Hola! En este artículo aprenderemos paso a paso como hacer unaAnimación estilo Acuarela en Clip Studio PAINT, veremos todo el proceso para que podamos lograr un gran resultado.
Recuerda ver mis otros Tips de Clip Studio Paint en donde seguro aprenderás un montón.
No olvides ver mi artículo donde enseño paso a paso como animar en Clip Studio PAINT para PRINCIPIANTES!
La animación que realizaremos:

En esta ocasión realizaremos una animación estilo Acuarela intentando hacerla lo más artística posible, es decir, que se noten las pinceladas al momento de pintar, recuerda, no buscamos la perfección.
Para ello, iremos paso a paso con cada una de las partes del proceso, para que lo entiendas de la mejor forma.
Por eso, te invito a ver el siguiente super tutorial llamado:
Animación estilo Acuarela en Clip Studio PAINT
¿Qué te pareció el tutorial?Vimos paso a paso como hacer una animación estilo Acuarela de manera fácil y sencilla.
Ahora te invito a repasar lo aprendido, paso a paso mediante una guía que apoyará lo que aprendiste en el tutorial en video.
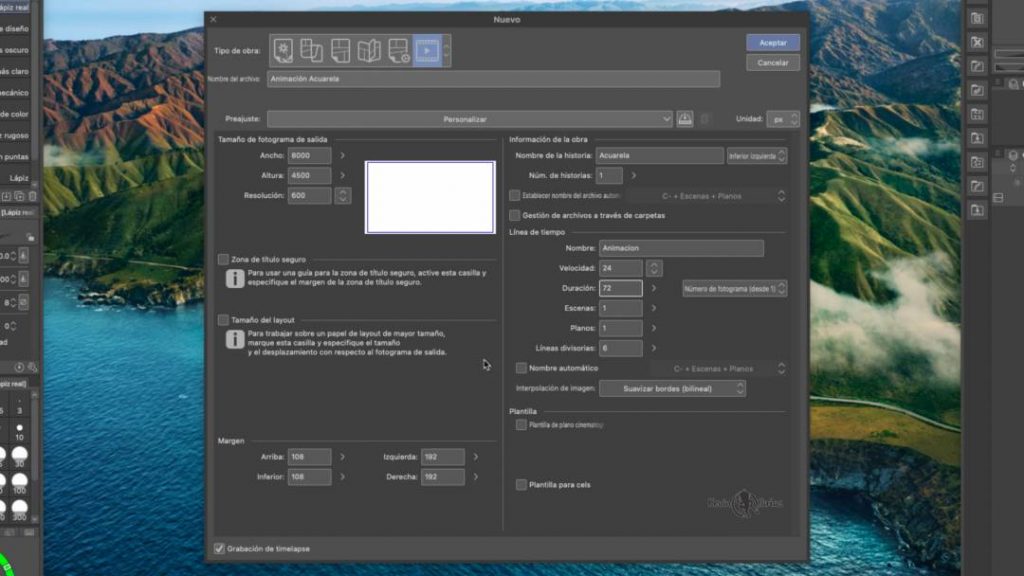
Creación del Proyecto de Animación:
Archivo – Nuevo y elegimos la última opción, Animación y ponemos los siguientes valores, pero si tu quieres hacerlo más pequeño lo puedes hacer sin problemas 🙂

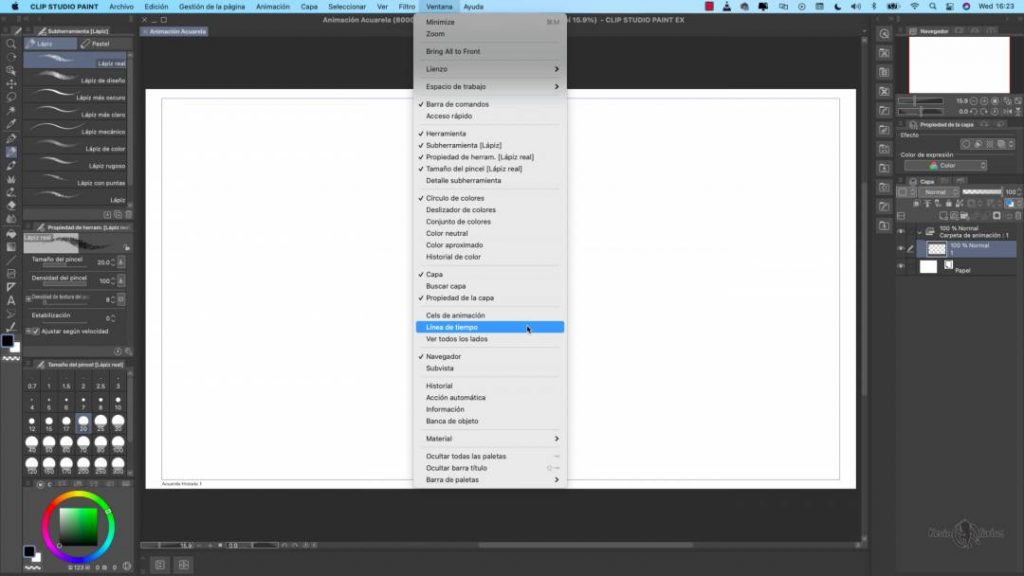
Recuerda activar la línea de tiempo en: Ventana – Línea de Tiempo

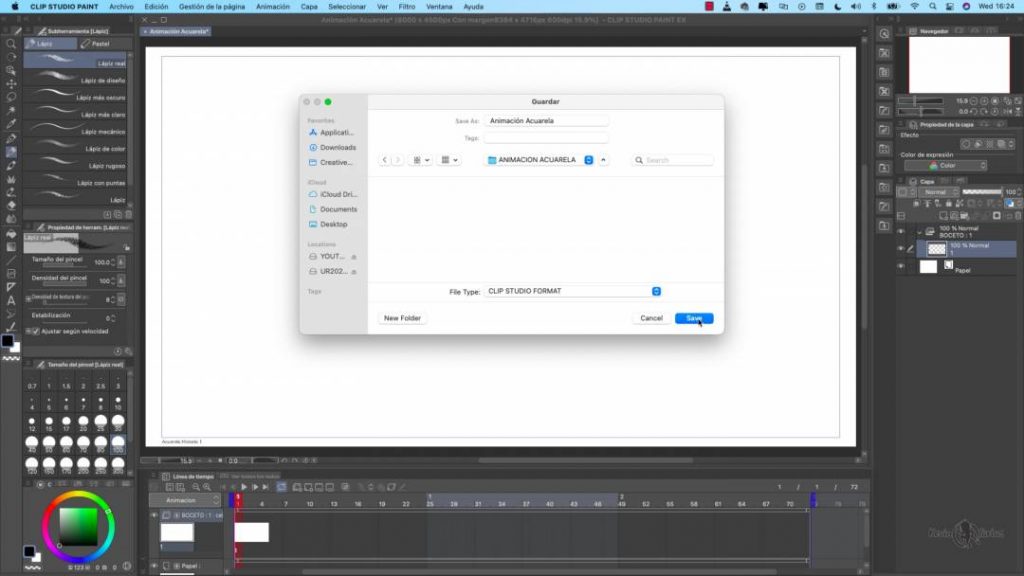
Y no olvides guardar el proyecto en Archivo – Guardar. O con ctrl+s o cmd+s

Poses Claves de la Animación
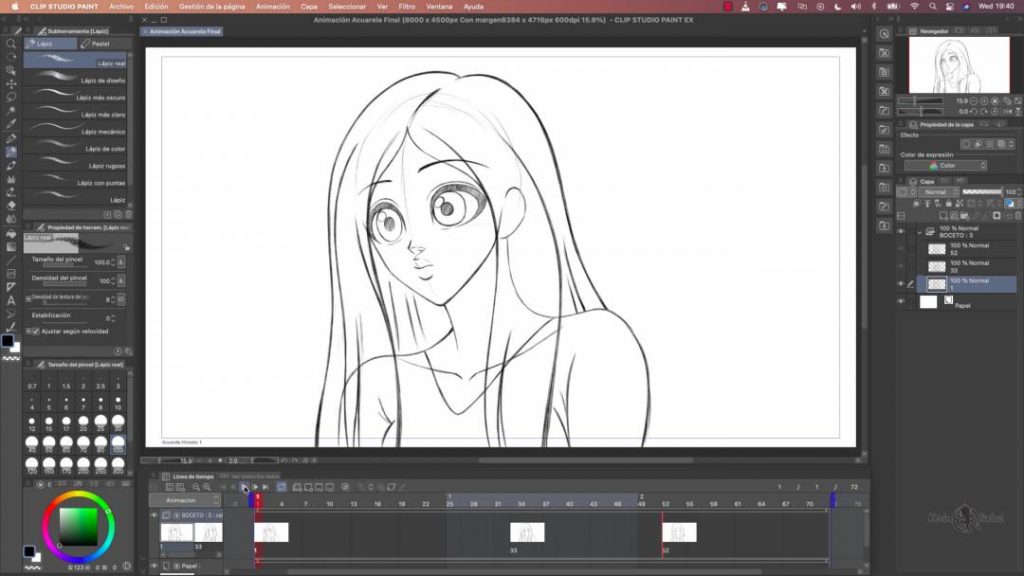
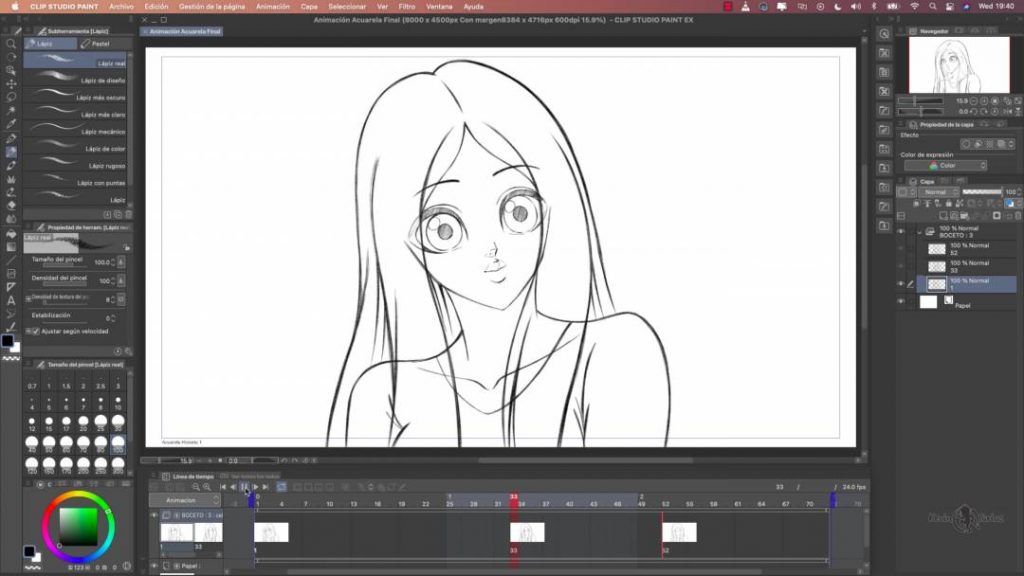
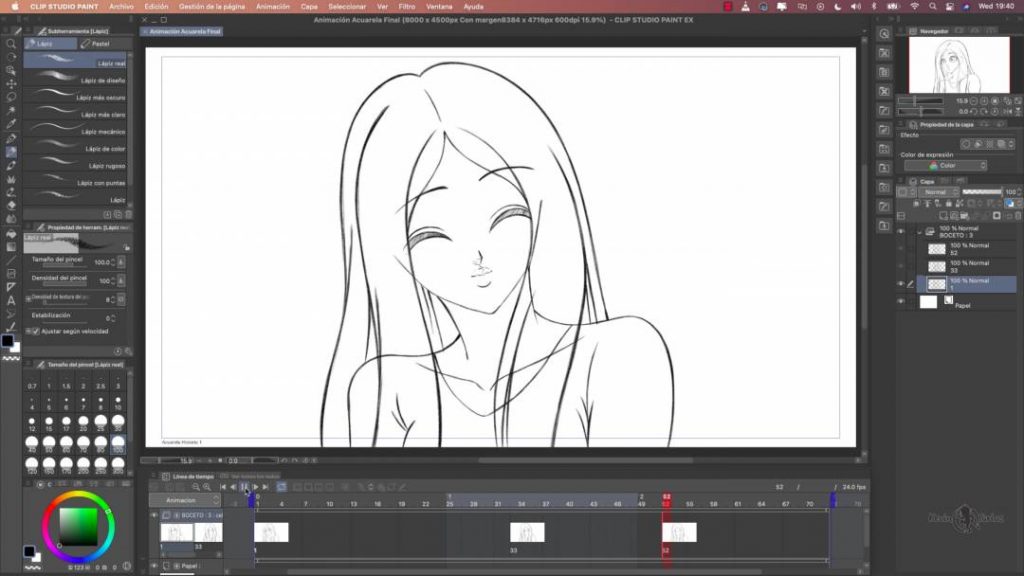
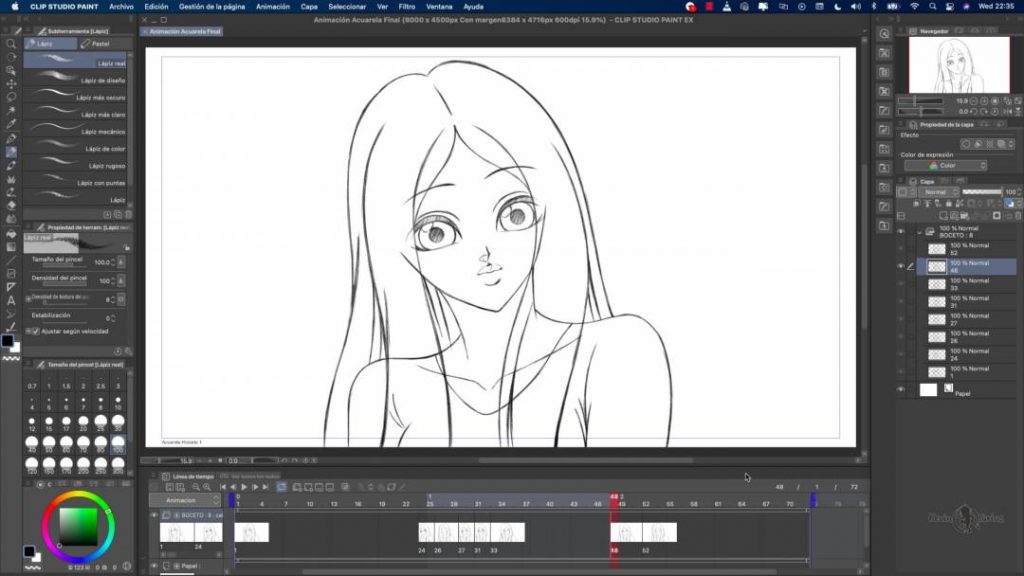
Vamos a hacer una animación sencilla, por lo que realizaremos 3 poses claves, las cuales son las siguientes:

La pose clave N°2 estará en el fotograma 33

Y la pose clave N°3 estará en el fotograma 52

Logrando por el momento, el siguiente resultado:

Breakdown de la Animación
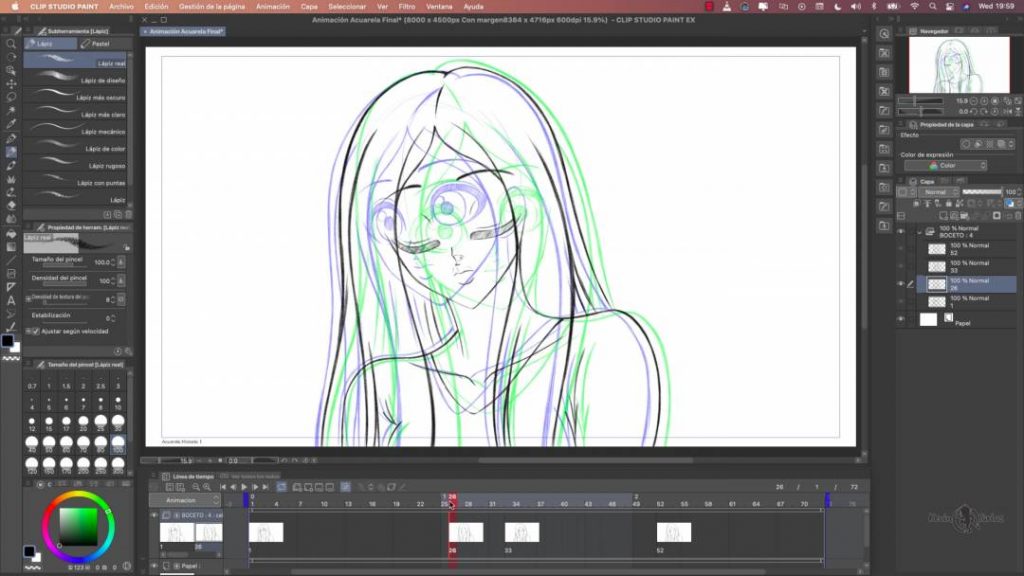
Este dibujo es muy importante, por lo mismo lo realizaremos en el fotograma 26 y será de esta forma:

No olvides activar la herramienta del papel cebolla, para que puedas ver el dibujo anterior y posterior.

Dibujos Intermedios de la Animación
En esta parte del proceso de la animación iremos agregando más dibujos para hacer mas fluido el movimiento de la chica.
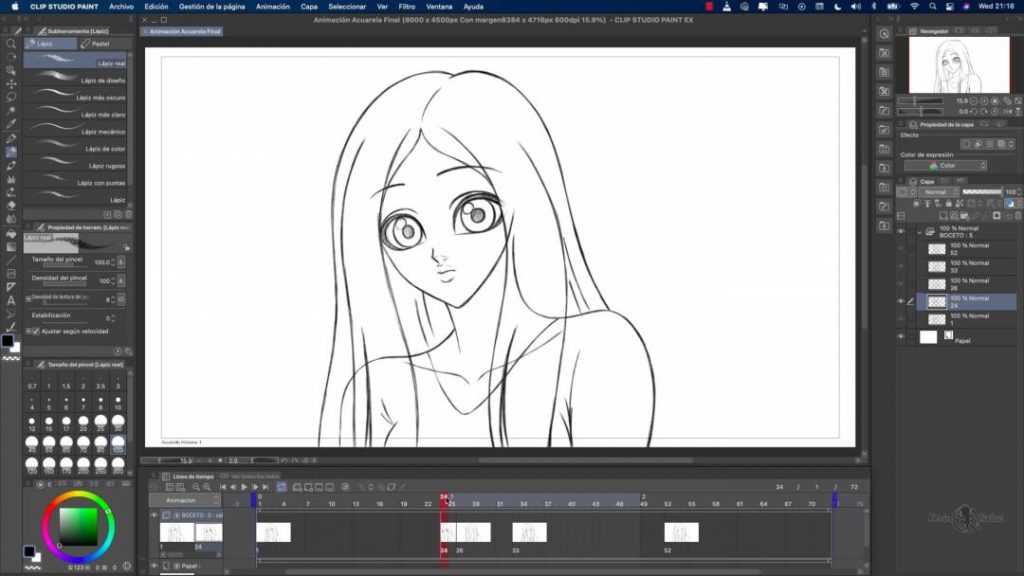
El primer dibujo intermedio será en el fotograma 24.

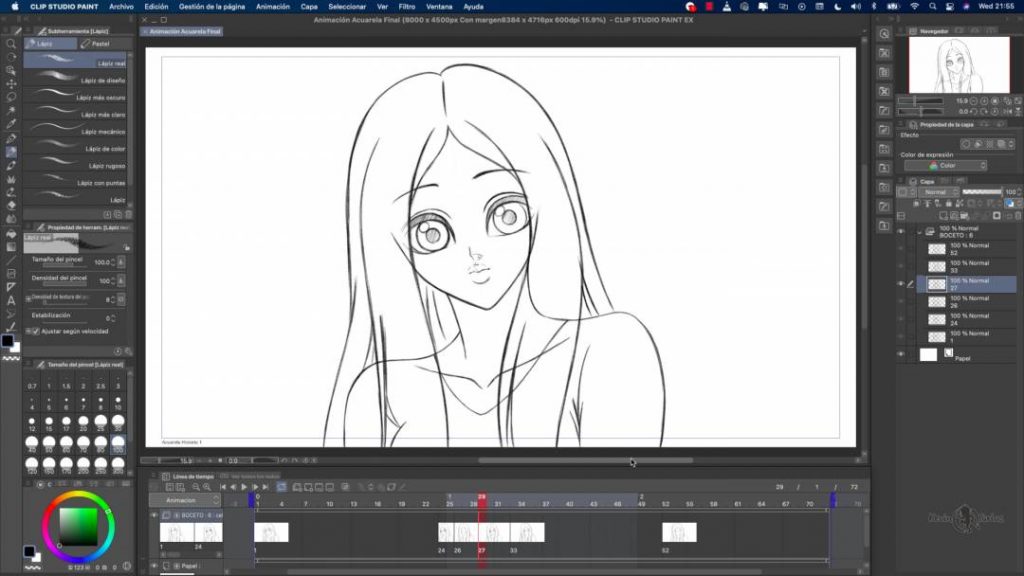
El segundo dibujo intermedio es en el fotograma 29:

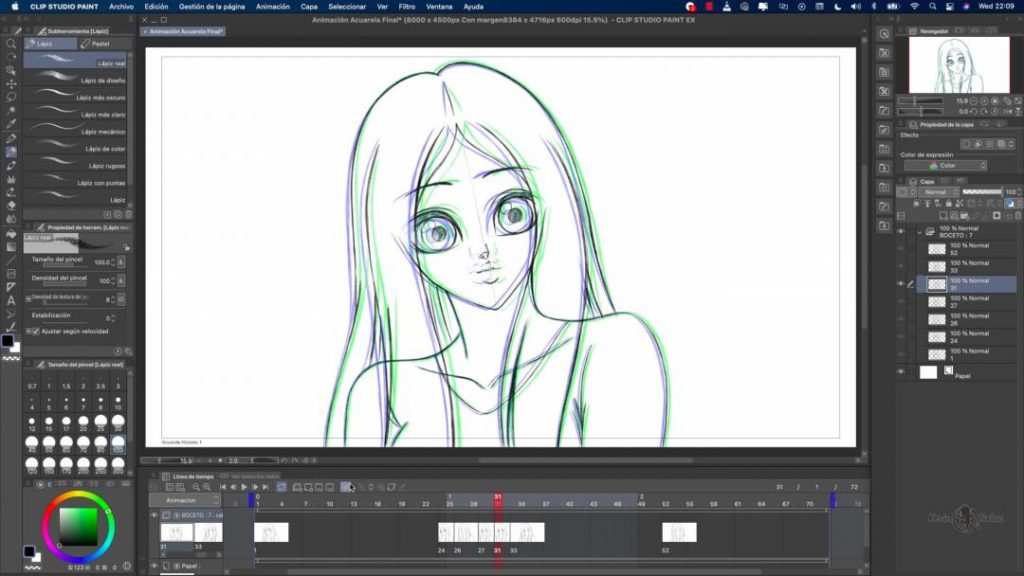
El tercer dibujo intermedio será en el fotograma 31:

El cuarto dibujo intermedio será en el fotograma 48:

Y el último dibujo intermedio será en el fotograma 50:

Logrando el siguiente resultado:
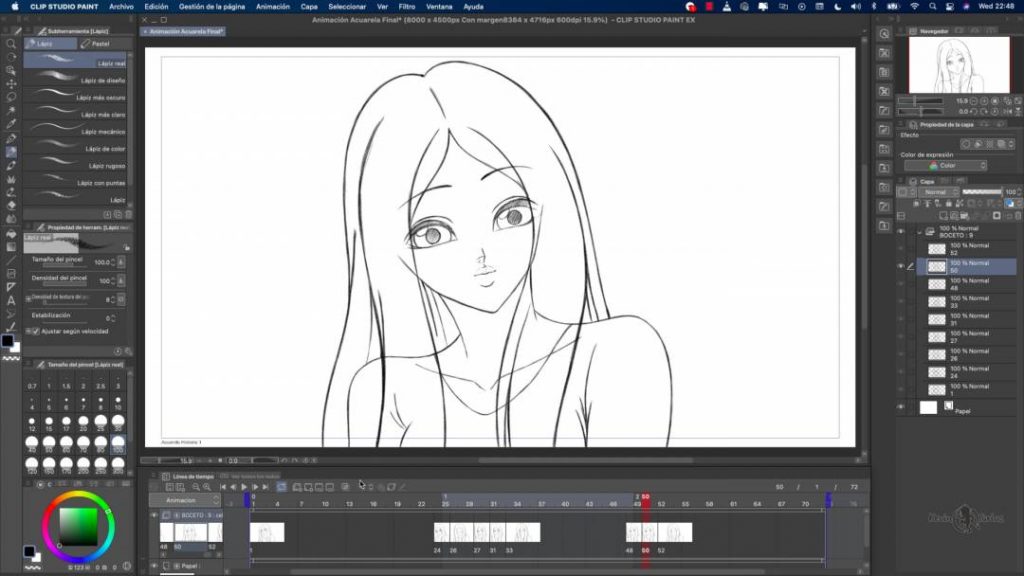
Boceto de la Animación estilo Acuarela

Simple pero linda ¿no? Ahora, continuaremos con el proceso del Lineart y del Color al estilo Acuarela.
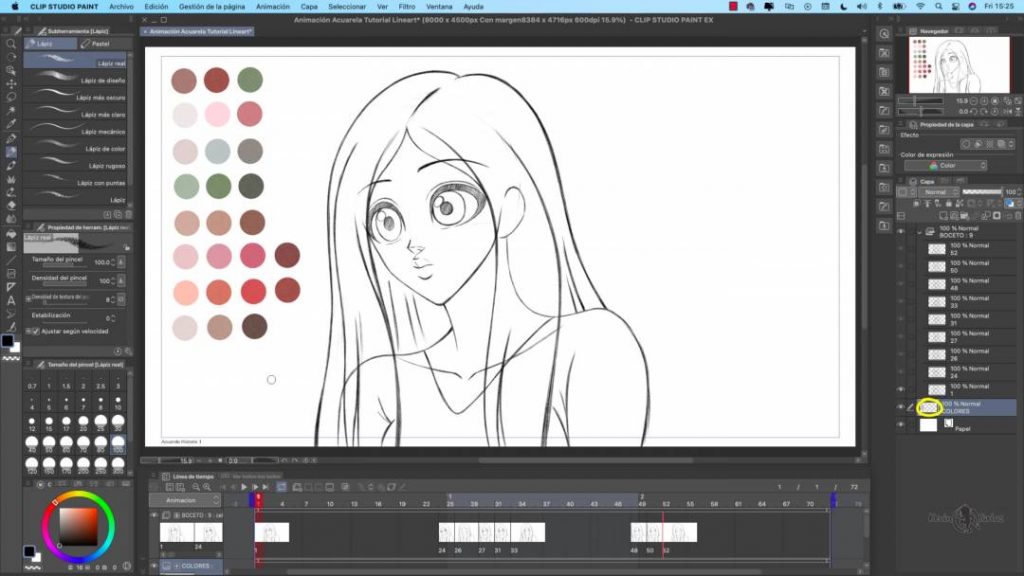
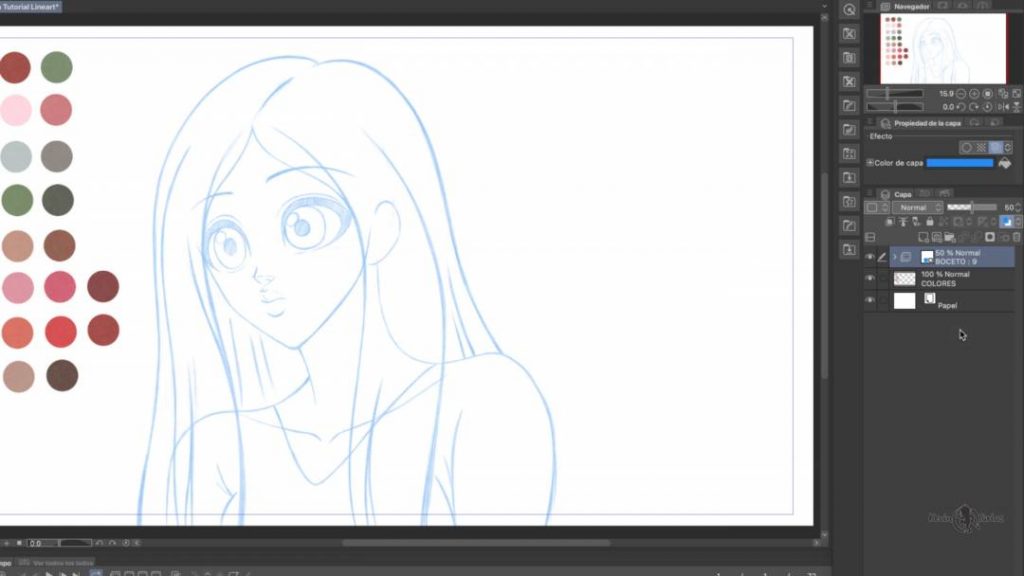
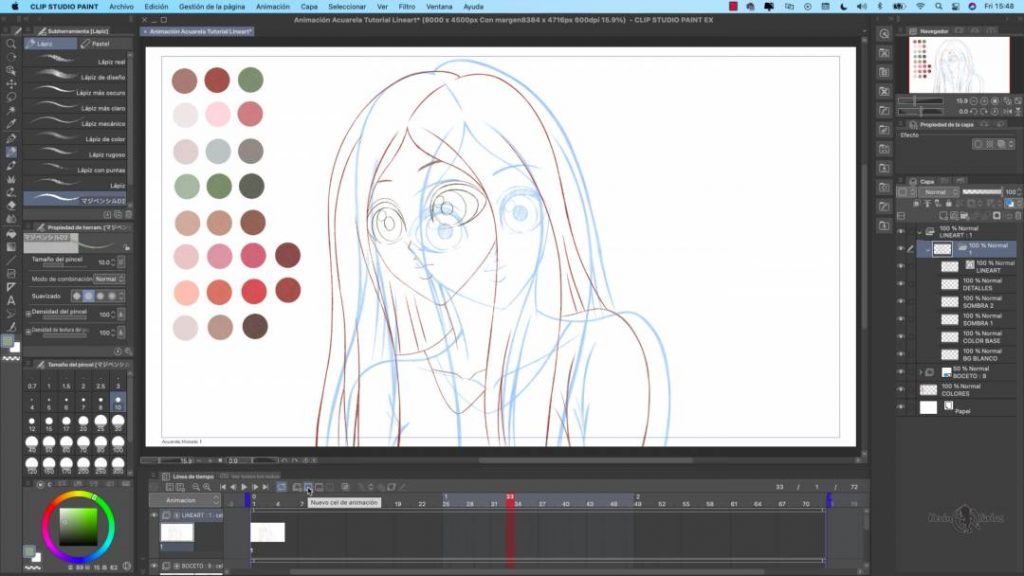
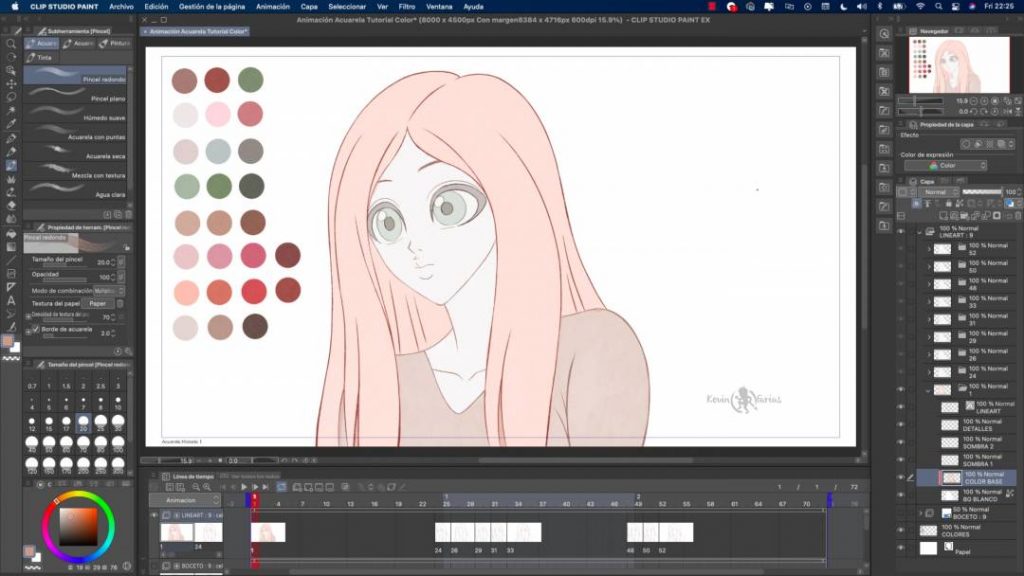
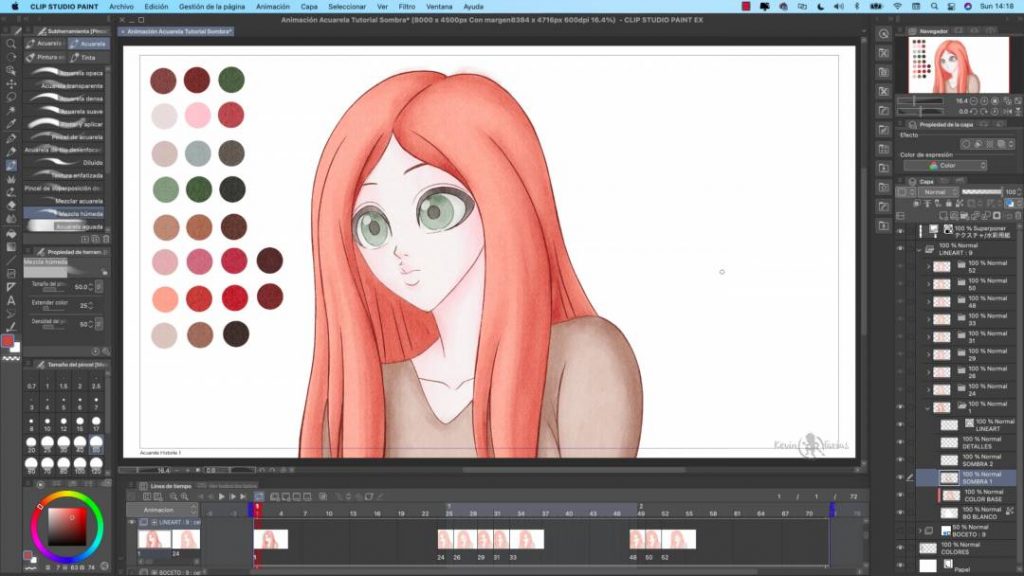
Paleta de Colores de la Animación
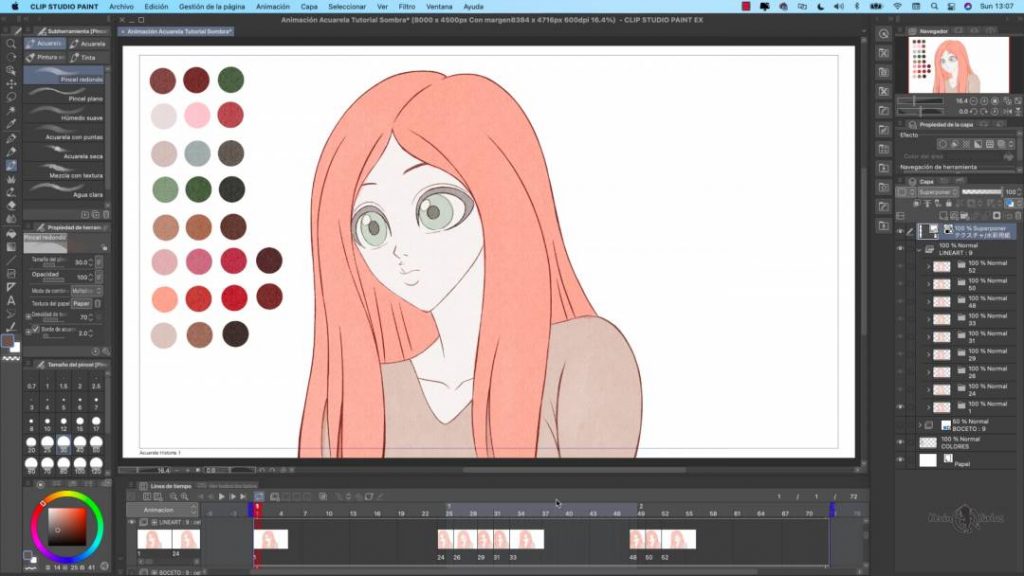
Por fuera de la carpeta de animación he creado una capa llamada colores en donde tendré todos los colores que iré tomando al momento de pintar la animación:

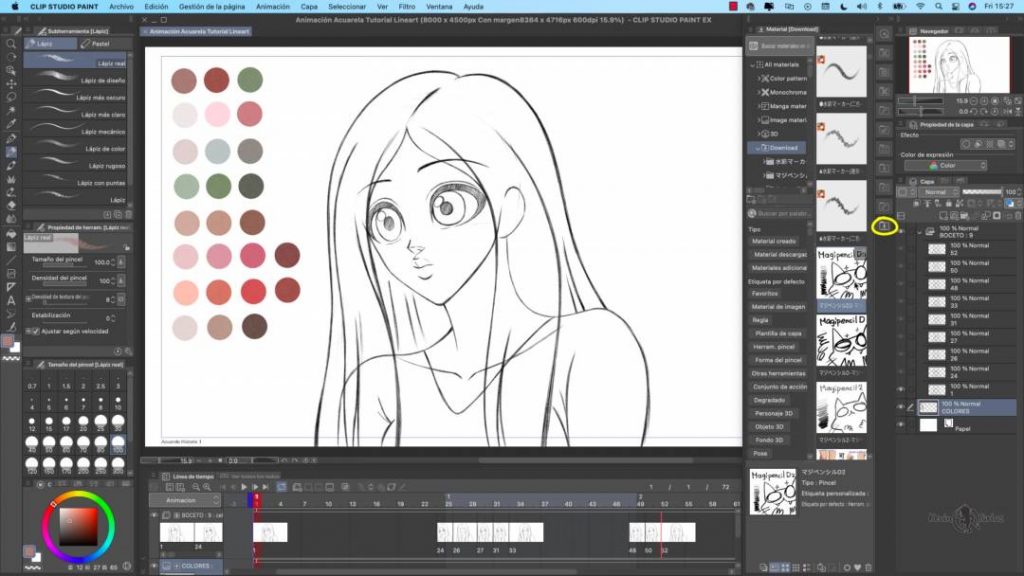
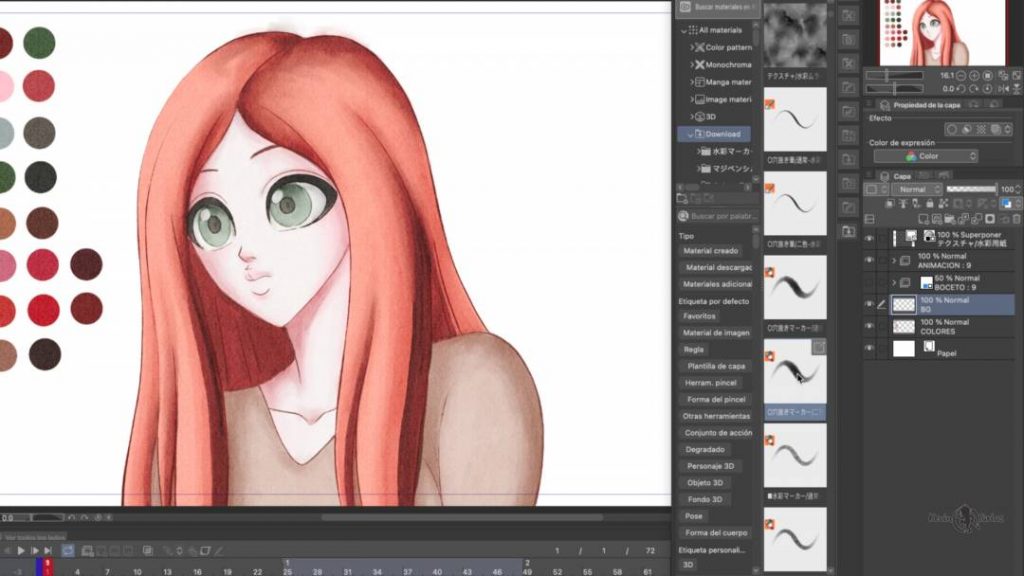
Pincel para el Lineart de la Animación Estilo Acuarela
Para esta parte del proceso usaré un pincel de la página de Assets de Clip Studio PAINT para hacer la limpieza de la animación, el cual es gratis y que a continuación comparto contigo:
Pincel de Lineart estilo Acuarela
Una vez lo hemos descargado, lo tomamos y lo podemos arrastrar al panel Subherramienta de la herramienta Lápiz o Pluma y podemos probar como funciona este pincel.


Y como puedes ver, es un trazo con textura lo cual se ve muy natural y nos viene muy bien para hacer la limpieza de nuestra animación de una forma más natural y más artistica.
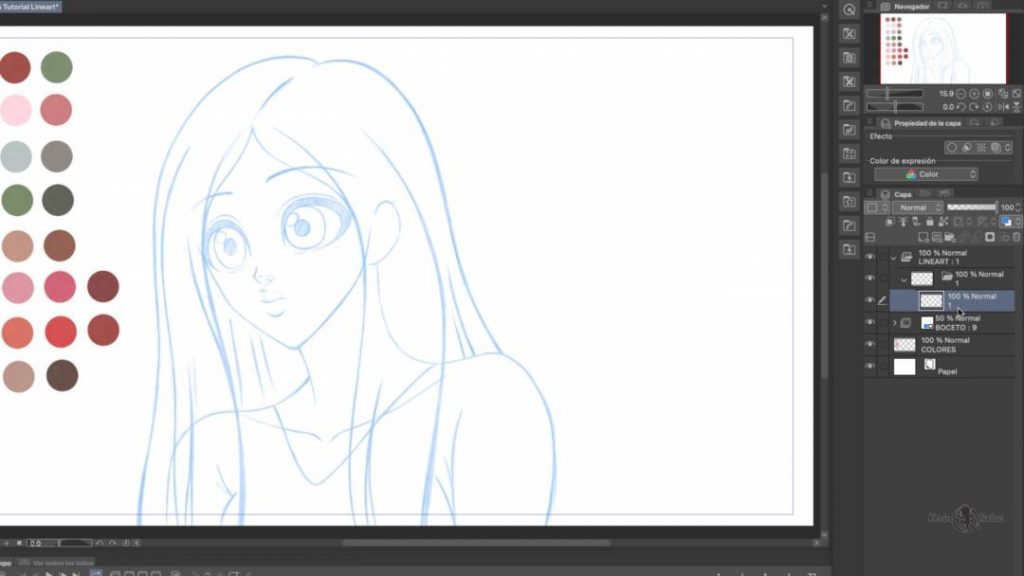
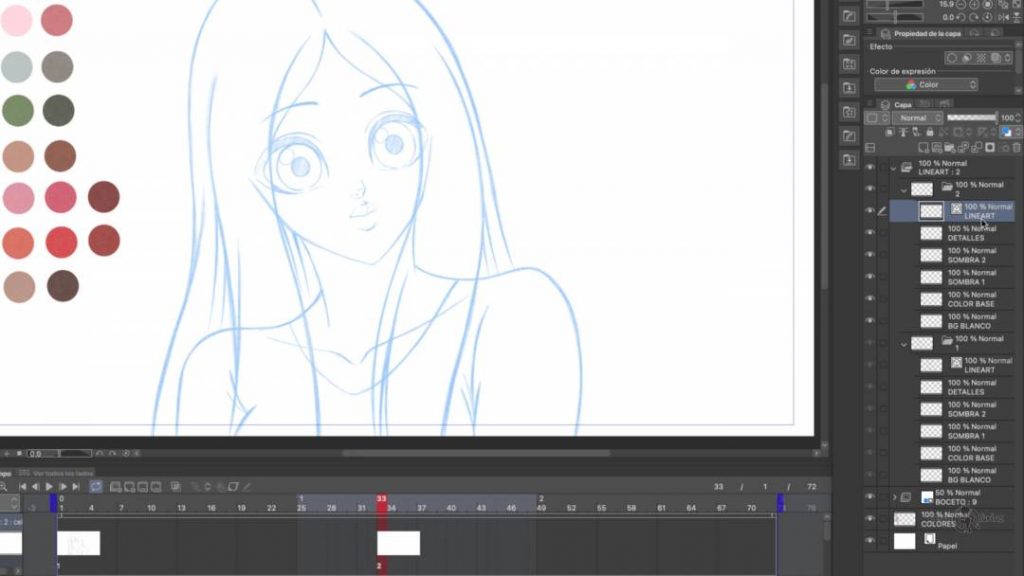
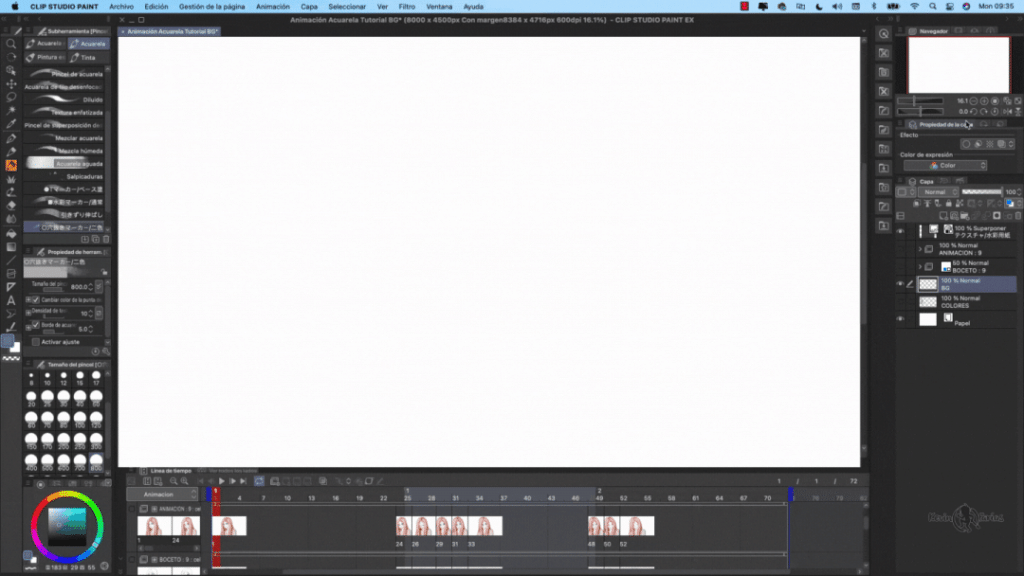
Convierte los fotogramas a carpetas
Como Animador, sin duda esta opción es una de mis favoritas de Clip Studio PAINT, podemos convertir un fotograma de la línea de tiempo a una carpeta en donde podemos agregar las capas que queramos, a continuación te vuelvo a mostrar como se hace:
Primero, seleccionamos la carpeta de Animación llamada Boceto y le bajamos la opacidad a 50% y previamente activamos Cambiar Color de Capa:

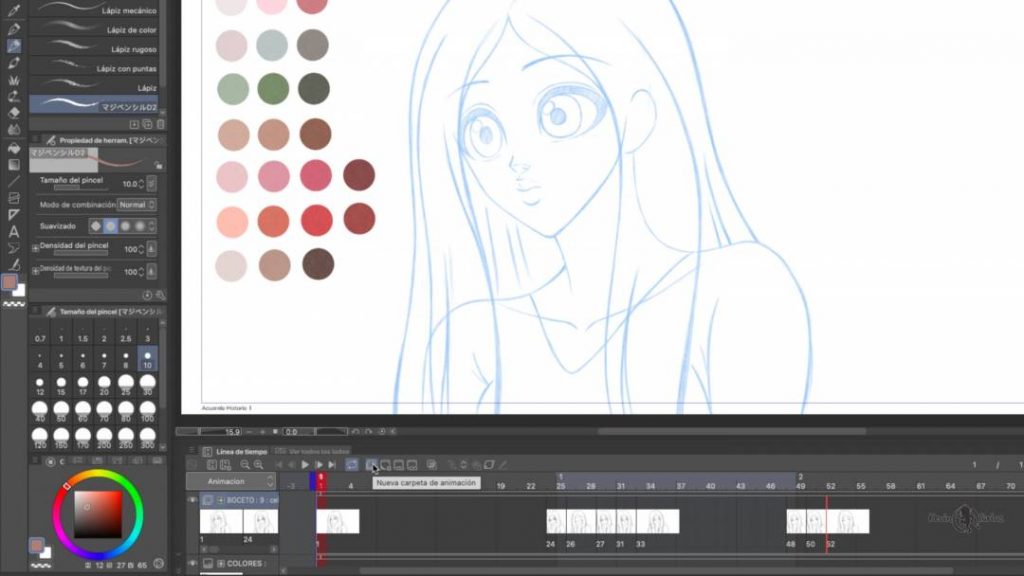
Luego vamos a la línea de tiempo a crear una nueva carpeta de Animación, de nombre la podemos llamar Lineart, Color o Animación Final, como tu quieras.


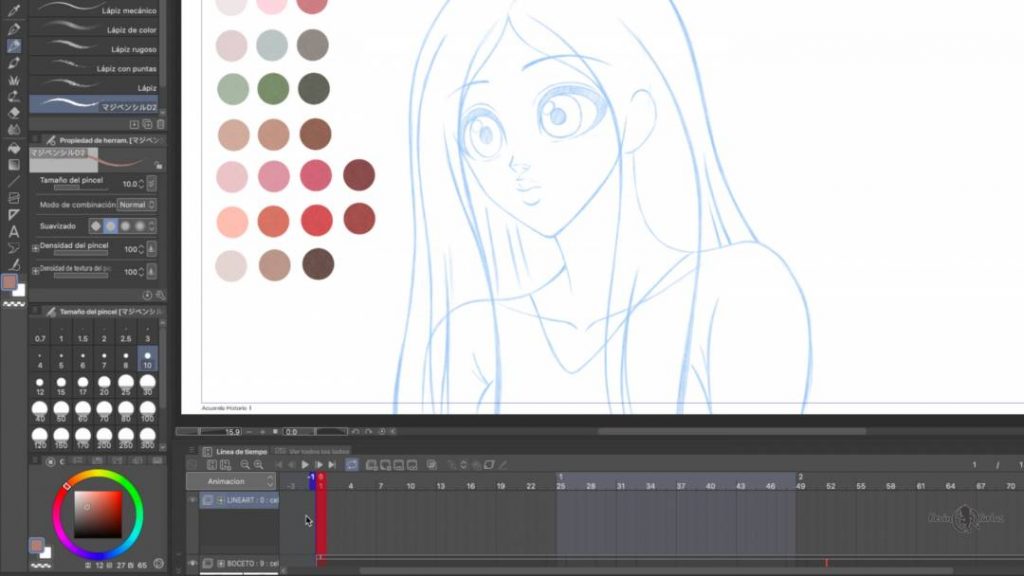
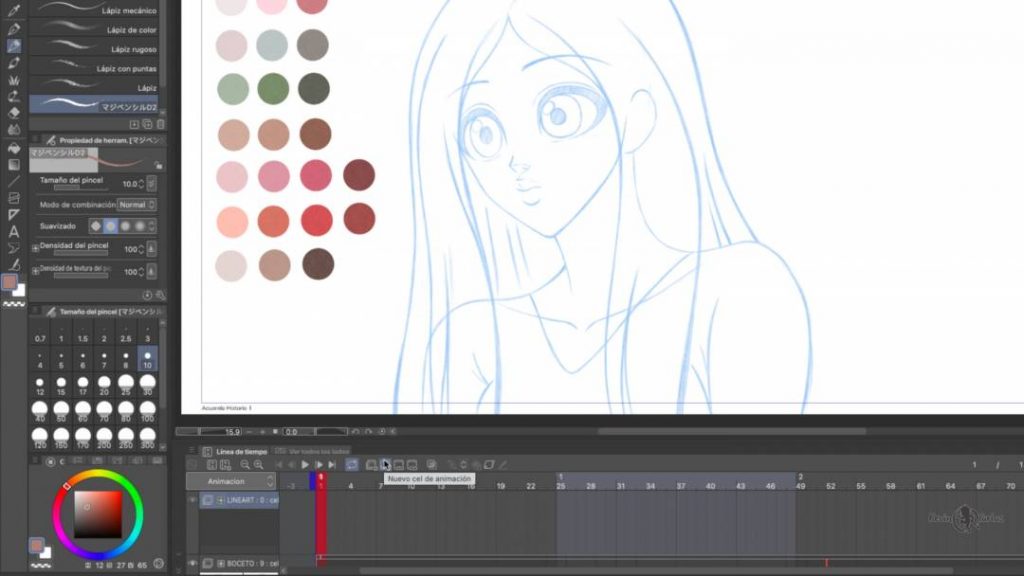
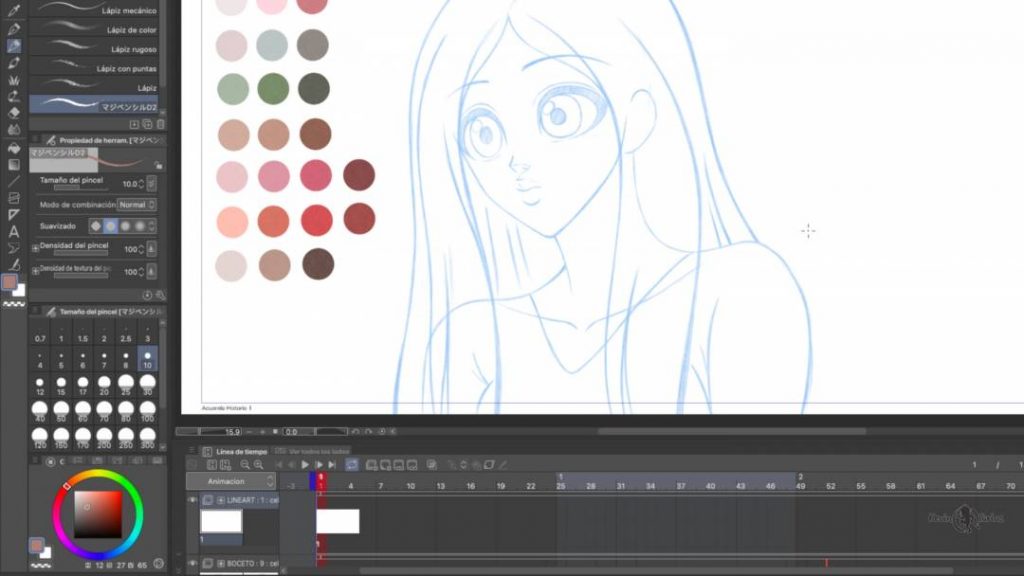
Al inicio estará vacía, por lo que necesitamos crear un nuevo cel de Animación, en el fotograma N°1:


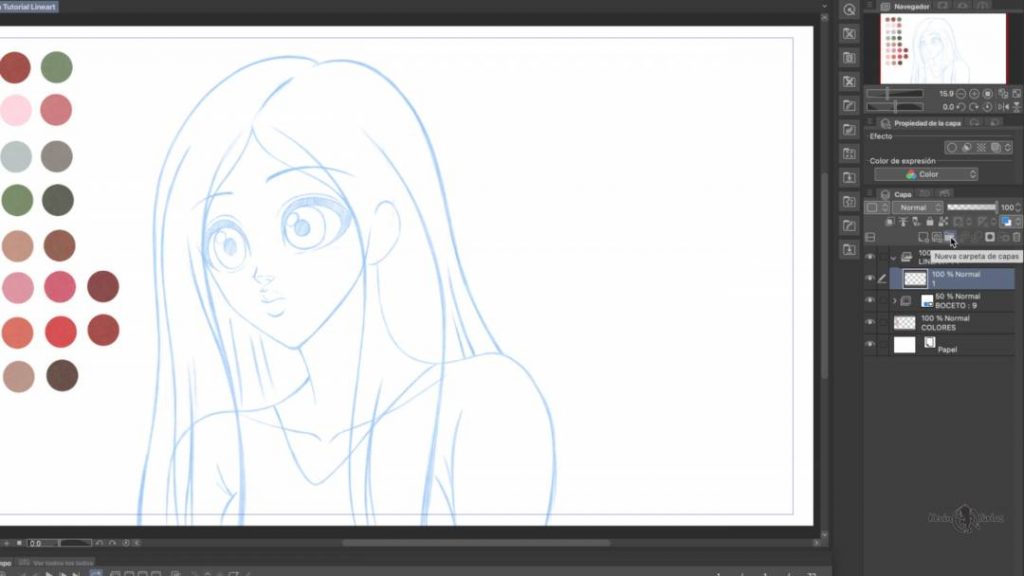
Ahora vamos al panel de capas y seleccionado el Fotograma 1 vamos a crear una Nueva Carpeta de Capas:

Y le cambiamos el nombre a la nueva carpeta, el nombre debe ser el mismo que el del Fotograma, en este caso «1».

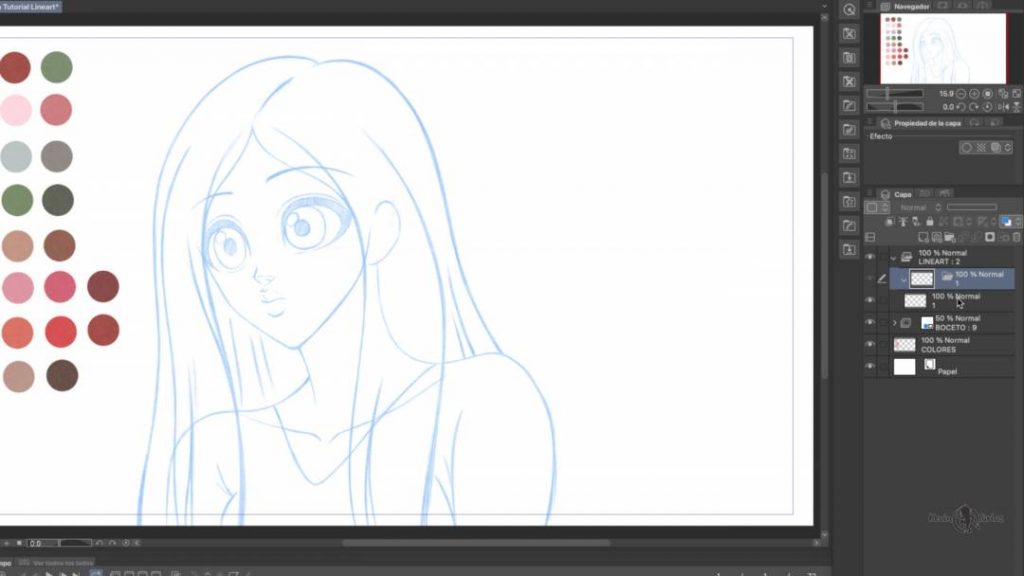
Luego tomamos la capa llamada «1» que es el fotograma y lo metemos dentro de la carpeta llamada «1»:

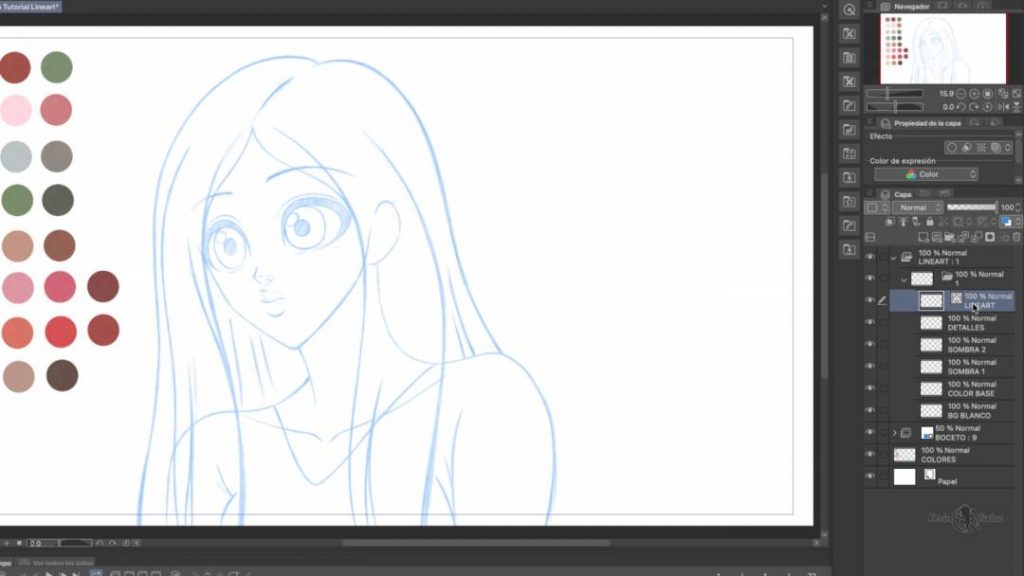
Es así como esta carpeta pasa a ser el fotograma en nuestra animación y en la línea de tiempo. Si quieres cambiar el nombre a la capa «1» lo puedes hacer, además la idea es ir creando más capas como lo puedes ver en la siguiente imagen:

Trata de crear las mismas capas y con el mismo nombre porque iremos trabajando en orden en cada una de ellas, así el proceso de esta animación será fácil de hacer y entretenido.
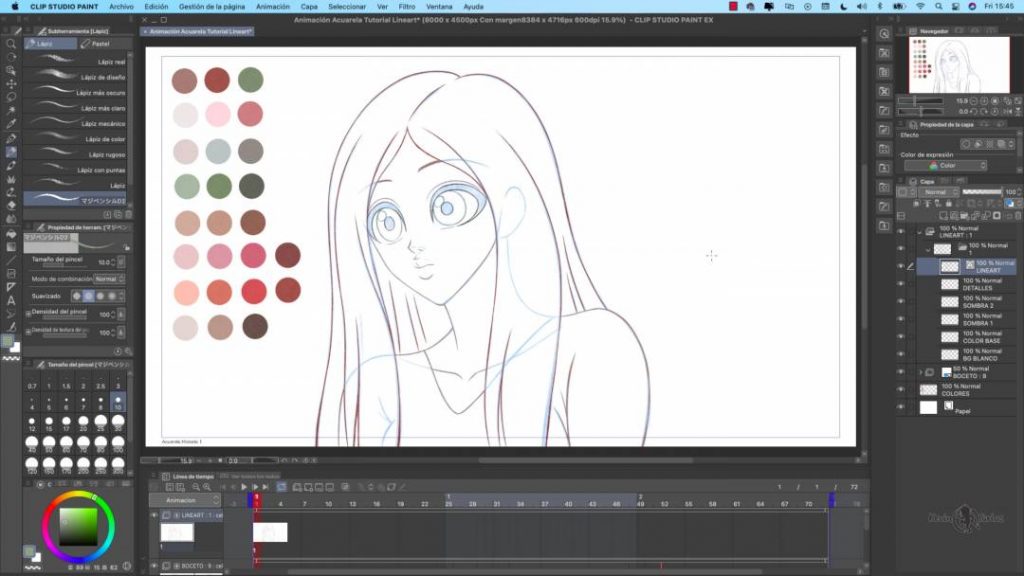
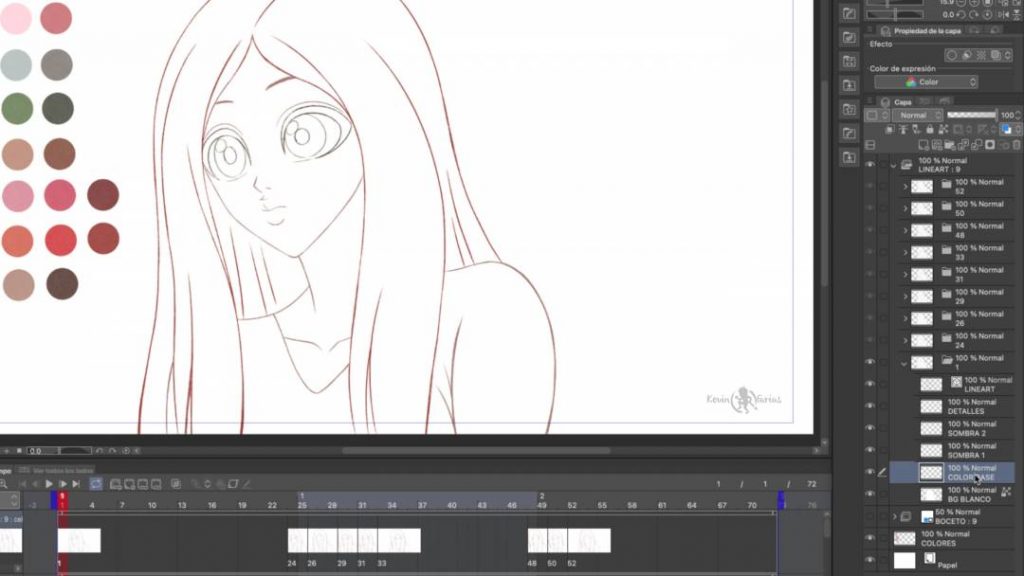
Limpieza de la Animación estilo Acuarela
Seleccionamos la capa Lineart que es una capa vectorial y con el pincel que descargamos, instalamos y probamos previamente comenzaremos a limpiar el primer dibujo de la animación:

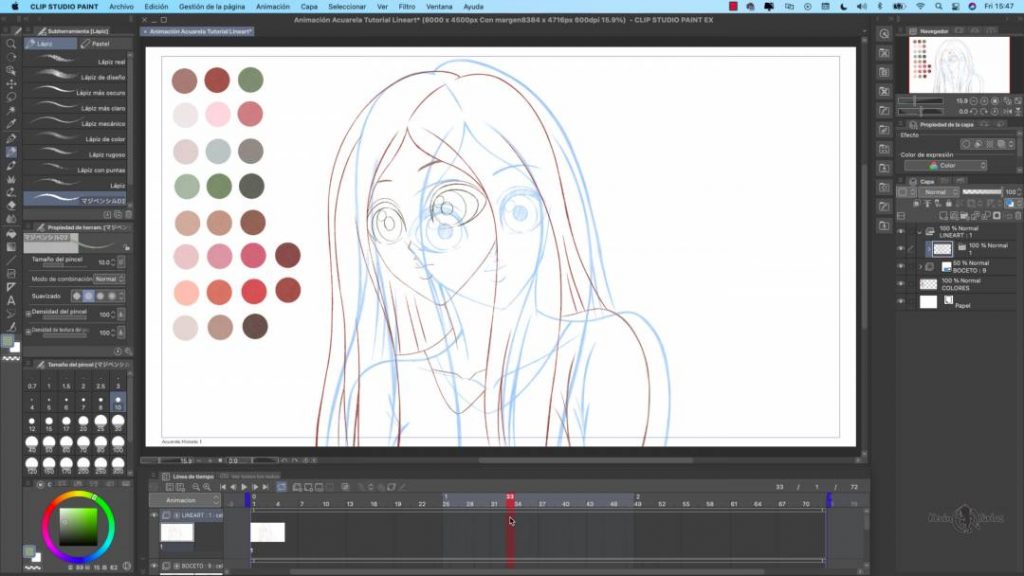
Una vez tenemos limpio el primer dibujo avanzamos al fotograma 33 para limpiar el segundo dibujo clave, y acá viene una de mis opciones favoritas de Clip Studio PAINT.


Agregamos un nuevo cel de animación y en el panel de capas se ha creado una nueva carpeta y manteniendo las mismas capas que creamos en el primer fotograma de la animación, me encanta!

Es así como iremos limpiando nuestros dibujos en la capa Lineart de cada uno de los dibujos a medida que los vayamos creando, logrando el siguiente resultado:

Color de Fondo de la Animación
Previamente al comenzar a llenar de color nuestra obra, es muy importante seleccionar la capa «BG BLANCO» y pintar de color blanco en todos los dibujos de la animación, recuerda que la acuarela trabaja con agua, por lo mismo, si no tenemos un fondo sólido y cuando agreguemos un fondo a nuestro proyecto se mezclarán los colores con la chica y no se verá bien.
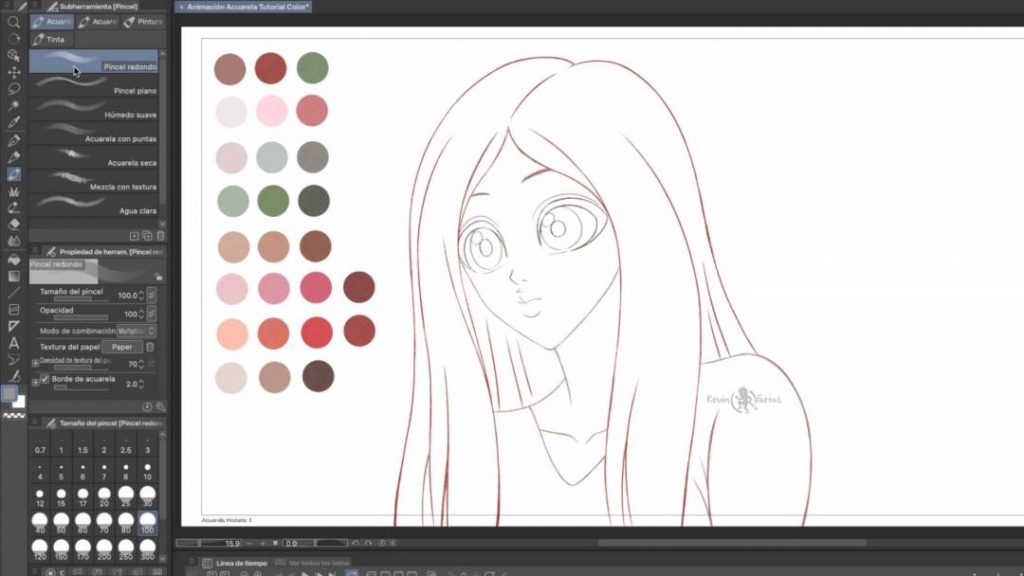
Color base de la Animación estilo Acuarela
Para comenzar seleccionamos la capa «Color Base» para pintar los colores planos de nuestra animación:

Y esta vez utilizaremos un pincel que viene por defecto en Clip Studio Paint, al seleccionar la herramienta Pincel, en Subherramienta puedes seleccionar la pestaña Acuarela y elegir el Pincel redondo.


Y haciendo lo mismo con cada uno de los dibujos en la capa «Color Base» lograremos el siguiente resultado:

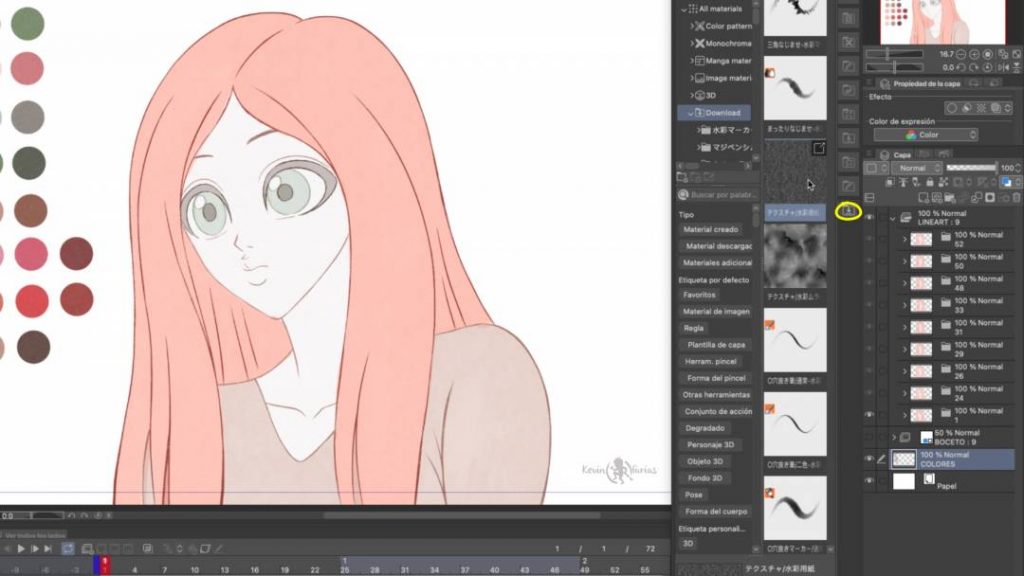
Primera Textura para la Animación
Para mejorar aún más el color de la acuarela de nuestra animación vamos a agregar una textura de papel que viene incluida en el pincel que puedes descargar desde los assets de Clip Studio PAINT, el cual es gratis al igual que el anterior.
El Pincel es este: Pincel y Texturas
Una vez lo agregas a Clip Studio PAINT, lo tomas y arrastras el material al área de trabajo:

Es muy importante que antes selecciones una de las capas que están por fuera de la carpeta de animación, para que así la textura sea una capa normal y sea visible durante todo el transcurso de la animación.

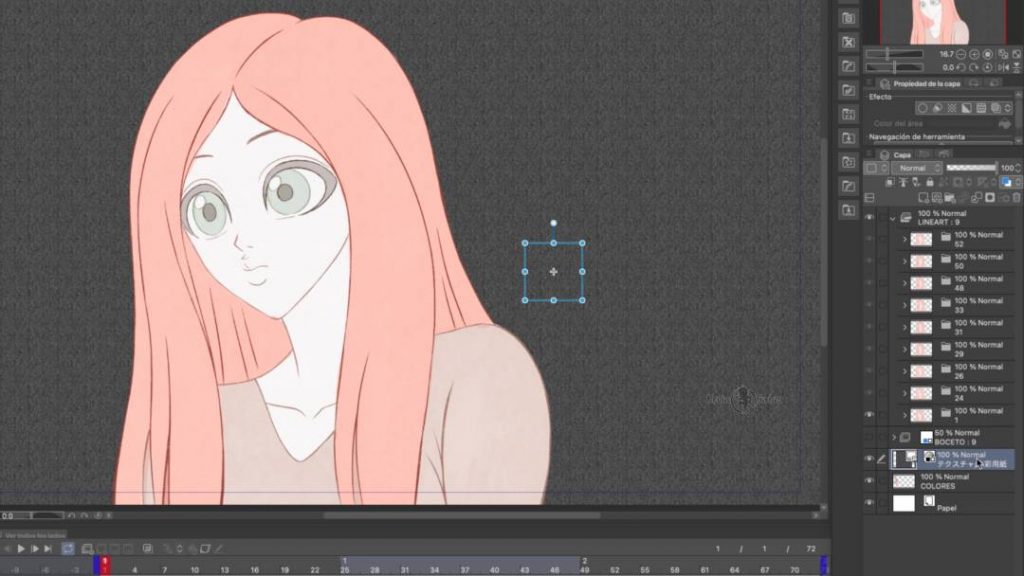
Ahora tomamos la capa de la textura y la dejamos sobre todas las capas del proyecto, tapando por el momento todos los elementos:

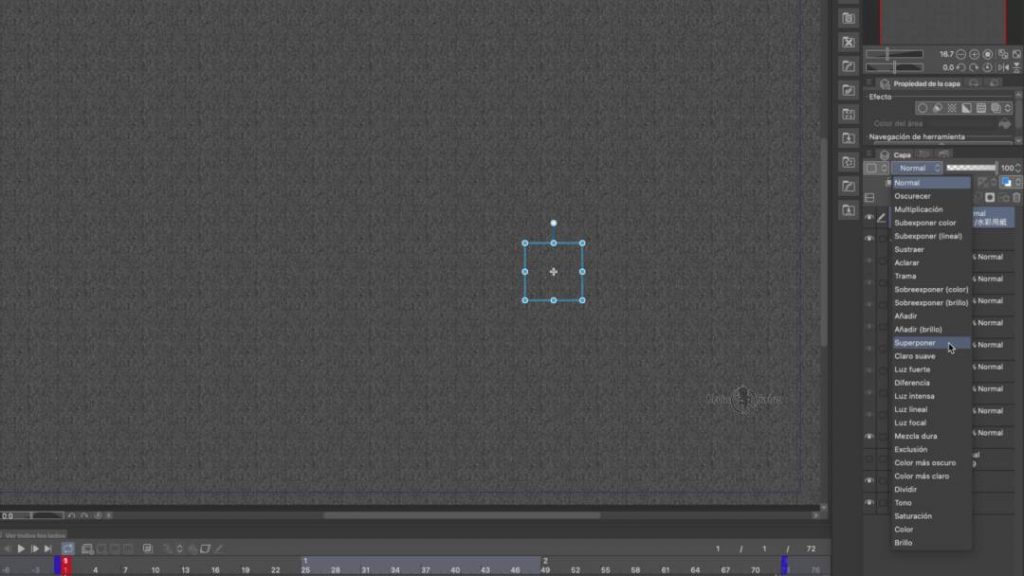
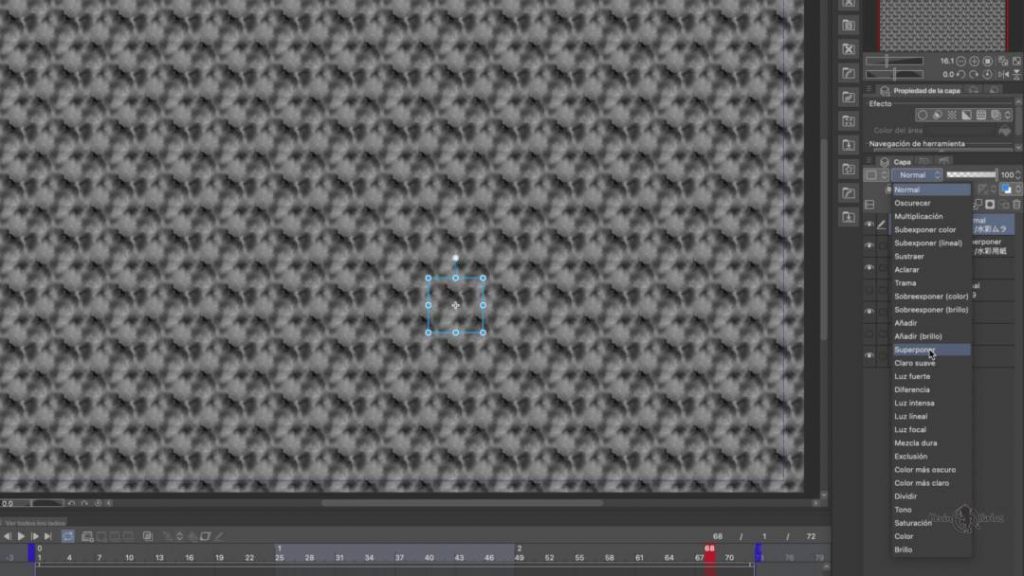
Seleccionada la capa de la textura vamos a Modo de Combinación y de Normal lo cambiamos a Superponer:

Logrando que se vea así:

Pinceles geniales de Acuarela
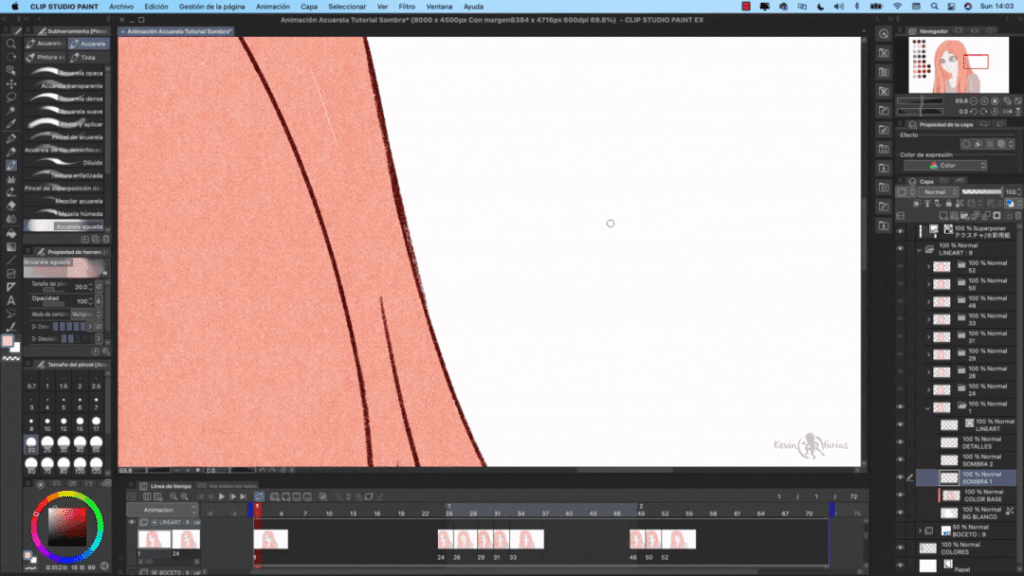
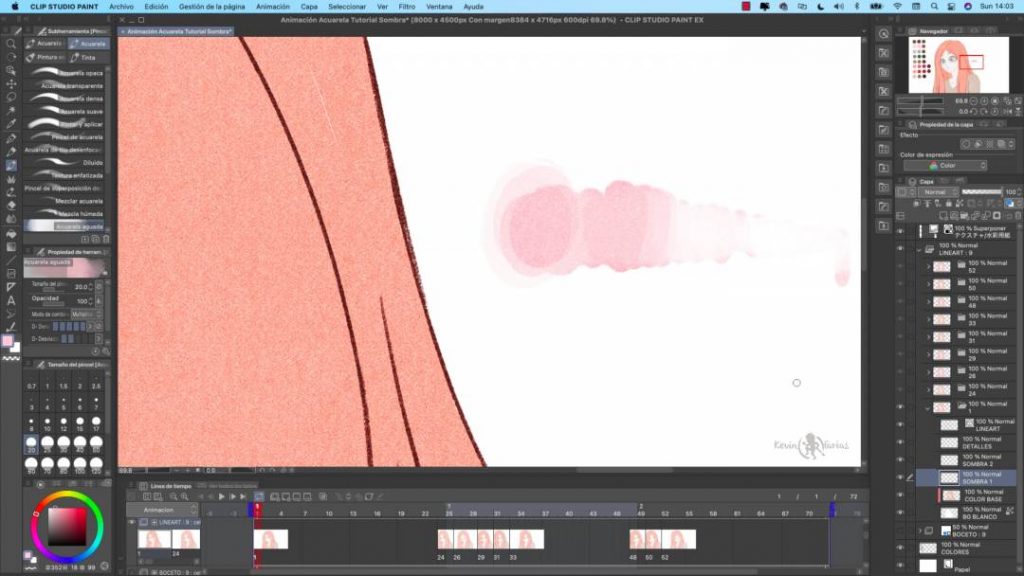
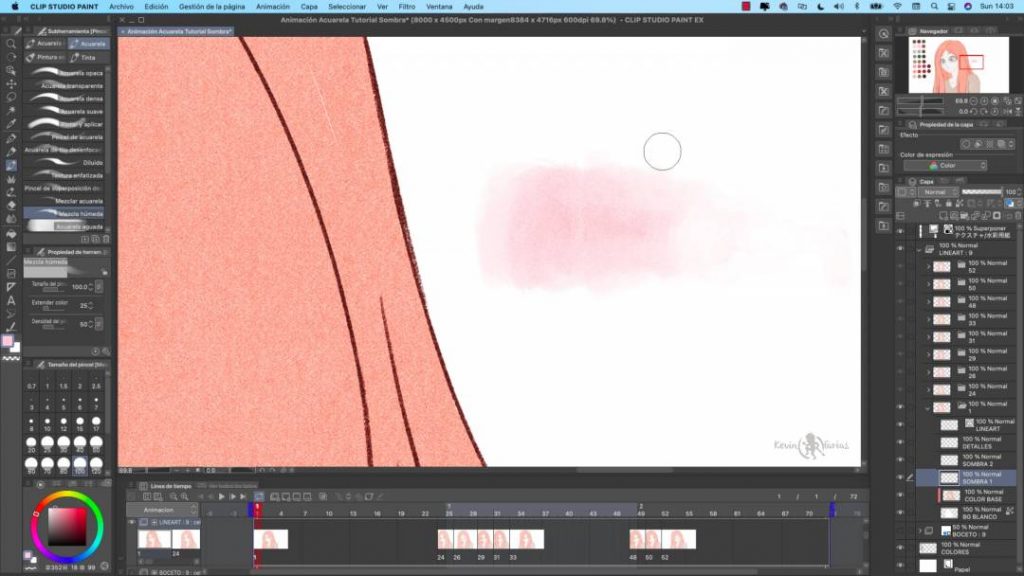
Ahora voy a utilizar 2 tipos de pinceles para la sombra de la animación, para pintar elegiré Acuarela Aguada y Mezcla Húmeda:


A continuación te muestro como trabajan en tiempo real:

Sombra 1 de la Animación estilo Acuarela
Ahora vamos a ir pintando en la capa «Sombra 1» de cada uno de los dibujos de la animación, para ir mejorando aún más artísticamente nuestra animación haciendo que parezca una pintura de acuarela.


Logrando por el momento el siguiente resultado, pero nos falta un poco más:

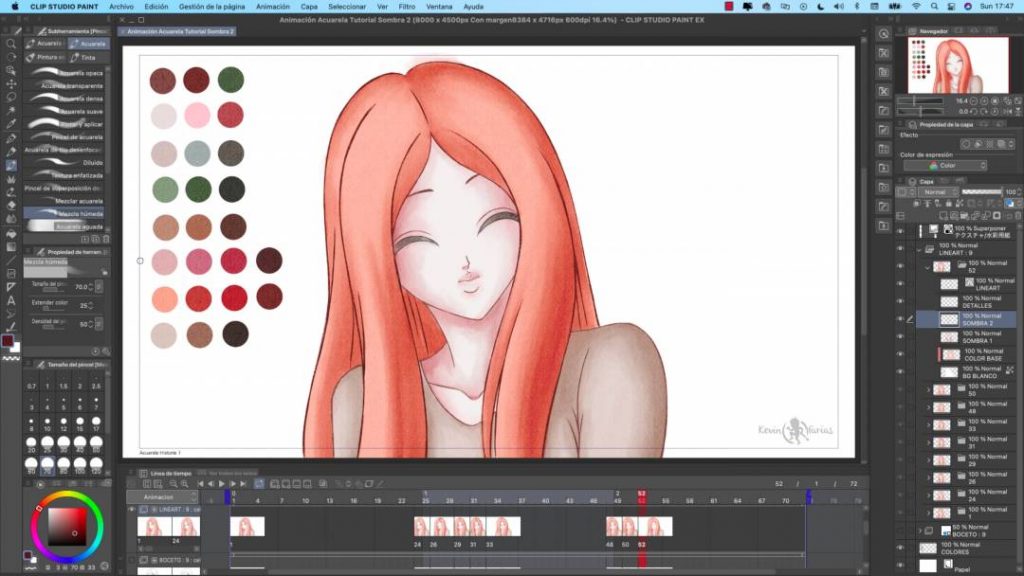
Sombra 2 de la Animación estilo Acuarela
Ahora pintaremos en la capa «Sombra 2» para ir agregando más detalles:

Obteniendo el siguiente resultado:

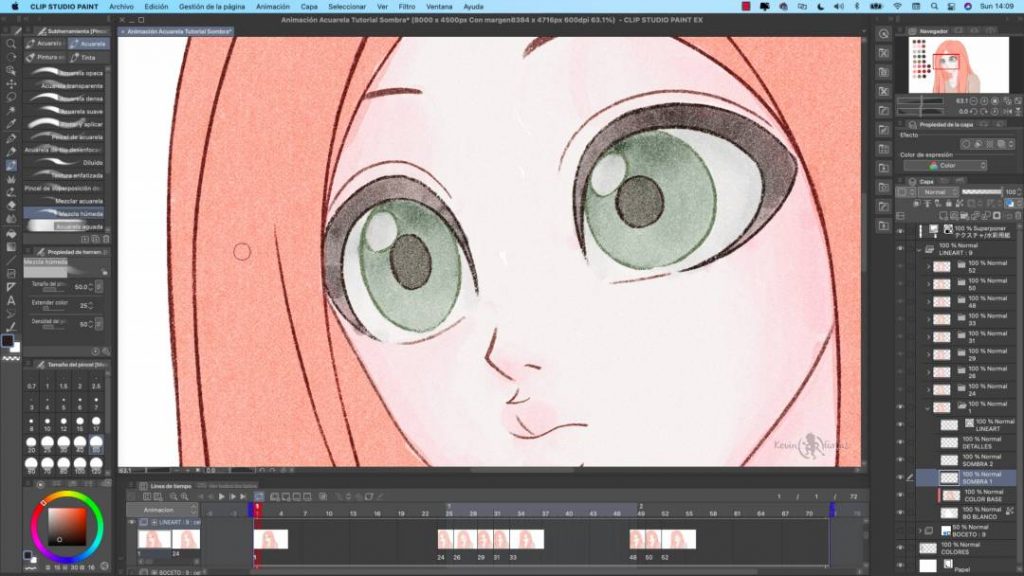
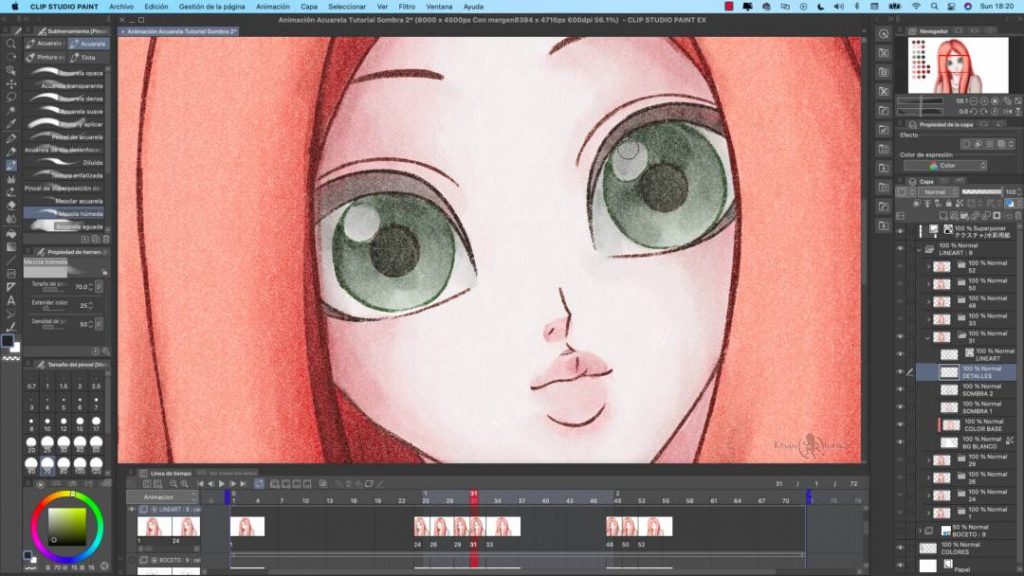
Detalles de la Animación estilo Acuarela
Ahora vamos a seleccionar la capa «Detalles» de cada uno de los dibujos de la animación para agregar los últimos detalles de color:

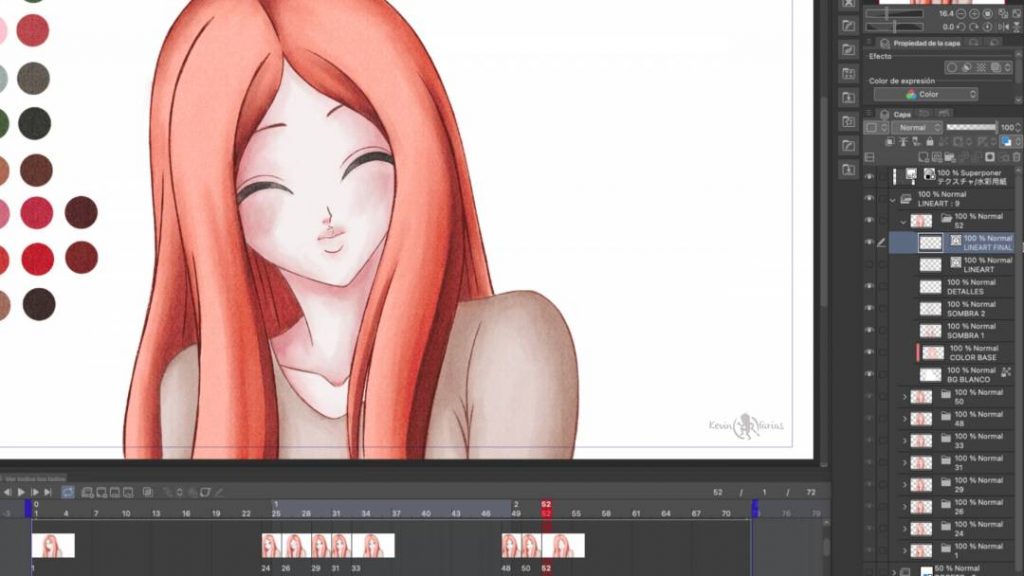
Edición del Lineart de la Animación
Duplicamos la capa del lineart de cada uno de los dibujos:

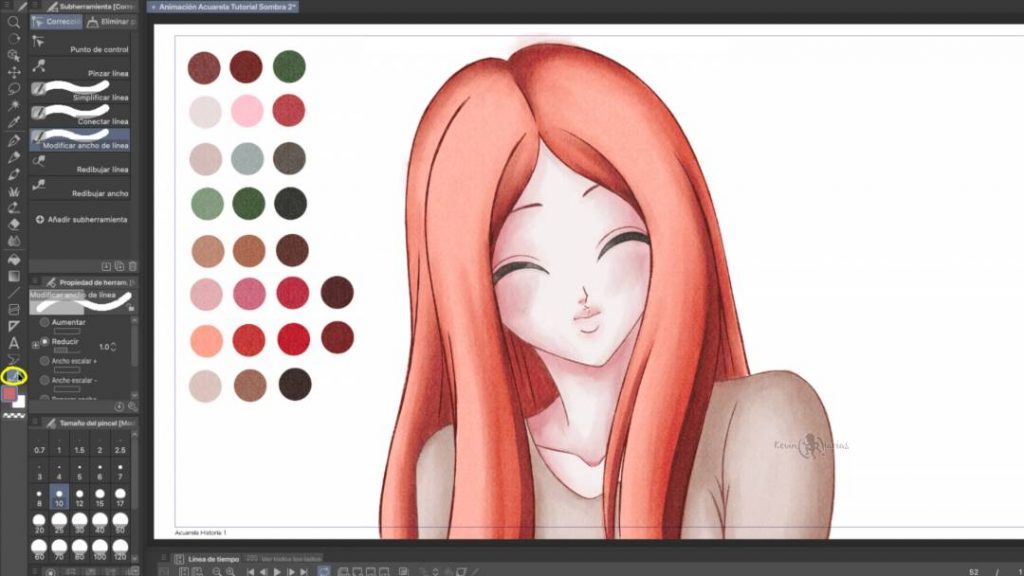
Y vamos a seleccionar la herramienta Corrección de Línea, en Subherramienta Modificar ancho de Línea y en Propiedades de Herramienta activamos Reducir:

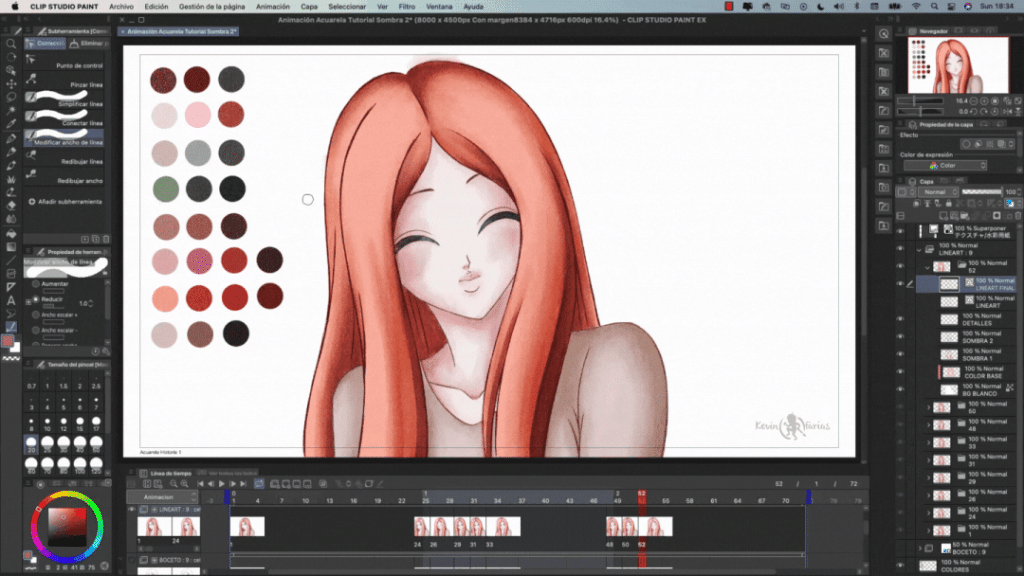
Lo que vamos a hacer es ir jugando con los trazos, para que en algunas zonas esté mas fino, casi sin verse y en otras zonas se verá mas fuerte la línea, esto dará la sensación que el color que fuimos agregando se mezclo con las líneas de forma natural:

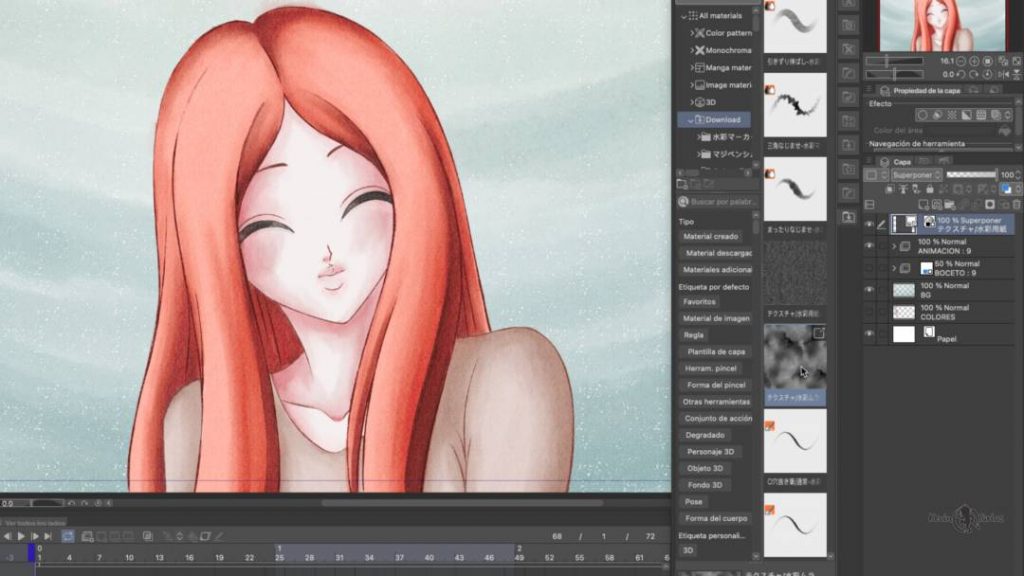
Fondo del Proyecto de Animación
Creamos una nueva capa rasterizado por fuera de la carpeta de animación y elegimos uno de los pinceles que viene en los recursos que descargamos e instalamos anteriormente, lo arrastramos y lo dejamos en Subherramienta del Pincel para utilizarlo:

Y ocultamos por un momento la animación de la chica y la paleta de colores para pintar tranquilamente un sencillo fondo:

Por el momento tenemos esta animación y está mucho mejor 🙂

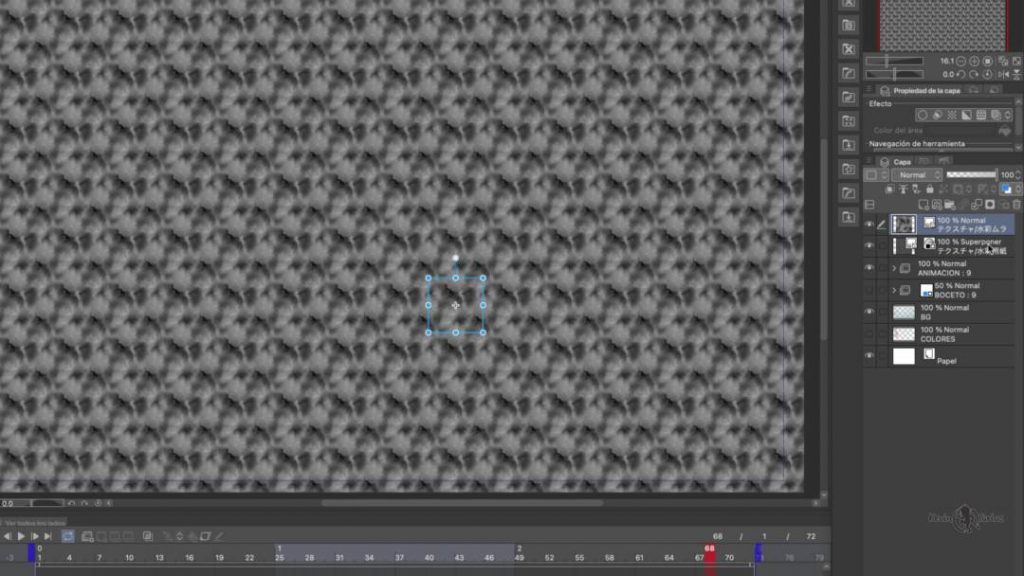
Textura Final de la Animación
Abrimos el panel de Material y elegimos la otra textura que viene con los pinceles que compartí contigo anteriormente:

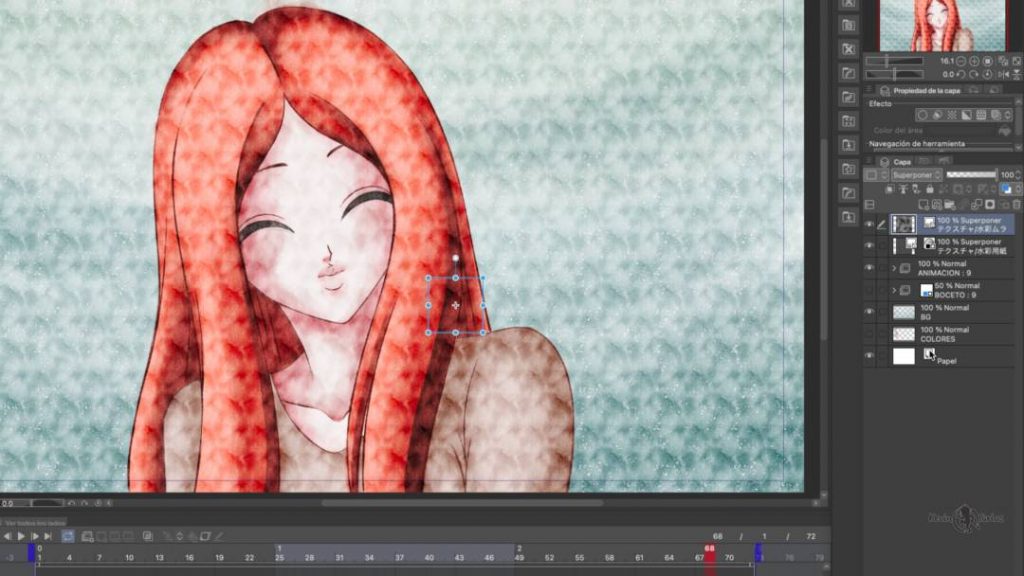
Tomamos el material y lo ponemos por sobre todas las capas de la animación:

Y en modo de combinación lo ponemos en Superponer:

Logrando que se ve así:

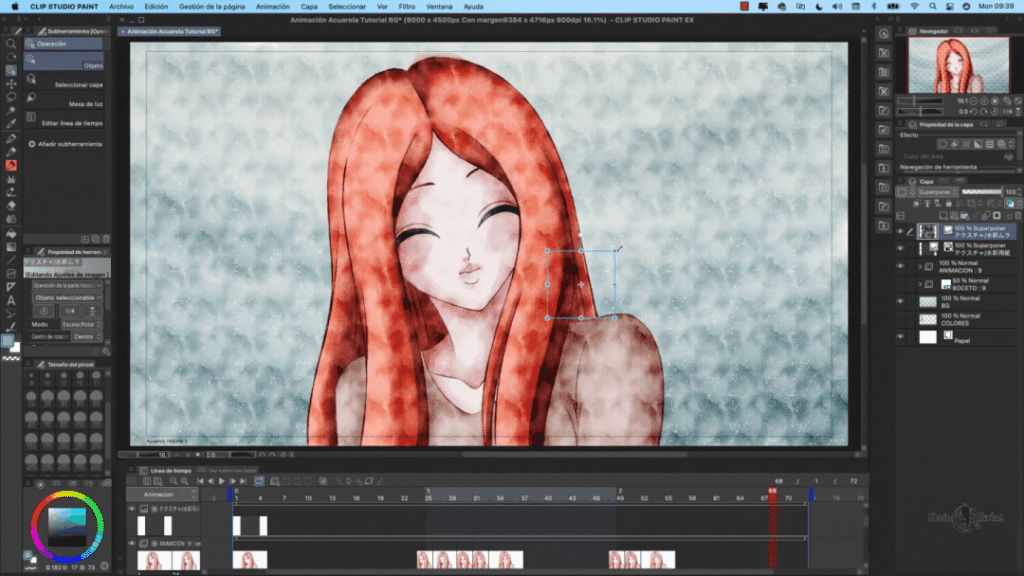
Y por último, editamos el tamaño de la textura con la herramienta Operación:

Y el resultado que tenemos es el siguiente:

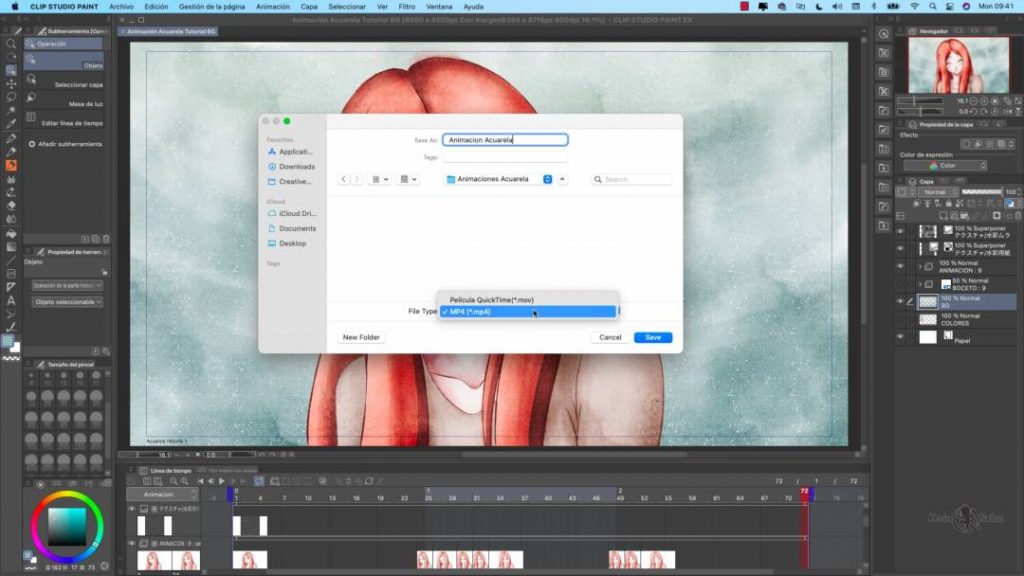
Exporta tu Animación como video .mp4
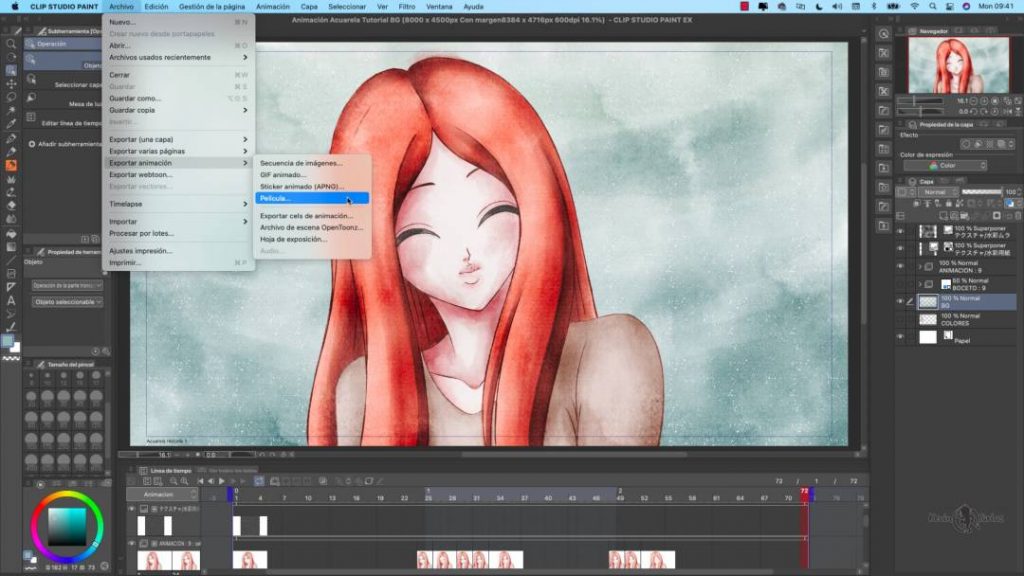
Vamos a Archivo – Exportar Animación – Película

Elegimos la carpeta en donde queremos exportar nuestra animación y le podemos cambiar el nombre:

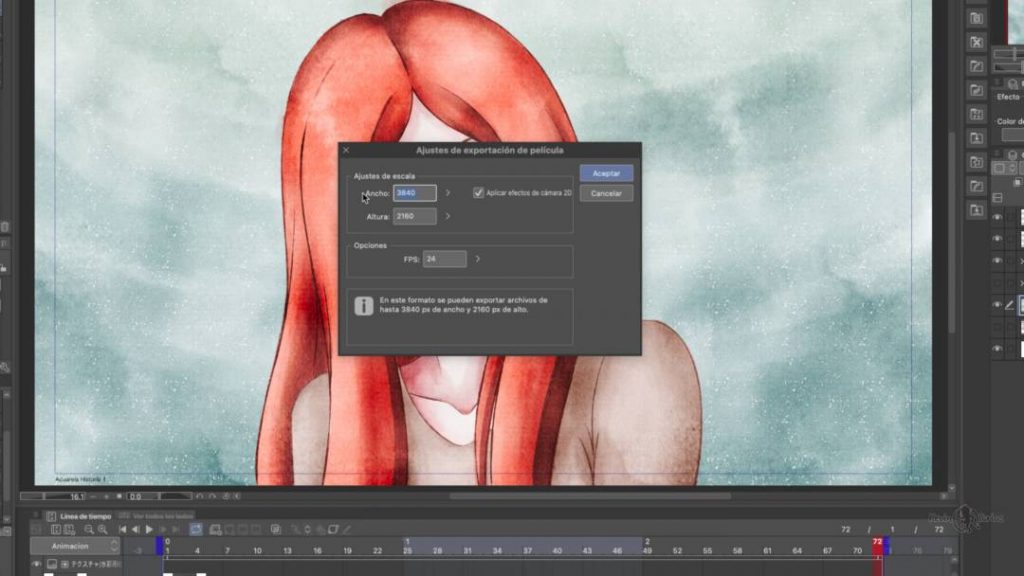
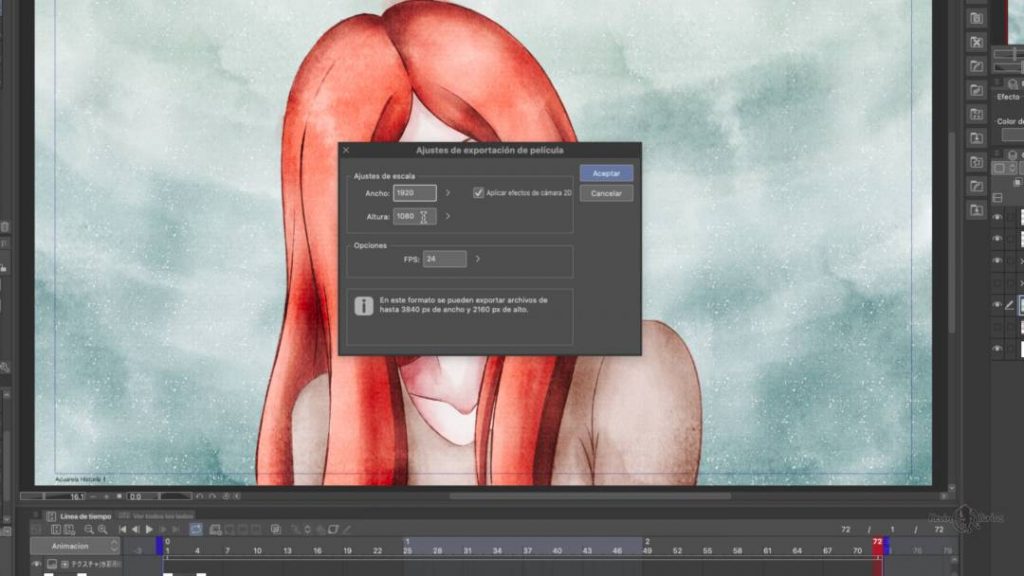
Y en la ventana que aparece llamada Ajustes de exportación de película lo cambiaré:

A Full HD 1920 x 1080 y le damos a aceptar:

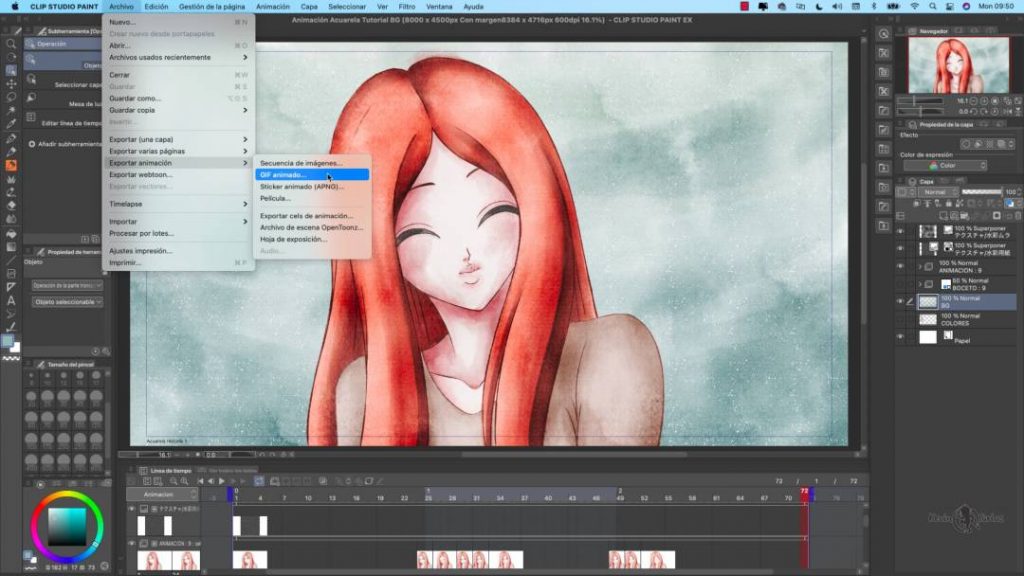
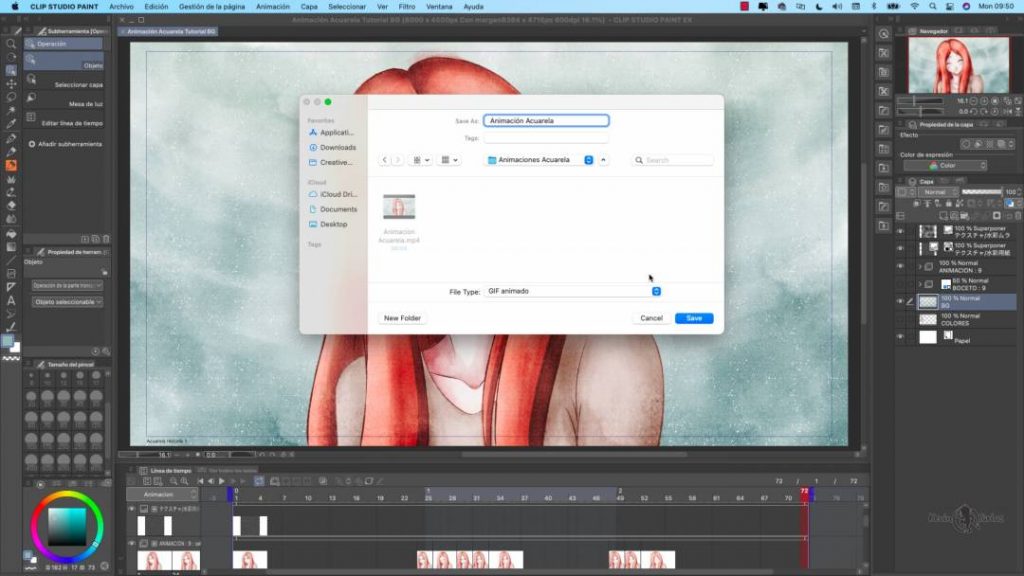
Exporta tu Animación como video .gif
Vamos a Archivo – Exportar Animación – Gif Animado

Elegimos la carpeta en donde queremos guardar nuestra animación .gif

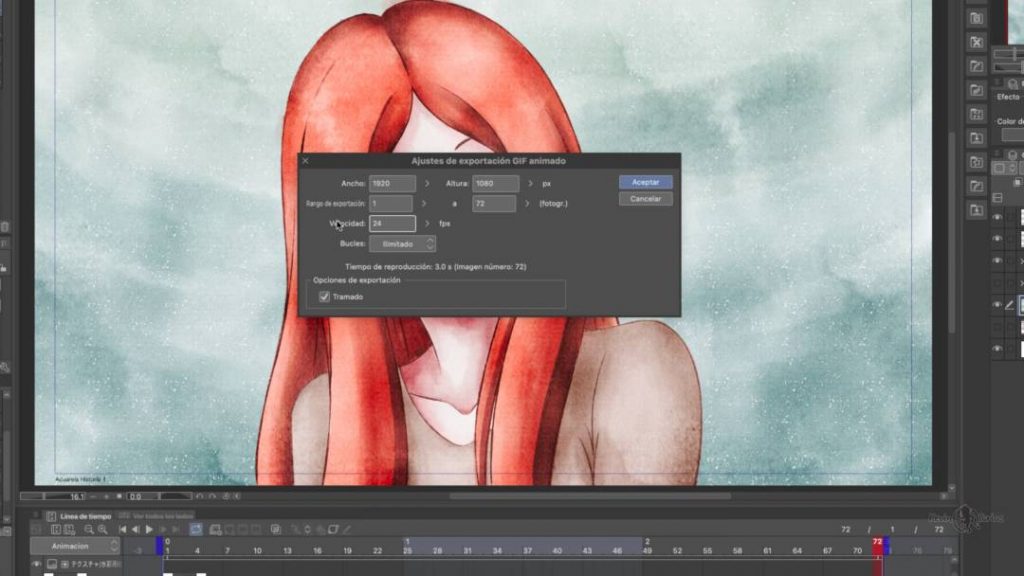
Y en ajustes de exportación GIF animado podemos cambiar el tamaño si así lo deseas, al finalizar le damos a aceptar:

Animación Final estilo Acuarela en Clip Studio PAINT

Espero este artículo te haya sido muy útil y que te motive a hacer tus propias animaciones estilo Acuarela.
Te dejo un saludo, que estés muy bien y nos vemos en el próximo TIP.