¡Tu carrito está actualmente vacío!

— by
Hola! En este artículo te enseñaré como animar una Flor en Clip Studio PAINT! Realizaremos una sencilla Animación de una Flor al viento. Sin antes comprender como dibujarla.
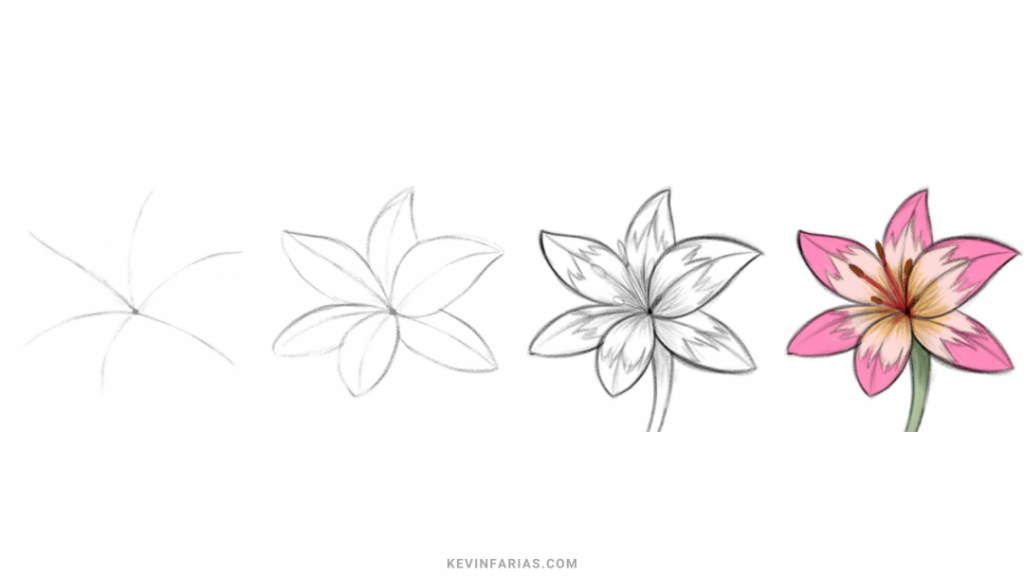
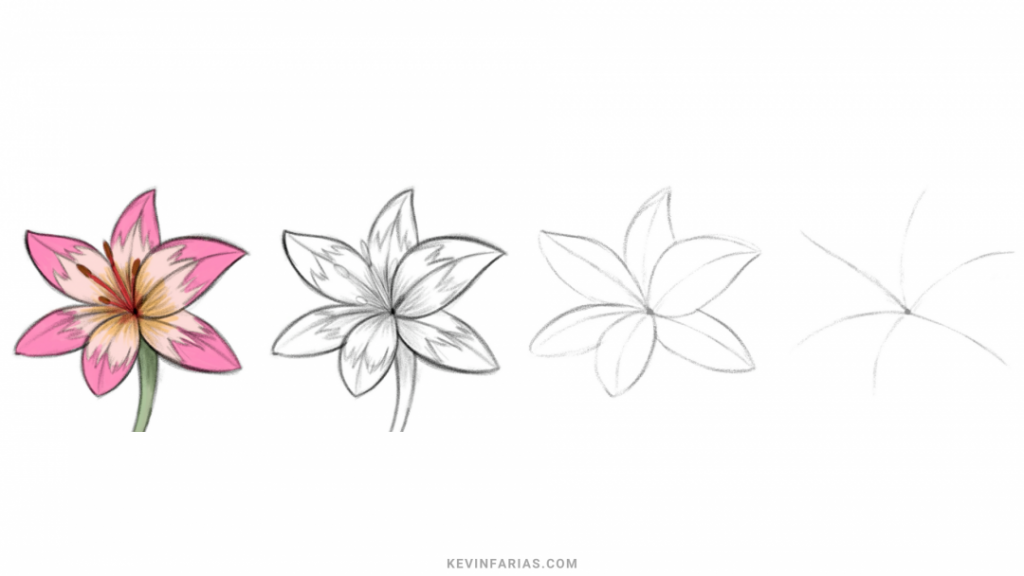
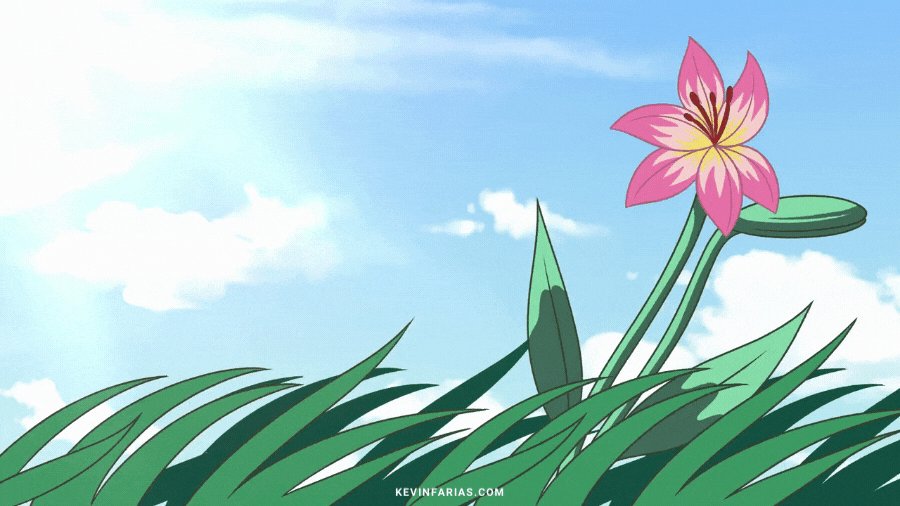
Diseño de la Flor
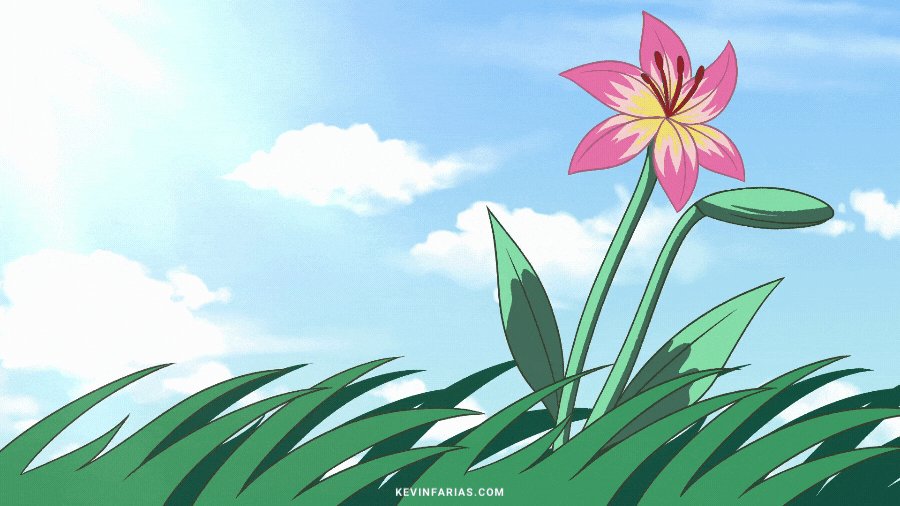
Para esta Animación voy a utilizar una hermosa flor llamada Lirio y el diseño es el siguiente:


Una vez hemos entendido el diseño de la Flor Lirio podemos comenzar a hacer nuestra Animación.
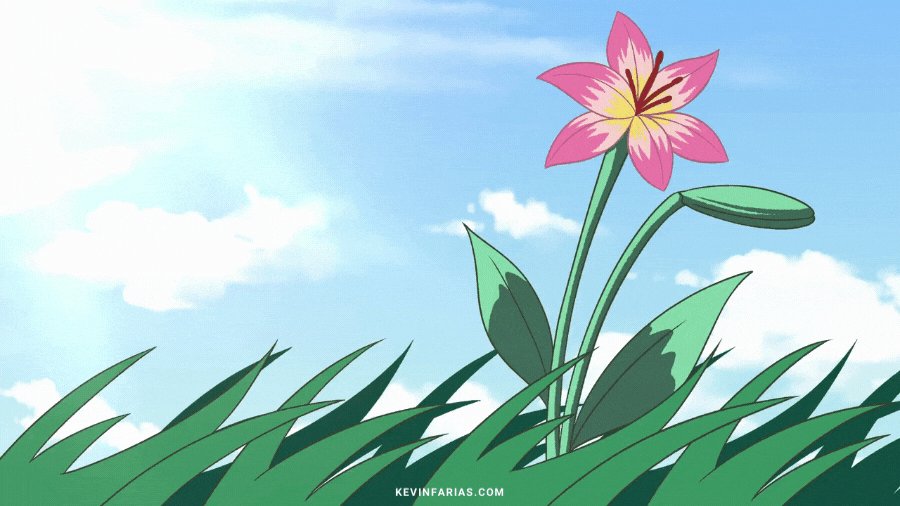
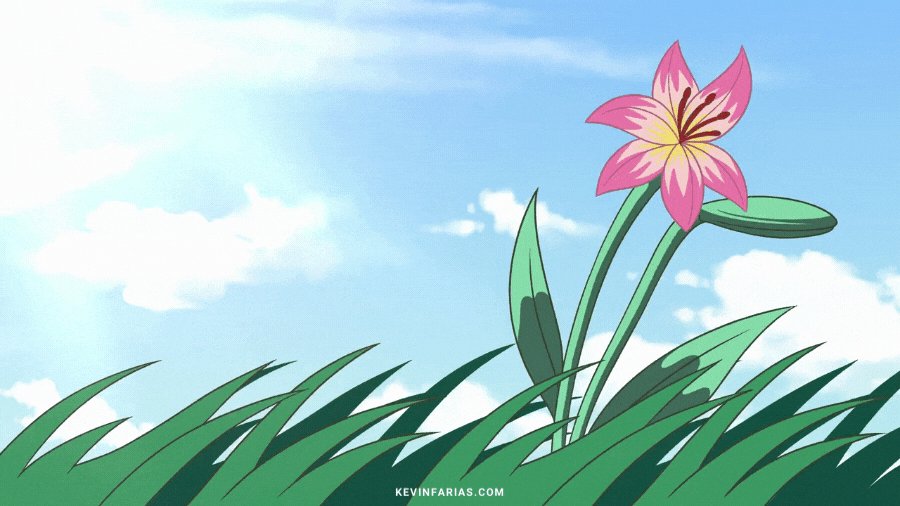
Esta es la Animación que realizaremos:
Vamos a hacer 2 Animaciones, una para los usuarios de Clip Studio PAINT PRO y otra para los usuarios de Clip Studio PAINT EX.
Versión Clip Studio PAINT PRO

Versión Clip Studio PAINT EX

Si te entusiasma la idea te invito a ver mi super tutorial llamado:
Como animar una flor en Clip Studio PAINT
Recuerda activar los subtítulos en tu idioma, seguro lo encontrarás 🙂
¿Qué te pareció el video? Aprendimos de forma sencilla como animar una hermosa flor al viento.
Paso a paso del proceso
Ahora, quiero que repasemos lo que aprendimos:
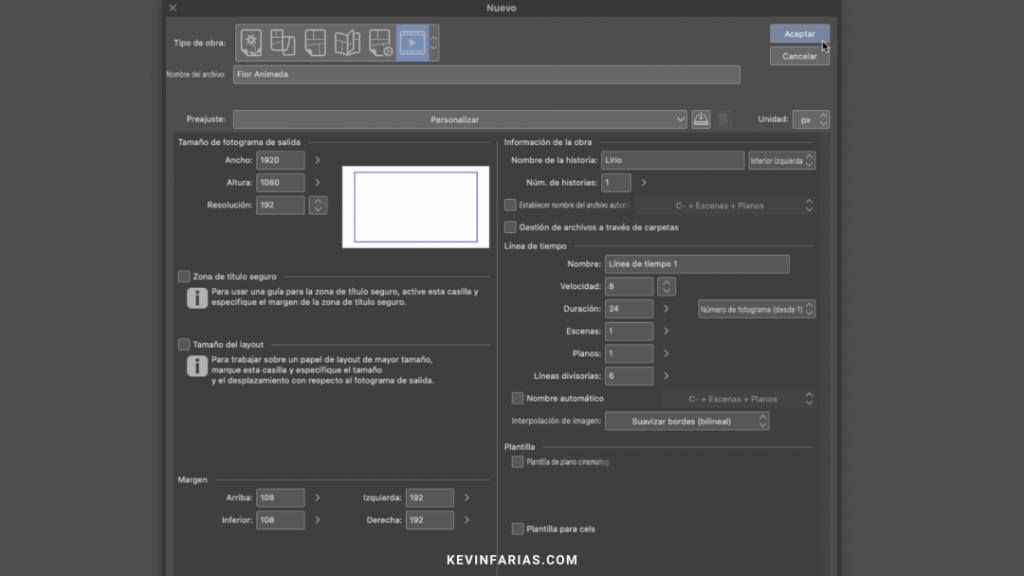
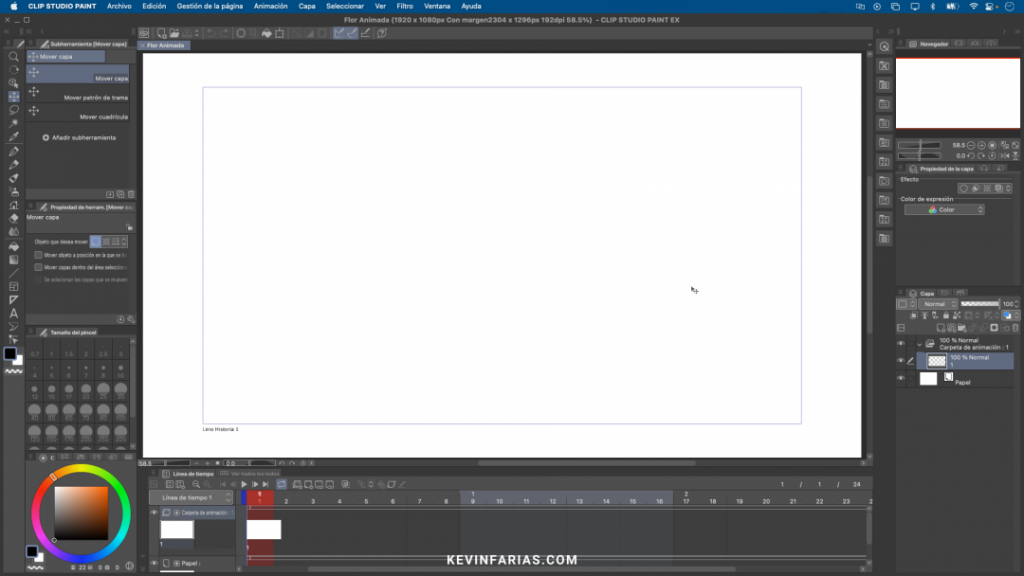
1. Creación del Proyecto
Vamos a Archivo – Nuevo y creamos un proyecto de Animación con las siguientes caracteristicas:

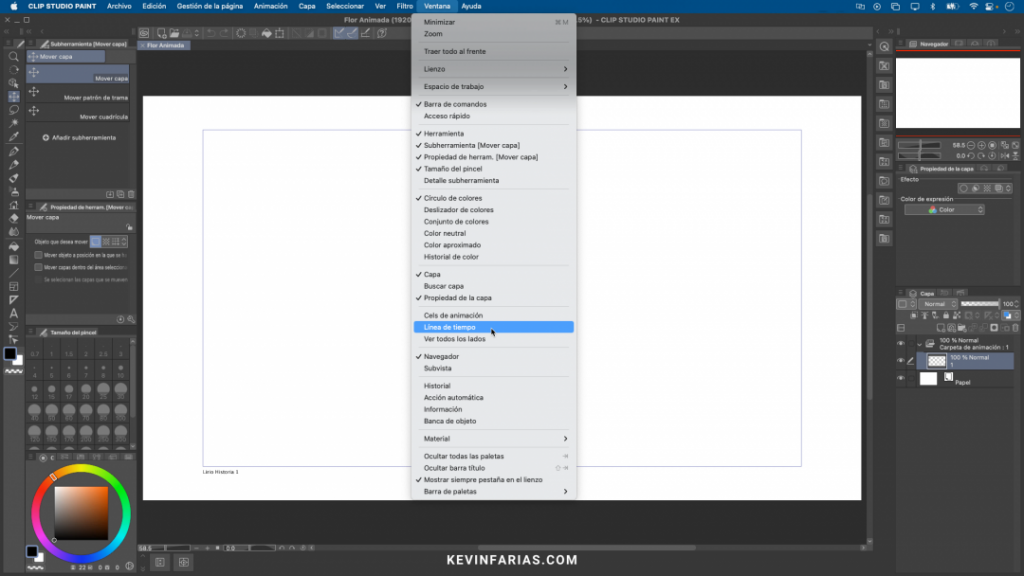
2. Línea de Tiempo
Vamos al menú Ventana – Linea de Tiempo, hacemos visible este importante panel.


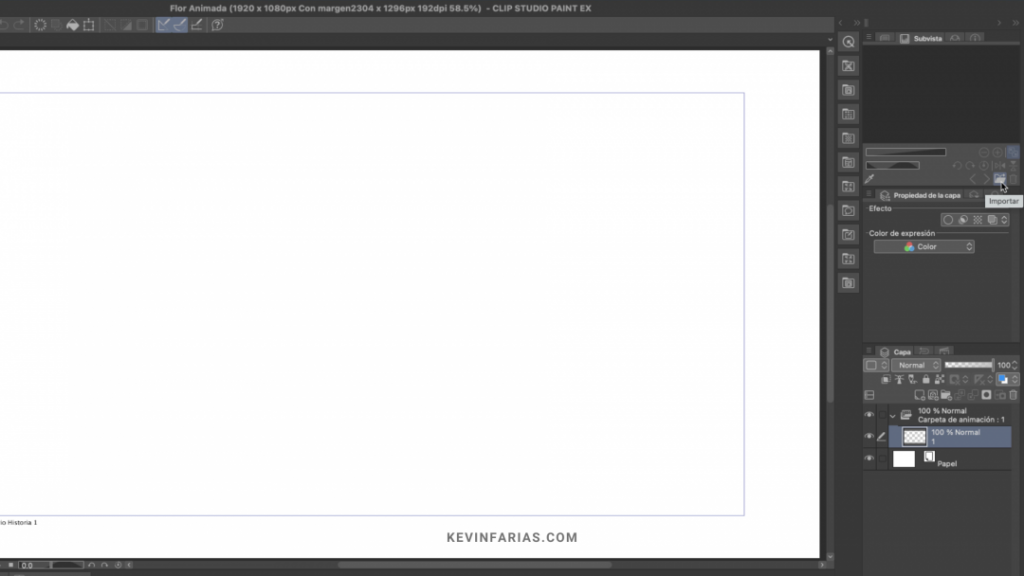
3. Subvista
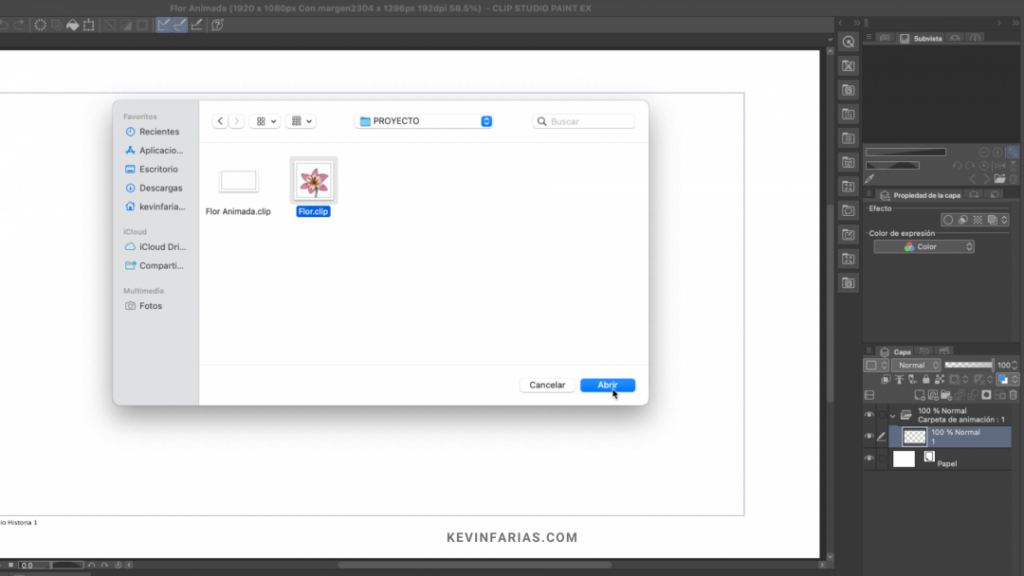
Este panel se encuentra junto al Visor, una vez activado hacemos click sobre la carpeta llamada Importar.

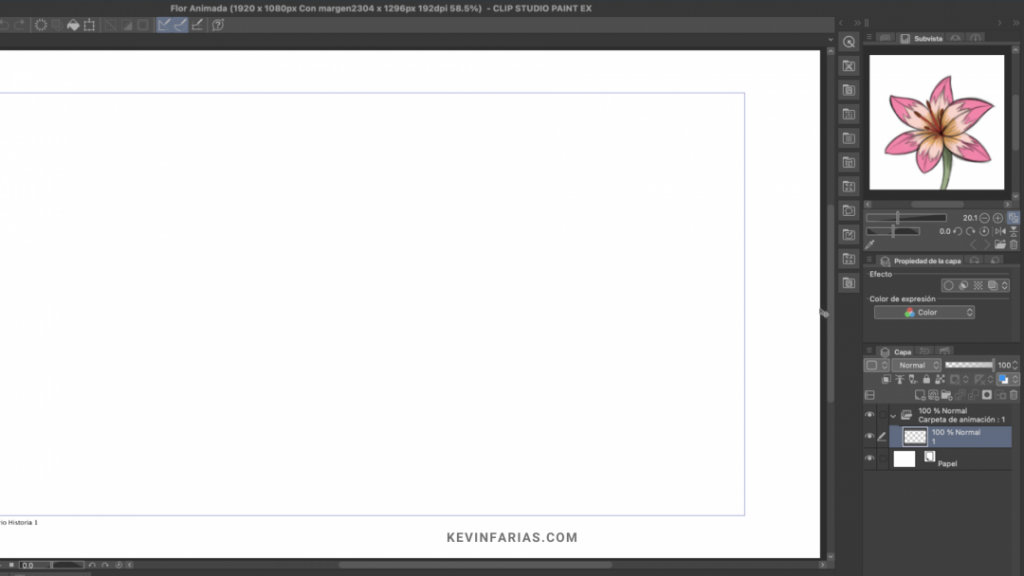
Y buscamos el archivo del diseño de la Flor, que será un Lirio.

Ahora tenemos la referencia que hicimos anteriormente visible para poder animar.

4. Herramienta Lápiz
Dibujamos el boceto con la herramienta lápiz, en mi caso, me gusta mucho un pincel que descargué de los Assets de Clip Studio PAINT y que comparto contigo, es gratis:
LINK DEL PINCEL DEL LAPIZ
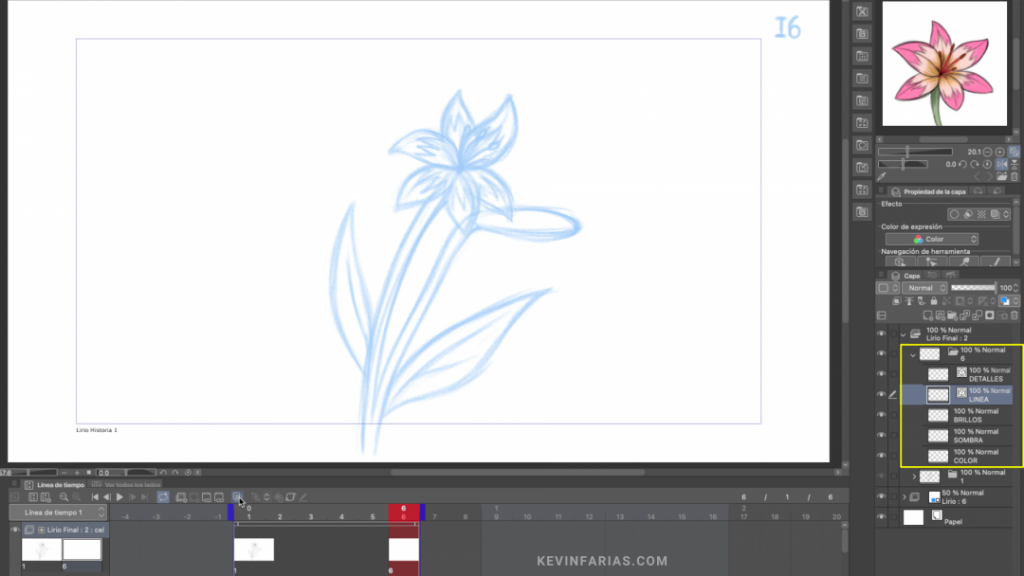
5. Primer Dibujo Clave de la Animación
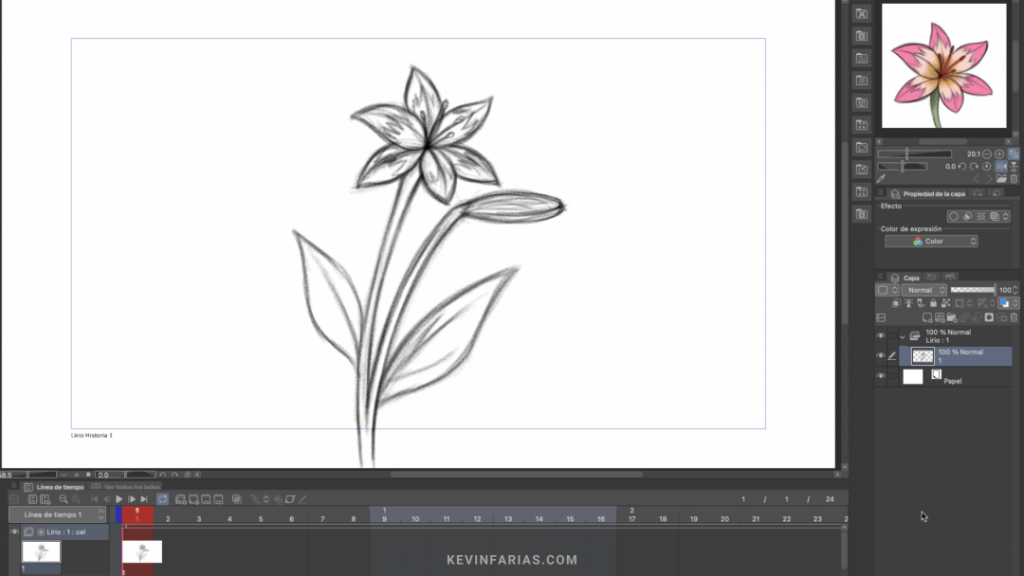
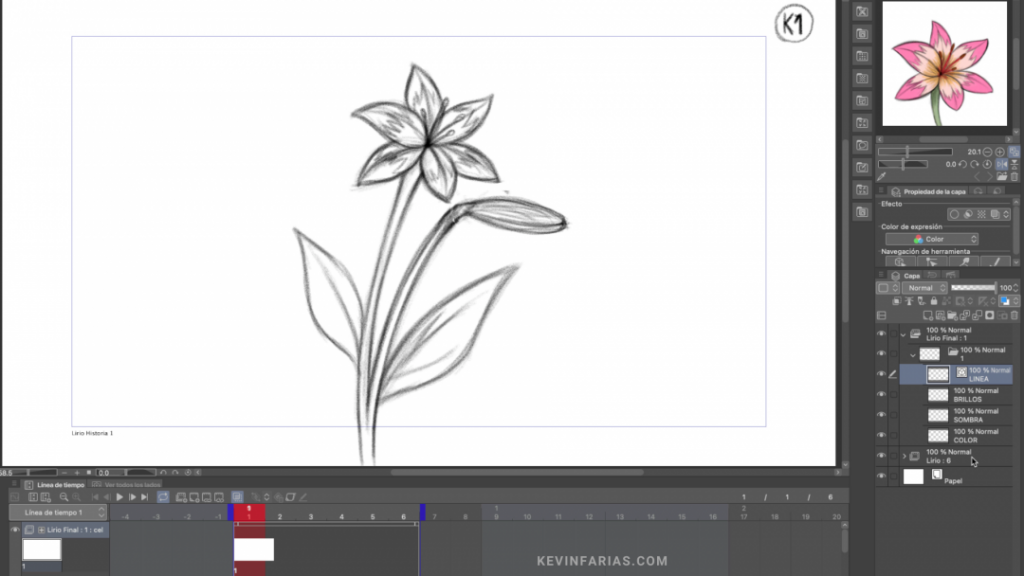
Elegimos el fotograma 1 de la línea de tiempo y realizamos el primer dibujo clave tomando como guía nuestro diseño que hicimos anteriormente que podemos ver en el panel Subvista.

Y por el momento editamos la duración de la carpeta de animación hasta 7 fotogramas y la duración de la animación la dejamos en el mismo fotograma.

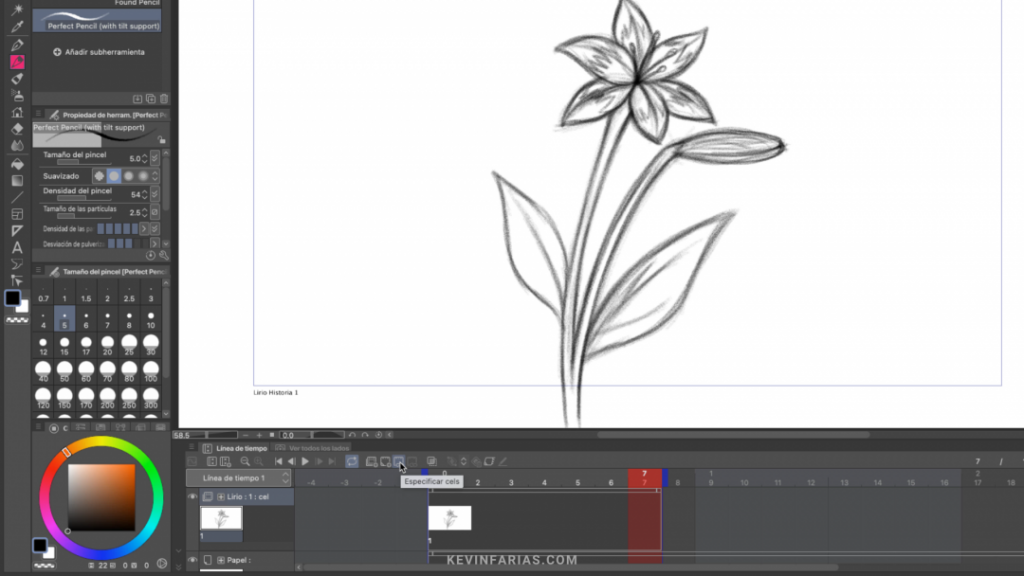
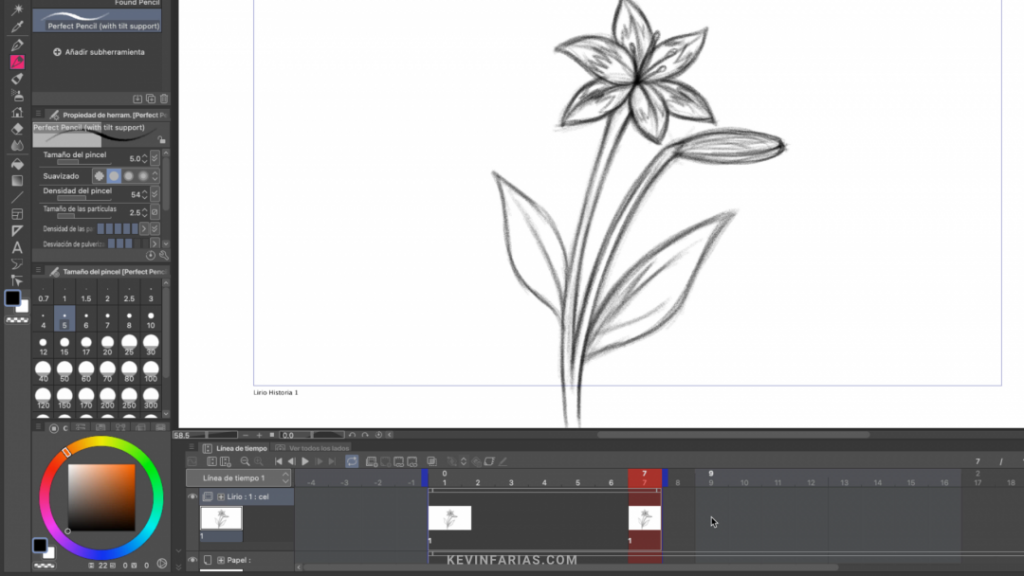
Ahora para que esto sea un ciclo de animación vamos a seleccionar el fotograma 7 y seleccionamos Especificar Cels.

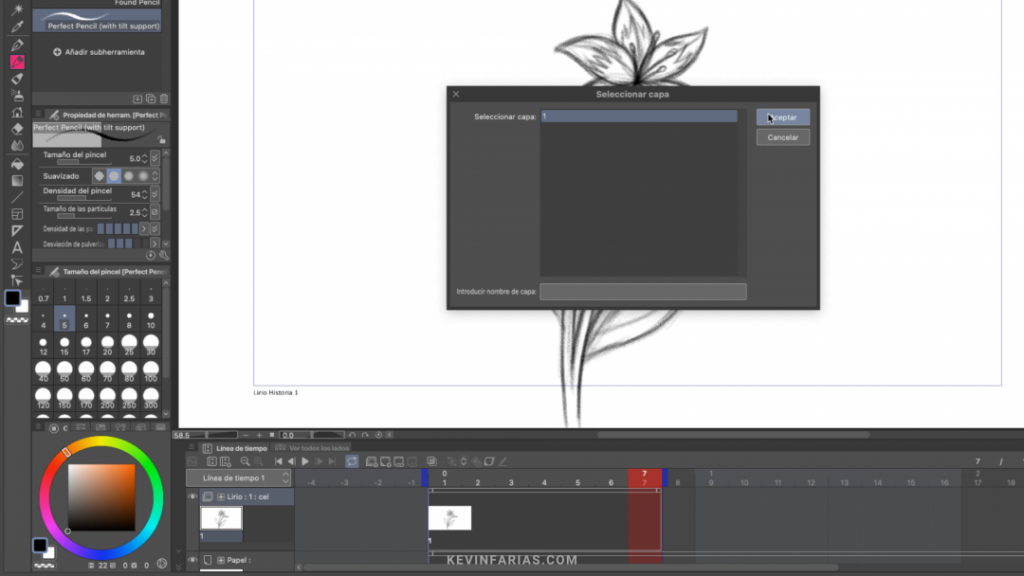
Y seleccionamos el único dibujo que tenemos por el momento, el fotograma 1.


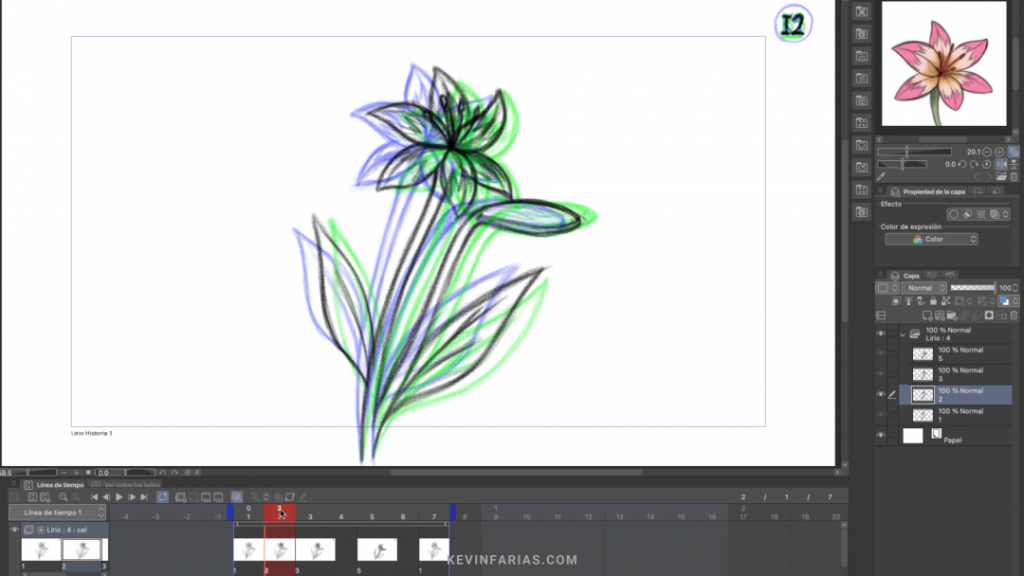
6. Segundo Dibujo Clave de la Animación
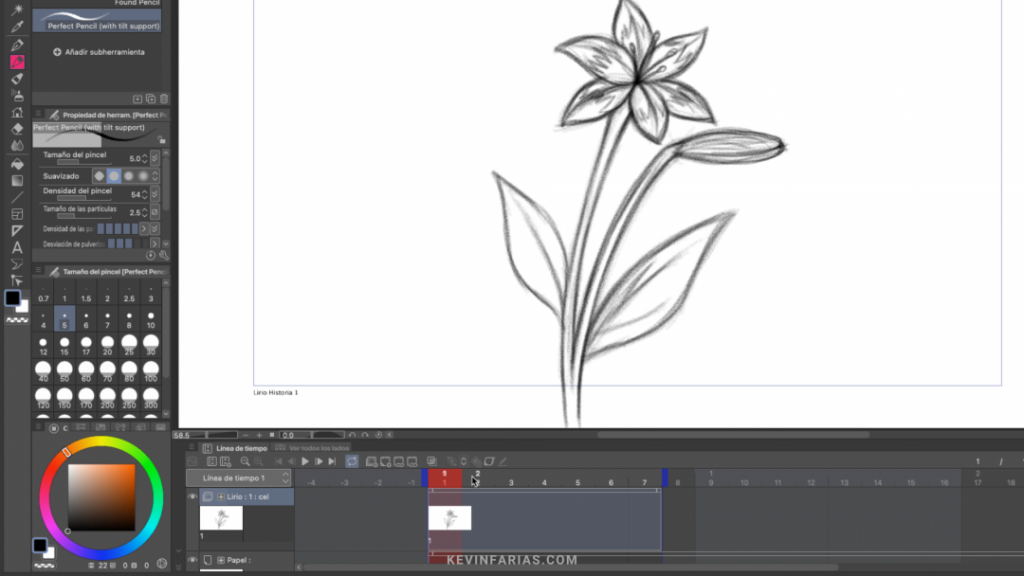
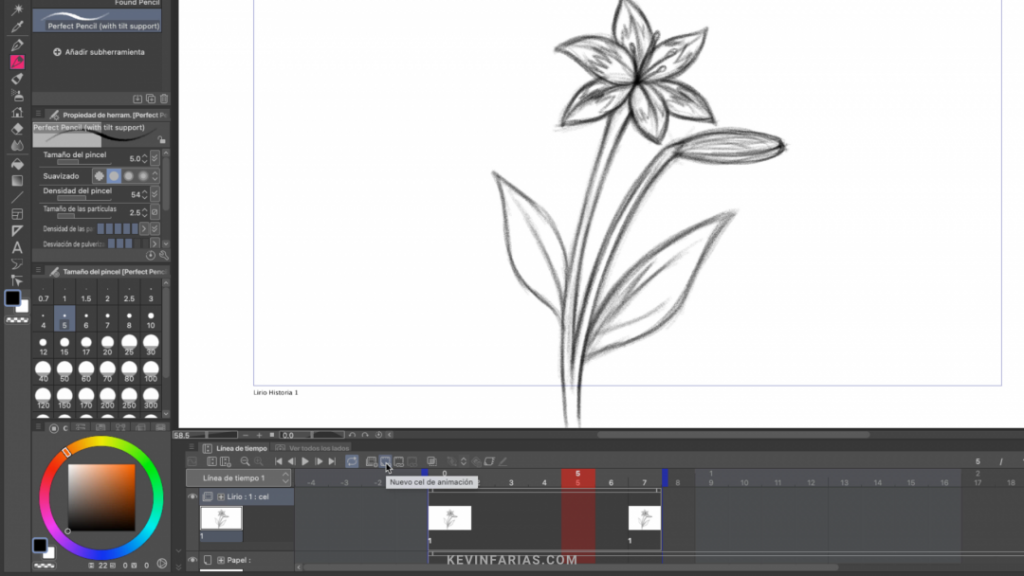
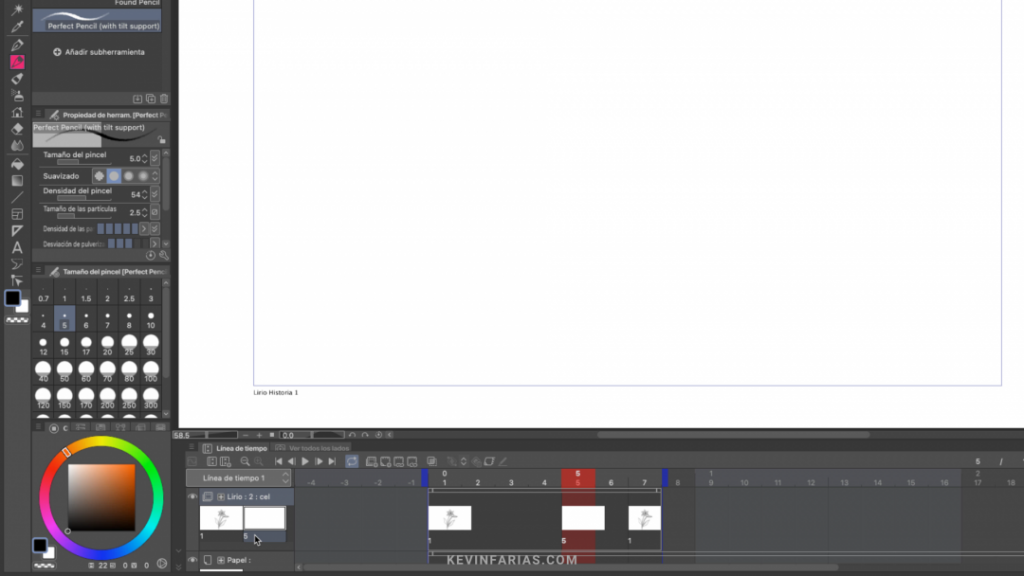
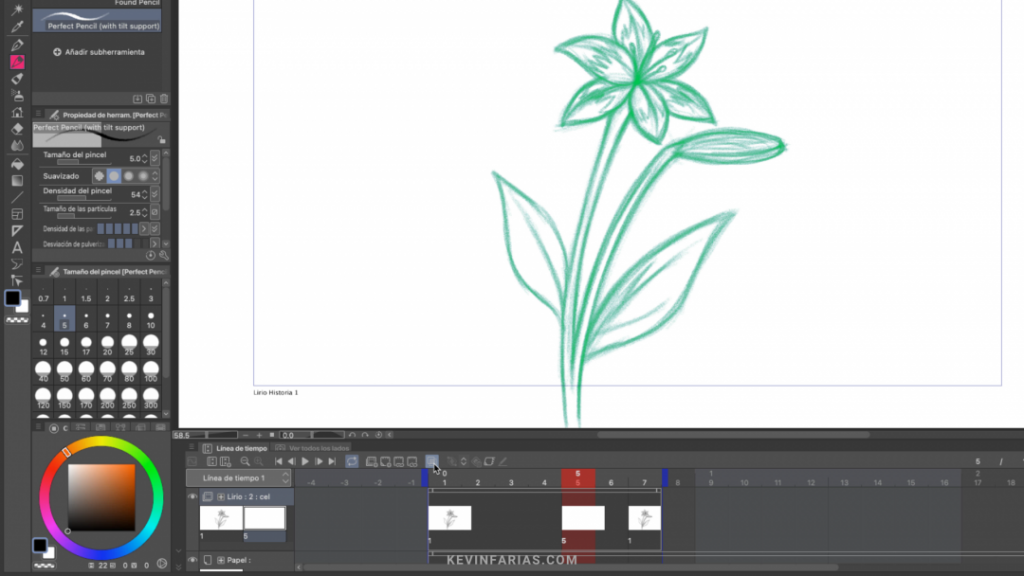
Seleccionamos el fotograma 5 y agregamos un Nuevo cel de Animación.

Le cambiamos el nombre en la parte izquierda, ponemos el mismo nombre de la ubicación del fotograma.

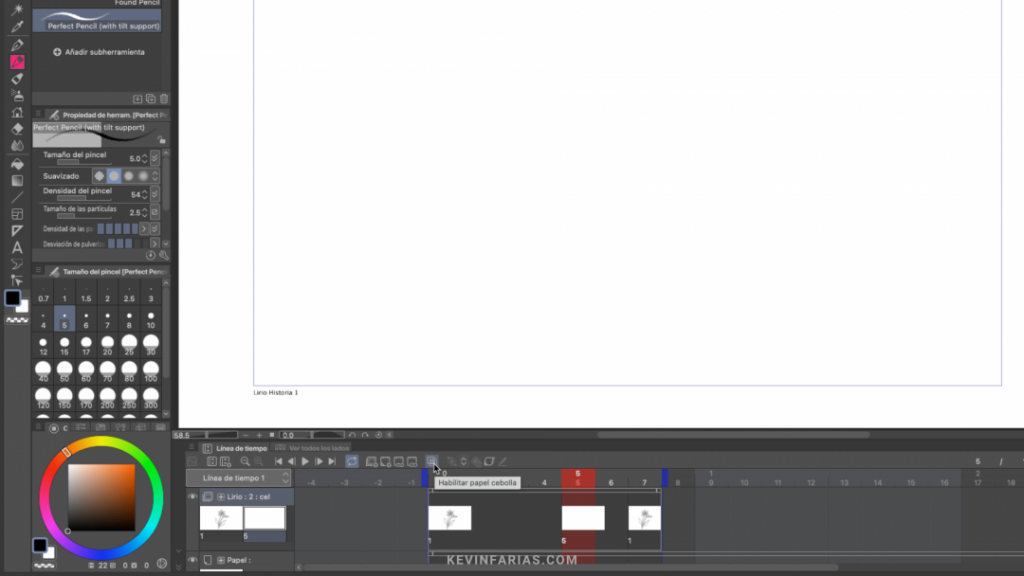
Y activamos la herramienta: Habilitar Papel Cebolla.

Y comenzamos a dibujar el segundo dibujo clave.

Vamos a hacer un movimiento suave, ya que esta flor es delicada.

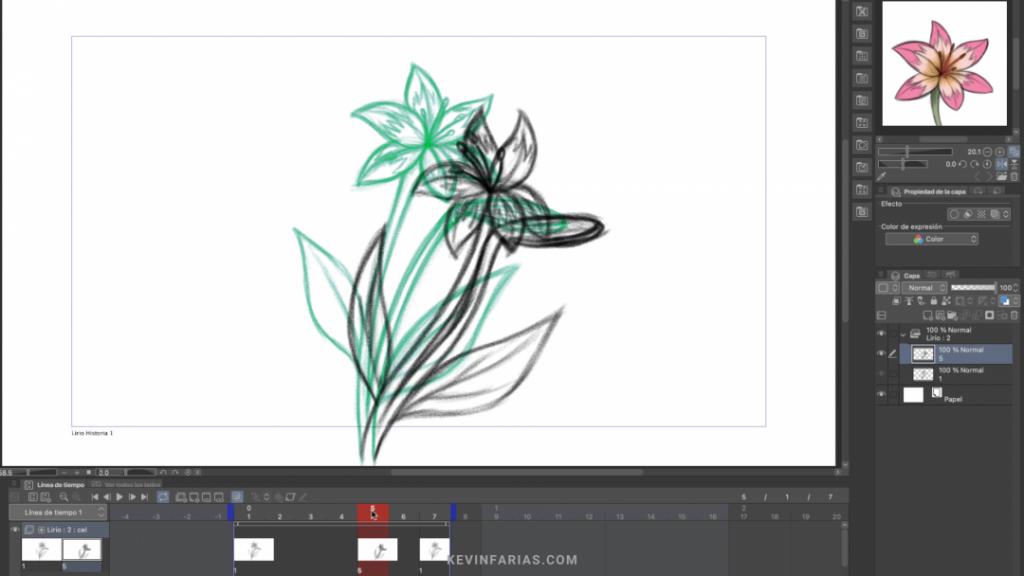
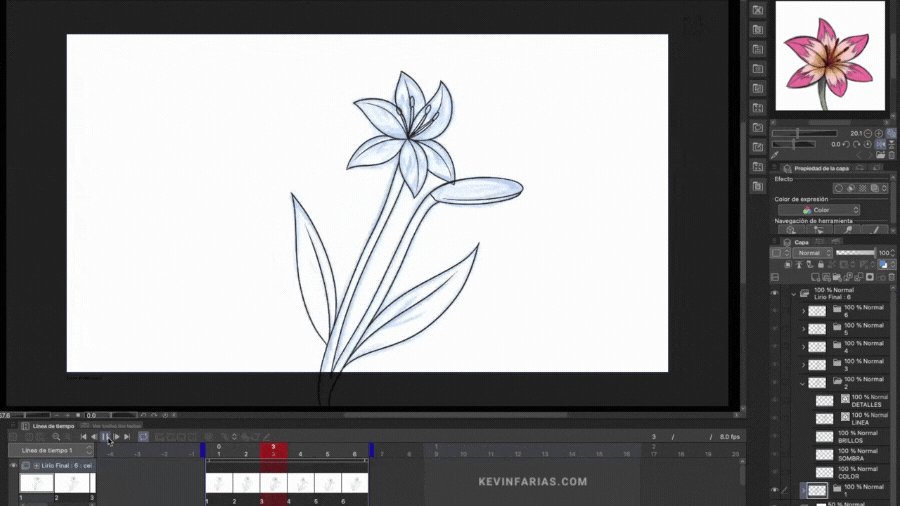
7. Breakdown de la Animación
Vamos al Fotograma 3 y creamos un nuevo cel de Animación, le cambiamos el nombre a 3 para seguir trabajando en orden.

No olvides activar la herramienta Habilitar papel cebolla para que puedas ver tanto el dibujo anterior como el dibujo posterior.

Y el dibujo será de esta forma:

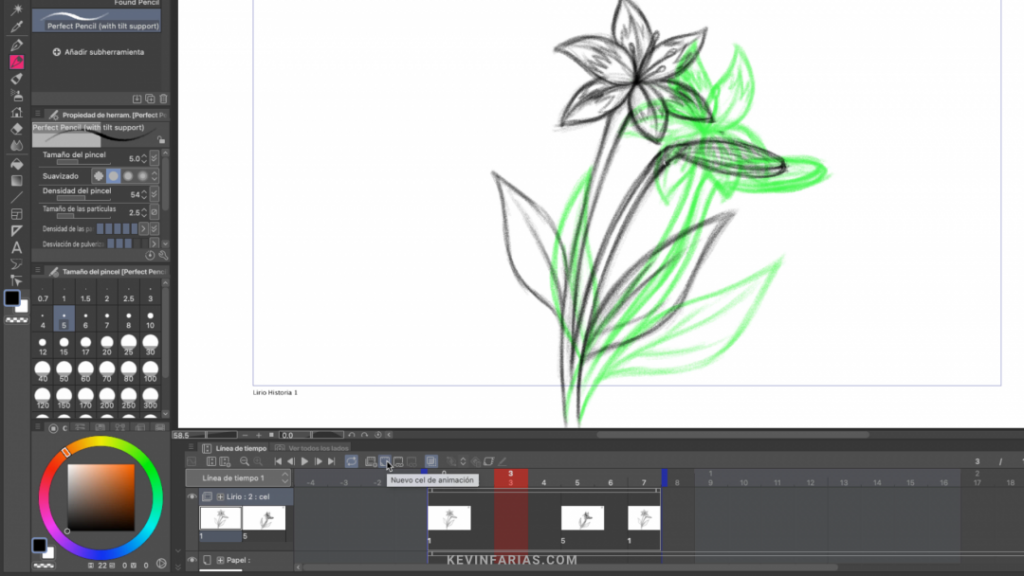
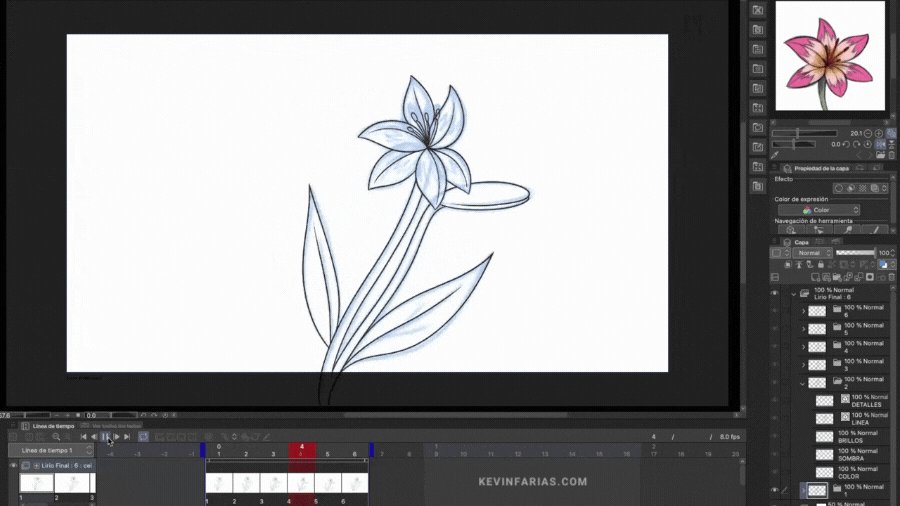
8. Dibujos Intermedios o In-betweens
Ahora vamos a agregar nuevos dibujos a los fotogramas restantes, esto ayudará a suavizar el movimiento de la flor.
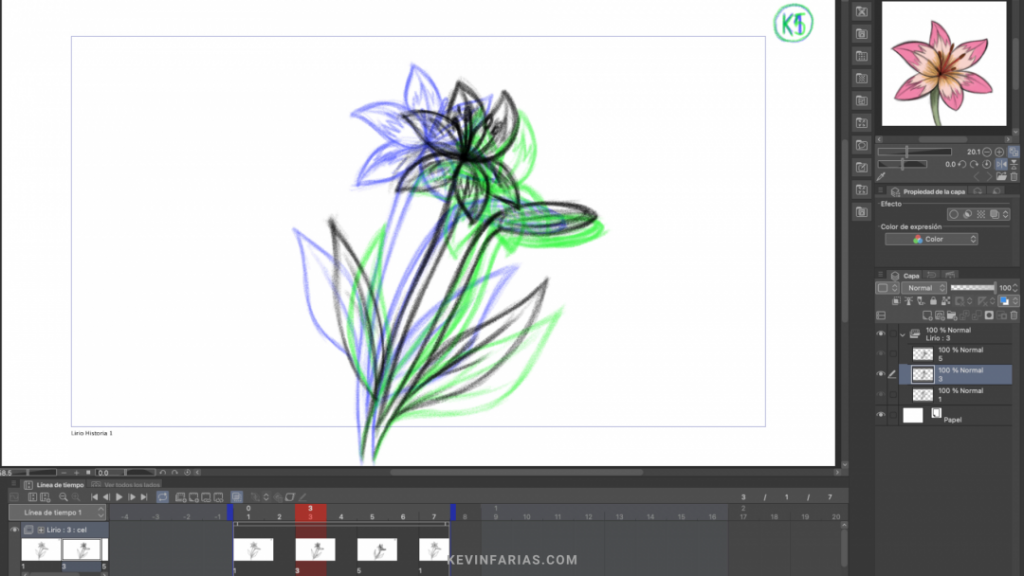
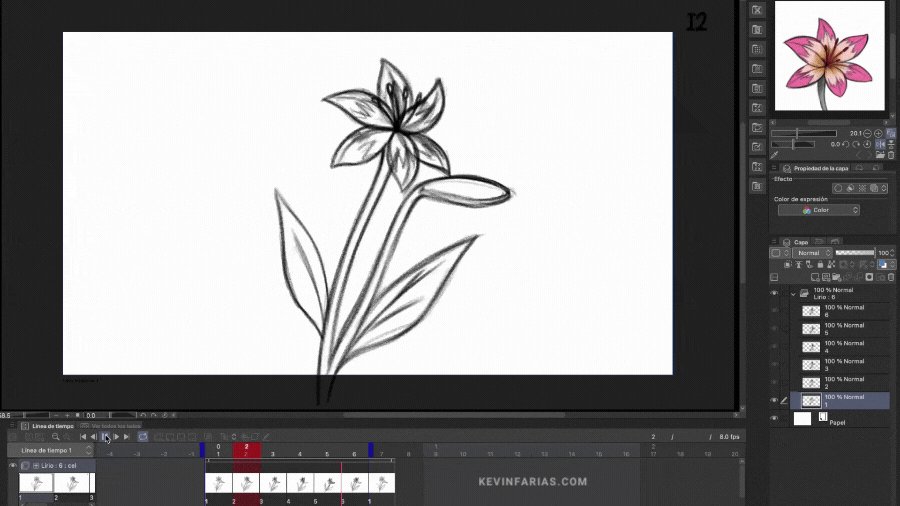
Primero lo hacemos en el Fotograma 2.

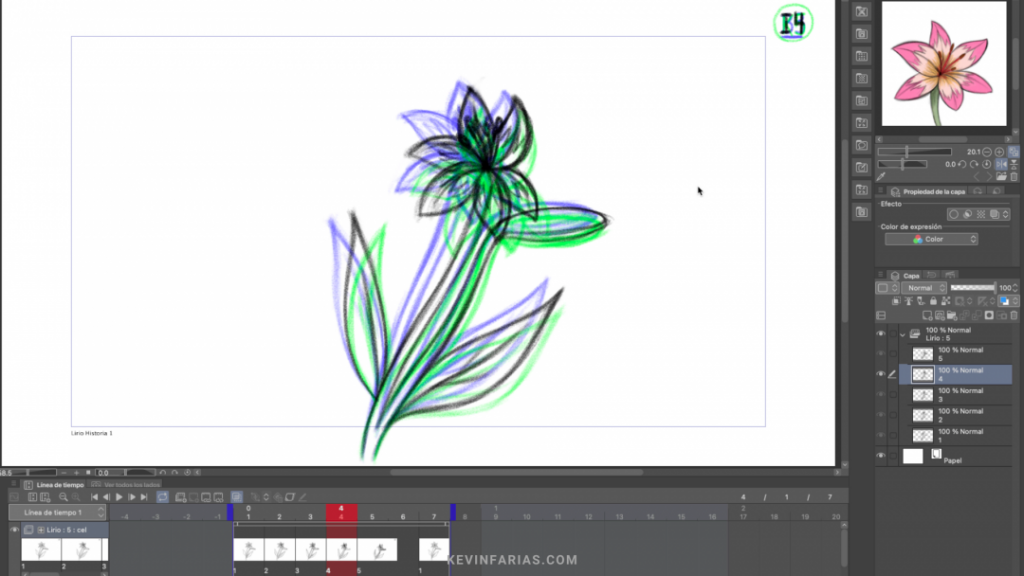
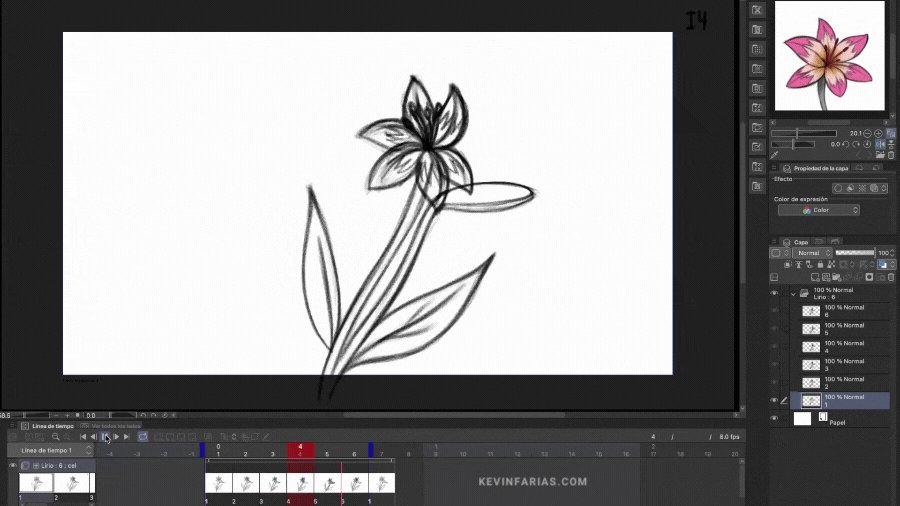
Luego en el fotograma 4.

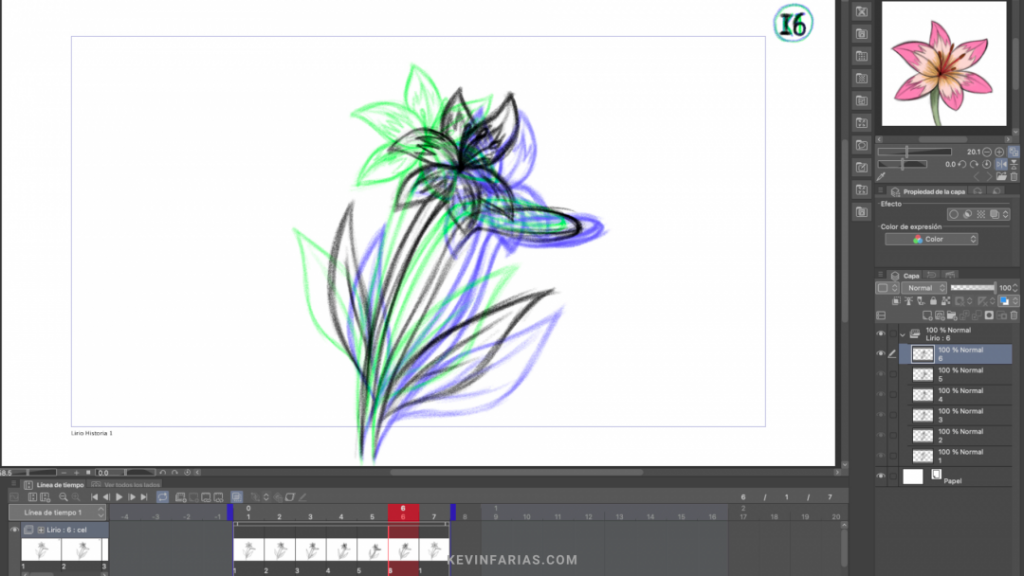
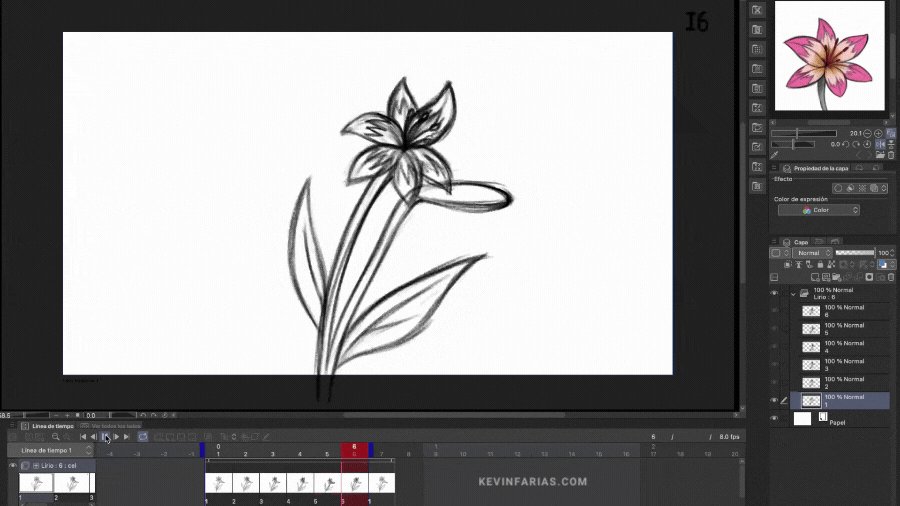
Y por último en el fotograma 6.

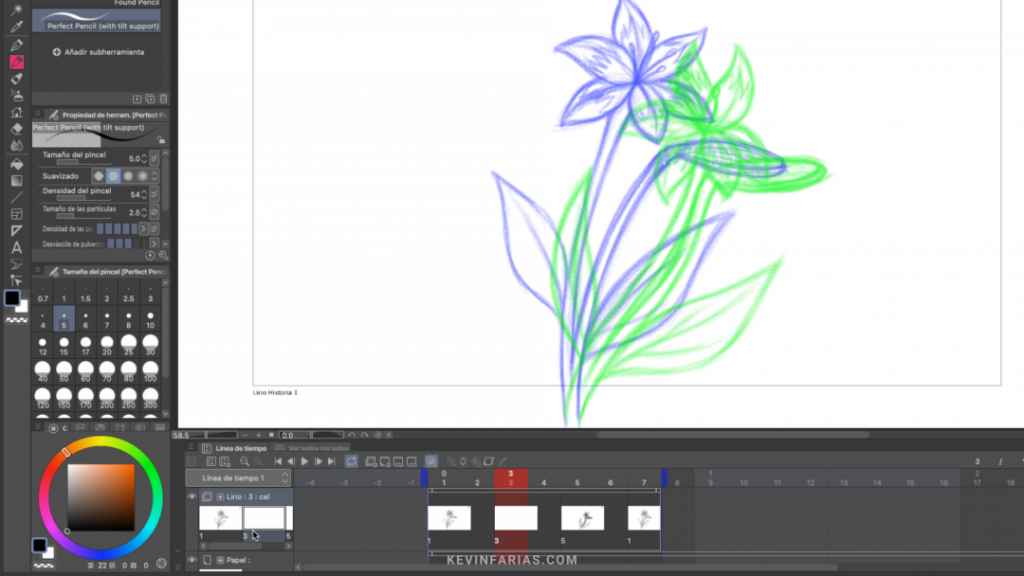
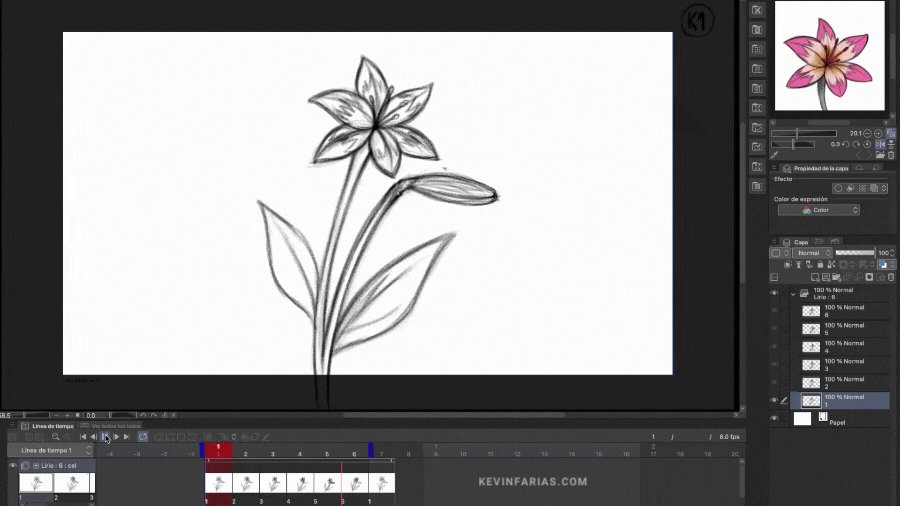
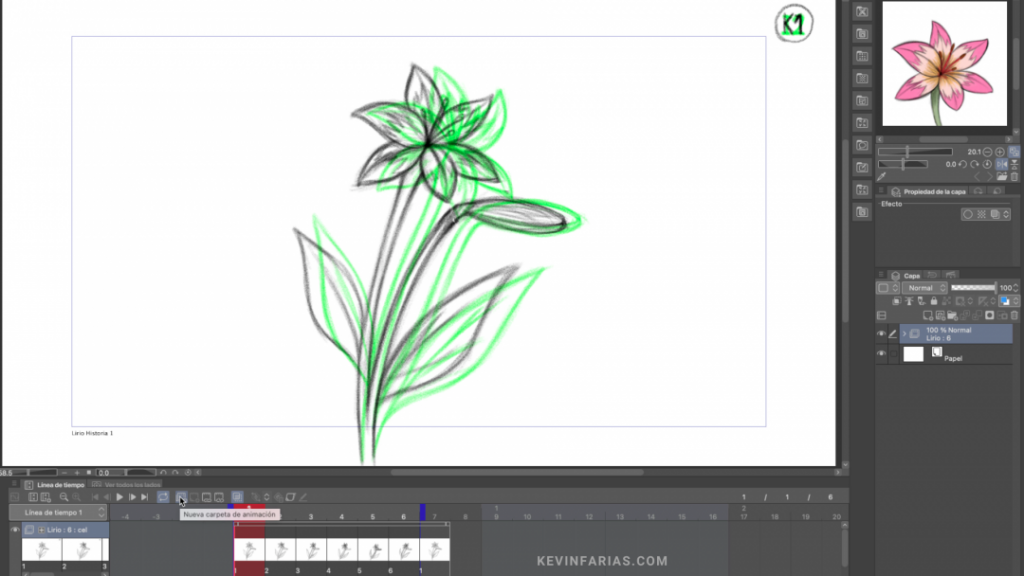
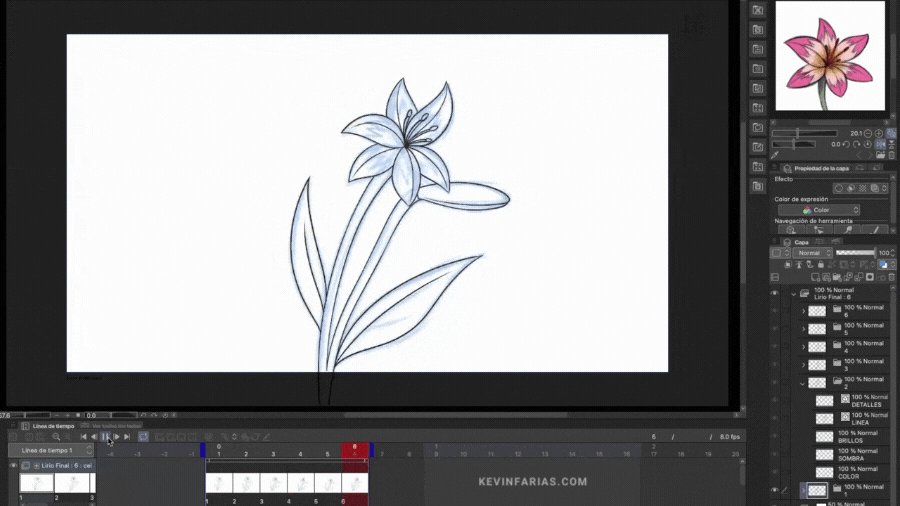
9. Boceto de la Animación
Y por el momento tenemos el siguiente resultado:

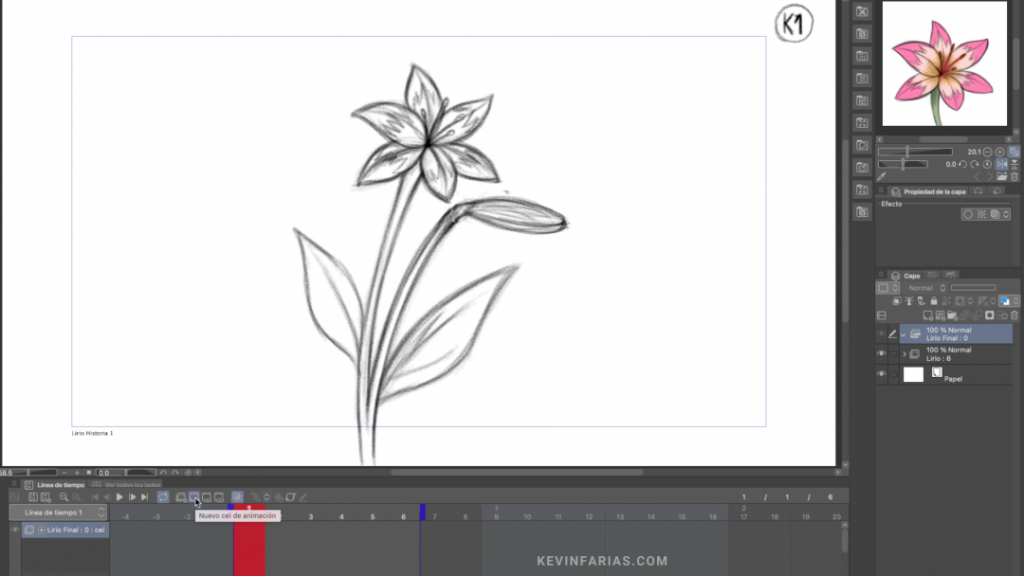
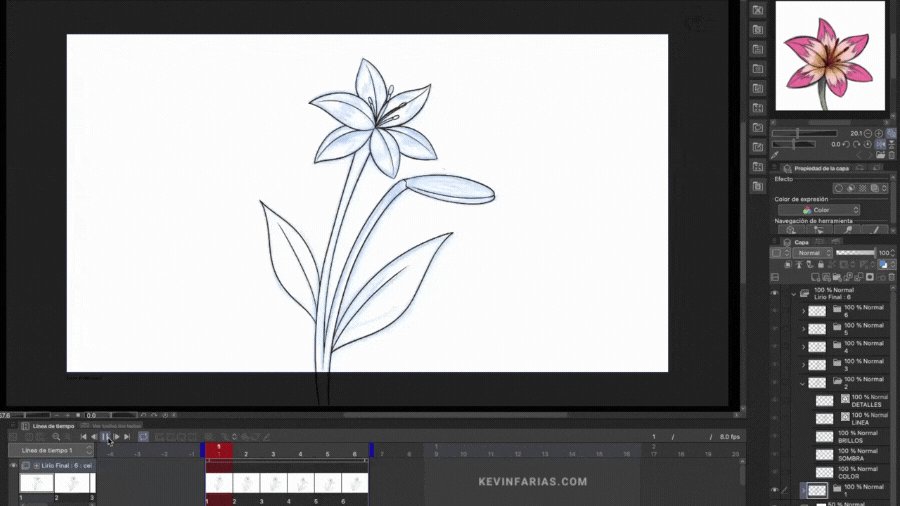
10. Línea de la Animación
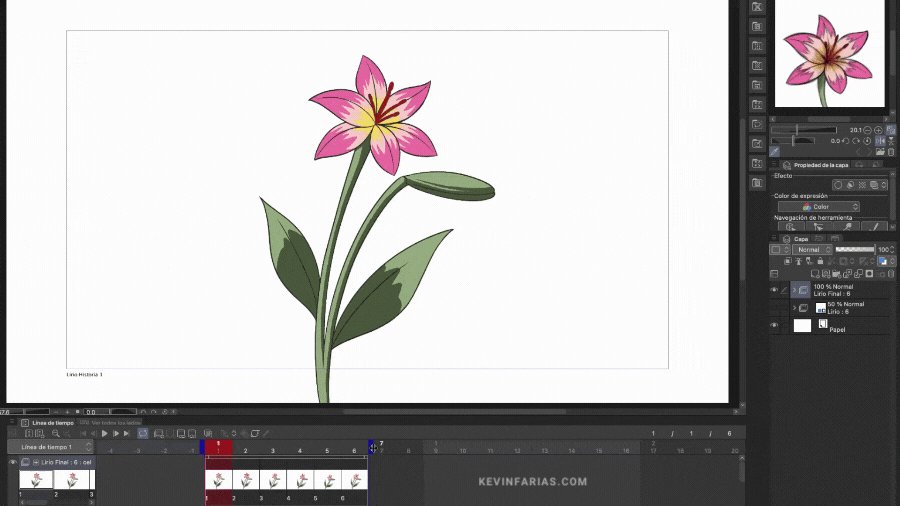
Para la limpieza de la Animación vamos a crear una nueva carpeta de animación en la línea de tiempo.

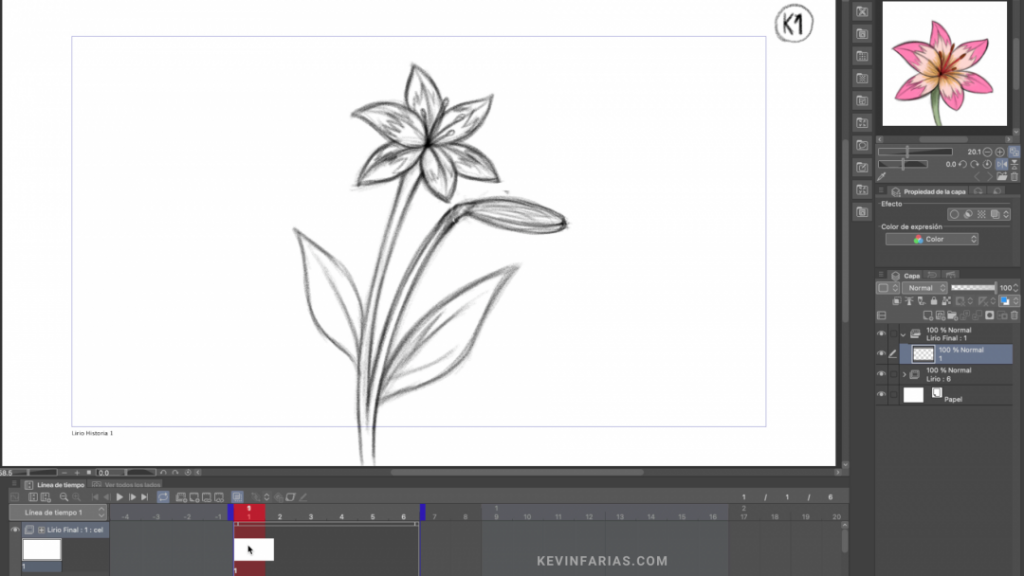
Y dentro de este nueva carpeta de Animación creamos un Nuevo cel de Animación en el fotograma 1.


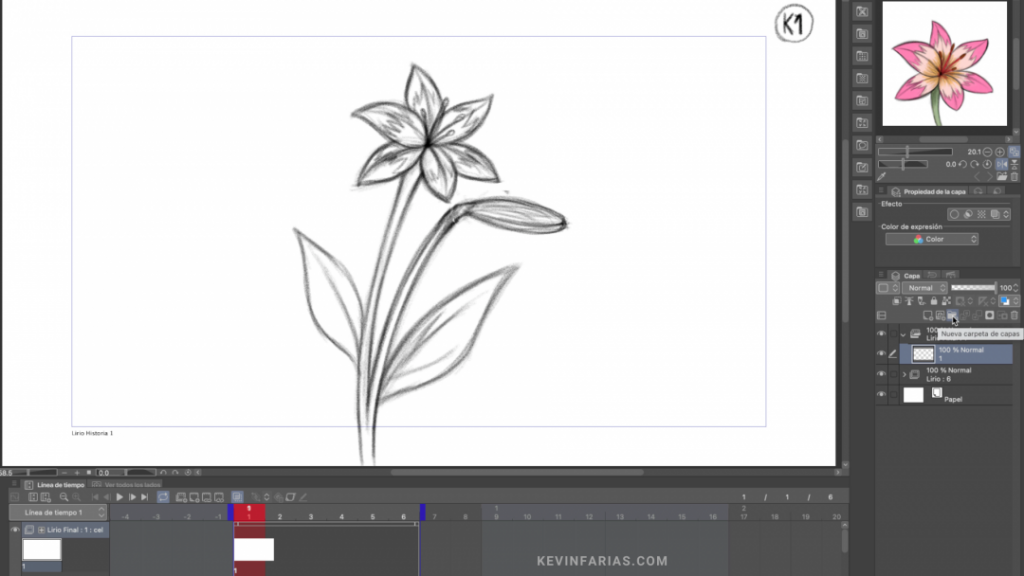
En el fotograma 1 en el panel de capas crearemos una: Nueva Carpeta de capas y cambiamos el nombre al mismo del fotograma, 1.

Y creamos las siguientes capas dentro de esta nueva carpeta de capas: Color, Sombra, Brillos y Linea, la capa línea si quieres la puedes hacer como una capa vectores. Esta es una de mis opciones favoritas de Clip Studio PAINT!

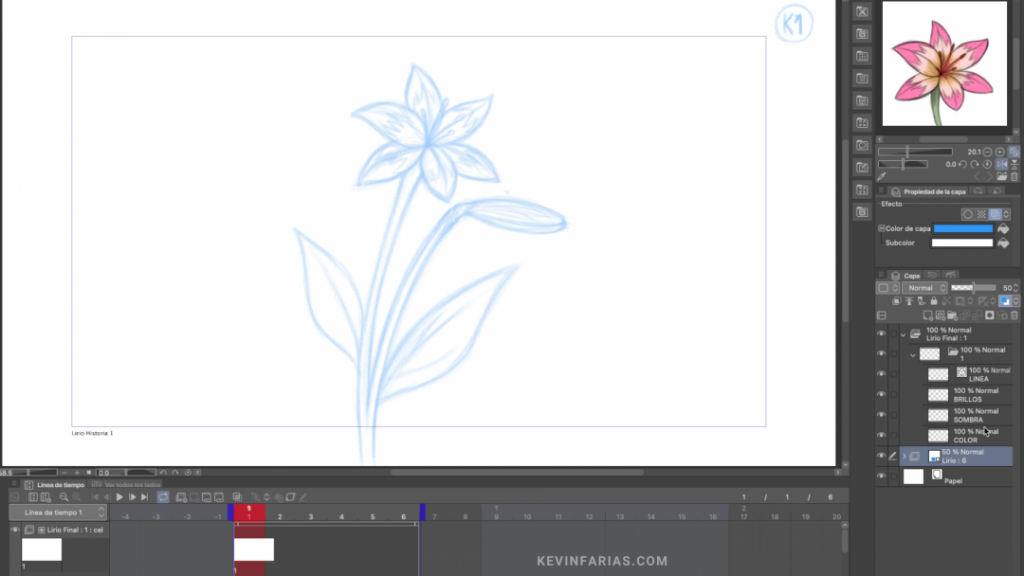
Seleccionamos la carpeta de Animación llamada Lirio y activamos la opción: Color de Capa y bajamos la opacidad a 50%.

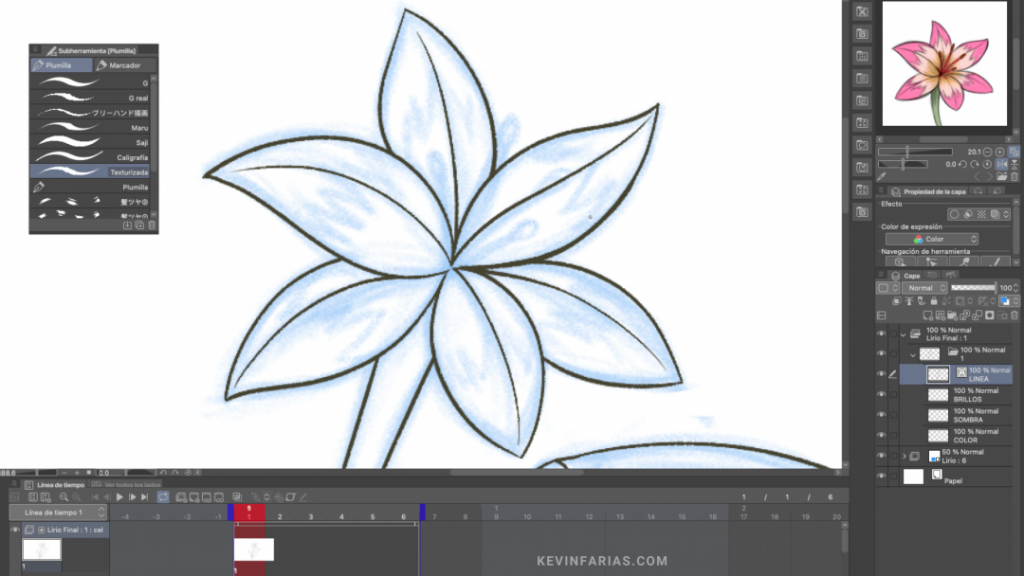
Seleccionamos la capa Linea y usaremos la herramienta plumilla para hacer la limpieza de la Animación, en mi caso, en subherramienta usaré Texturizada, para darle un toque artístico a la Animación.

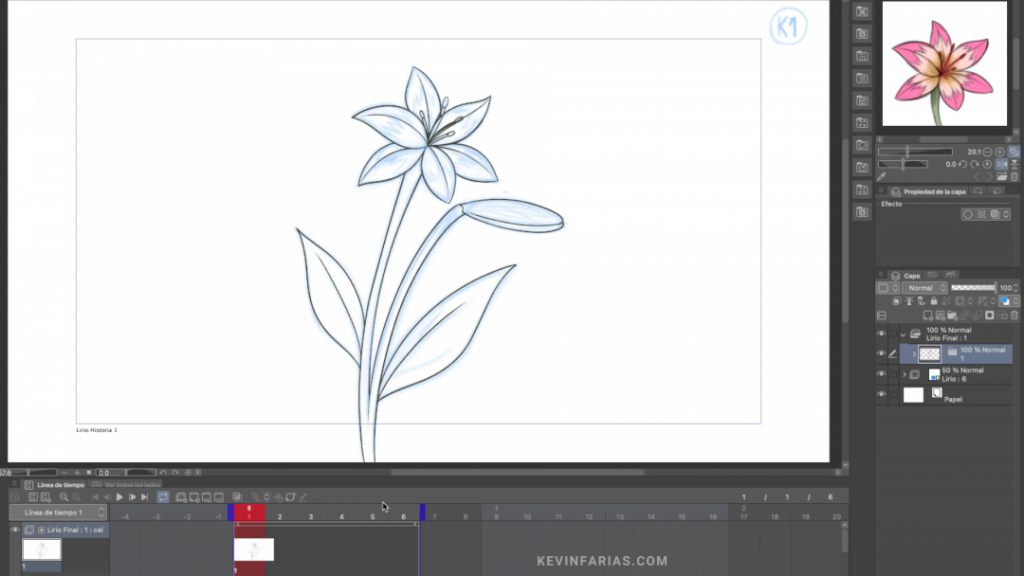
Una vez tenemos limpio el primer dibujo vamos a ir a otro fotograma a crear un nuevo cel de Animación.

Y podrás darte cuenta en el panel de capas que el nuevo fotograma que se ha creado tiene todas las capas creadas anteriormente, con el mismo orden y nombres. Algo genial de Clip Studio!

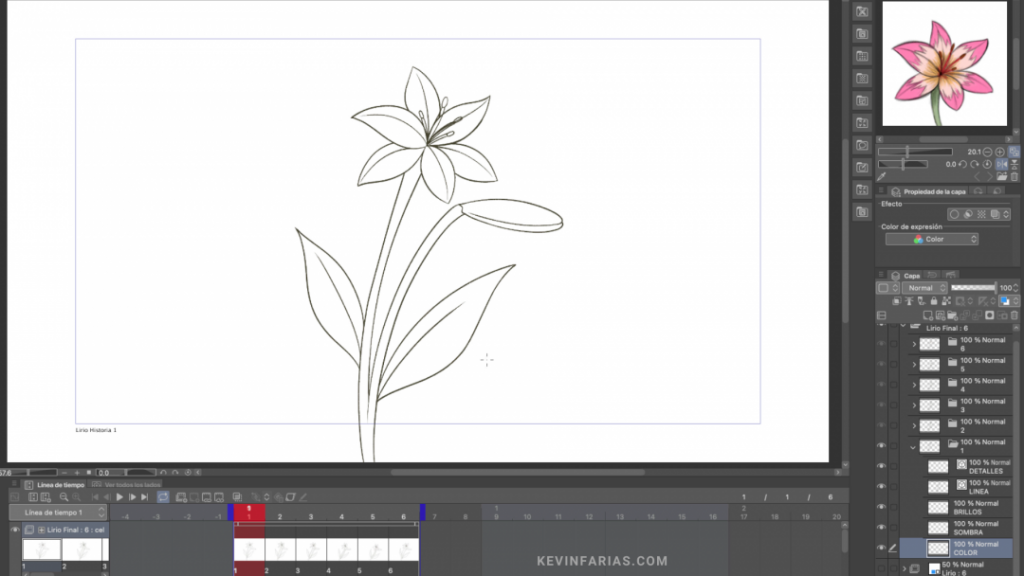
Y obtenemos el siguiente resultado:

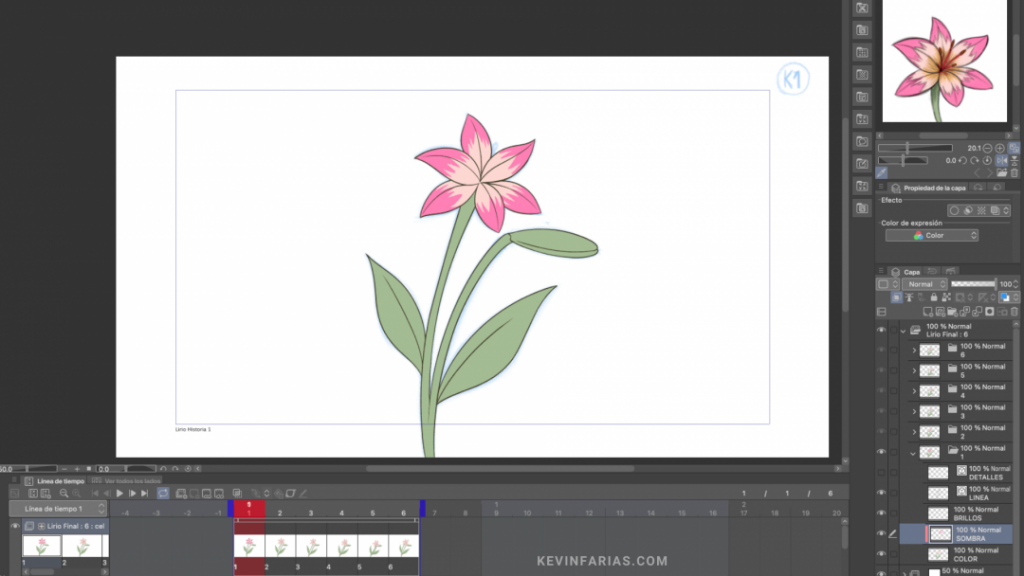
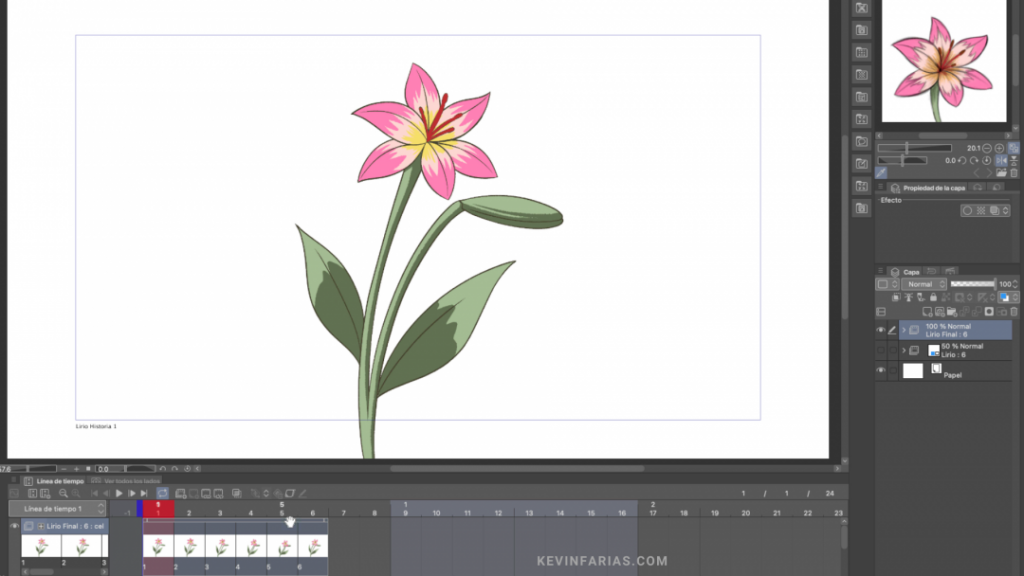
11. Color de la Animación
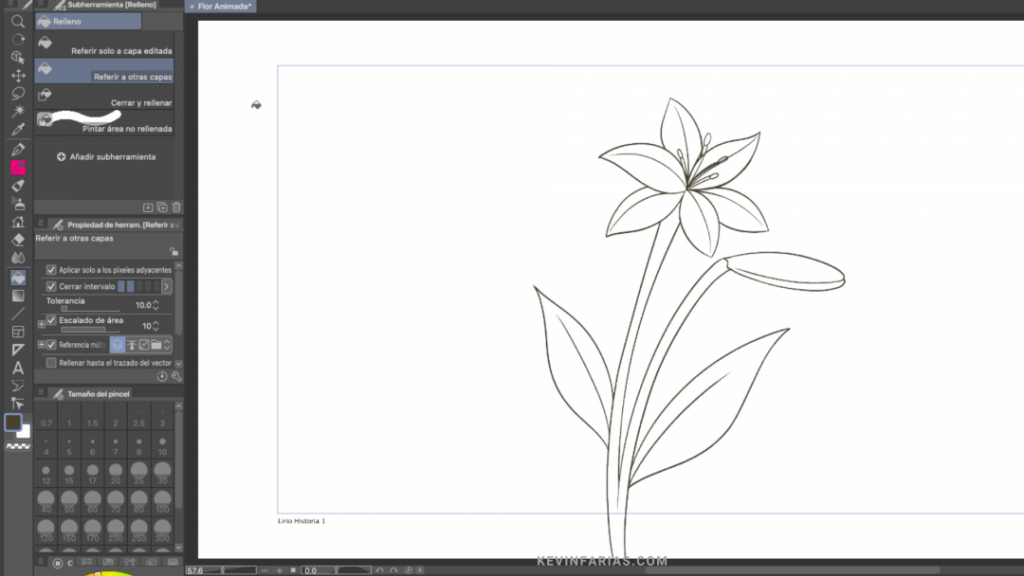
Seleccionamos la capa Color para pintar el color base de la animación de la Flor.

Seleccionamos la herramienta Relleno, en Subherramienta elegimos: Referir a otras capas, esto nos permite pintar en otra capa y va a leer todos los trazos que sean visibles en el espacio de trabajo.

Los colores los tomaremos del diseño inicial, para ello vamos al panel de Subvista y seleccionamos la herramienta Cuentagotas (Gotero) del panel Subvista y seleccionamos el color que queramos pintar, haciendo clic vamos a ir pintando las áreas de nuestra flor.

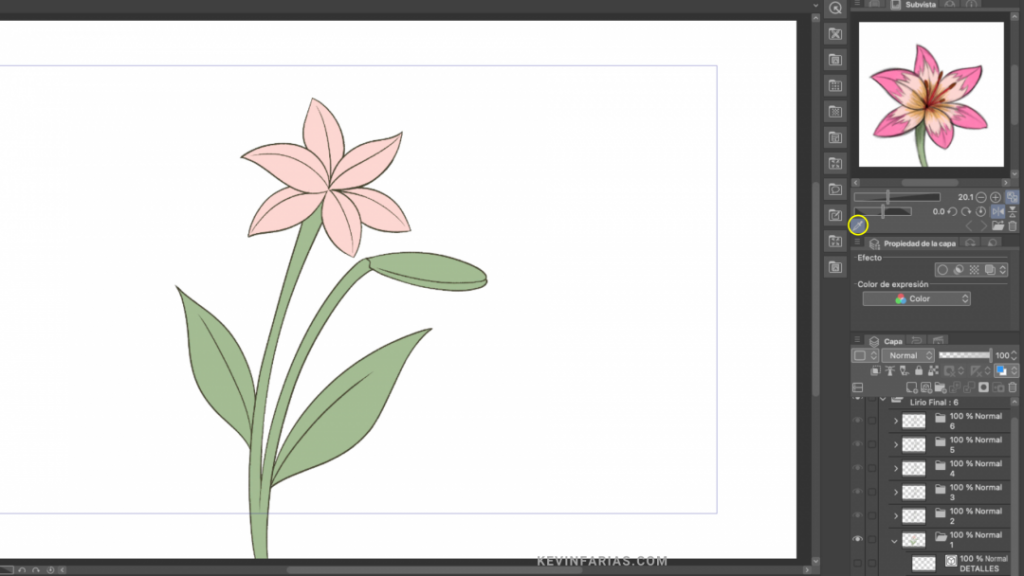
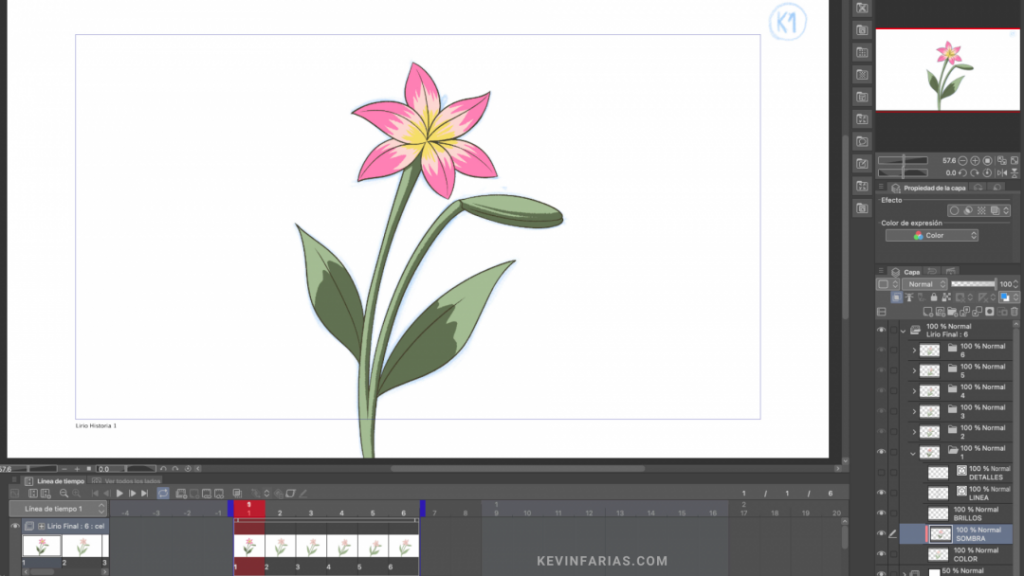
Y en la capa sombra podemos pintar otros colores de nuestra flor, si quieres puedes activar la opción: Ajustar a capa inferior.

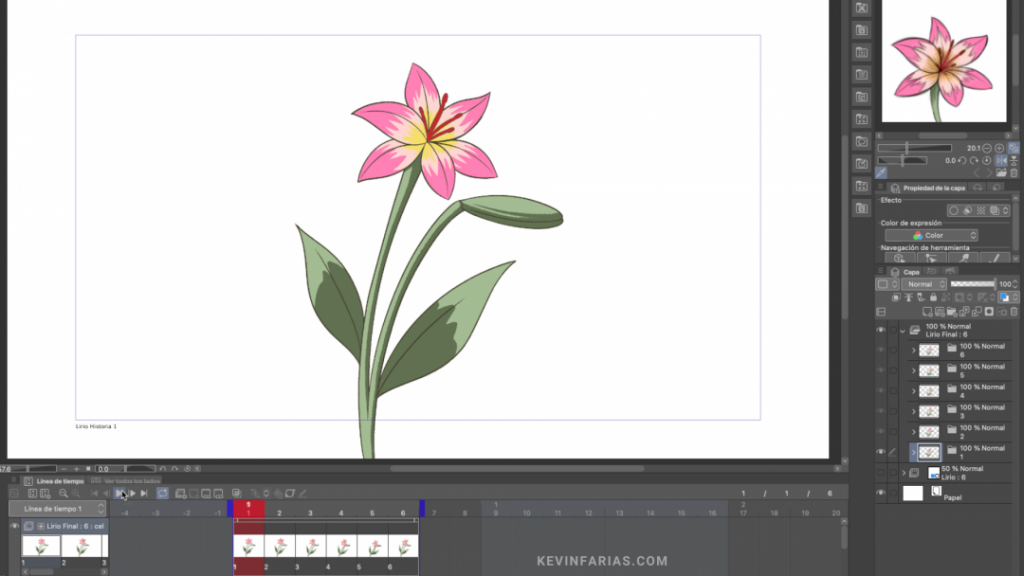
En la capa Brillos podemos agregar otros detalles.

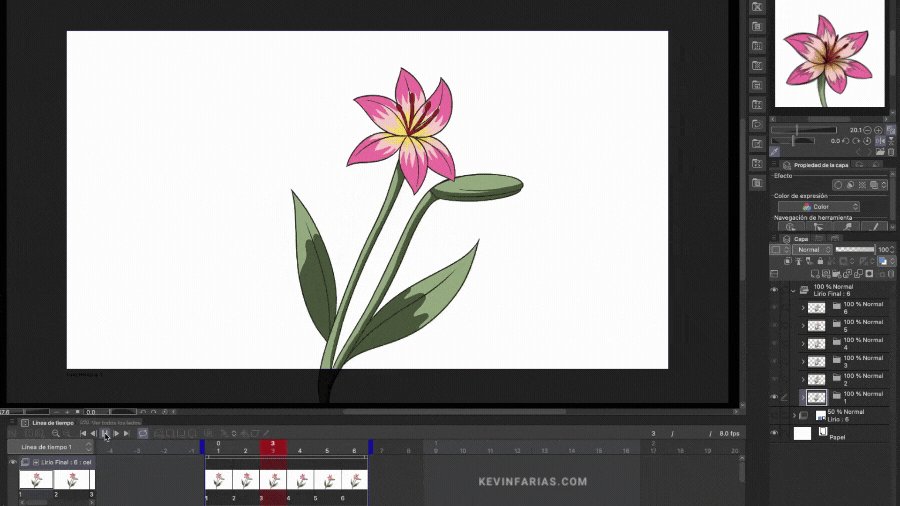
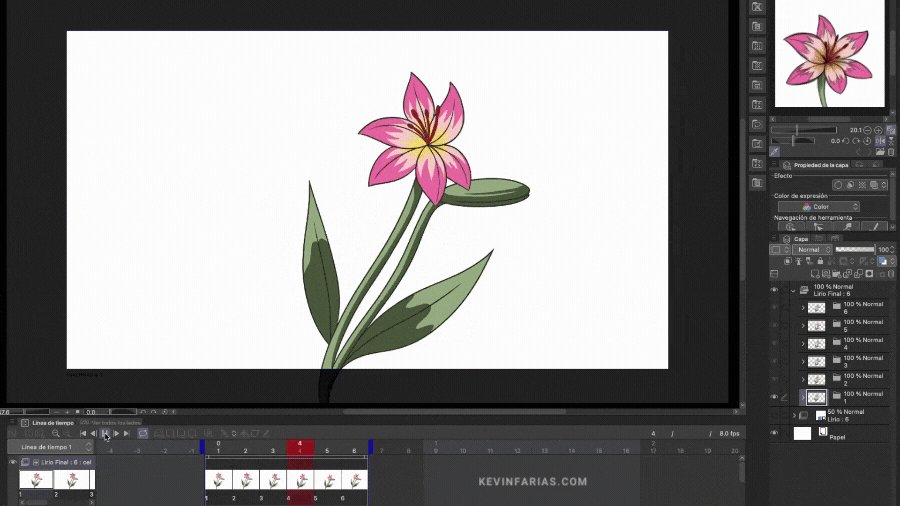
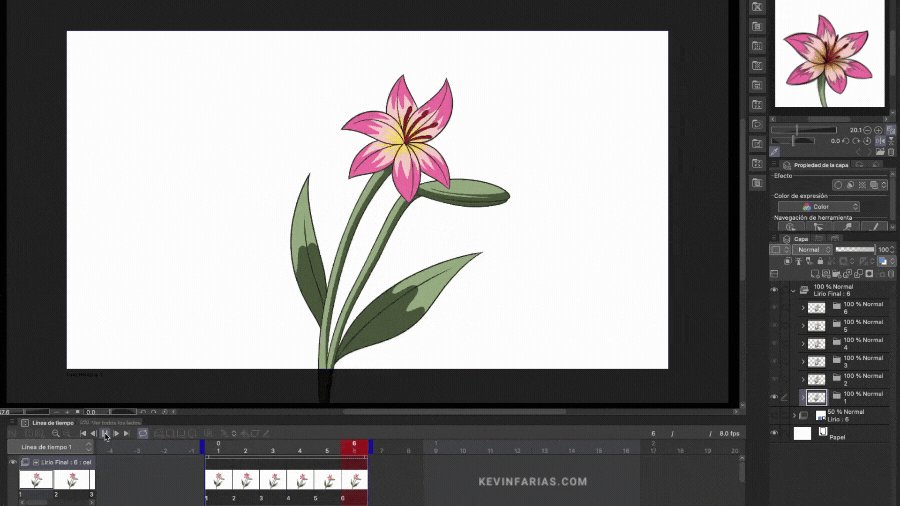
Y finalizamos con el color de todos los fotogramas de la Animación.

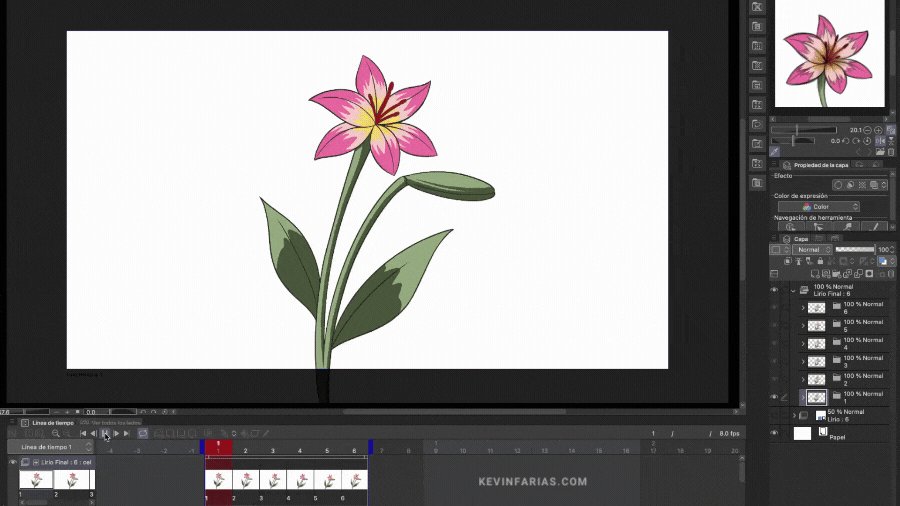
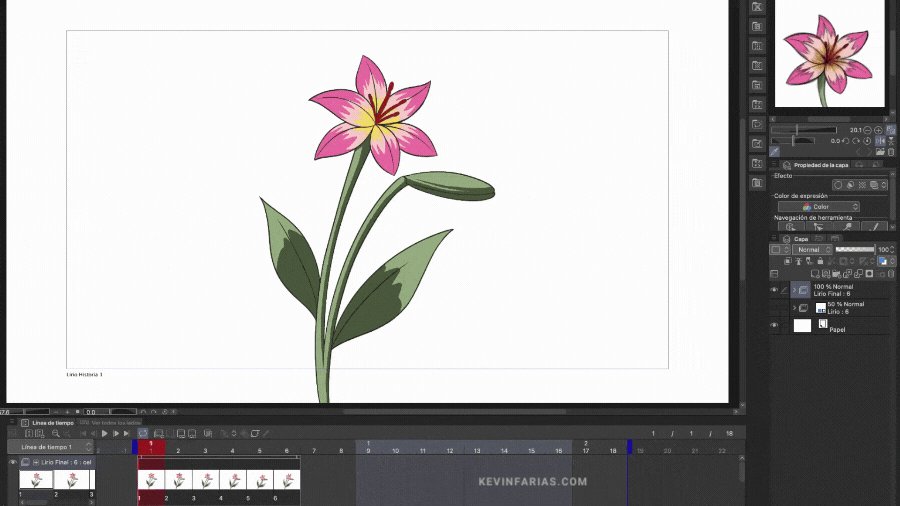
12. Previsualización del color de la Animación
Reproducimos nuestra Animación y tenemos nuestra flor al viento animada, pero aún podemos agregar más cosas 🙂

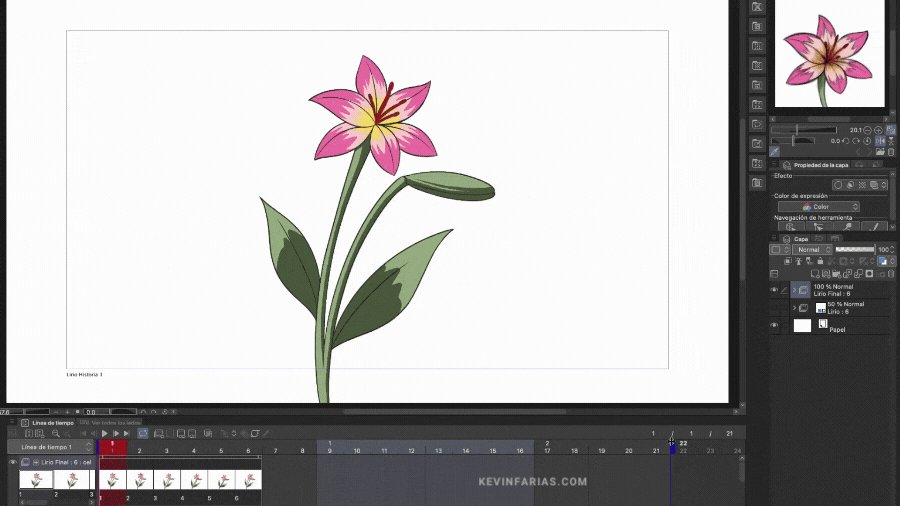
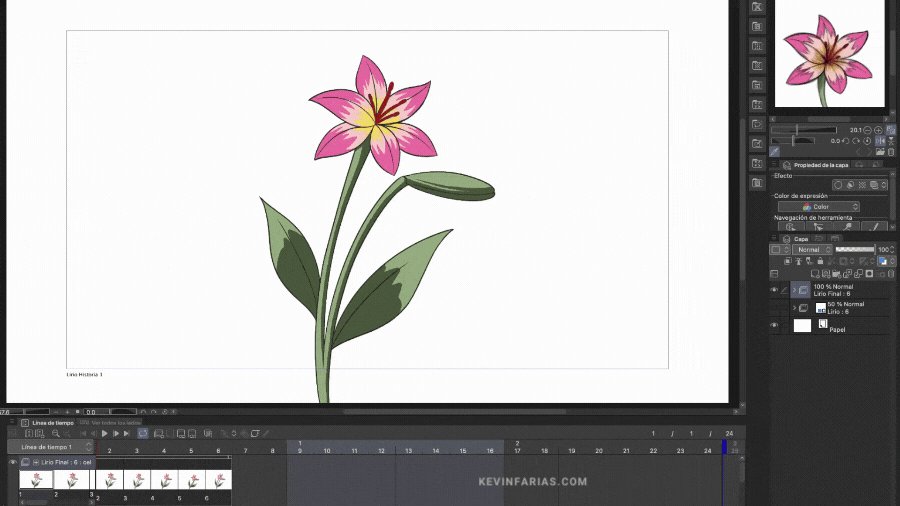
13. Duración de la Animación
Extendemos la duración de nuestra Animación a 24 fotogramas, como la teníamos originalmente.

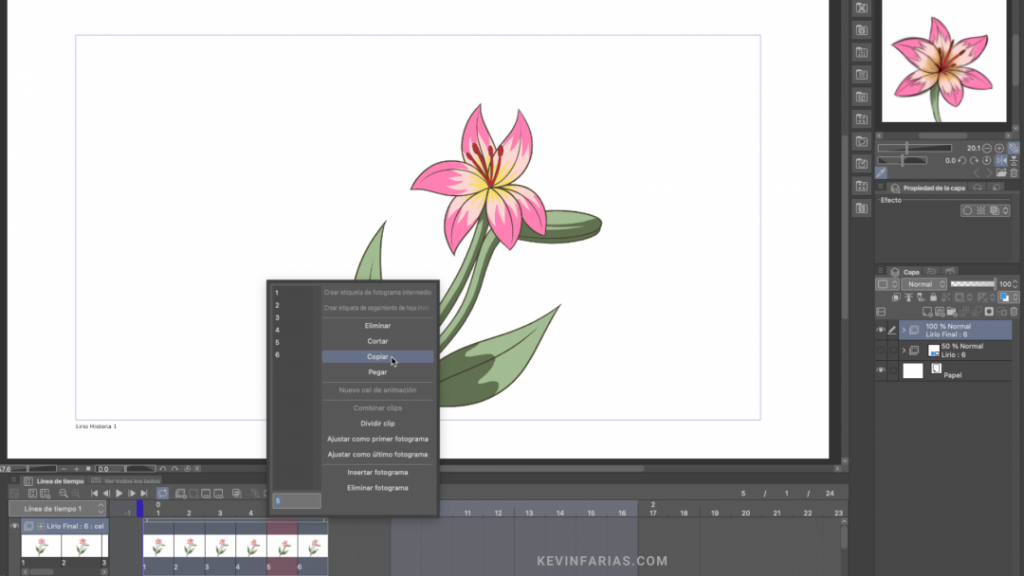
Ahora duplicaremos la animación para completar la duración total, para ello seleccionamos la animación en la parte superior, podrás ver que el cursor cambia a una mano.

Luego con botón derecho activamos: Copiar

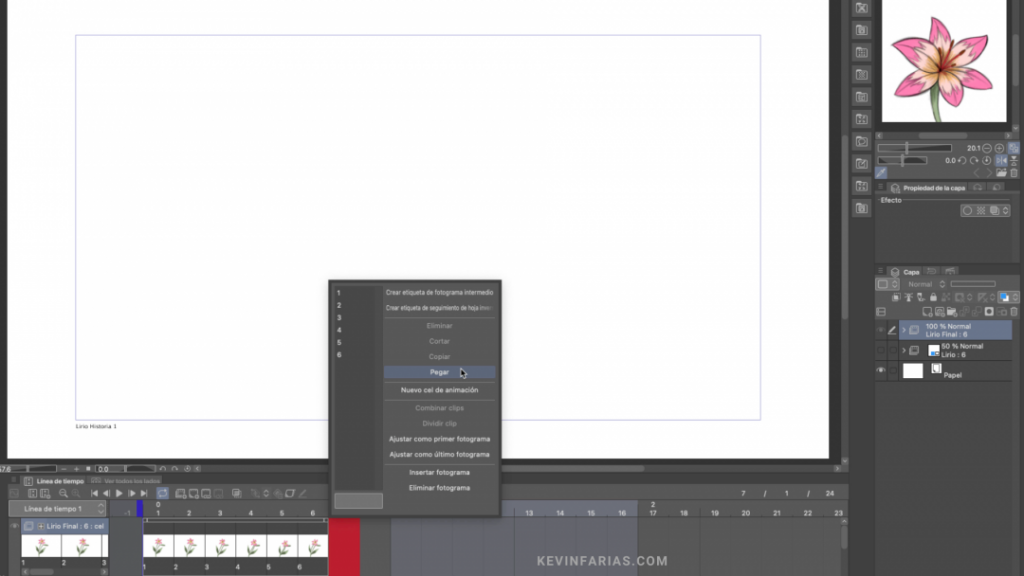
Y en el fotograma siguiente al termino de la Animación, con botón derecho activamos: Pegar.

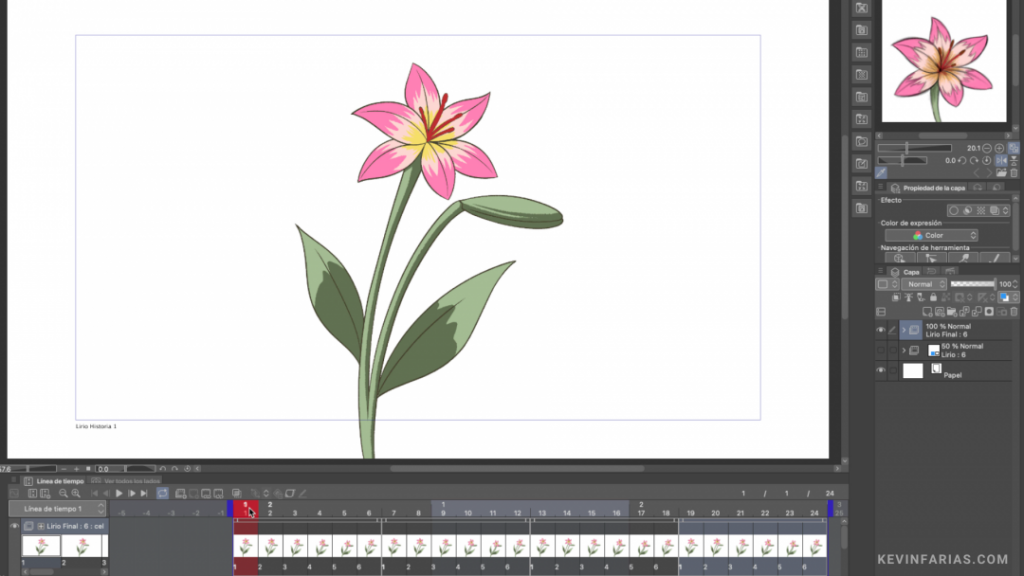
Y logramos duplicar nuestra animación para completar la duración final.

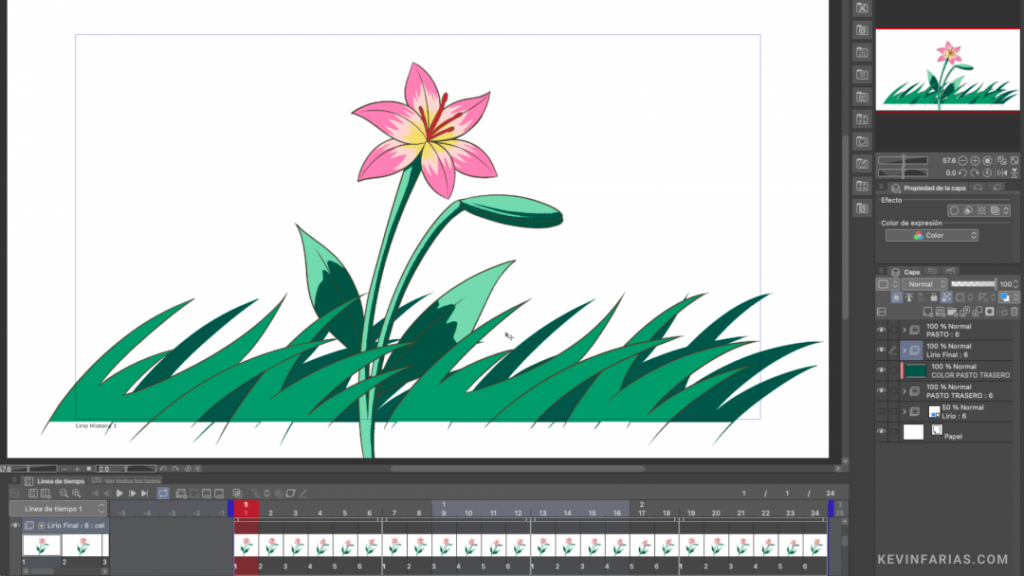
14. Fondo de la Animación
Para que la flor no esté tan sola he agregado una animación del pasto al viento que se integra muy bien.

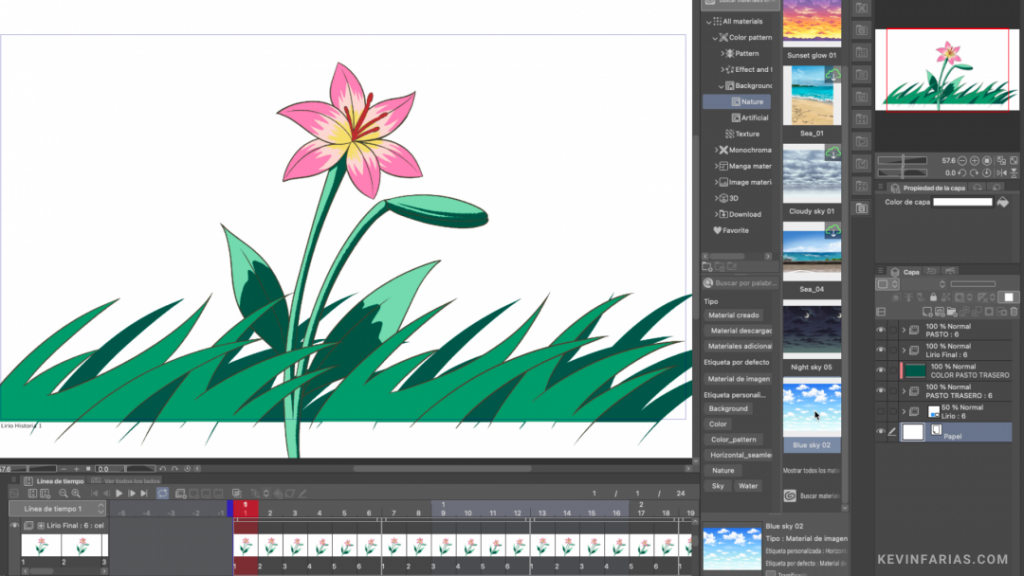
El fondo que utilizaremos será un cielo que se encuentra en los materiales de Clip Studio PAINT, vamos a la opción: Material y buscamos el cielo.

Lo tomamos y lo importamos a la Animación.

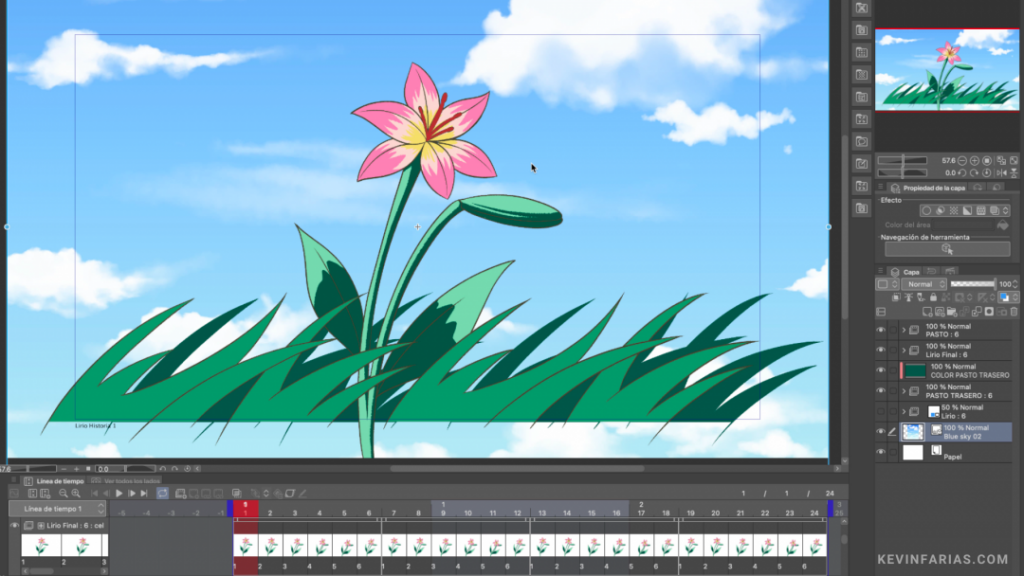
Si queremos podemos mover este cielo como mejor te integre a nuestra Animación.

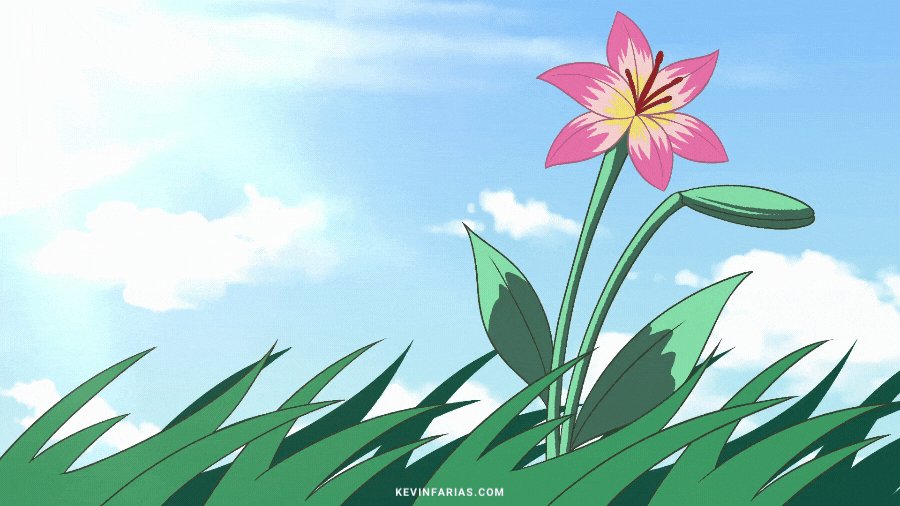
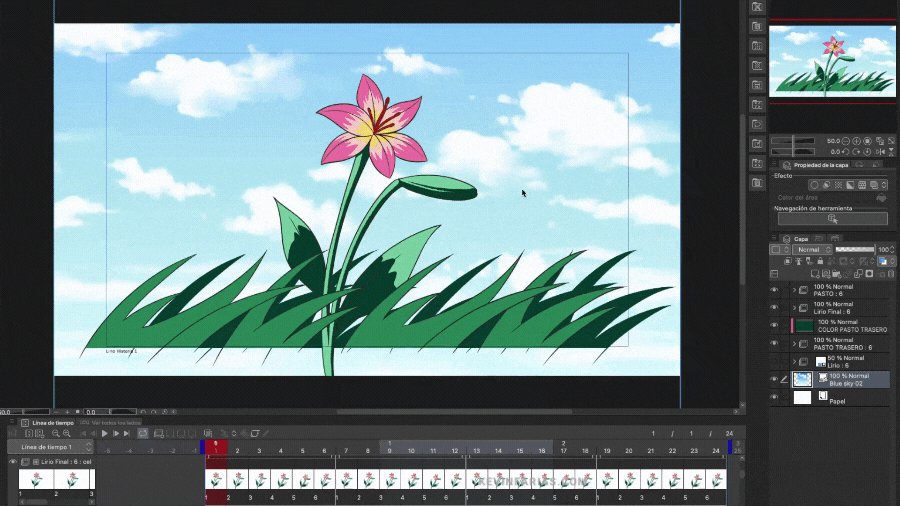
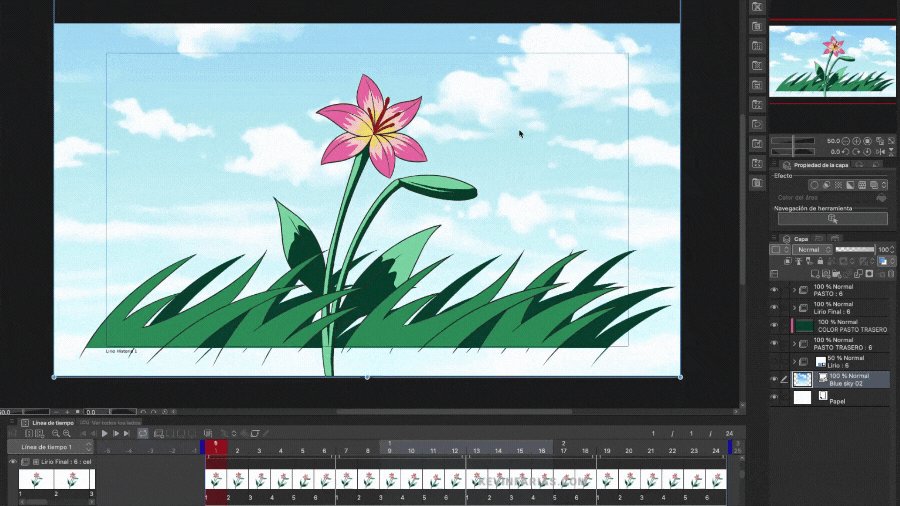
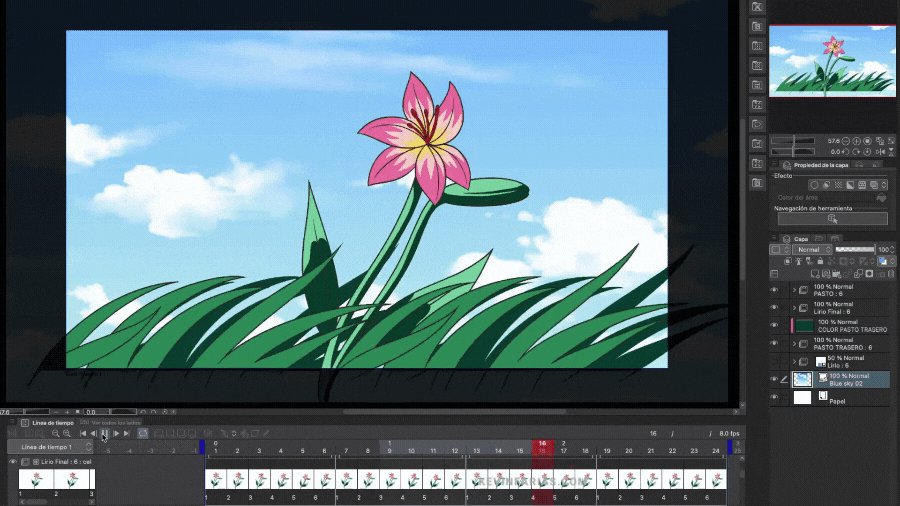
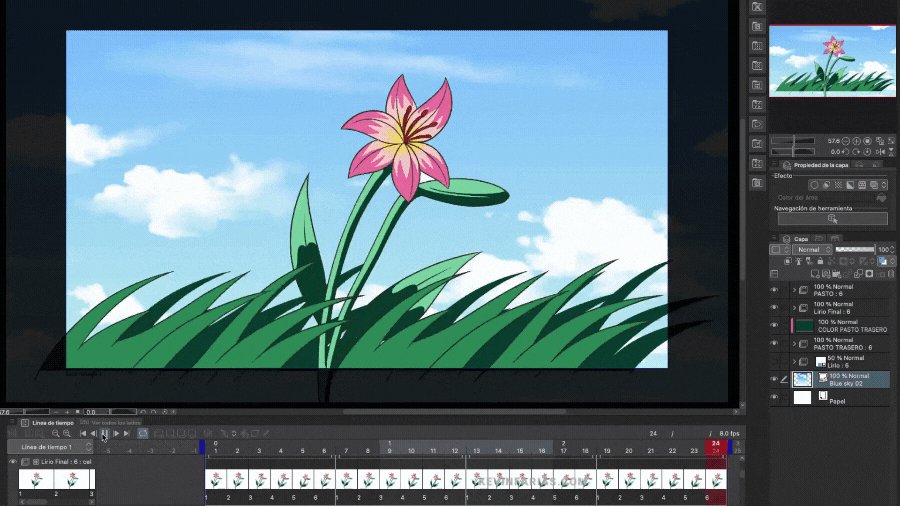
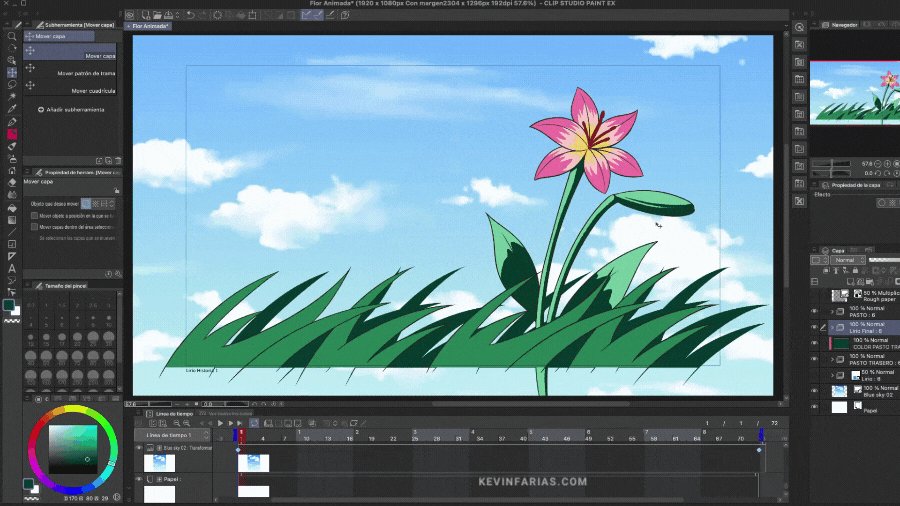
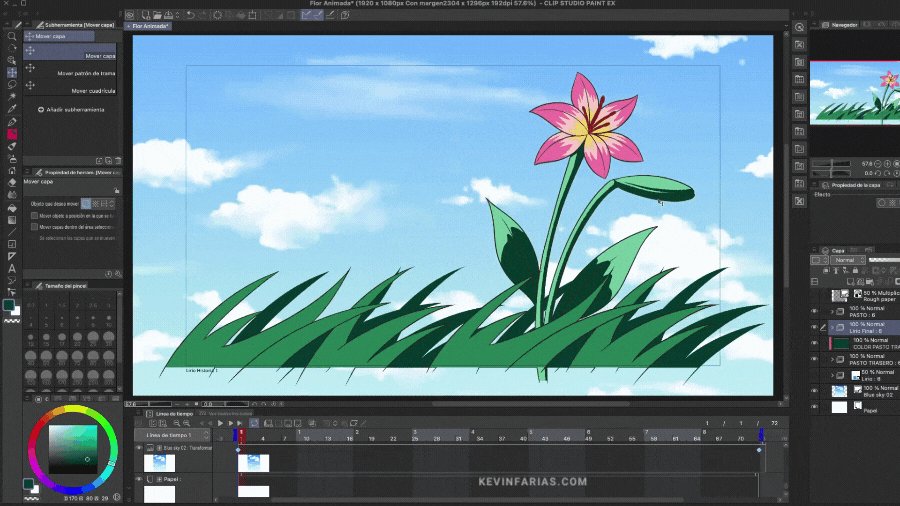
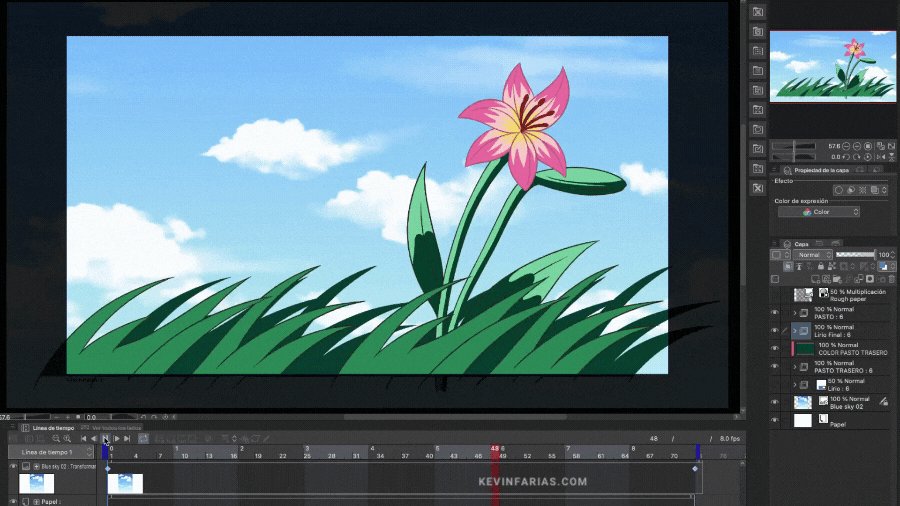
15. Animación Final versión Clip Studio PAINT PRO
Esta Animación durará 24 fotogramas, ideal si utilizas Clip Studio PAINT PRO.

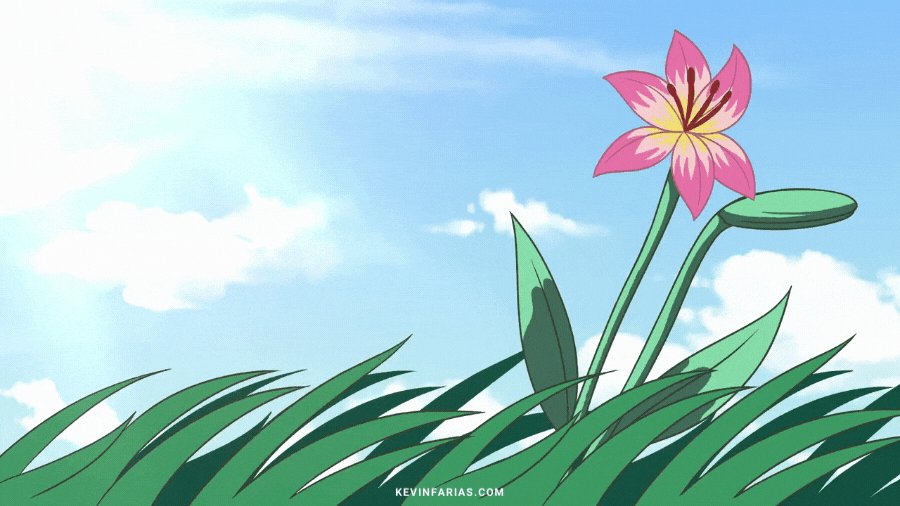
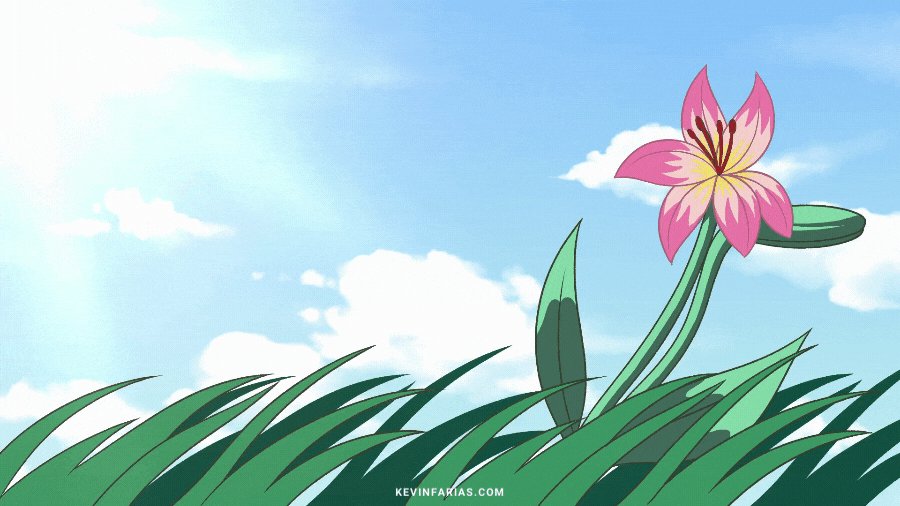
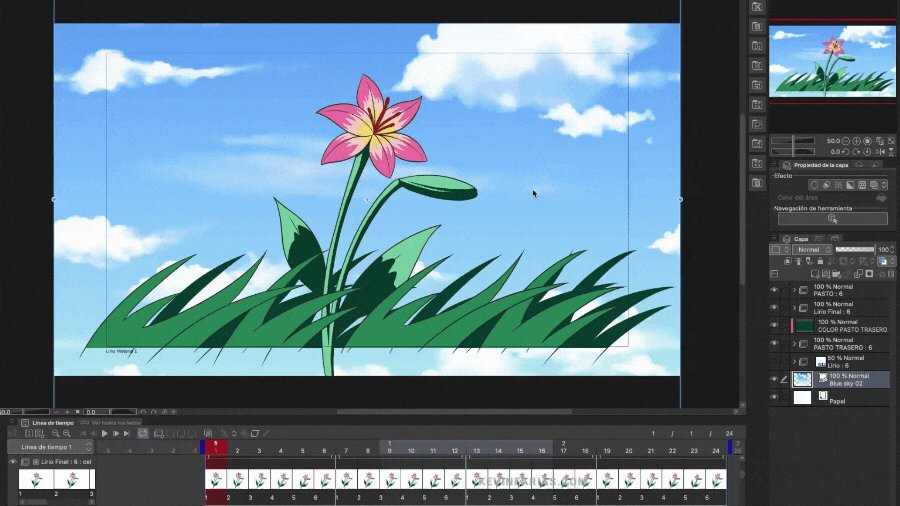
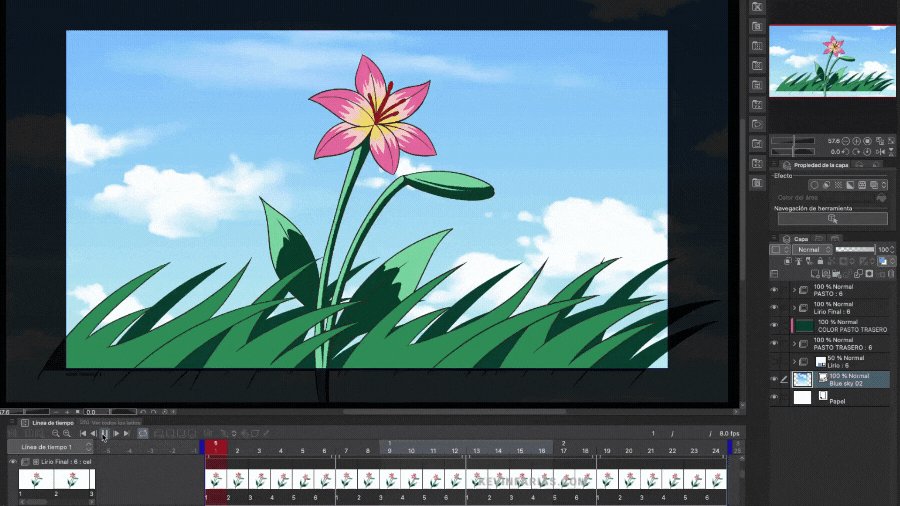
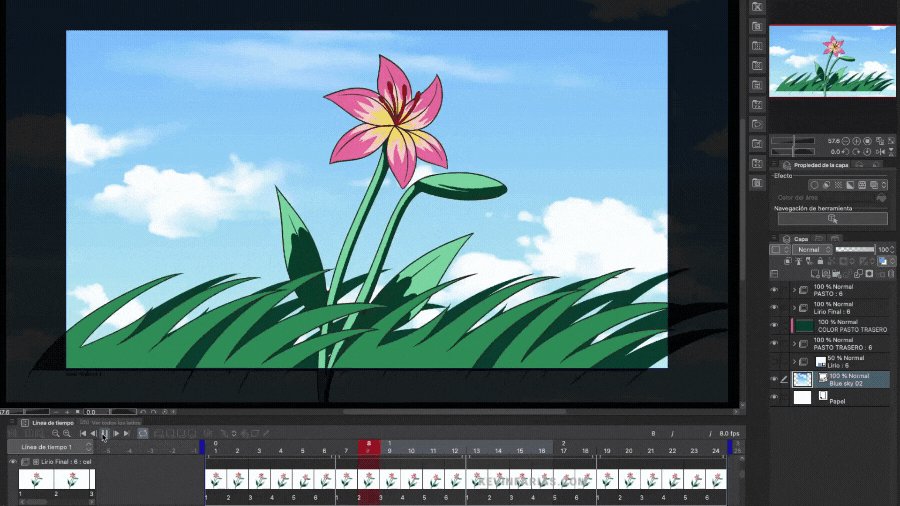
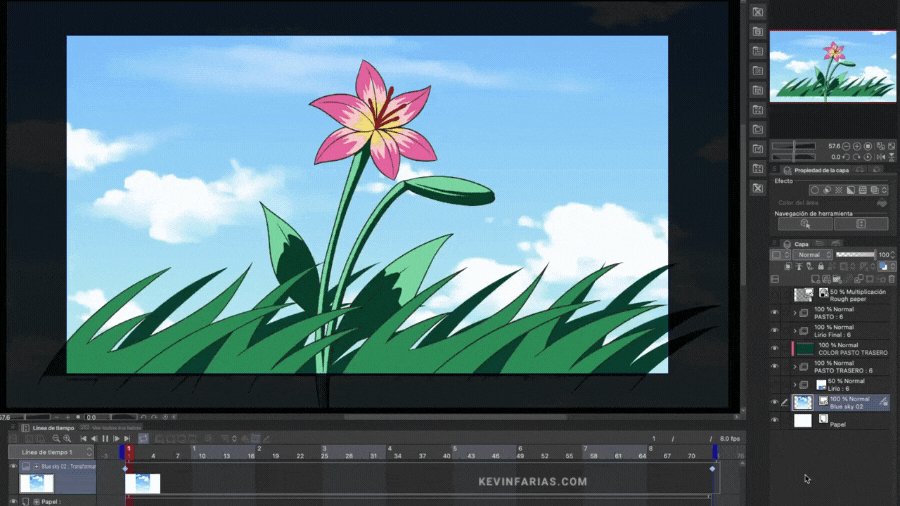
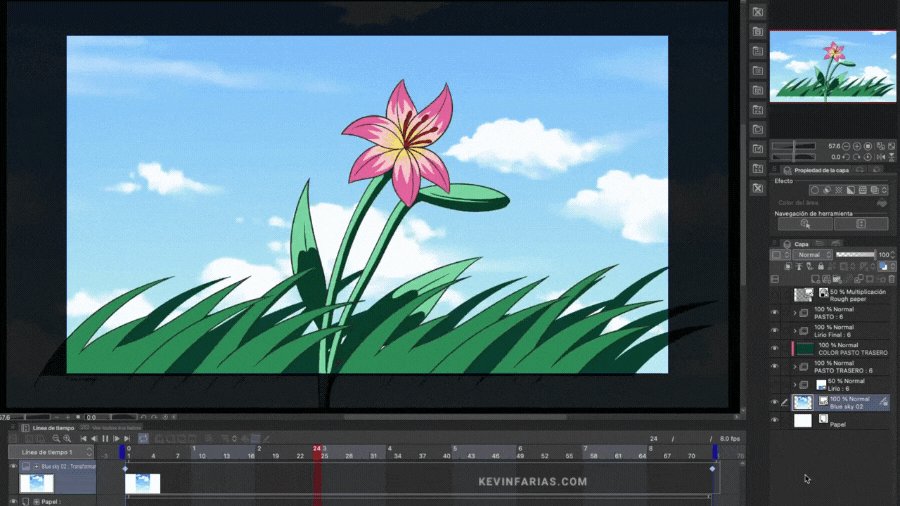
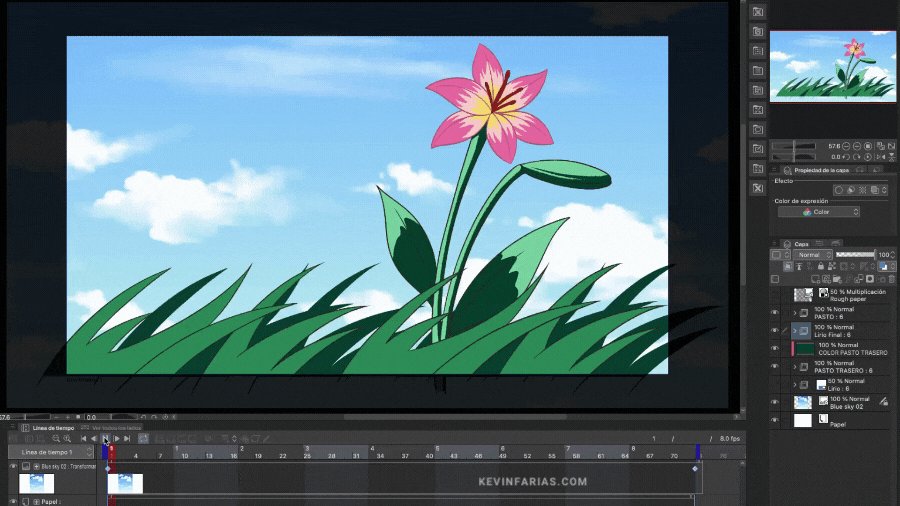
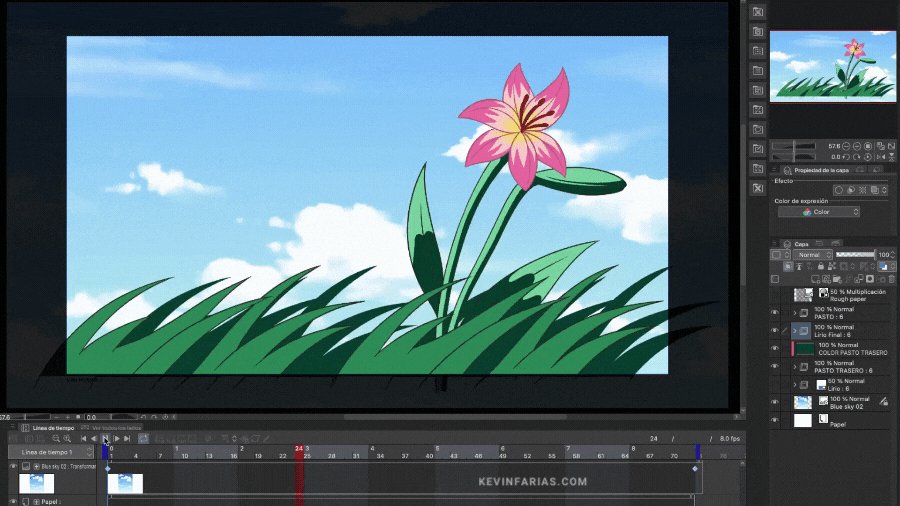
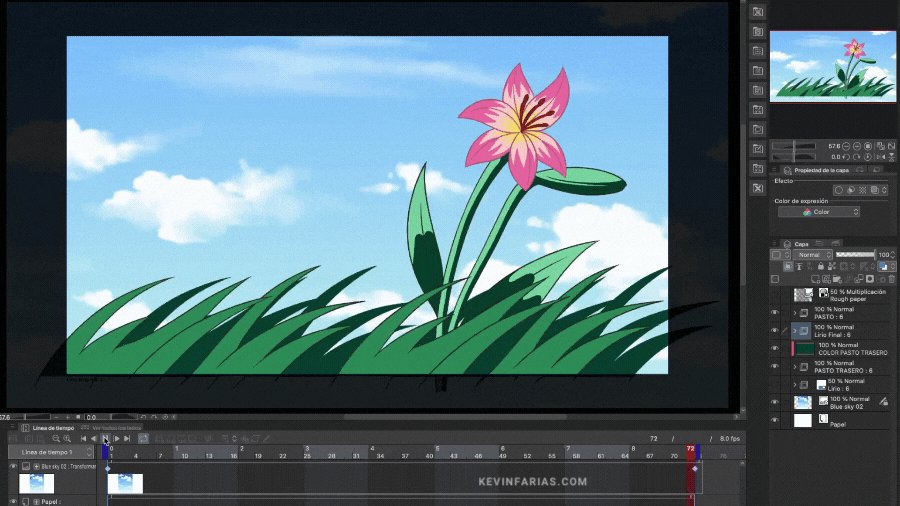
16. Animación Final versión Clip Studio PAINT EX
Esta Animación puede durar 72 o 120 fotogramas, además si queremos podemos animar el cielo, simplemente moviéndolo de forma horizontal y creando un fotograma clave en el primer y último fotograma, logrando el siguiente resultado.

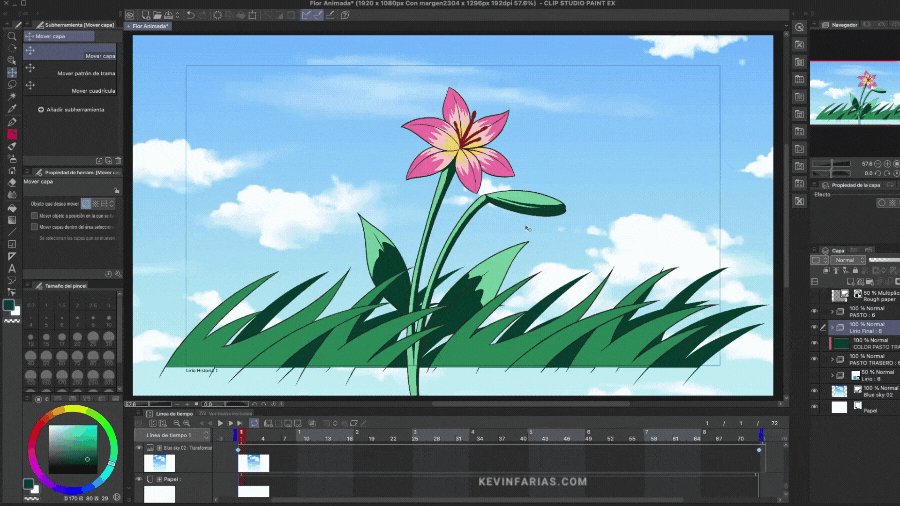
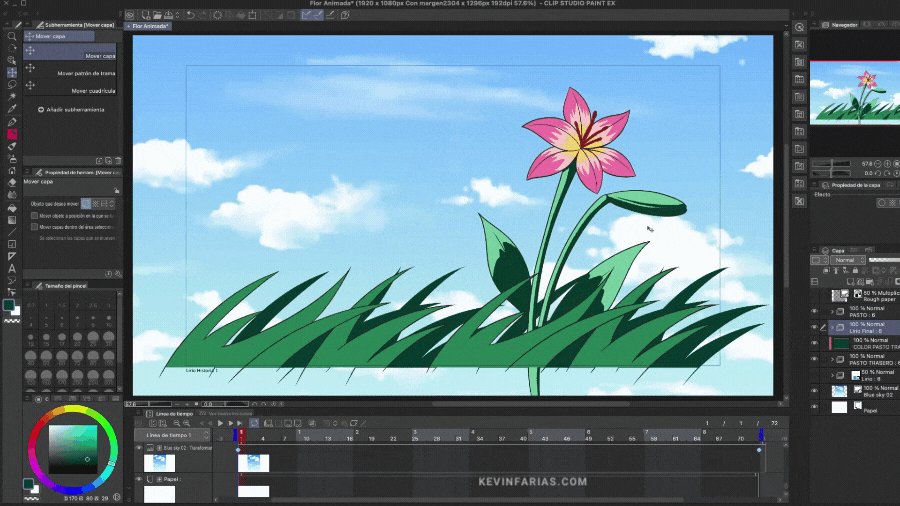
17. Detalles finales de la Animación
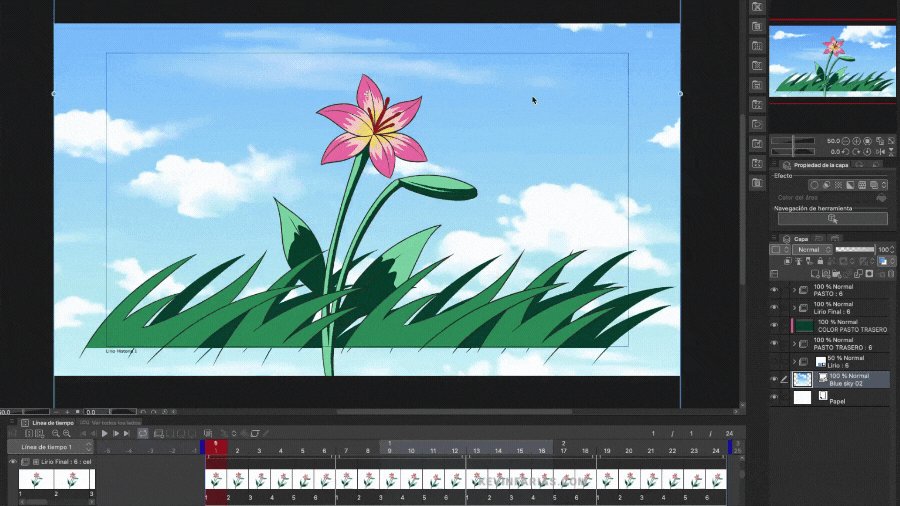
Si queremos podemos mover nuestra flor para que no esté al centro de la Animación y si a un costado, esto es cosa de gustos. Recuerda hacerlo con la herramienta mover capa seleccionando la carpeta de Animación de la Flor.

Vemos nuestra Animación y el resultado creo yo que se ve mucho mejor.

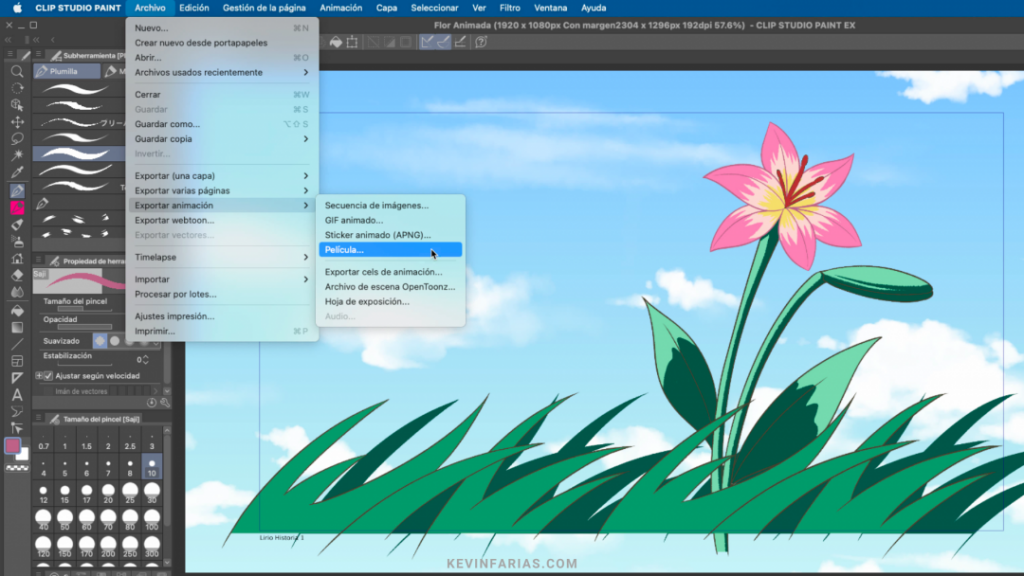
18. Exportación de la Animación
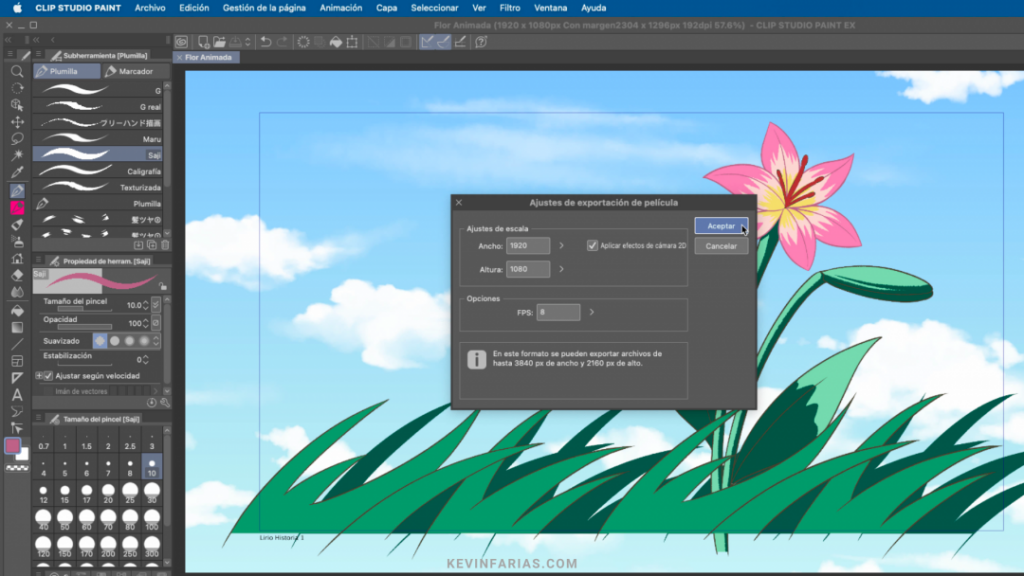
Vamos a Archivo – Exportar animación – Película

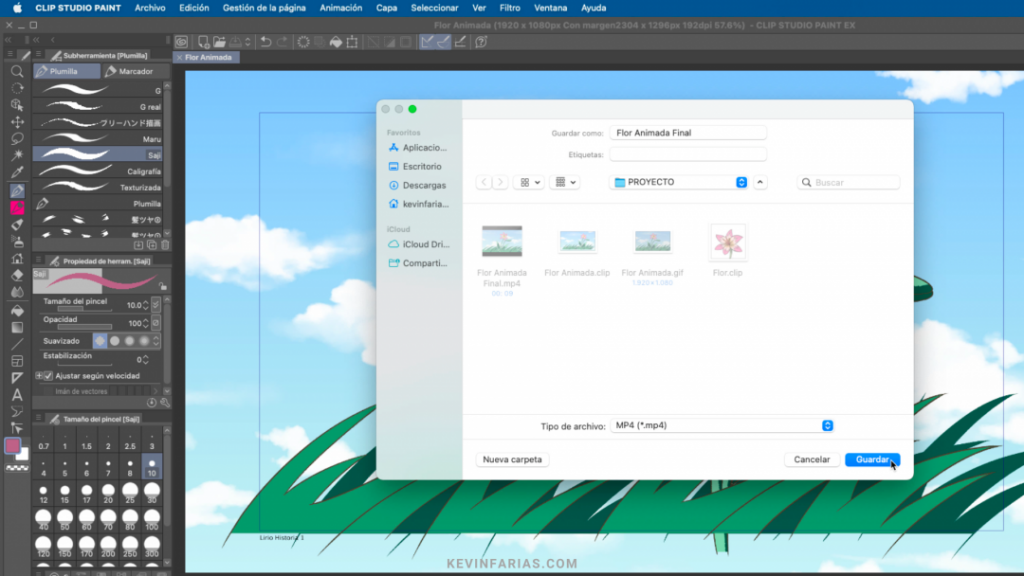
Elegimos la carpeta en donde queremos guardar nuestra Animación

En la ventana de Ajustes de exportación de película dejamos en 1920×1080 y en fotogramas por segundo lo dejamos en 8, sea que hayas realizado esta animación con la versión Clip Studio PAINT PRO y EX es igual.

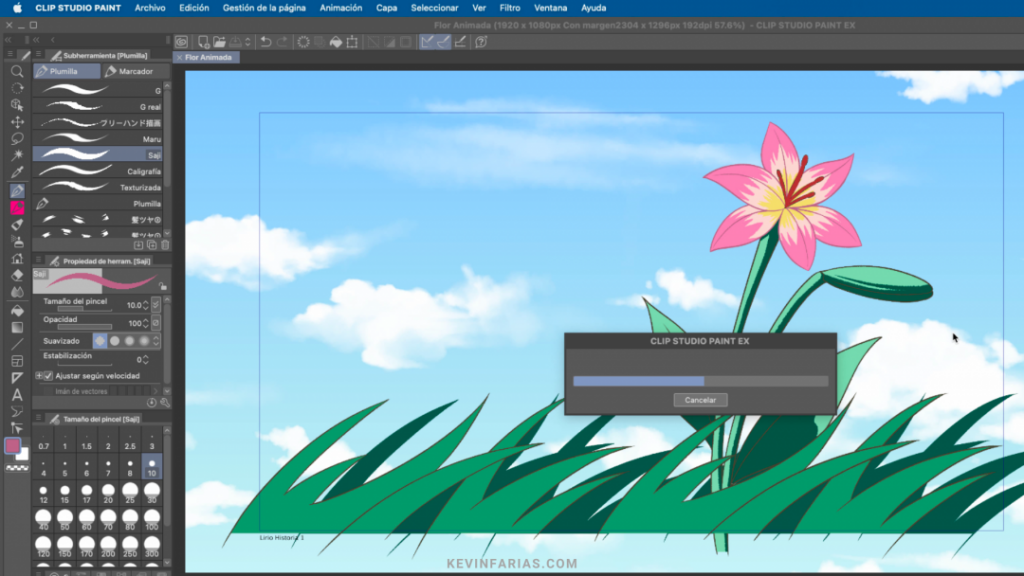
Y esperamos a que se exporte como video nuestra Animación.

Espero este artículo te haya sido útil y puedas probar el animar algo diferente, ya que siempre nos enfocamos en animar personajes pero también es importante aprender a animar otros elementos.
A continuación te comparto un artículo para que aprendas a animar con fotogramas claves en Clip Studio PAINT un lindo vuelo de una mariposa.
Nos vemos en el siguiente artículo!
ÚNETE A MIS CURSOS ONLINE
Animación 2D en Clip Studio PAINT
El precio original era: $77.00.$57.00El precio actual es: $57.00.Crea tu Rig en Toon Boom Harmony
El precio original era: $97.00.$67.00El precio actual es: $67.00.Fundamentos de Clip Studio Paint
El precio original era: $67.00.$37.00El precio actual es: $37.00.





Deja una respuesta