Hola! En este articulo te enseñaré como hacer una Animación estilo Lápiz grafito en Clip Studio PAINT en donde sólo con un pincel gratuito lograrás crear una animación sencilla pero genial.
Ya sea que tengas la versión PRO o EX, este tutorial es para ti.
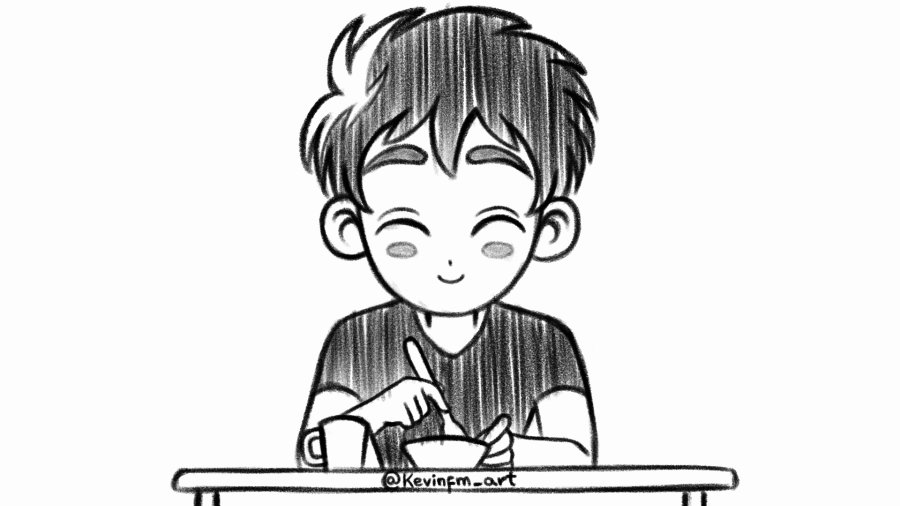
La Animación que vamos a hacer:

Se ve genial ¿no? Y lo mejor, es que lo realizaremos con un pincel de lápiz grafito gratuito que puedes descargar de los Assets de Clip Studio PAINT. (Que te compartiré más adelante)
Si quieres aprender como lograrlo te invito a ver el siguiente tutorial:
Animación estilo Lápiz grafito en Clip Studio (TUTORIAL)
El video está en español pero puedes activar los subtítulos en tu idioma, seguro lo encontrarás.
¿Qué te pareció el video?
Pudiste ver que haciendo una Animación estilo Lápiz grafito en Clip Studio PAINT podemos lograr un resultado genial.
Paso a paso del proceso de la Animación de Lápiz grafito
Ahora te invito a ver el paso a paso mediante imágenes, seguro lo entenderás aún mejor.
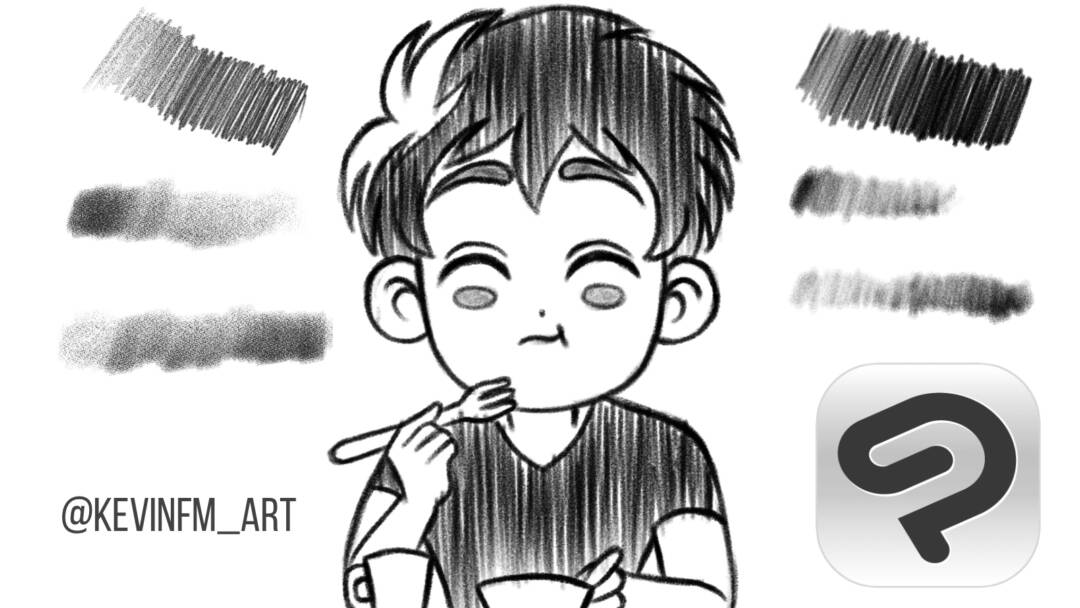
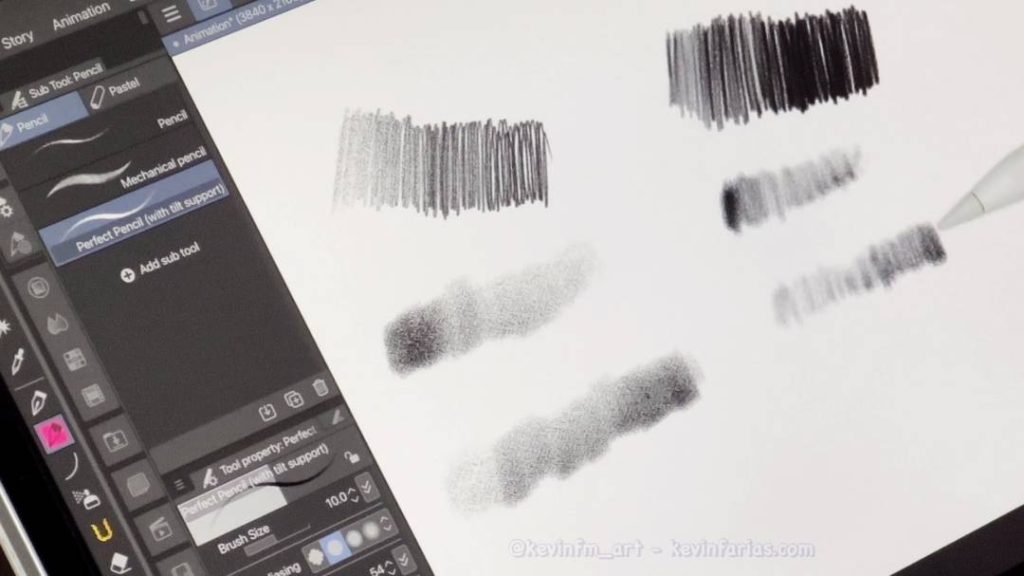
1. Comparación pinceles de lápiz grafito
Por defecto tenemos el lápiz grafito llamado: Pencil. Pero debo hacer mucha fuerza para dibujar y que se vea el trazo, es realista pero al pasar el tiempo forzarás mucho mas tu mano y eso hará que te canses mas rápido.
A continuación podrás ver la comparación entre un lápiz y otro.

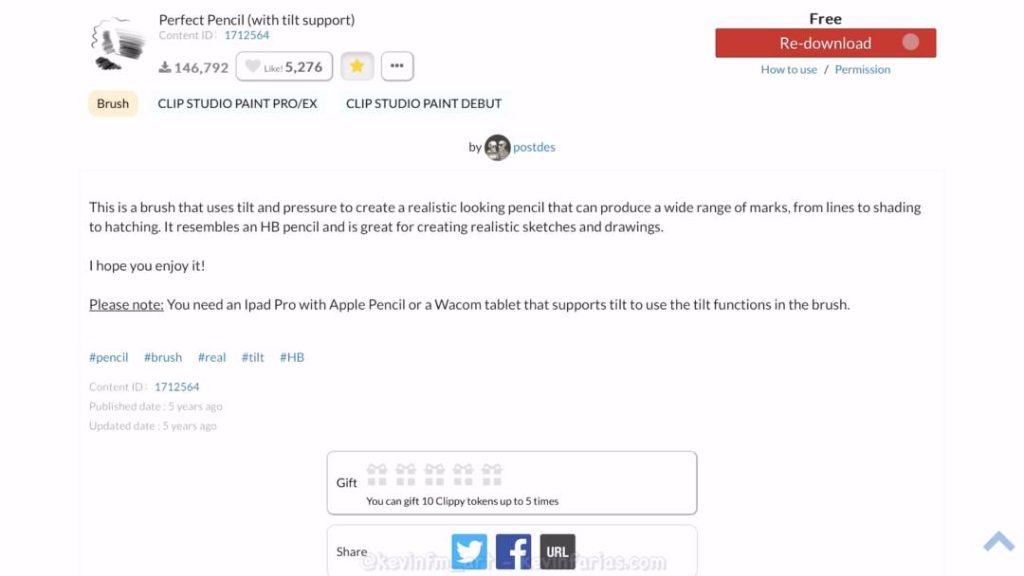
2. Perfect Pencil
Por eso, recomiendo mi pincel favorito llamado: Perfect Pencil.
Que puedes descargar a continuación:

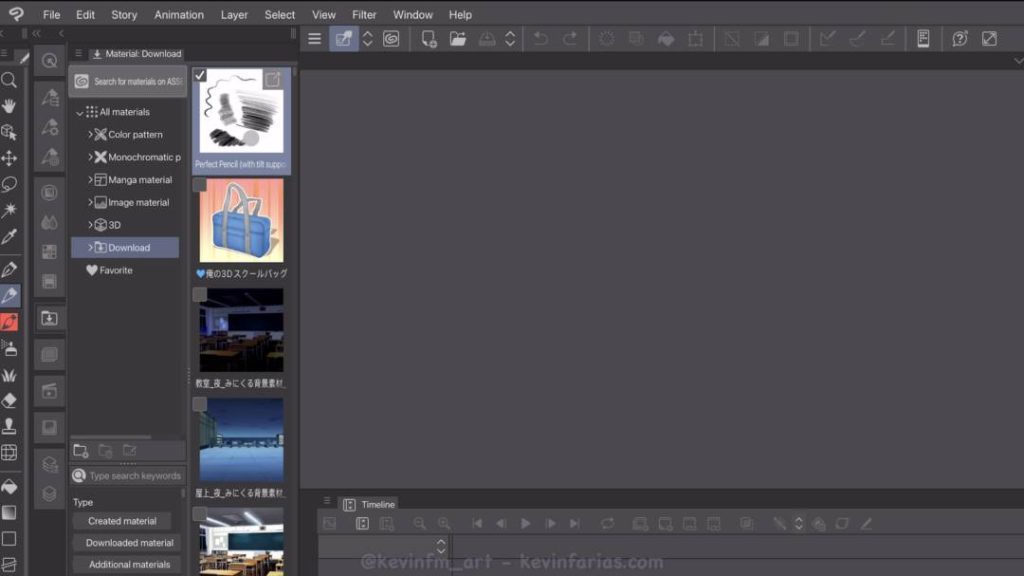
Una vez descargado aparecerá en la ventana de Material.

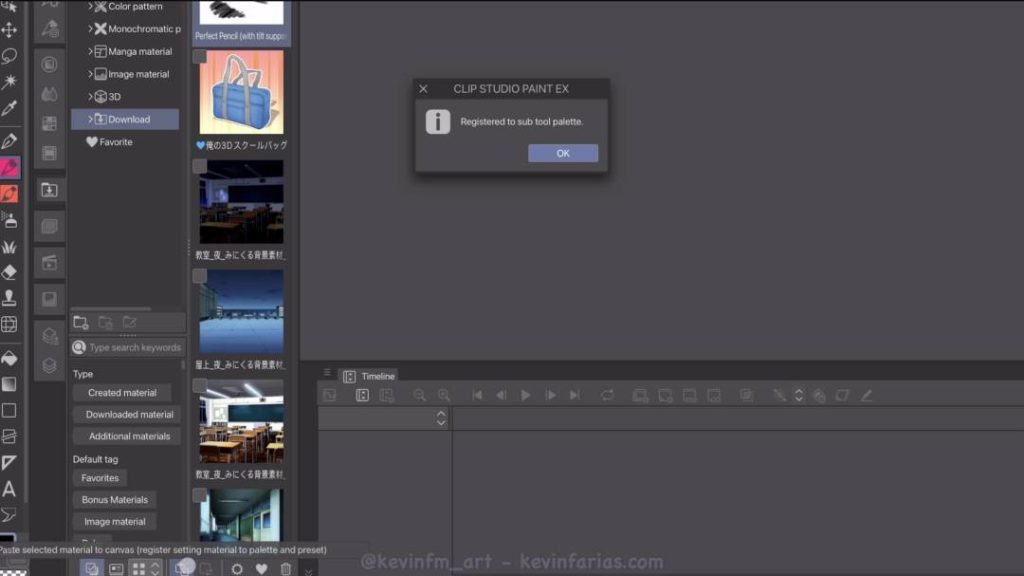
Para instalarlo lo debemos seleccionar y en la parte inferior activamos: Pegar material seleccionado en el lienzo. Y confirmamos en la ventana que aparecerá con OK.

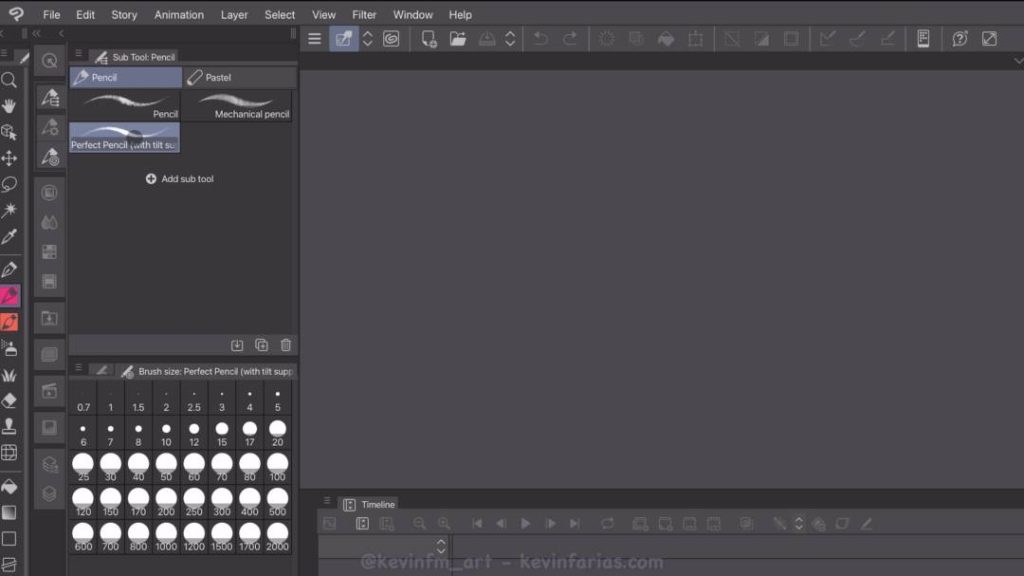
En la barra de herramientas seleccionamos la herramienta lápiz y en Subherramienta tenemos instalado Perfect Pencil. Y lo seleccionamos para utilizarlo.

3. Creación del Proyecto de Animación
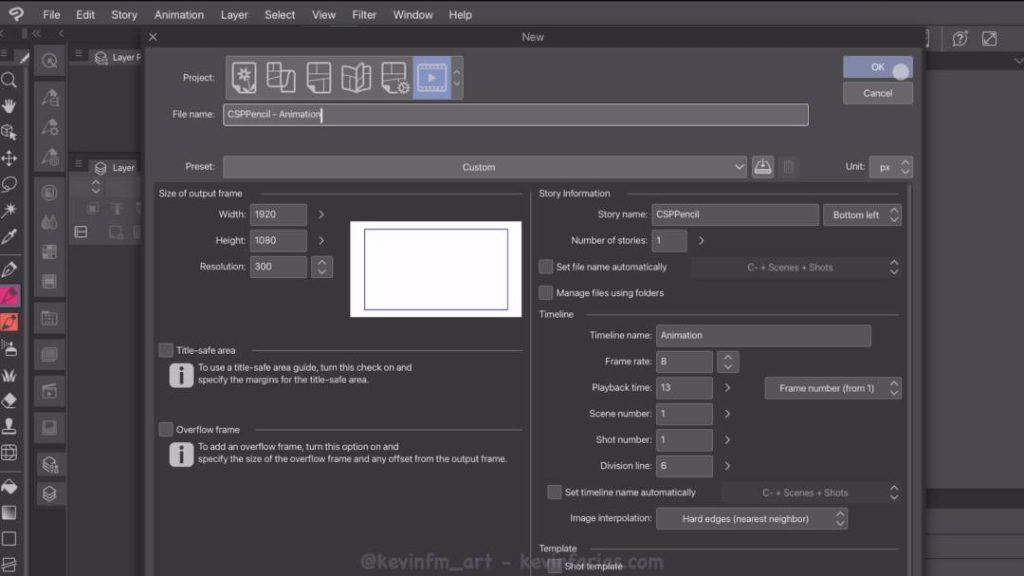
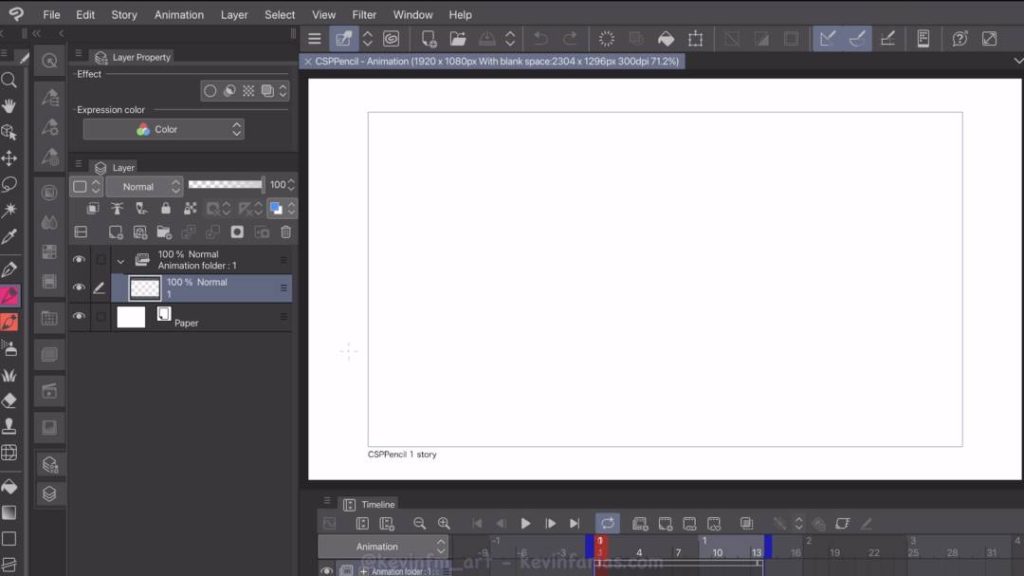
Vamos a Archivo – Nuevo. Y en la ventana seleccionamos la última opción, la opción de Animación.
En el nombre del archivo le cambiamos el nombre.
Y en el tamaño, en esta ocasión lo realizaremos de: 1920 x 1080 píxeles. Resolución: 300 ppp
Le podemos cambiar el nombre a la historia y a la línea de tiempo.
Por último, en fotogramas por segundo seleccionamos 8. Y en duración lo dejamos en 13.
Luego activamos OK para crear el proyecto.


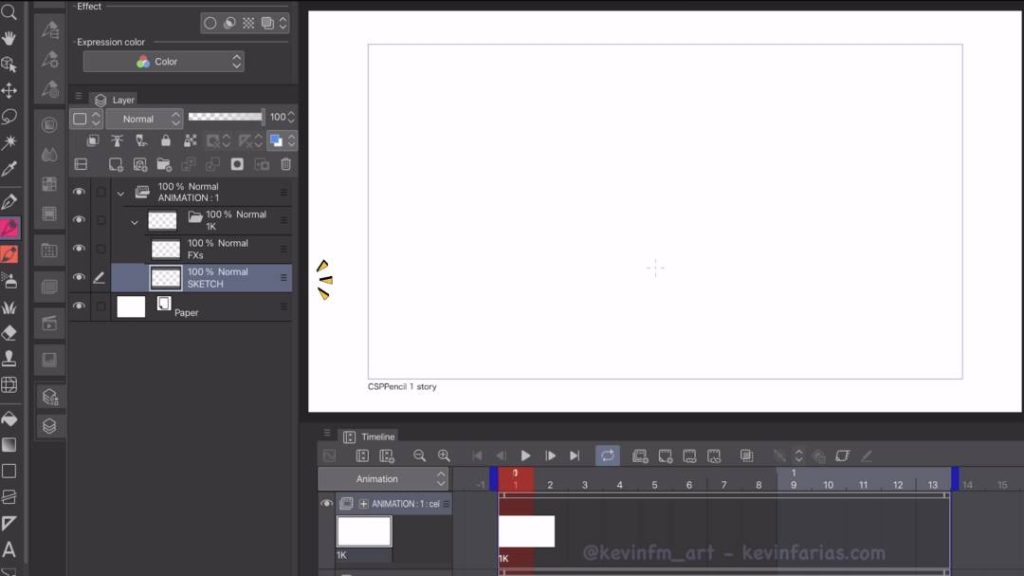
4. Cels de Animación
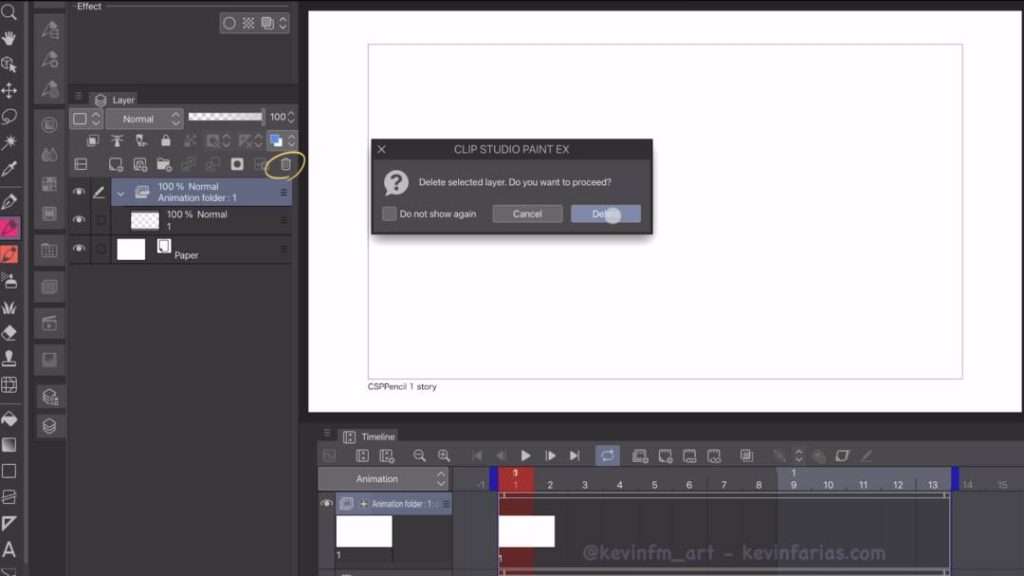
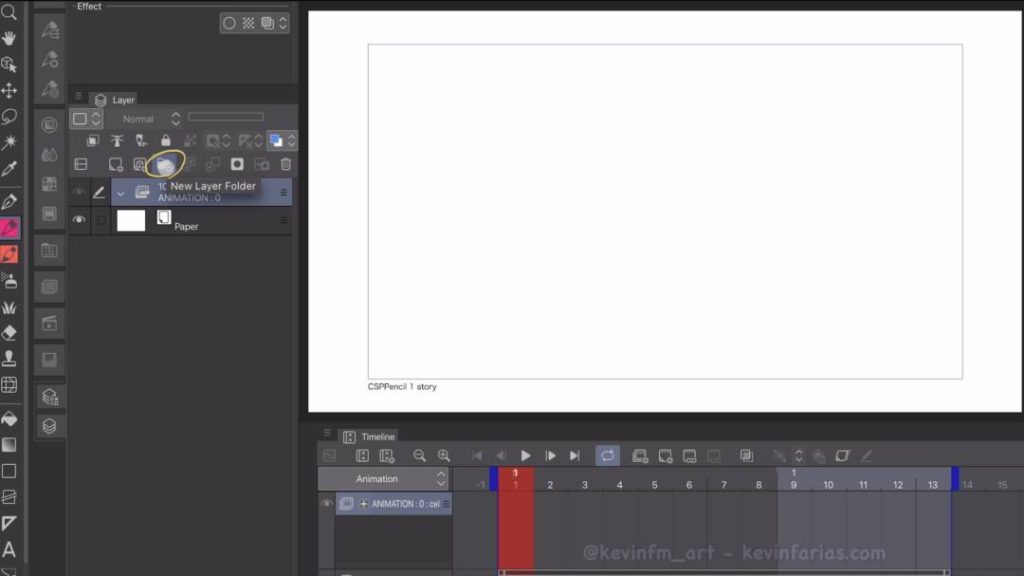
Lo primero que vamos a hacer es eliminar la carpeta de animación que viene creada por defecto, esto lo hacemos en el panel de capas con el icono del basurero.

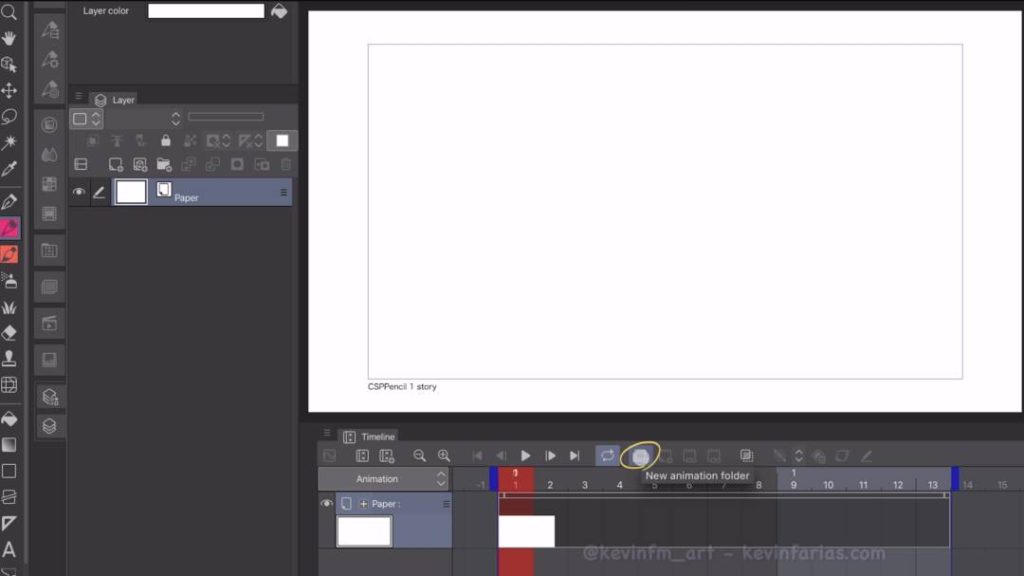
Y en la línea de tiempo creamos una nueva carpeta de animación.

¿Por qué lo hice nuevamente? Lo vemos a continuación.
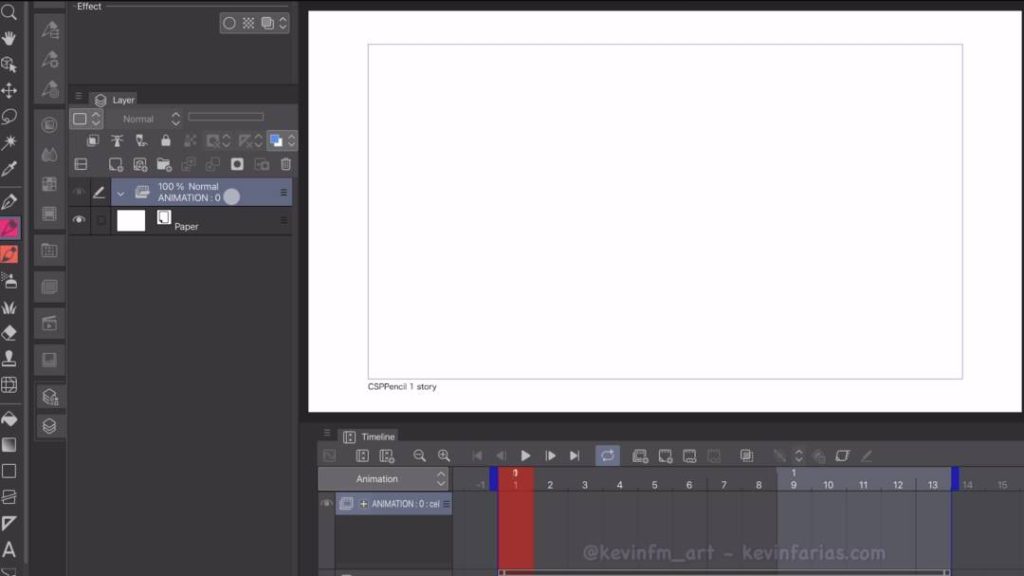
Le cambiamos el nombre en el panel de capas a esta nueva carpeta de animación.

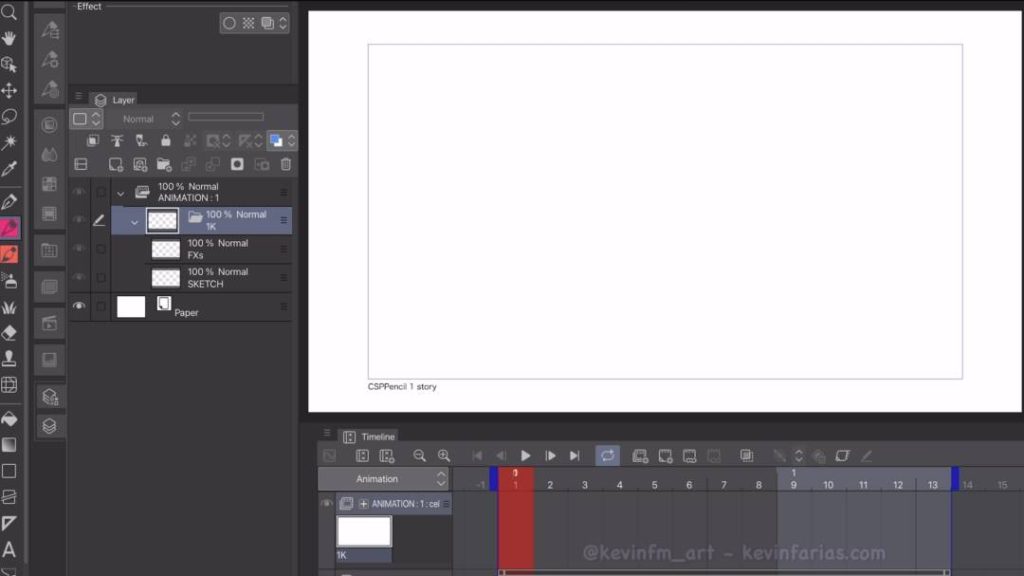
Ahora haremos algo diferente, vamos al panel de capas a crear una: Nueva carpeta de capas.

Dentro de esta carpeta crearemos 2 capas rasterizado, llamadas: Boceto y Efectos. También le cambiamos el nombre a la carpeta de capas llamada 1K.
¿Por que 1K? ¿Por qué la letra K?
En animación se utiliza la letra K para nombrar los dibujos claves, por lo mismo, realizaremos nuestra animación de forma ordenada y esto ayudará mucho.

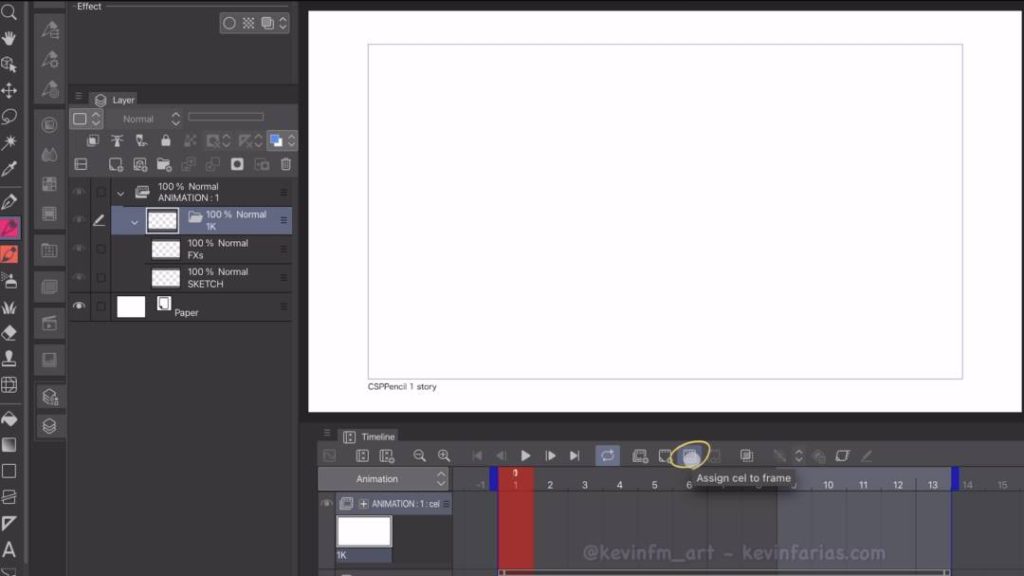
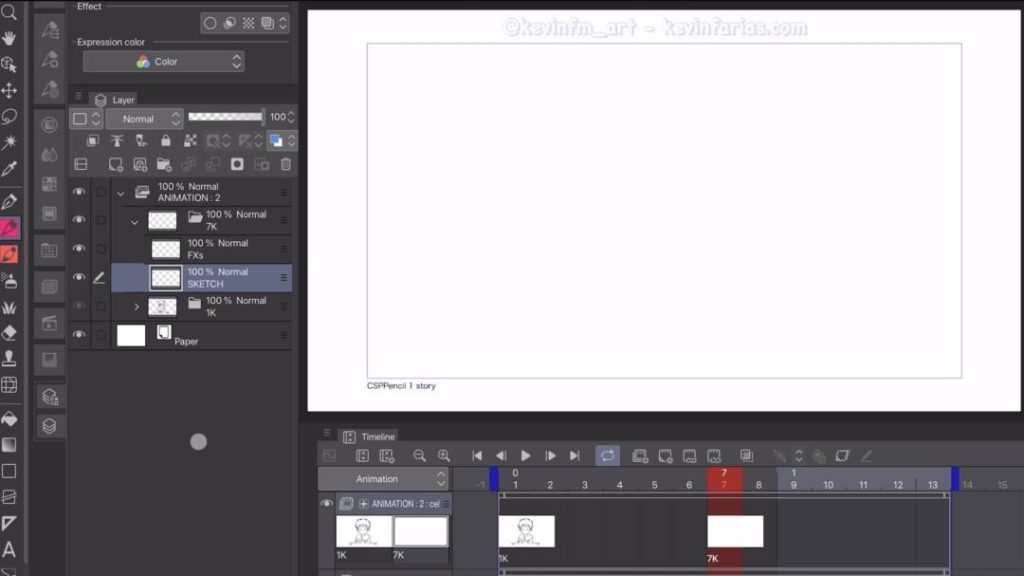
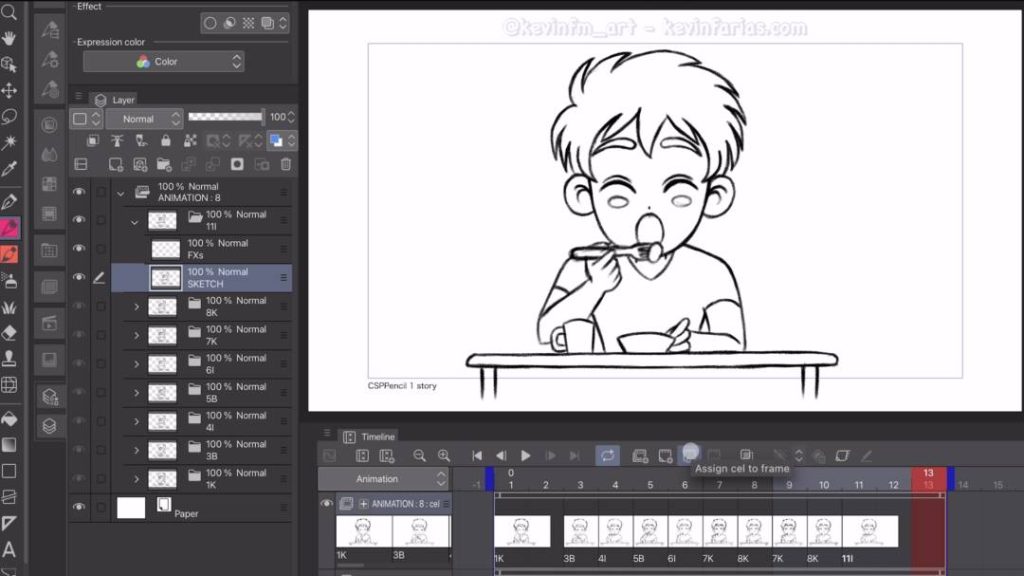
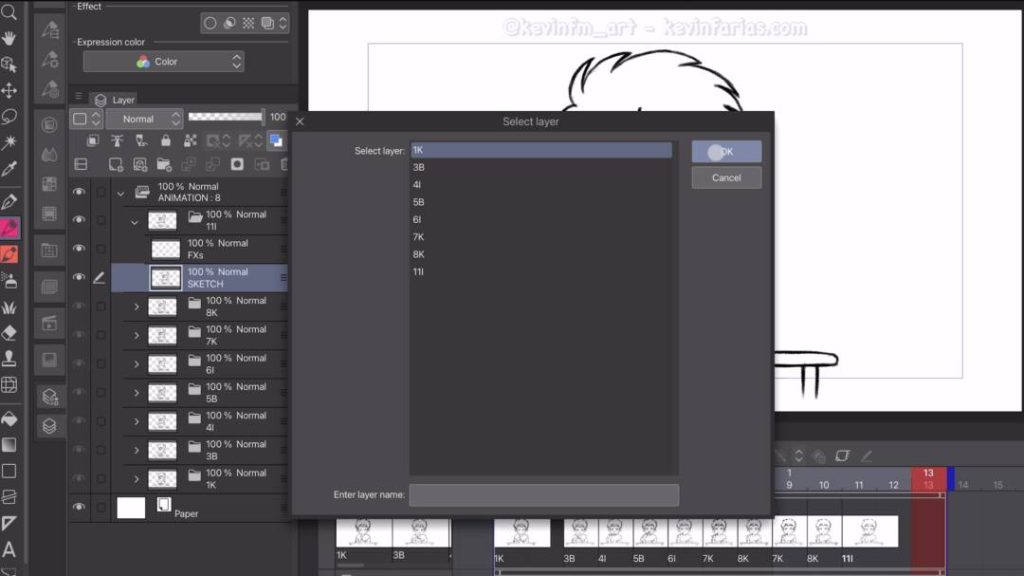
Ahora en la línea de tiempo activamos Especificar Cels.

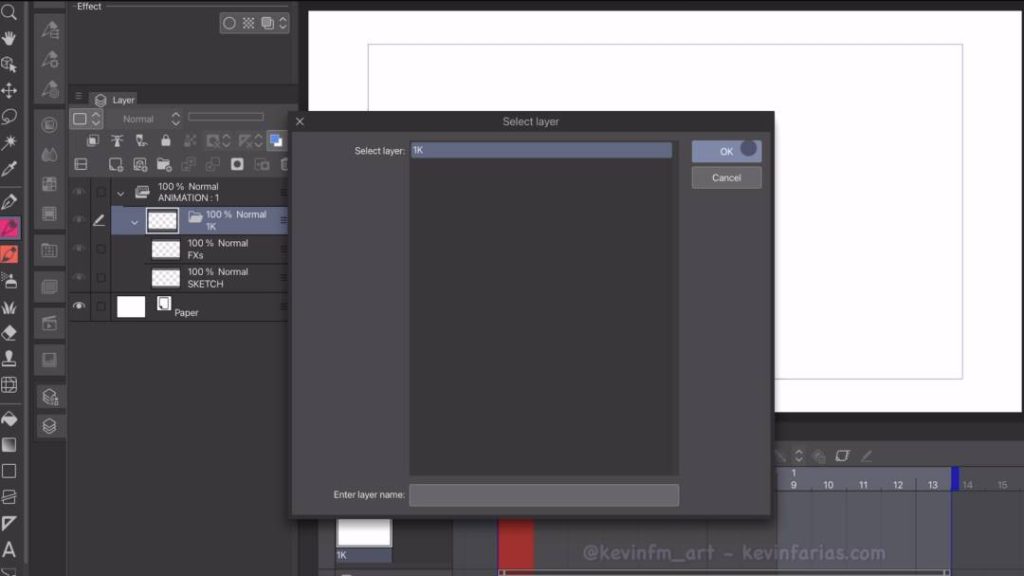
En la ventana seleccionamos el dibujo 1K y activamos OK.

Y listo! Ahora es visible la carpeta de capas como un cel de animación. Sin duda es una de mis opciones favoritas de Clip Studio PAINT.
Por último seleccionamos la capa Sketch que es donde comenzaremos con la primera parte de nuestra animación.

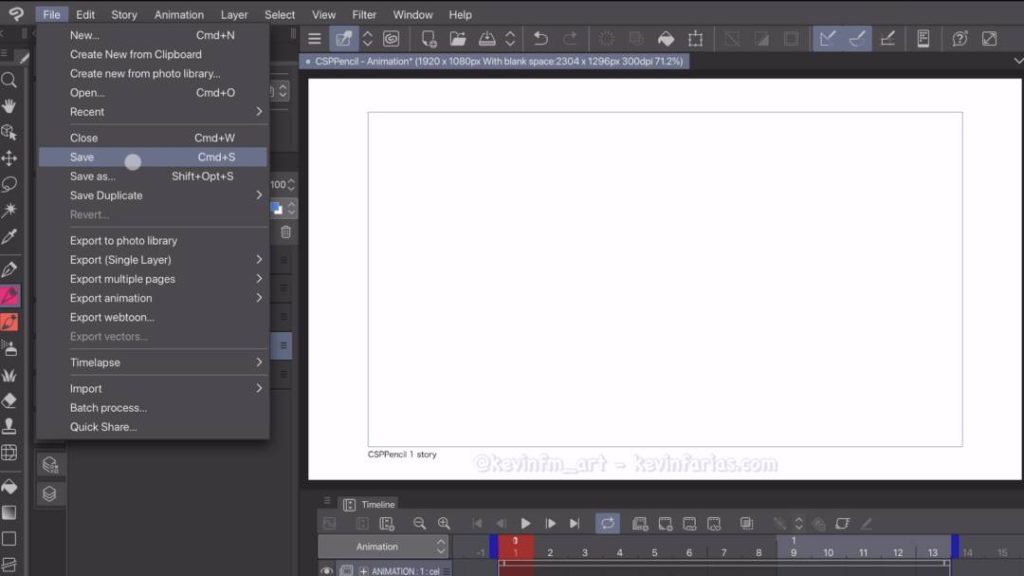
4. Guardar el Proyecto de Animación
Vamos a Archivo – Guardar. Y guardamos nuestro proyecto en la carpeta de nuestro equipo.

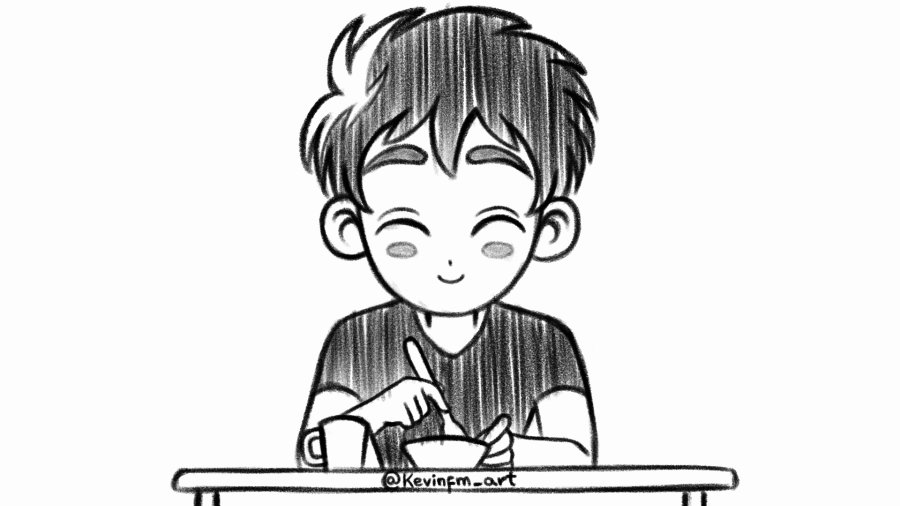
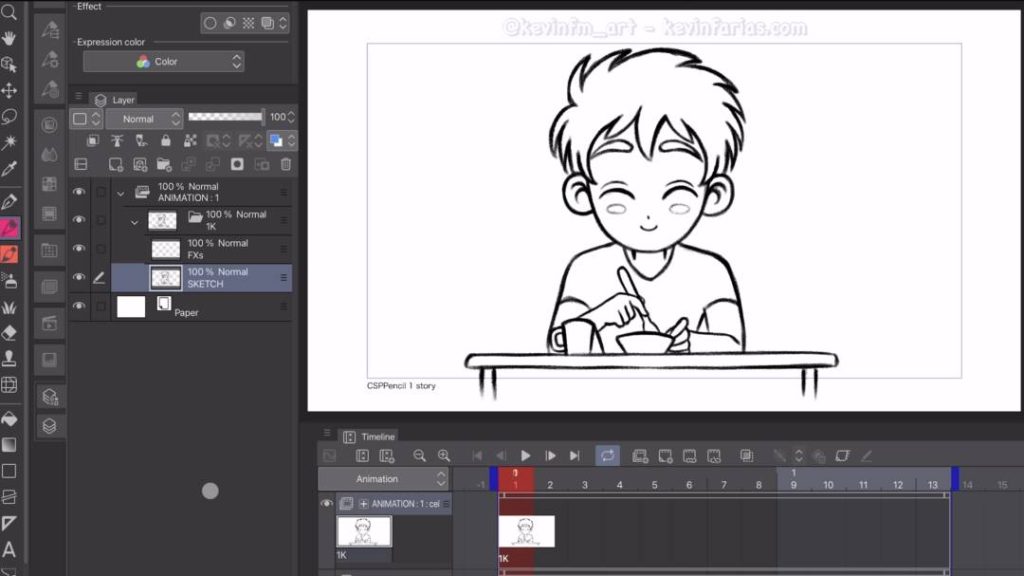
5. Poses Claves de la Animación
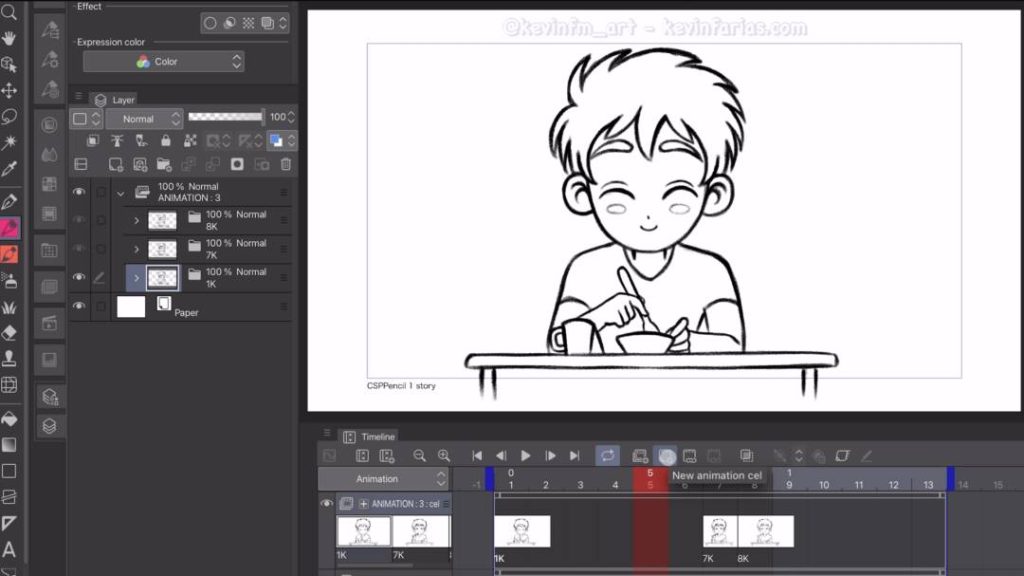
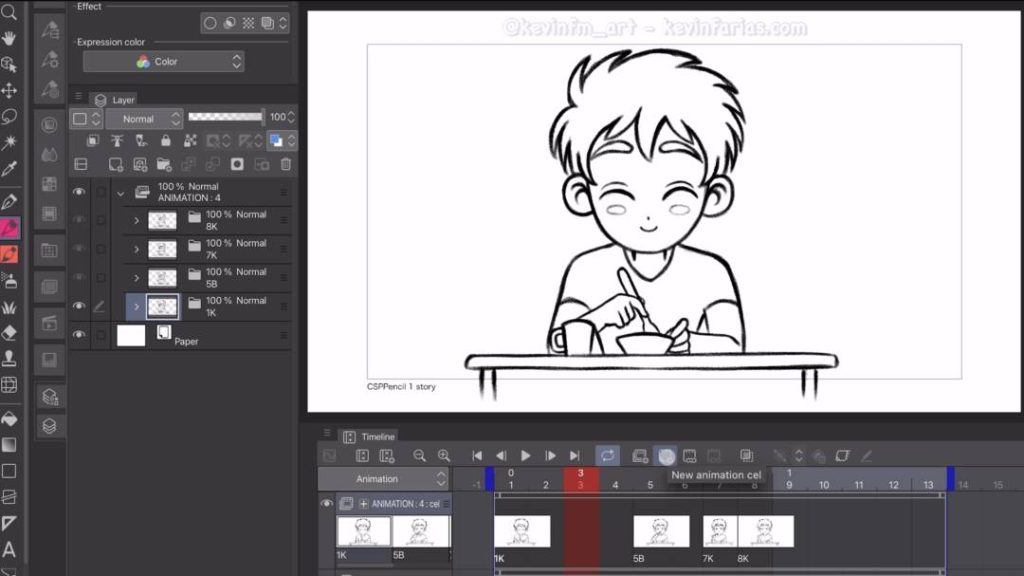
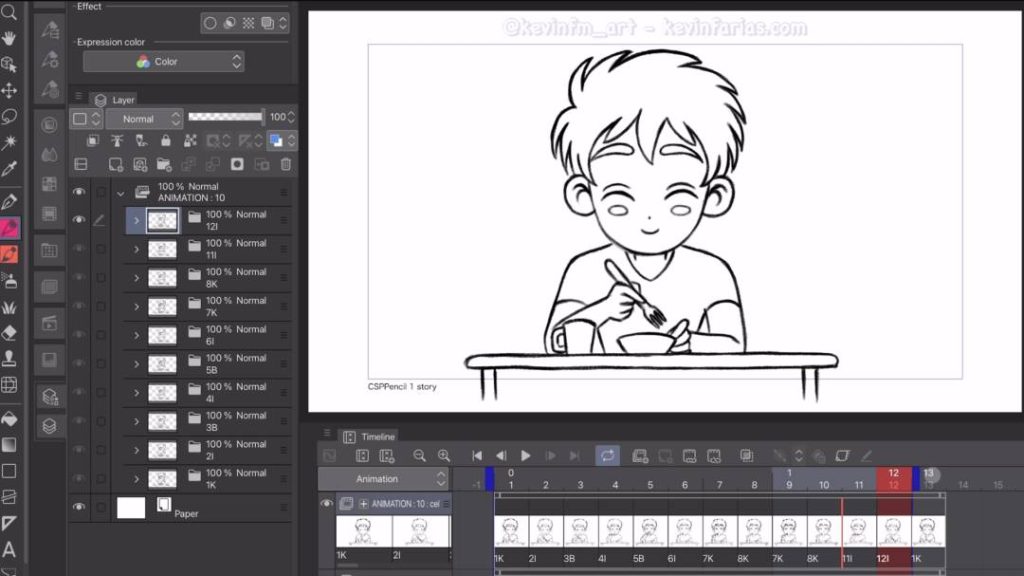
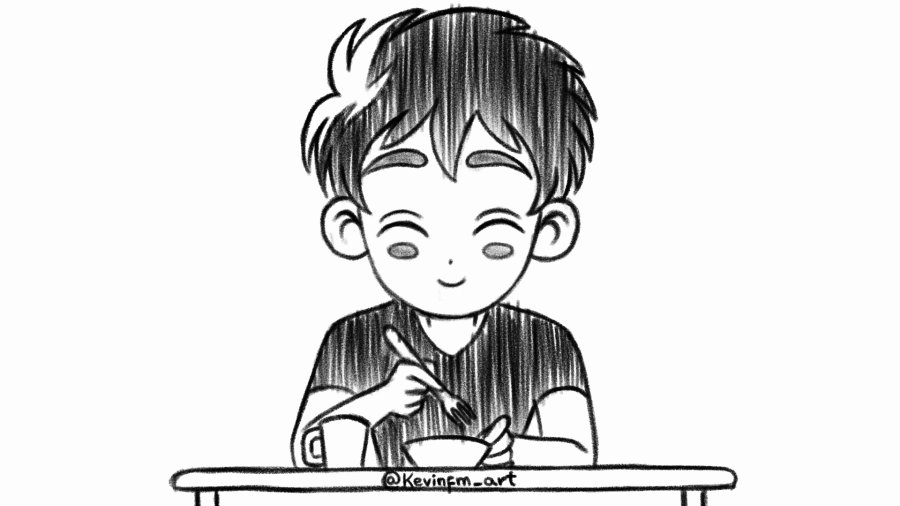
Dibujamos la primera pose clave de nuestra animación. Nuestra animación mostrará a un chico comiendo. Dibujamos todos los elementos en el cel de animación llamado 1K.
Incluido el personaje y los elementos, todo junto en la misma capa.

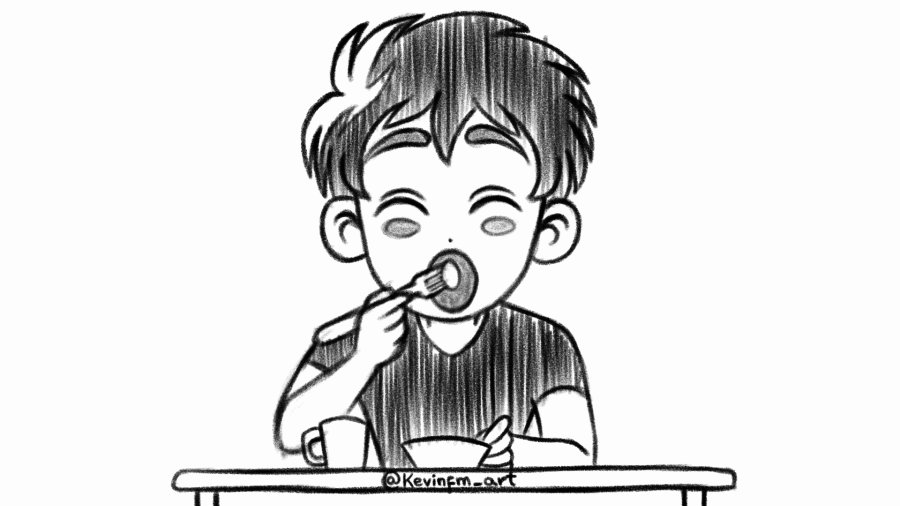
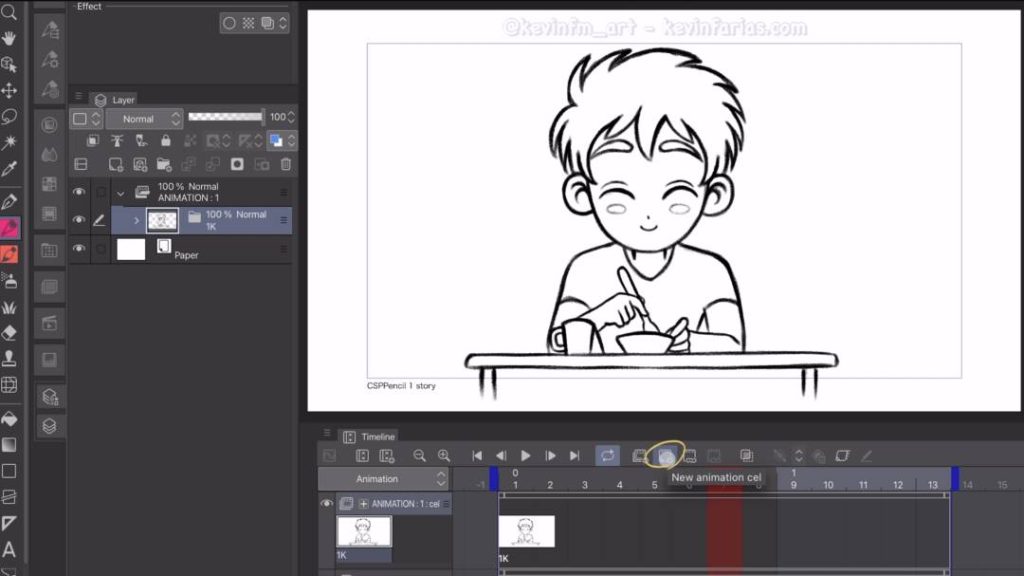
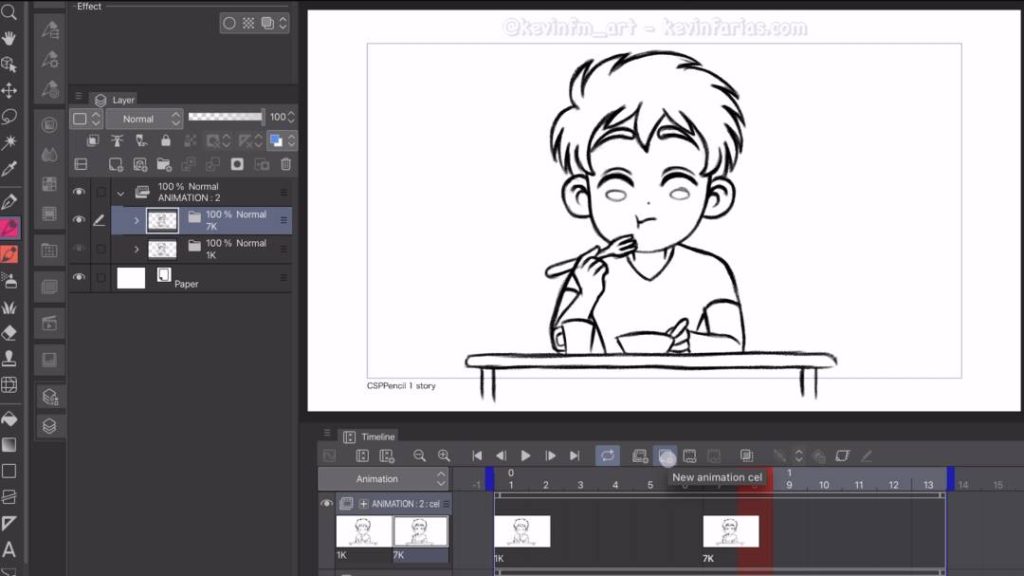
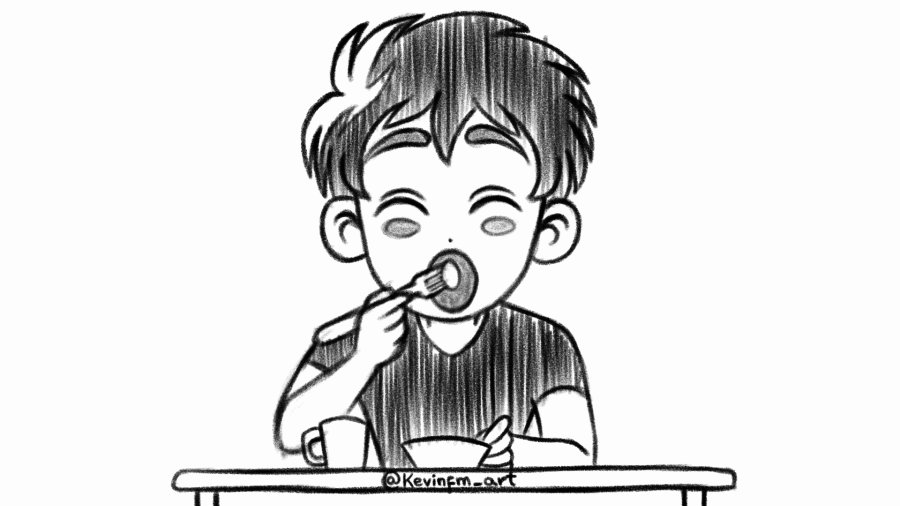
Una vez hemos realizado el primer dibujo, en la línea de tiempo avanzamos al fotograma 7 y creamos un nuevo cel de animación.

Le cambiamos el nombre a 7K, para identificarlo en la posición en el tiempo y como una pose clave.

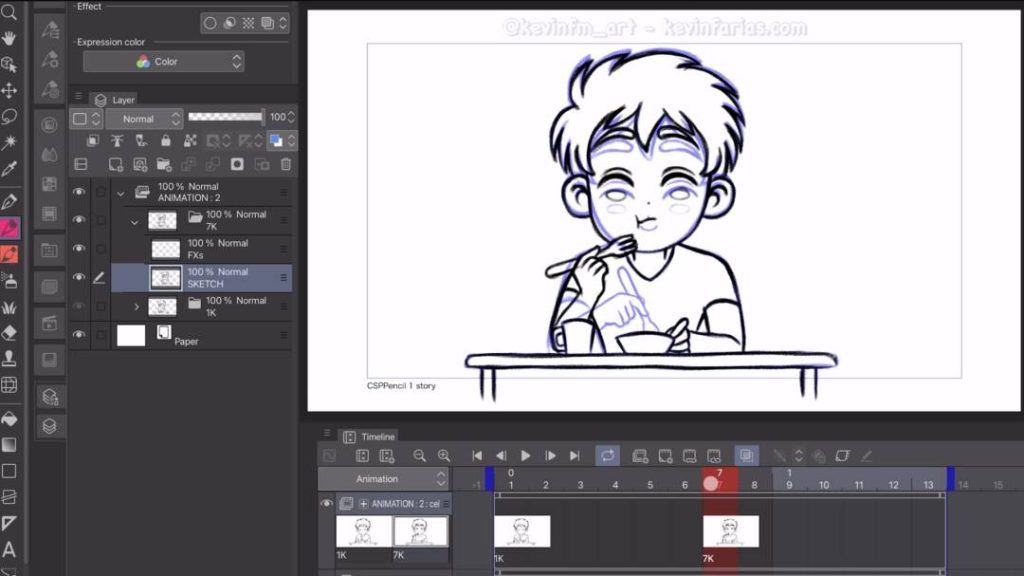
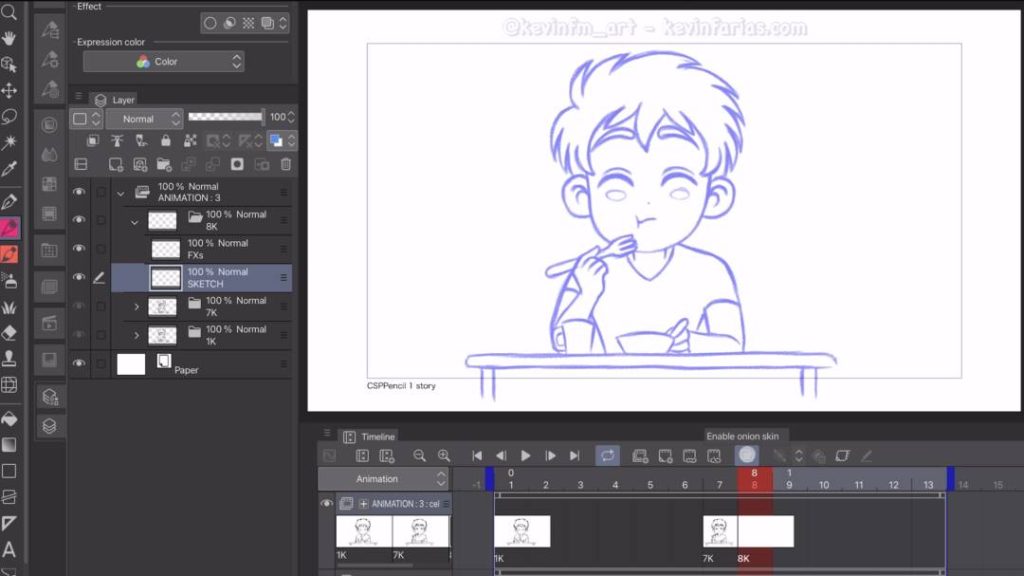
Seleccionamos la capa Sketch y dibujamos esta nueva pose clave.
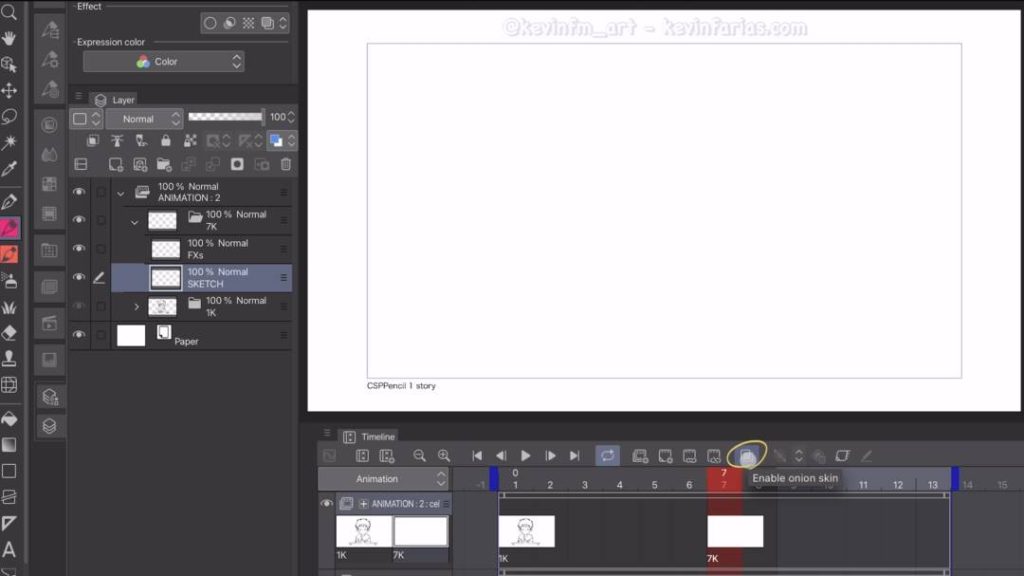
Pero antes de dibujar, activamos el papel cebolla, para poder ver el dibujo anterior.

Y listo! Tenemos nuestra nueva pose clave para nuestra animación, donde el personaje ya tiene el alimento en su boca.

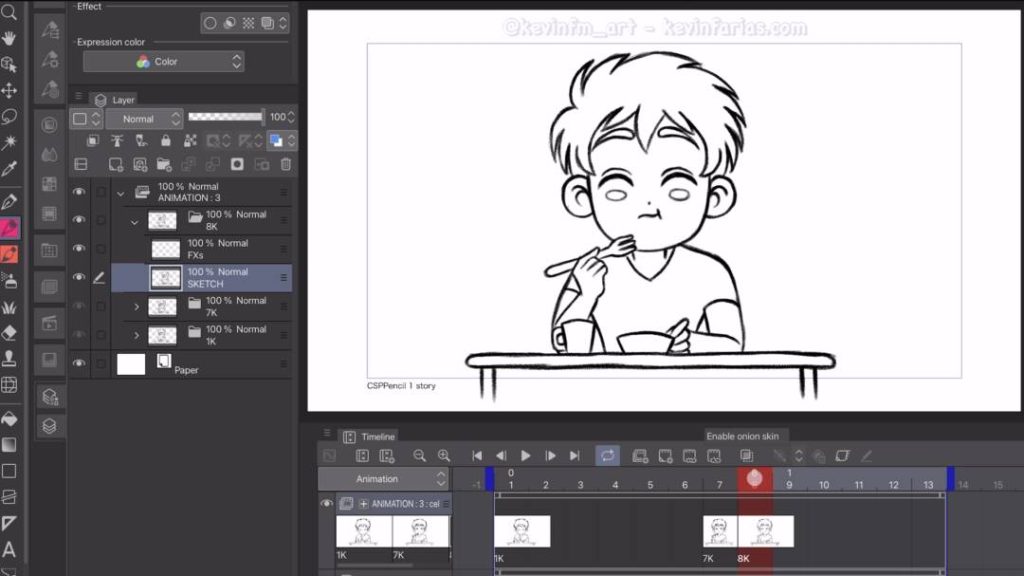
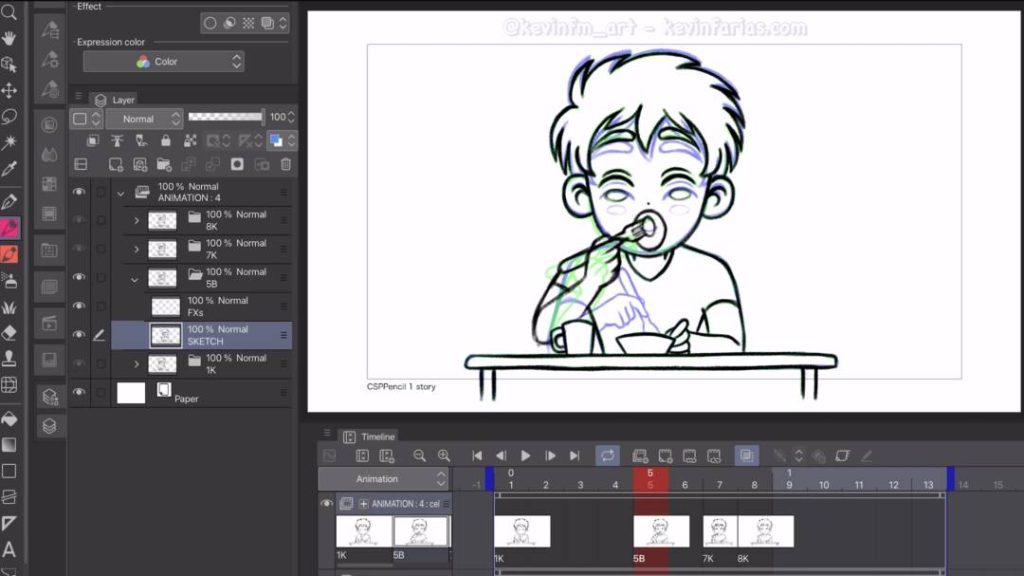
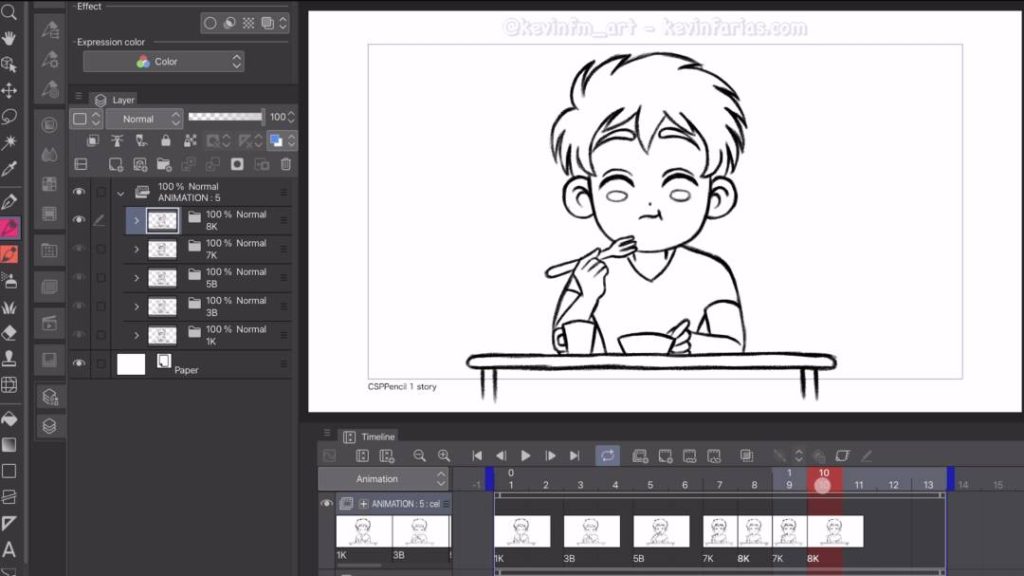
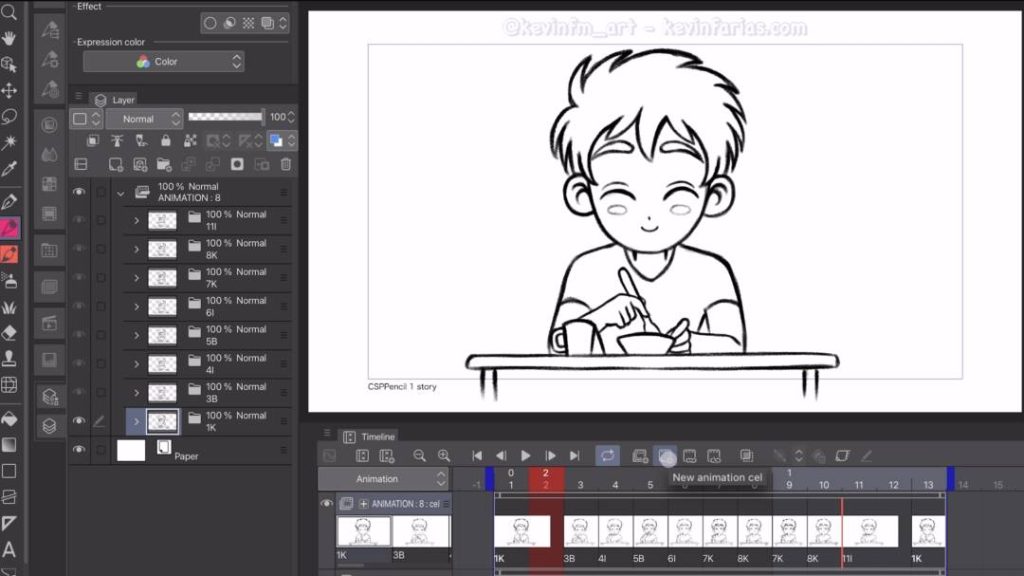
Ahora en la línea de tiempo vamos al fotograma 8 a crear un nuevo cel de animación.

Le cambiamos el nombre en el panel de capas a: 8K, porque también es una pose clave.
Seleccionamos la capa Sketch y dibujamos esta nueva pose clave.

Y tenemos esta nueva pose clave, muy similar a la anterior, solo la mandíbula cambia de forma.

Hemos logrado crear las poses claves de nuestra animación.
5. Breakdowns
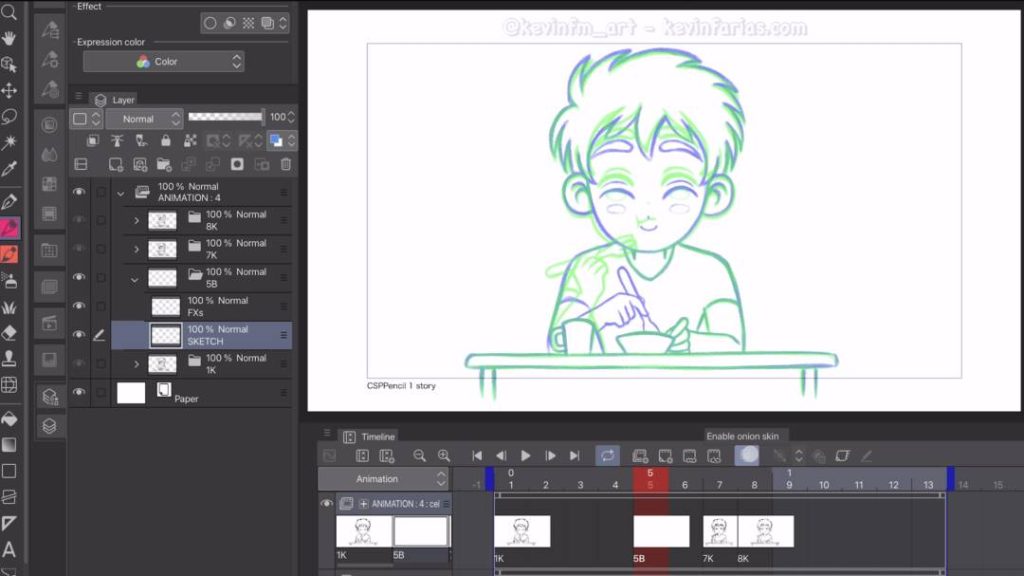
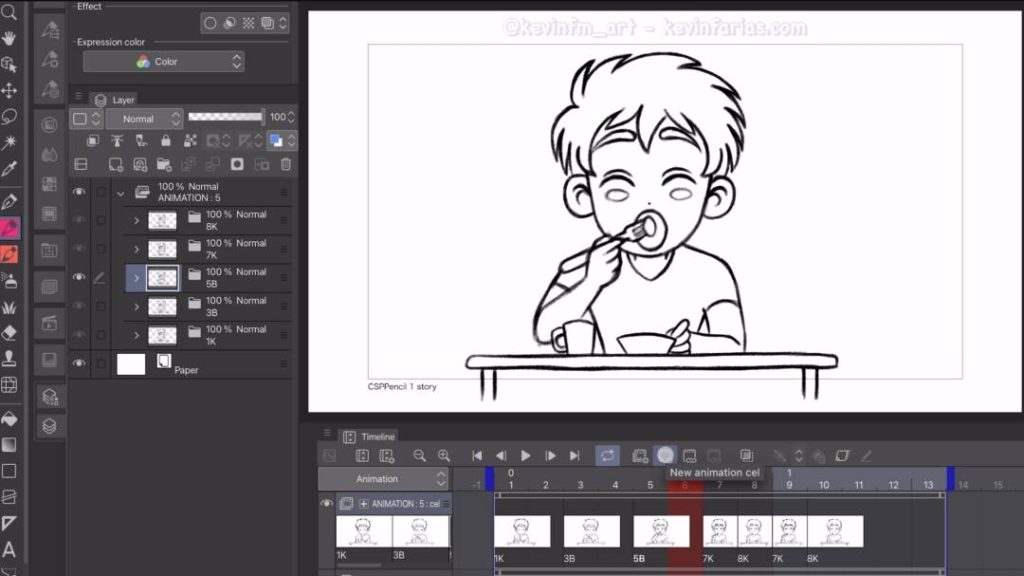
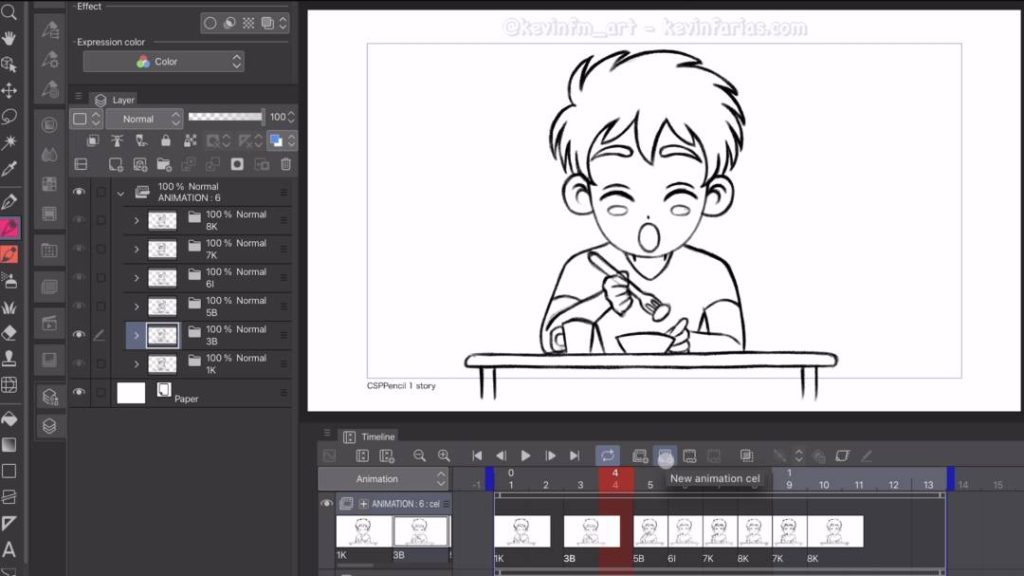
Ahora vamos a hacer los Breakdowns, para ello en la línea de tiempo vamos al fotograma 5 a crear un nuevo cel de animación.

Le cambiamos el nombre en el panel de capas a 5B.
¿Por qué la letra B? Porque nos indica que es un Breakdown.
Seleccionamos la capa sketch, activamos el papel cebolla y hacemos este nuevo dibujo.

En este nuevo dibujo realizamos al personaje con la boca abierta a punto de comer su alimento.
Sin duda este dibujo es uno de los mas importantes.

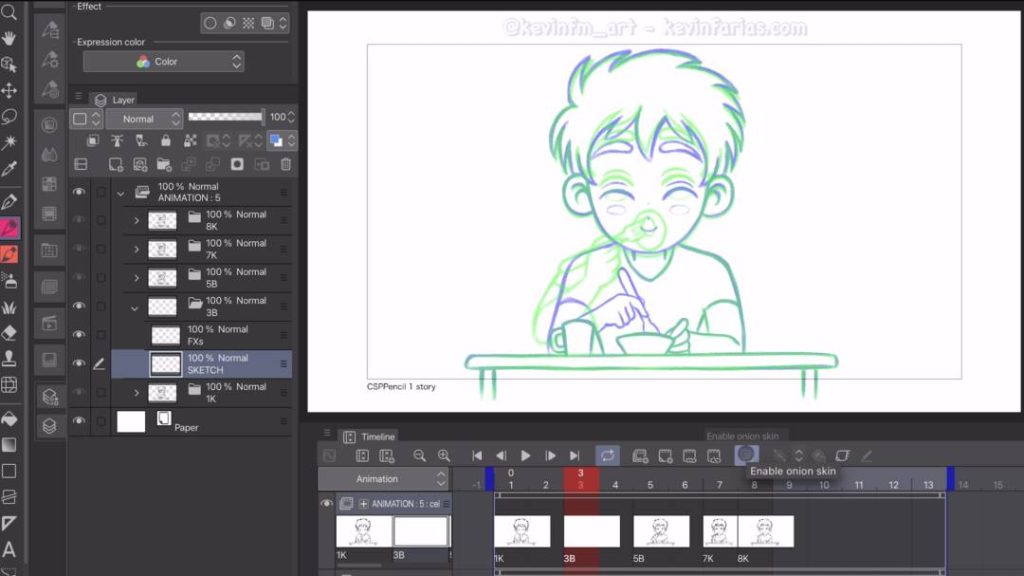
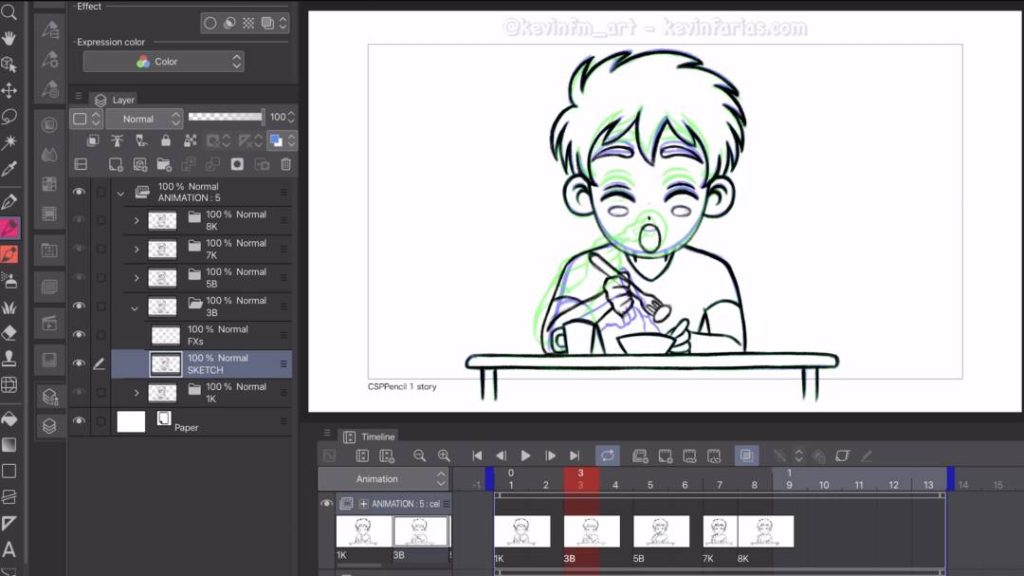
Por ultimo, vamos al fotograma 3 a crear un nuevo cel de animación.

En el panel de capas le cambiamos el nombre a este dibujo a 3B, seleccionamos la capa Sketch para hacer este nuevo dibujo.

Y realizamos este dibujo en donde el chico comienza a abrir su boca para comer su alimento.

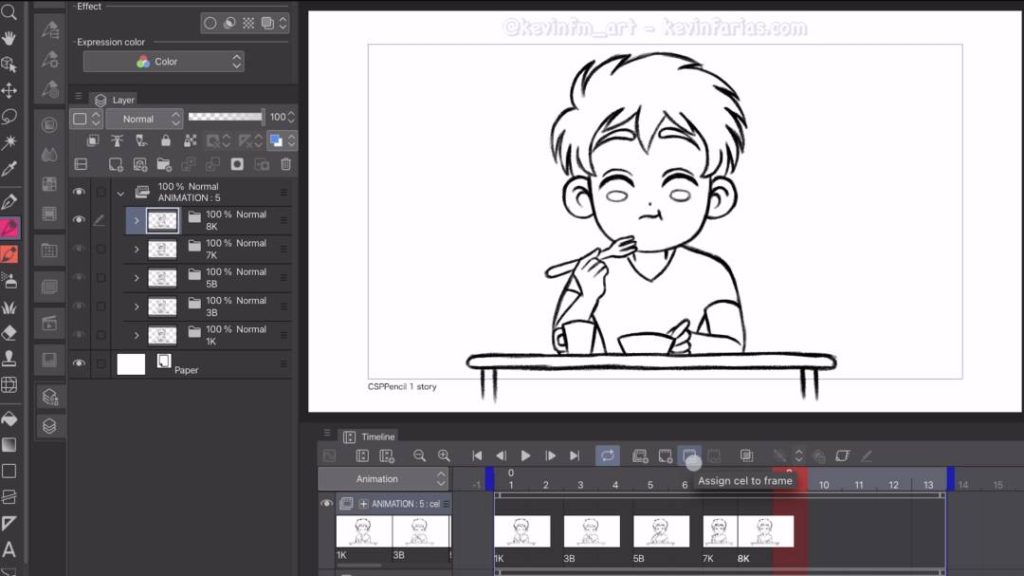
6. Asignar cel a fotograma
Ahora necesitamos repetir el movimiento de las poses claves 7 y 8, en donde el personaje está masticando su alimento.
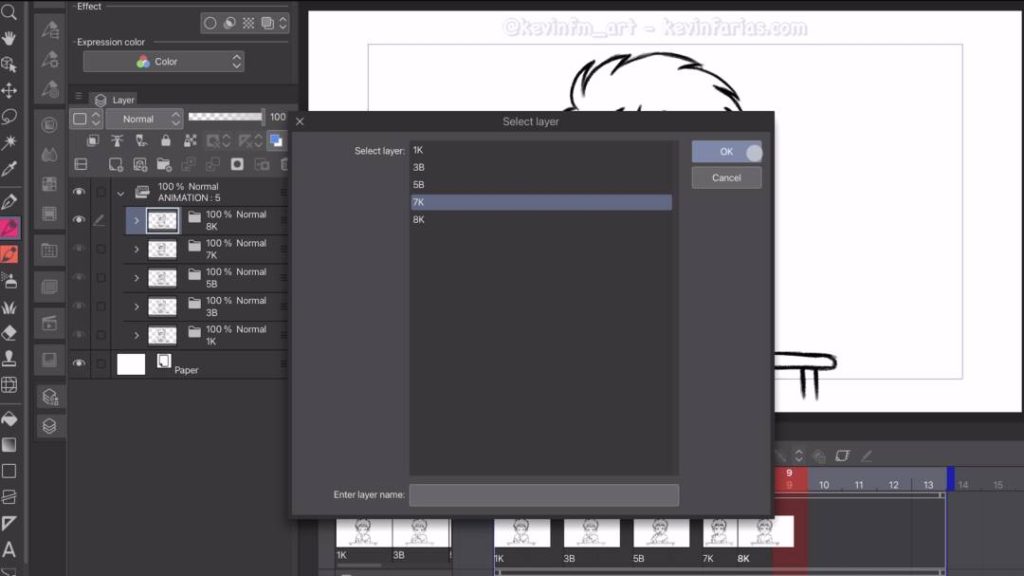
Para ello vamos al fotograma 9 y activamos: Especificar cels.

Y seleccionamos el dibujo 7K

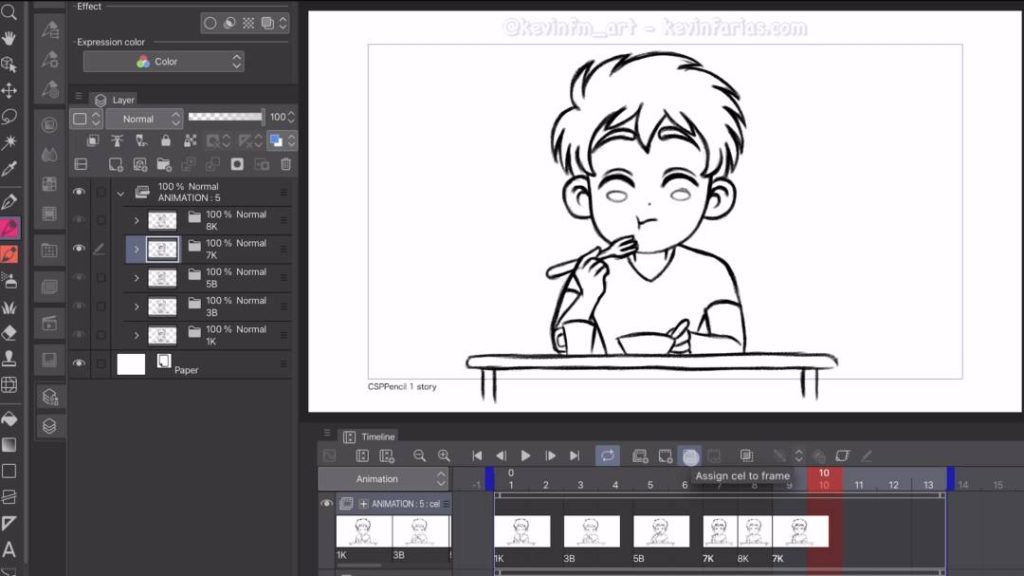
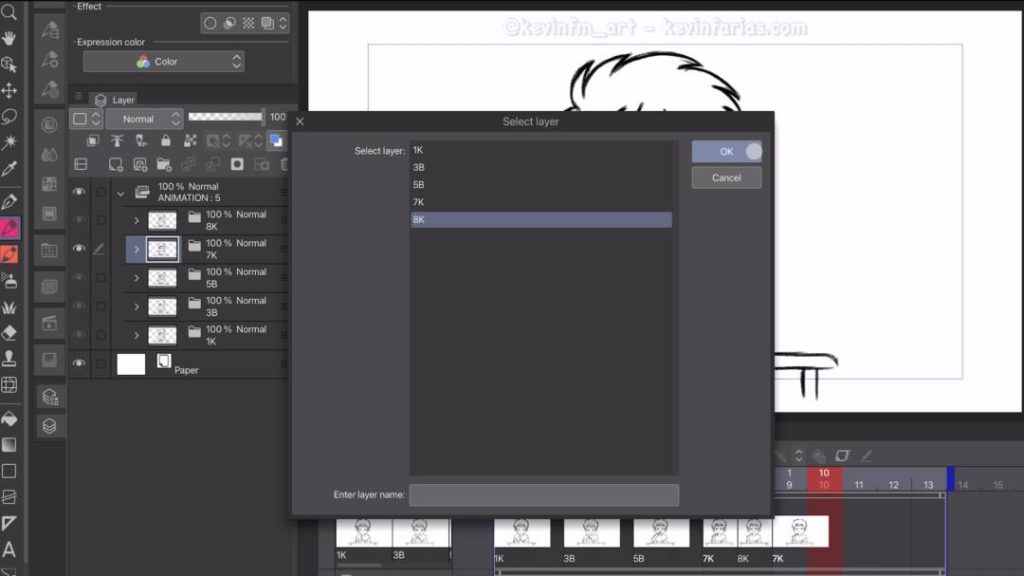
Luego vamos al fotograma 10 y activamos especificar cels.

Elegimos el dibujo 8K y le damos a OK.

Y listo! Tenemos los dibujos mas importante de nuestra animación.

7. Inbetweens
Ahora vamos a suavizar nuestra animación.
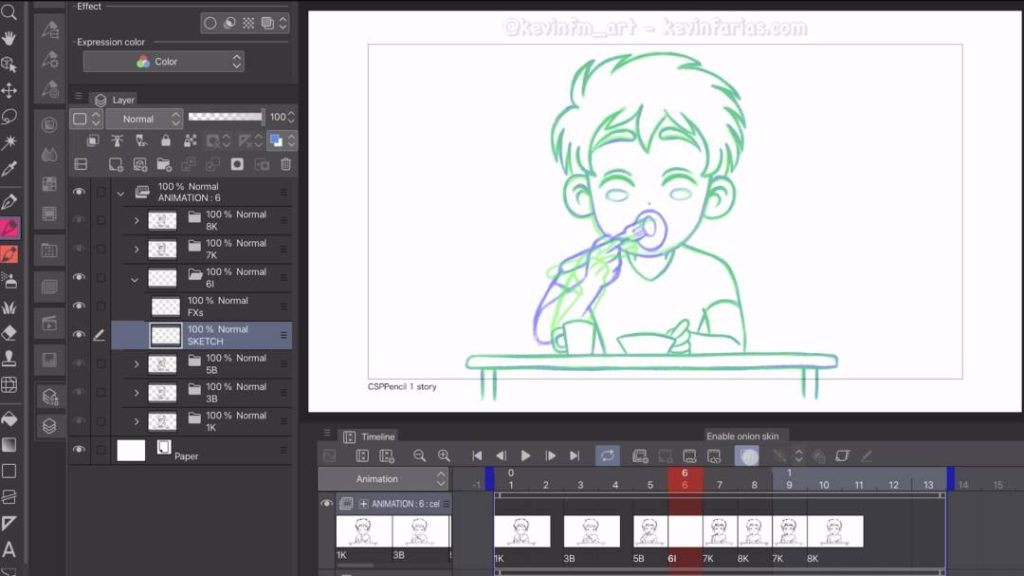
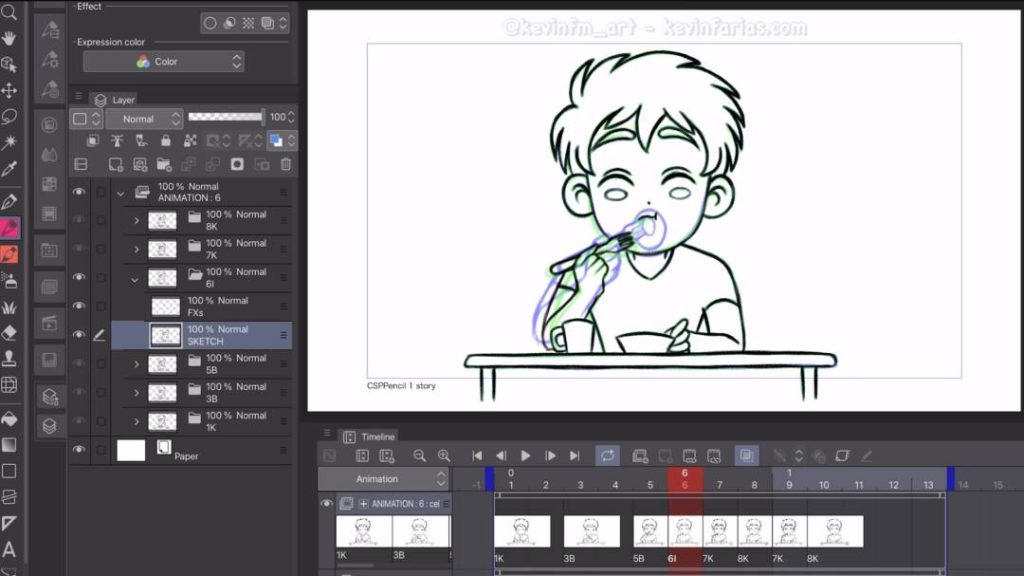
En la línea de tiempo vamos al fotograma 6 y creamos un nuevo cel de animación.

Al igual que los dibujos anteriores le cambiamos el nombre a este nuevo dibujo a 6I.
¿Por qué agregamos la letra I? Para identificarlo como un Inbetween.
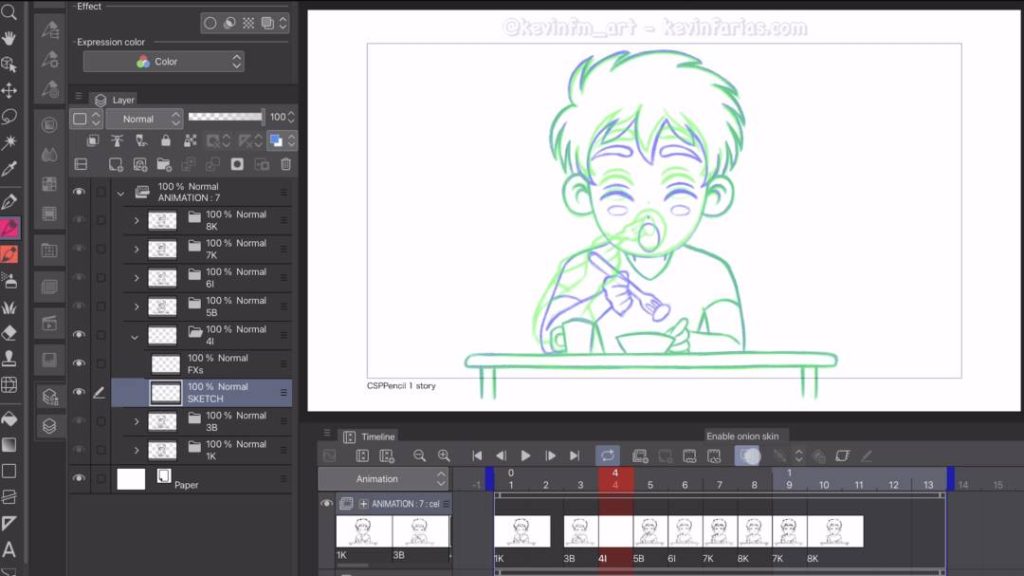
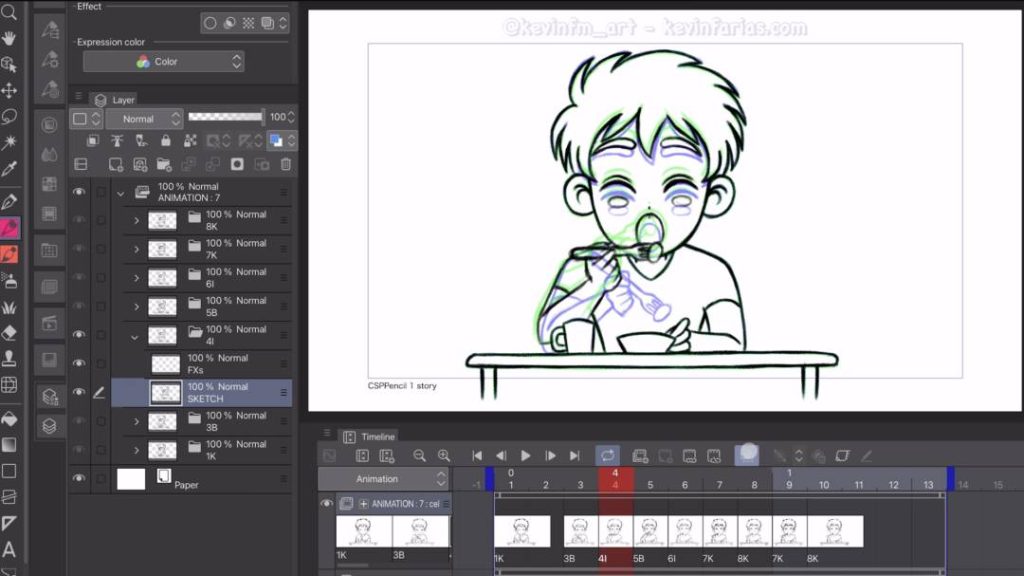
Seleccionamos la capa Sketch y activamos el papel cebolla.

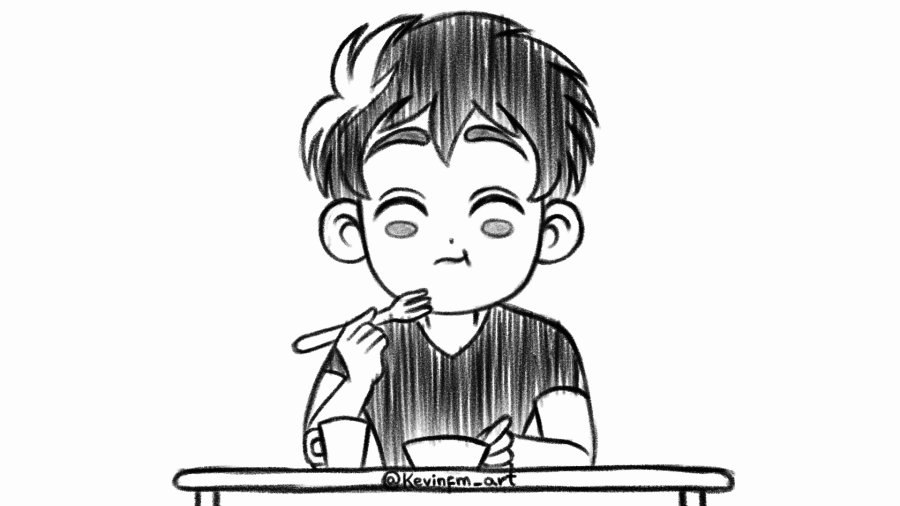
Y hacemos este nuevo dibujo, en donde el personaje tiene la boca cerrada con el alimento en su boca.

El siguiente dibujo lo realizaremos en el fotograma 4, para ello vamos al fotograma 4 y creamos un nuevo cel de animación.

Le cambiamos el nombre a 4I, seleccionamos la capa Sketch y activamos el papel cebolla.

Y tenemos este nuevo dibujo, donde el personaje está a punto de comer su alimento.

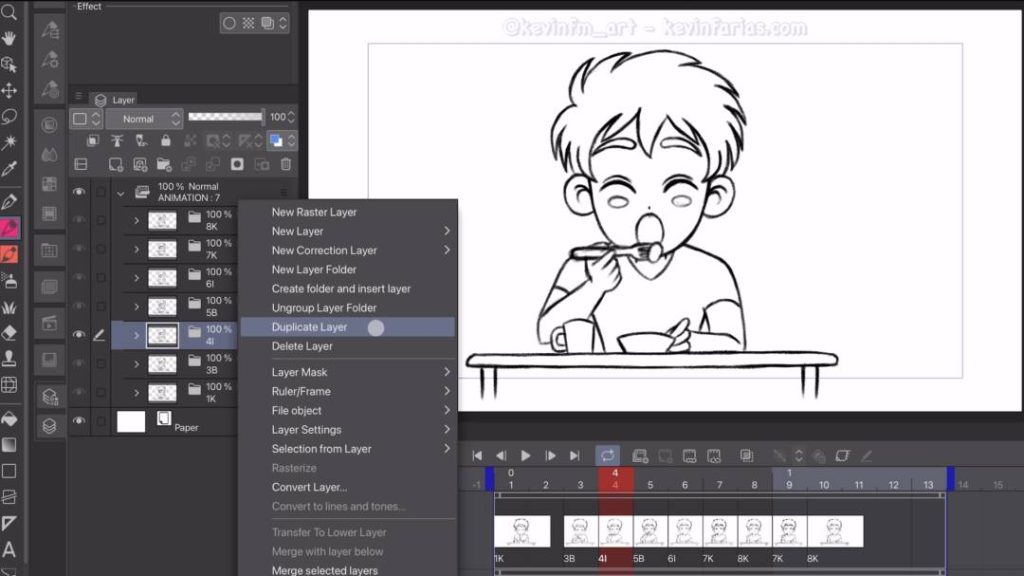
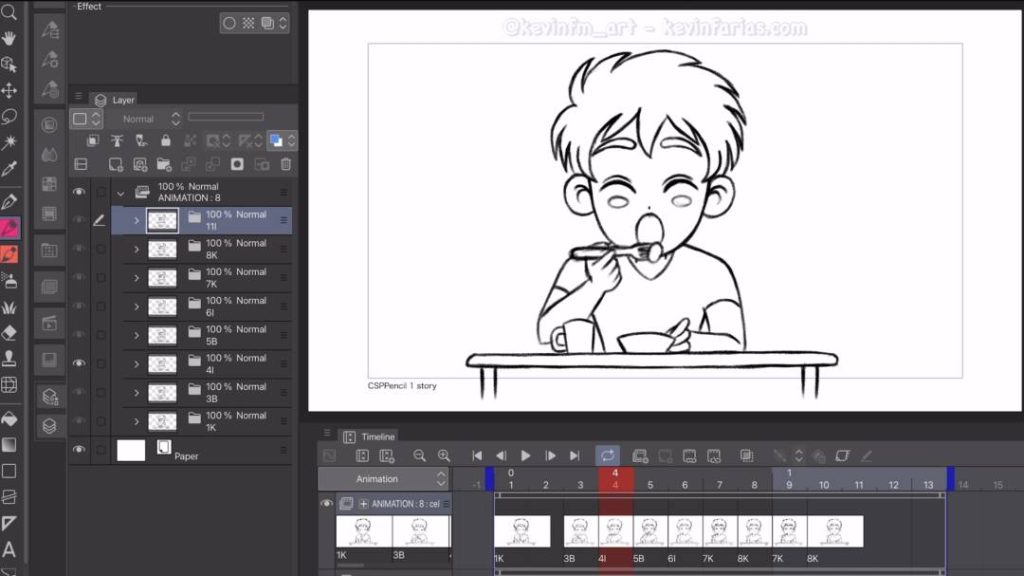
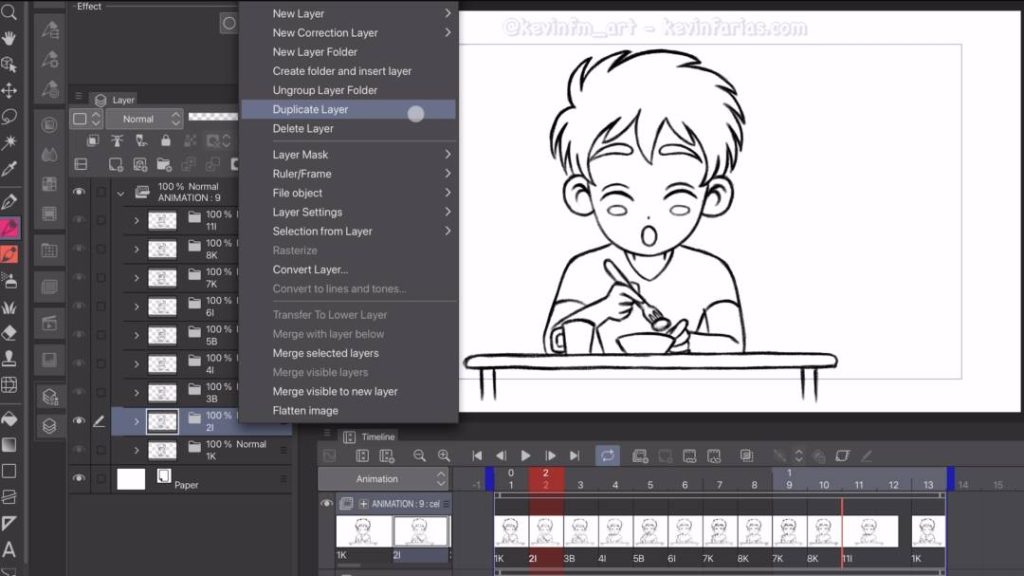
Ahora en el panel de capas seleccionamos el dibujo 4I, con botón derecho activamos: Duplicar capa.

Le cambiamos el nombre a 11I y subimos este dibujo en el panel de capas.

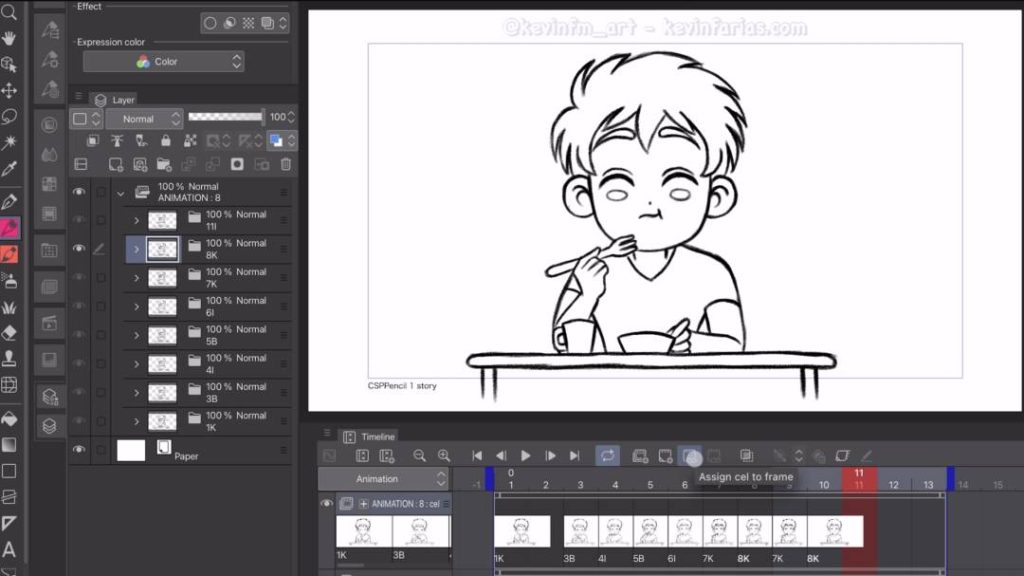
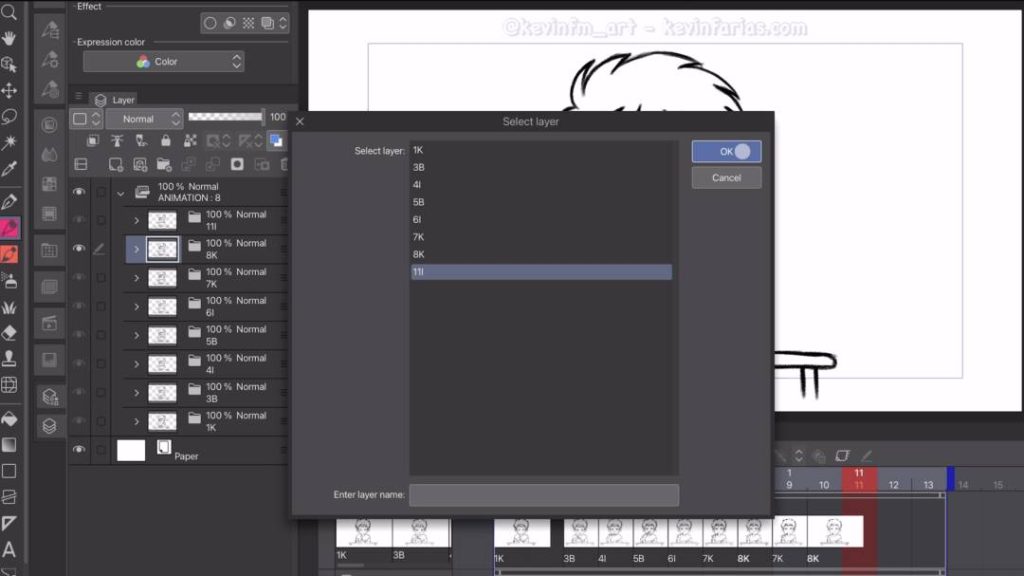
Y en la línea de tiempo activamos: Especificar cels.

Elegimos el dibujo 11I y activamos OK.

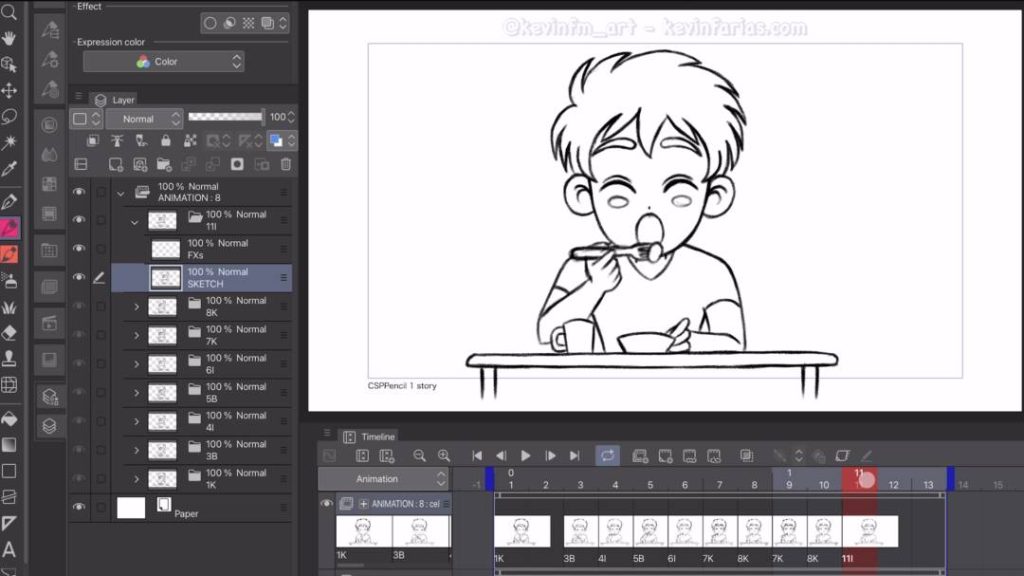
Y tenemos el dibujo 11I en la línea de tiempo, luego seleccionamos la capa Sketch para hacerle algunos cambios al dibujo.

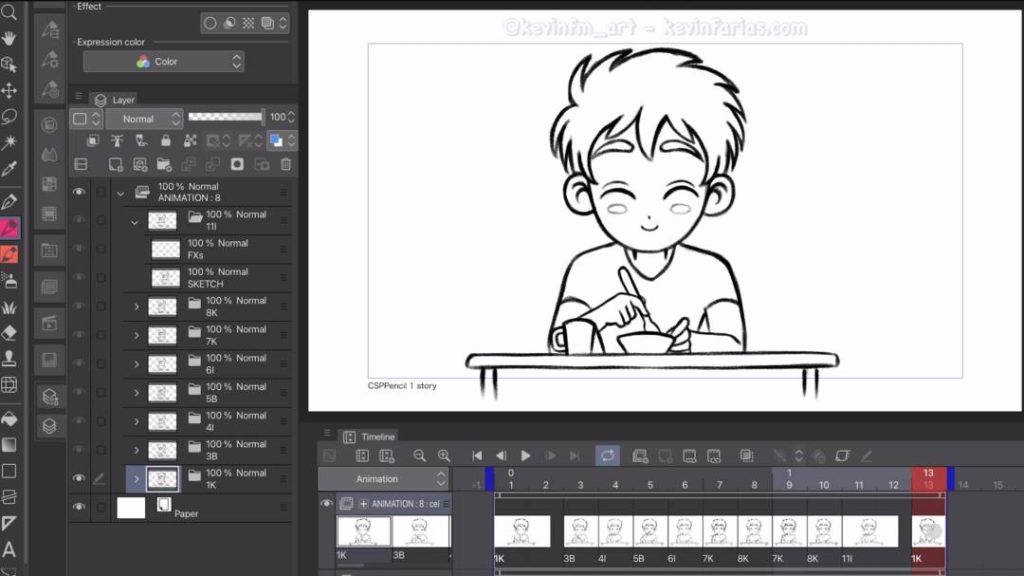
Pero antes, para guiarnos seleccionamos el fotograma 13 en la línea de tiempo y activamos: Especificar Cels.

Seleccionamos el dibujo 1K y le damos a OK.

Tenemos el primer dibujo de la animación en el fotograma 13, que nos servirá como guía para hacer los siguientes dibujos.

Volvemos al dibujo 11I y seleccionamos la capa Sketch, borramos el alimento y hacemos la boca cerrada del personaje.

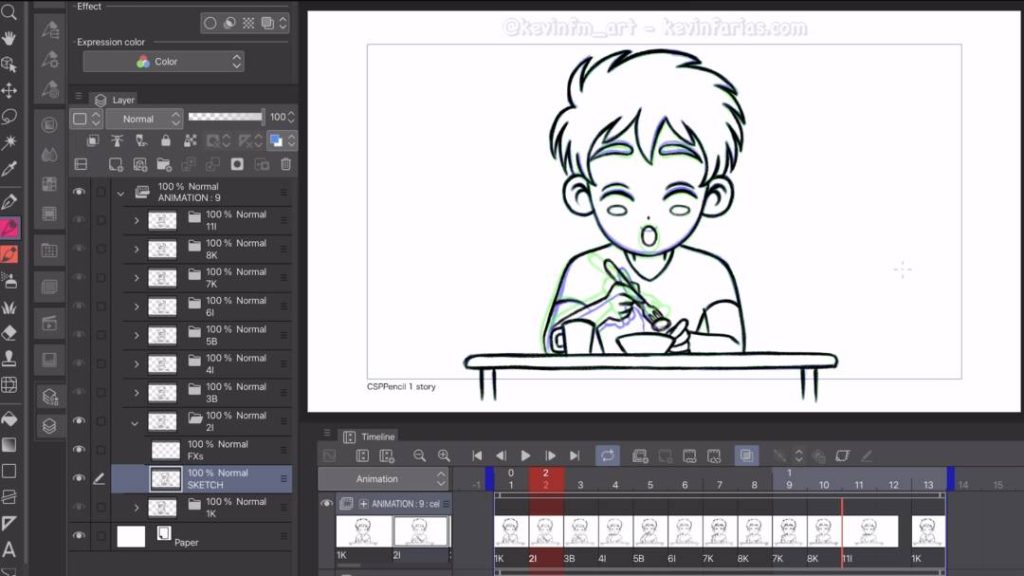
Luego en la línea de tiempo vamos al fotograma 2 a crear un nuevo cel de animación.

Este dibujo se llamará 2I y hacemos el último dibujo de nuestra animación. Por que ahora lo duplicaremos.

En el panel de capas seleccionamos el dibujo 2I y con botón derecho activamos: Duplicar capa.

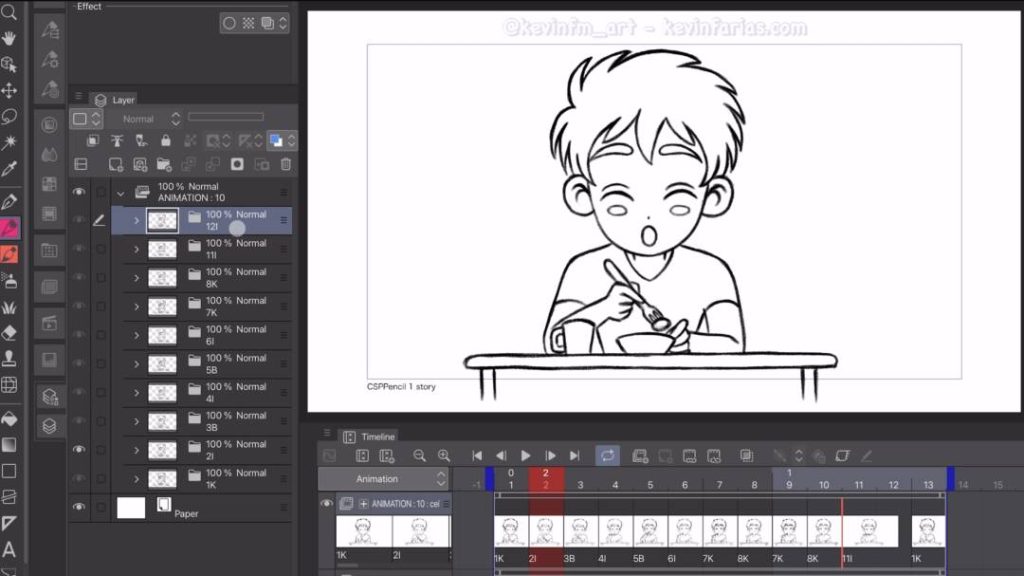
Le cambiamos el nombre a 12I y lo ponemos por sobre todos los dibujos en el panel de capas.

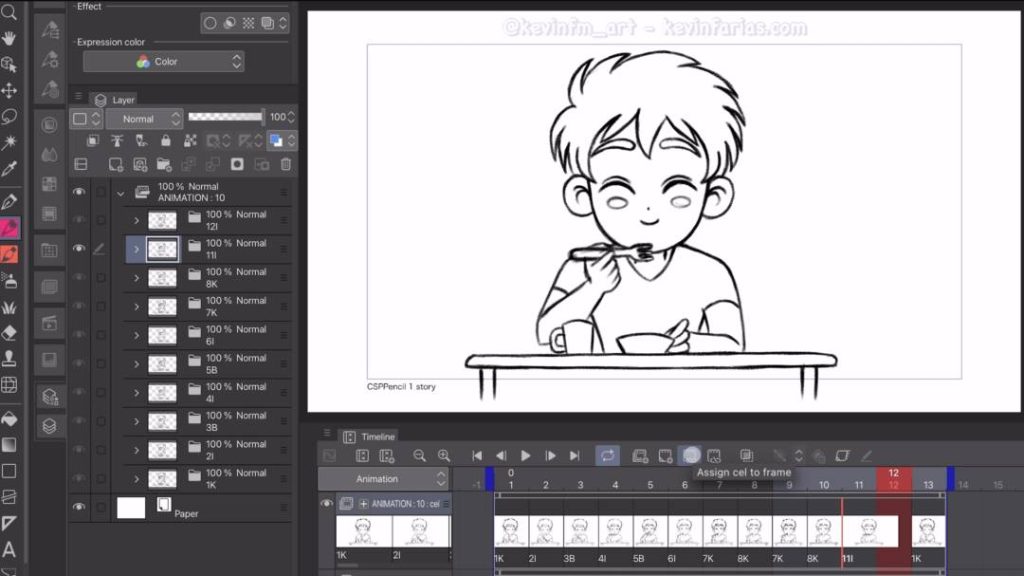
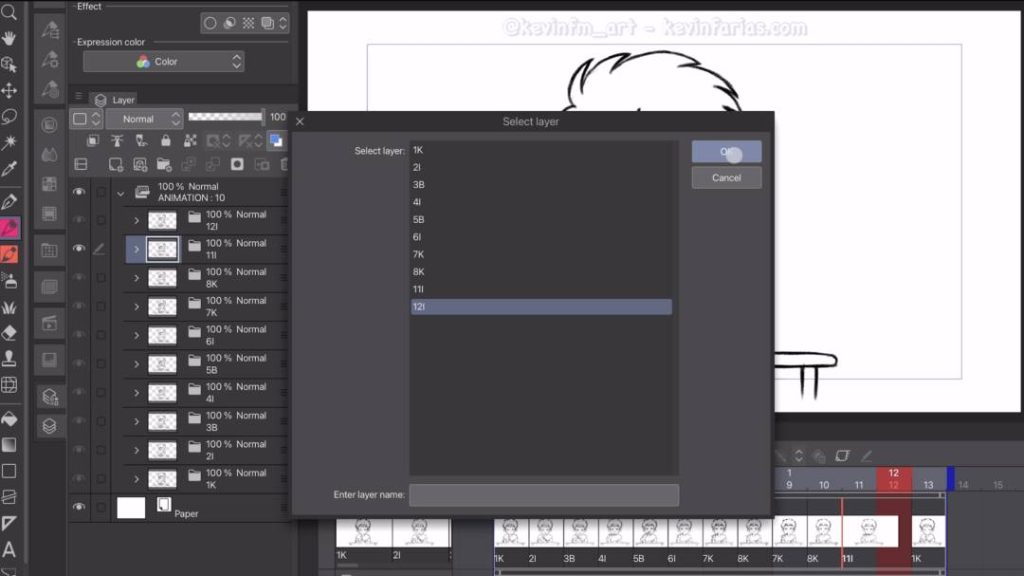
En la línea de tiempo vamos al fotograma 12 y activamos: Especificar cels.

Seleccionamos el dibujo 12I y activamos OK.

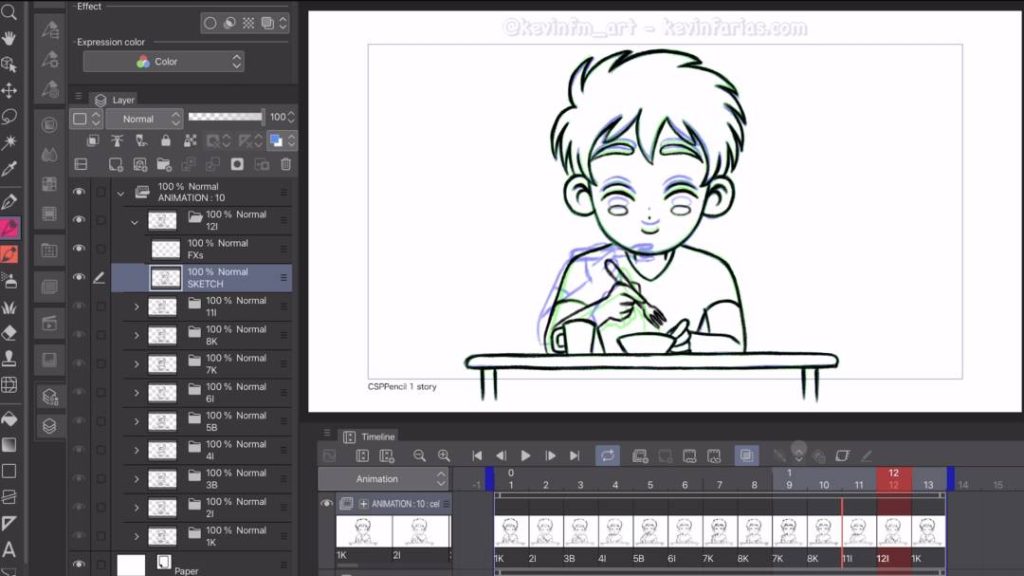
Y ahora vamos a editar este dibujo duplicado, seleccionamos la capa Sketch y activamos el papel cebolla para guiarnos tanto por el dibujo anterior como por el dibujo siguiente.

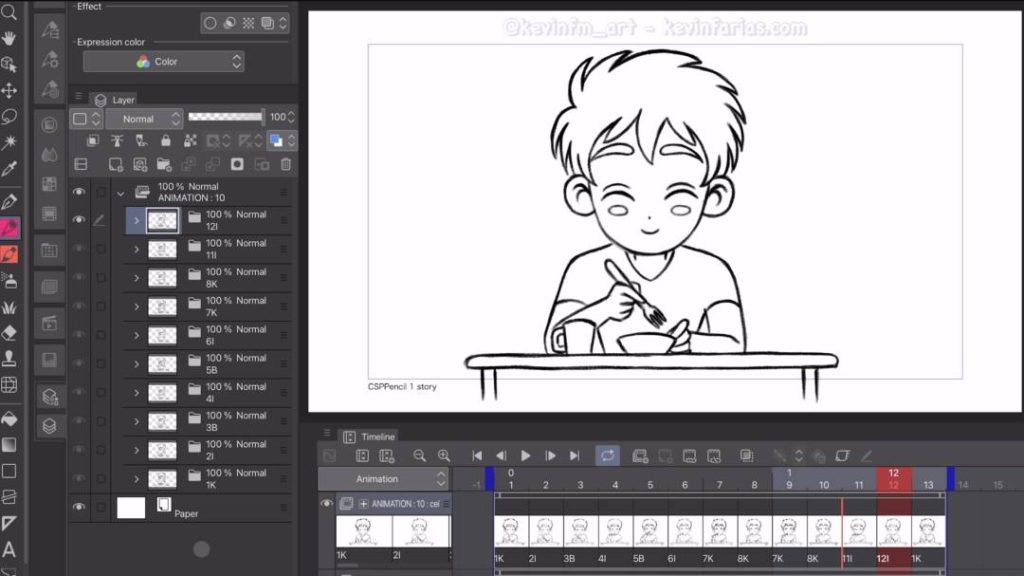
A este ultimo dibujo le borramos el alimento y hacemos la boca cerrada.

8. Duración final de la animación
En la línea de tiempo tomamos el corchete de color azul y lo movemos dejándolo en el fotograma 12.


9. Efecto rayas de lápiz grafito
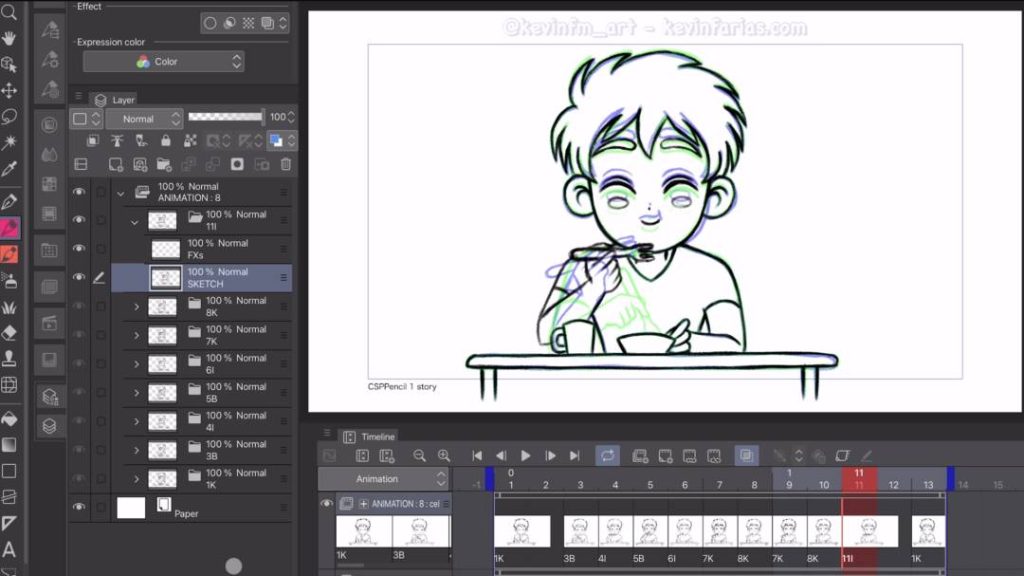
Ahora vamos a agregar una líneas verticales para que nuestra animación sea al estilo lápiz grafito.
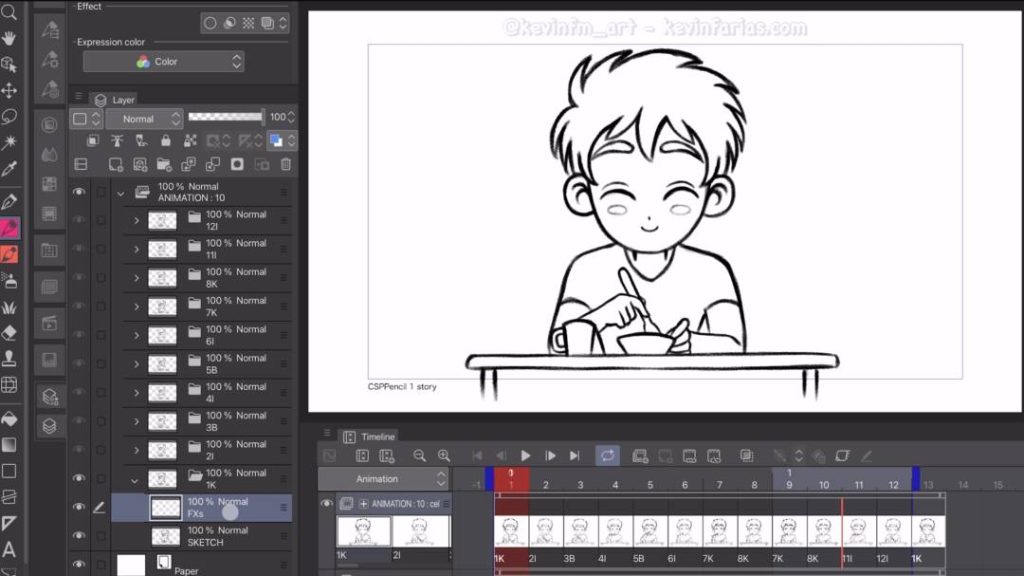
Para ello seleccionamos la capa llamada FXs de cada uno de los dibujos

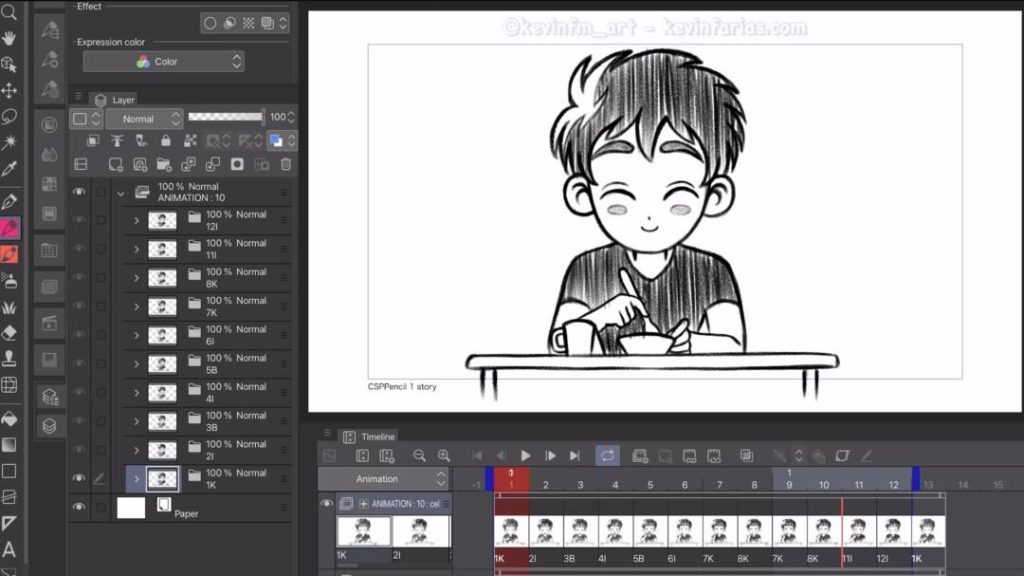
Y con el mismo lápiz, hacemos líneas verticales para la animación del chico, en este caso sólo agregaremos las líneas al cabello y a la camiseta. También podemos pintar las cejas y las mejillas.

Una vez hayamos agregado las líneas verticales a todos los dibujos habremos terminado con nuestra animación.

10. Exporta tu Animación
Vamos a exportar nuestra animación tanto como video como .gif
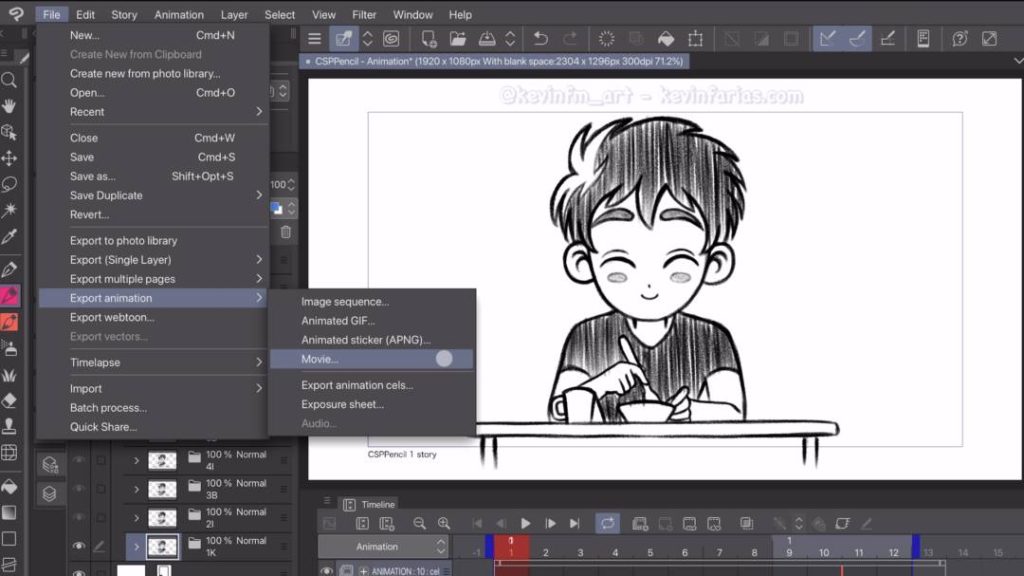
Para ello vamos a Archivo – Exportar Animación – Película.

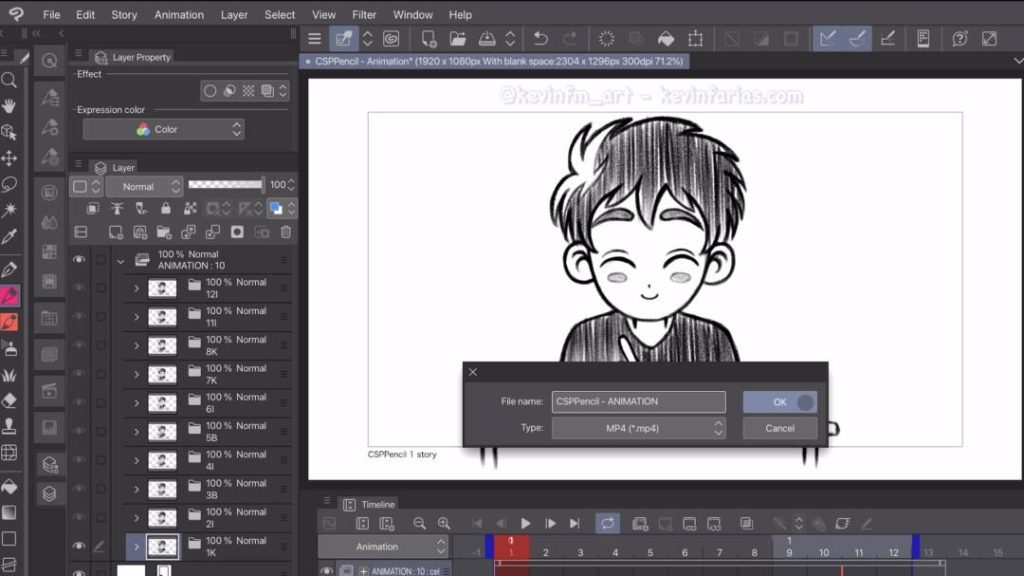
Le ponemos un nombre a nuestra animación y podemos elegir entre el formato .mp4 o QuickTime. En esta ocasión yo elegiré .mp4

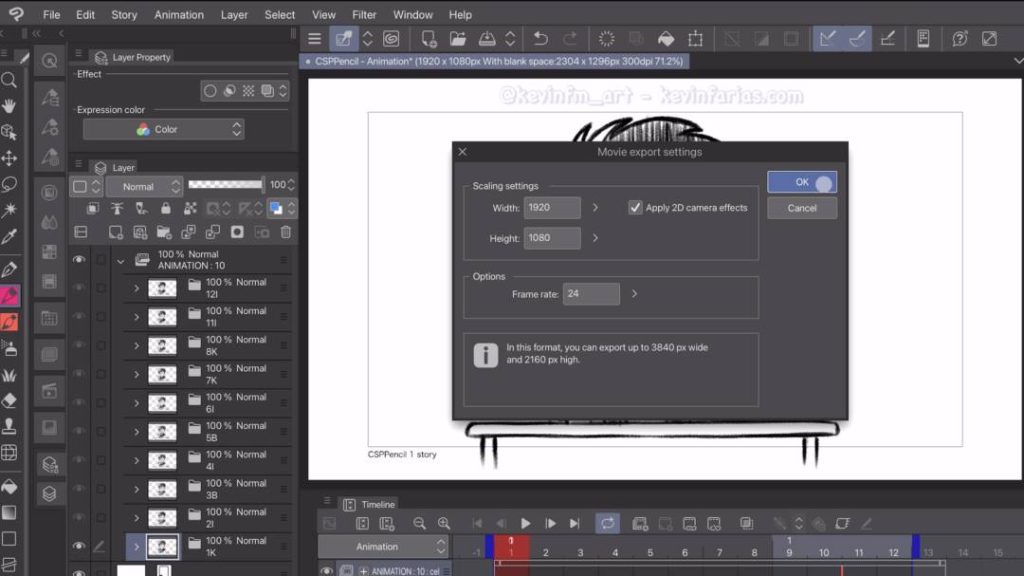
Y en la ventana de ajustes de exportación de película lo dejamos tal como está, 1920×1080.
En fotogramas por segundo lo dejamos en 24. ¿Por qué si la animación original es de 8 fps?
Porque si lo dejamos en 24 fotogramas automáticamente nuestra animación de video durará 2 segundos.

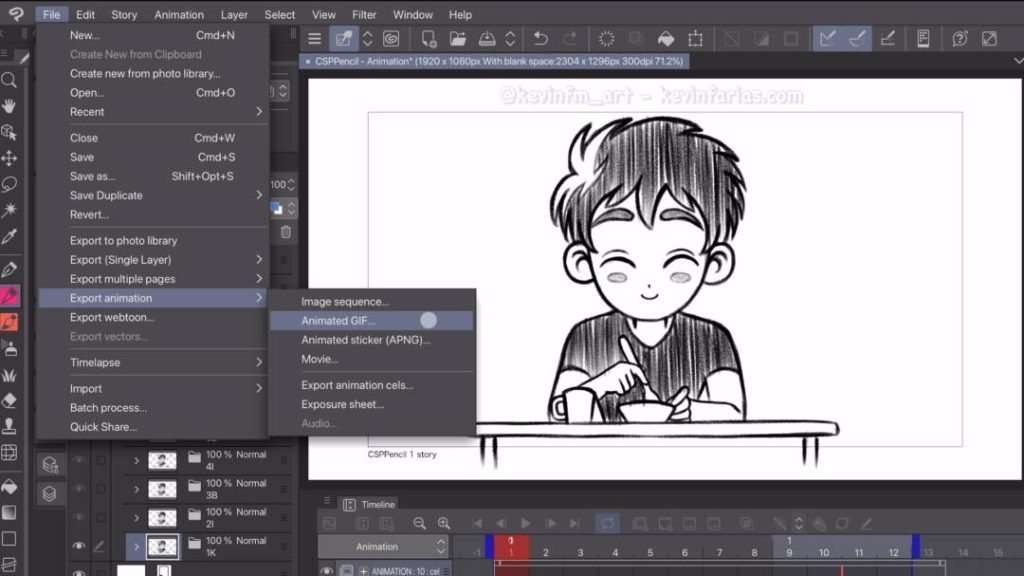
Ahora lo exportaremos como .gif
Para ello vamos nuevamente a Archivo – Exportar animación – Película.

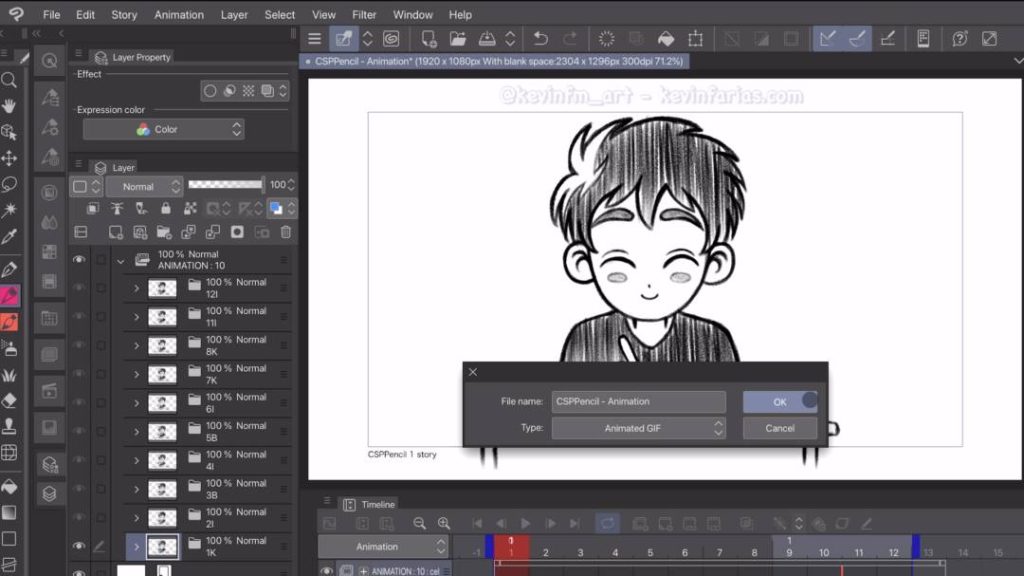
Le ponemos el nombre a nuestra animación

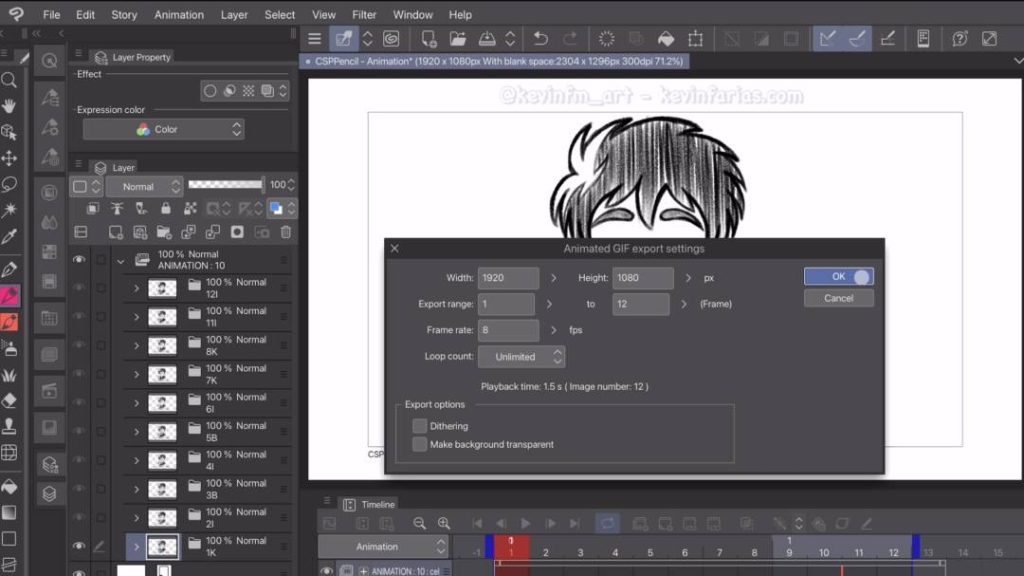
Y en los ajustes de exportación del gif animado podemos cambiar el tamaño, para ello yo lo dejaré en: 1920 x 1080.
Los fotogramas por segundo lo dejamos en 8 al igual que nuestra animación original. Y le damos a OK.

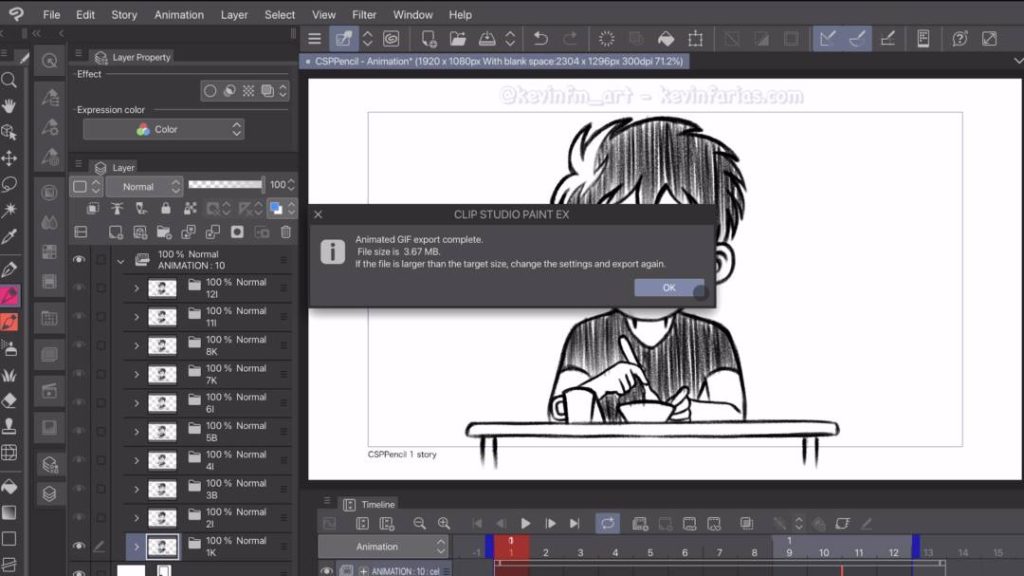
En el caso del gif animado al exportar aparecerá una ventana indicándonos el tamaño final de nuestra animación .gif

No olvides que en ambas formas de exportar puedes elegir la carpeta en donde quieres que se exporte tu animación.
11. Animación Final
Está es la Animación estilo Lápiz grafito en Clip Studio PAINT que hemos podido lograr hacer en este artículo, espero el tutorial te motive a crear tu propia animación en este estilo.

Nos vemos en el siguiente TIP!
PD: Si quieres aprender a hacer una animación con el cielo estrellado puedes verlo en el siguiente enlace: Como animar un cielo estrellado en Clip Studio PAINT.