Hola! En este TIP llamado Anima a una chica muy expresiva en Clip Studio PAINT crearemos algunas poses dinámicas muy expresivas y ademas vamos a animar un pestañeo.
Ya sea que tengas Clip Studio PAINT PRO o EX, este tutorial es para ti 🙂
Te dejo otro articulo en donde te enseño como animar personajes de manera muy simple.
Ya que solamente animaremos en 24 fotogramas.
Si bien este tutorial lo realicé en mi iPad Pro, con cualquier dispositivo que tengas o desde tu computadora podrás seguir el paso a paso 😉
Lo que vamos a hacer:
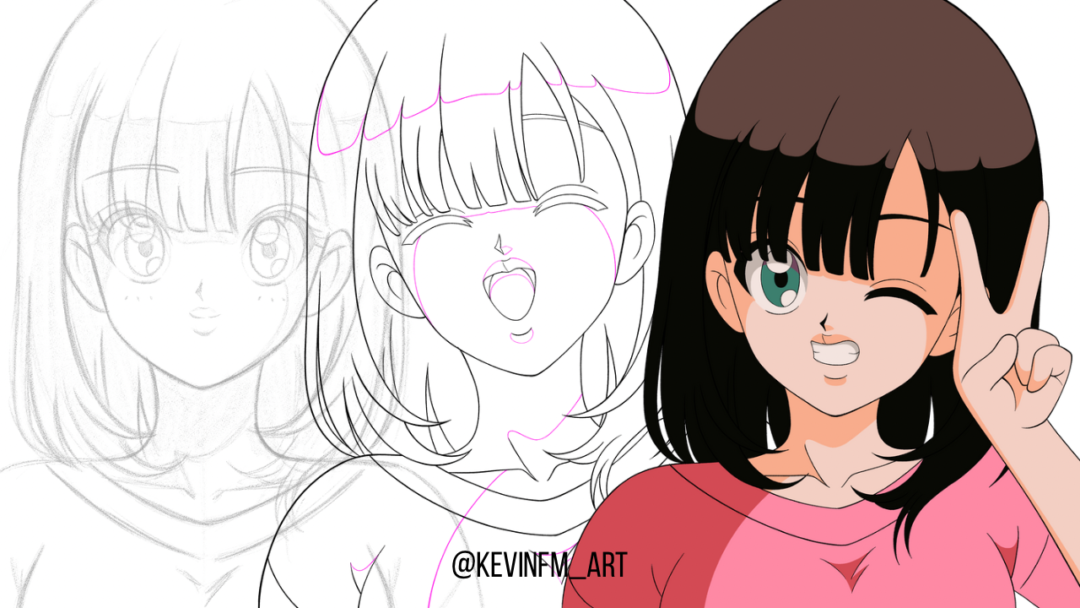
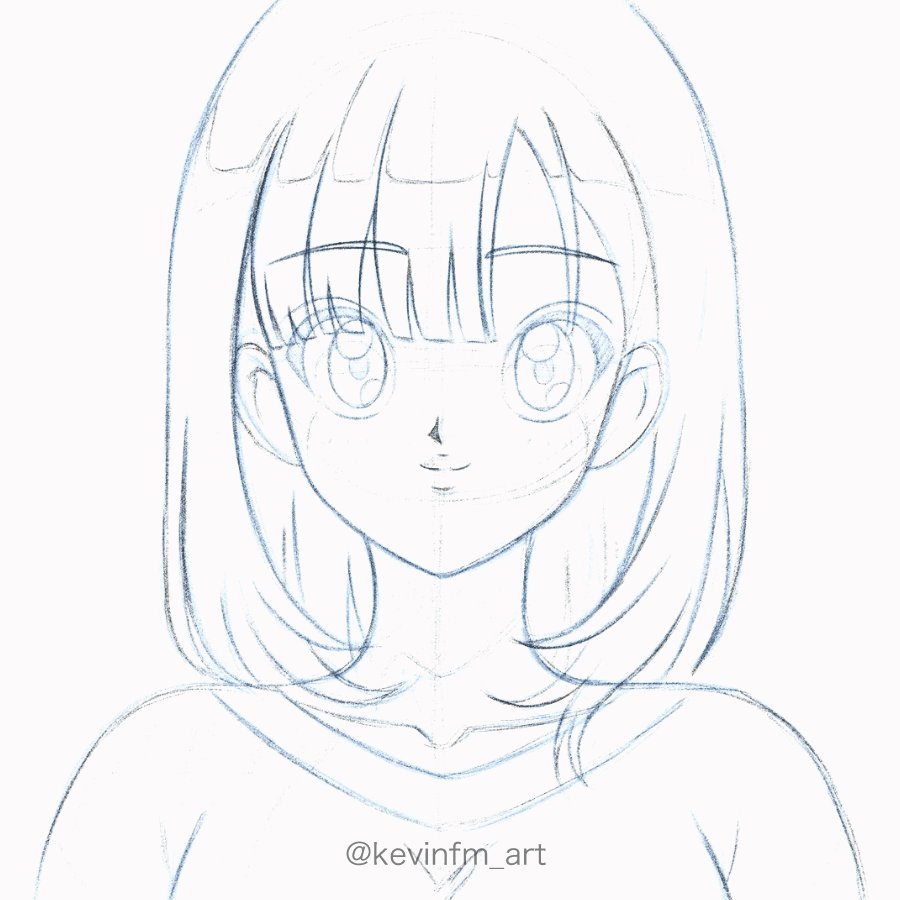
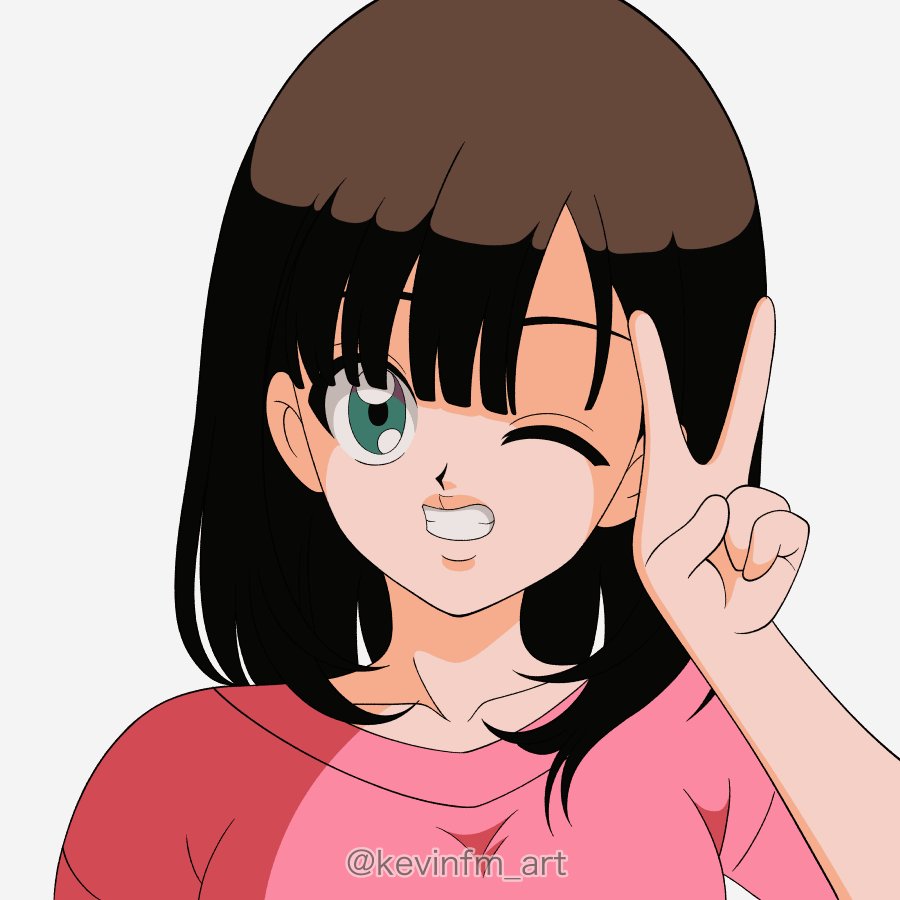
Diseño de la chica
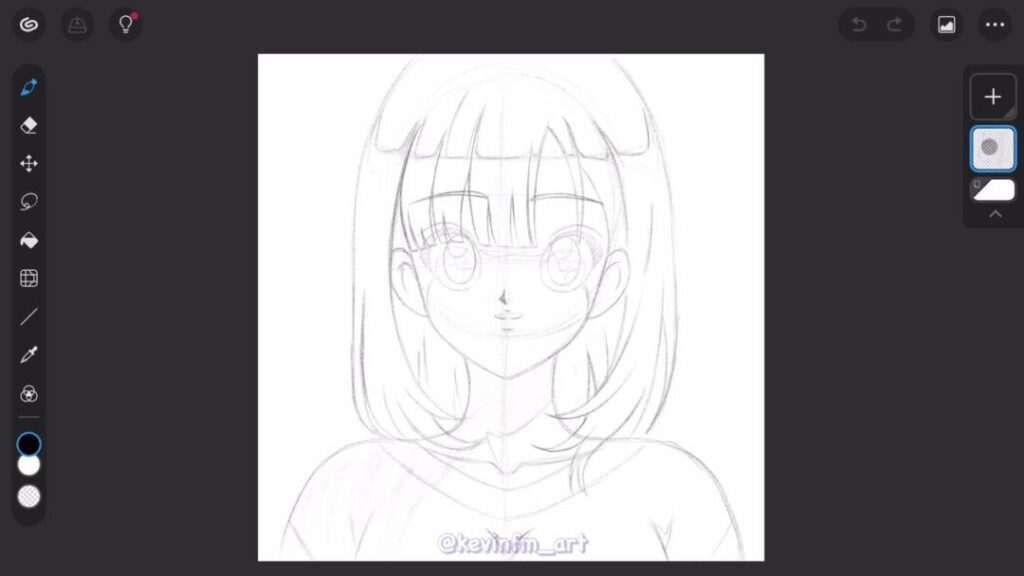
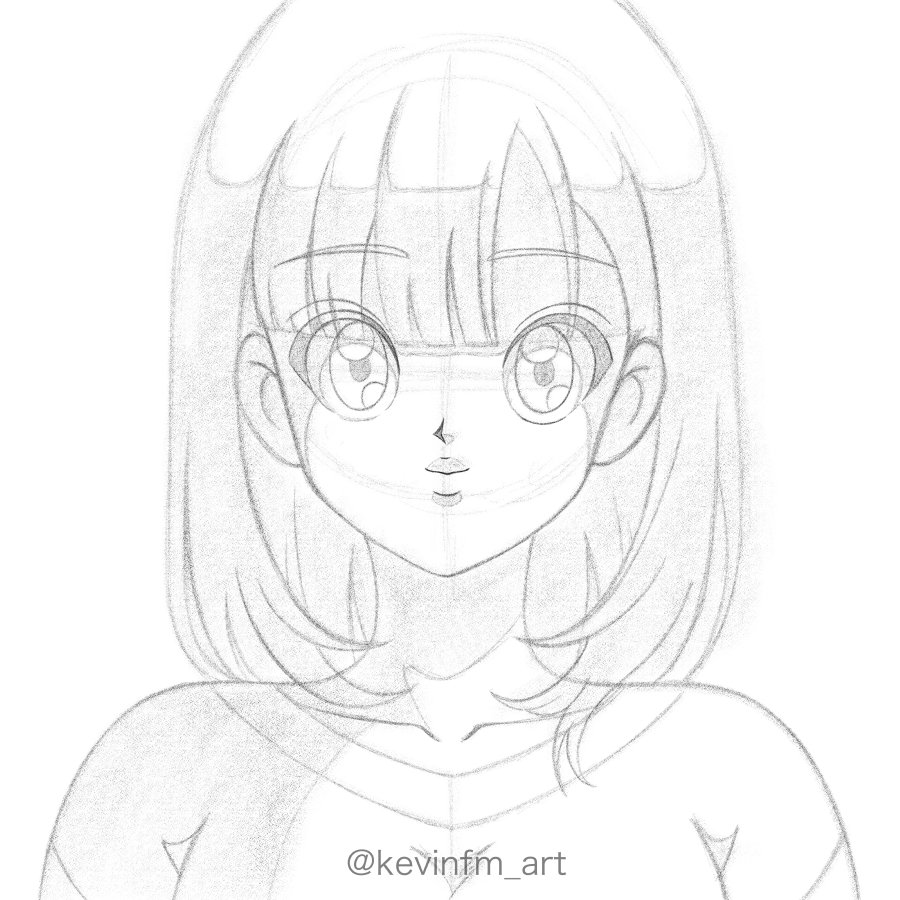
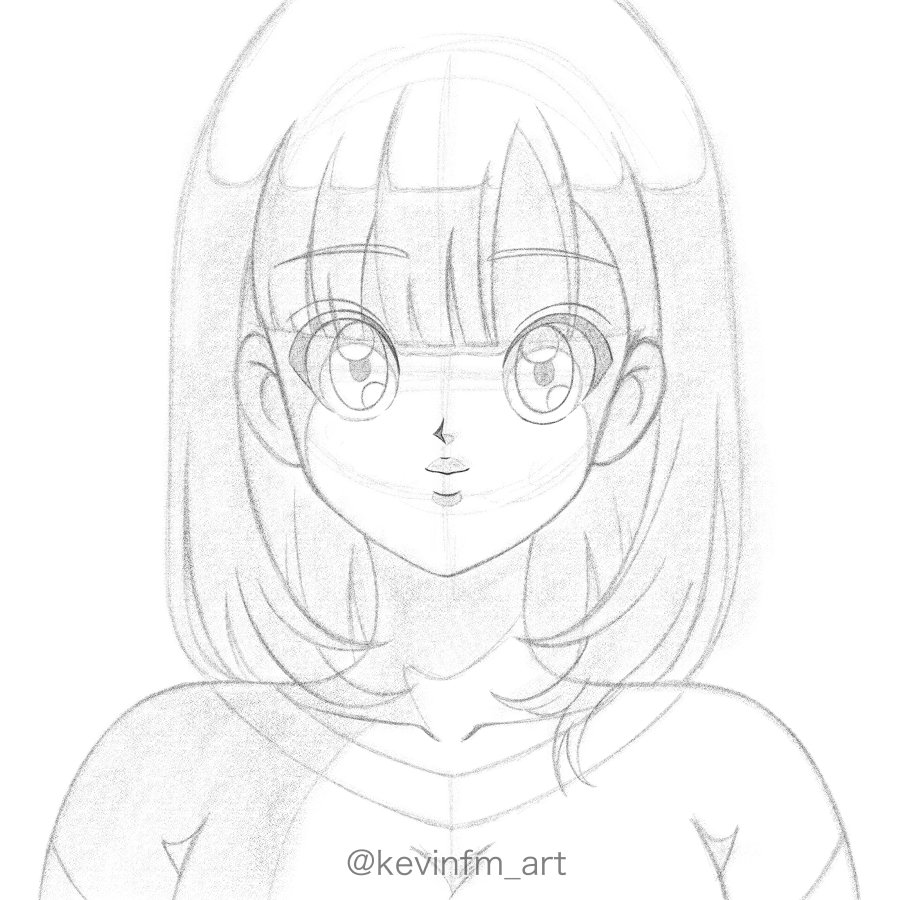
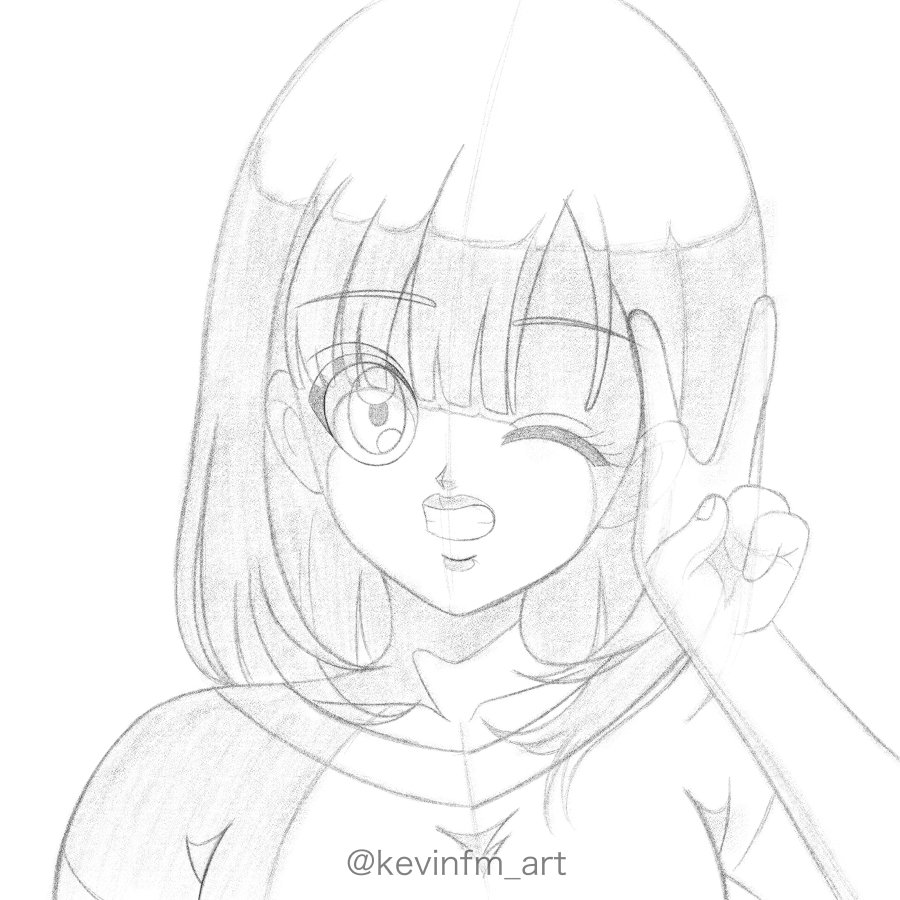
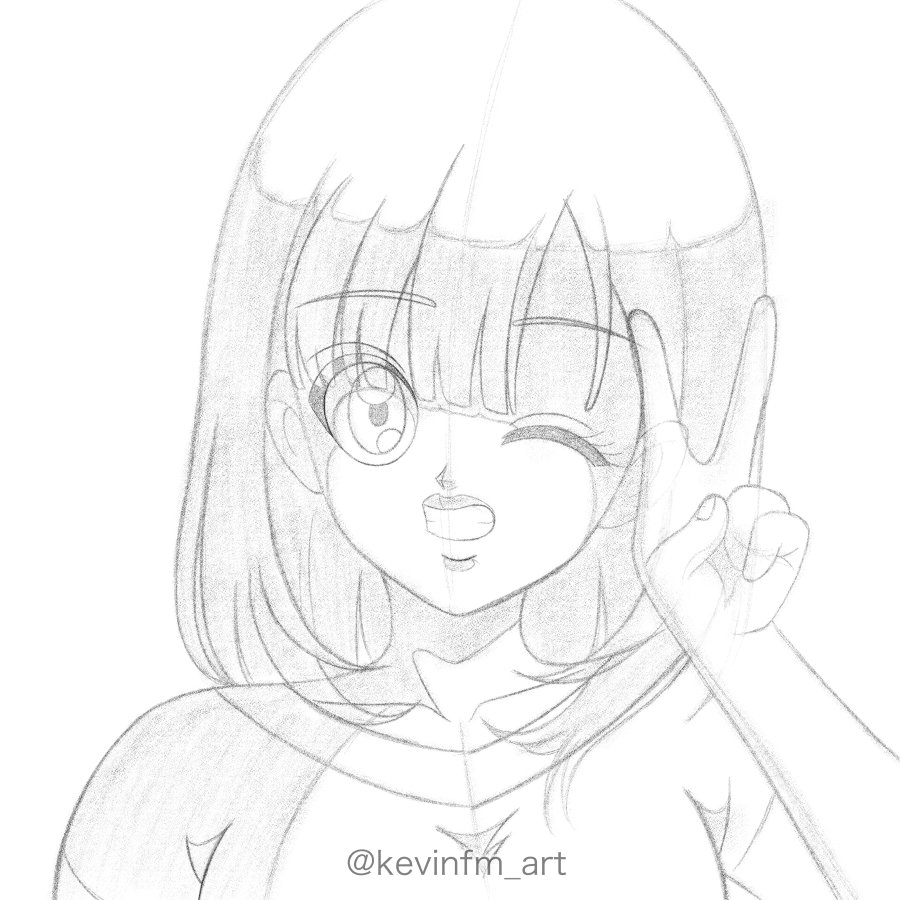
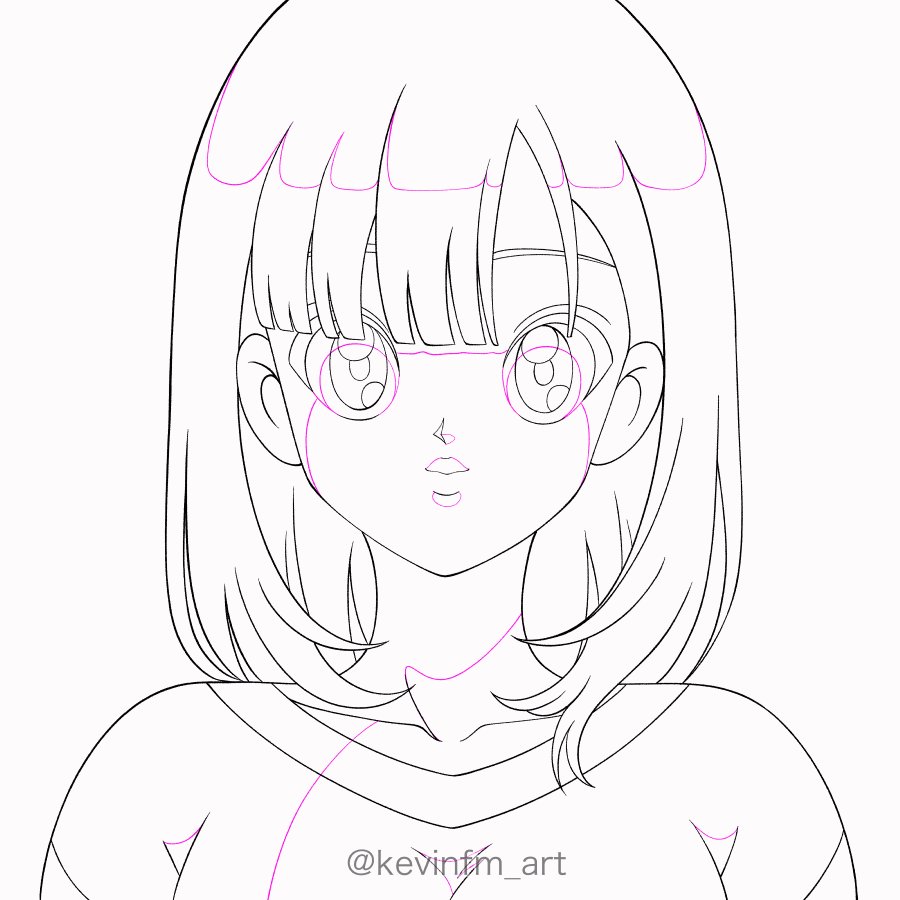
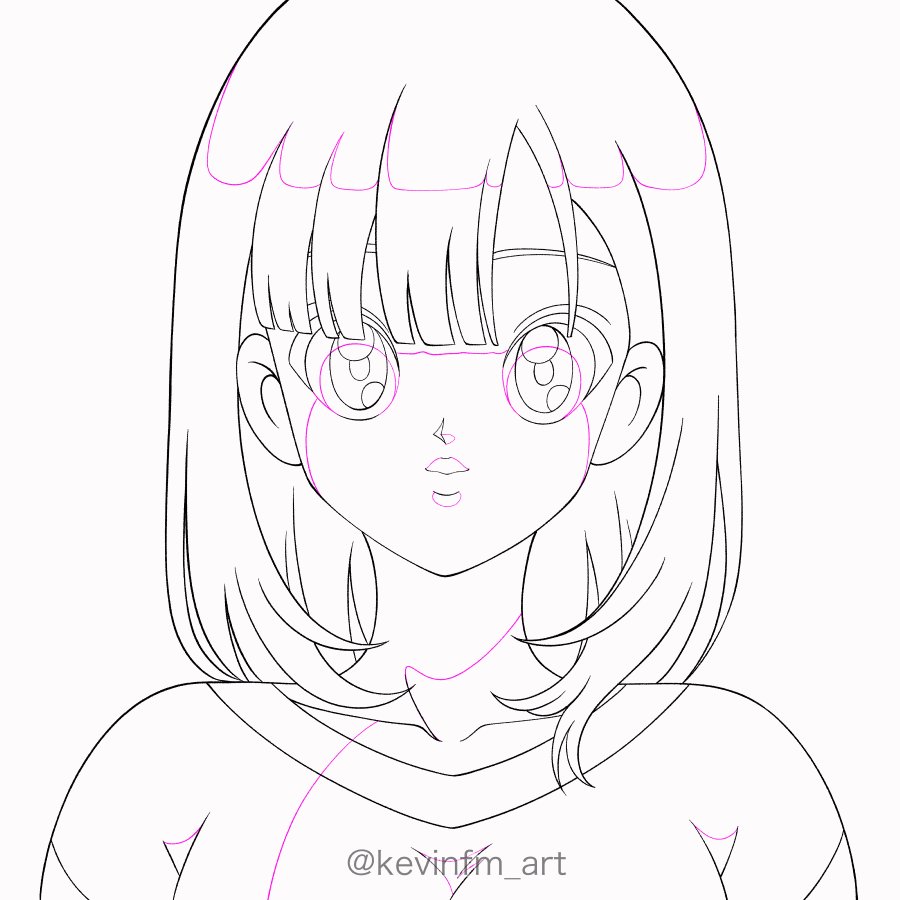
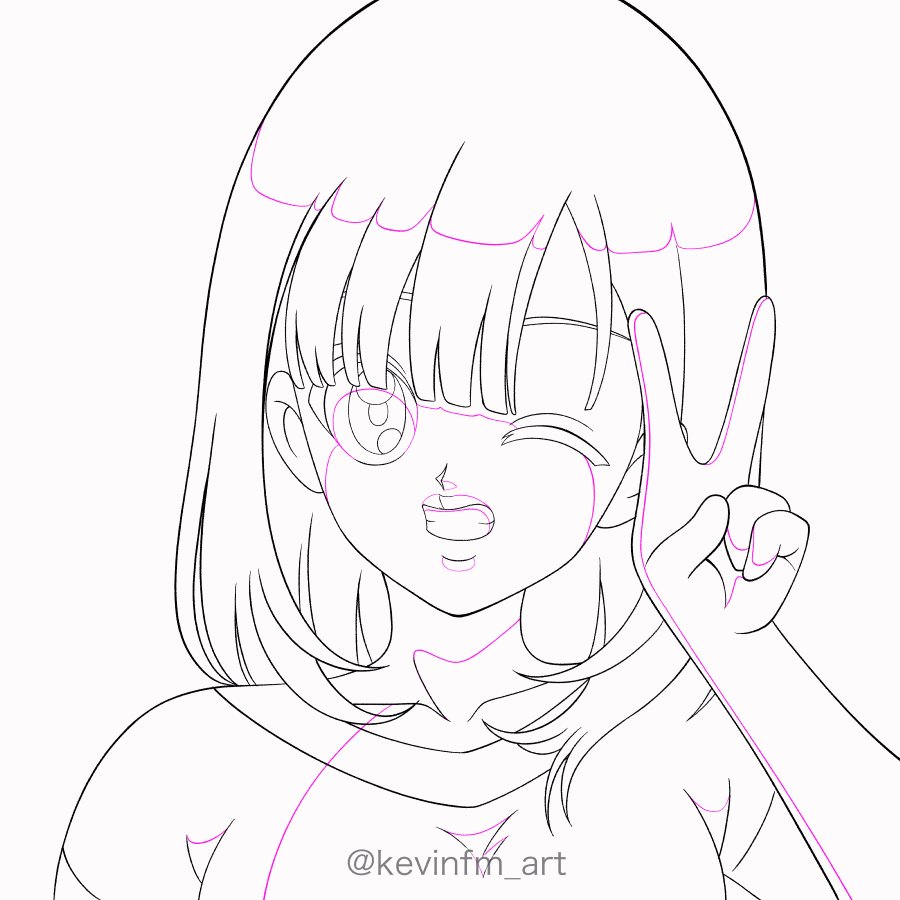
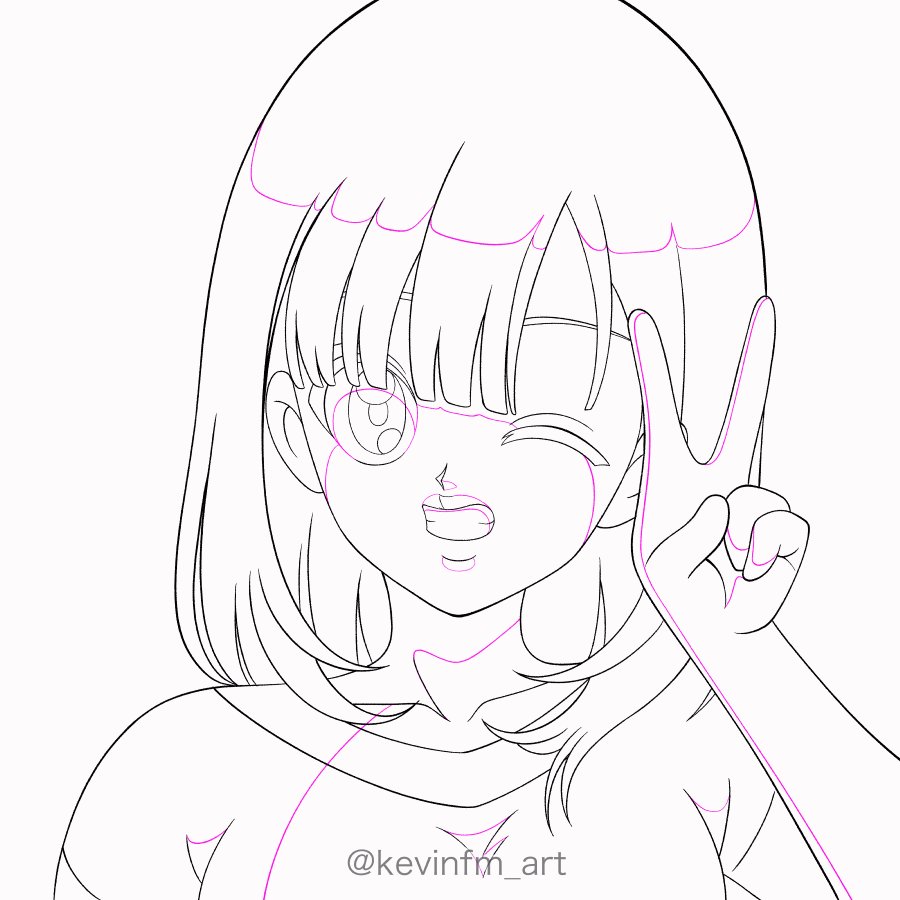
Realizaremos un sencillo diseño de una chica, comenzaremos con una pose neutra, puedes ver el proceso del diseño a continuación:

Animación de la chica
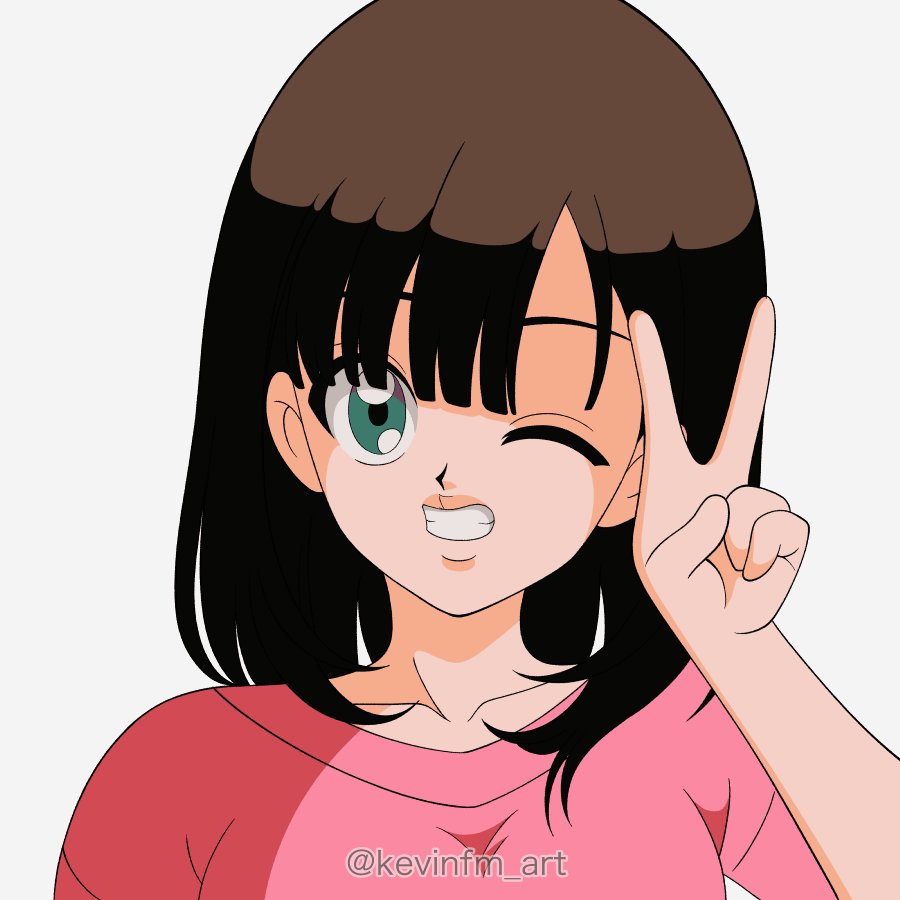
Y esta es la animación que realizaremos, poses expresivas y un pestañeo.

Parece complicado pero créeme que es más fácil de lo que parece y si sigues el paso a paso que te enseñaré tu también podrás lograrlo 🙂
TUTORIAL: ANIMA una CHICA expresiva en Clip Studio PAINT!
Recuerda activar los subtítulos en tu idioma, seguro lo encontrarás 🙂
Además este video esta doblado al idioma ingles, por lo que puedes escucharlo en español y en ingles. Espero pronto poder activar el doblaje para los demás idiomas 🙂
¿Qué te pareció el video?
Ahora vamos con el paso a paso del proceso de este TIP 🙂
Resumen del paso a paso del Tutorial
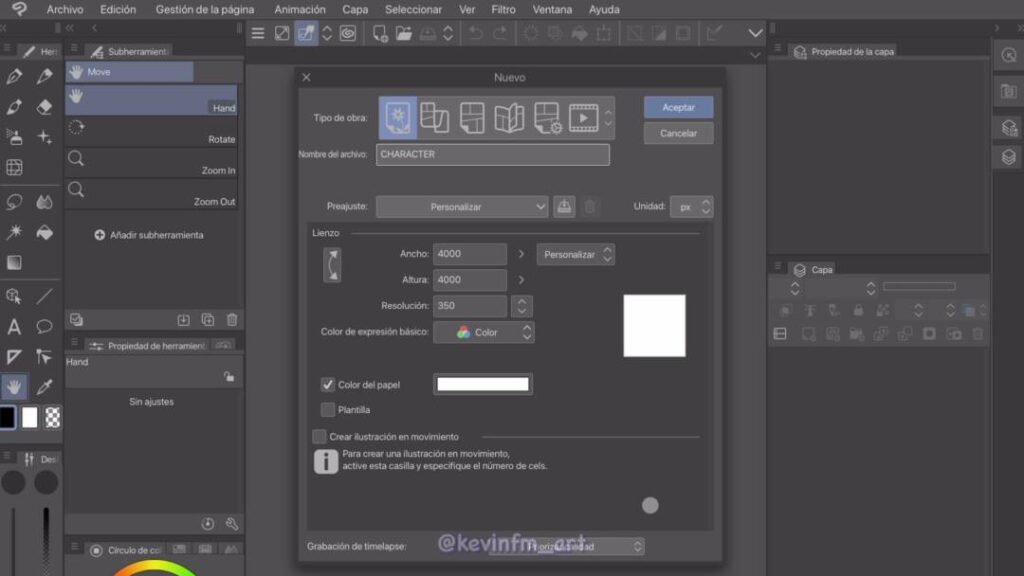
1. Creación del Proyecto
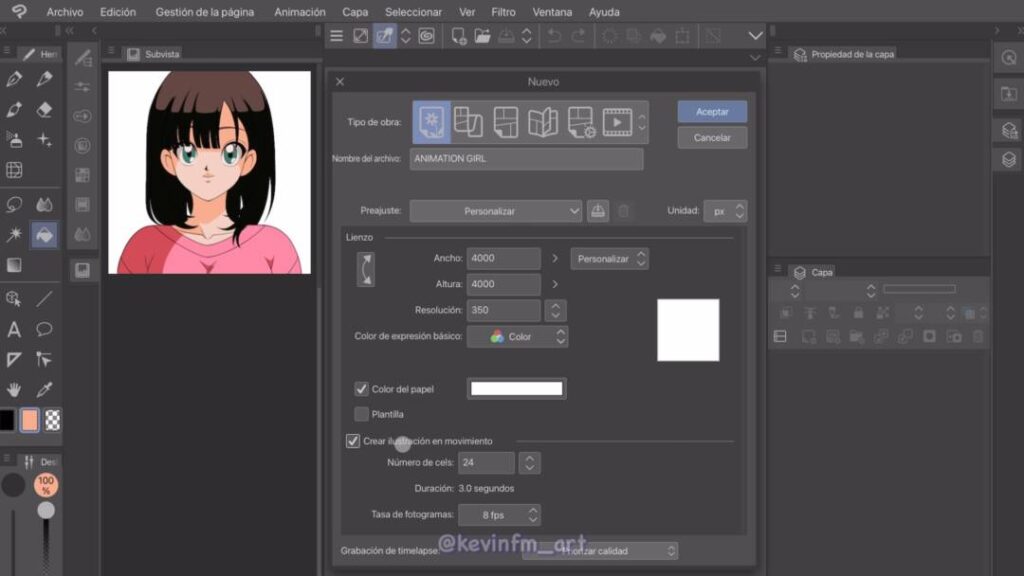
Vamos a Archivo – Nuevo. Y creamos un proyecto con las siguientes características:

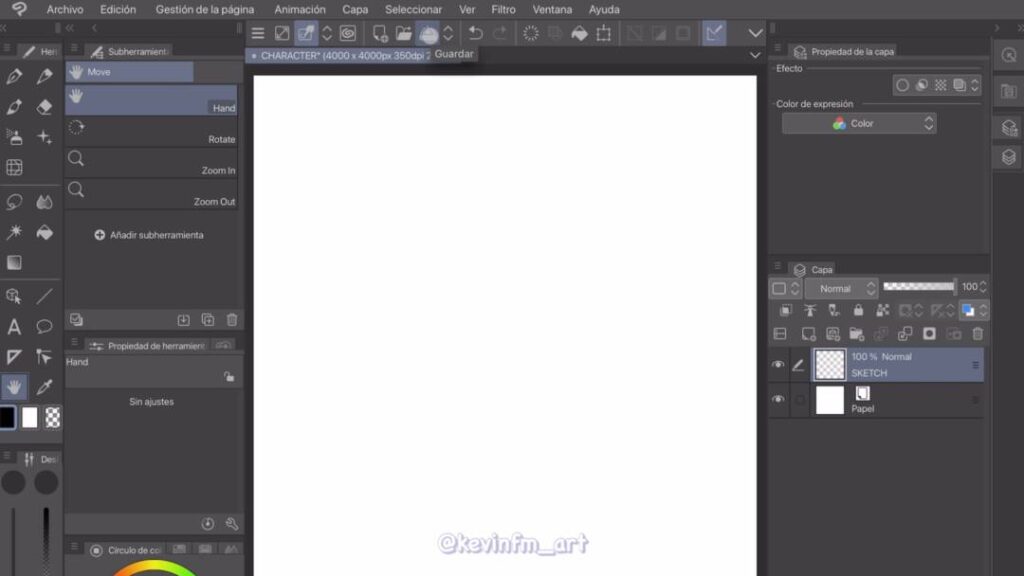
Y no olvides guardar el proyecto con el icono de guardar.

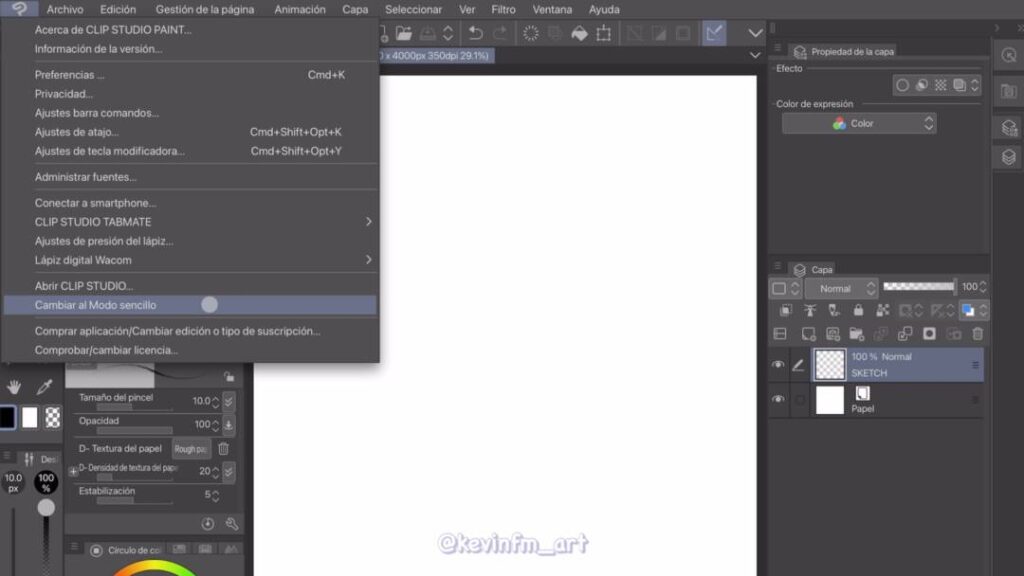
2. Modo sencillo
Para dibujar de la mejor forma vamos a activar la opción Modo sencillo, este modo se encuentra sólo en la version de Clip Studio PAINT para tabletas.

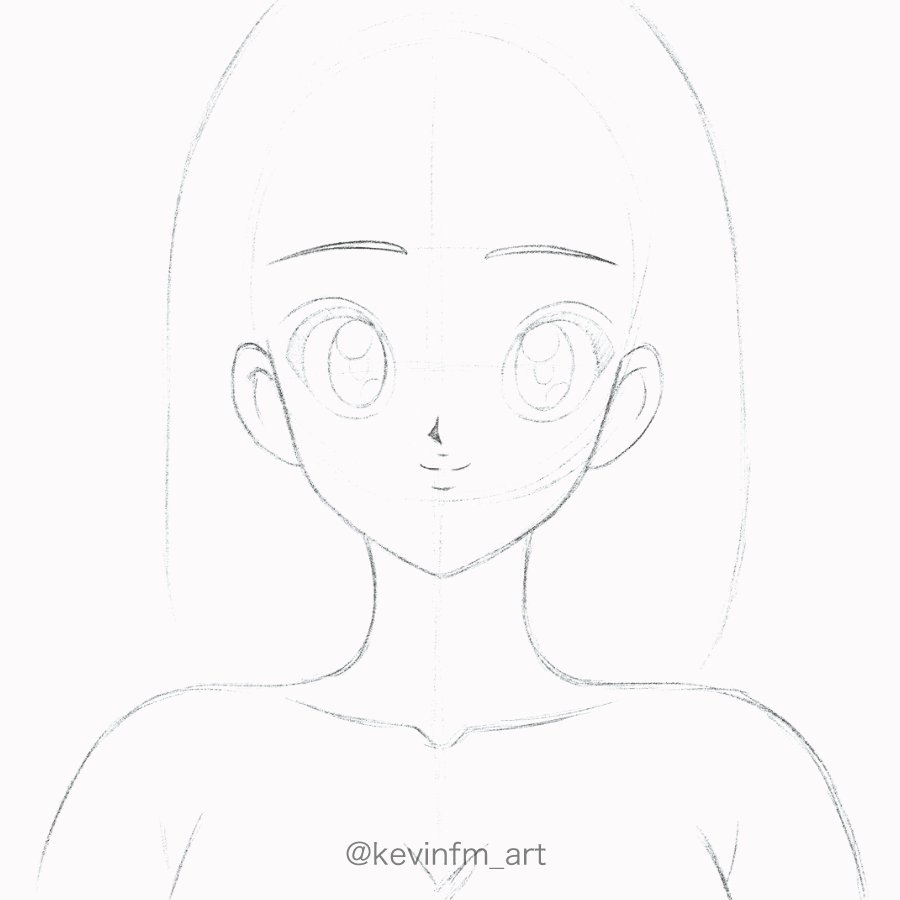
Y dibujamos el boceto de la chica

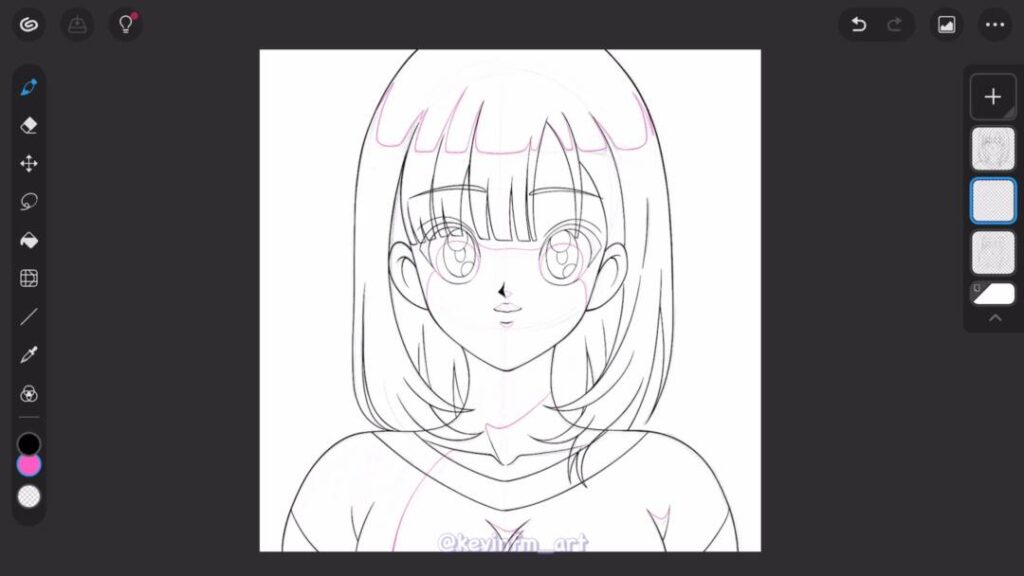
Luego la línea y la línea de sombra

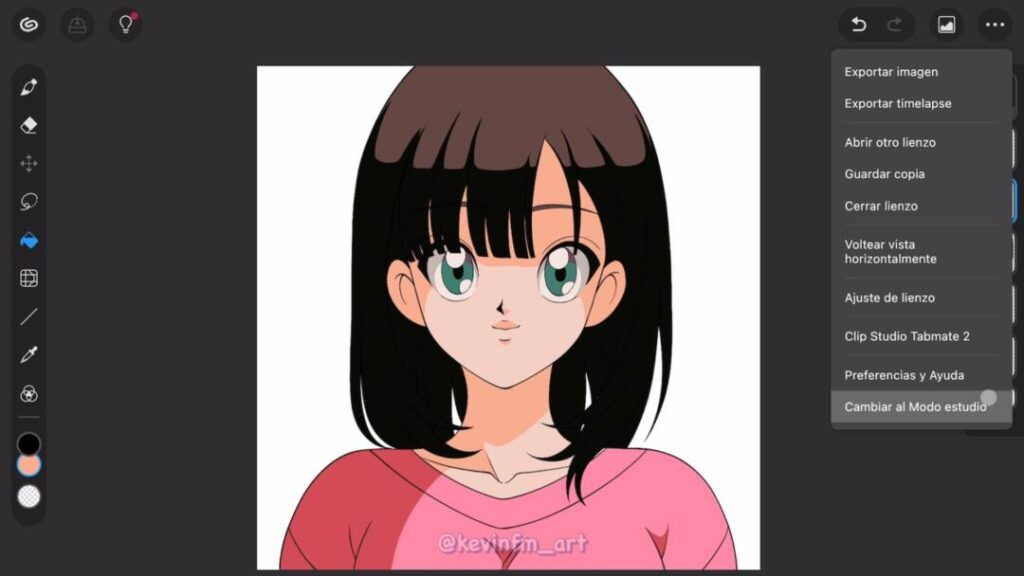
Para finalizar con el color de la chica

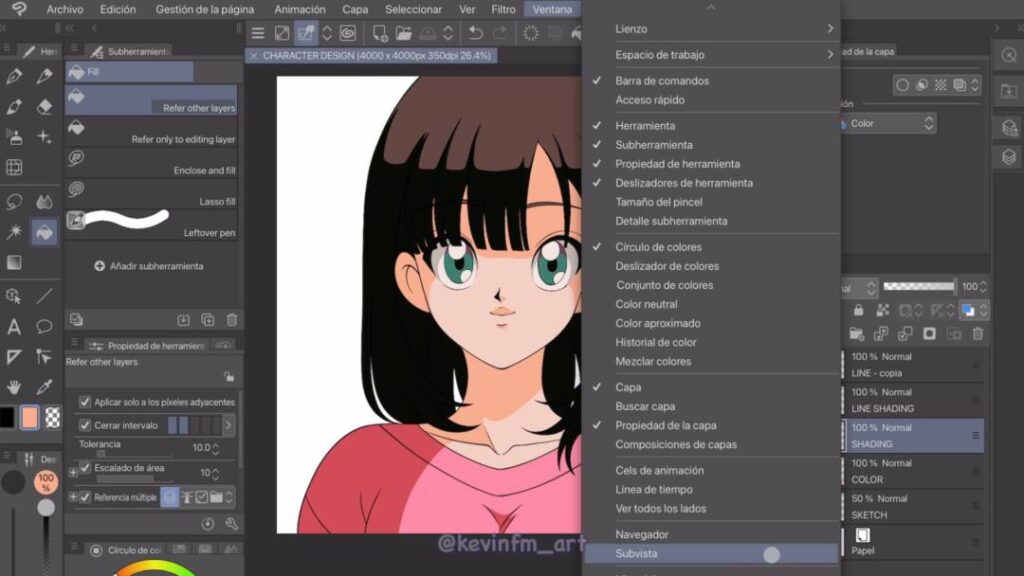
3. Subvista
Vamos al menú Ventana – Subvista.

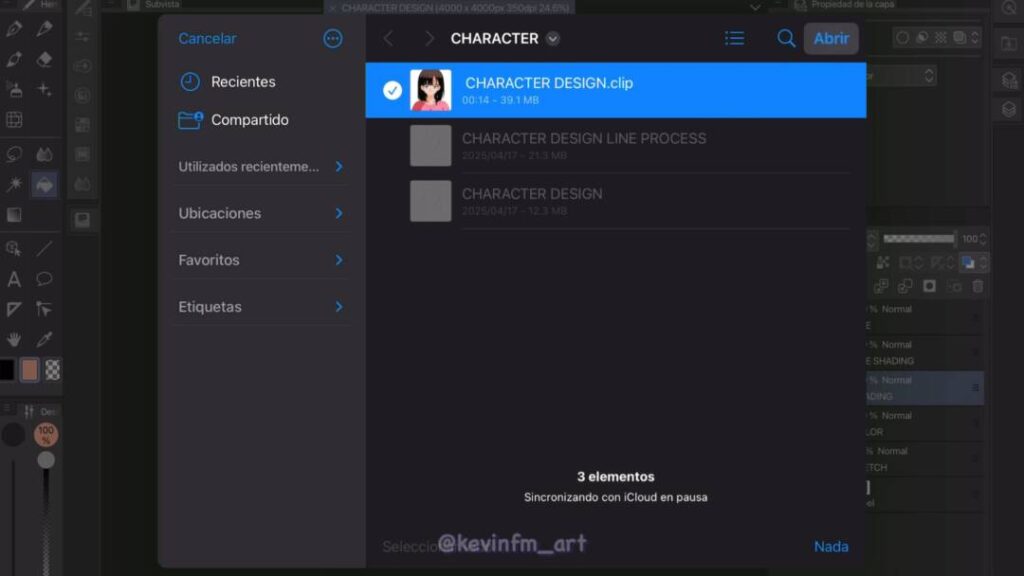
Y activamos el icono de la carpeta llamado Importar

Seleccionamos el archivo del diseño de la chica

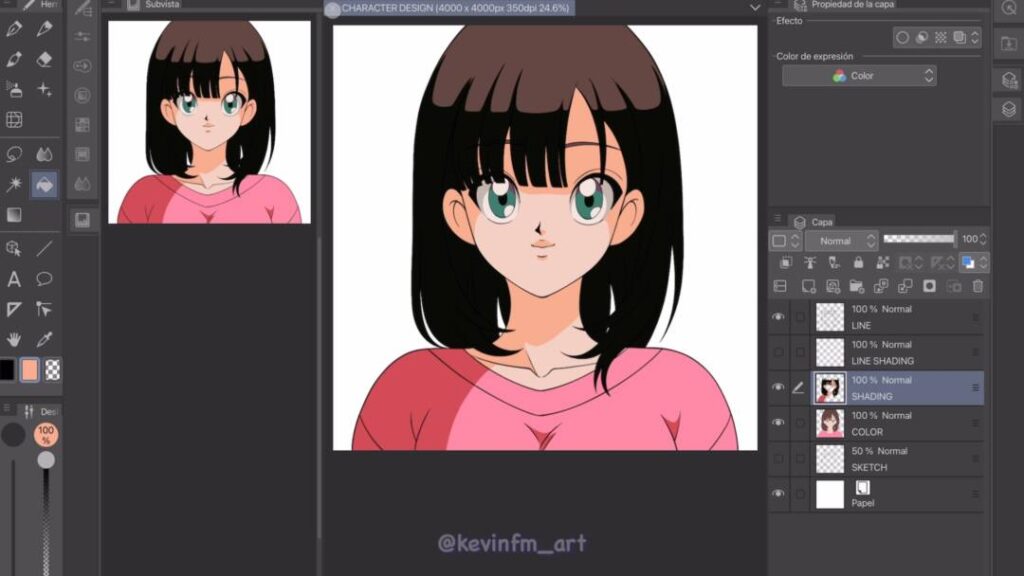
Y tenemos el diseño de la chica importado en Clip Studio para que esté siempre a la vista. Por ultimo cerramos el proyecto del diseño de la chica.

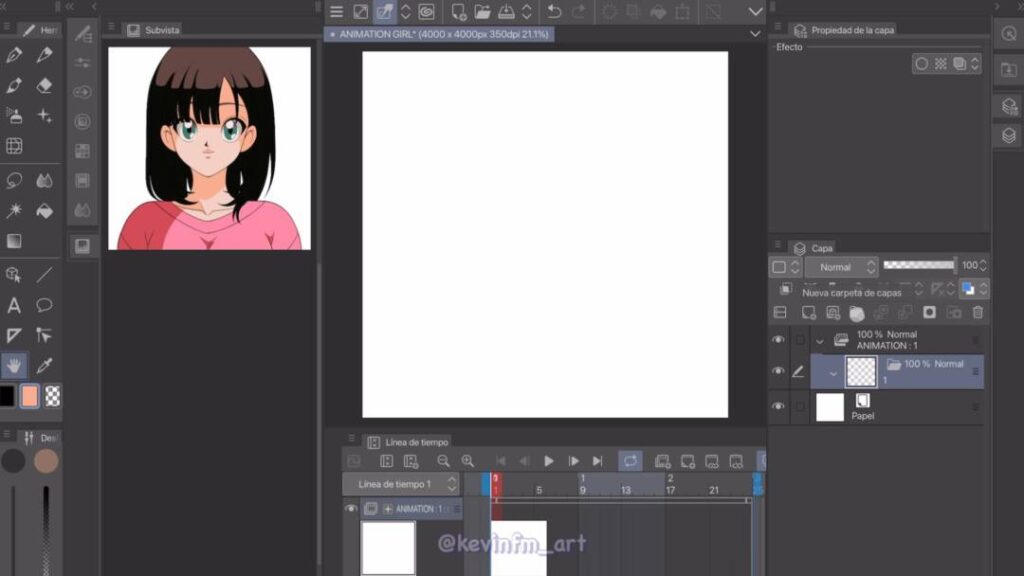
4. Proyecto de Animación
Vamos a Archivo – Nuevo, y creamos un proyecto con las mismas características que el proyecto del diseño de la chica, la única diferencia será que activaremos: Crear ilustraciones en movimiento.

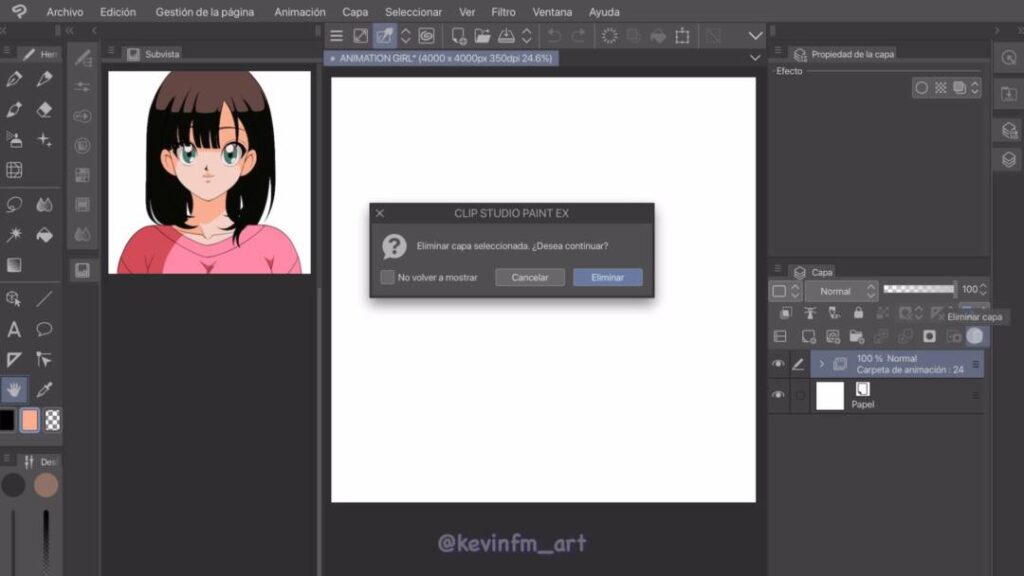
Luego eliminamos la carpeta de animación que viene creada por defecto.

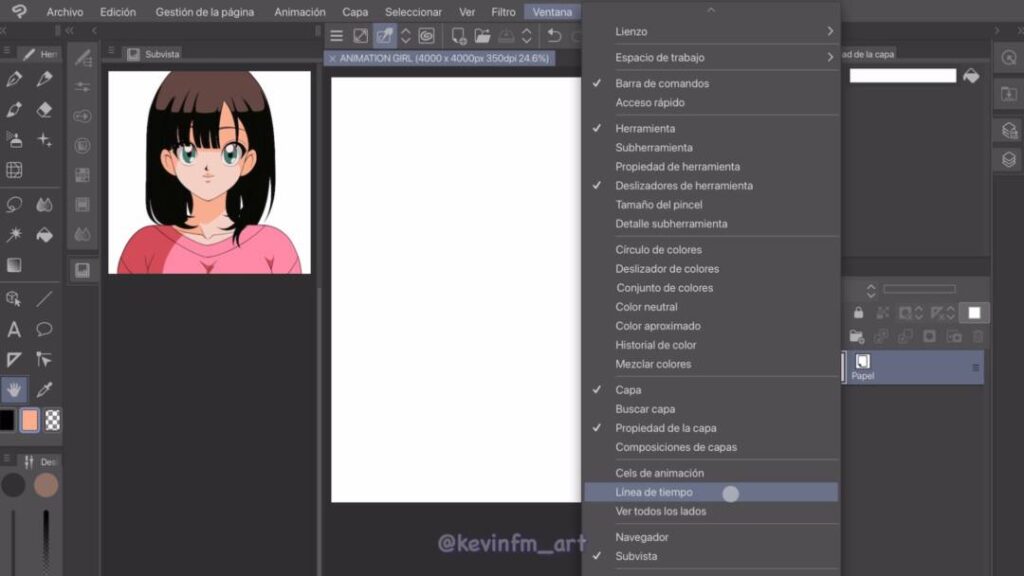
Y activamos la línea de tiempo en el menú Ventana – Línea de tiempo.

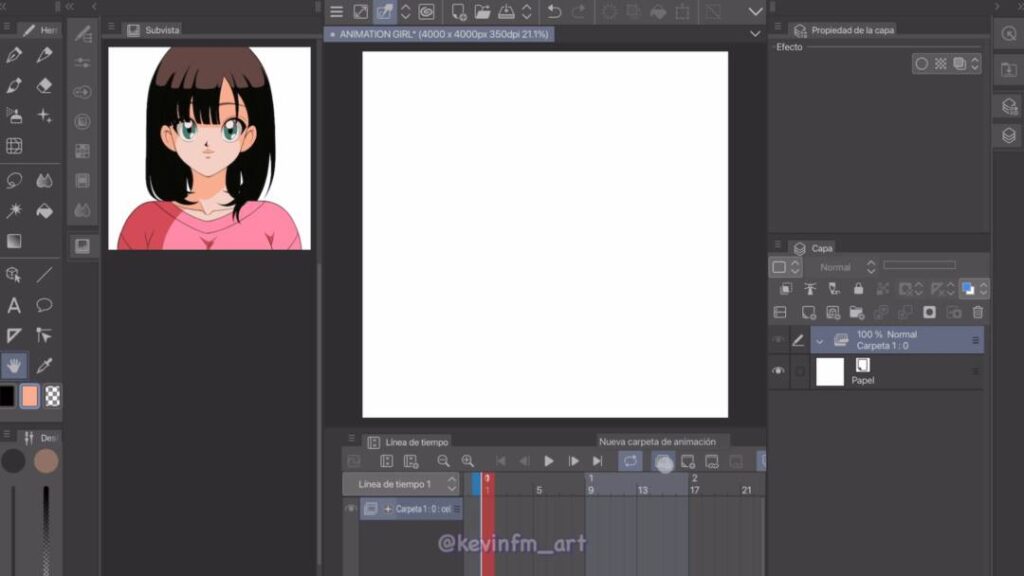
Ahora en la línea de tiempo crearemos una nueva carpeta de animación.

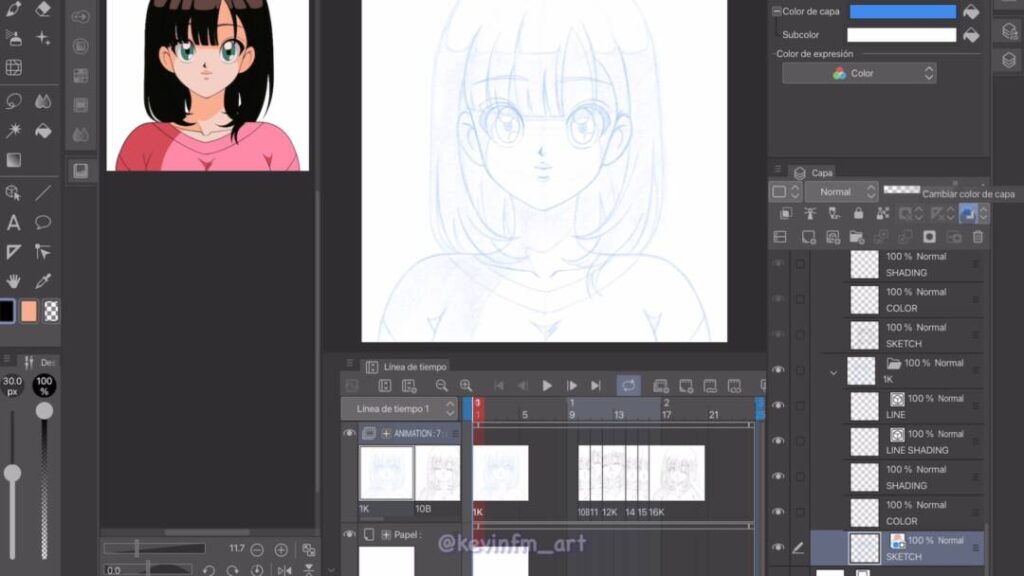
En el panel de capas dentro de la carpeta de animación agregaremos una Nueva carpeta de capas.

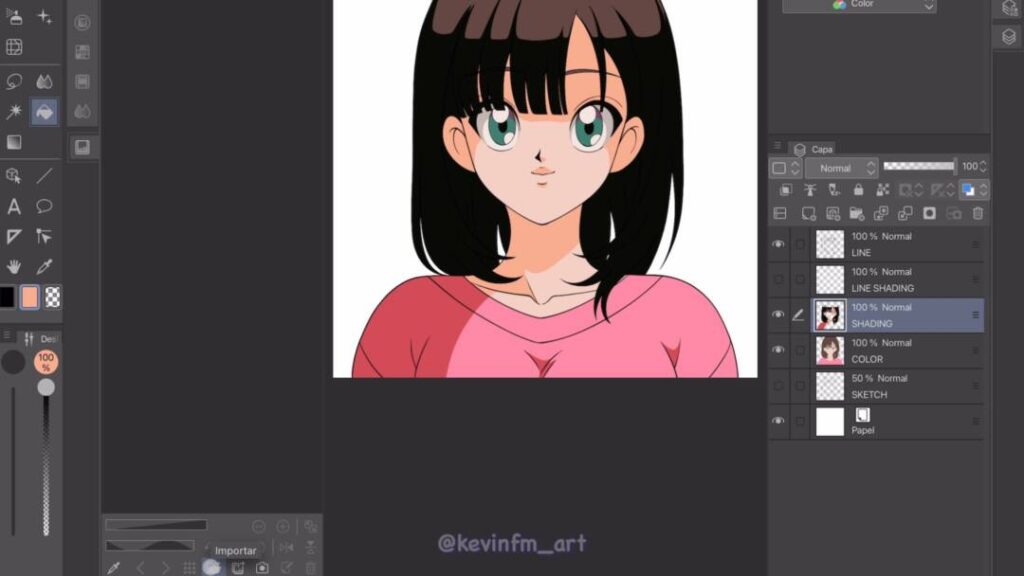
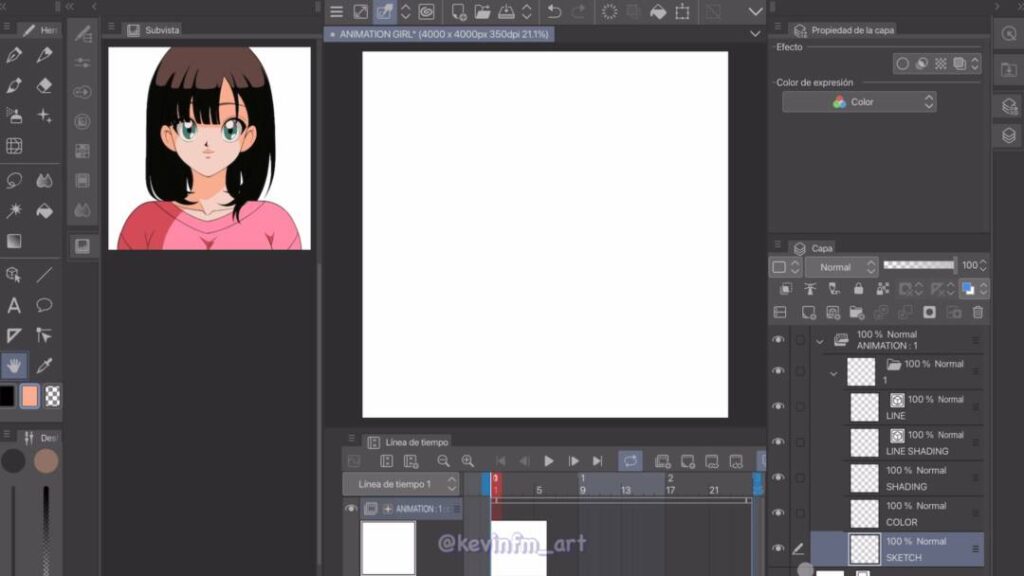
Y dentro de esta nueva carpeta de capas agregaremos las siguientes capas:
– LINE (Capa vector)
– LINE SHADING (Capa vector)
– SHADING (Capa rasterizado)
– COLOR (Capa rasterizado)
– SKETCH (Capa rasterizado)

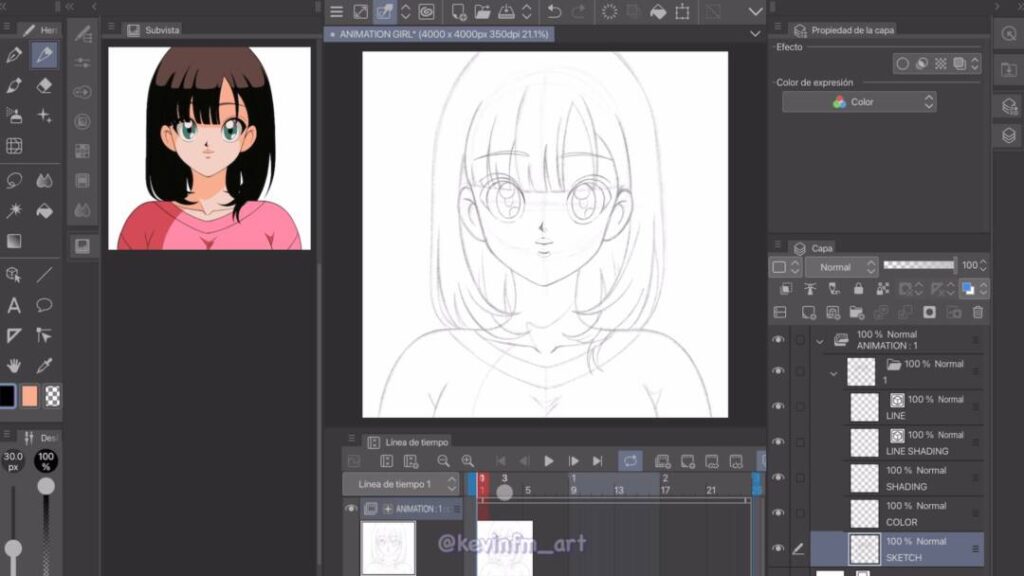
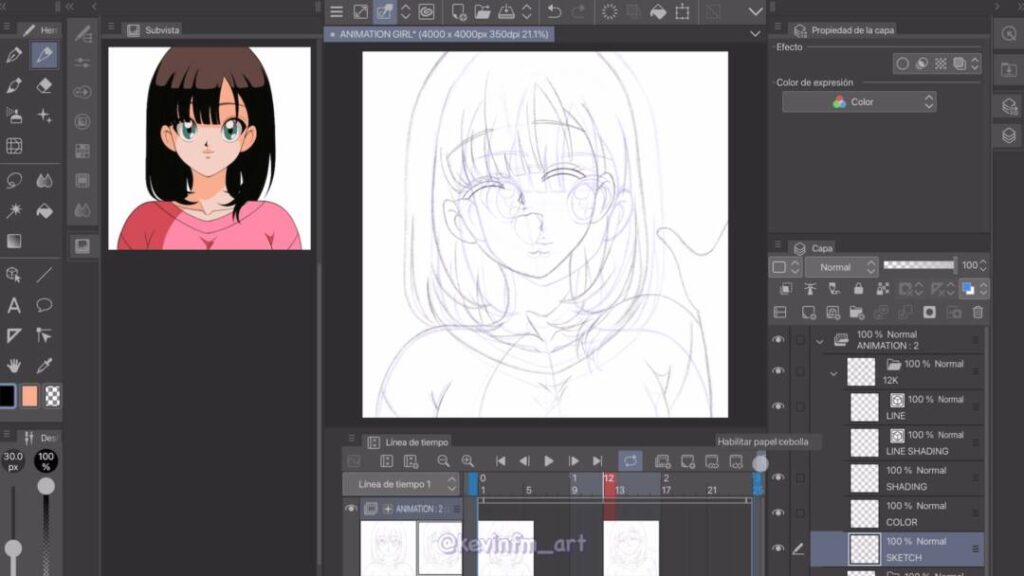
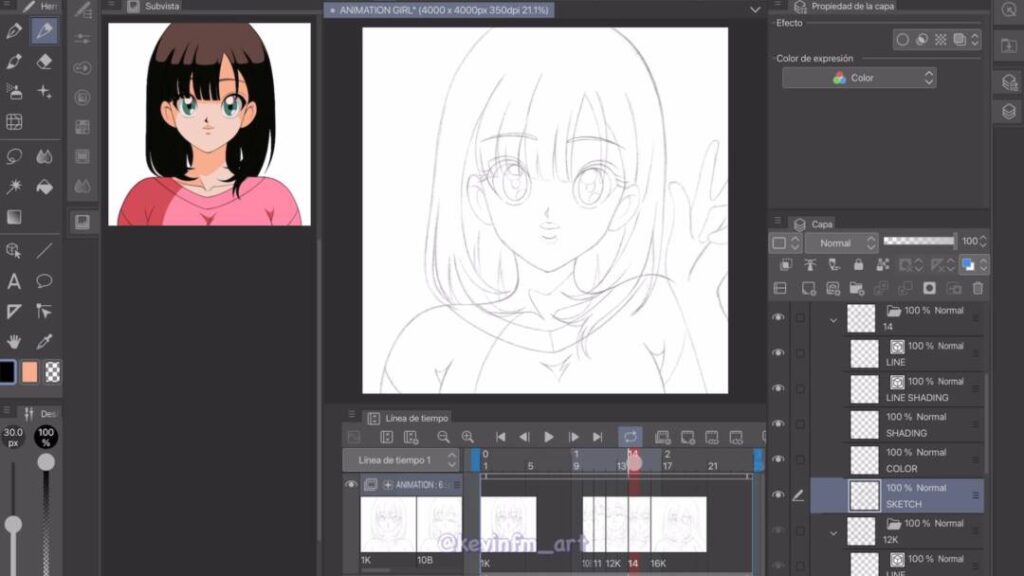
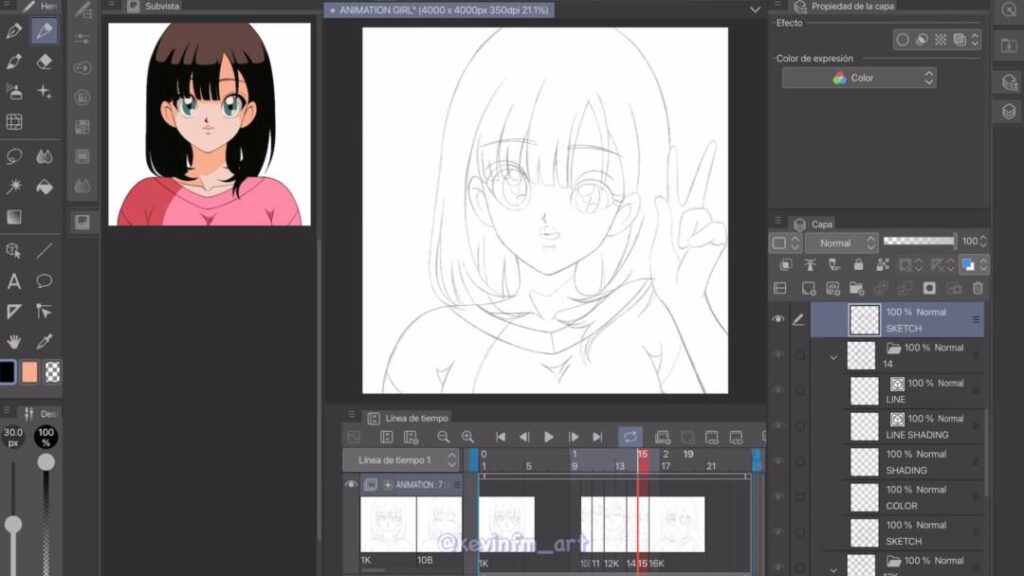
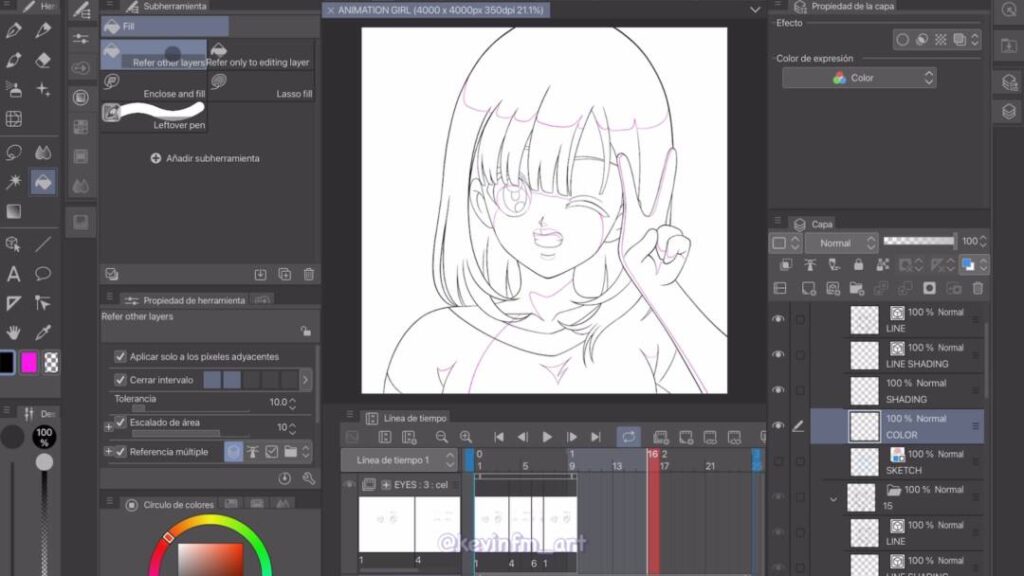
5. Boceto de la Animación
Seleccionamos la capa Sketch para hacer el primer dibujo de la animación que va a ser igual al diseño de la chica que realizamos anteriormente.

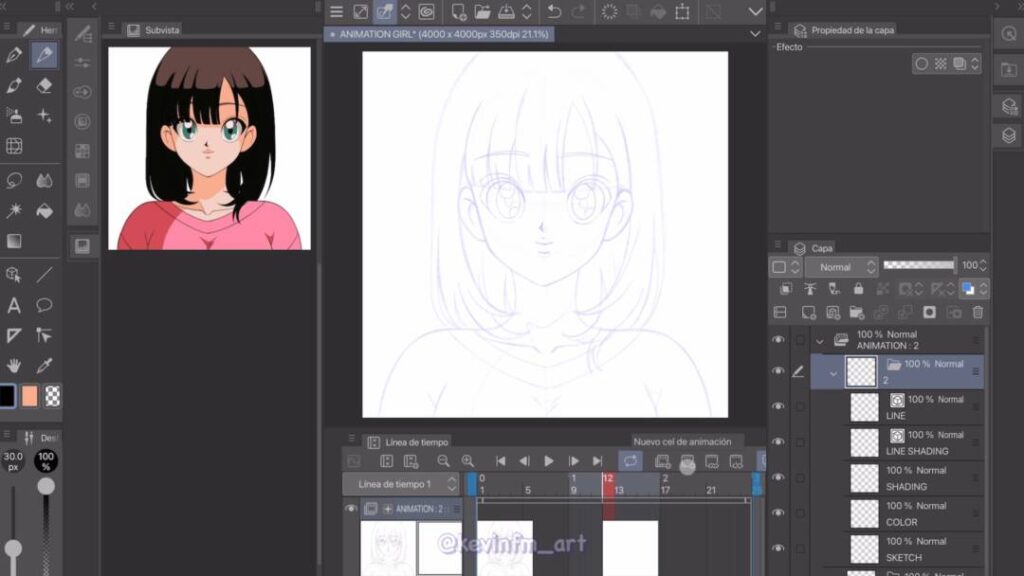
Luego vamos a ir al fotograma 12 y activamos: Nuevo cel de animación.

Le cambiamos el nombre en el panel de capas a 12K, porque es uno de los dibujos principales. Y también podemos Habilitar el papel cebolla en la linea de tiempo, para ver el dibujo anterior y posterior.
Logrando el siguiente dibujo, una pose de la chica muy expresiva.

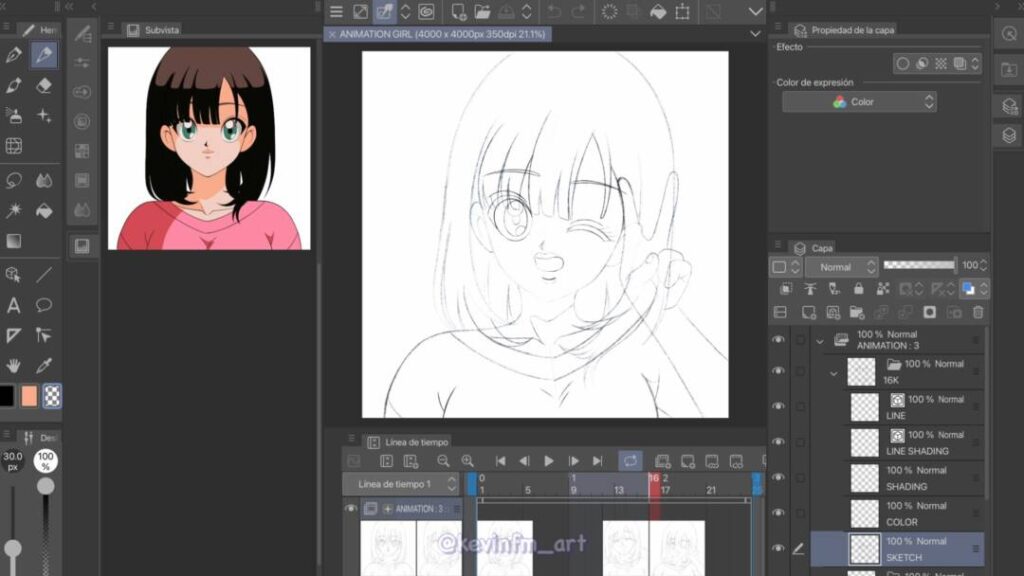
El siguiente dibujo clave será en el fotograma 16. Llamado 16K. Este será el último dibujo de la animación y la pose me encanta.

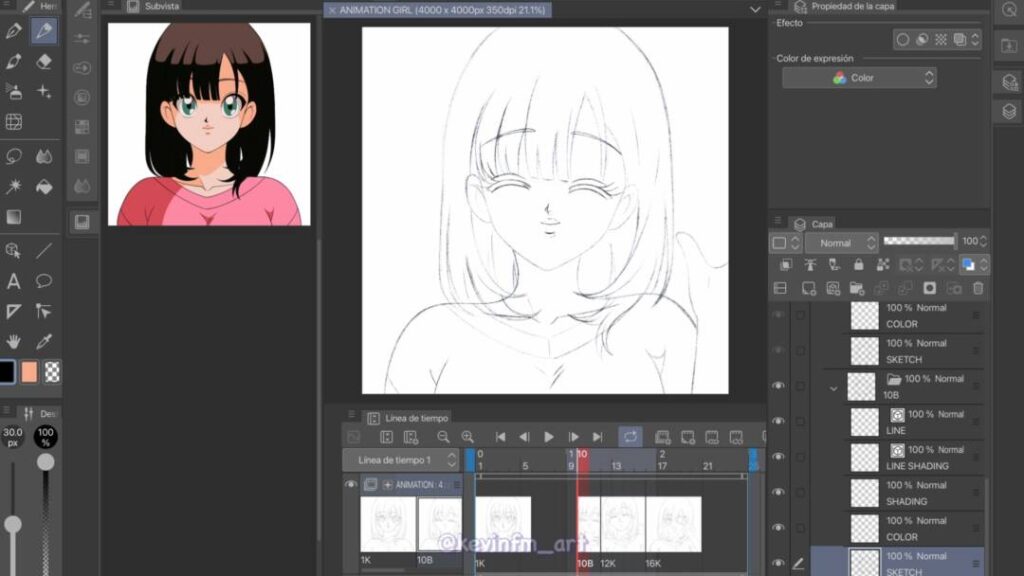
Ahora vamos a hacer el Breakdown, para ello creamos un nuevo cel de animación en el fotograma 10. El nombre de este dibujo será 10B.

Luego realizaremos los inbetweens. El primero de ellos será en el fotograma 11.

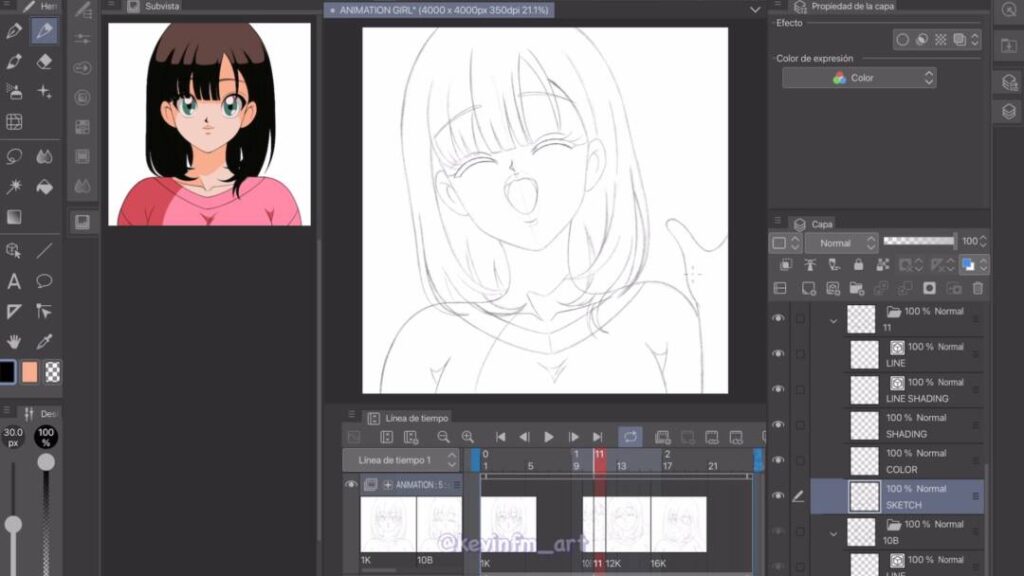
El siguiente en el fotograma 14.

Y el ultimo dibujo será en el fotograma 15.

Logrando la siguiente animación:
Boceto de la Animación

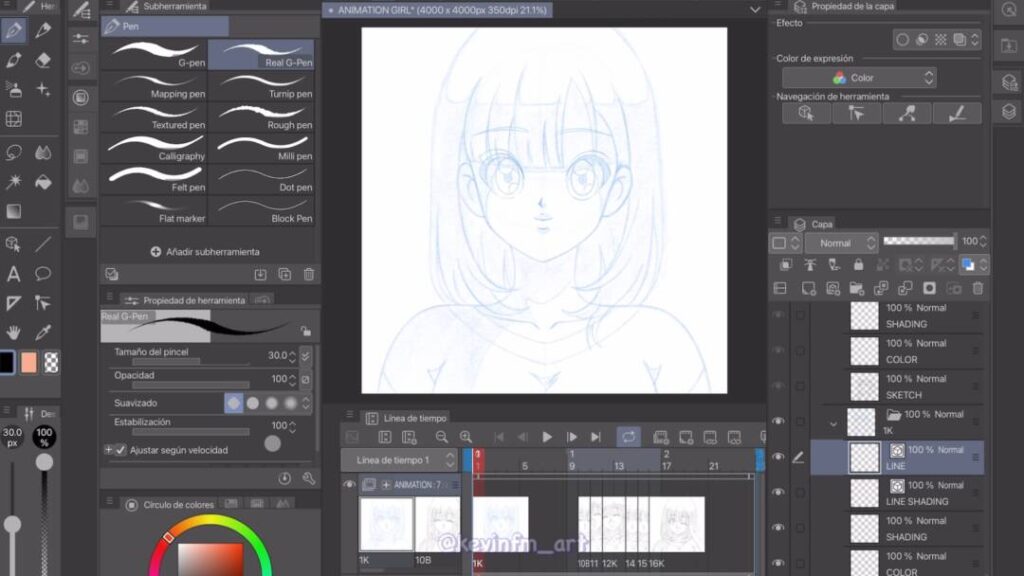
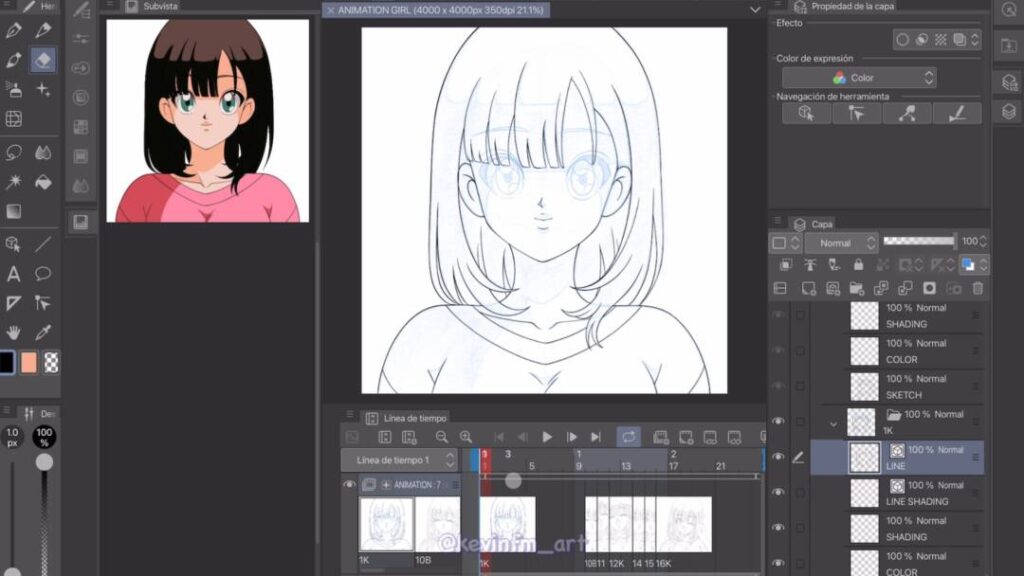
6. Linea de la Animación
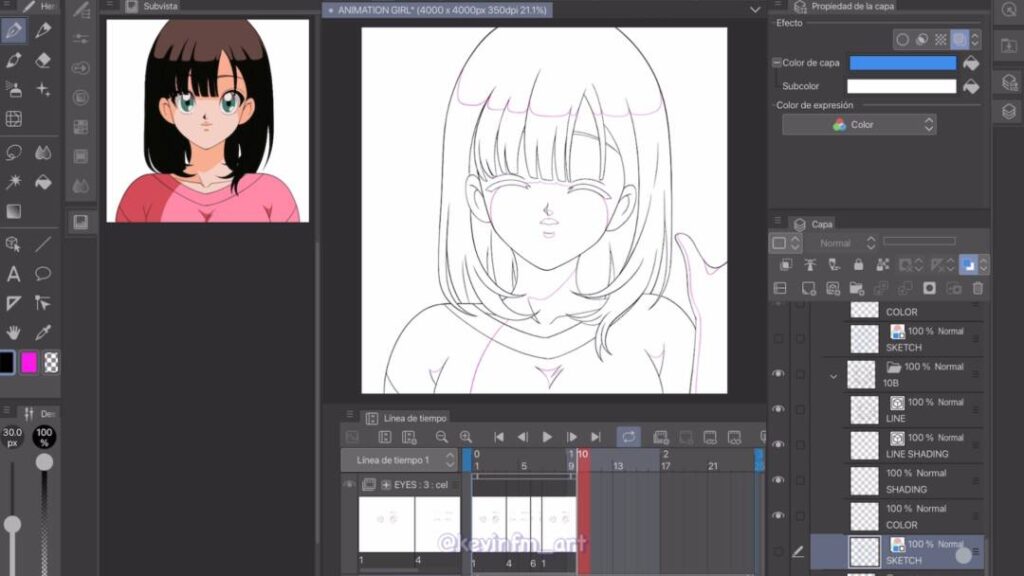
Seleccionamos la capa Sketch y activamos Cambiar color de capa. Esto lo haremos con todos los dibujos de la animación.

Para la linea seleccionaremos la capa vectorial LINE creada anteriormente y la herramienta que utilizaremos es la herramienta Plumilla.
Puedes editar la estabilización y el tamaño.

Y tenemos el primer dibujo de la animación totalmente limpio, a excepción de los ojos, que los realizaremos en otra carpeta de animación.

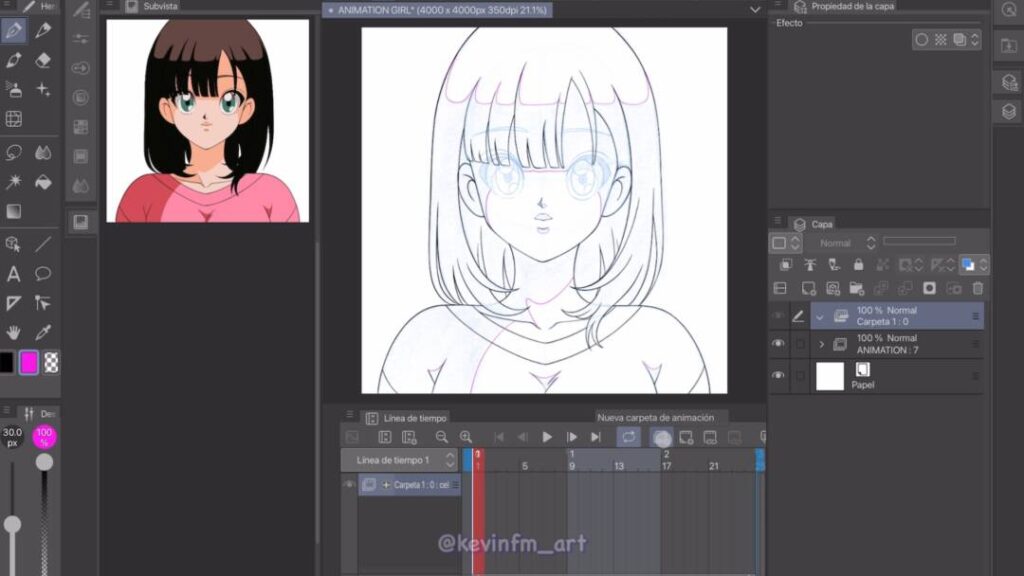
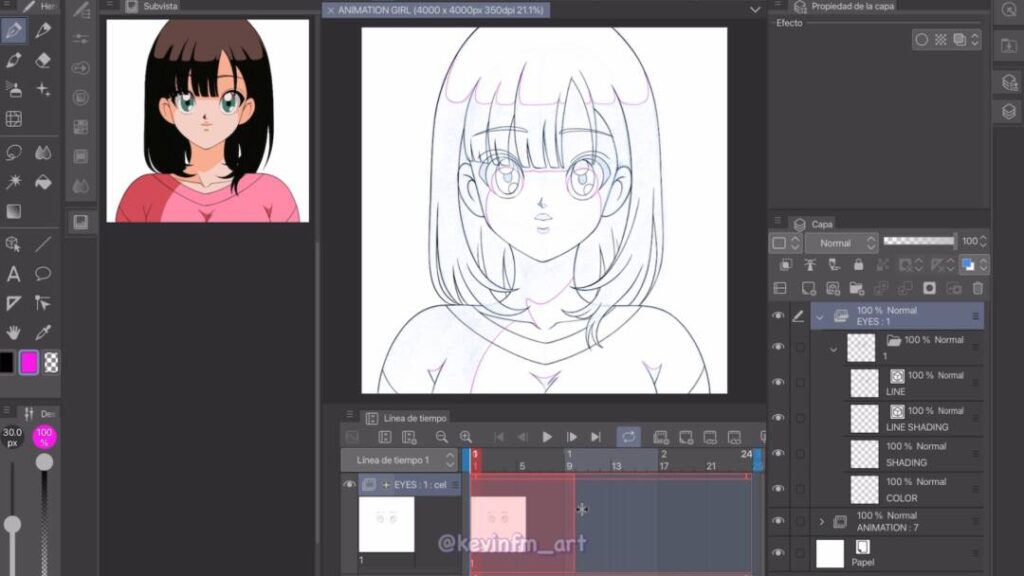
7. Animación de los ojos
Vamos a crear una nueva carpeta de animación en la linea de tiempo.

Y creamos una carpeta de capas dentro de esta nueva carpeta de animación, ademas creamos las mismas capas que creamos en la animación de la chica.

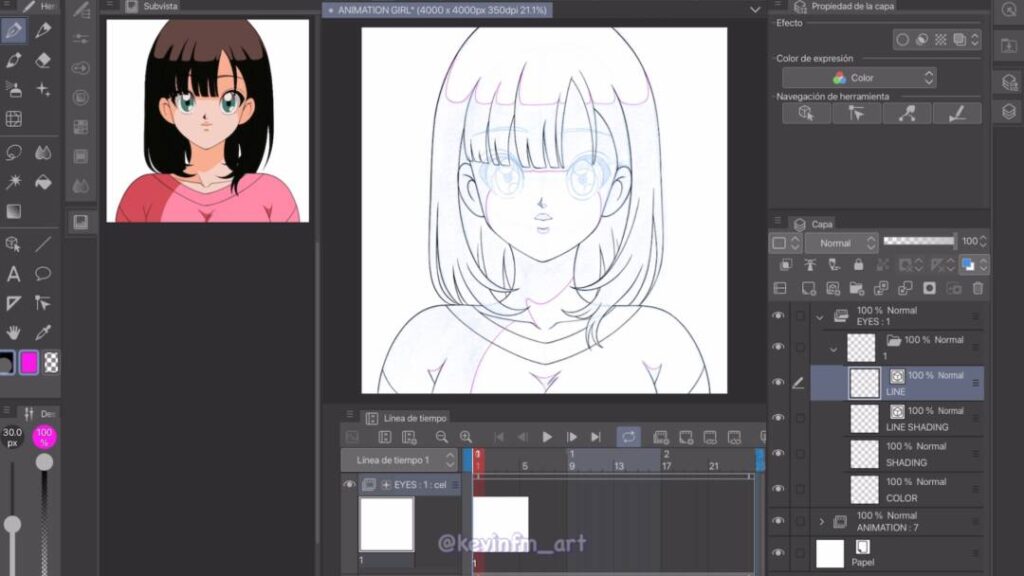
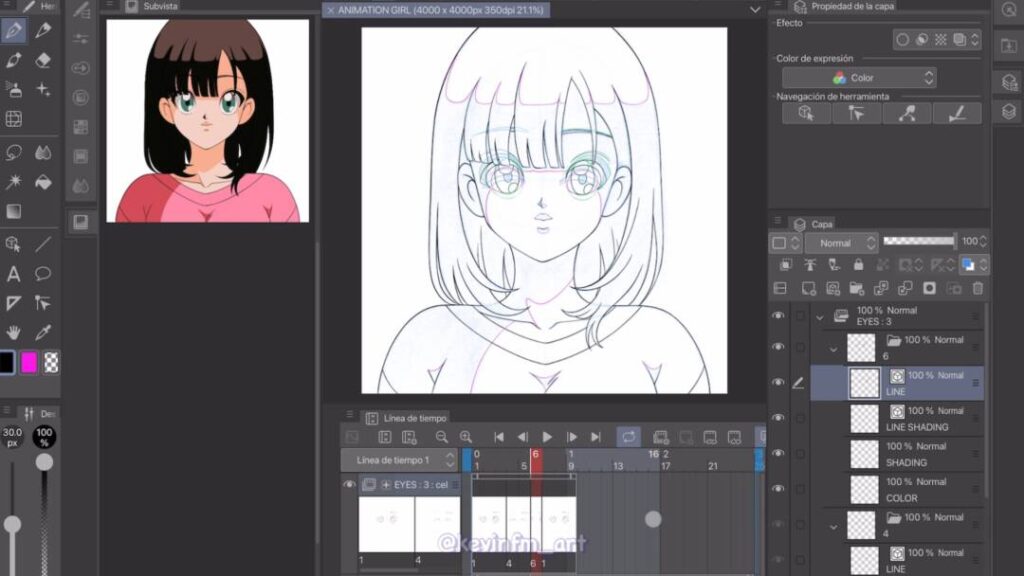
Y hacemos la linea de los ojos del primer dibujo del pestañeo.

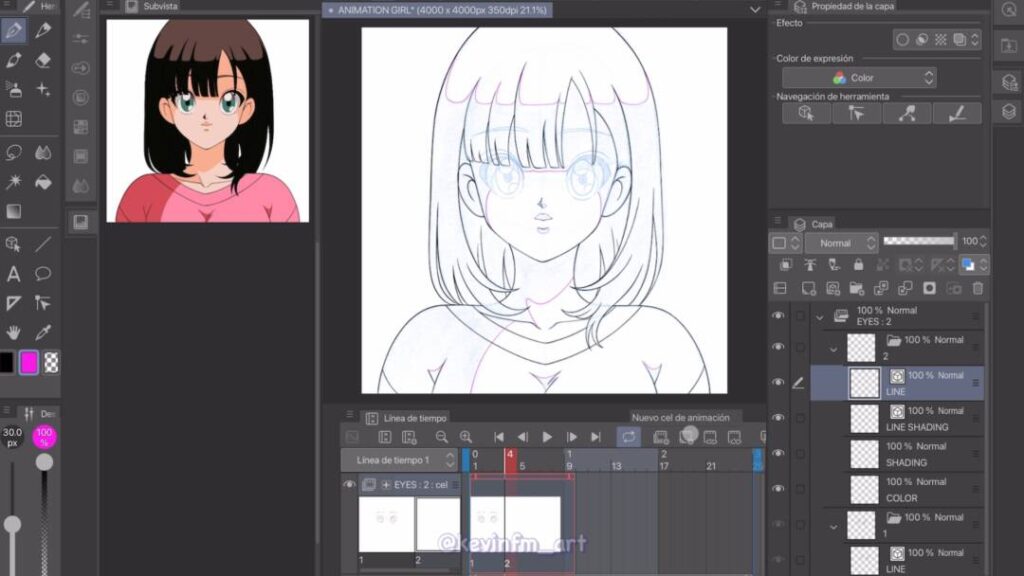
Ahora acortamos la duración de la animación de los ojos hasta el fotograma 9.

Ahora en el fotograma 4 creamos un nuevo cel de animación, al igual como sucedió en la animación, al crear un nuevo cel de animación este creará automáticamente todas las capas e incluso respetará los nombres de cada capa.

Y dibujamos los ojos cerrados.

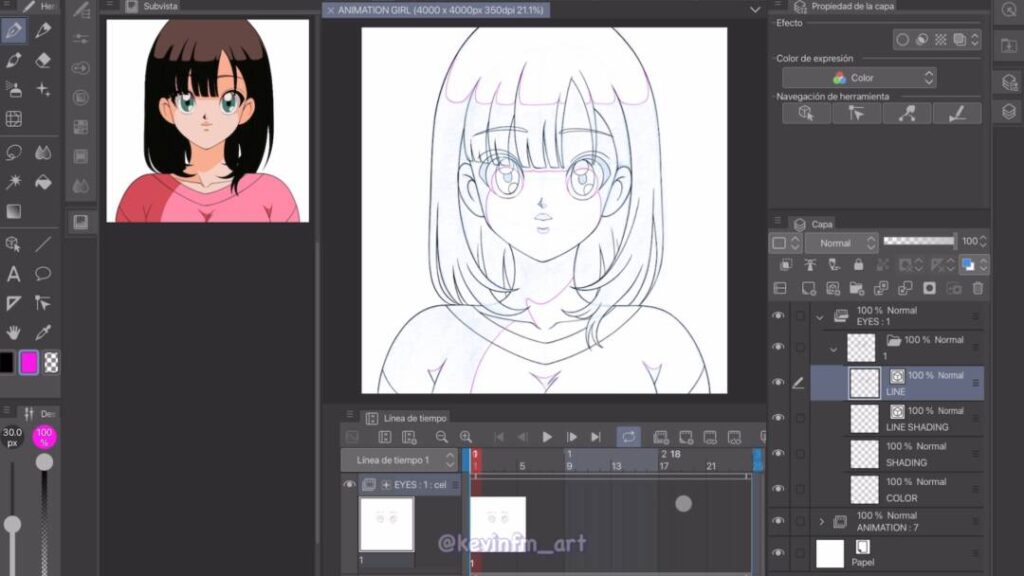
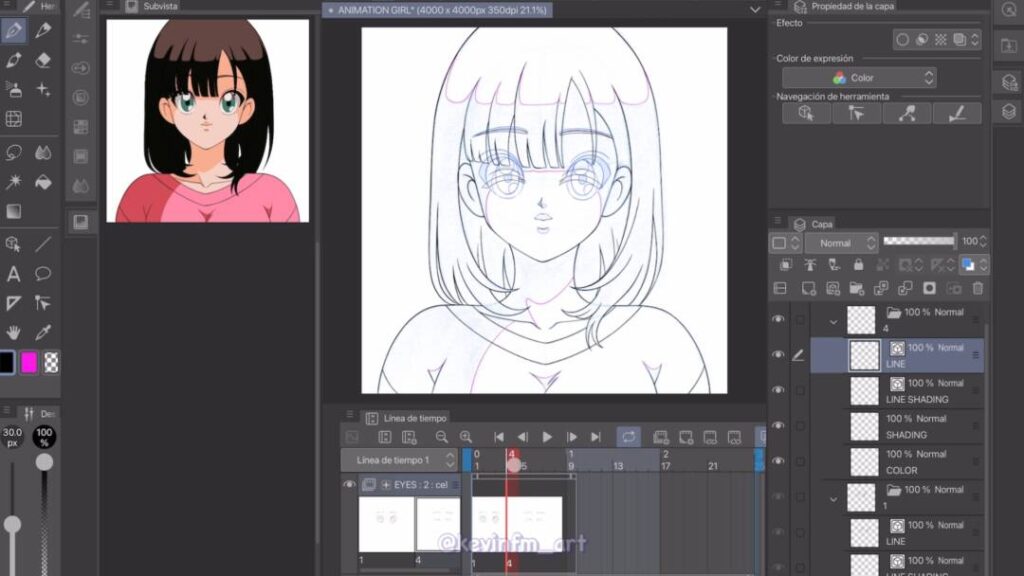
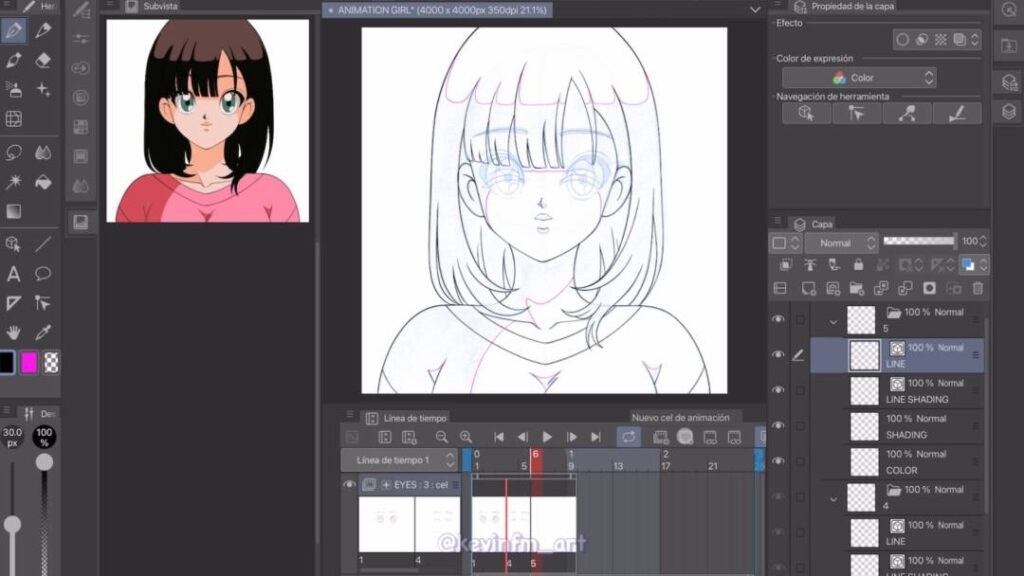
Por último creamos un nuevo cel de animación en el fotograma 6.

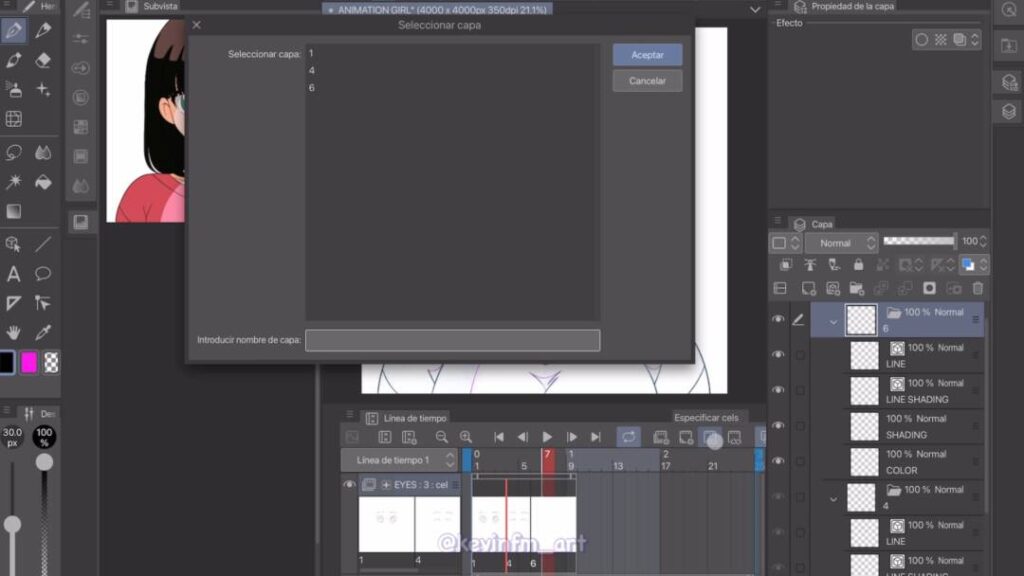
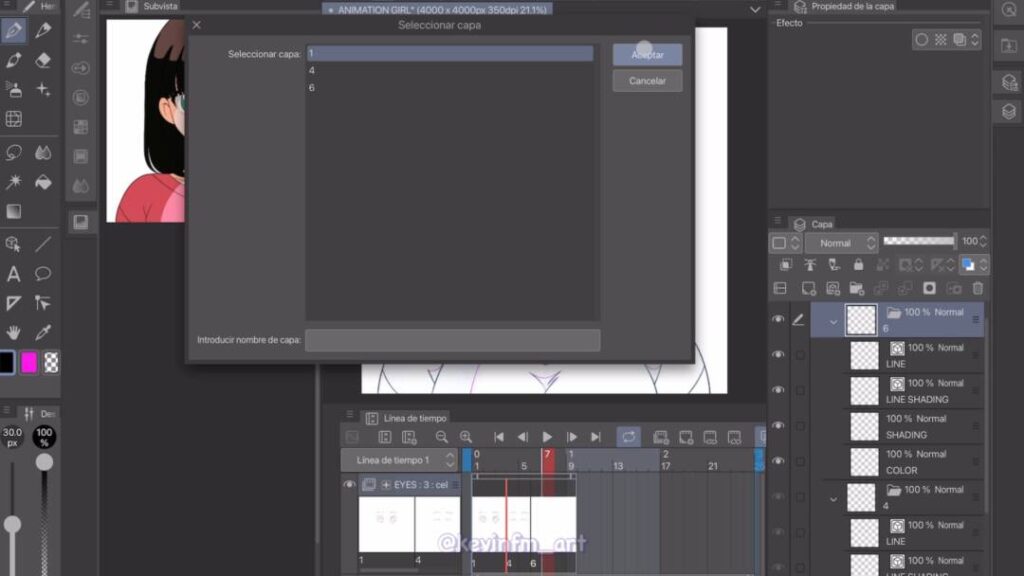
Luego en el fotograma 7 activamos: Especificar cels o Asignar Cel a Fotograma. Seleccionamos el Dibujo 1 y activamos OK.


Y dibujamos los ojos semi abiertos.

Por último en cada uno de los dibujos de la animación vamos a desactivar la capa Sketch, para dejar visible solo la linea limpia de la animación.

Linea de la Animación

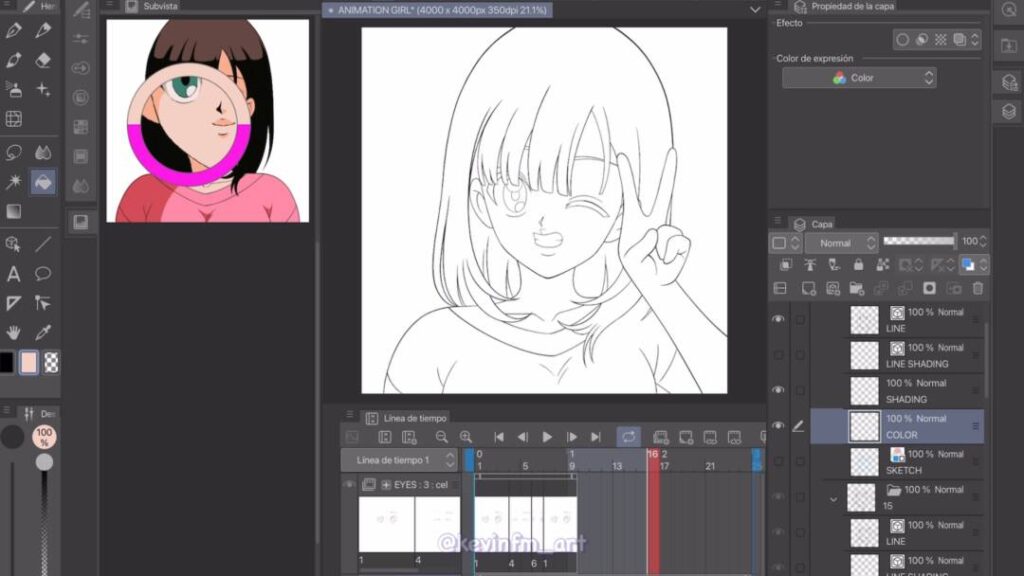
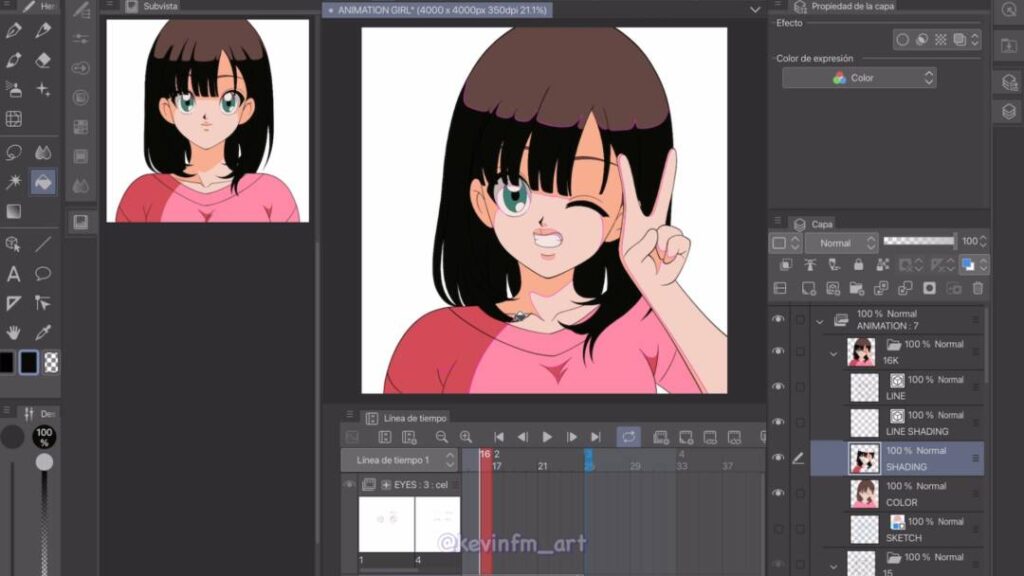
8. Color de la Animación
Ahora seleccionamos la herramienta Relleno y en Subherramienta elegimos Referir a otras capas, y en escalado de área en 10.

En el panel Subvista activamos Alternar a cuentagotas automáticamente, así teniendo seleccionada la herramienta Relleno podremos ir seleccionando los colores del diseño de la chica.

Seleccionamos la capa Color de cada uno de los dibujos de la animación para pintar el color base. Luego seleccionamos la capa Shading y agregaremos la sombra de la animación.

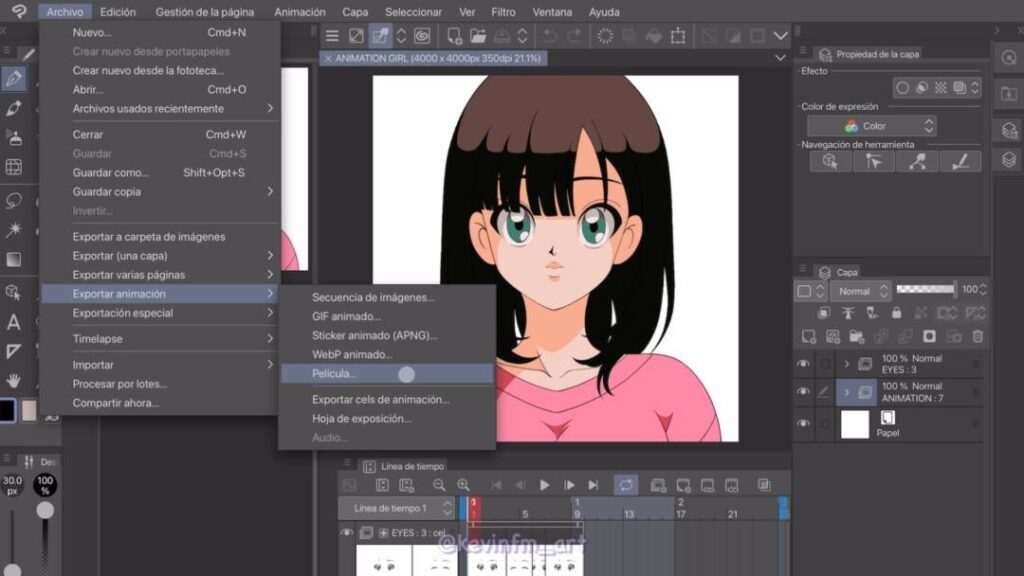
9. Exportación de la Animación
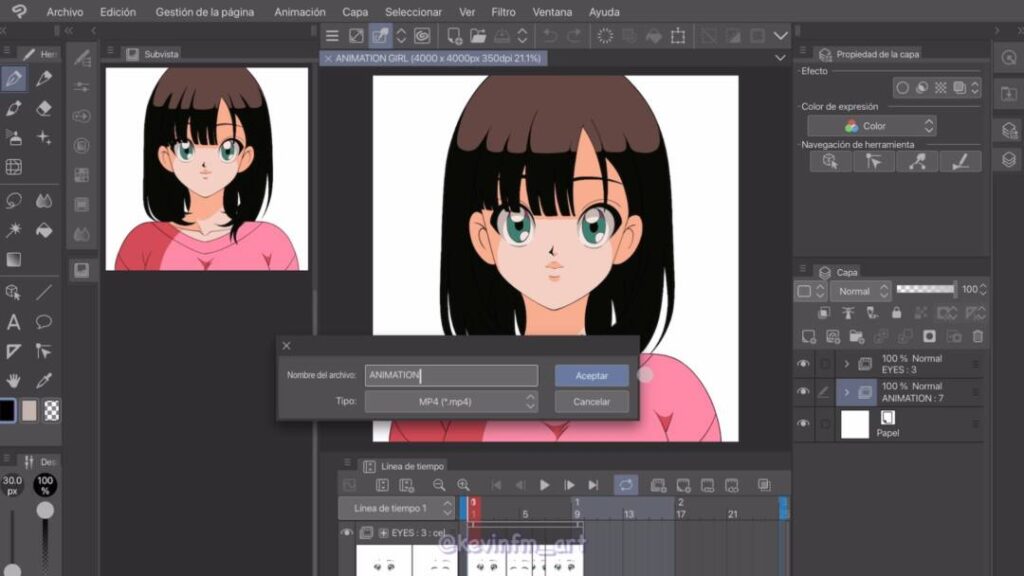
Vamos a Archivo – Exportar animación – Película.

Le ponemos un nombre al video que estamos exportando.

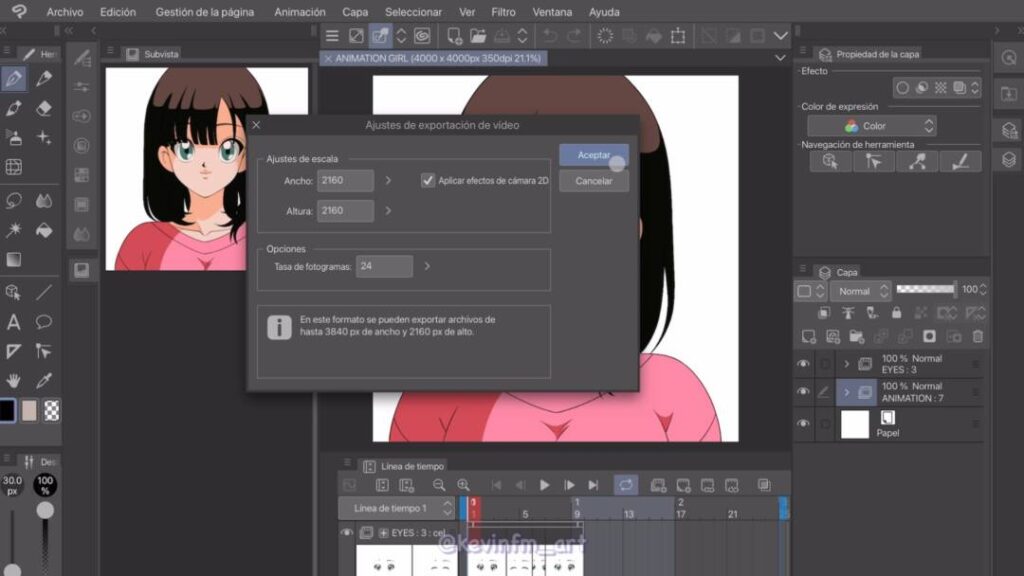
Las medidas las dejamos tal cual y podrás ver que la Tasa de Fotogramas será en 24, por lo que nuestra animación en video durará 3 segundos 😉

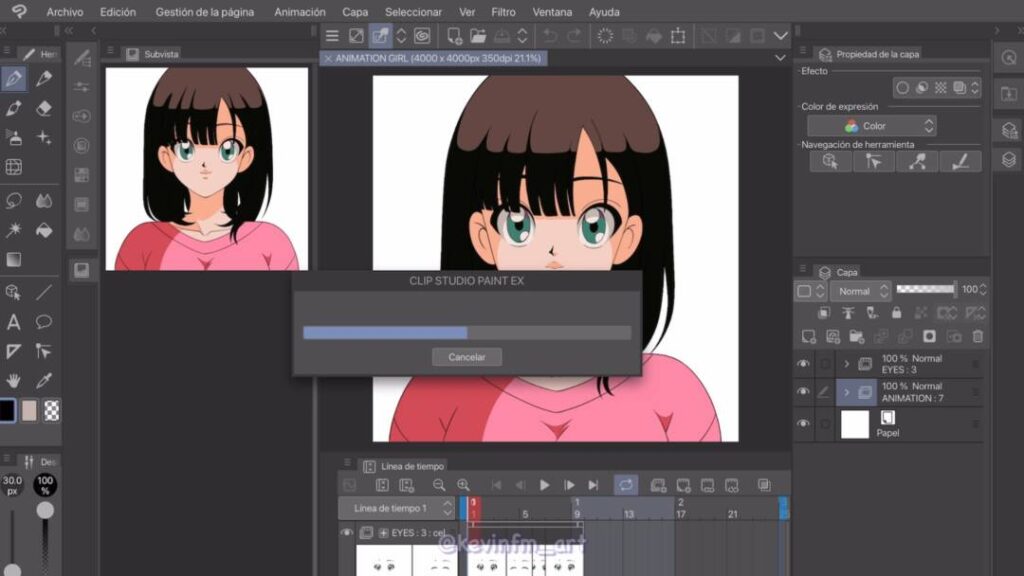
Y esperamos a que se exporte la Animación.

10. Animación Final
Está es la animación que hemos logrado hacer en este tutorial. Espero que tú también puedas crear tus propias animaciones siguiendo el paso a paso 🙂
Nos vemos en el siguiente TIP.