
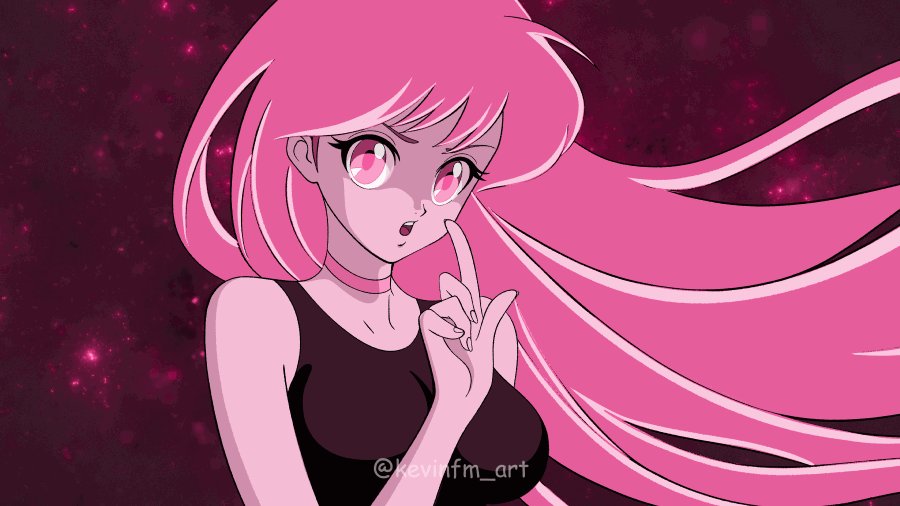
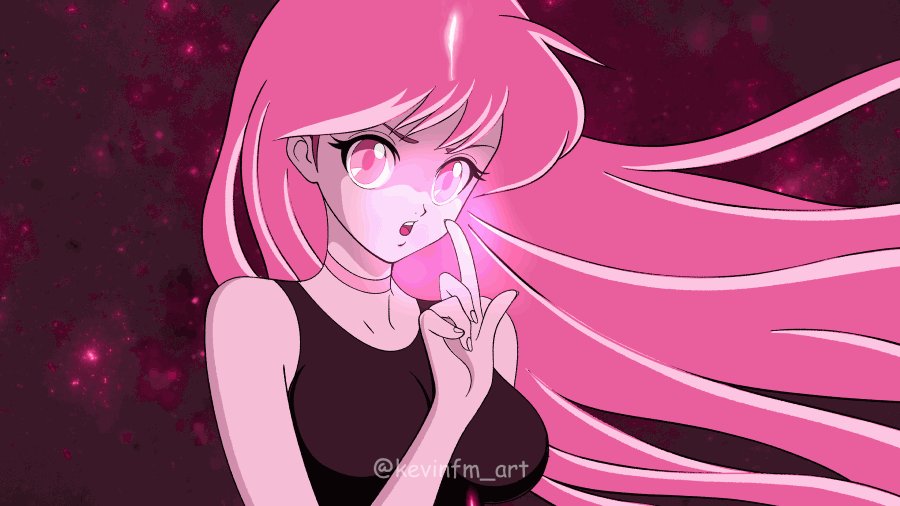
Comenzaremos con esta animación:

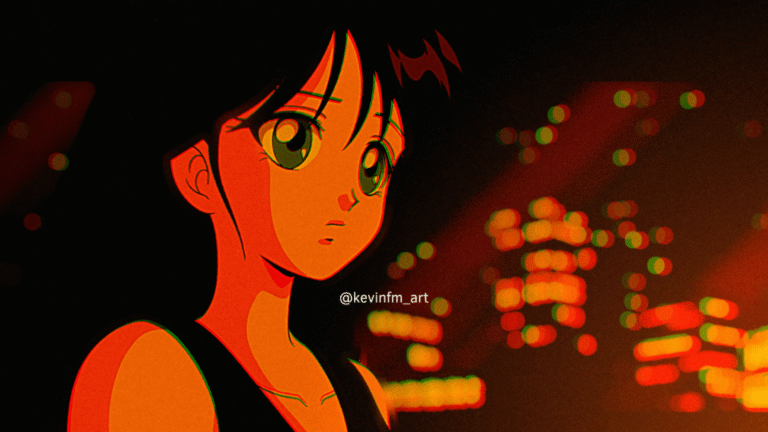
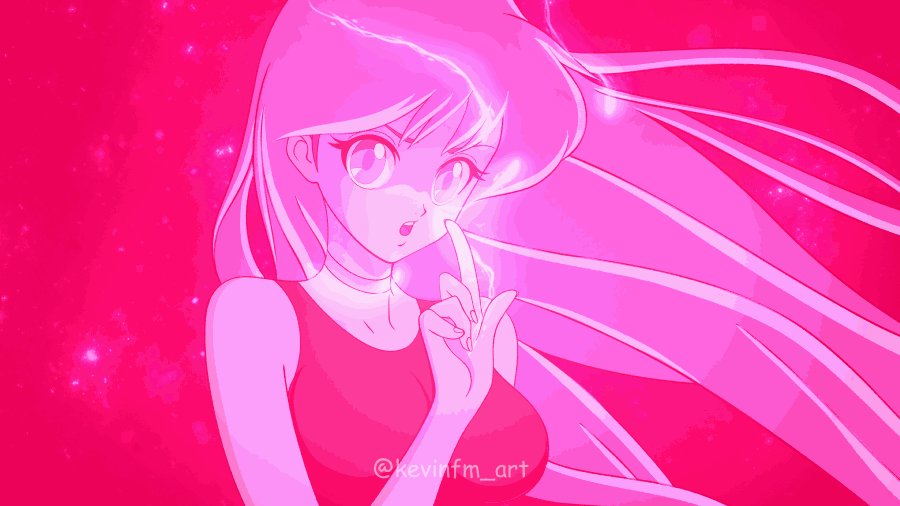
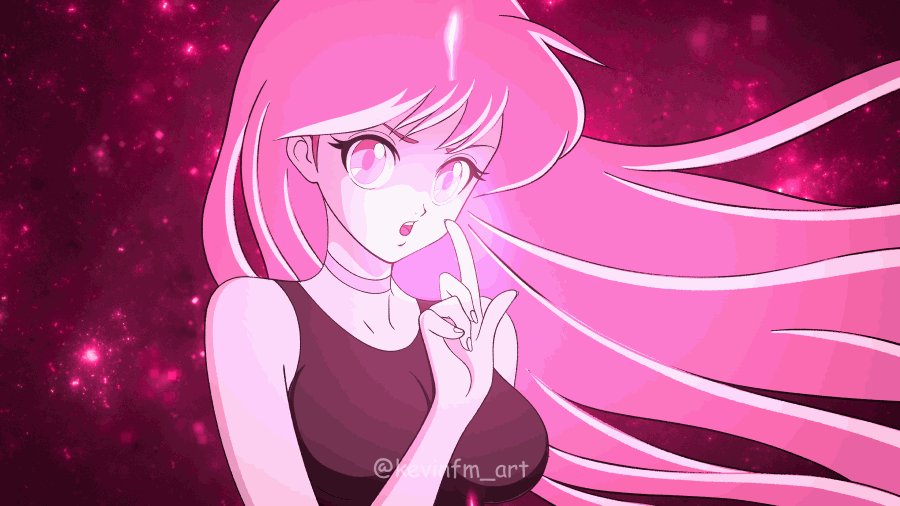
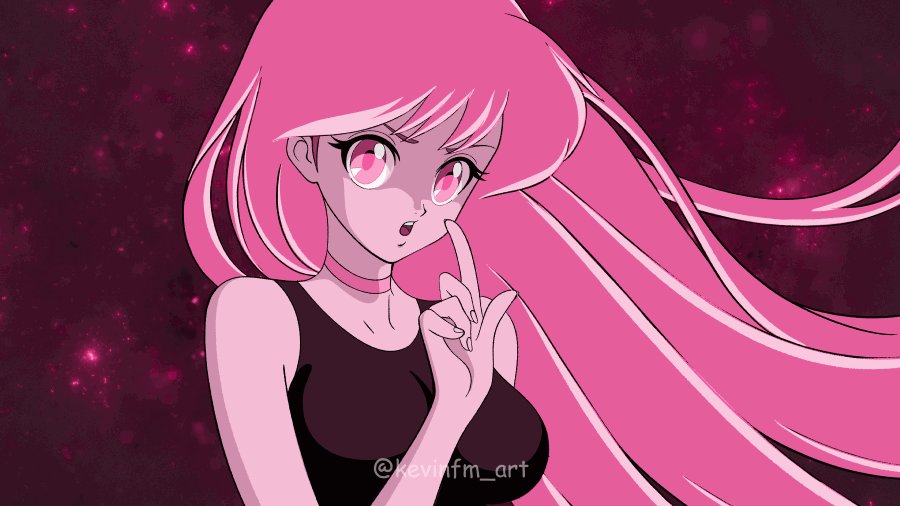
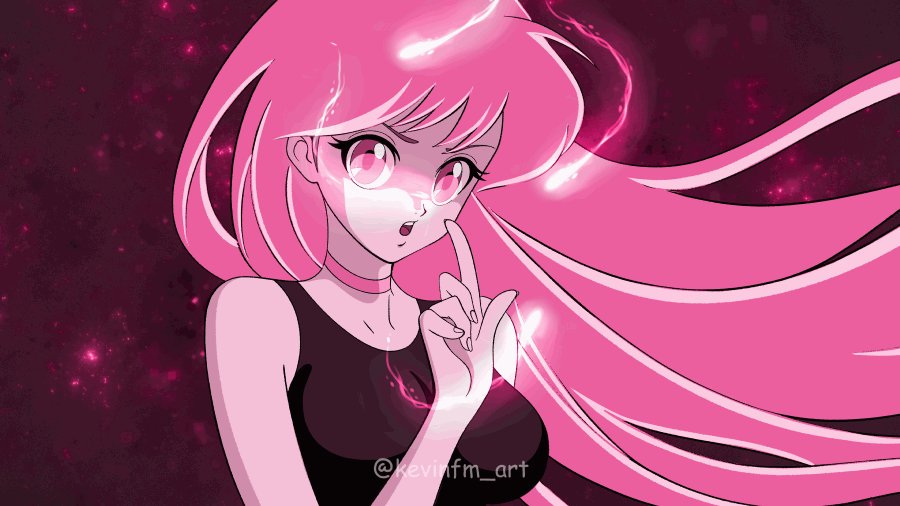
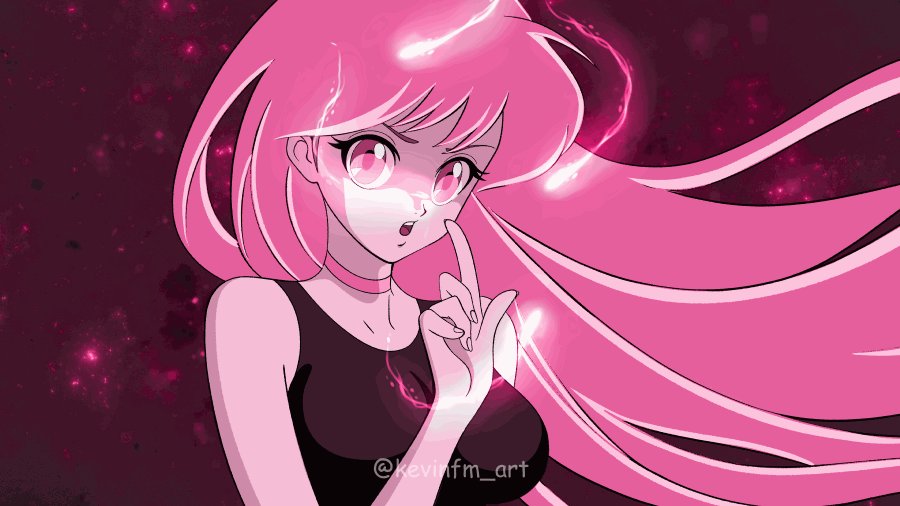
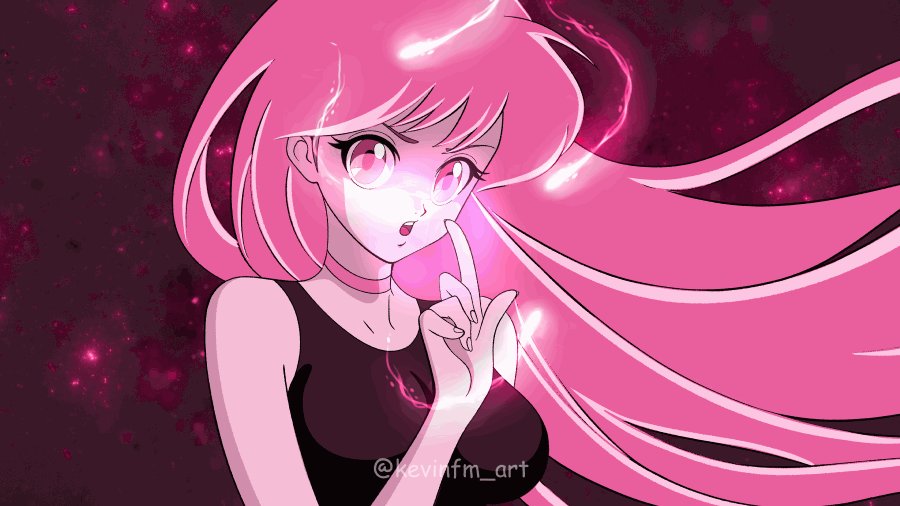
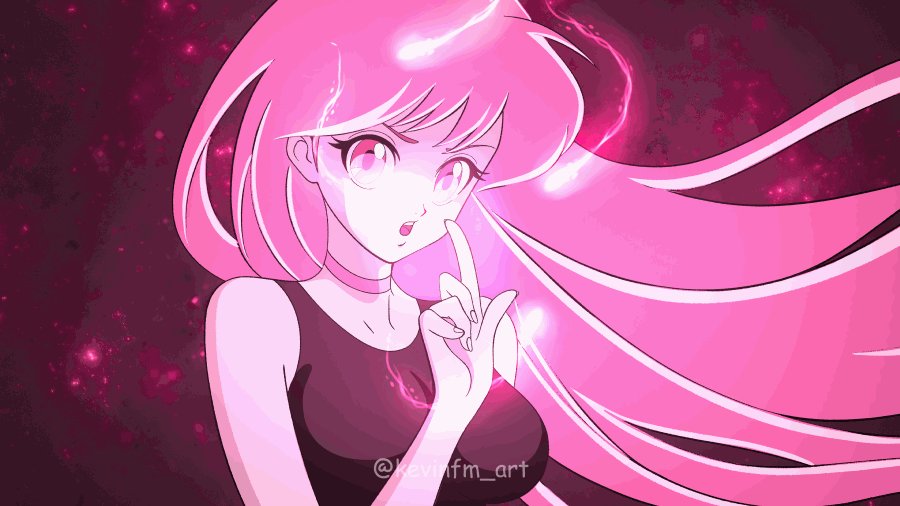
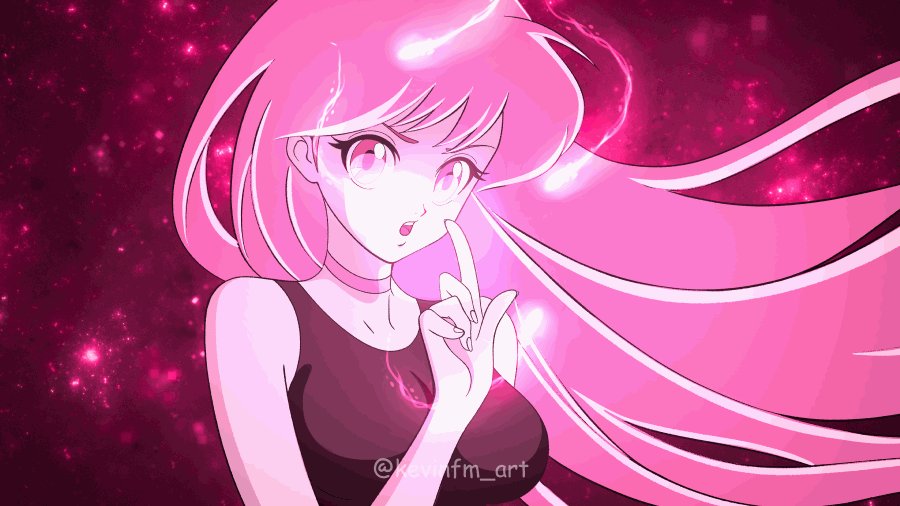
Para finalizar con esta animación:

Podrás ver lo sencillo que es y el resultado genial que podemos lograr.
Por eso te invito a ver el siguiente tutorial:
Mejora tus Animaciones con los ASSETS de Clip Studio
No olvides activar los subtítulos en tu idioma, seguro lo encontrarás 😉
¿Que te pareció el video?
Pudimos ver lo fácil del proceso y como podemos lograr un resultado genial.
Paso a paso del proceso
Ahora veremos un paso a paso del proceso:
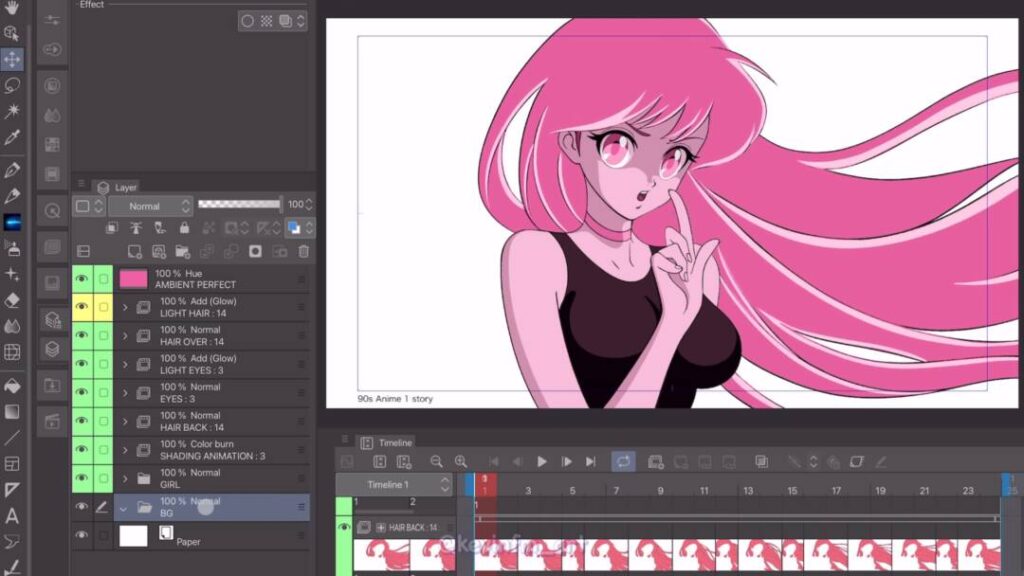
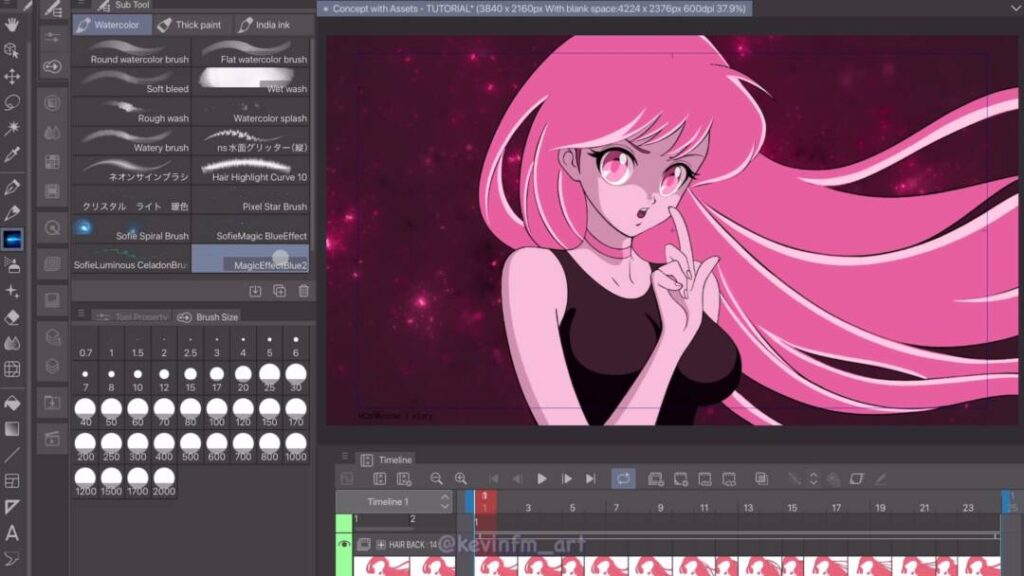
1. Animación Original
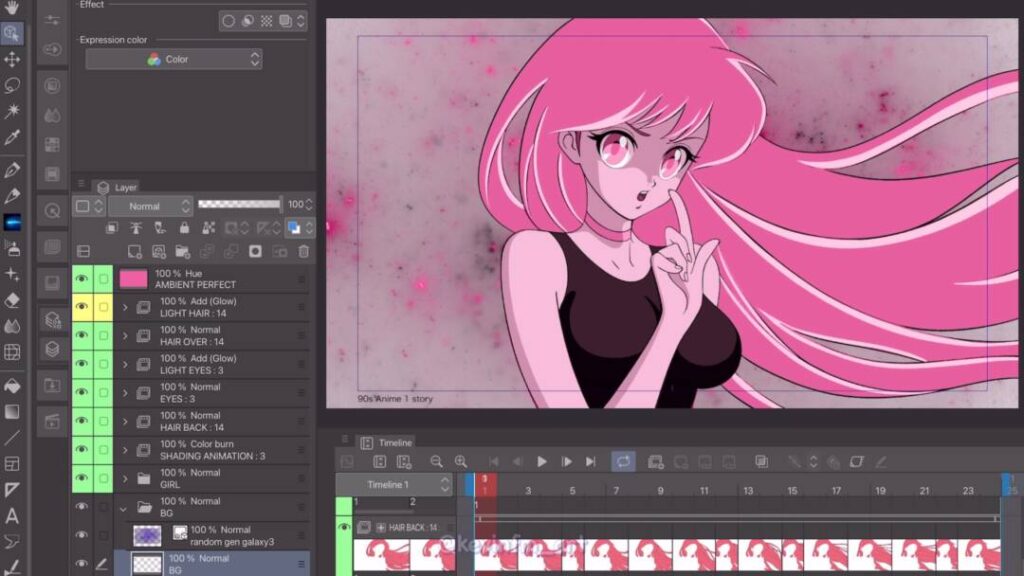
Comenzaremos con esta animación, sin fondo y sin efectos, eso es lo que agregaremos en este tutorial.


2. Fondo
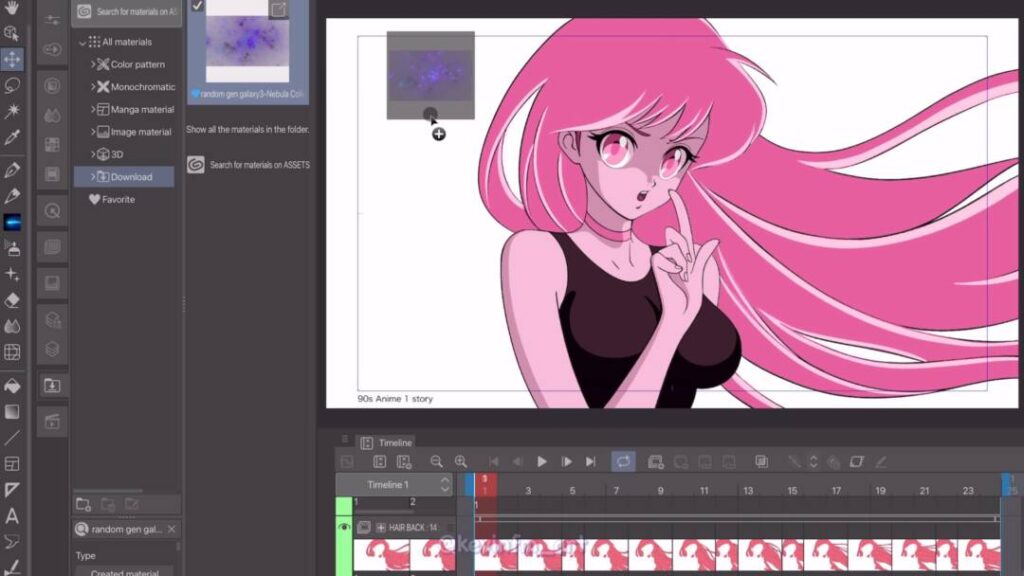
Ahora descargaremos el siguiente Asset
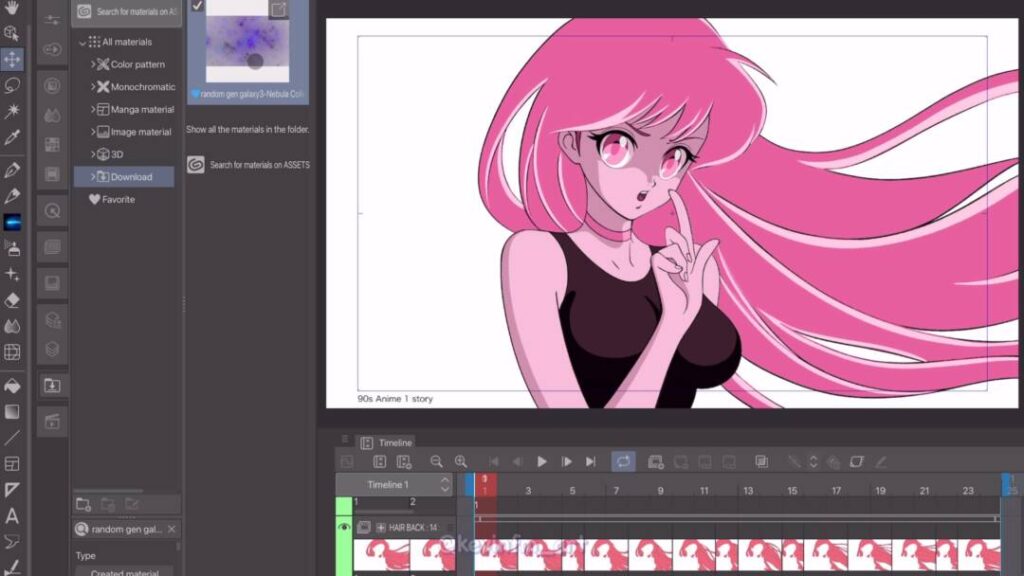
Una vez lo descargamos se instala automáticamente en Clip Studio PAINT, lo podremos ver en la ventana Material en la carpeta Descargas.

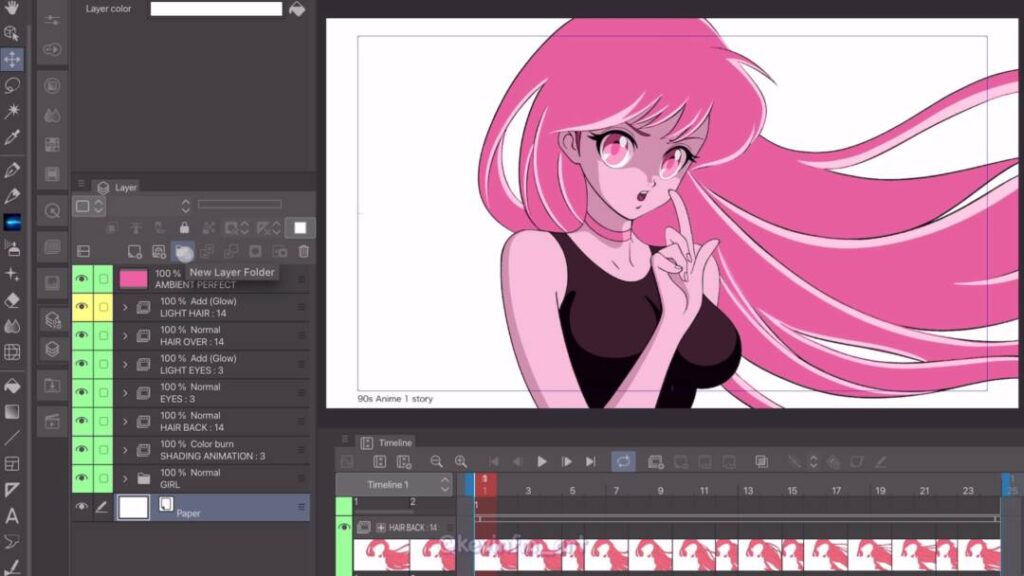
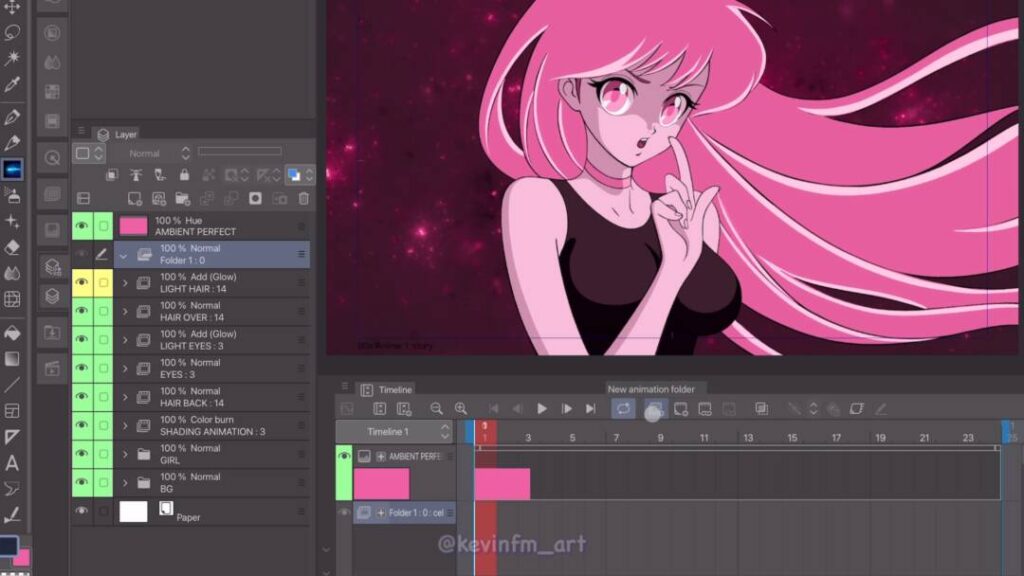
Antes de usar este fondo vamos al panel de capas a crear una Nueva carpeta de capas, de nombre: Fondo.


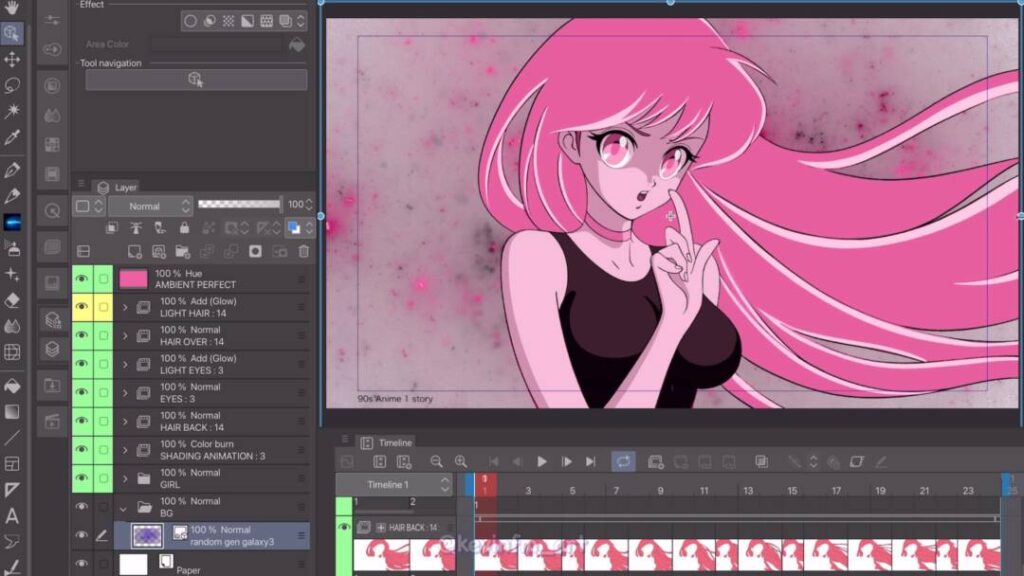
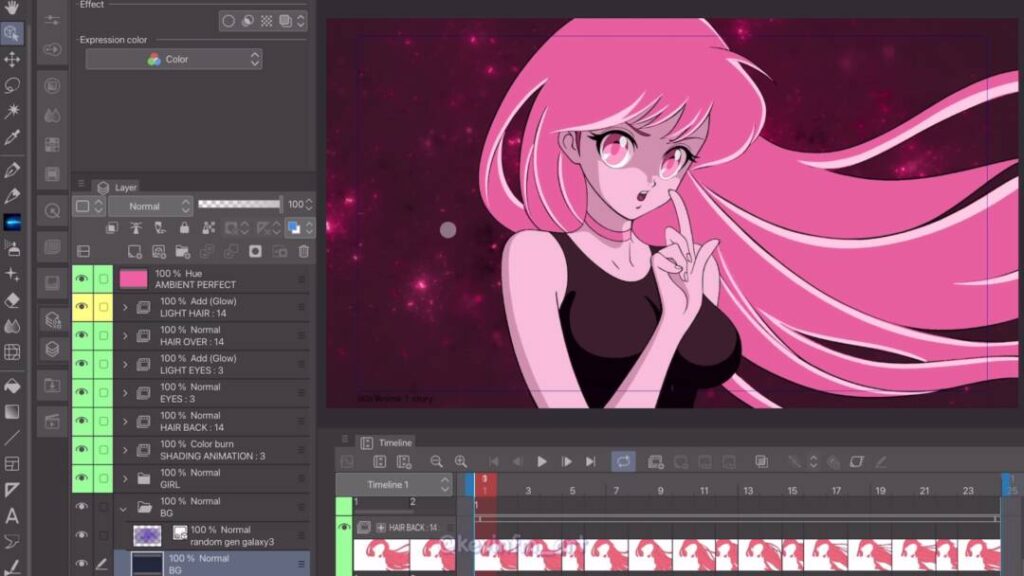
Y ahora si vamos a la ventana Material, tomamos el fondo de la galaxia y lo arrastramos al área de trabajo.

Lo escalamos para acomodarlo al área de trabajo

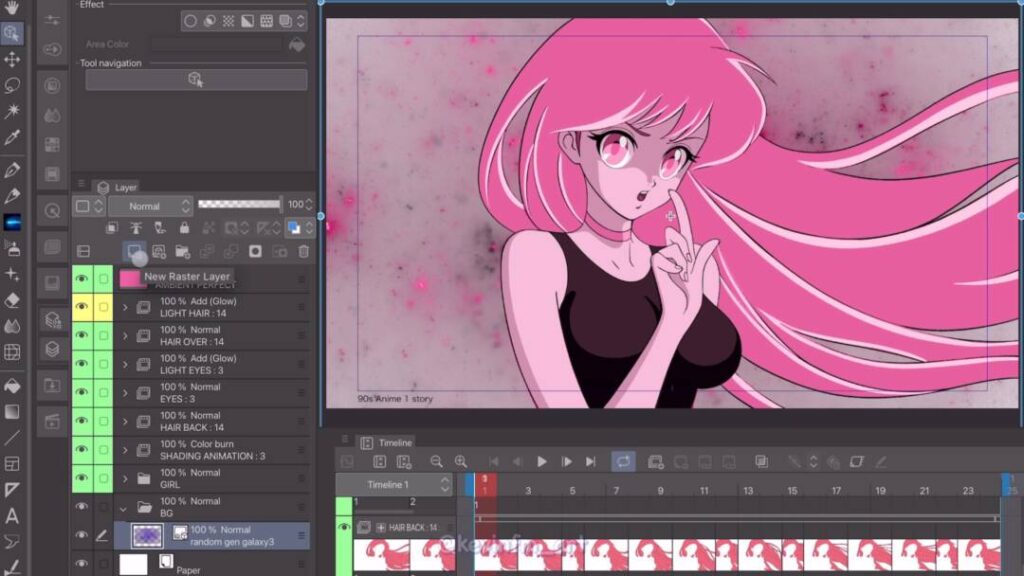
Luego vamos al panel de capas y creamos una nueva capa rasterizado por debajo del fondo de la galaxia.


Pintamos esta capa de un color oscuro, ya sea negro o azul

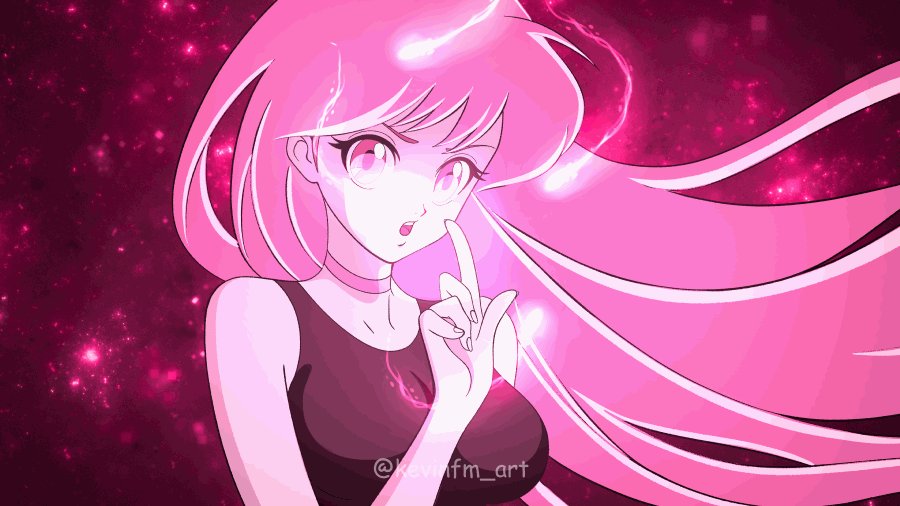
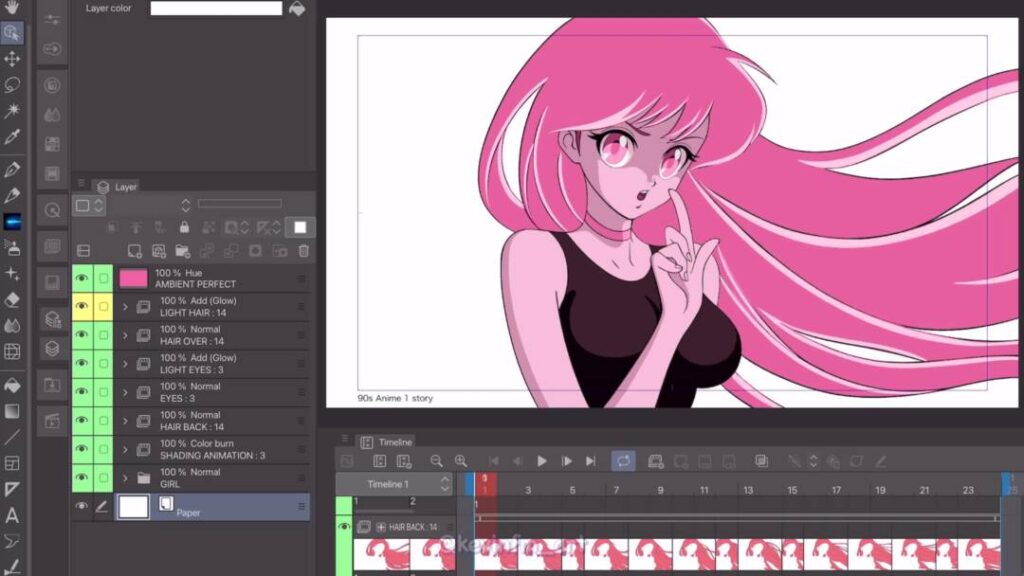
Por el momento tenemos el siguiente resultado:

3. Pincel Mágico
Ahora vamos a descargar el siguiente Asset
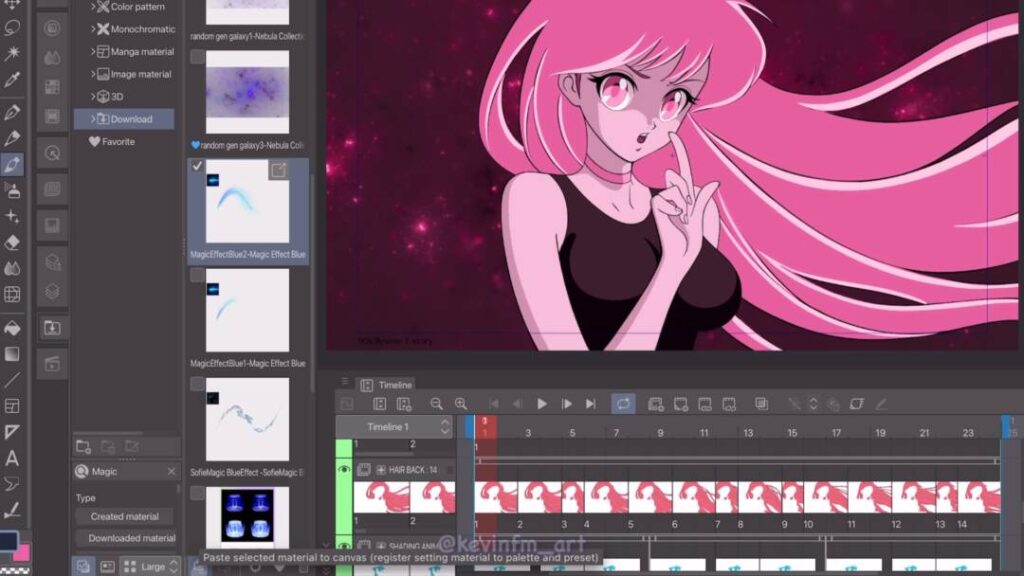
Al descargarlo debemos ir a la ventana Material, Descargas, y al seleccionarlo en la parte inferior lo tenemos que instalar en la opción: Pegar material seleccionado

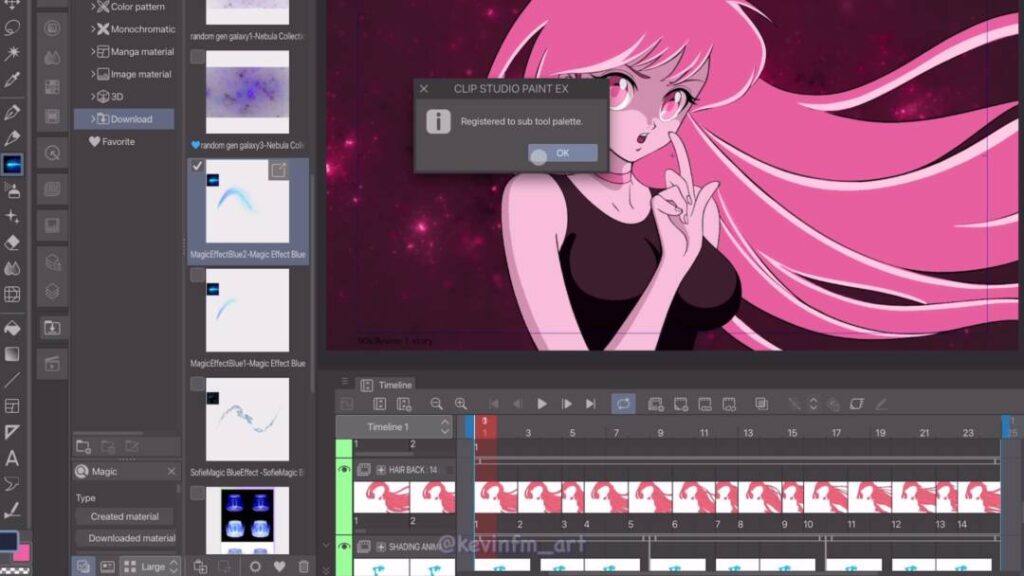
Por último confirmamos

Y podrás usar el pincel si seleccionas la herramienta pincel y en subherramienta lo podrás ver.

4. Animación del Poder Mágico
Ahora comenzaremos por la parte mas importante del tutorial, la animación del poder de la chica, pero esto será muy fácil de hacer con la ayuda del pincel que utilizaremos, el cual descargamos anteriormente.
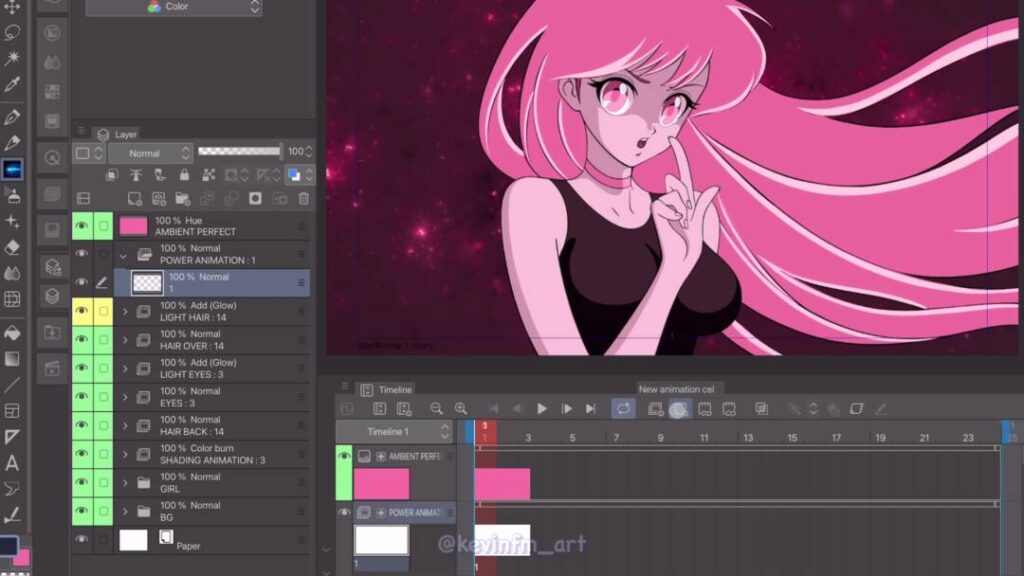
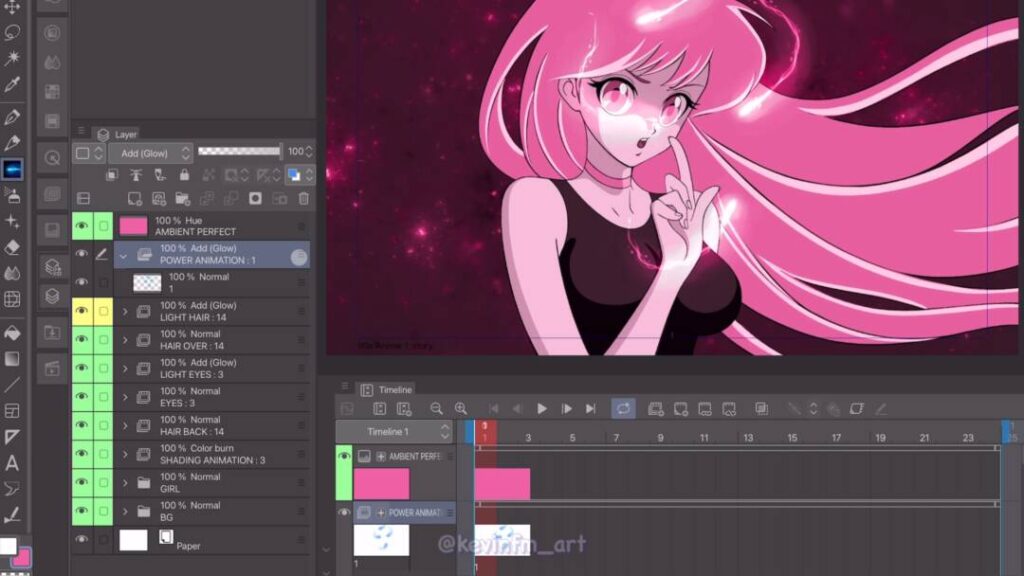
Lo primero que haremos es ir a la línea de tiempo a crear una Nueva carpeta de Animación:

Le cambiamos el nombre y creamos un nuevo cel de animación

Y dibujamos algunos rayos con el pincel mágico

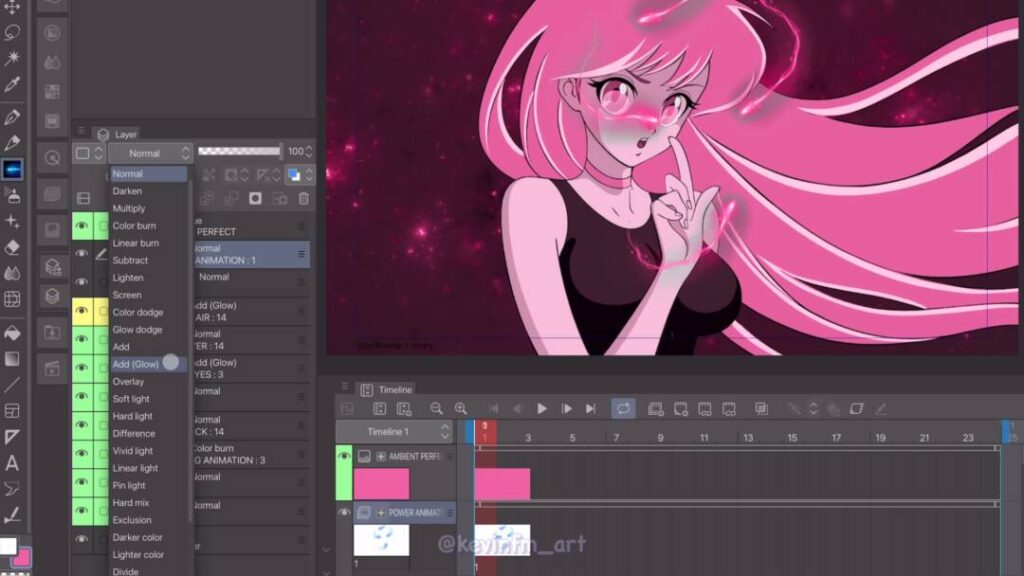
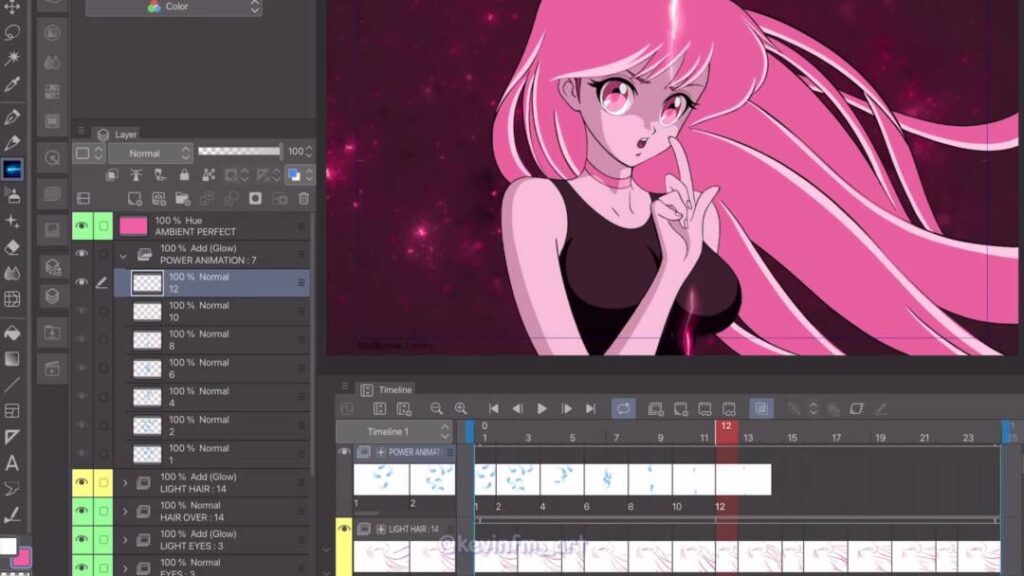
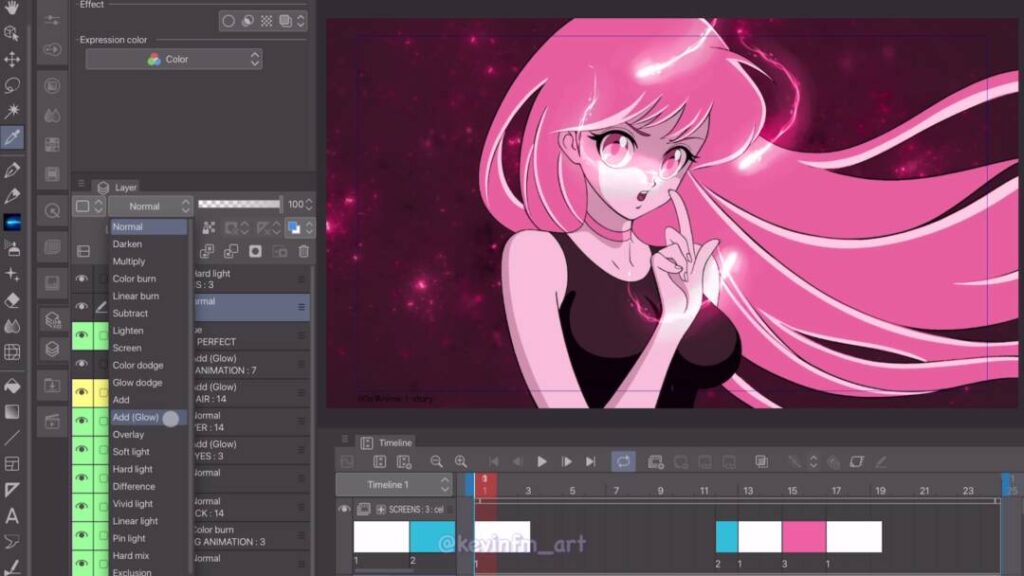
Luego seleccionamos la carpeta de animación en el panel de capas, vamos a los modos de combinación y lo cambiamos de Normal a Add (Glow)

Logrando que los rayos se vean así. Mucho mejor ¿no?

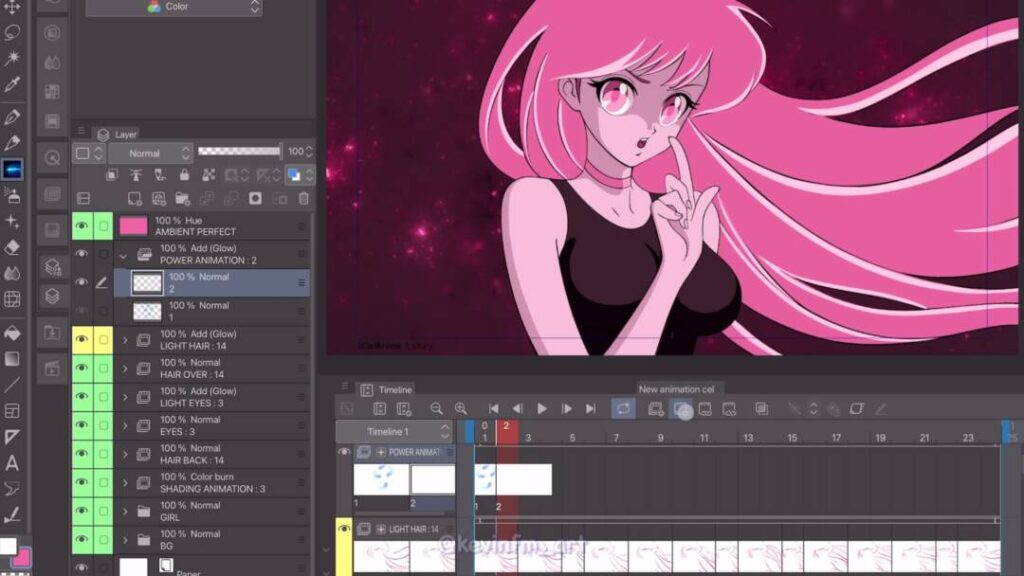
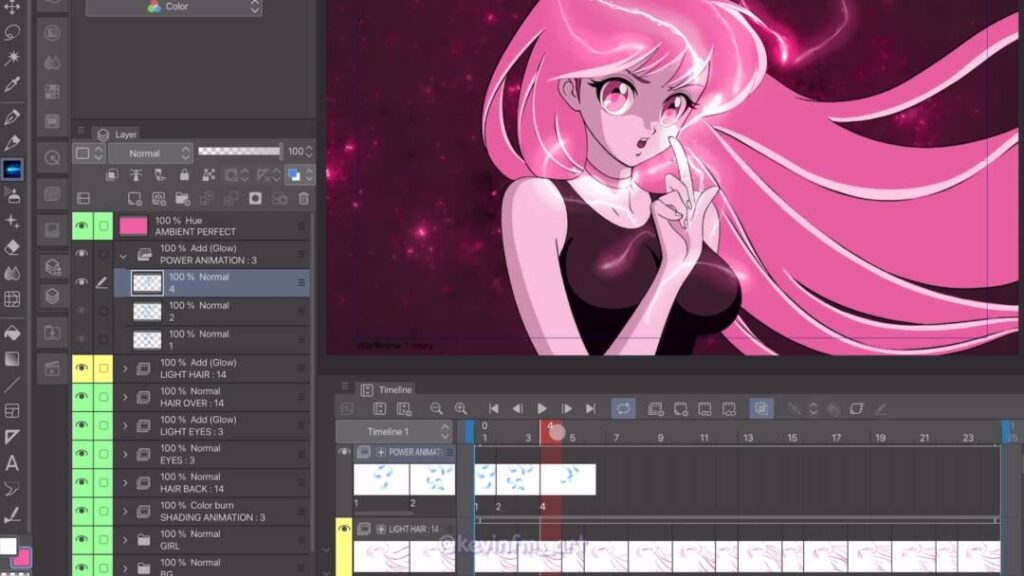
Ahora vamos al fotograma 2 a crear un nuevo cel de animación

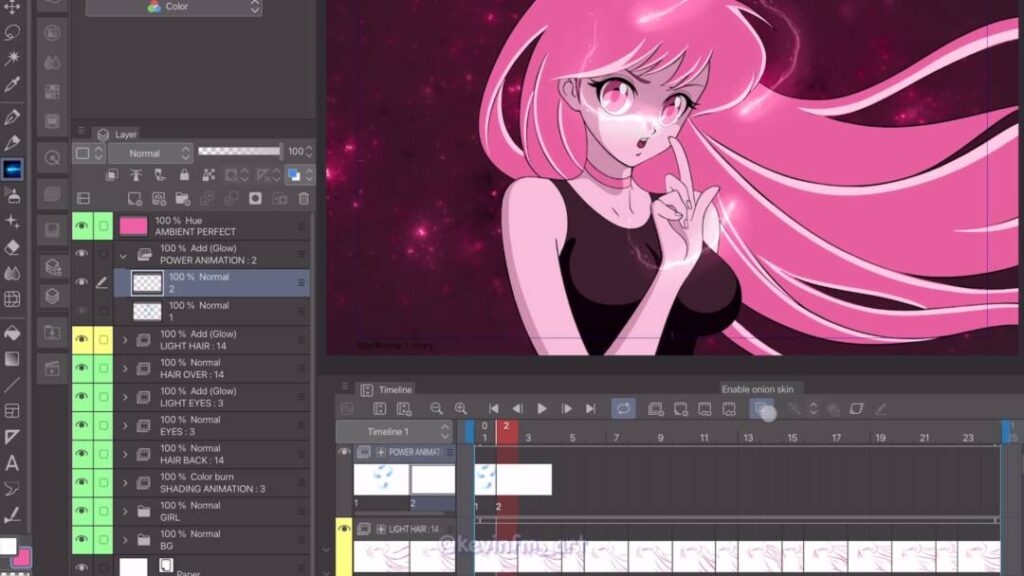
No olvides activar el papel cebolla para ver el dibujo anterior y te sirva como guía.

Y hacemos los rayos del fotograma 2

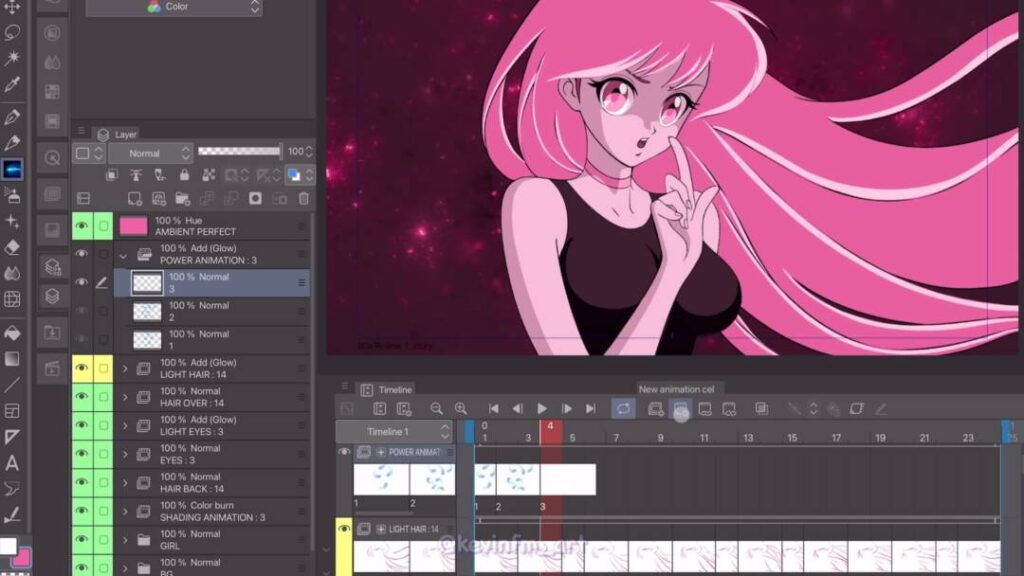
En el fotograma 4 creamos un nuevo cel de animación

Y hacemos los rayos del fotograma 4

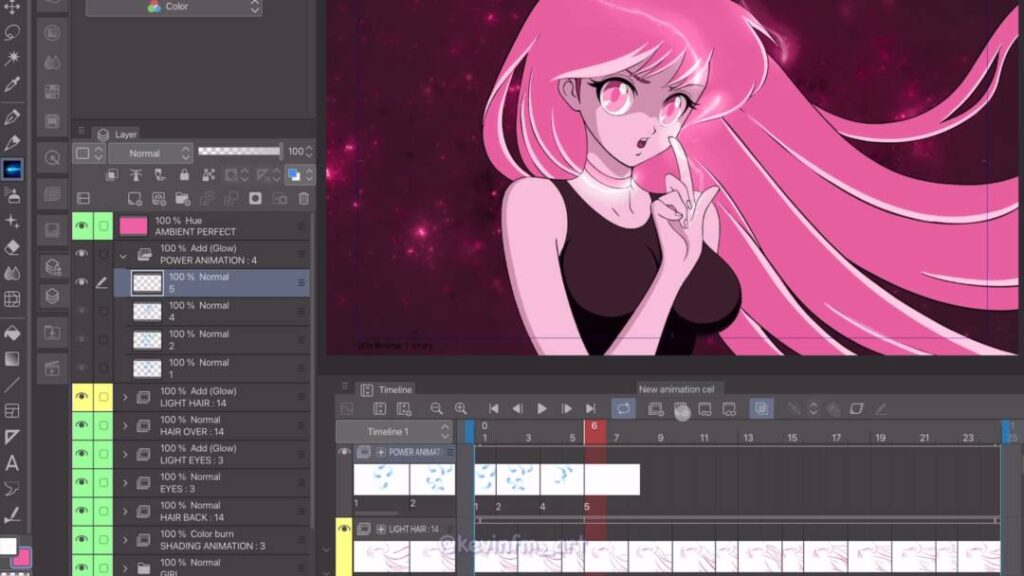
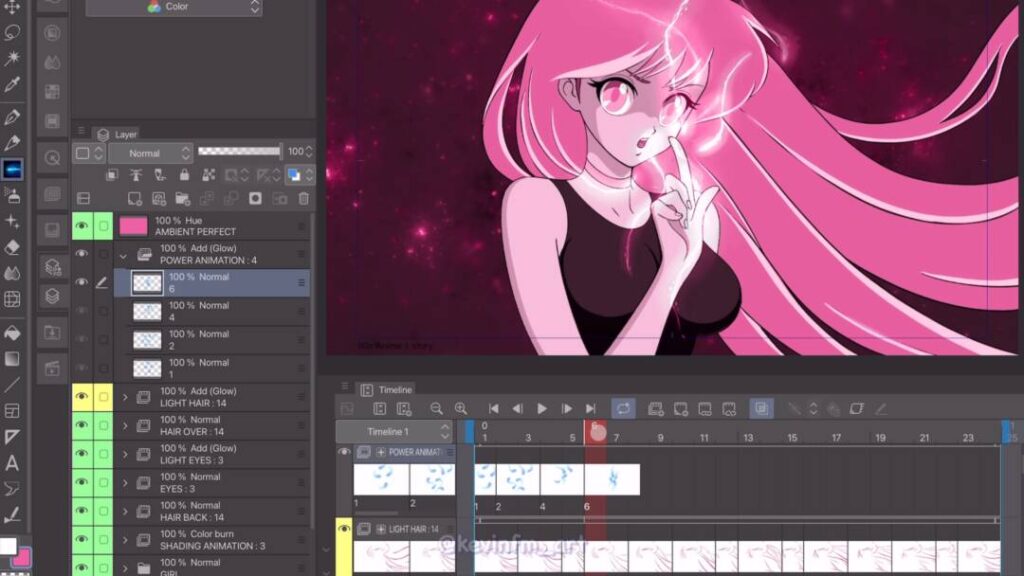
Ahora vamos al fotograma 6 y creamos un nuevo cel de animación

Y dibujamos los rayos de este fotograma

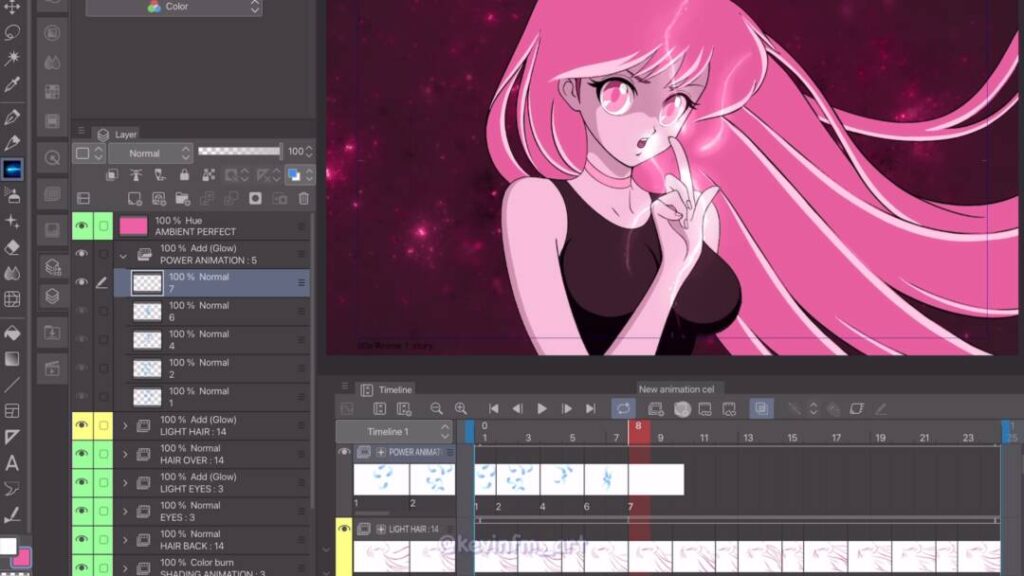
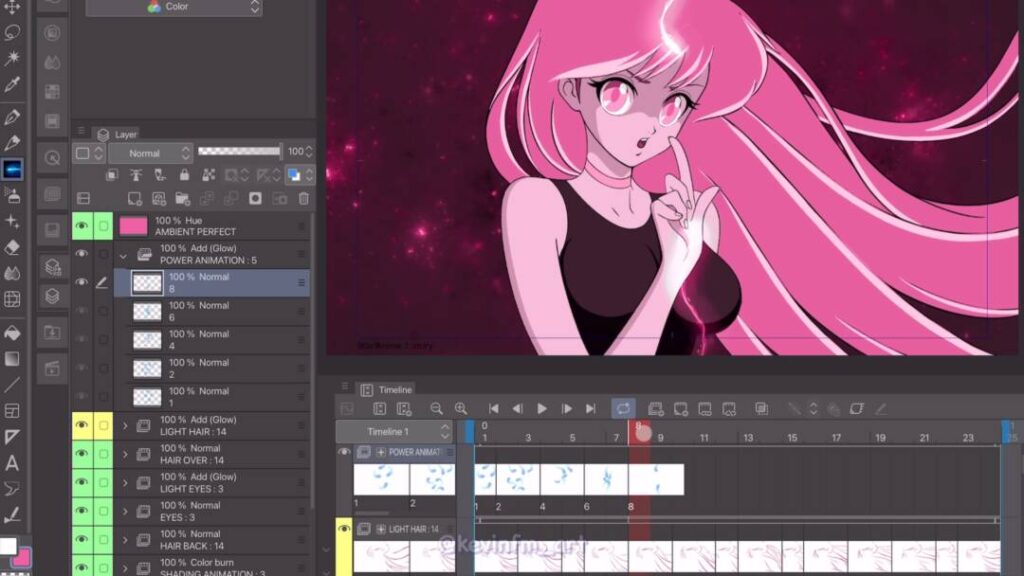
Ahora vamos al fotograma 8 a crear un nuevo cel de animación

Y dibujamos los rayos de este fotograma

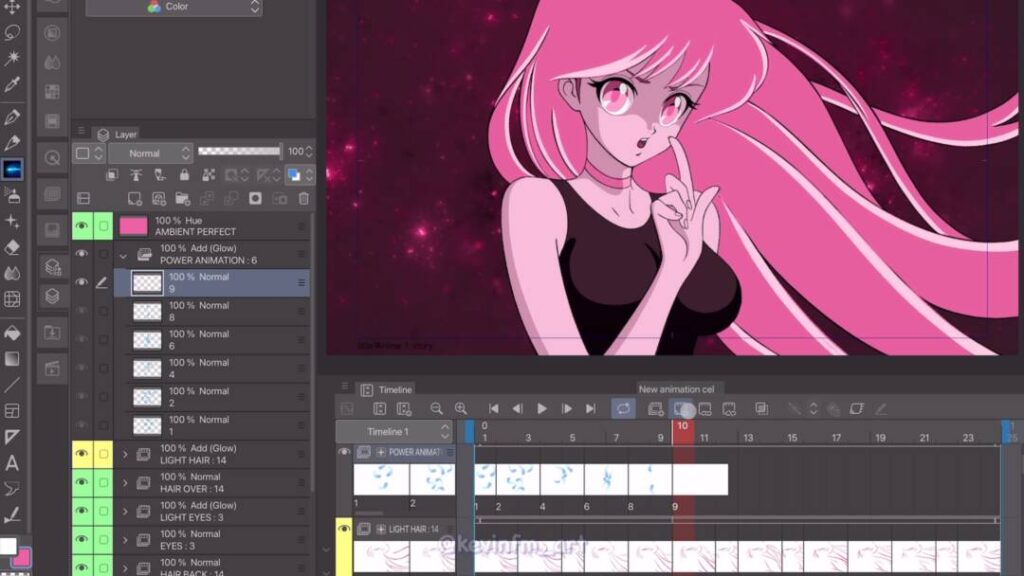
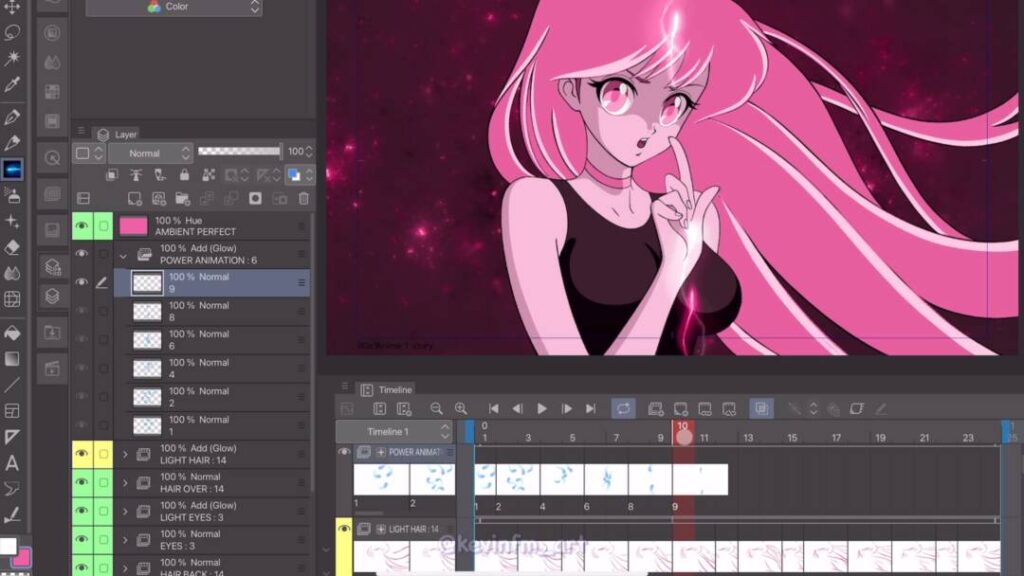
Ahora vamos al fotograma 10 a crear un nuevo cel de animación

Y dibujamos los rayos del fotograma 10

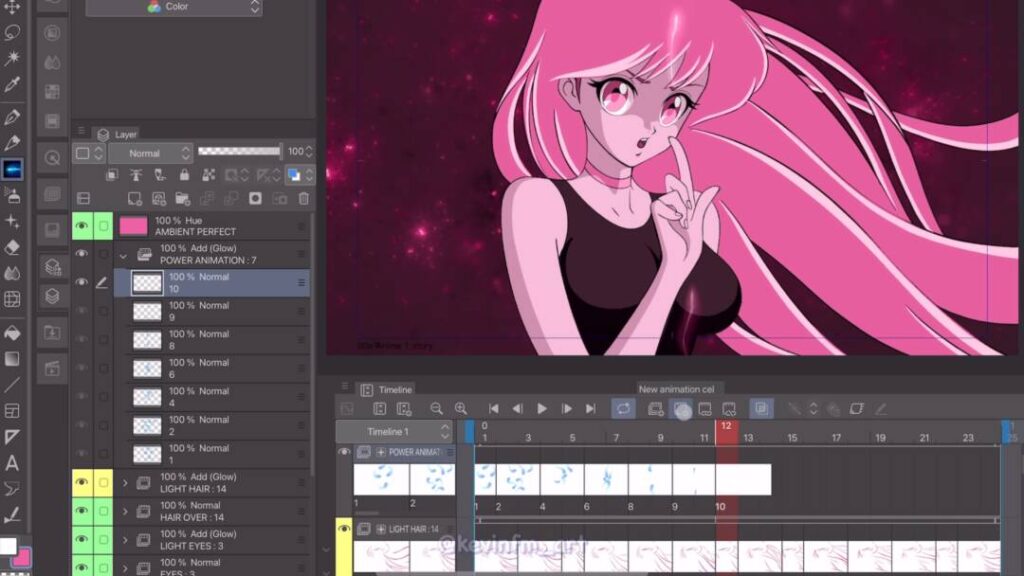
Por último vamos al fotograma 12 a crear un nuevo cel de animación

Y dibujamos los rayos de este fotograma

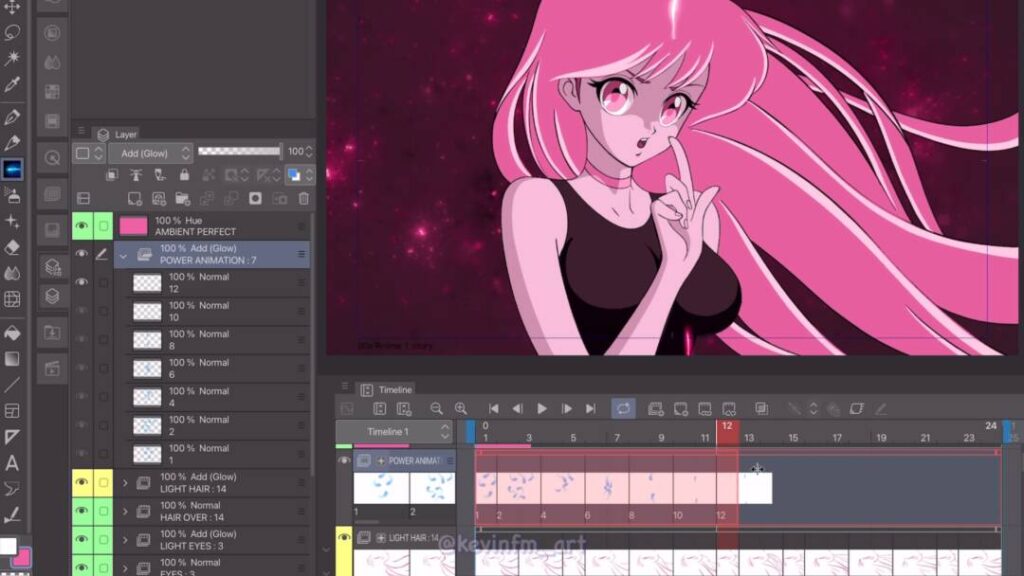
Una vez hemos finalizado vamos a cortar la duración de la carpeta de animación de los rayos dejándola en 12 fotogramas, estos lo hacemos tomándola desde la parte final.

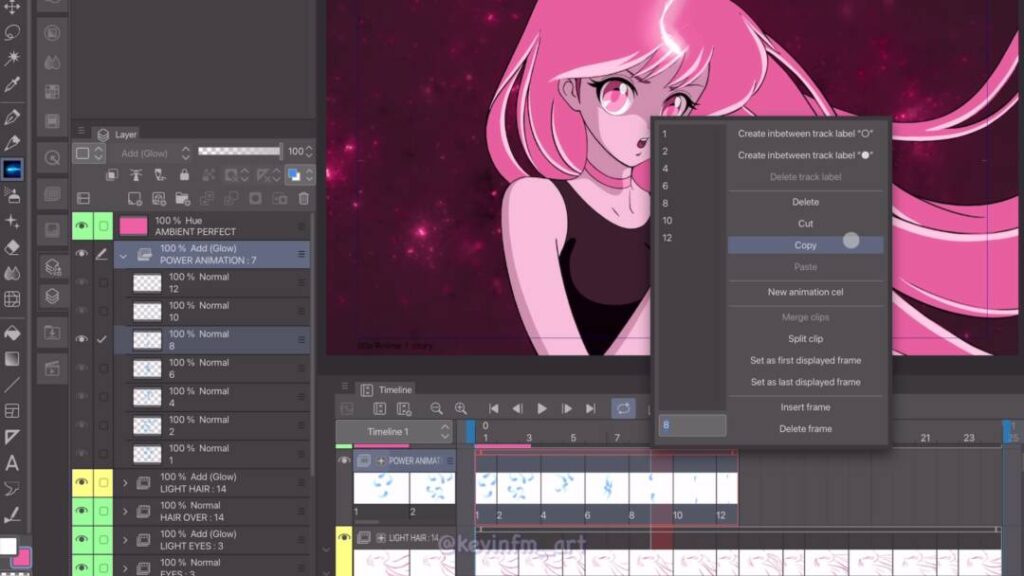
Y luego duplicamos esta animación con botón derecho: copiar

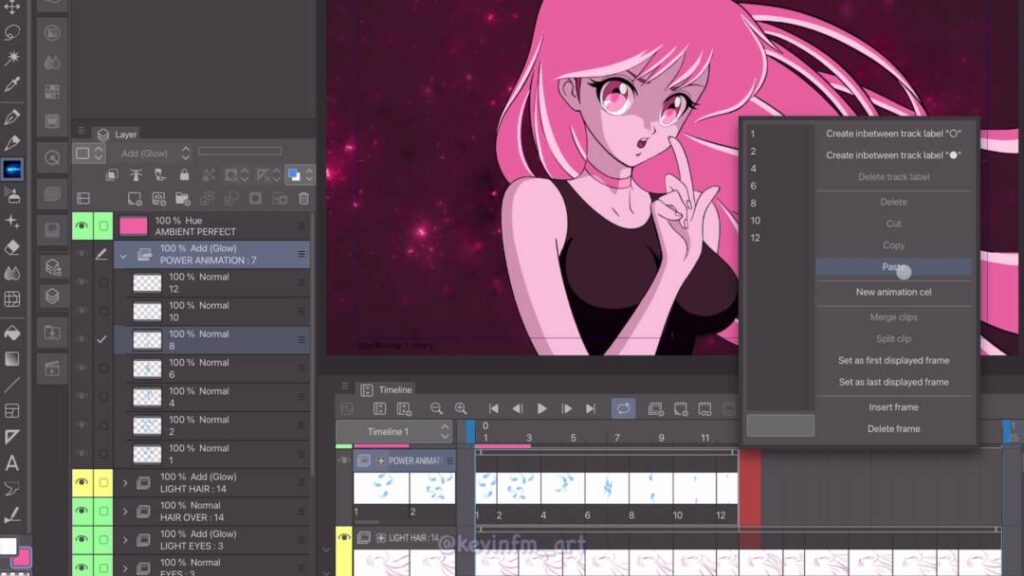
Y en el siguiente fotograma vacío, con botón derecho activamos: Pegar

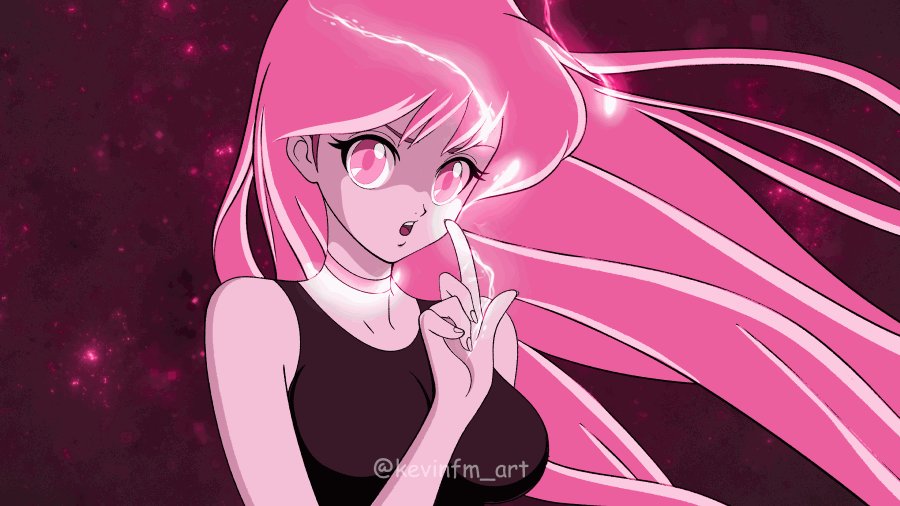
Logrando el siguiente resultado:

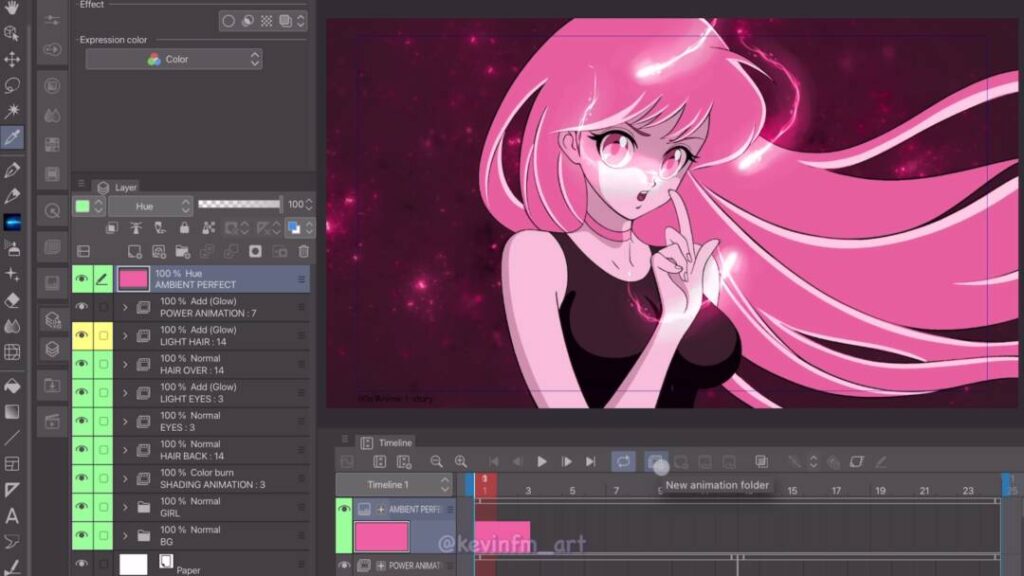
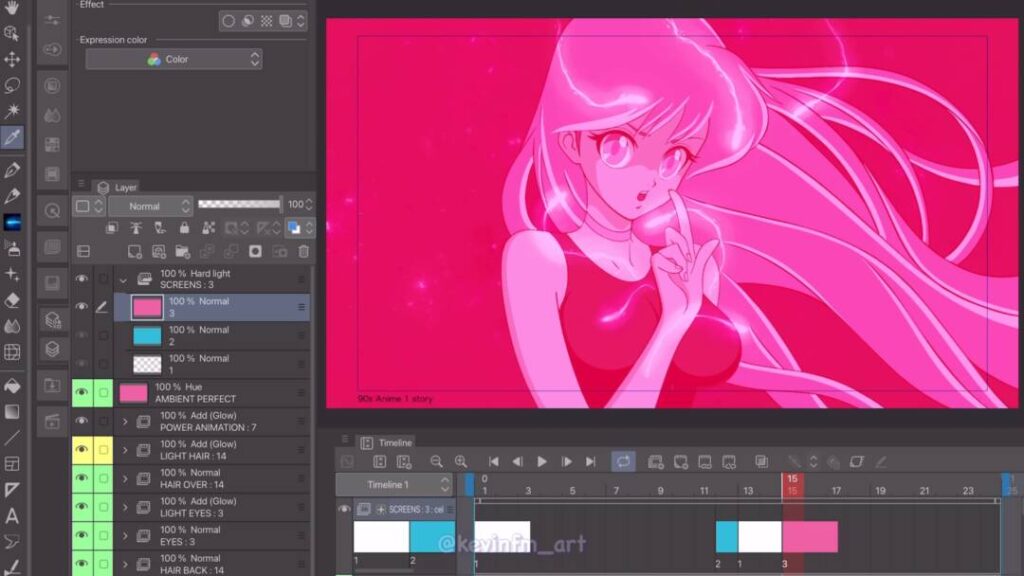
5. Animación de Colores
Lo siguiente que vamos a hacer es crear una nueva carpeta de animación

Y luego dentro de esta carpeta de animación creamos un nuevo cel de animación en el fotograma 1

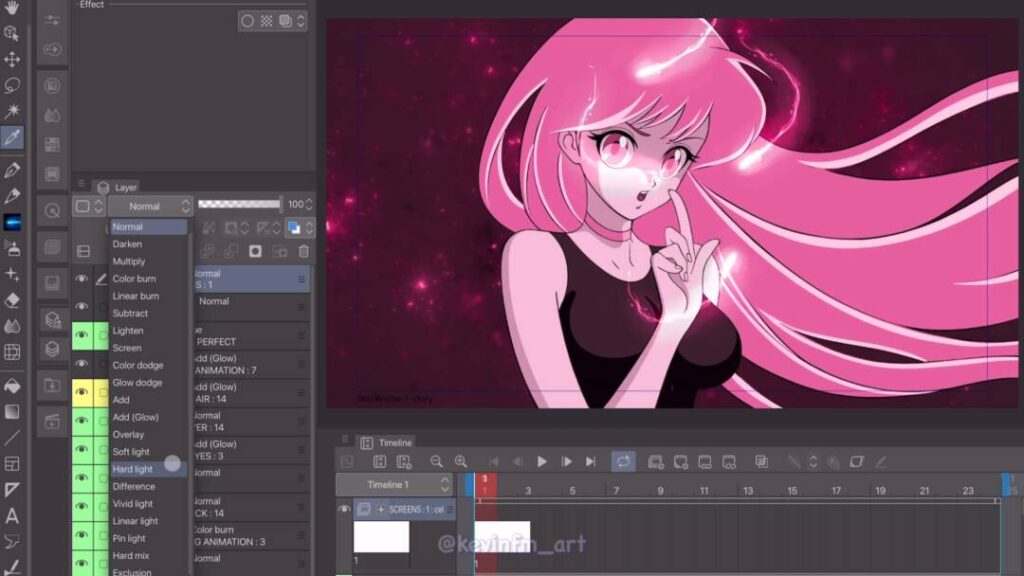
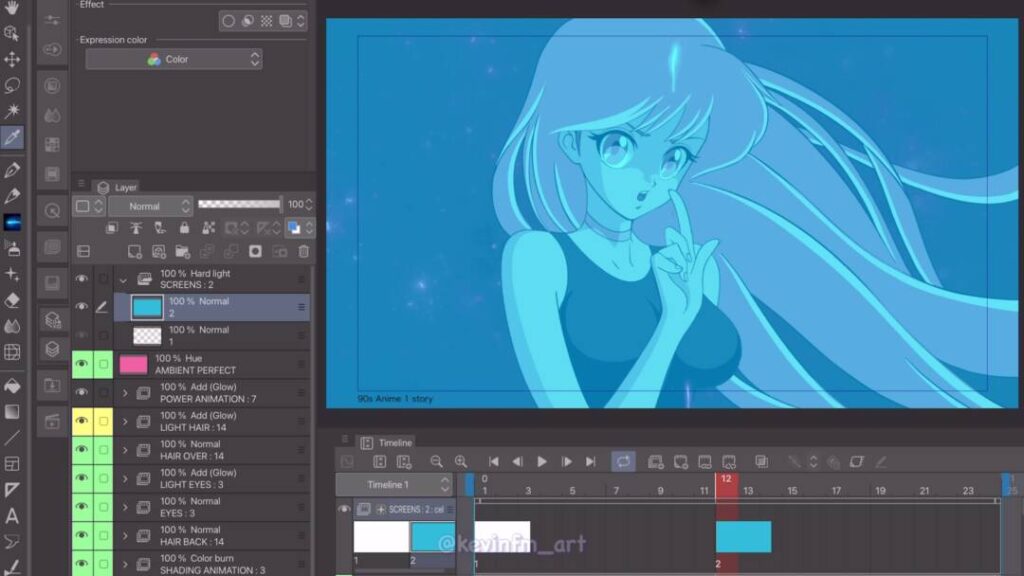
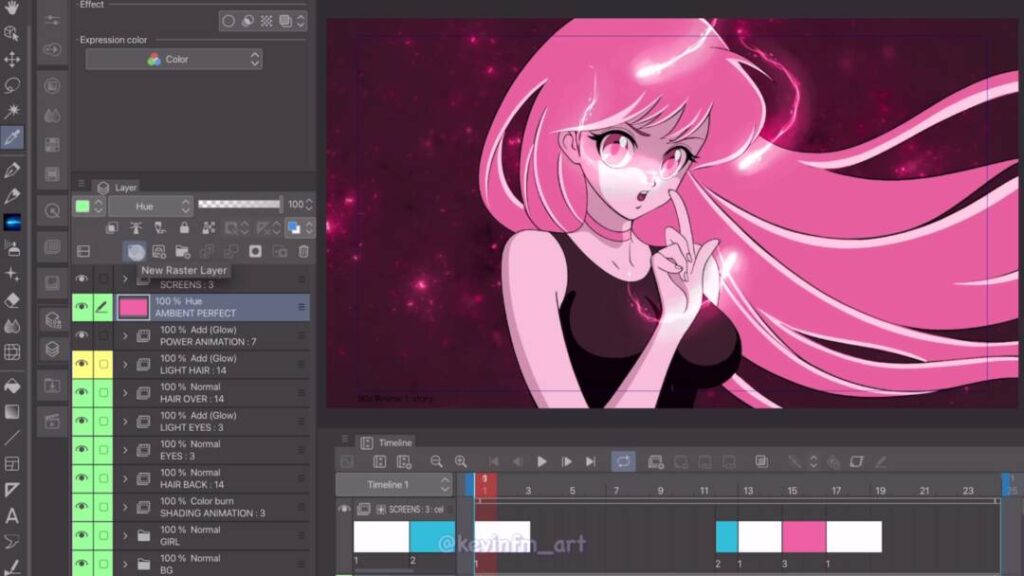
Ahora seleccionamos la carpeta de Animación recién creada y en los modos de combinación vamos a cambiar de Normal a Luz fuerte.

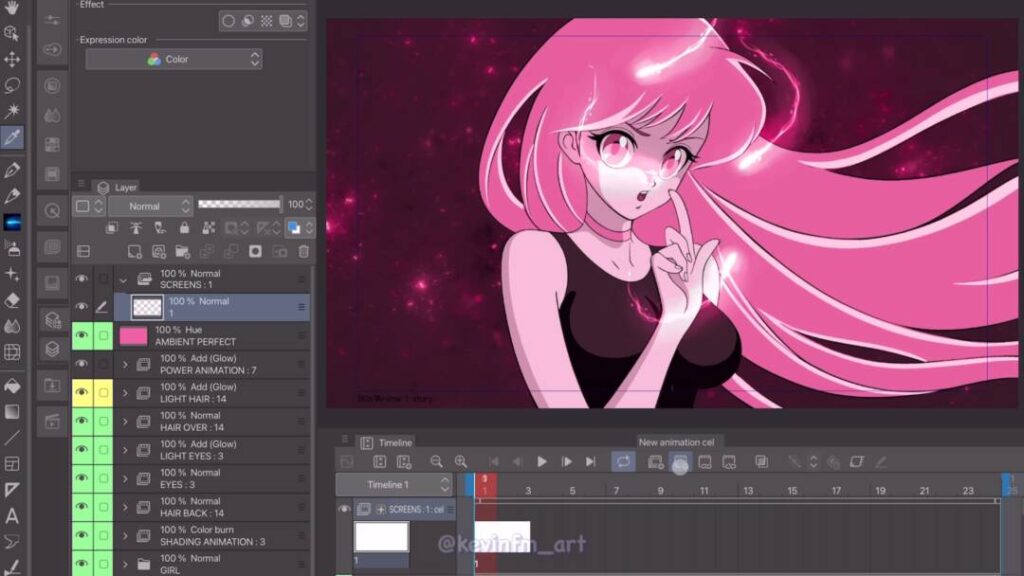
Vamos al fotograma 12 a crear un nuevo cel de animación

Y pintamos de color azul toda el área de trabajo

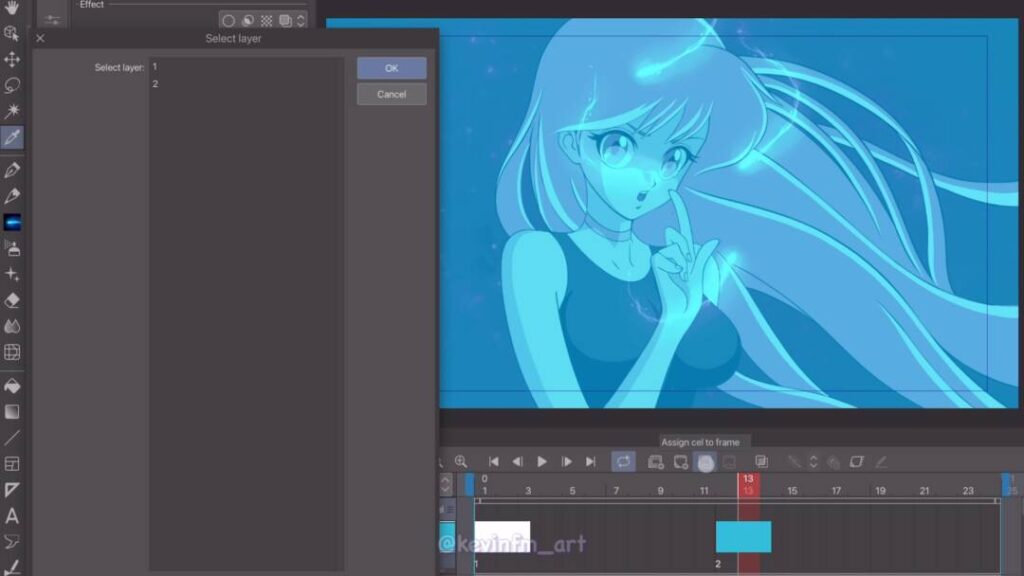
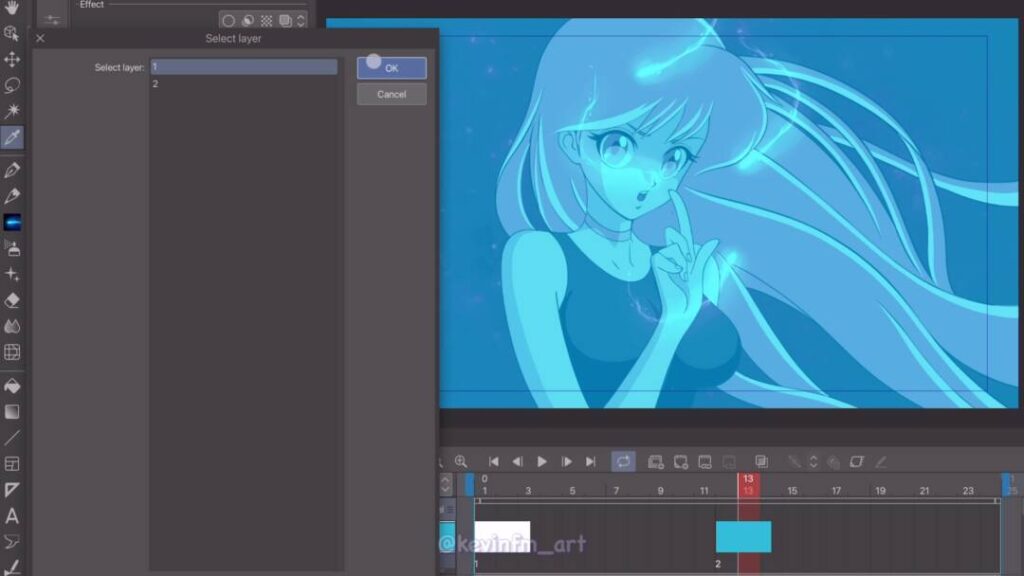
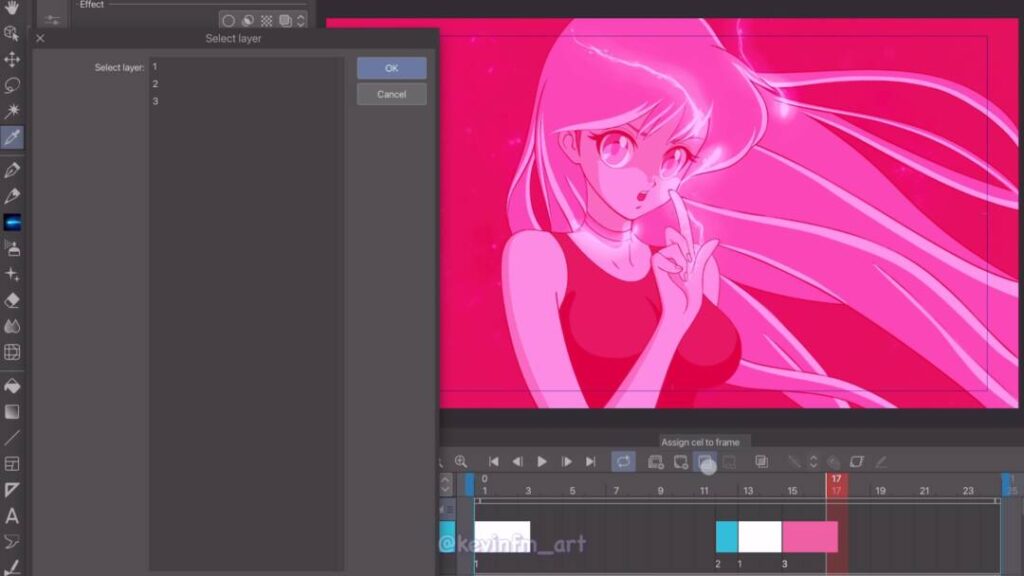
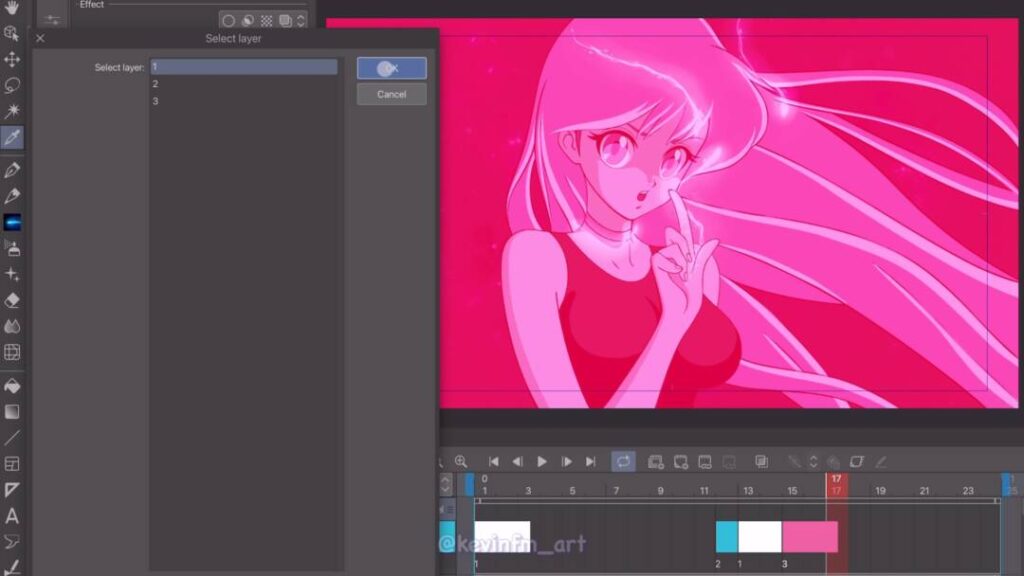
Luego vamos al fotograma 13 y activamos Asignar cel a fotograma

En la ventana que aparece seleccionamos el dibujo 1, que es dibujo que está vacío.

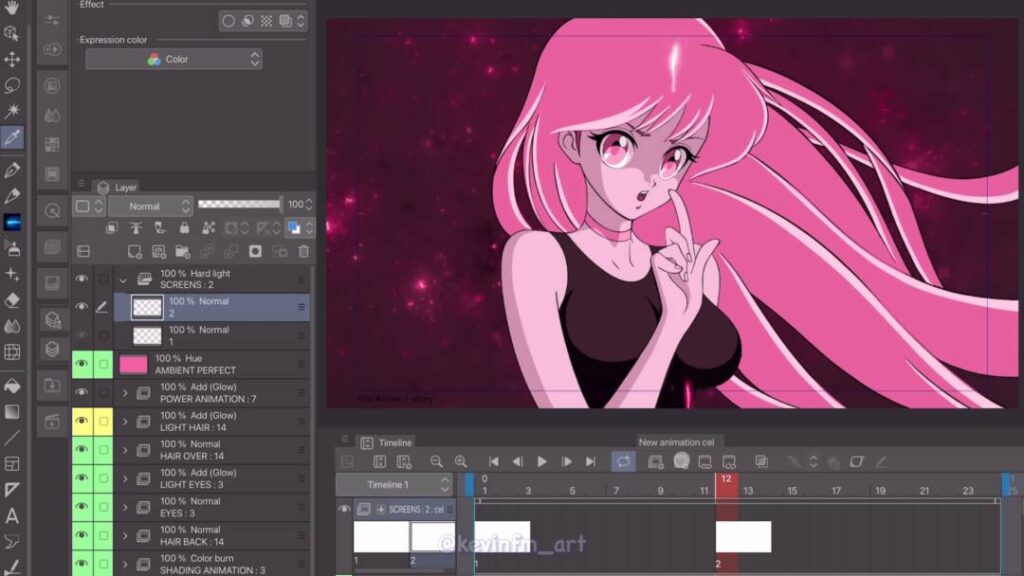
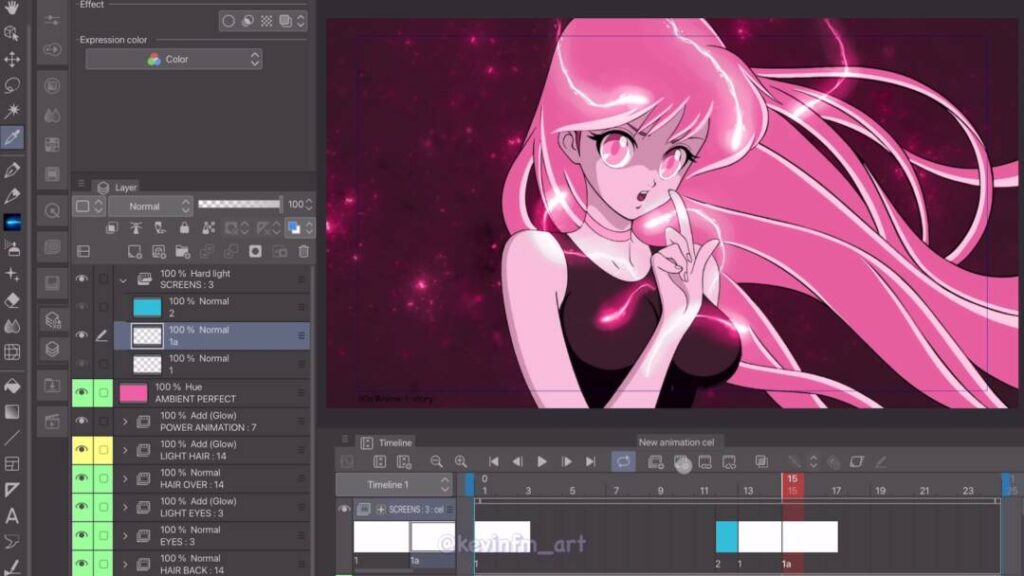
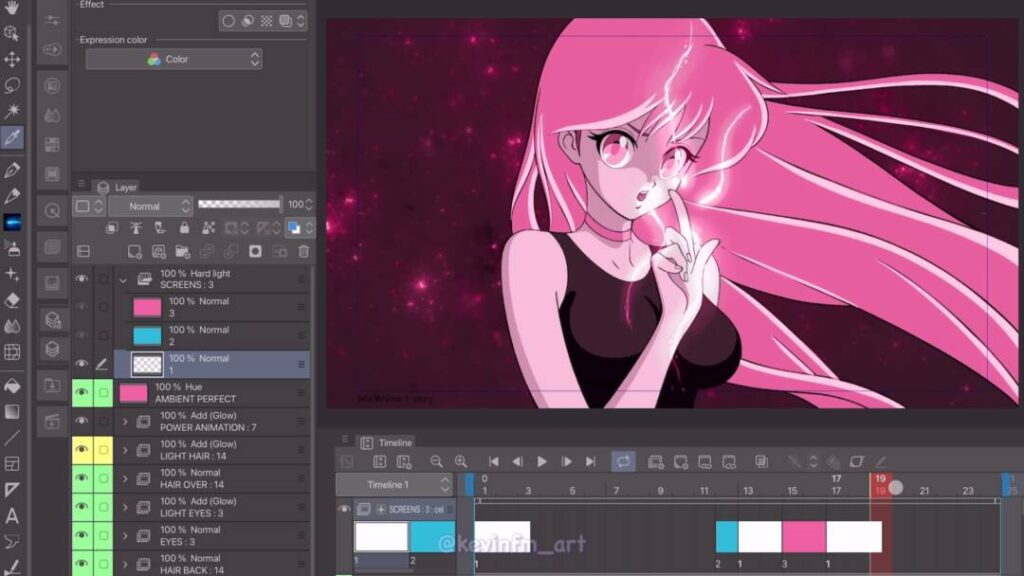
Luego vamos al fotograma 15 y creamos un nuevo cel de animación

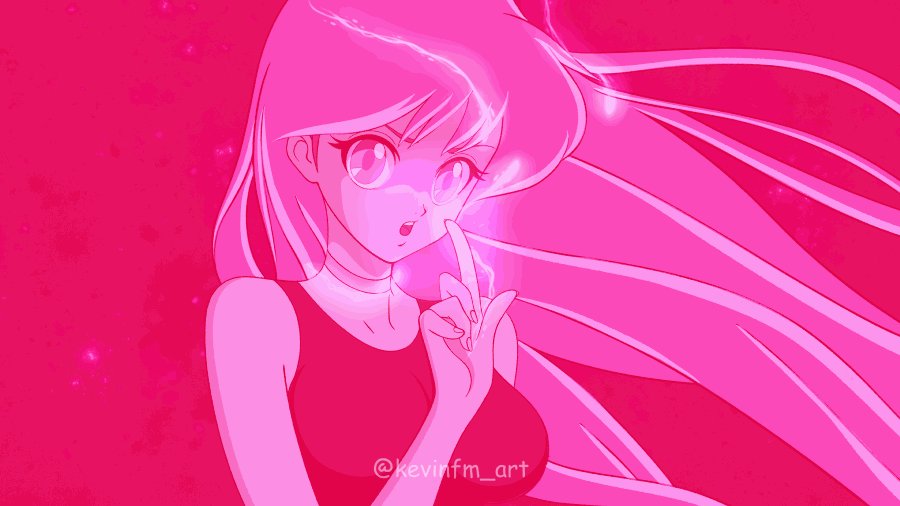
Y lo pintamos de color rojo

Por ultimo vamos al fotograma 17 y activamos Asignar cel a fotograma

Y elegimos el dibujo 1

Y así logramos tener una sencilla animación de destellos de colores

Logrando el siguiente resultado:

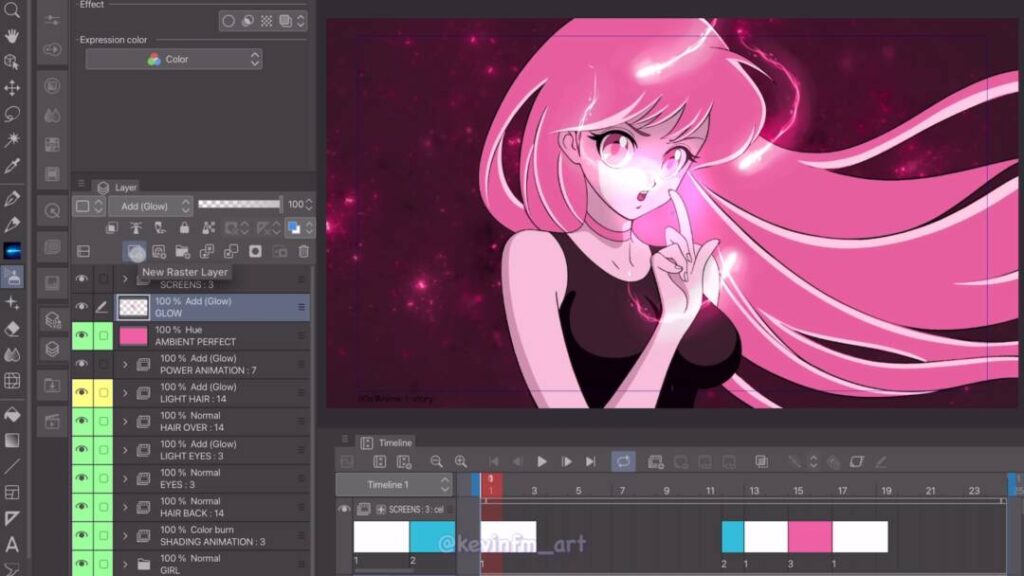
6. Pequeño resplandor
Ahora vamos al panel de capas a crear una nueva capa rasterizado

Le cambiamos el nombre y en los modos de combinación elegimos Add (Glow)

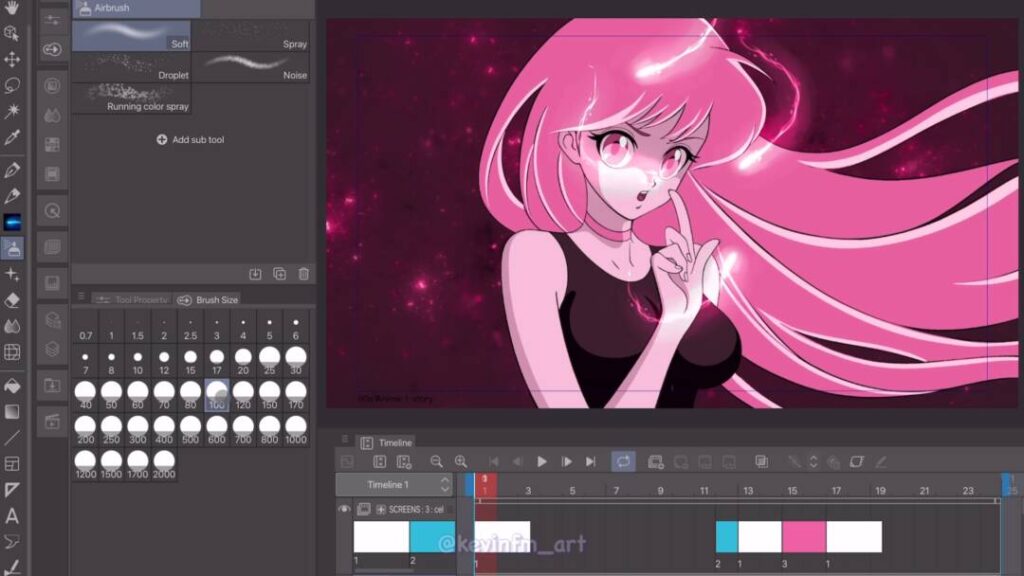
Seleccionamos la herramienta Aerógrafo, en subherramienta Suave.

Y pintamos el pequeño resplandor sobre el dedo de la chica

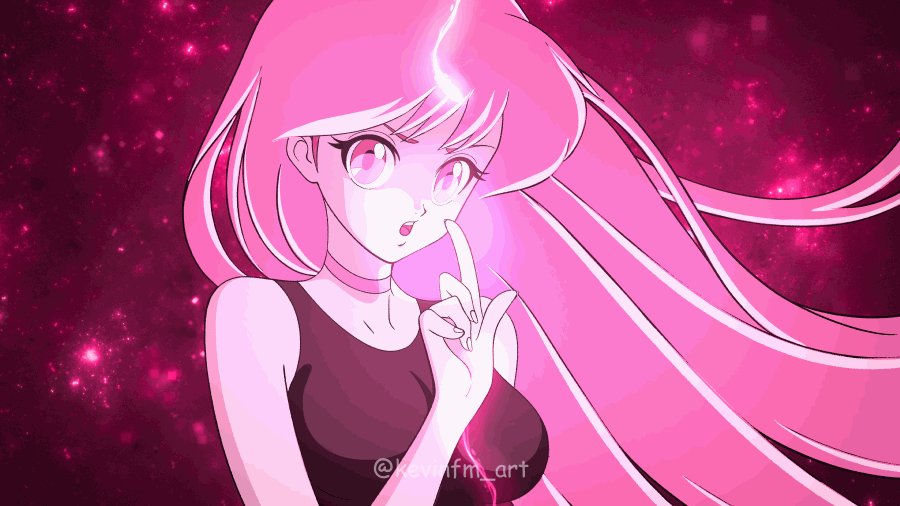
Logrando el siguiente resultado:

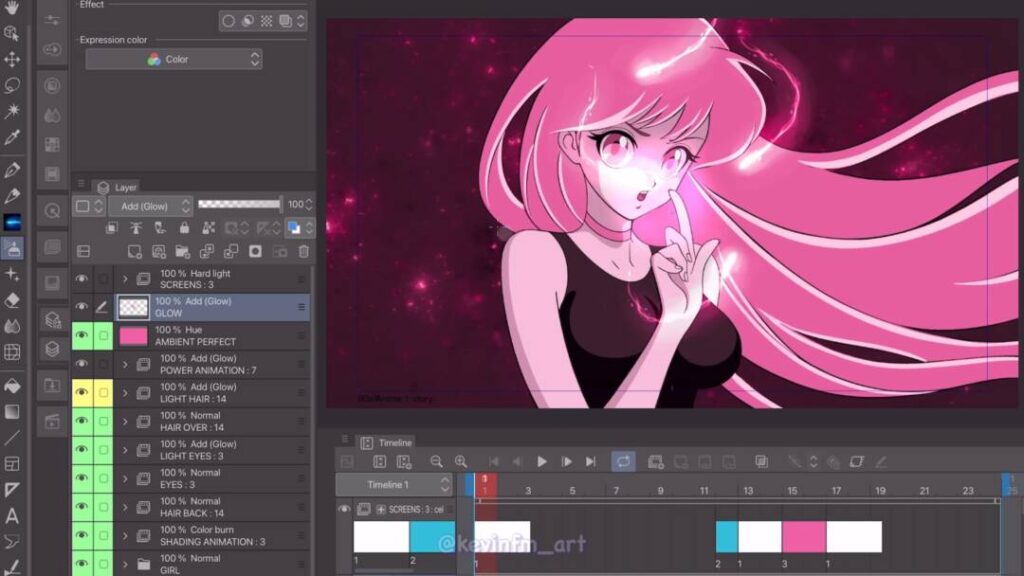
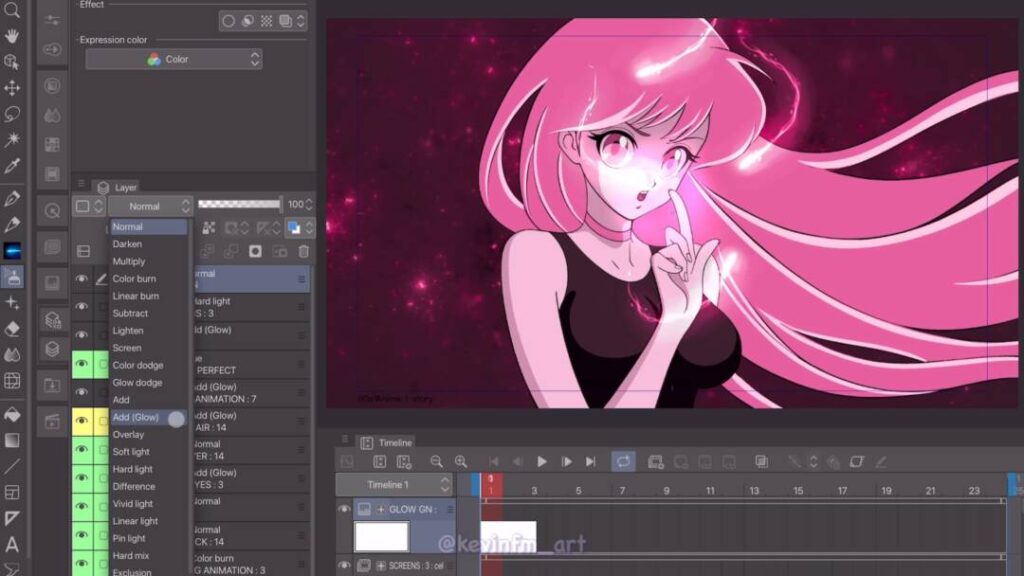
7. Resplandor final
Ahora vamos nuevamente al panel de capas a crear una nueva capa rasterizado

Esta capa estará por sobre todas las capas del proyecto y vamos a los modos de combinación cambiando de Normal a Add (Glow)

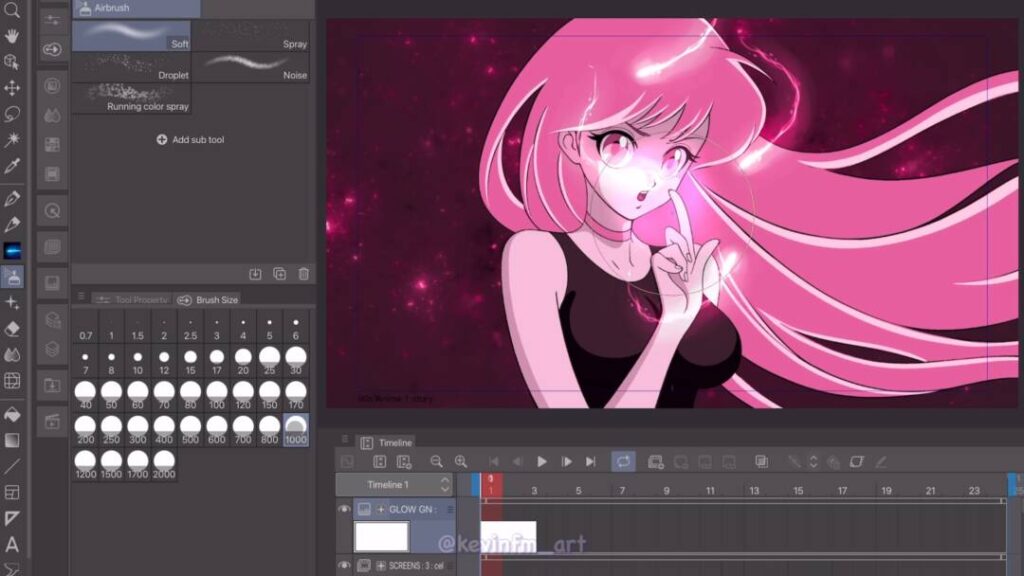
Luego seleccionamos la herramienta Aerógrafo pero esta vez el tamaño del pincel será mucho mas grande que el resplandor anterior

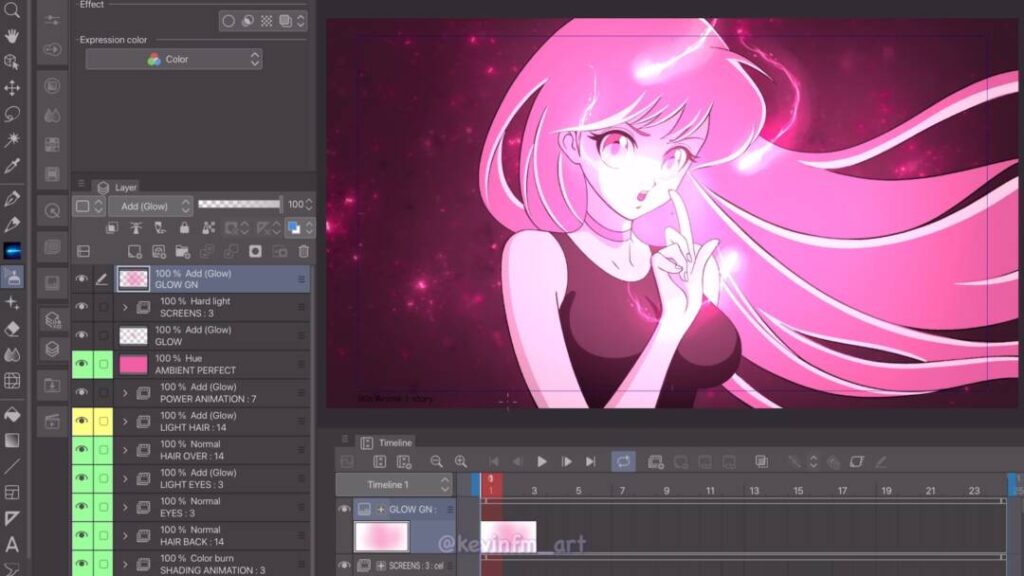
Al pintar logramos el siguiente resultado, el poder mágico tiene aún más brillo.

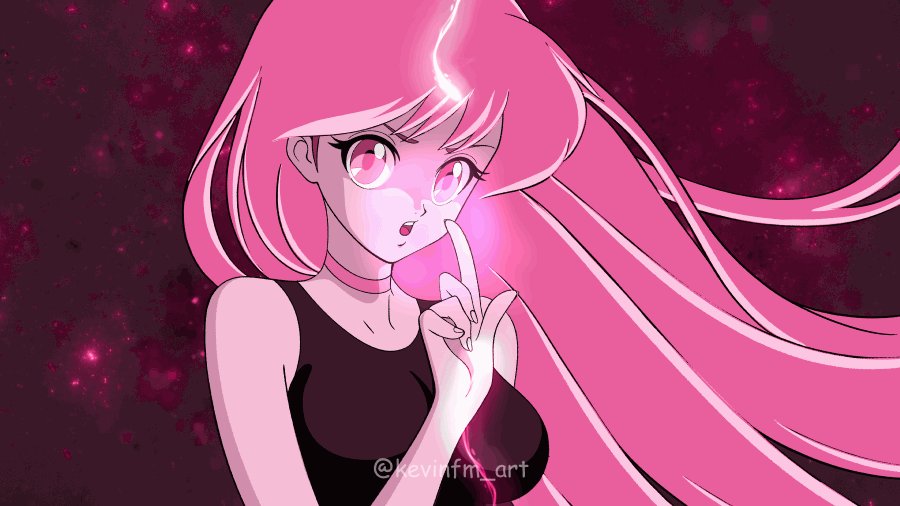
Logrando por el momento obtener la siguiente animación:

8. Edición final del fondo
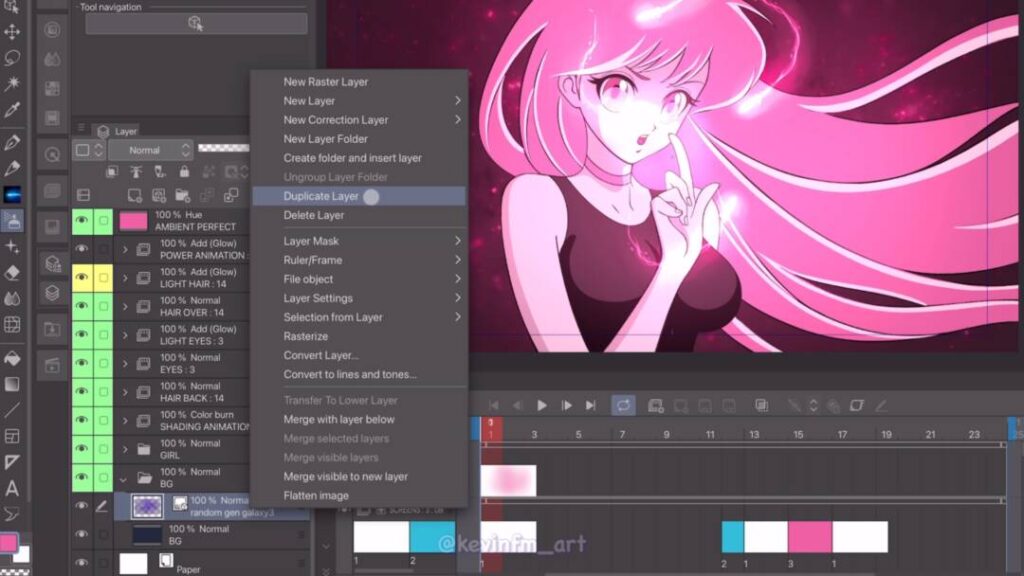
Ahora simplemente vamos a duplicar las capas del fondo, para ello seleccionamos la capa de la galaxia y con botón derecho: duplicar capa.

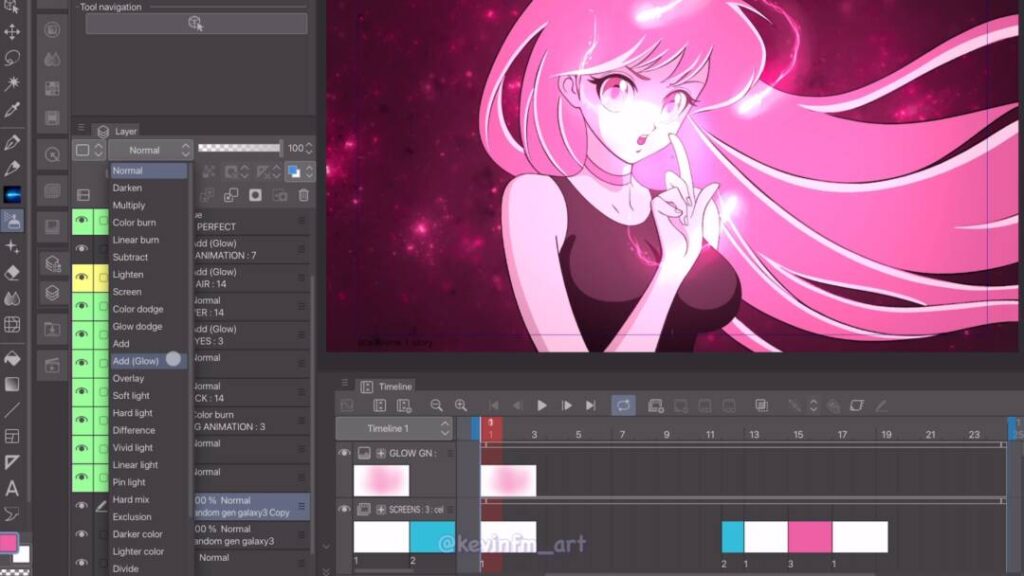
Y en los modos de combinación cambiamos de Normal a Add (Glow)

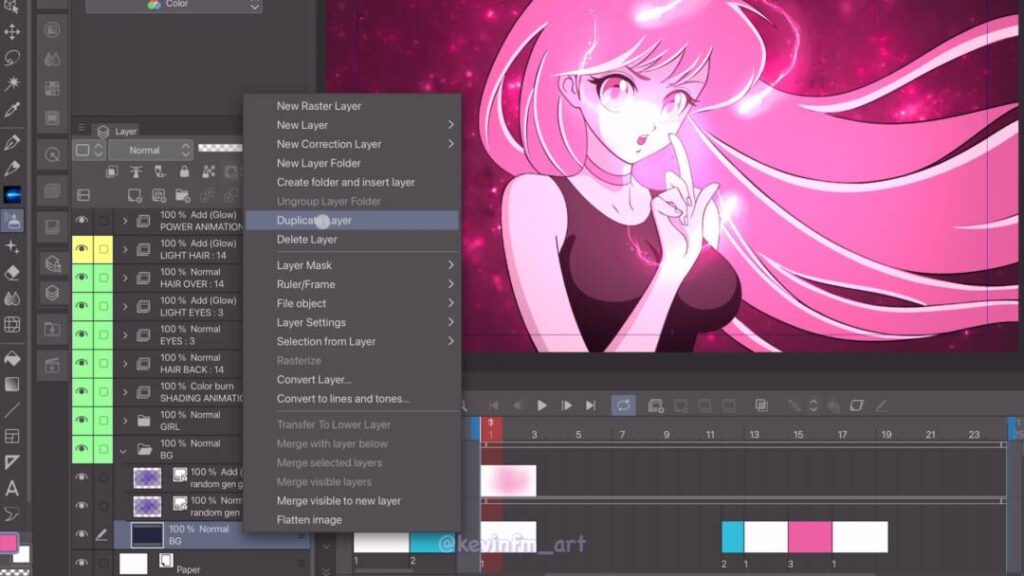
Con el fondo de color vamos a hacer lo mismo, lo seleccionamos y con botón derecho: Duplicar capa

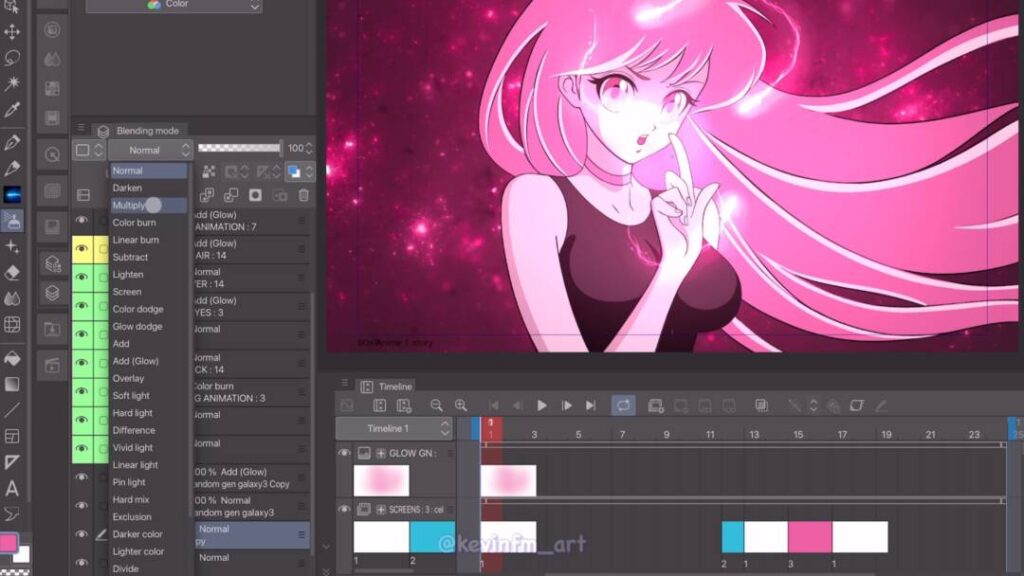
Pero en los modos de combinación lo cambiamos de Normal a Multiplicar

Obteniendo así el siguiente resultado:

9. Exporta tu Animación
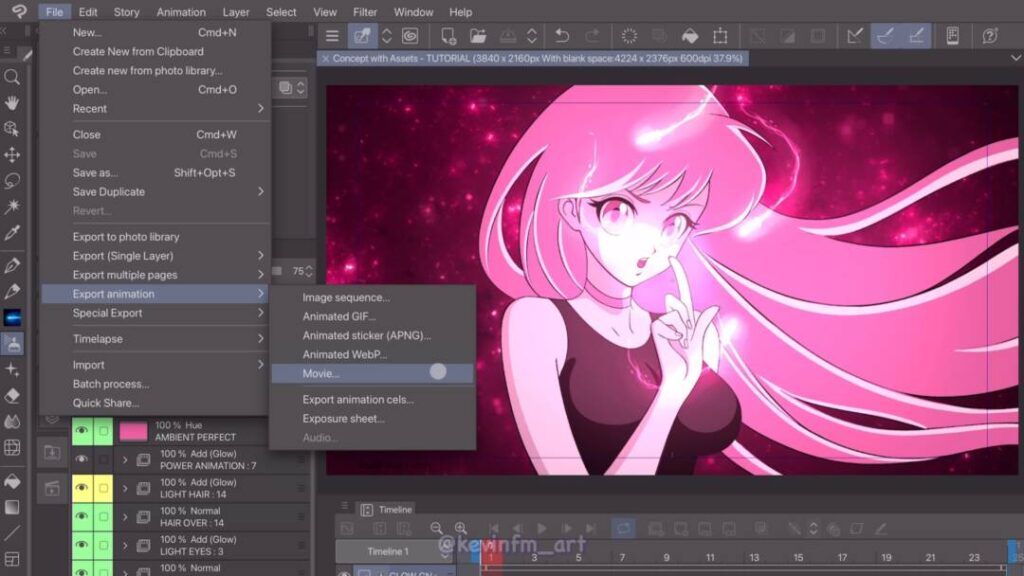
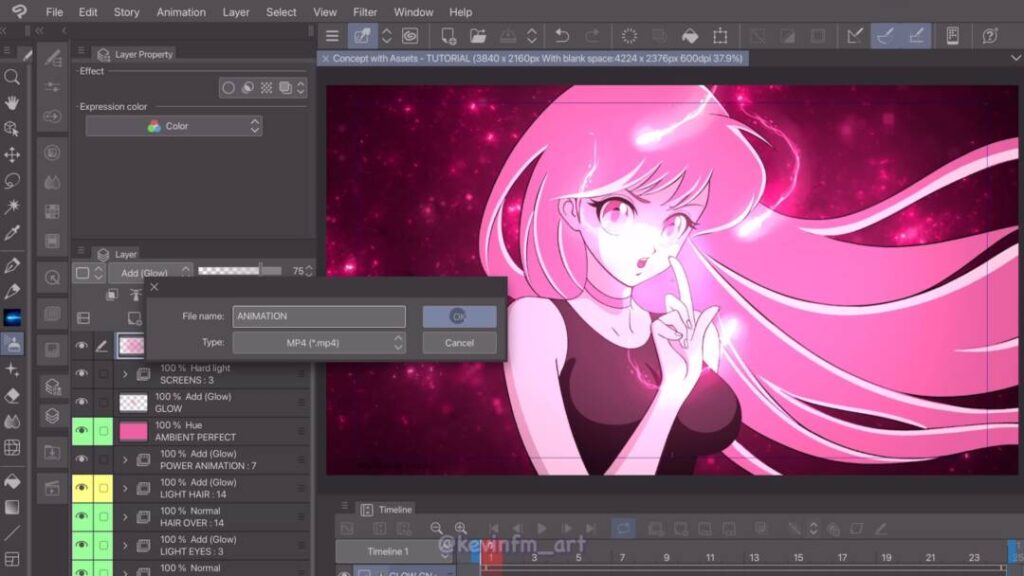
Vamos a Archivo, Exportar Animación, Pelicula

Le cambiamos el nombre

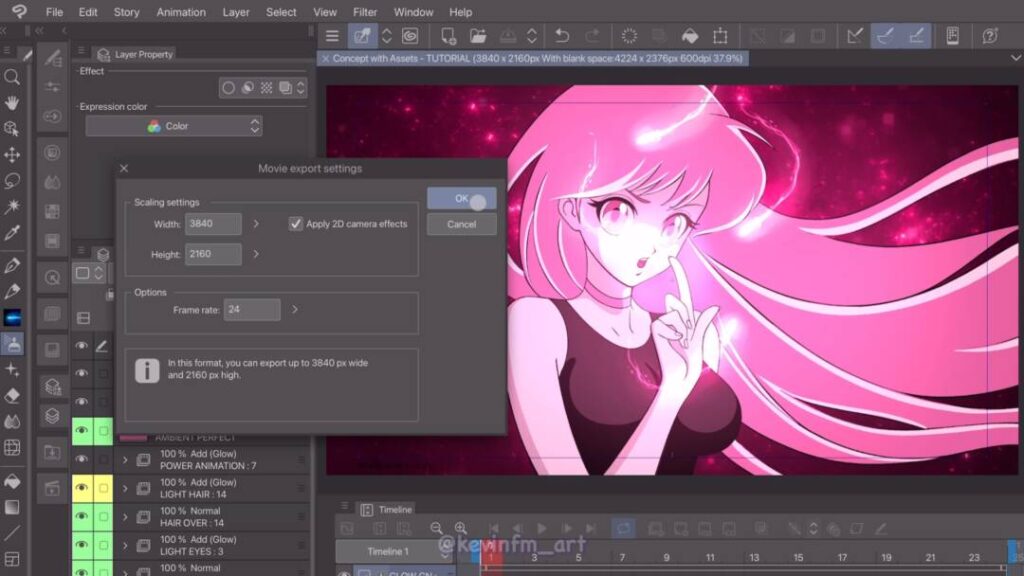
Si queremos podemos editar el tamaño del video de la animación

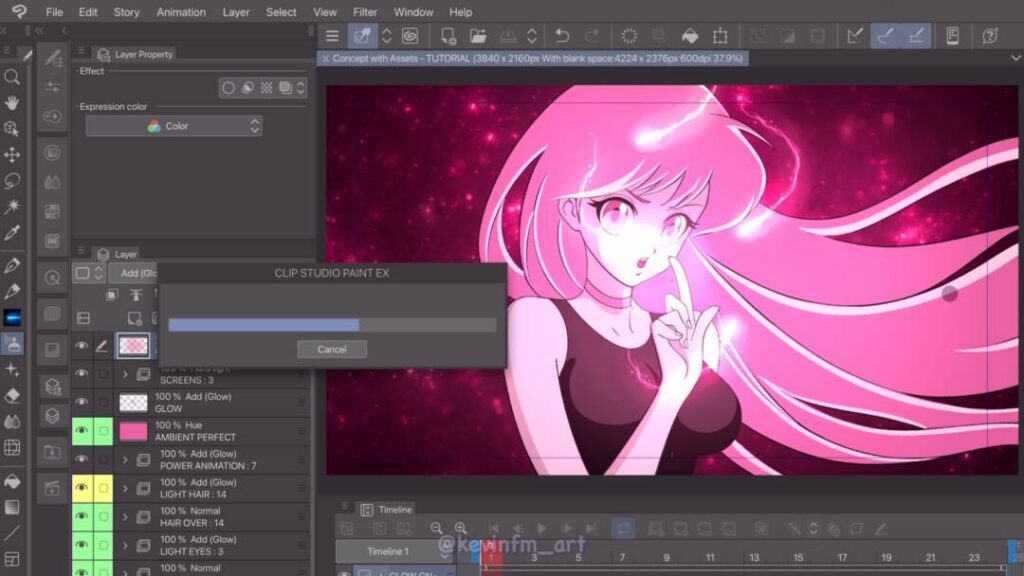
Y esperamos a que se exporte.

10. Animación Final
Esta es la animación que hemos podido lograr. Se ve increíble ¿verdad?

Y simplemente lo hicimos con la ayuda de los Assets de Clip Studio PAINT.
Espero este TIP te haya sido útil y que tú también puedas lograr mejorar mucho tanto tus ilustraciones como tus animaciones con la ayuda de los Assets de Clip Studio PAINT, que como pudiste ver, pueden resultar ser muy útiles.
Nos vemos en el siguiente TIP.