¡Tu carrito está actualmente vacío!
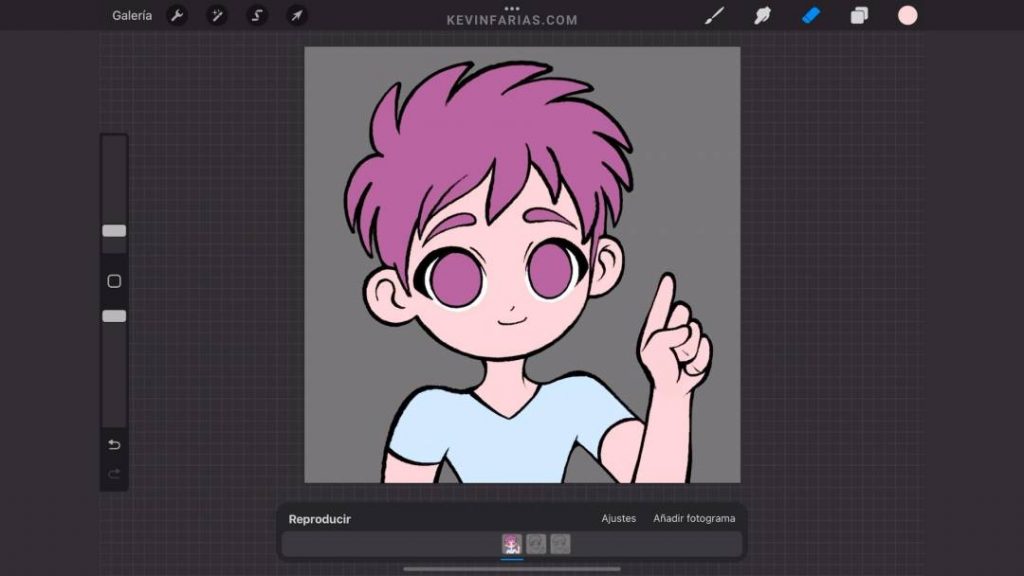
La Animación que vamos a hacer es la siguiente:

Será muy sencilla para que iniciemos de la mejor forma a animar en Procreate.
Como animar en Procreate
¿Qué te pareció el video? Traté de hacerlo lo menos extenso posible pero sin dejar ningún detalle al azar.
Ahora vamos con el paso a paso para entender aún mejor todo el proceso:
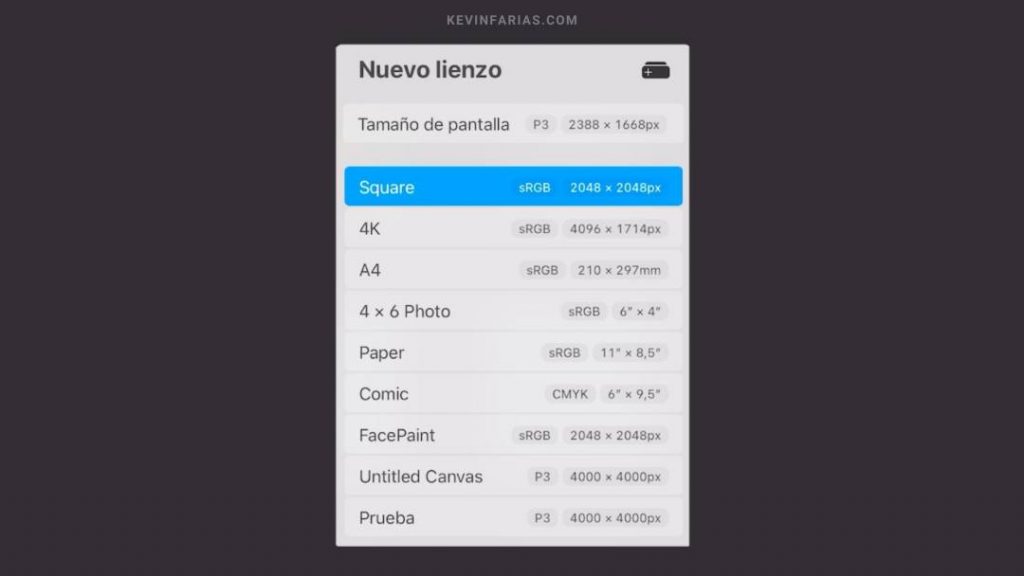
1. Creación del proyecto:
En esta ocasión usaremos el tamaño Square 2048×2048


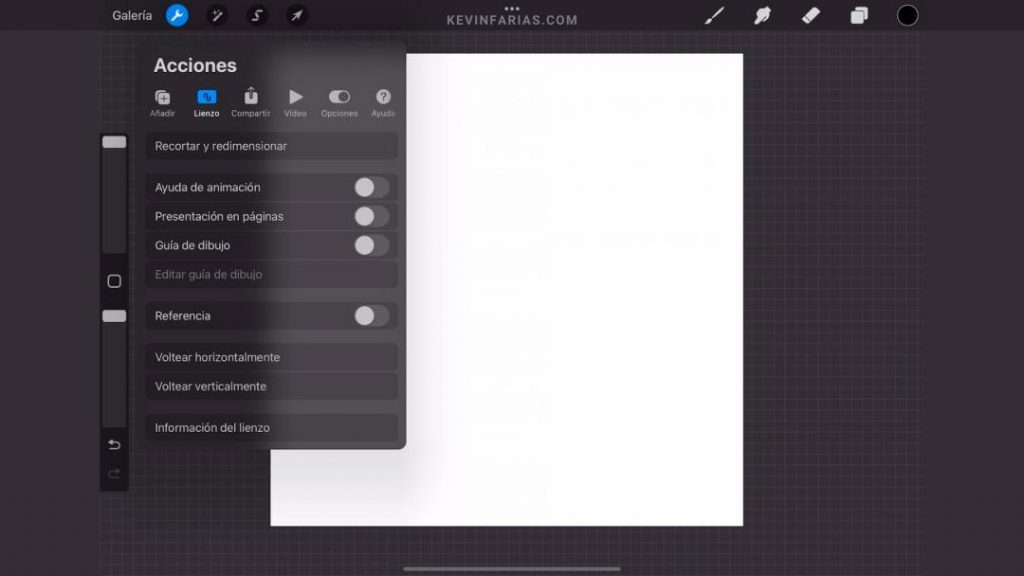
2. Ayuda de Animación
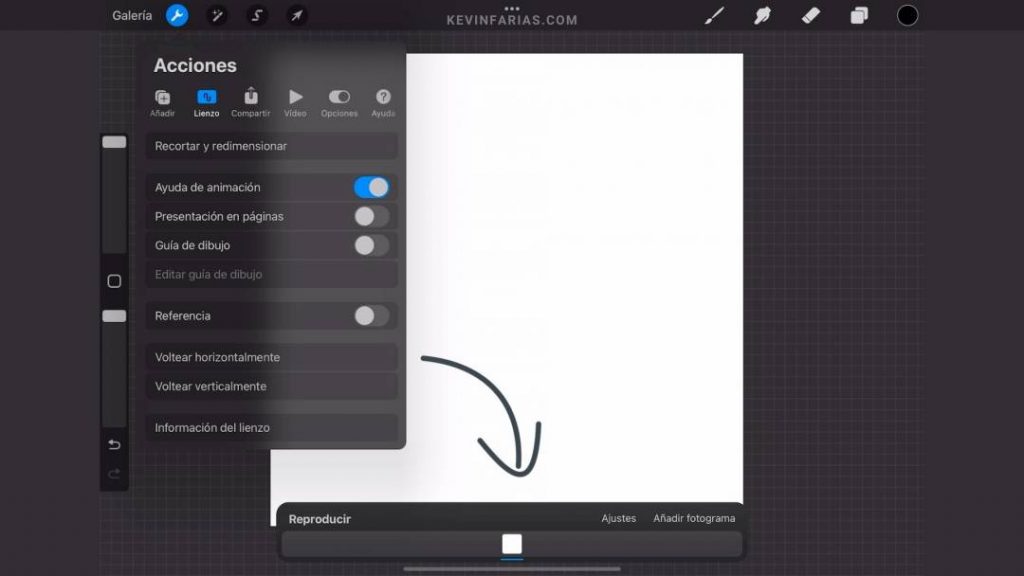
En el botón de herramientas elegimos Lienzo y activamos Ayuda de Animación.

Y aparece la Línea de Tiempo.

Ahora estamos listos para comenzar a animar.

3. Animación:
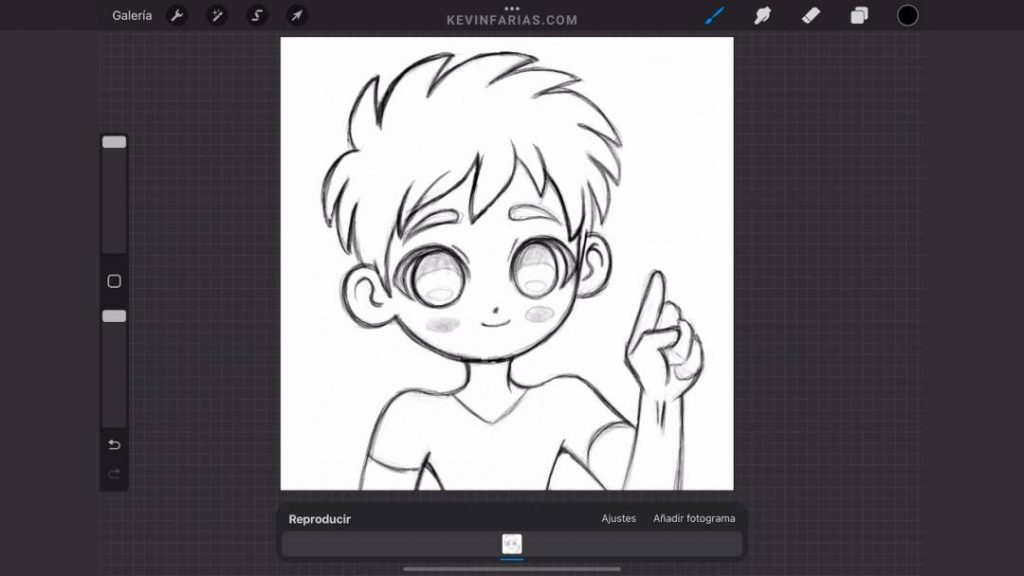
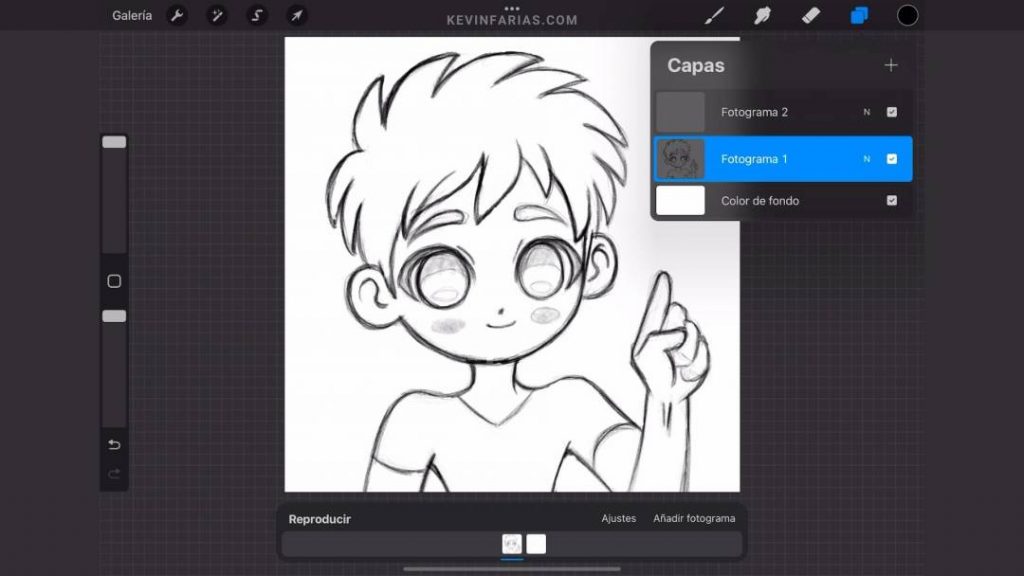
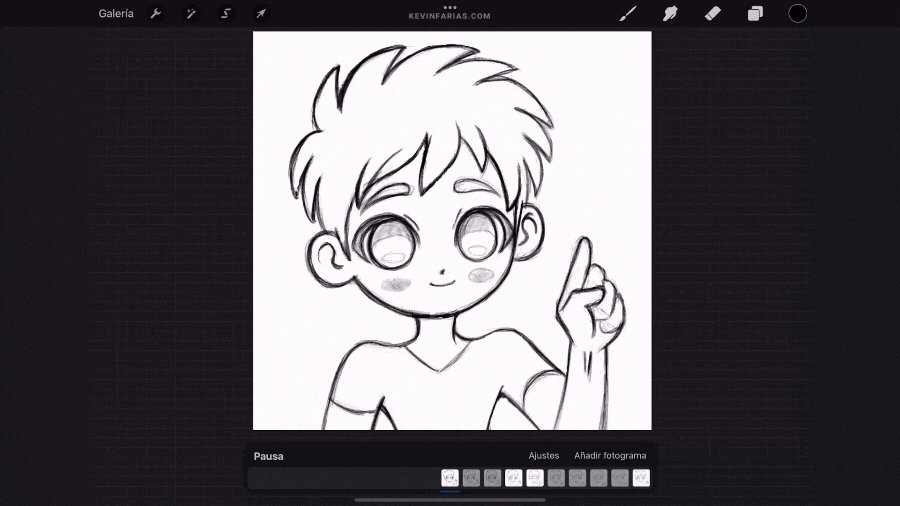
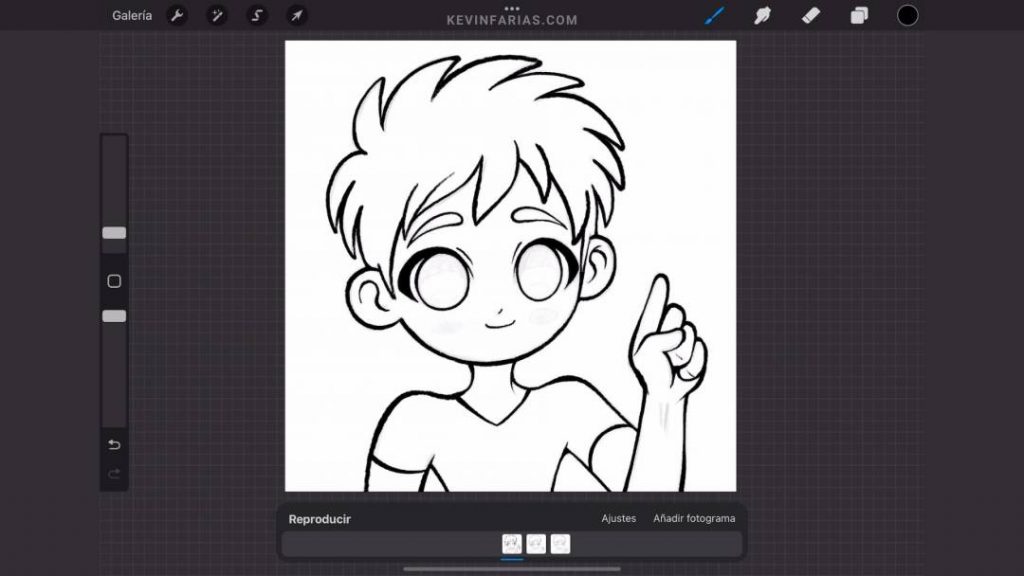
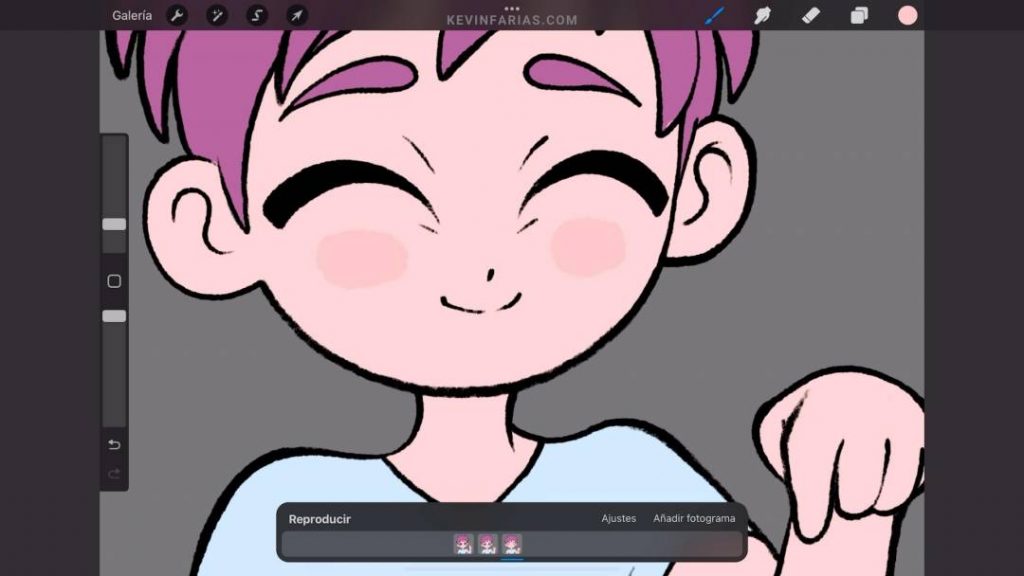
En el fotograma que viene por defecto dibujamos el primer dibujo clave de la Animación, será una animación muy sencilla para integrar a la Stories de Instagram, el típico: Click aquí

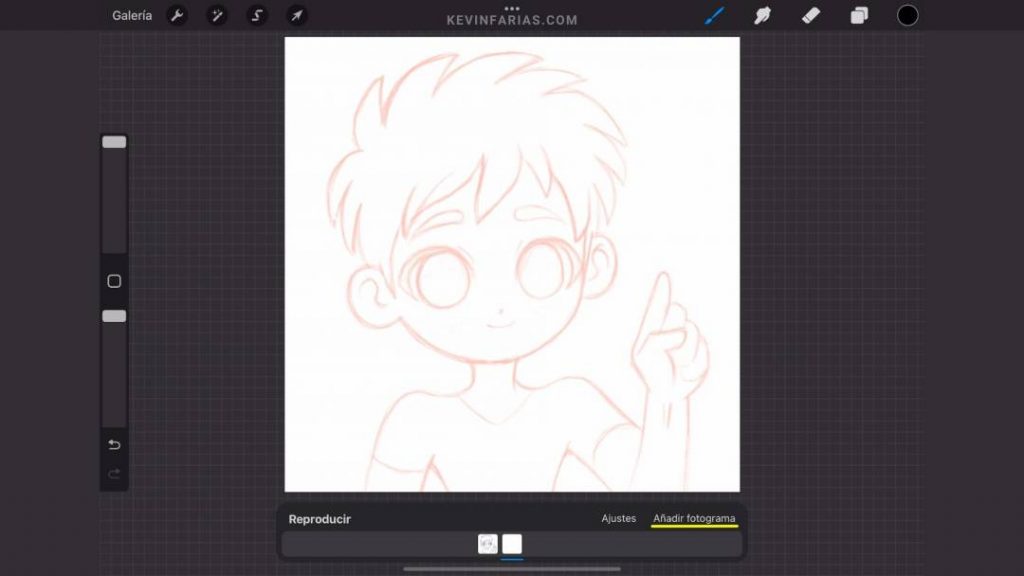
Al finalizar el primer dibujo le damos al botón: Añadir Fotograma

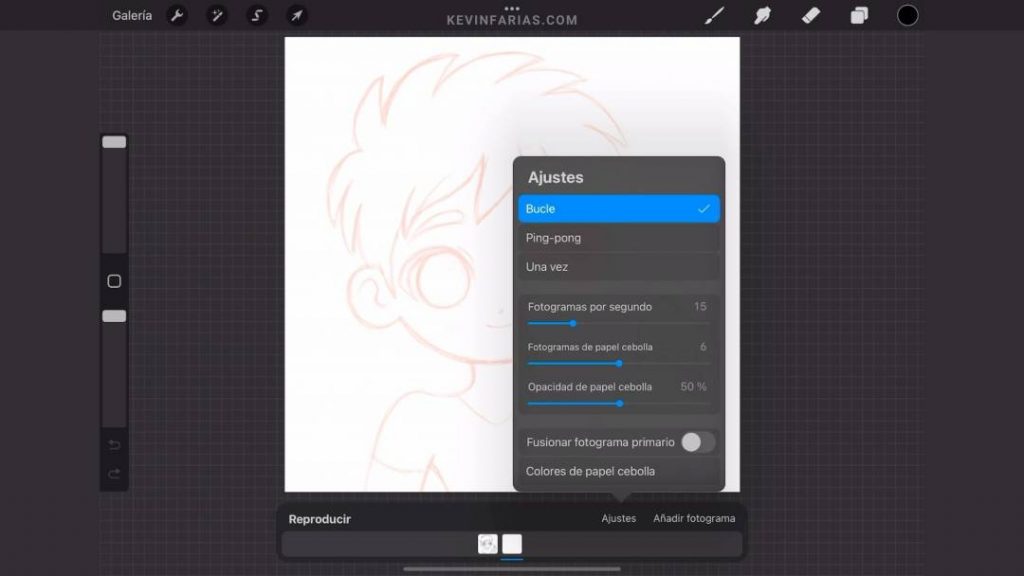
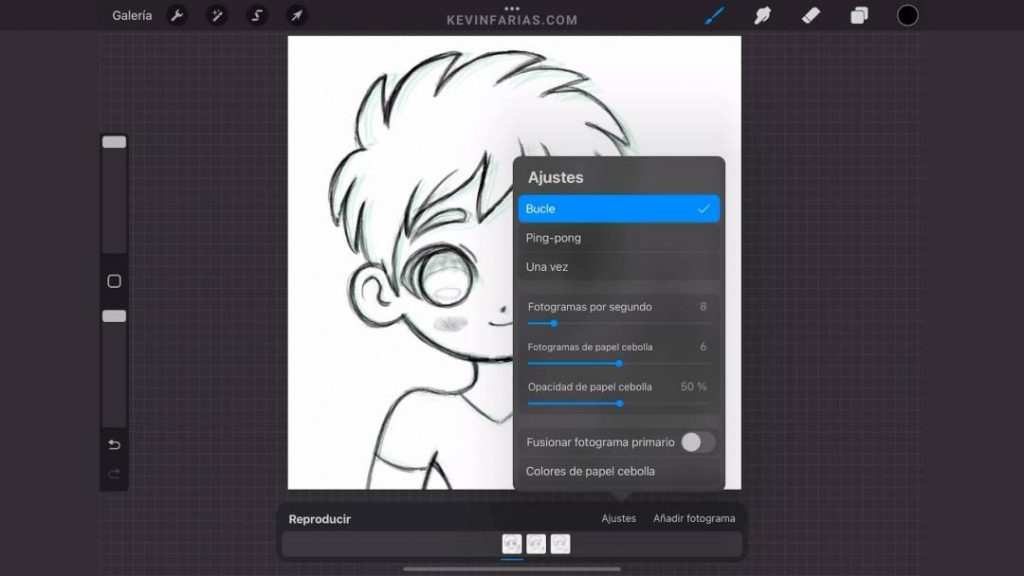
Y en el botón de Ajustes tenemos más opciones para optimizar. Jugamos con la Opacidad de papel cebolla y Fotogramas por segundo.

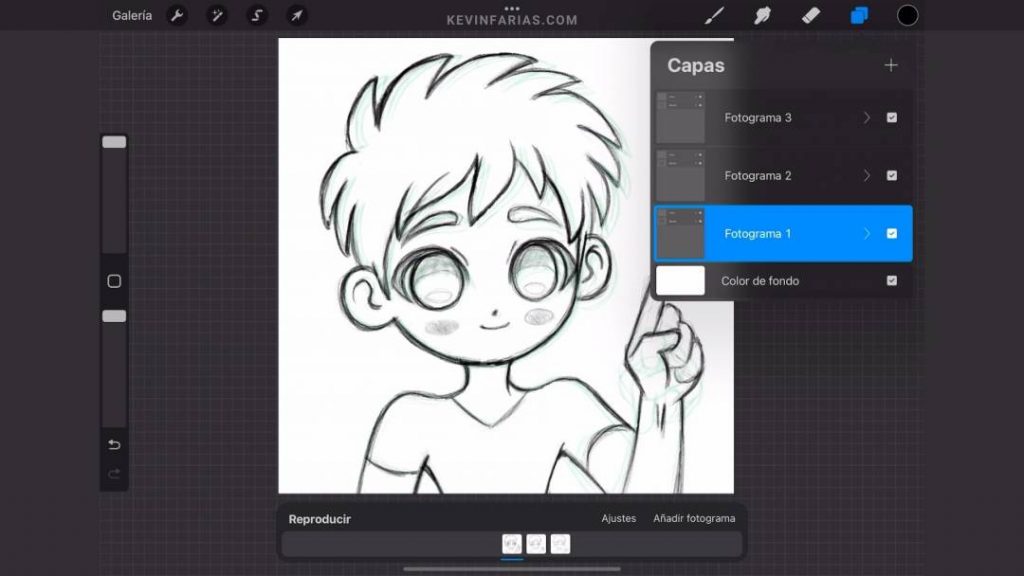
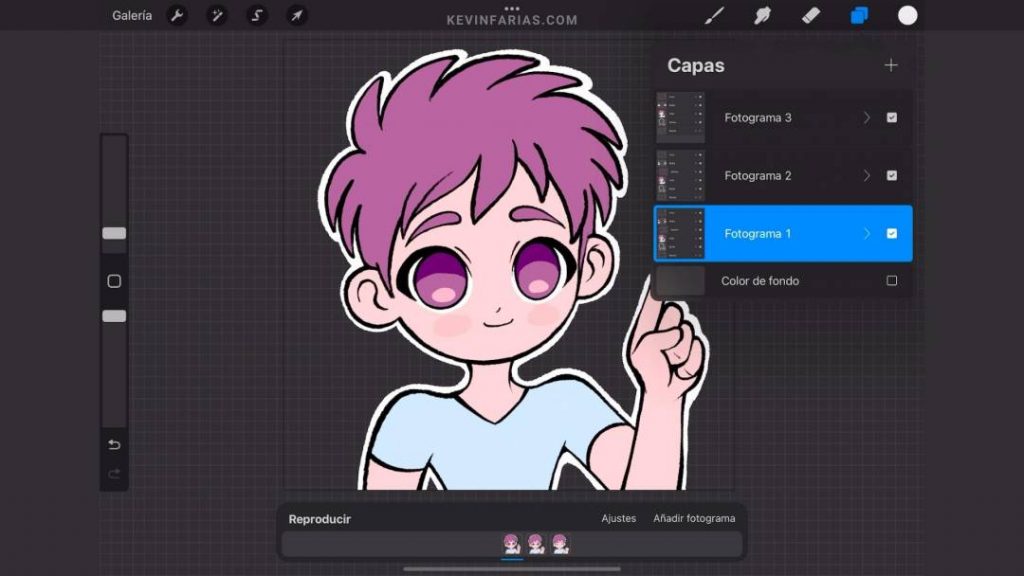
En el panel de capas podemos ver que tenemos 2 capas y en la línea de tiempo 2 fotogramas, al final, es lo mismo.

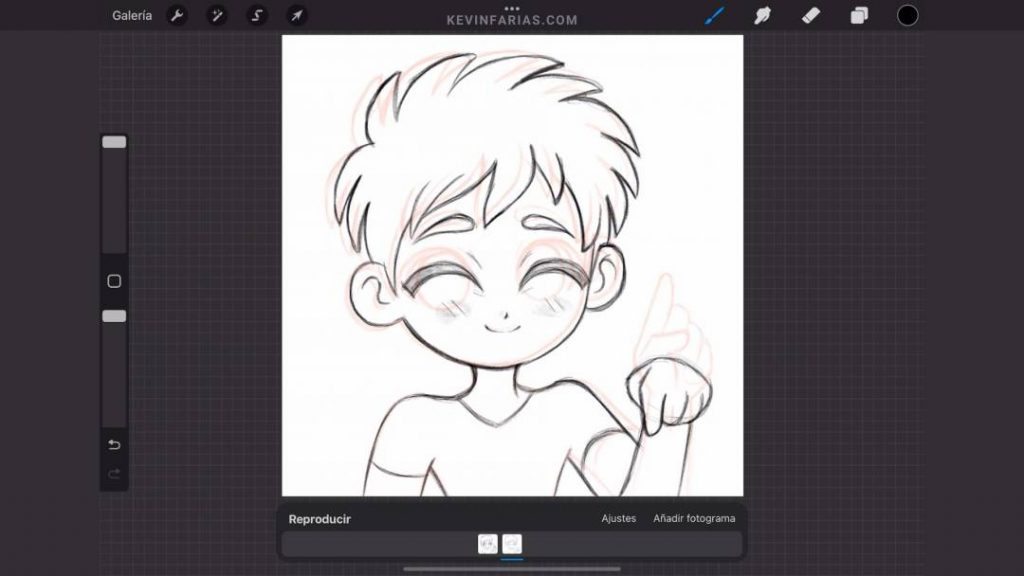
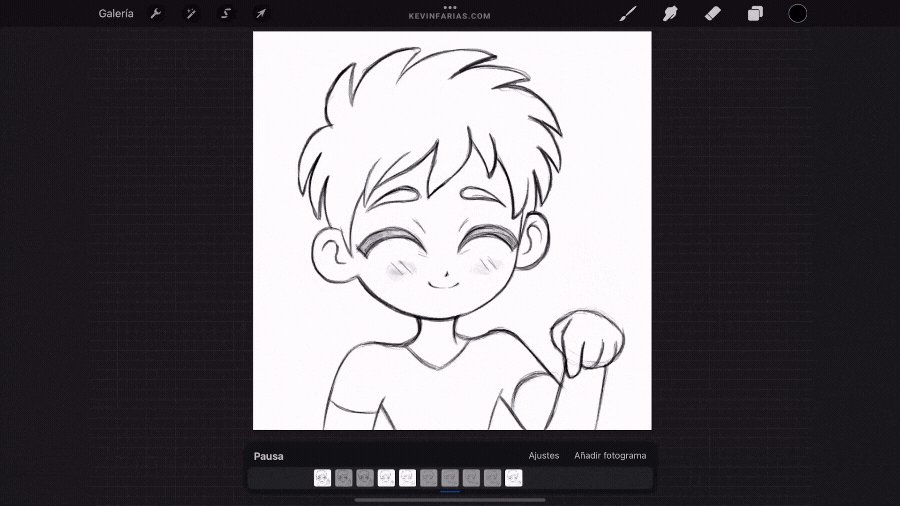
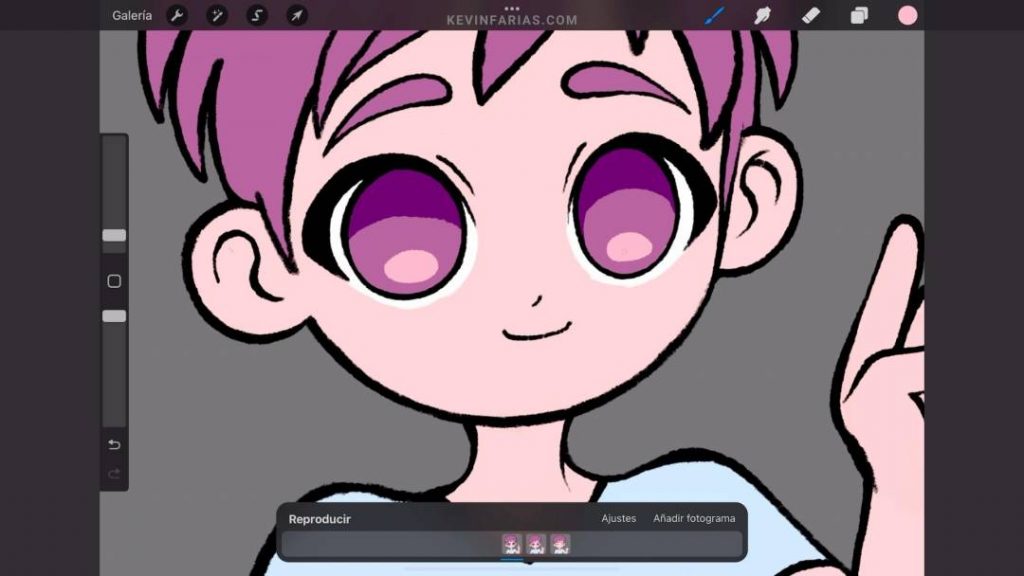
Y el segundo dibujo clave es de esta forma:

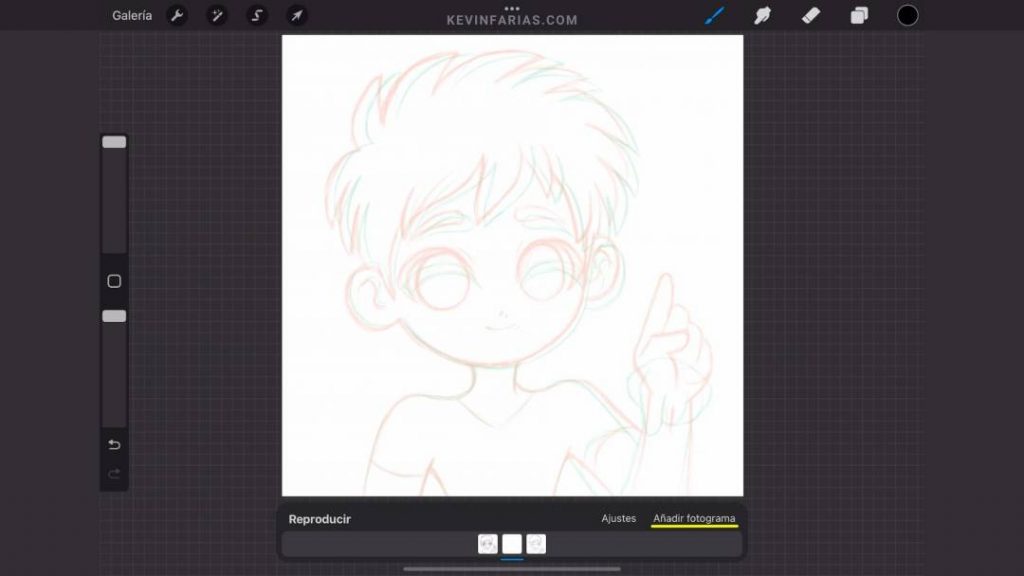
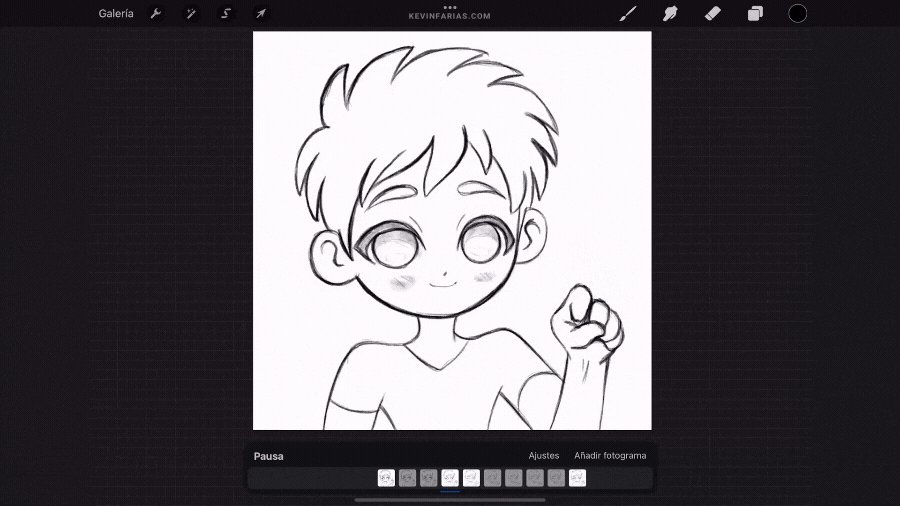
Añadimos un nuevo fotograma entre los 2 dibujos claves para crear el breakdown.

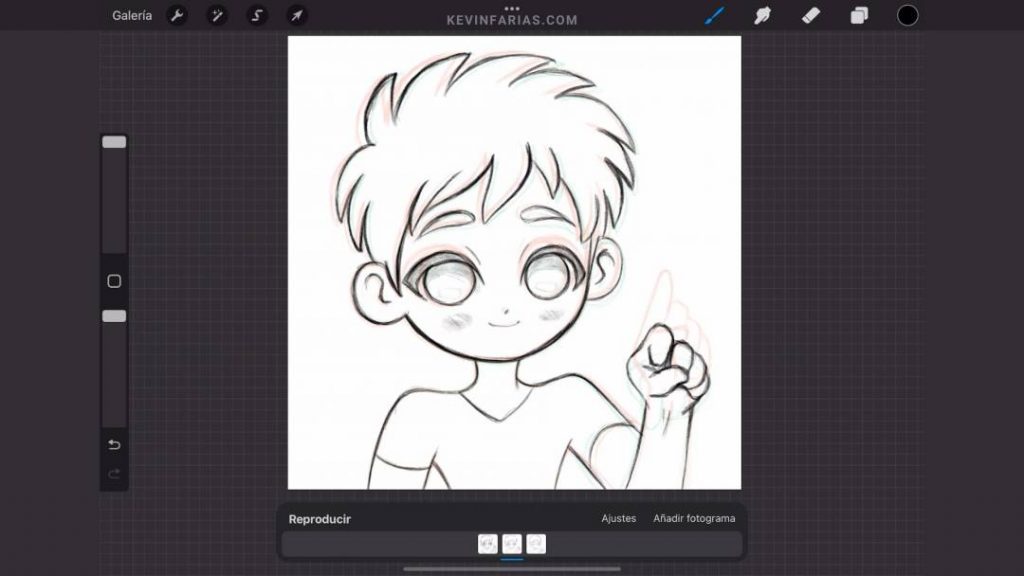
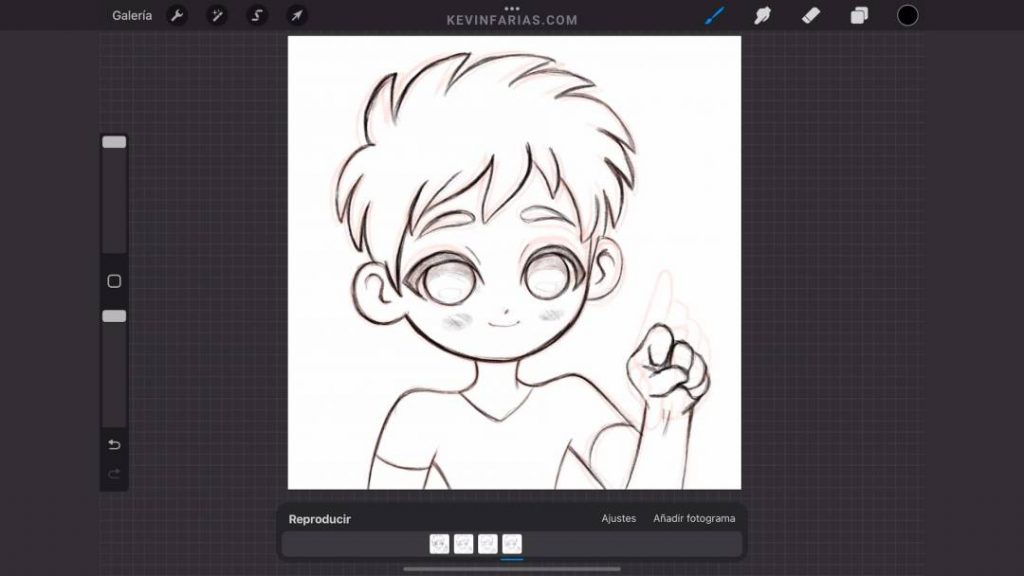
Y dibujamos el último dibujo de la animación, entre los 2 dibujos claves.

Ritmo de la Animación
Activamos el botón Ajustes y en Fotogramas por segundo lo dejamos en 8.

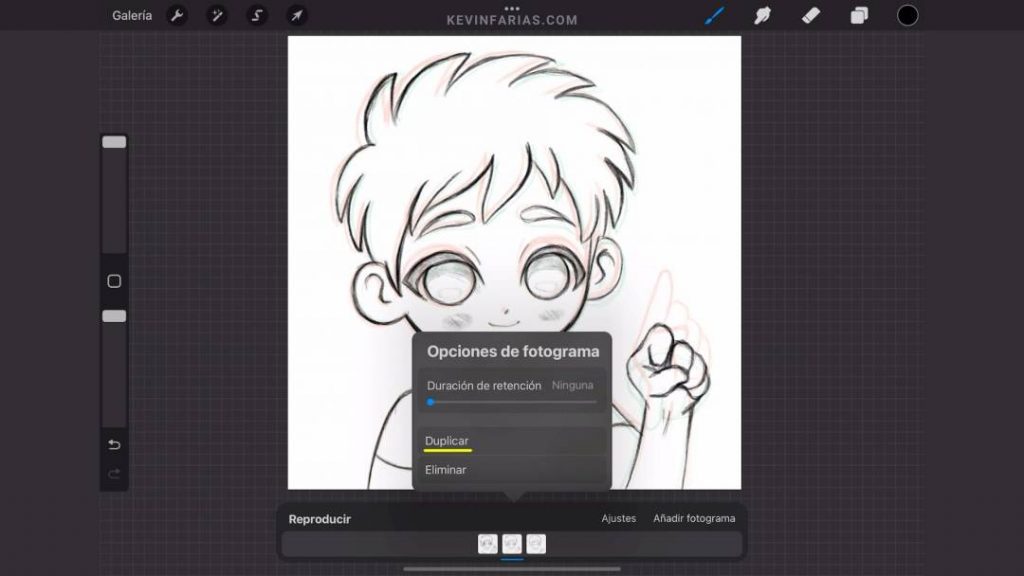
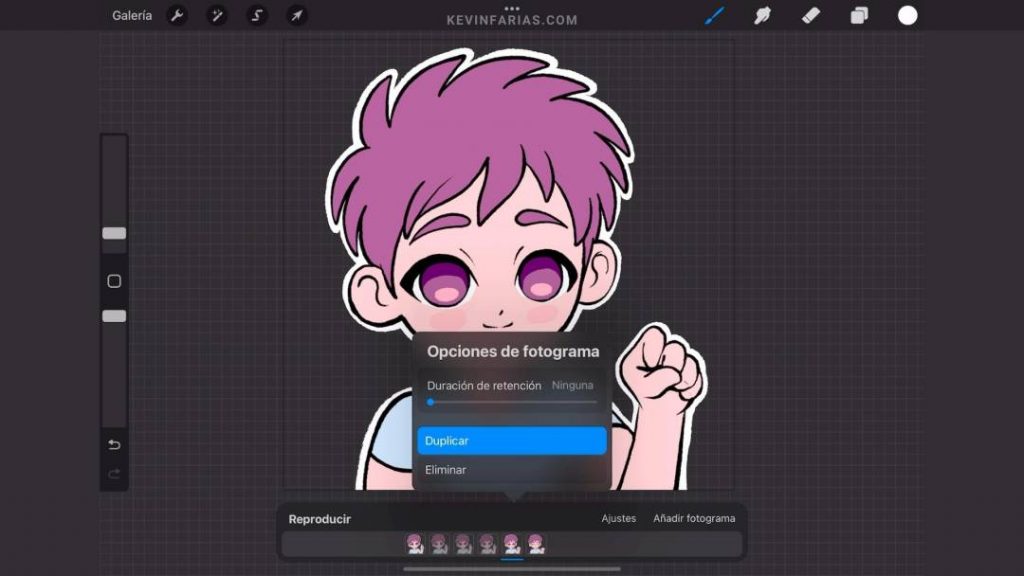
Hacemos clic sobre el segundo dibujo de la Animación y activamos Duplicar.

Y lo movemos al final de la Animación, para general un ciclo de Animación.

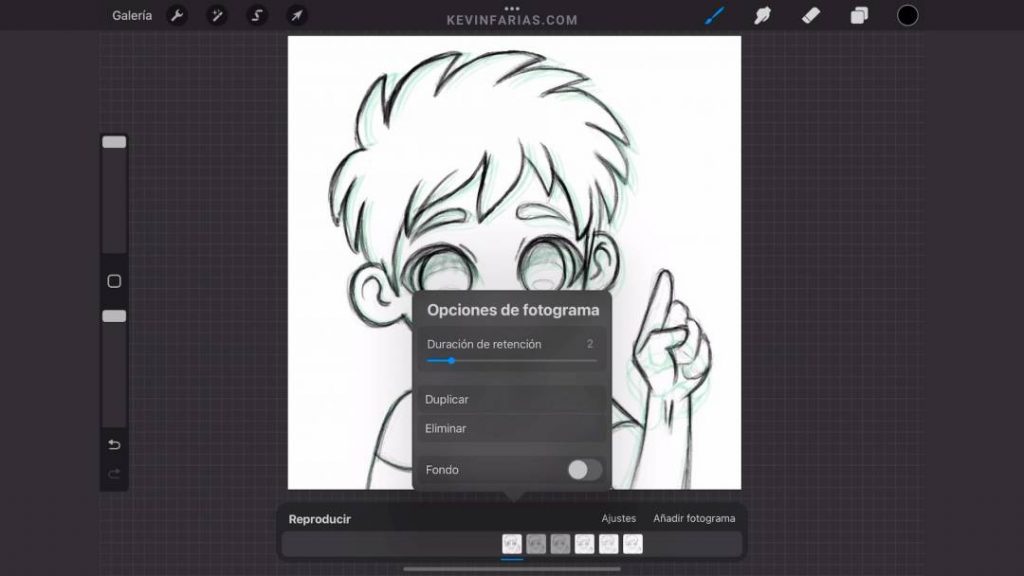
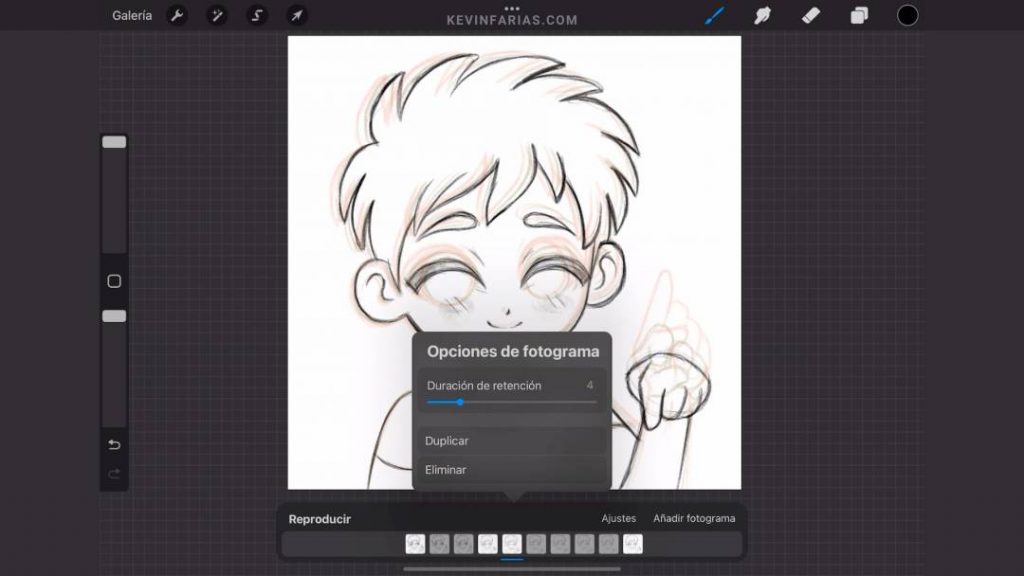
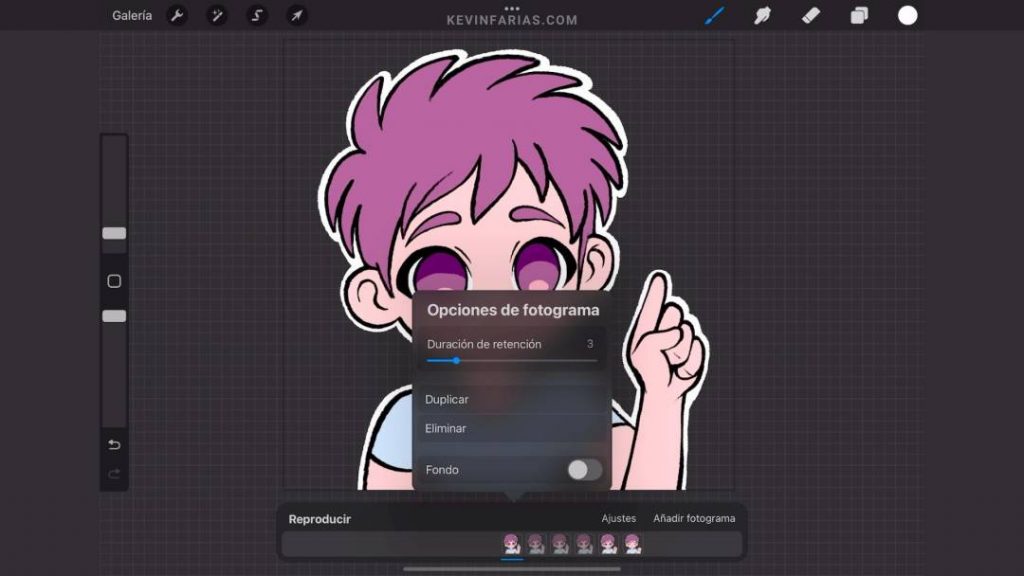
Hacemos clic en el primer dibujo de la Animación y aumentamos el valor de Duración de retención, lo dejamos en 2.

Y en el tercer dibujo de la Animación aumentamos la Duración de retención en 4.

Boceto de la Animación
Le damos al botón Reproducir y vemos el boceto de la Animación.

Capas como Grupos
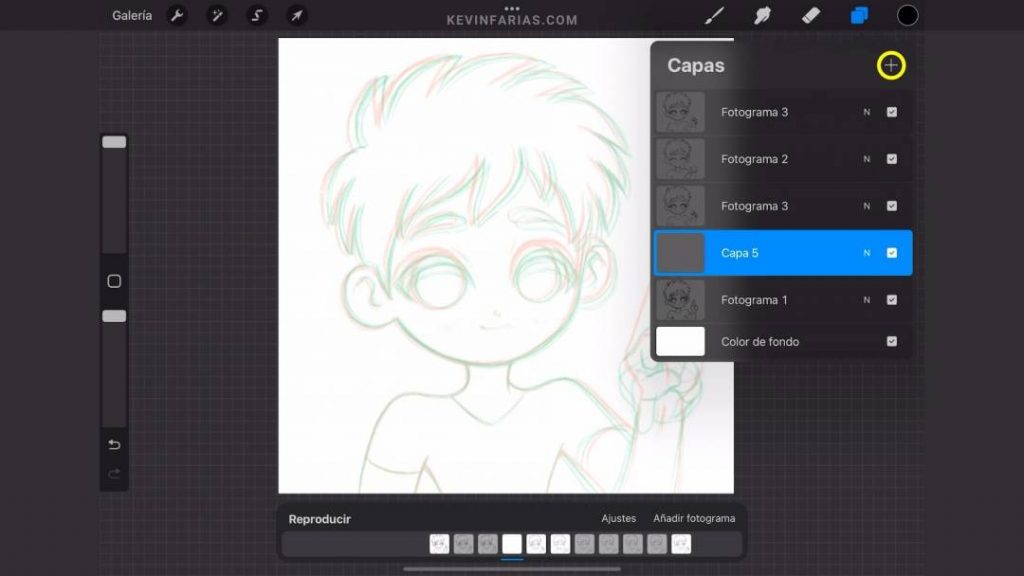
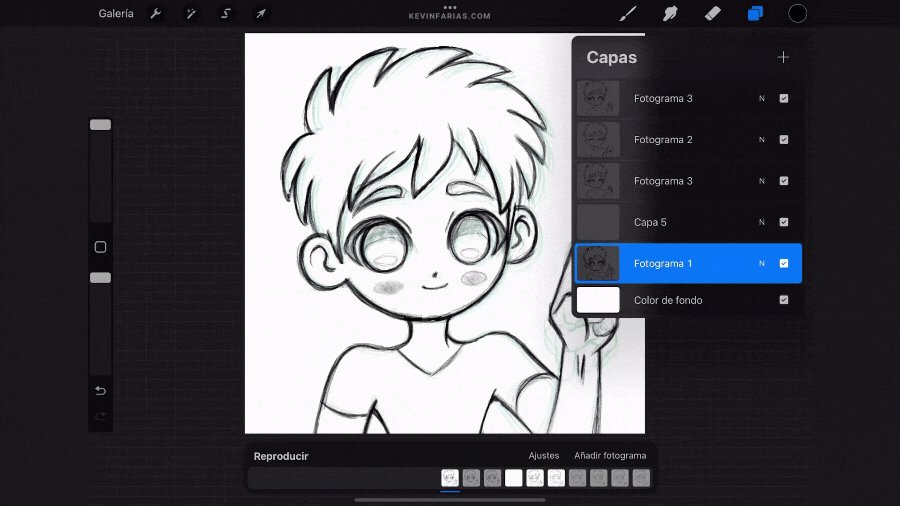
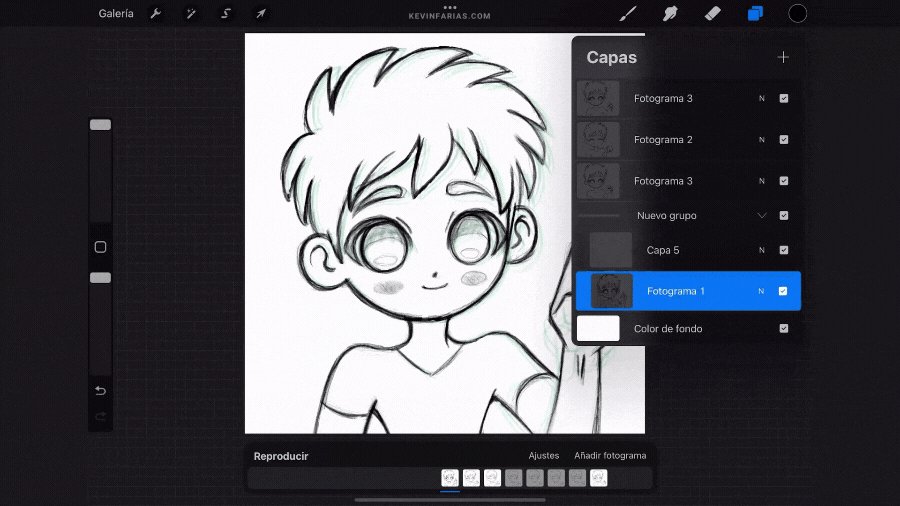
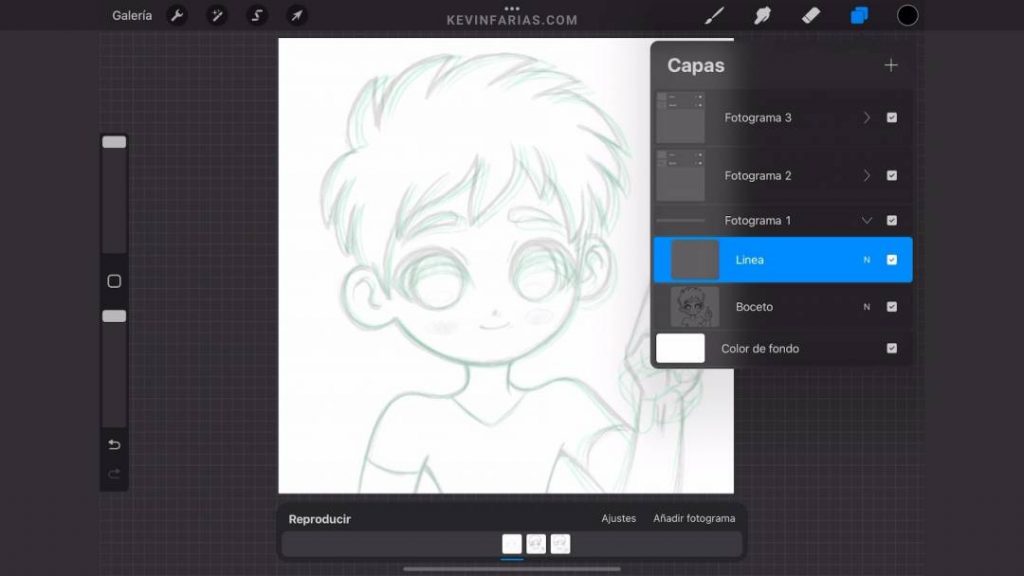
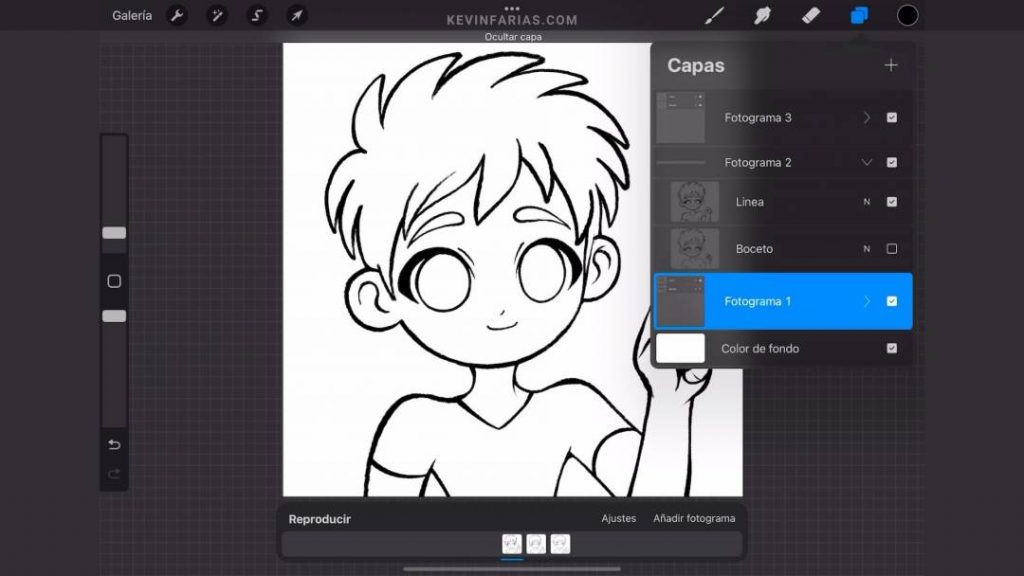
Creamos una nueva capa sobre la capa Fotograma 1.

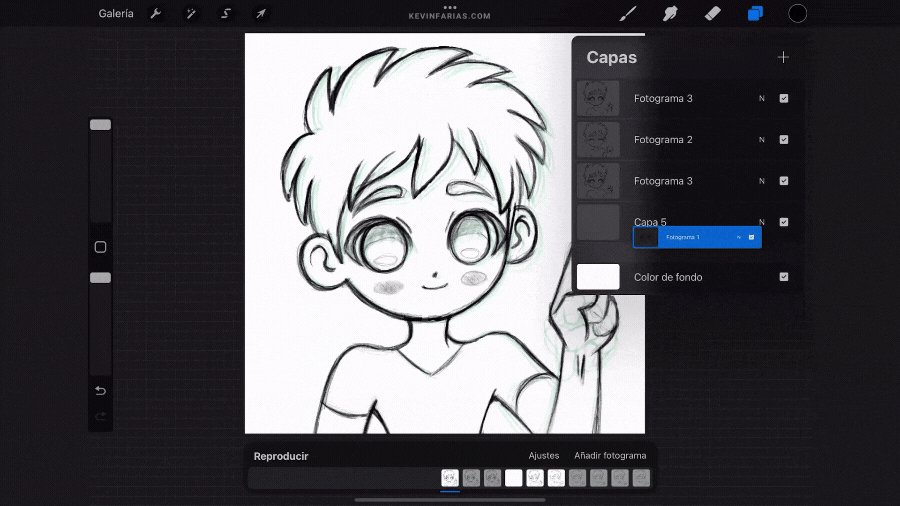
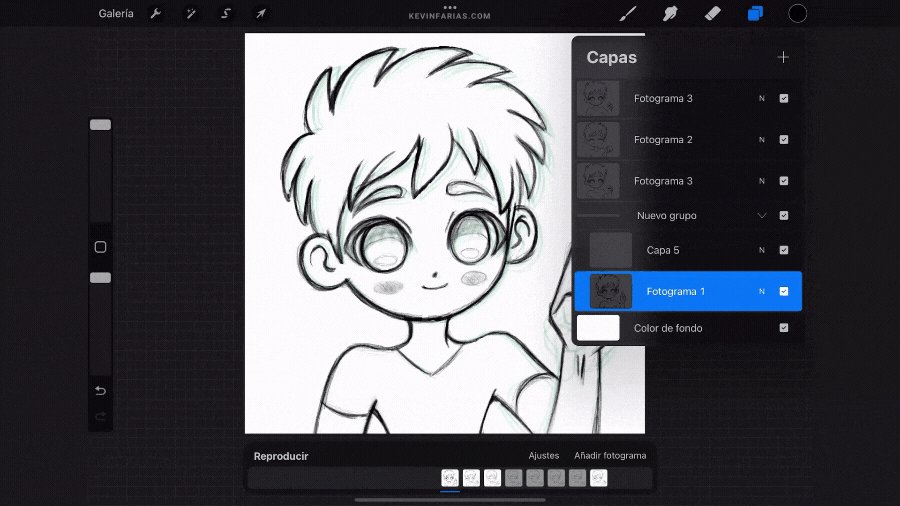
Unimos ambas capas y se crea automáticamente el grupo.

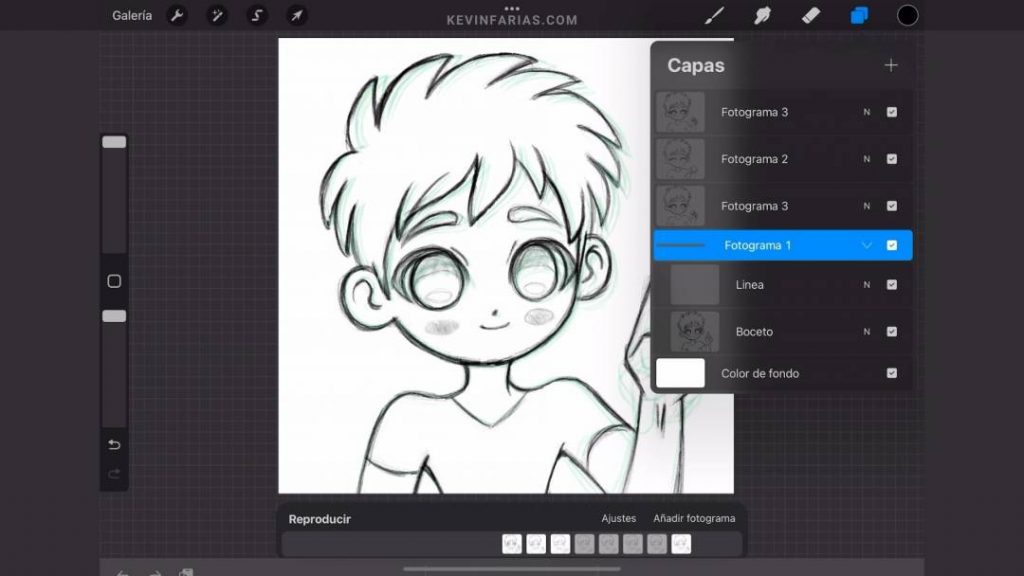
Y hemos transformado el Fotograma 1 en un grupo con capas en su interior. Recuerda cambiar el nombre de la nueva capa por Línea.

Hacemos lo mismo con las demás capas/fotogramas

Limpieza de la Animación
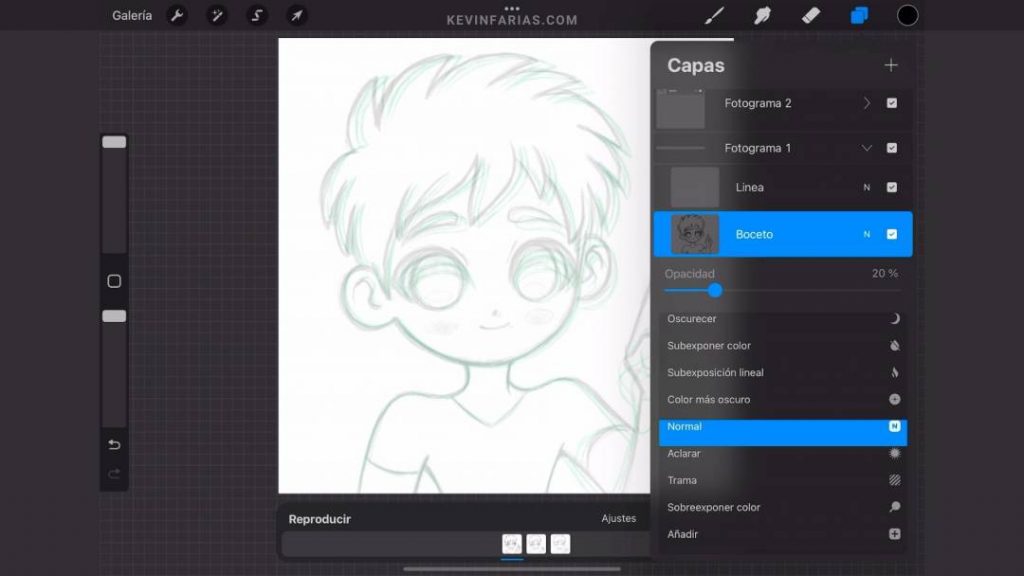
Vamos al Fotograma 1 de la Animación y seleccionamos la capa Boceto, hacemos clic en la letra N para bajar su opacidad a 25%.

Seleccionamos la capa de la línea para comenzar con la limpieza.

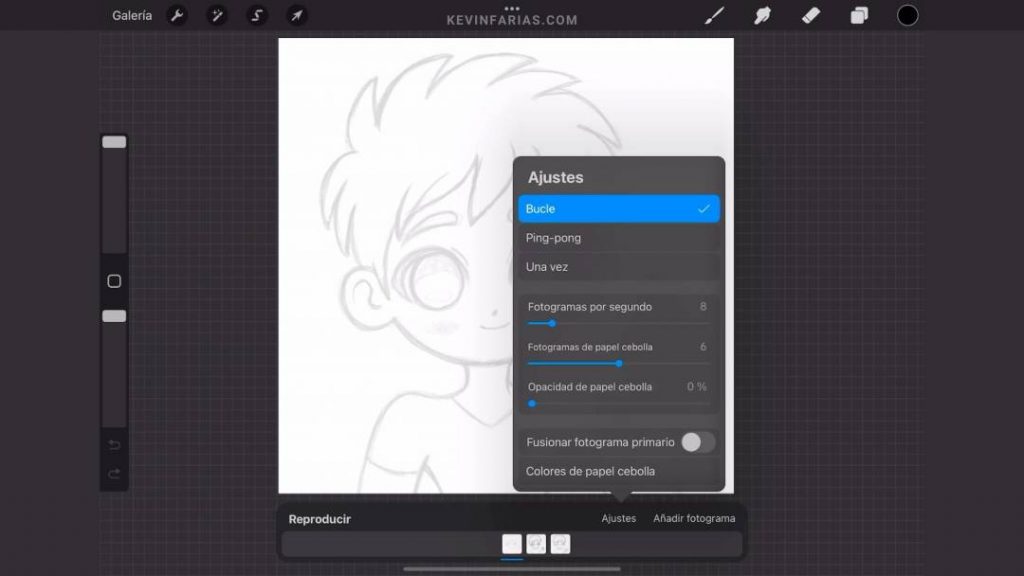
En la línea de tiempo en Ajustes bajamos a 0% la Opacidad del papel cebolla.

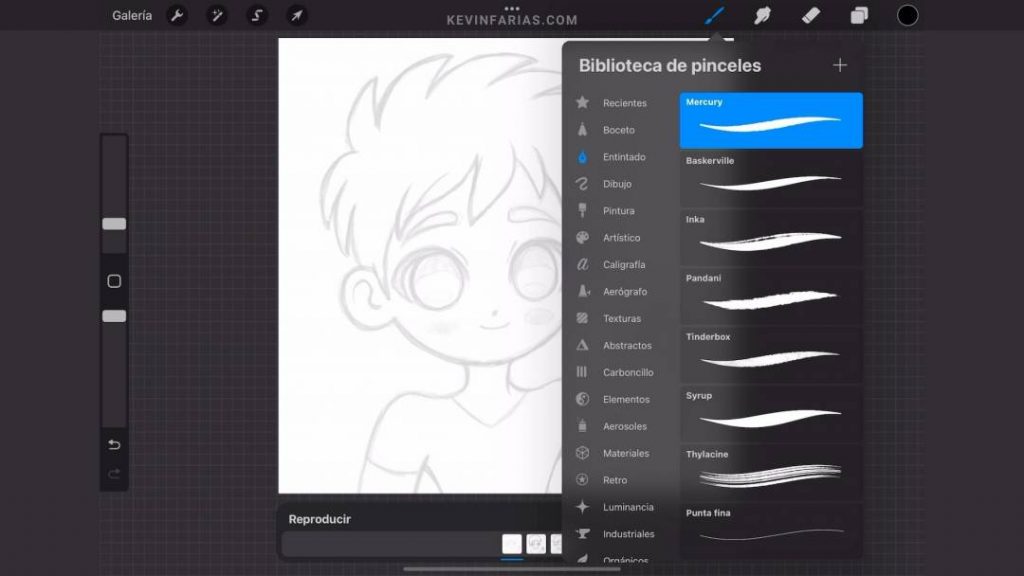
El pincel que utilizaremos para la limpieza será en la sección Entintado – Mercury.

Y logramos tener limpio nuestro primer Dibujo/Fotograma.

Una vez finalizamos desactivamos las capas Boceto de todos los Fotogramas.

Color de la Animación
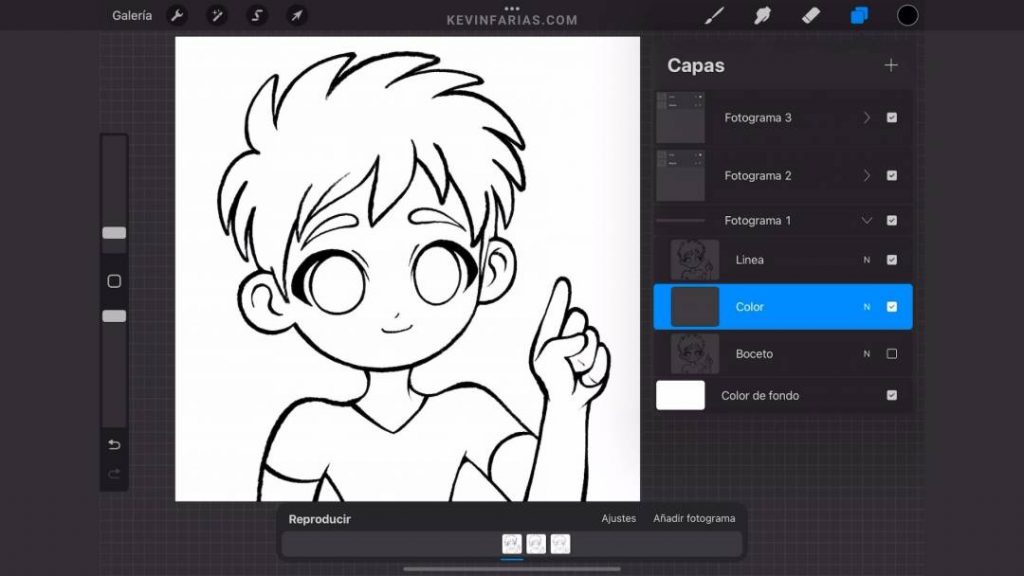
En el grupo del Fotograma 1 creamos una nueva capa bajo la capa de la línea llamada Color.

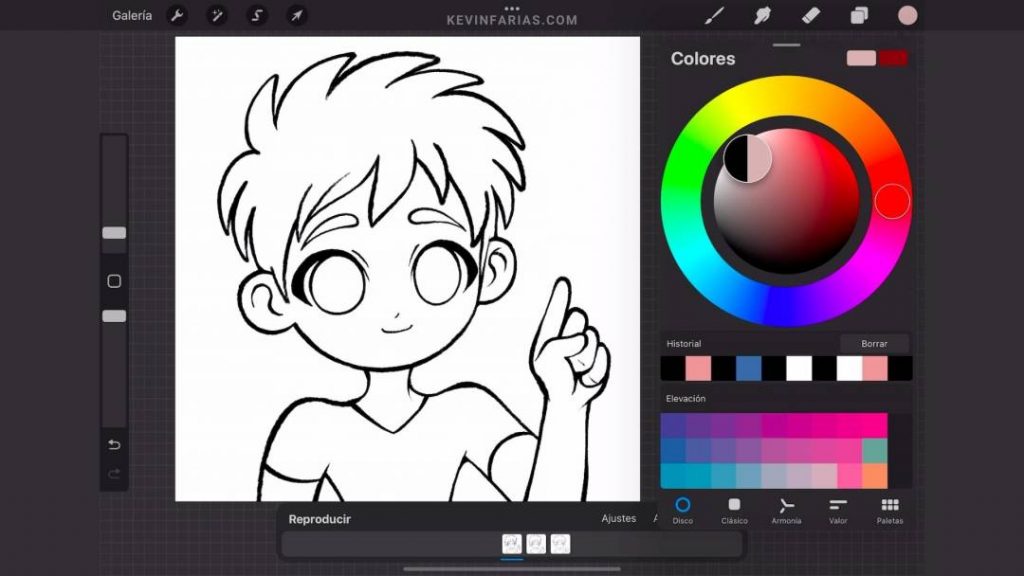
Y en la parte superior podemos activar el panel de color, elegimos el color para comenzar a pintar.

Y con el pincel pintamos el primer dibujo de la Animación y hacemos lo mismo con los demás.

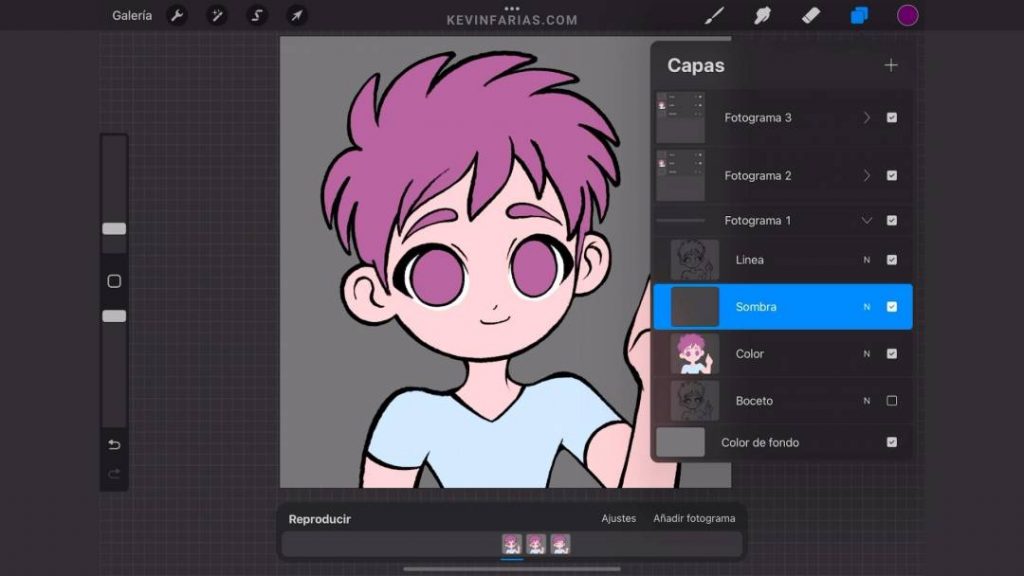
Sombra de la Animación
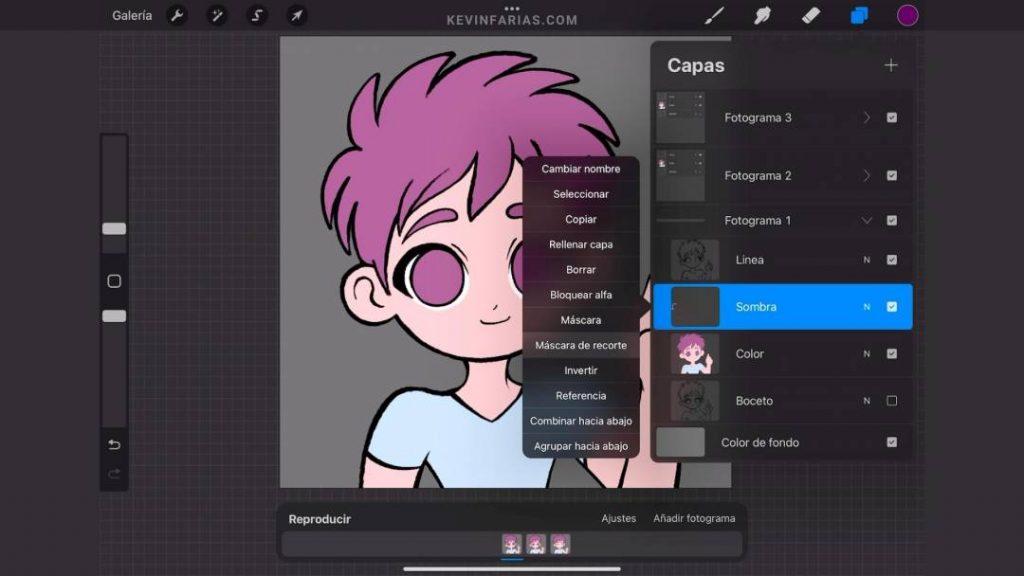
Creamos una nueva capa sobre la capa del color llamada Sombra.

A esta nueva capa la seleccionamos y activamos la opción Máscara de Recorte, aparecerá en la capa una flecha apuntando hacia abajo.

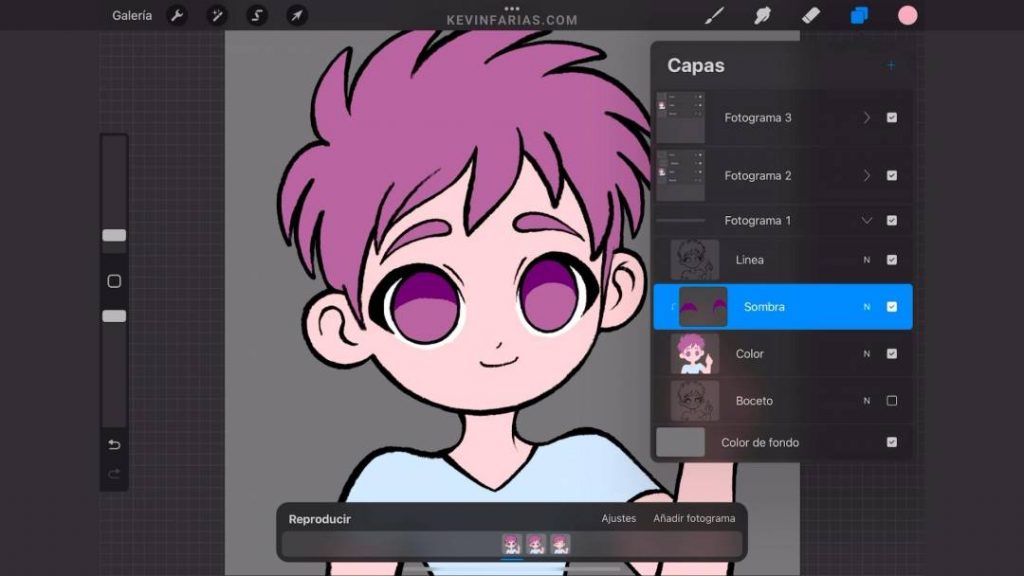
Tenemos lista la capa del color de la sombra.

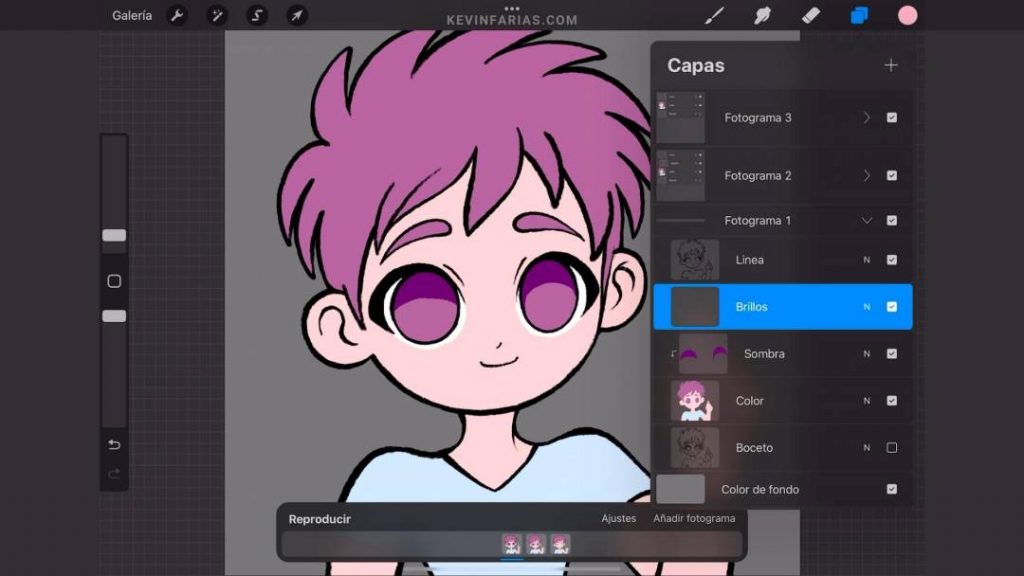
Brillos de la Animación
Creamos una nueva capa llamada Brillos sobre la capa de la Sombra.

Pintamos brillos en los ojos y en las mejillas.


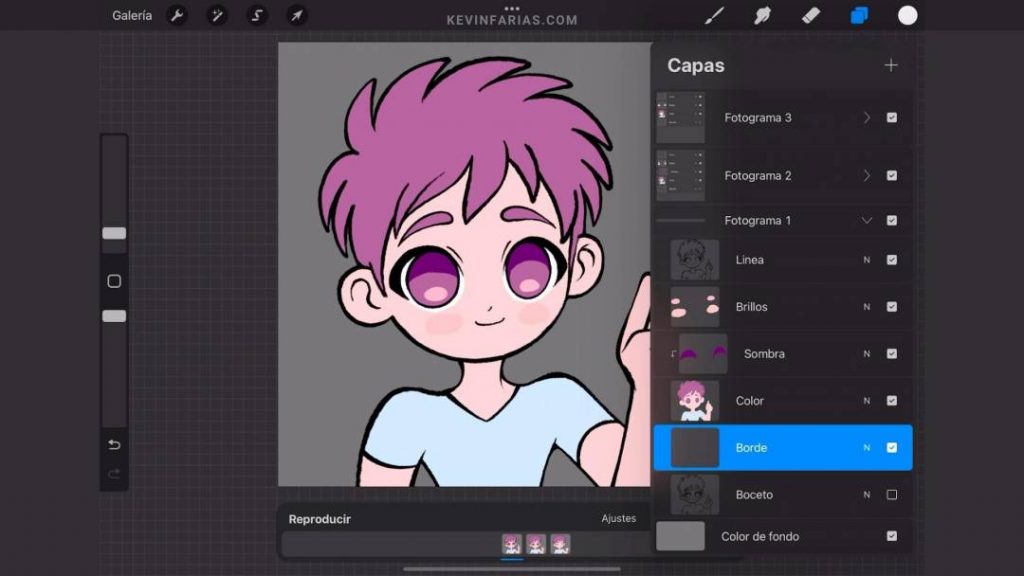
Borde blanco de la Animación
Creamos una nueva capa en cada uno de los grupos de los fotogramas llamada Borde bajo la capa del color.



Fondo transparente
Desactivamos la capa Color de Fondo para hacer nuestra Animación transparente.


Ritmo final de la Animación
En la línea de tiempo activamos Ajustes y la Duración de retención para el primer dibujo lo dejamos en 3.

El segundo dibujo de la animación lo duplicamos y lo ponemos al final de la Animación.


Y al tercer dibujo de la Animación cambiamos la Duración de retención a 4.

Exportación de la Animación como GIF
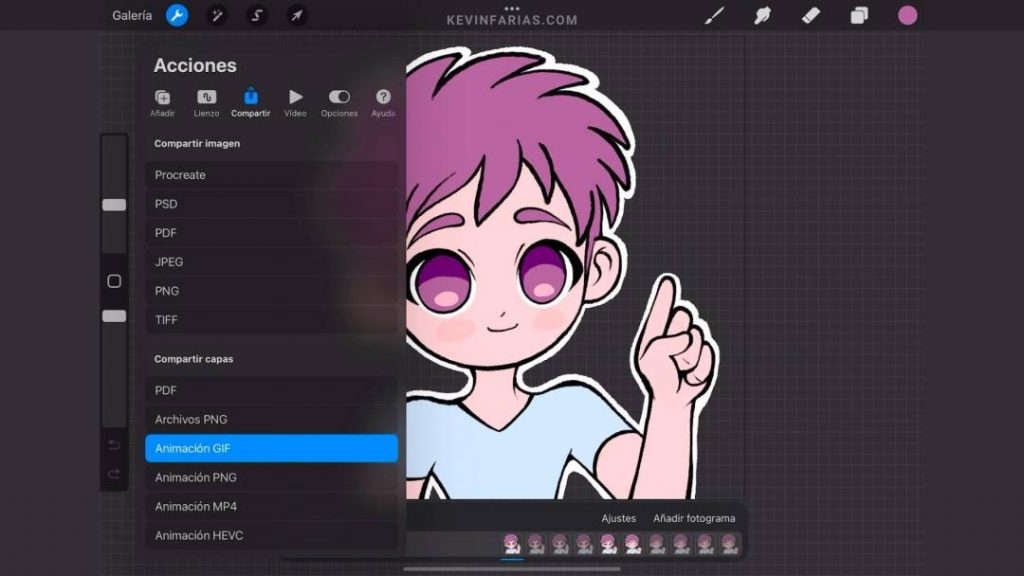
Vamos al botón de las herramientas, activamos Compartir y en la sección Compartir Capas elegimos Animación GIF.

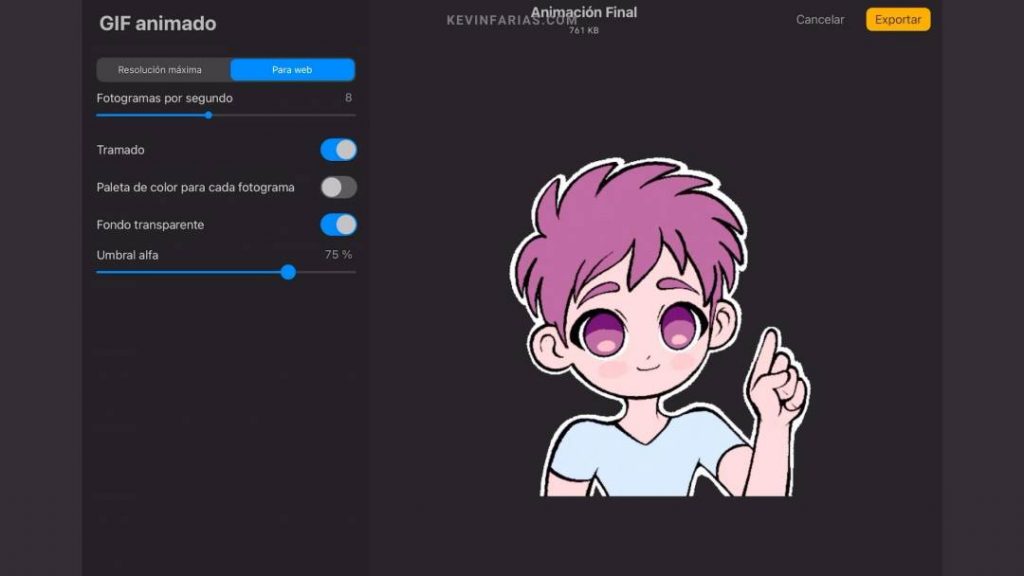
En esta nueva ventana elegimos la pestaña Para web y en la parte inferior activamos Fondo Transparente y el Umbral alfa lo dejamos en 75%, quizás en tu caso el 100% sea bueno, solo debes probar.

Tu GIF en Giphy
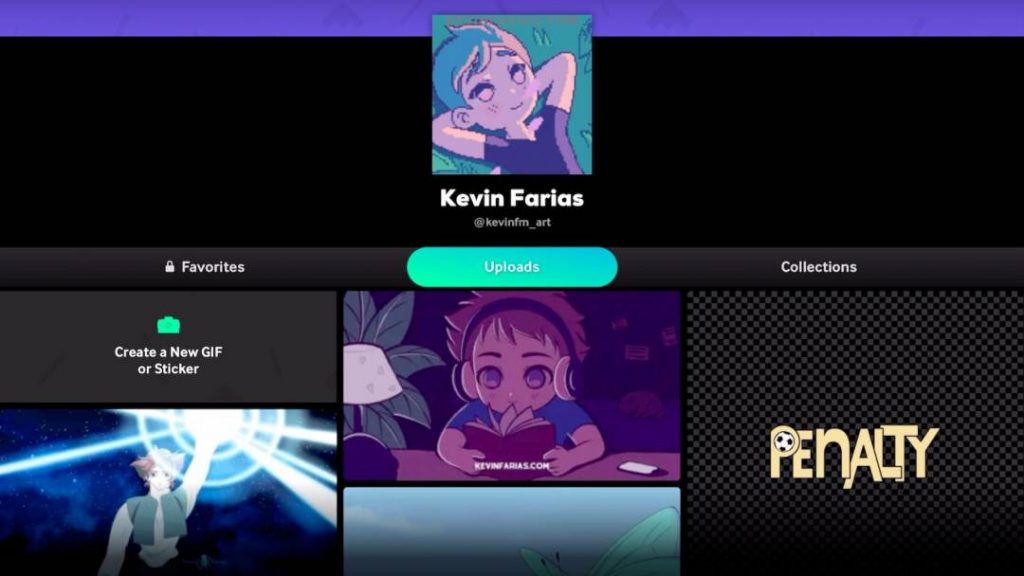
Vamos a la plataforma Giphy, una vez hayamos creado nuestra cuenta vamos a subir nuestro GIF como Sticker.

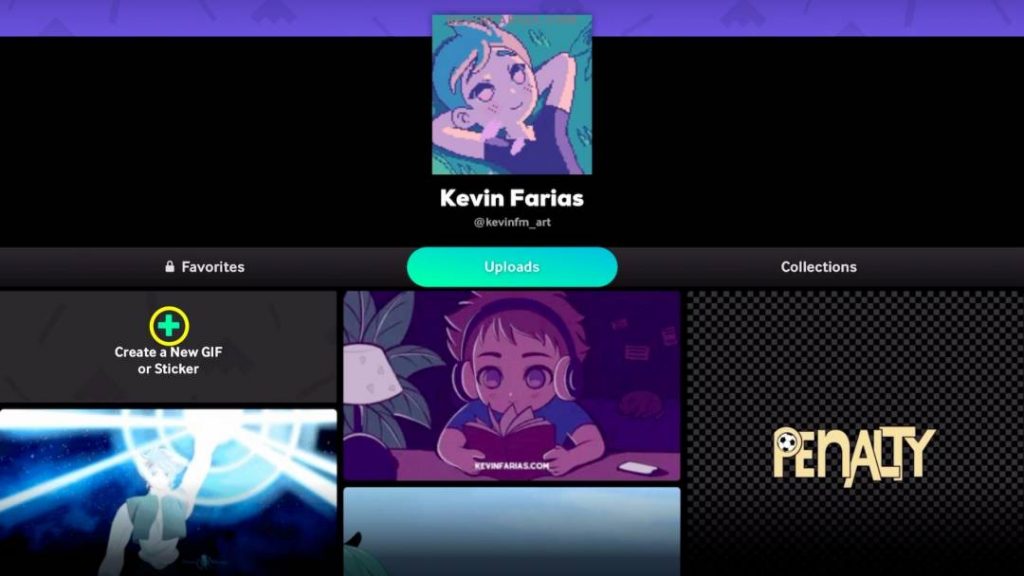
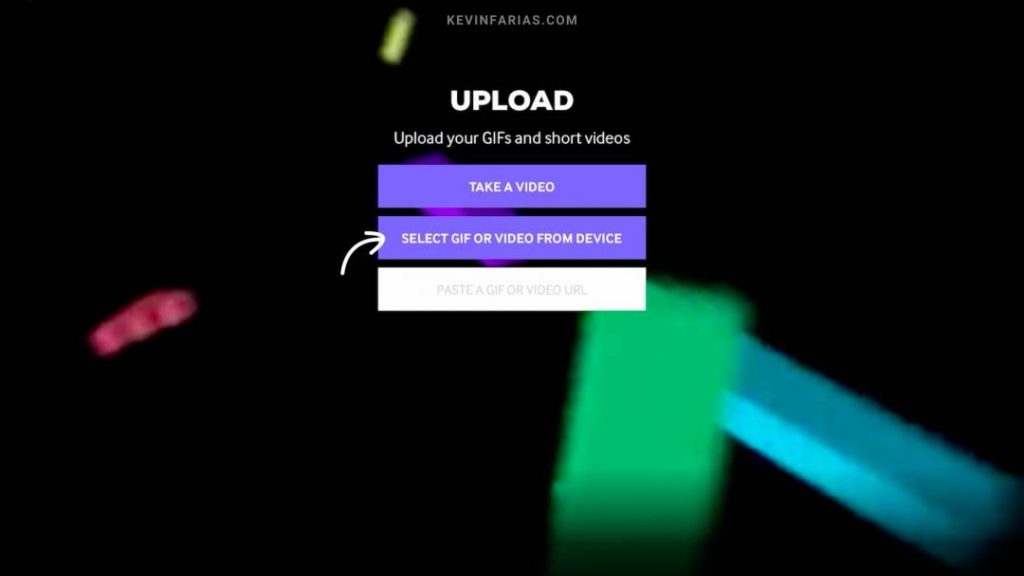
Activamos el botón Create a New GIF or Sticker

Luego seleccionamos el botón Select GIF or Video from Device.

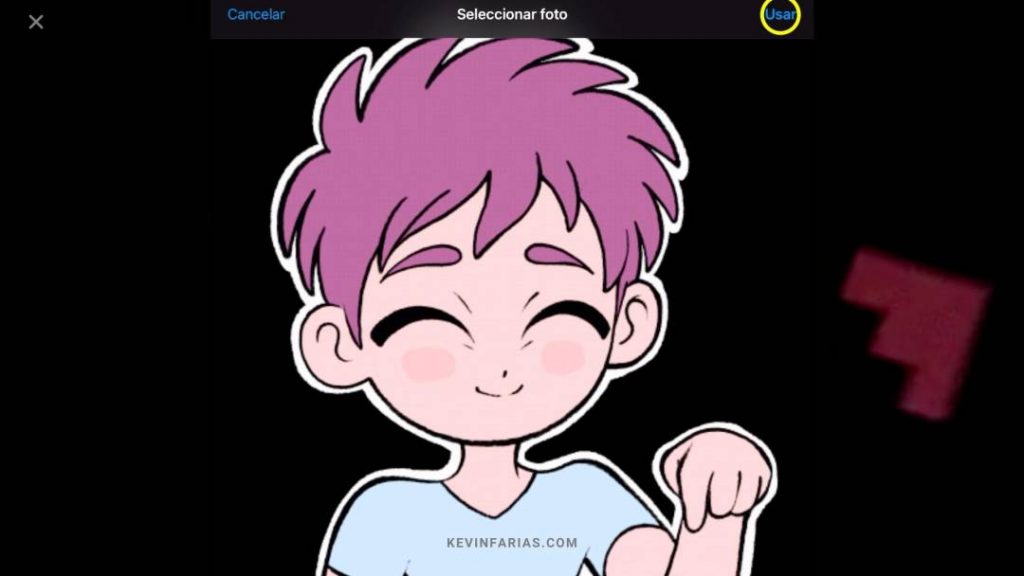
Seleccionamos nuestro GIF y le damos a Usar.

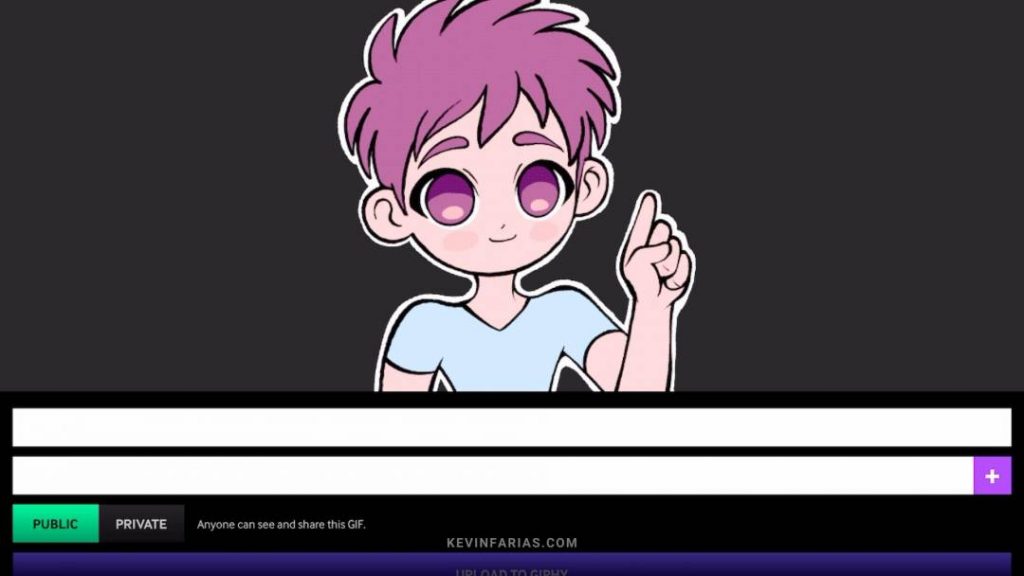
Tenemos listo nuestro GIF pero antes debemos agregar algunos datos muy importantes.

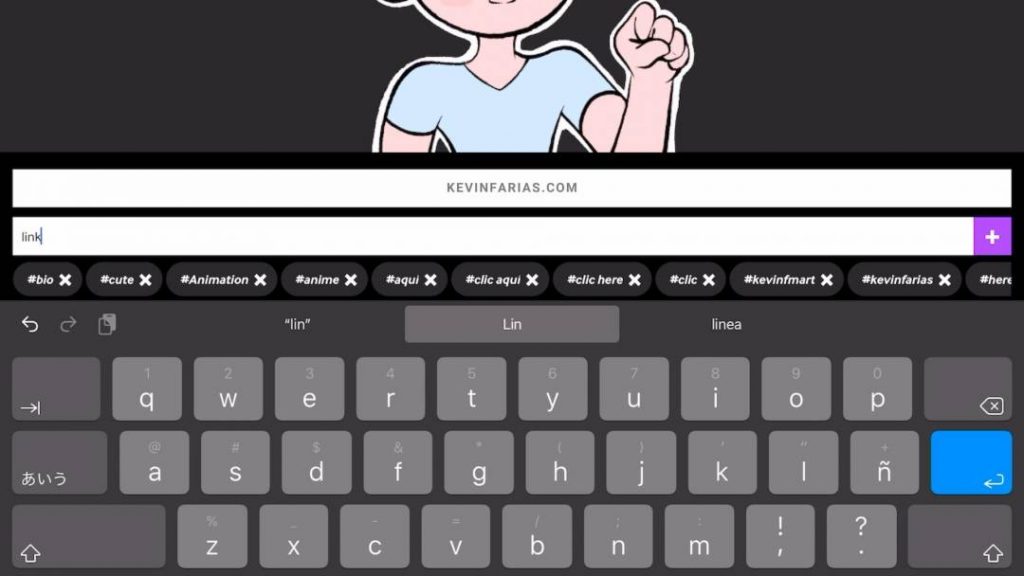
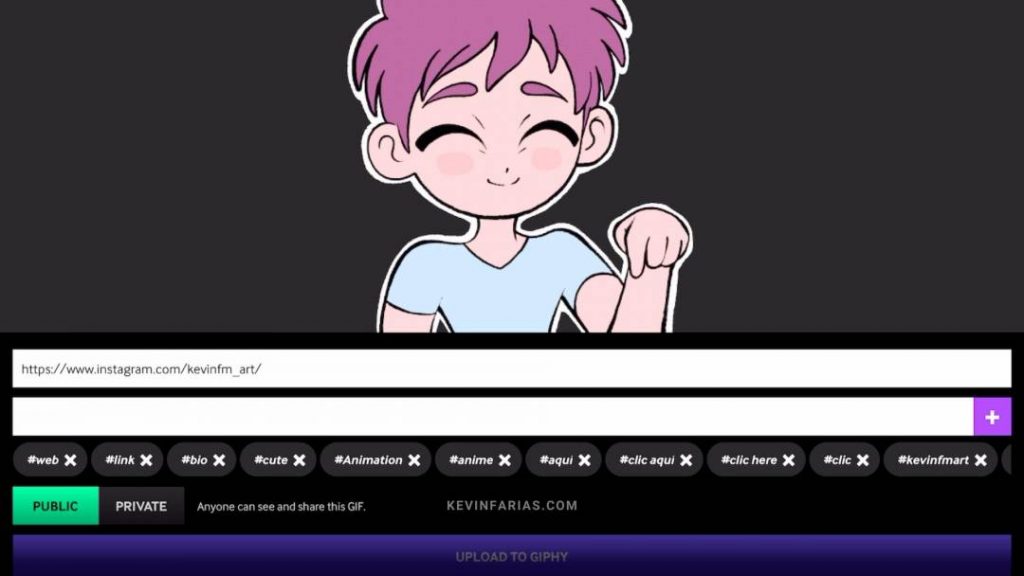
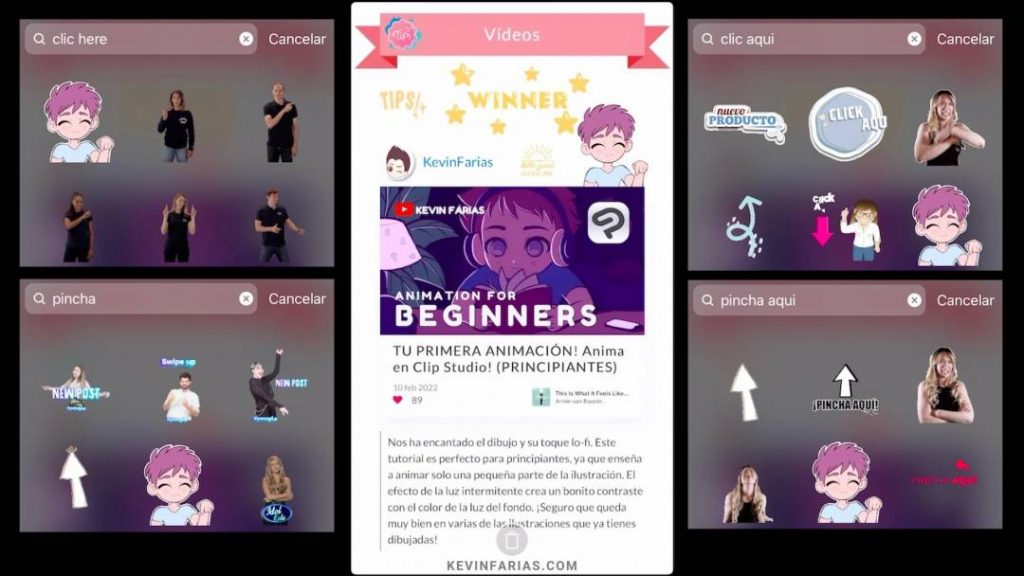
En la segunda barra escribimos las etiquetas de nuestro GIF, esto es muy importante ya que debemos escribir las palabras exactas de como queremos que encuentren nuestro GIF en las Stories de Instagram o en los videos de TikTok.

Y en la barra superior debemos poner una dirección web, en mi caso pondré mi Instagram.

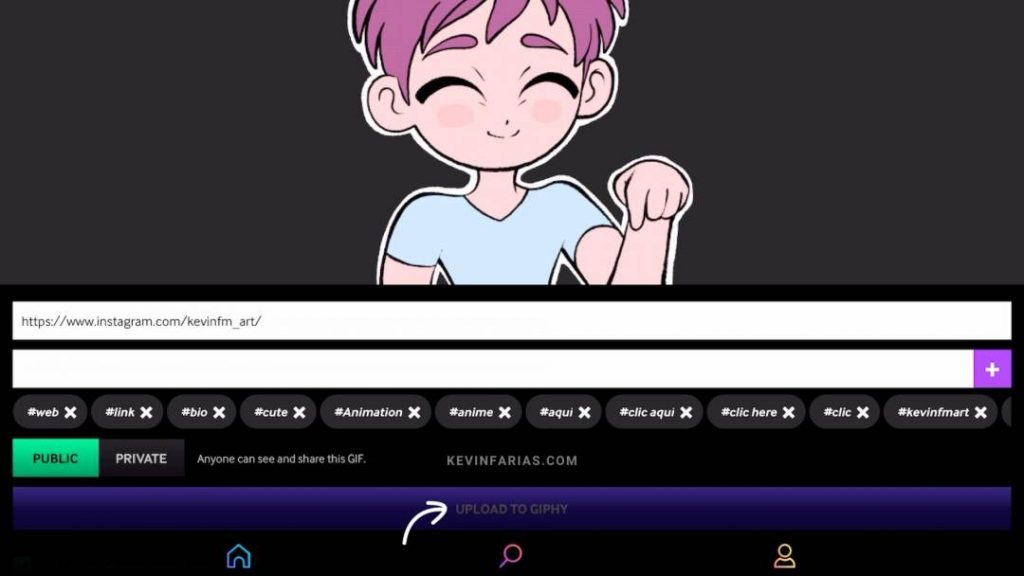
Y subimos el GIF con toda la información en el botón UPLOAD TO GIPHY

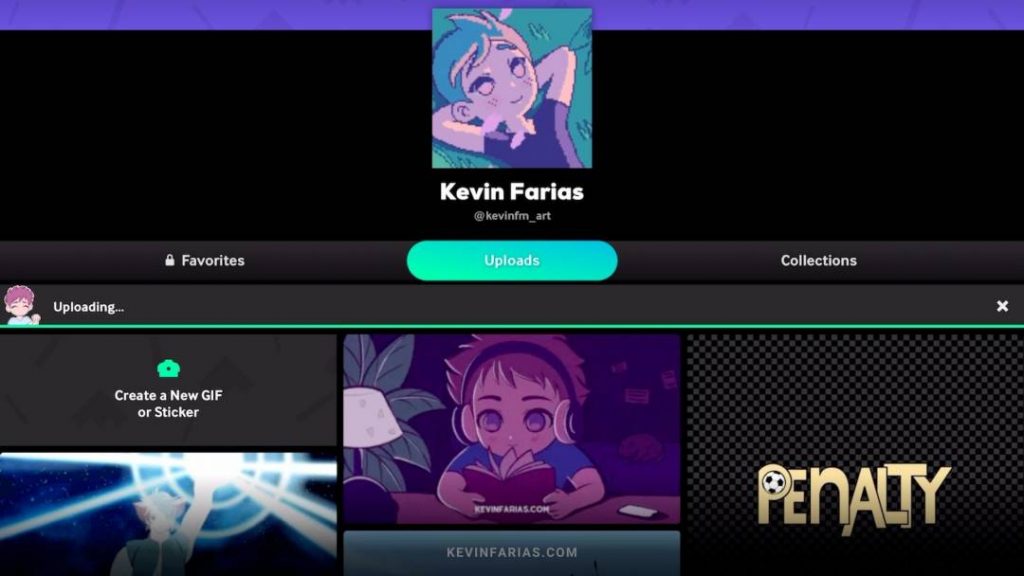
Aparece una barra que dice Uploading…

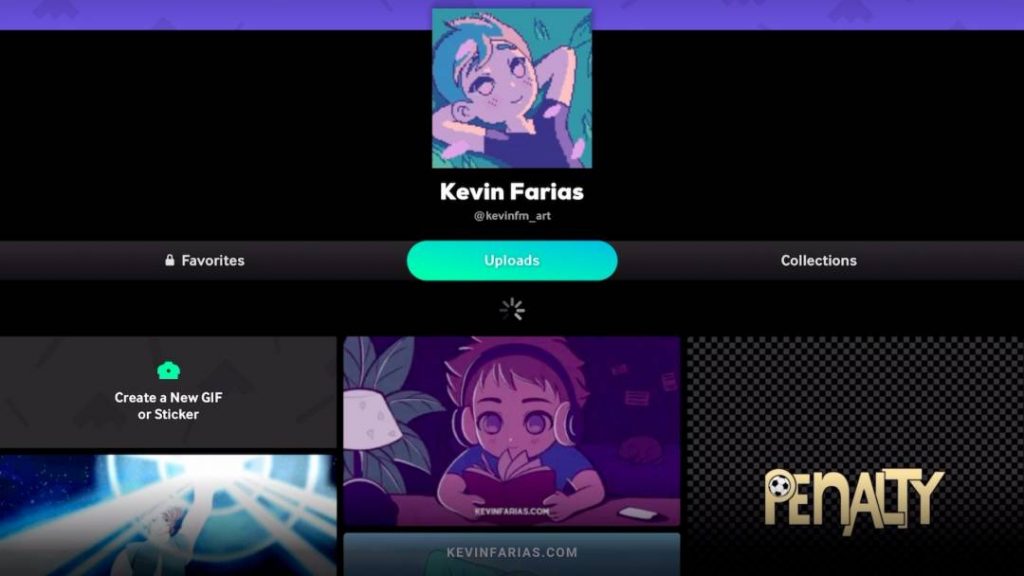
Actualizamos deslizando nuestro dedo hacia abajo.

Y es visible nuestro nuevo GIF en Giphy.

GIF en Stories de Instagram
Al crear una Storie al escribir alguna de las palabras de las etiquetas podemos encontrar nuestro GIF! Lo cual es genial!

GIF Animado
Esta fue la sencilla animación que pudimos lograr:

Espero este artículo te haya sido útil y te animes a crear tus propios GIF en Procreate. Solo necesitas un iPad y Procreate, además de hacerte una cuenta en Giphy y todo el mundo podrá usar y compartir tus Animaciones!
Si tienes un iPad y usas Clip Studio PAINT seguro te interesará aprender a animar en Clip Studio PAINT!
Nos vemos en el siguiente post!

Deja una respuesta