¡Tu carrito está actualmente vacío!
Clip Studio Paint

DIBUJA y ANIMA el CABELLO al viento en Clip Studio PAINT
Hola! En este TIP te enseñaré cómo dibujar y animar cabello al viento en Clip Studio PAINT de manera sencilla. Ya sea que tengas Clip Studio PAINT PRO o EX este tutorial es para ti, porque crearemos una animación de sólo 24 fotogramas. Anteriormente enseñe como hacer una animación similar desde una tableta gráfica básica:…

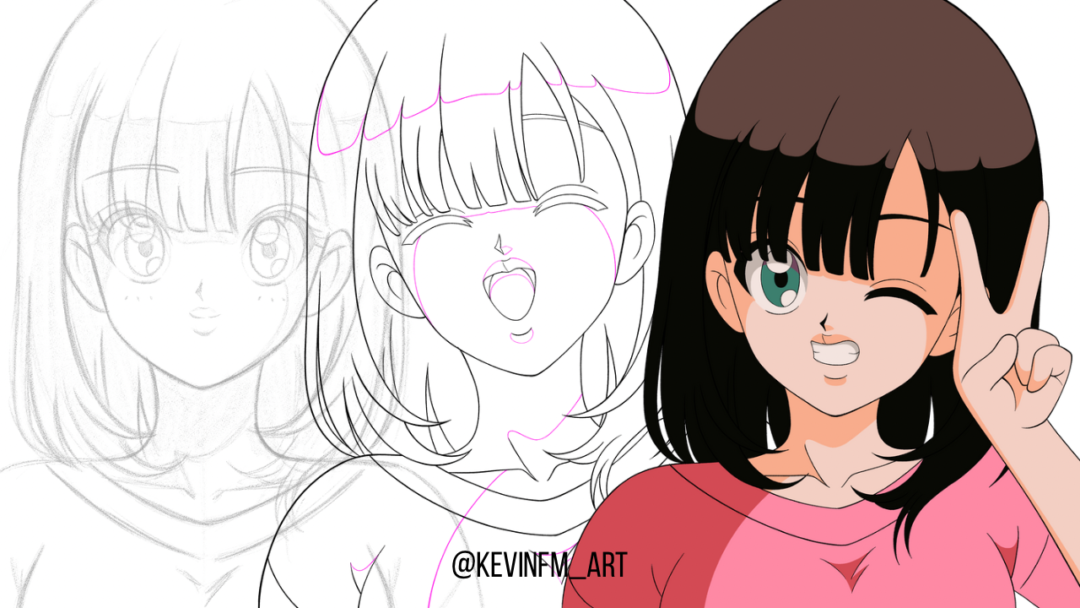
ANIMA una CHICA expresiva en Clip Studio PAINT!
Hola! En este TIP llamado Anima a una chica muy expresiva en Clip Studio PAINT crearemos algunas poses dinámicas muy expresivas y ademas vamos a animar un pestañeo. Ya sea que tengas Clip Studio PAINT PRO o EX, este tutorial es para ti 🙂 Te dejo otro articulo en donde te enseño como animar personajes…

Dibuja y ANIMA un GATO adorable en Clip Studio PAINT
Hola! En este TIP llamado Dibuja y Anima un gato adorable en Clip Studio PAINT. Tomando como guía el gato de mi hermana. Ya sea que tengas la version PRO o EX de Clip Studio PAINT, este tutorial es para ti! Ya que sólo utilizaremos 24 fotogramas para hacer esta Animación. Lo que vamos a…

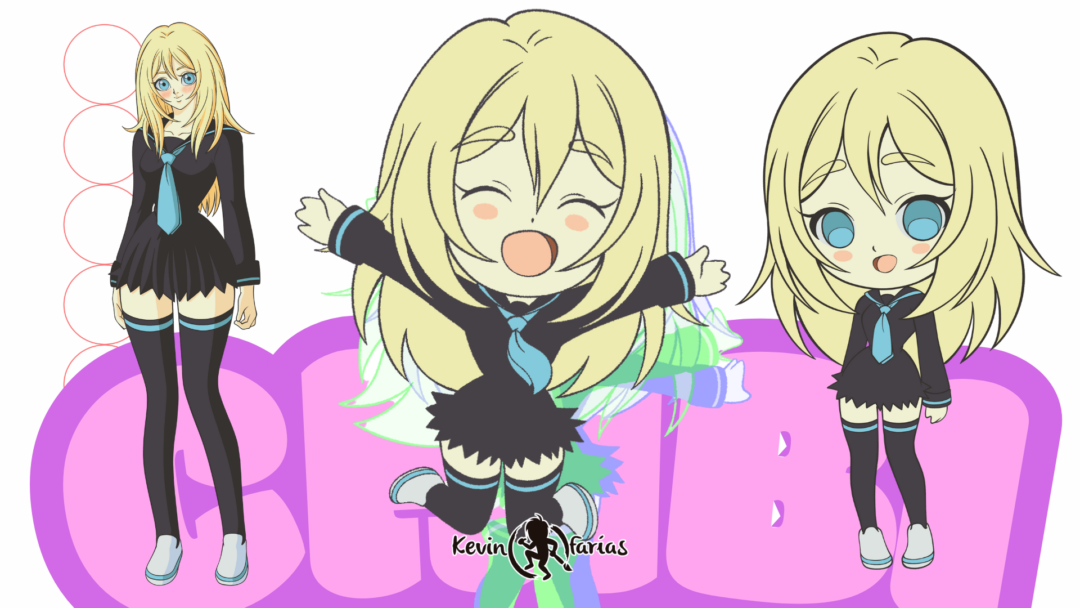
COMO HACER ANIMACIÓN 2D ESTILO CHIBI EN CLIP STUDIO PAINT
Hola! En este articulo te enseñaré Como hacer Animación 2D estilo CHIBI en Clip Studio PAINT. Podrás ver que es muy sencillo de hacer. Este tutorial te sera útil ya sea que tengas la version PRO o EX. Ya que solo utilizaremos 24 fotogramas para hacer esta animación. Esta chica es la que vamos a…

Como animar NIEVE en Clip Studio PAINT
Hola! En este TIP te enseñaré como animar NIEVE en Clip Studio PAINT de una forma fácil y rápida para integrarla a una escena de animación de invierno. Ya sea si tienes Clip Studio PAINT PRO o EX este TIP es para ti, ya que solo vamos a utilizar 16 fotogramas. Anteriormente te enseñé como…

Transforma Tu Dibujo Tradicional A Digital
Hola! En este artículo llamado Transforma Tu Dibujo Tradicional A Digital te enseñaré como pasar de un dibujo tradicional hecho con lápiz, marcadores y papel a una ilustración Digital al estilo retro de los años 90. Todos los pasos los realizaré desde mi iPad, pero para la version de escritorio es muy similar. Lo que…