Hola! En este TIP llamado Dibuja y Anima un gato adorable en Clip Studio PAINT. Tomando como guía el gato de mi hermana.
Ya sea que tengas la version PRO o EX de Clip Studio PAINT, este tutorial es para ti! Ya que sólo utilizaremos 24 fotogramas para hacer esta Animación.
Lo que vamos a hacer:
Vamos a utilizar una imagen de un gato para crear nuestro gato adorable, entendiendo su estructura y sus detalles.
Diseño del Gato

Proceso del diseño del Gato

Animación 2D
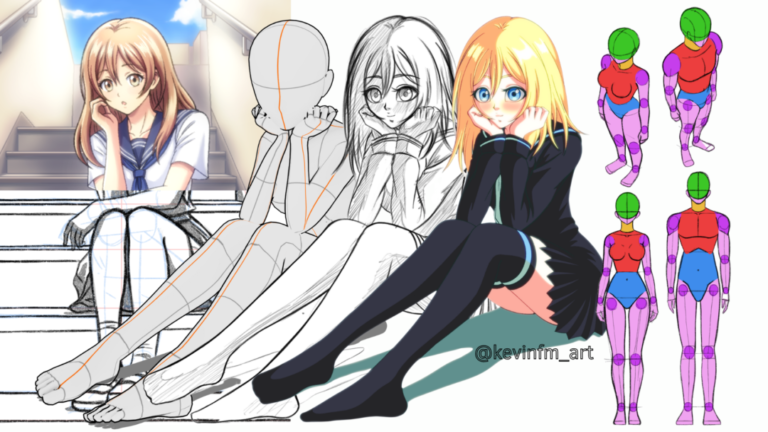
Para practicar poses y lograr esta sencilla pero genial animación:

Así que te invito a ver el tutorial llamado:
Dibuja y ANIMA un GATO adorable en Clip Studio PAINT
¿Qué te pareció el video?
Ahora vamos con el paso a paso del proceso de este lindo TIP 🙂
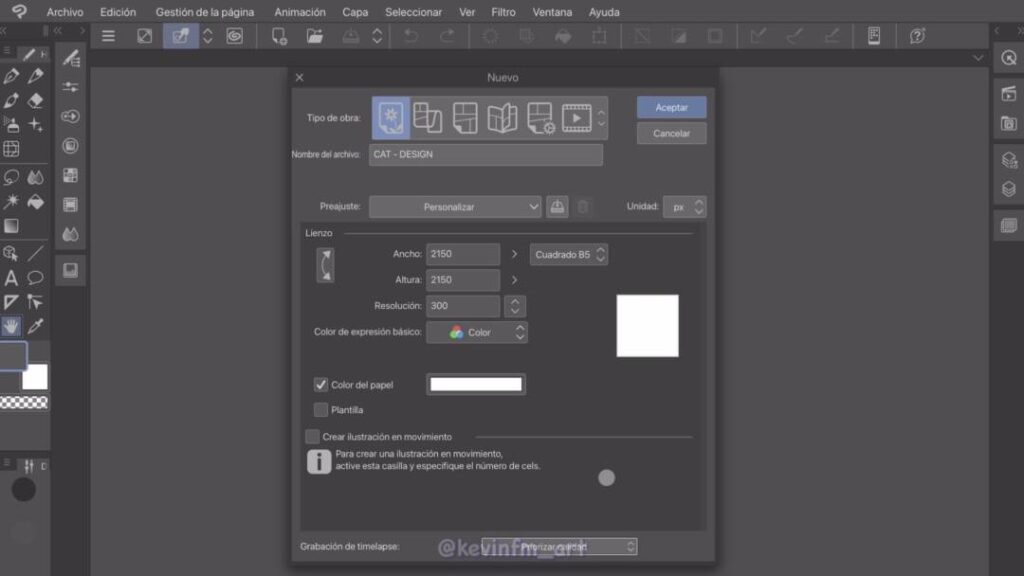
1. Creación del Proyecto
Vamos a Archivo – Nuevo. Y creamos un proyecto con las siguientes características:

2. El Gato
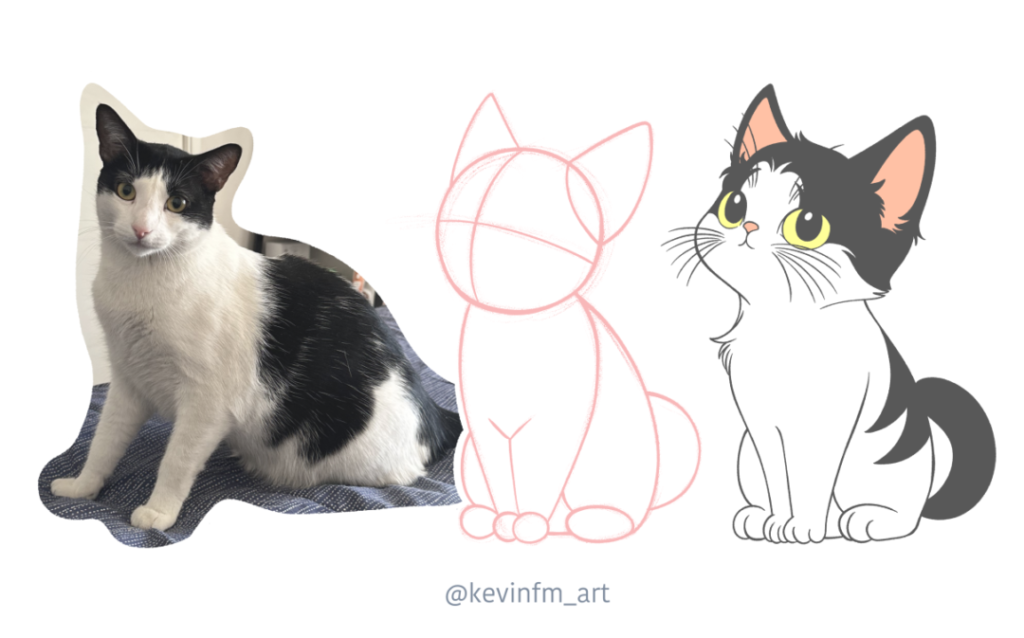
Este es el gato que tomaré como referencia y creare una adorable version de él. Mi hermana estará feliz de que haya dibujado a su gato 🙂

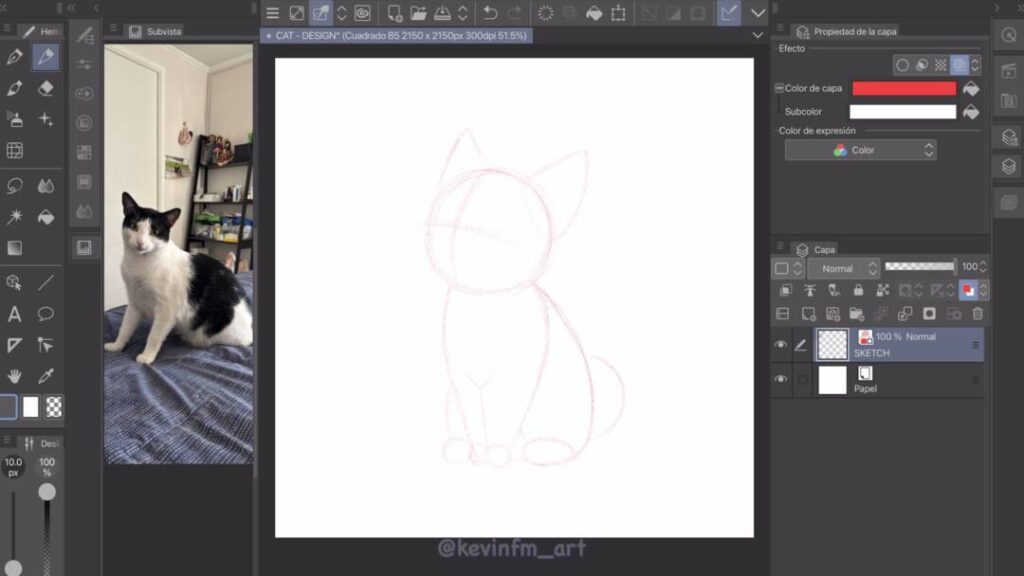
3. Subvista
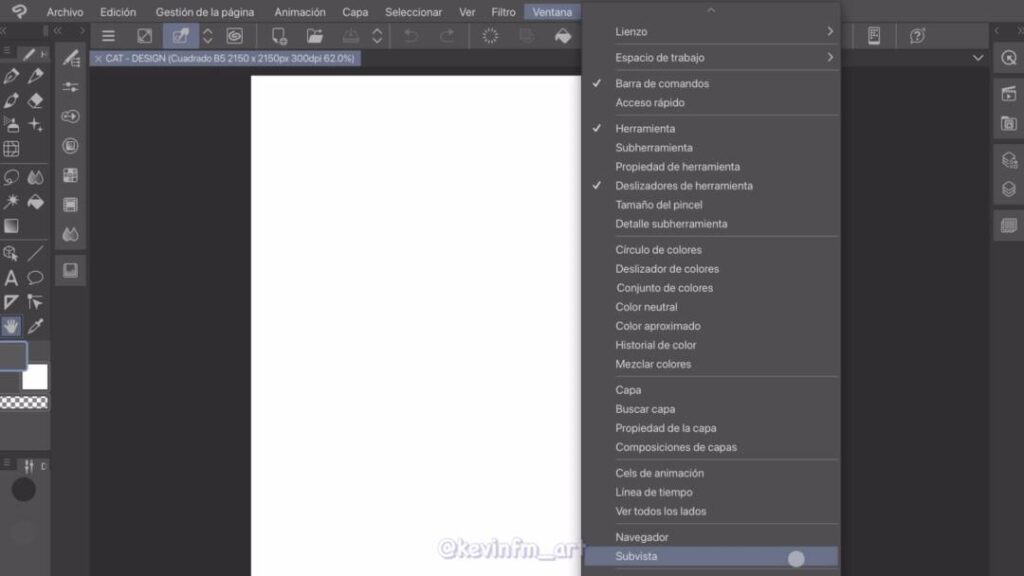
En el menú Ventana – Subvista activaremos esta herramienta sumamente útil 🙂

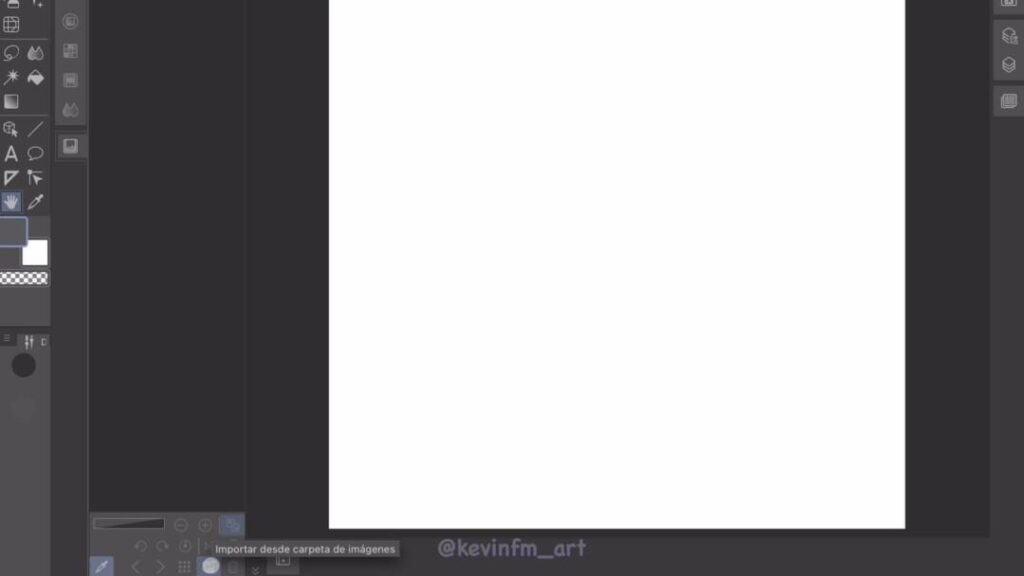
Una vez es visible vamos a la parte inferior y activamos: Importar desde carpetas de imágenes

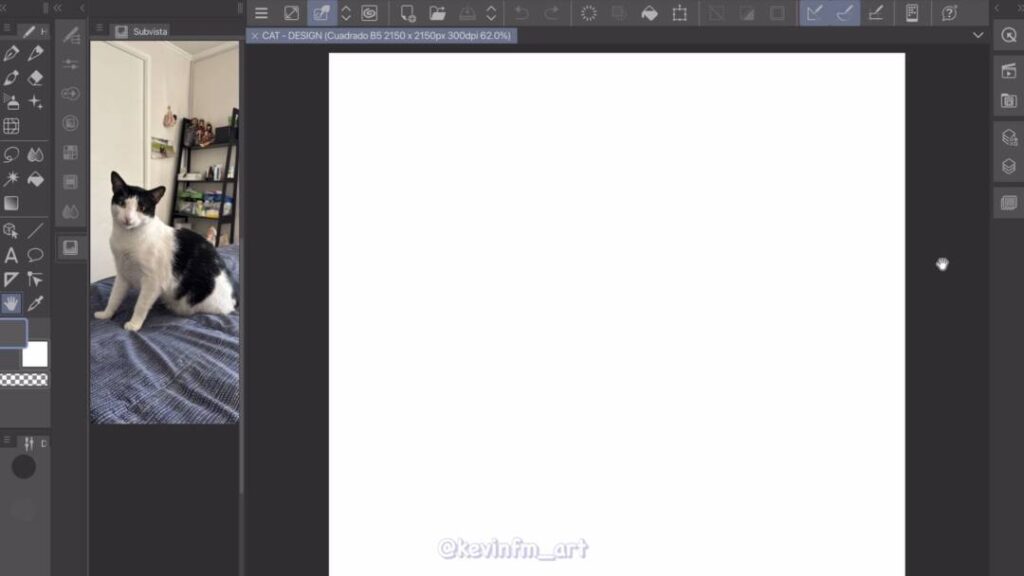
Elegimos la imagen y se importa automáticamente.

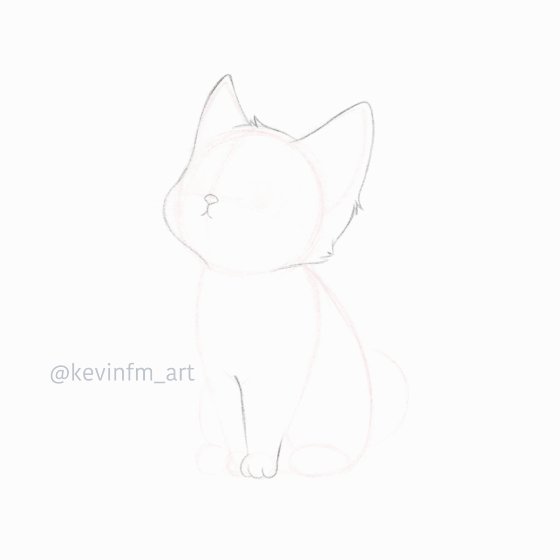
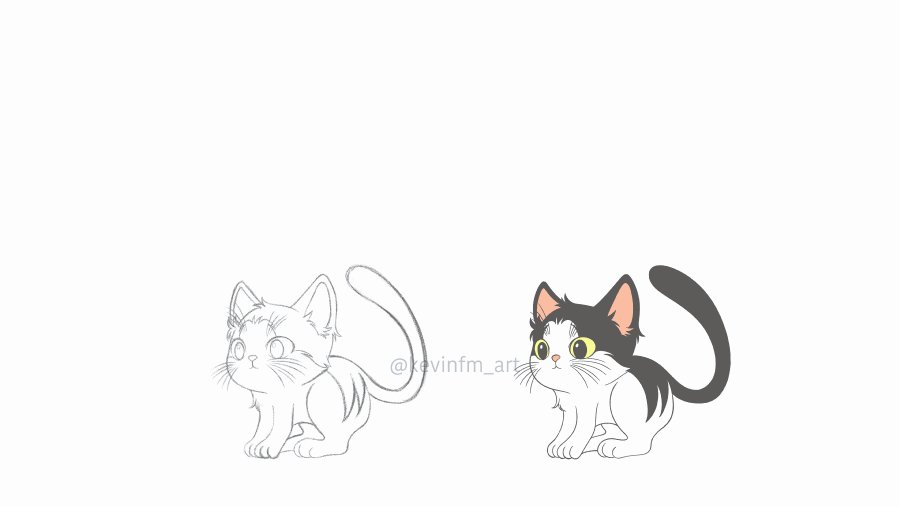
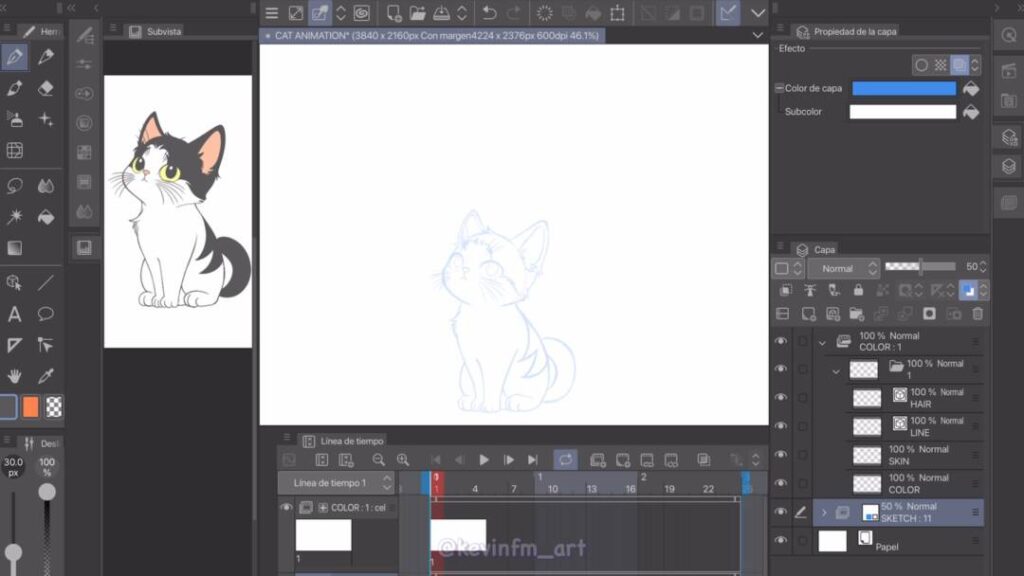
Ahora es el momento de dibujar la estructura del gato, ya que lo voy a hacer de una forma tierna voy a exagerar con los tamaños de las partes de su cuerpo, como lo puedes ver a continuación:

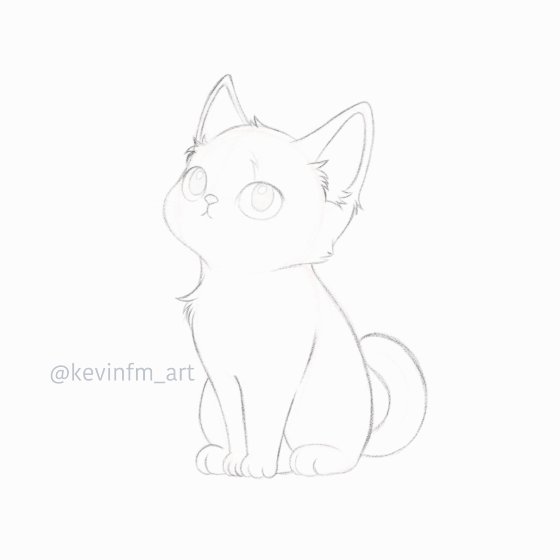
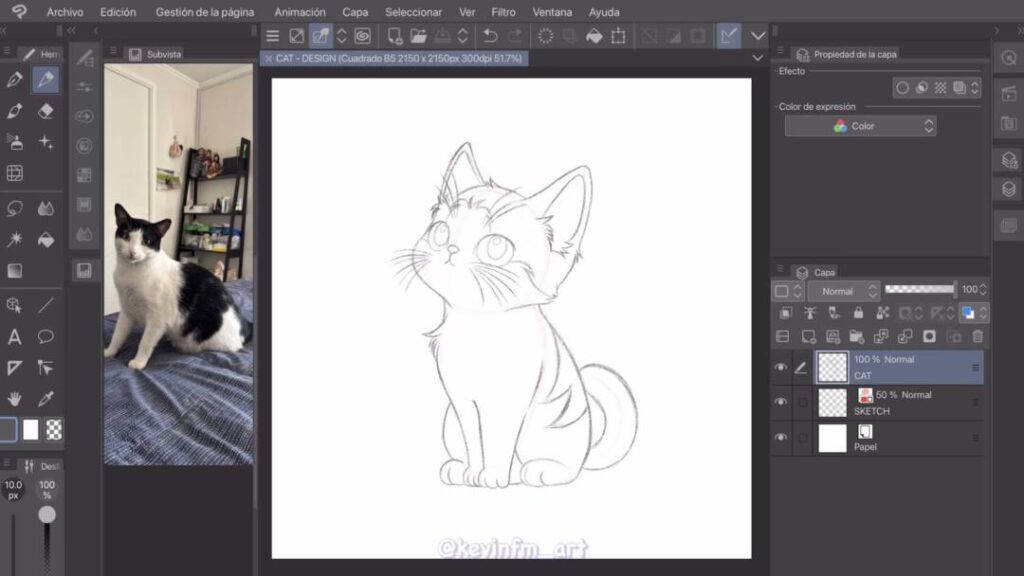
Y sobre esta estructura voy a dibujar los detalles del gato que voy a crear:

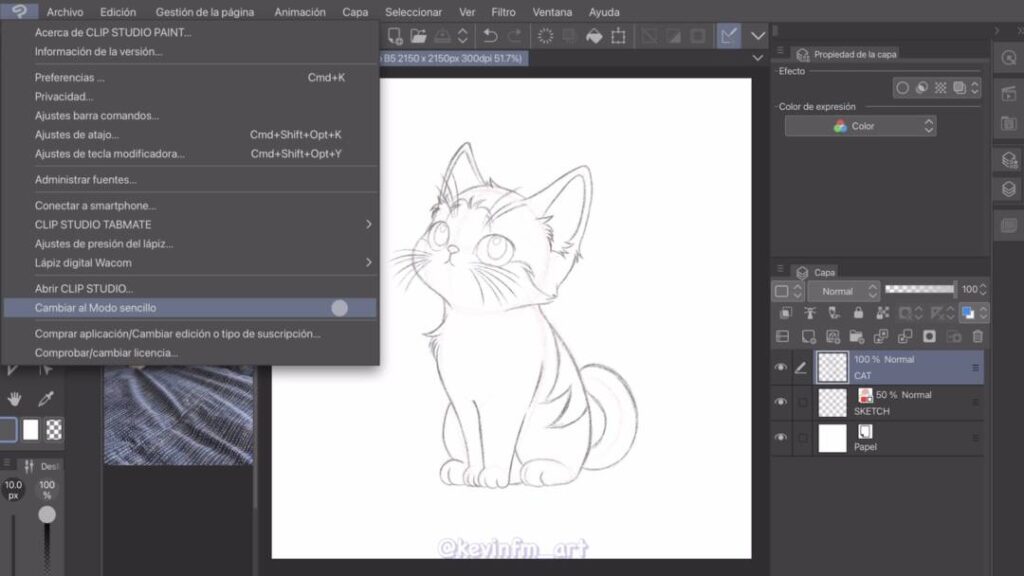
4. Modo Sencillo
Ya desde hace un par de años sólo utilizo Clip Studio PAINT desde mi iPad, es una aplicación que me encanta. Por lo mismo, utilizo bastante el Modo sencillo para por sobretodo dibujar, me siento mas libre con una interfaz mas limpia.
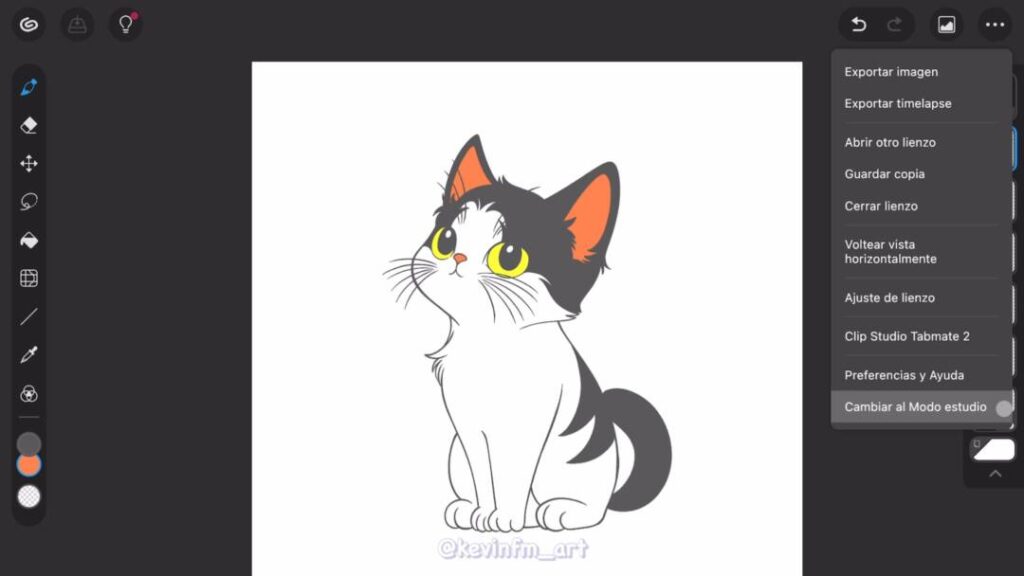
Para activarla vamos al icono de Clip Studio y seleccionamos Cambiar al Modo Sencillo

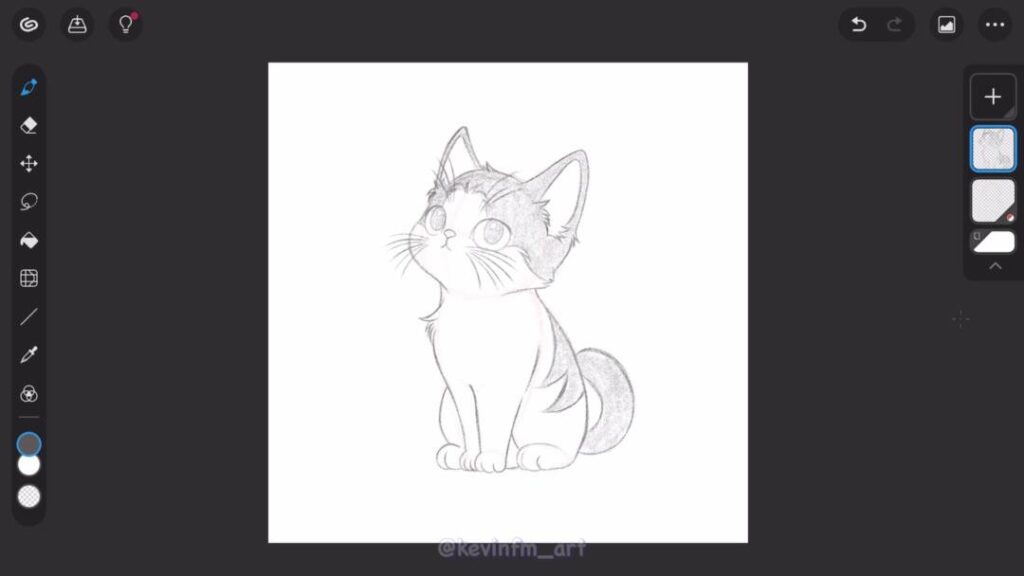
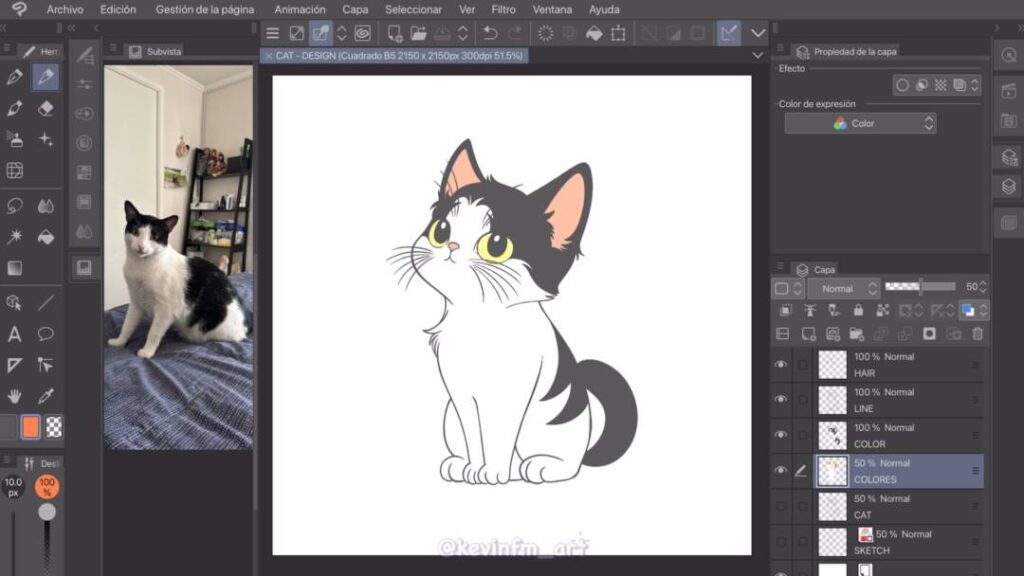
Y la interfaz se ve así, me encanta!

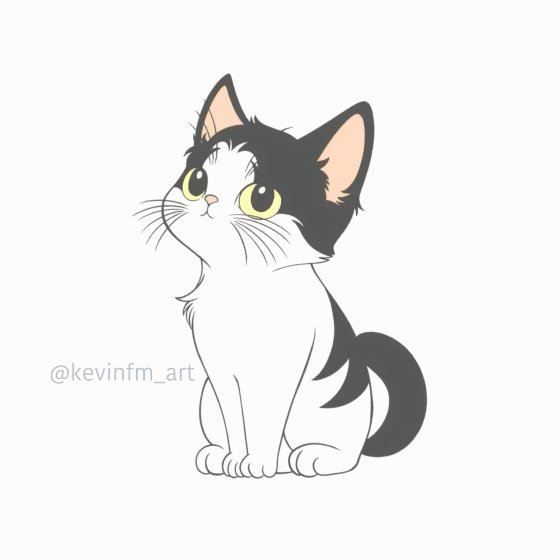
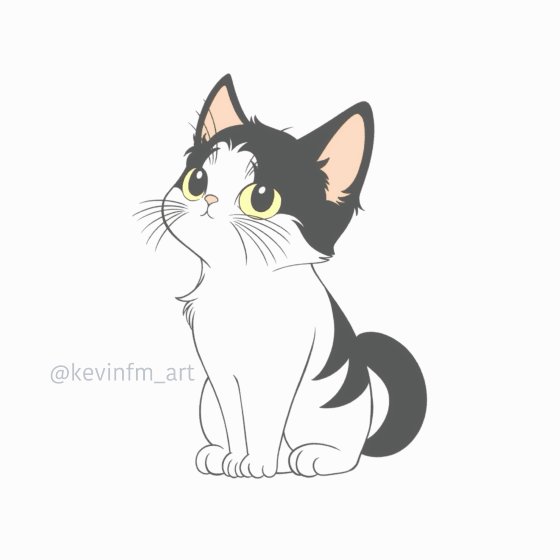
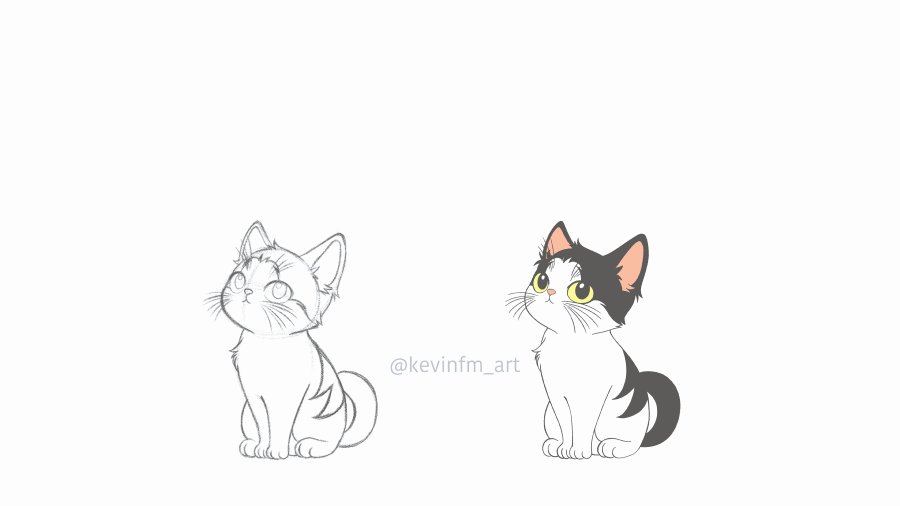
Y aquí vamos a hacer la línea y el color del gato, obteniendo el siguiente resultado.
Una vez finalizamos en el icono de los 3 puntos activamos Cambiar al Modo estudio.

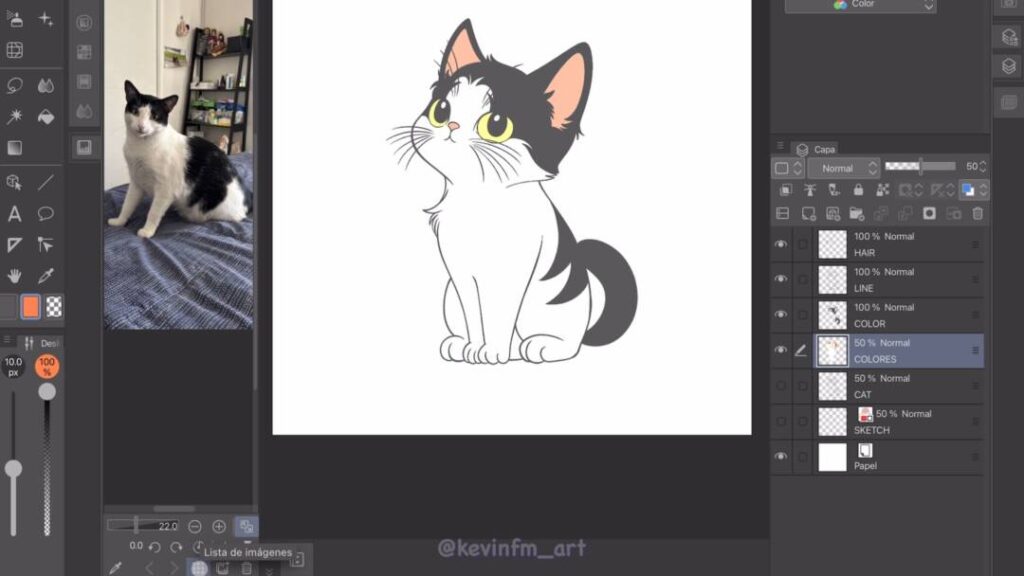
Como ultimo detalle voy a bajar la opacidad de los colores logrando el siguiente resultado, me gusta mucho mas 😉

5. Subvista – Diseño del Gato
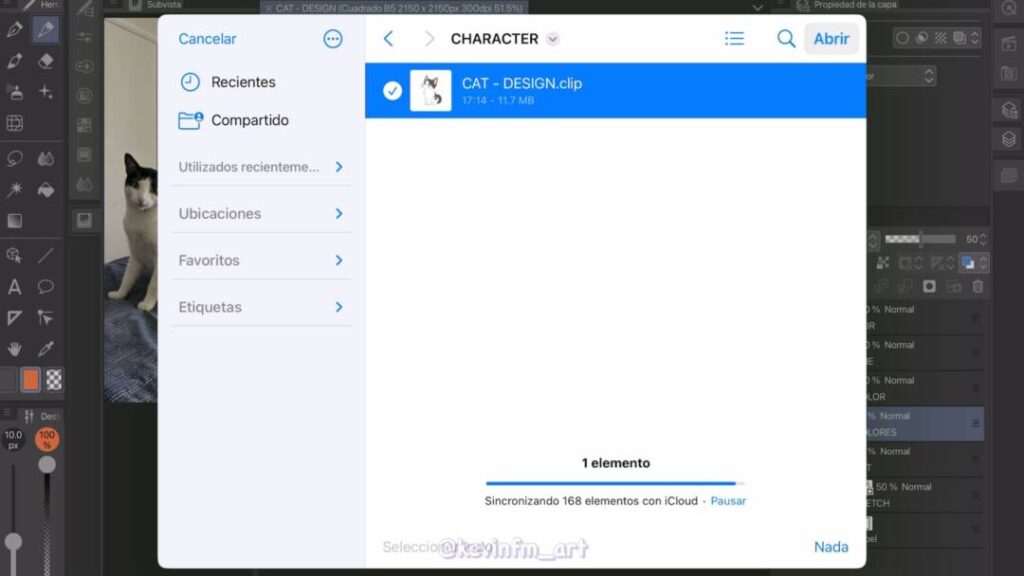
Ahora vamos a importar el diseño del gato en la herramienta subvista, para tenerlo siempre a la vista. Vamos al icono de la Lista de Imágenes.

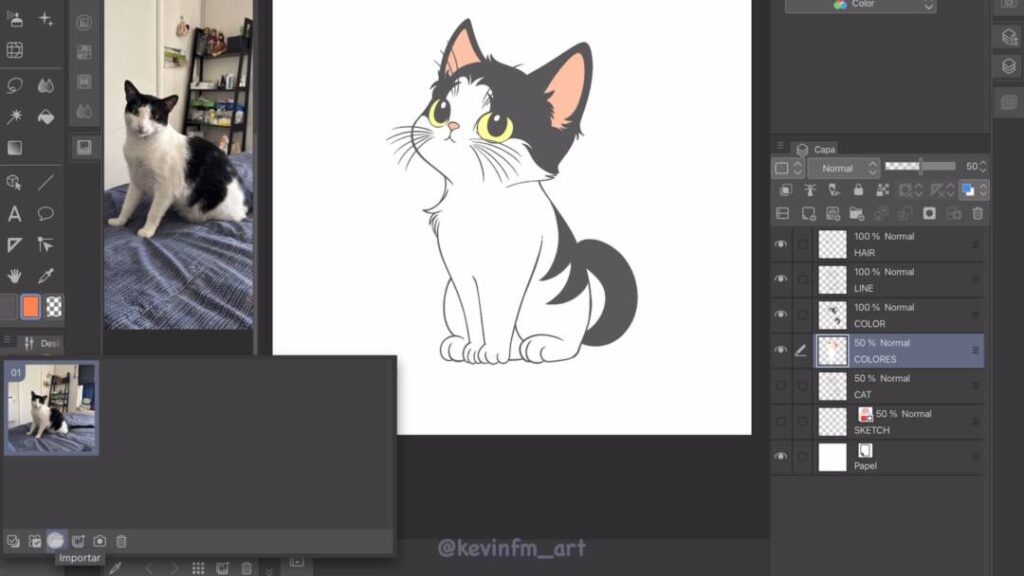
Y activamos importar

Elegimos el archivo y activamos el botón abrir:

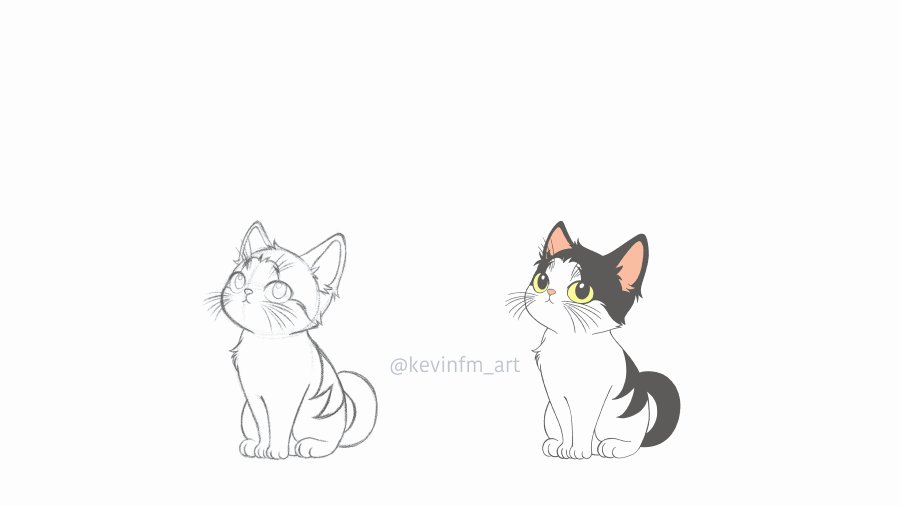
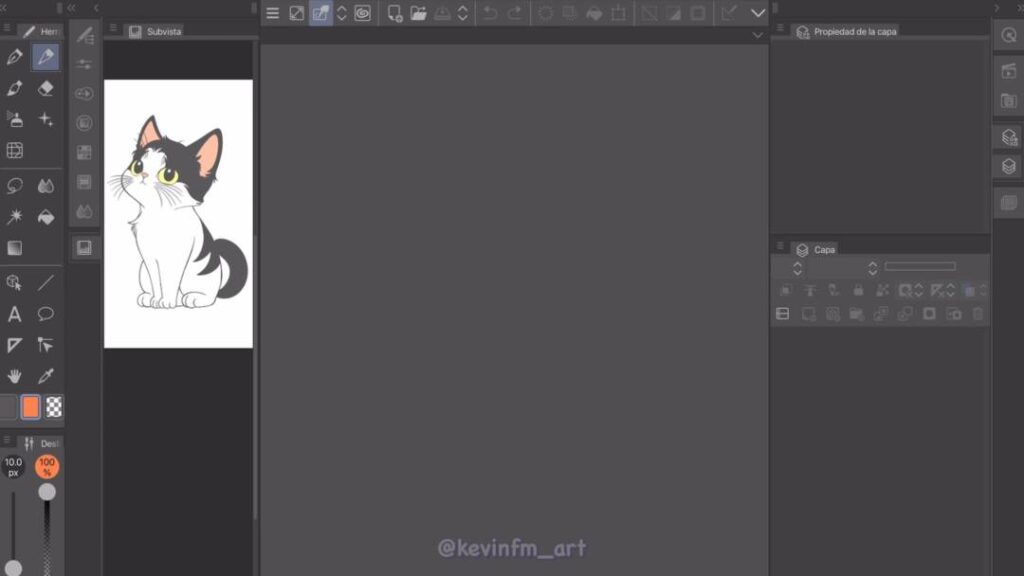
Y tenemos el diseño de nuestro lindo gato en Clip Studio PAINT, listo para el siguiente paso, que es crear una Animación 😉

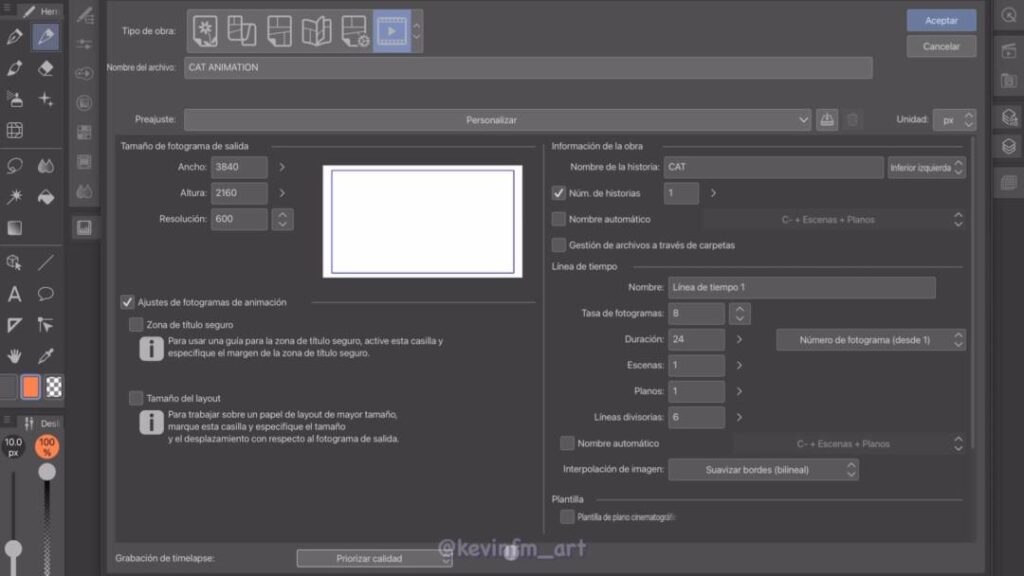
6. Proyecto de Animación
Vamos a crear un proyecto de Animación con las siguientes características:

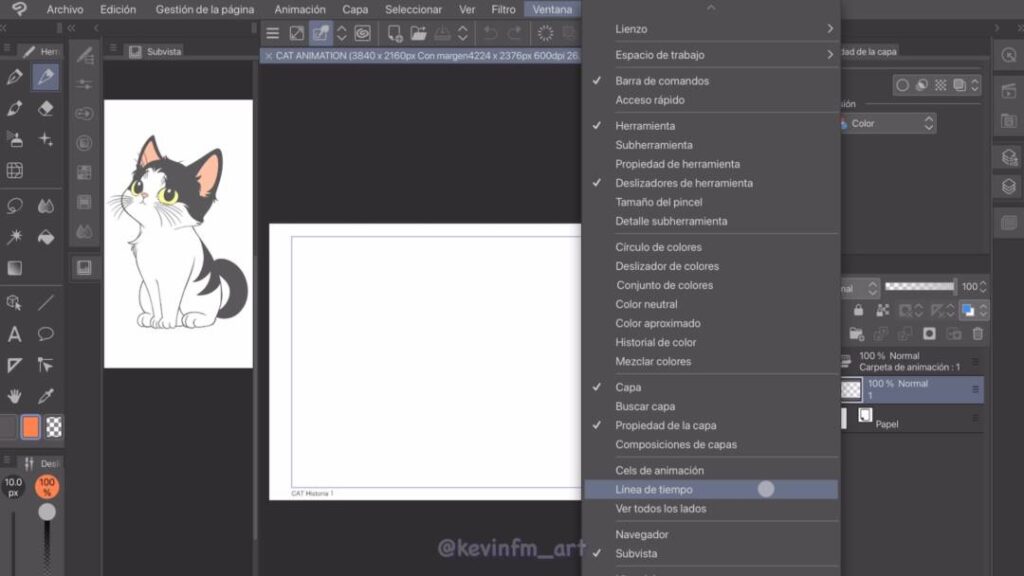
Una vez creado no olvides activar la línea de tiempo en: Ventana – Línea de Tiempo

Y ahora si estamos listos para comenzar con nuestra Animación.

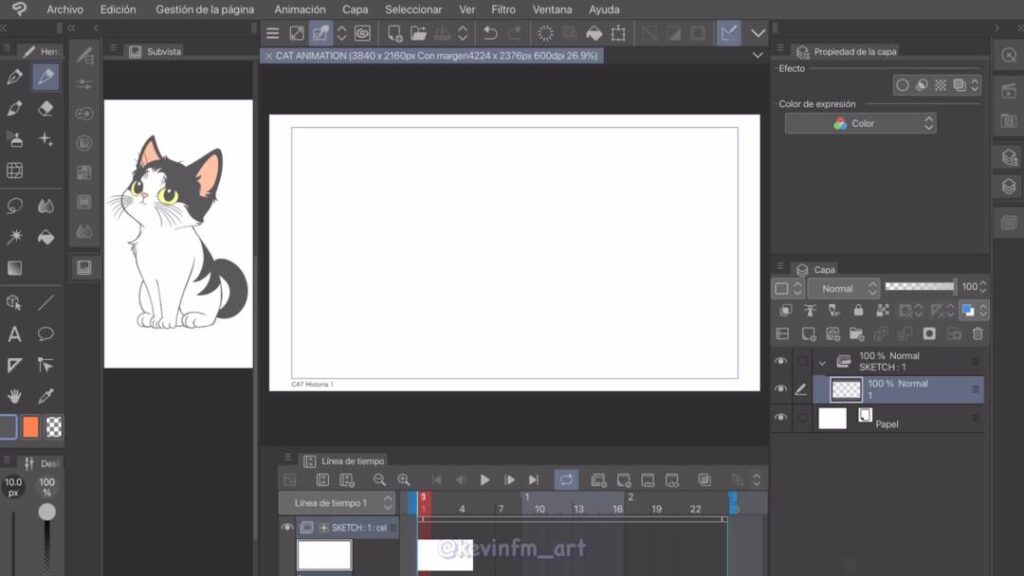
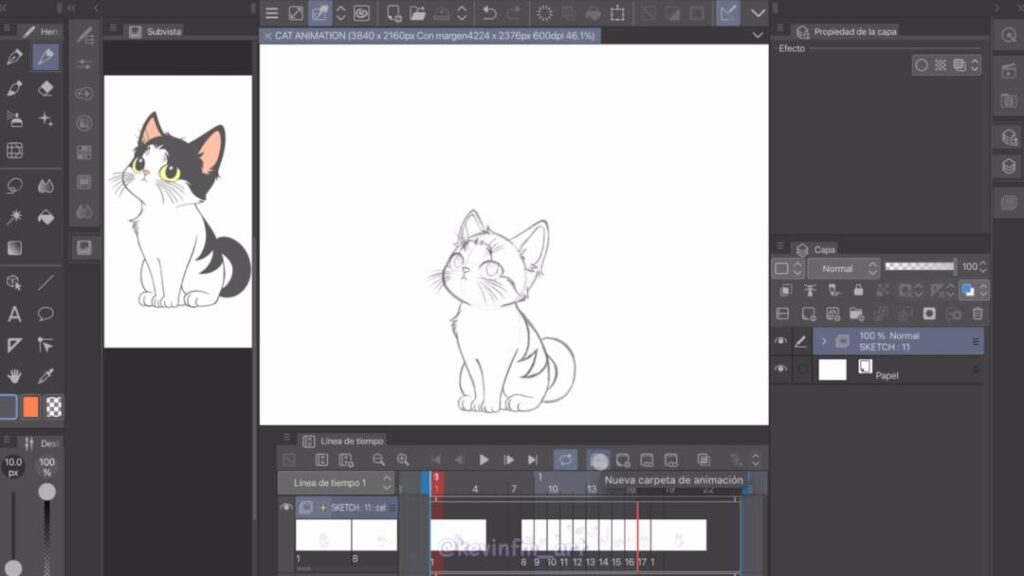
7. Boceto de la Animación
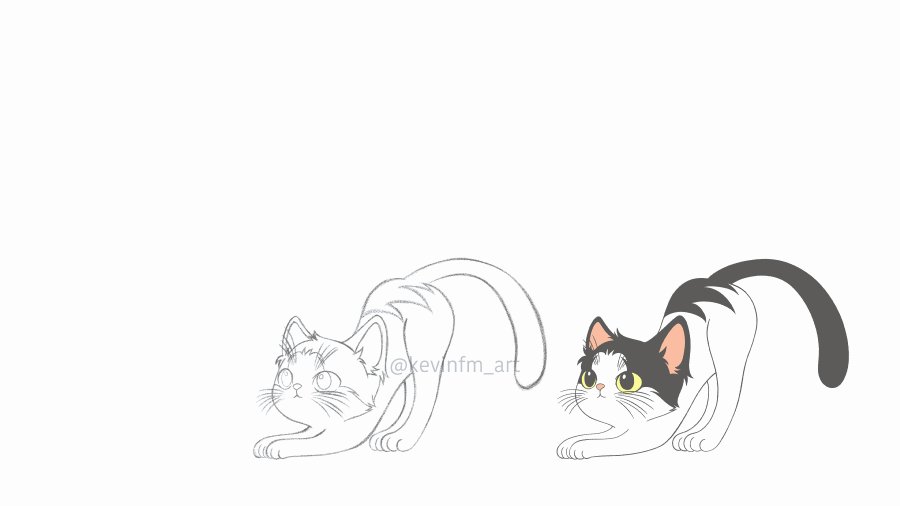
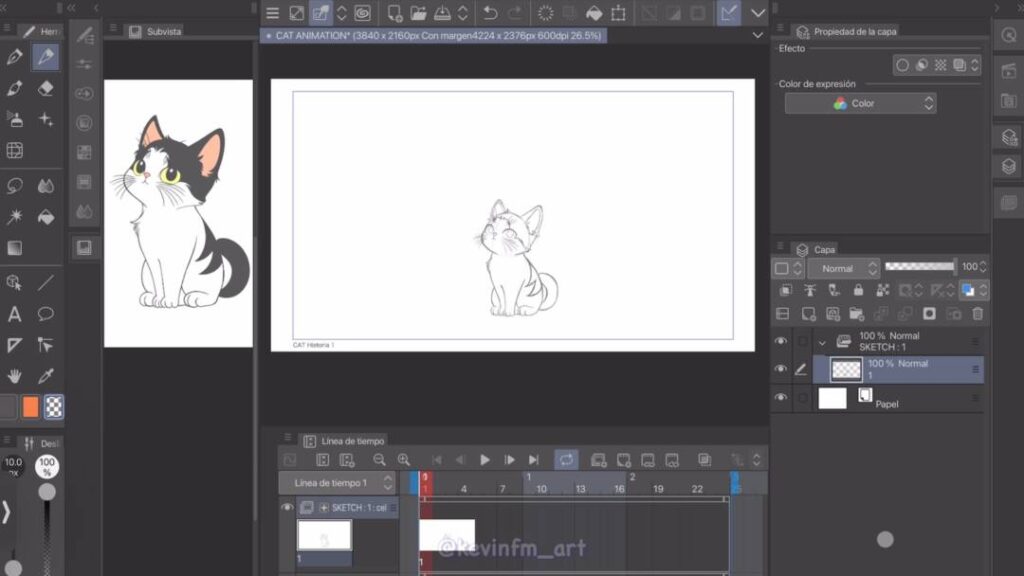
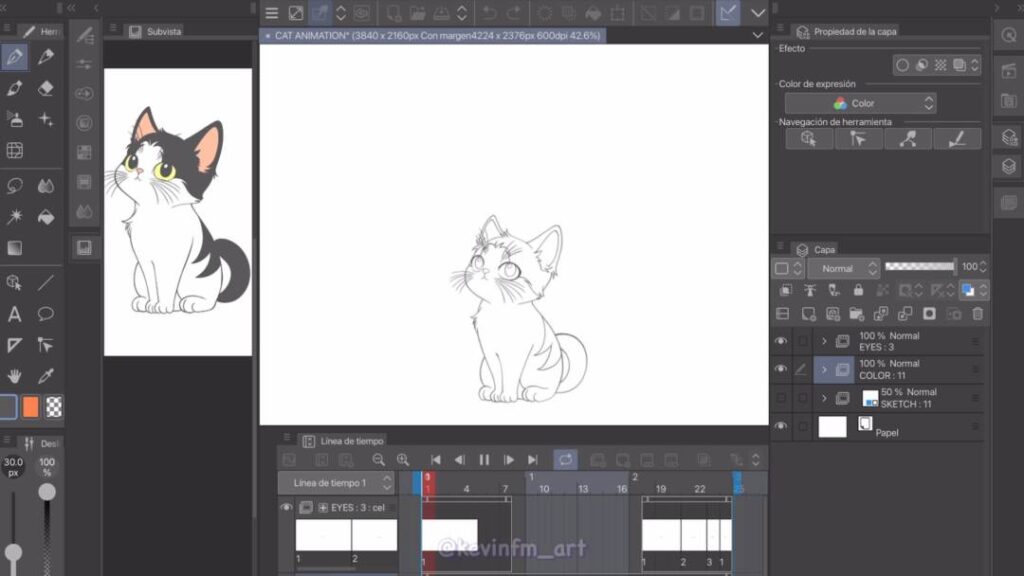
En el fotograma que viene creado por defecto (Dibujo 1) dibujamos la misma pose del diseño del gato, sera nuestra guía para la animación que logramos hacer, el salto de un gato.

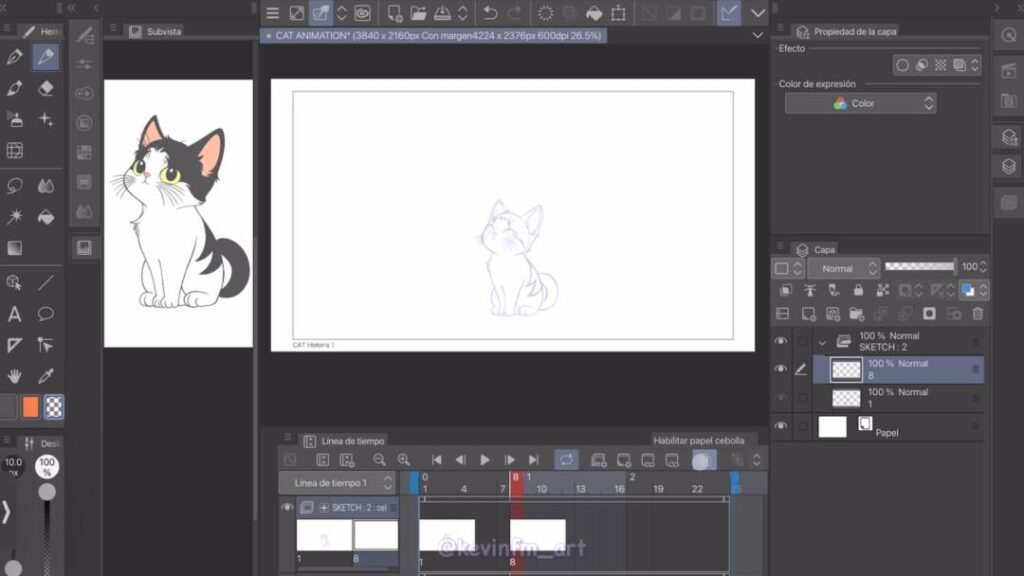
Al crear un nuevo fotograma lo hacemos con la opción: Nuevo cel de Animación
Recuerda siempre que puedes activar el papel cebolla, para ver el dibujo anterior y posterior.

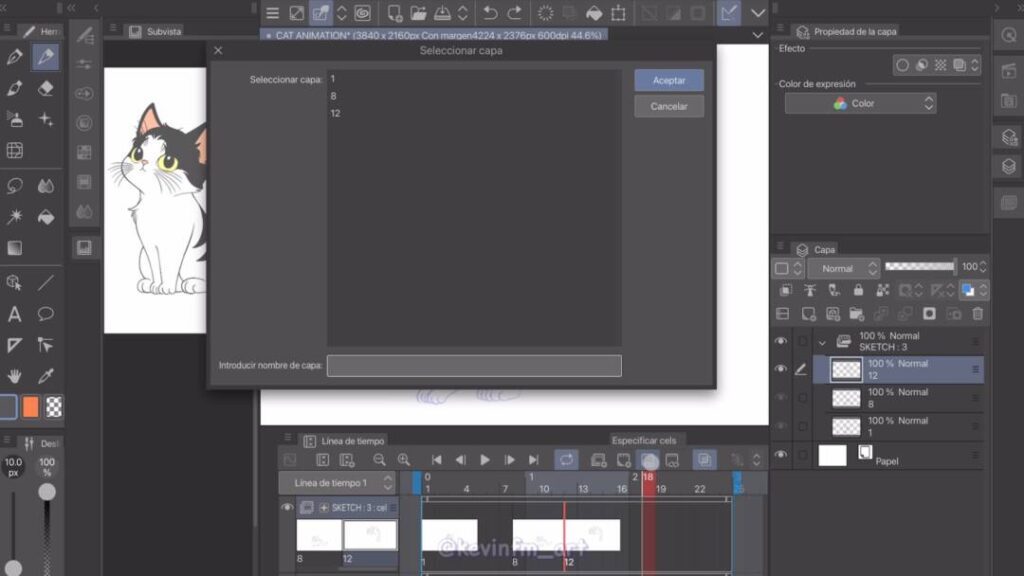
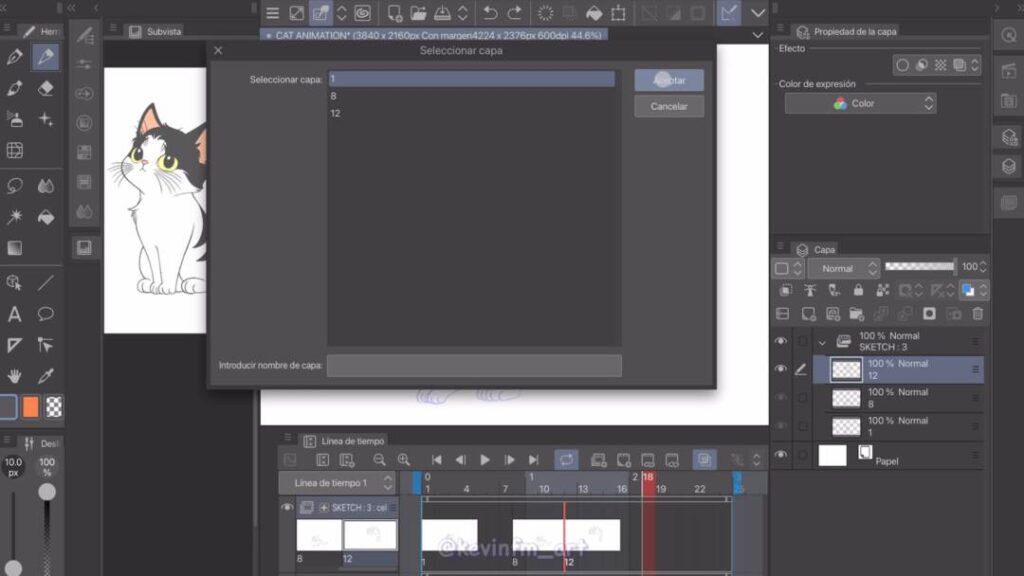
Y en el fotograma 17 vamos a activar la opción Especificar cels

Y seleccionamos el dibujo 1.

¿Por que hago esto? Por que esta animación será un ciclo animado que se repetirá constantemente en el tiempo.

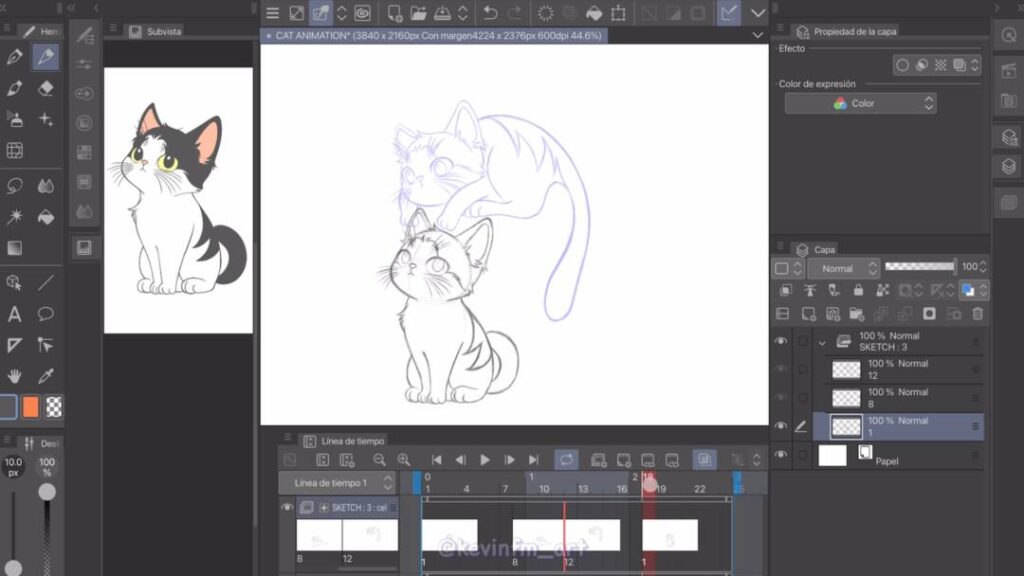
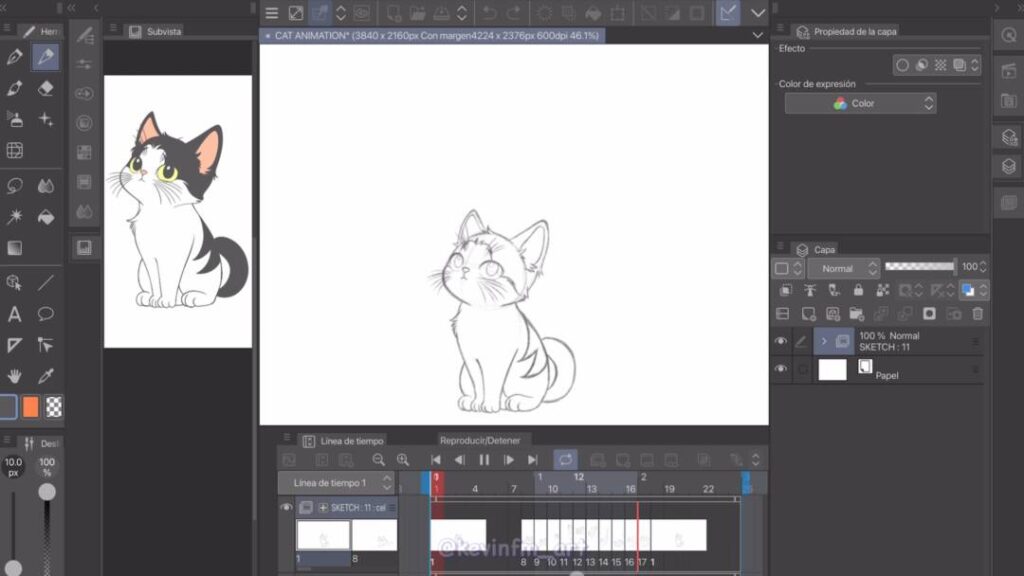
Vamos a crear dibujos en los fotogramas 1,8,9,10,11,12,13,14,15,16,17,18

Logrando la siguiente animación:

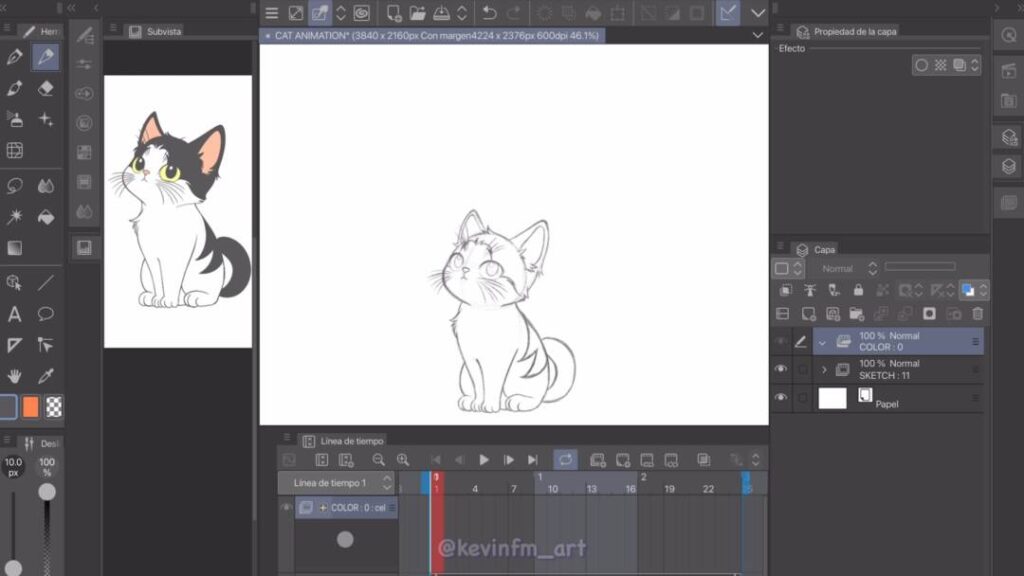
8. Línea de la Animación
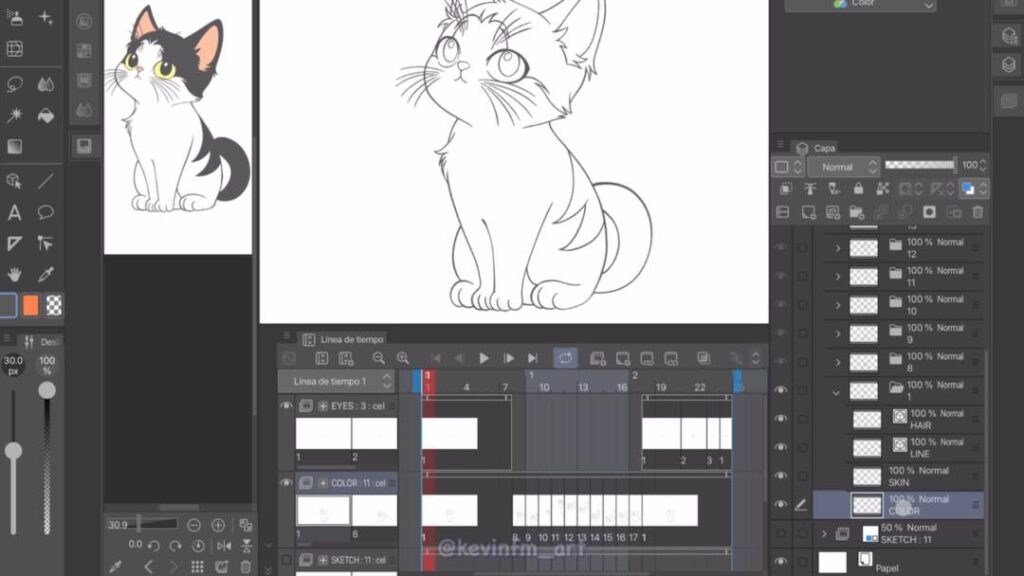
Para la línea de la Animación creamos una nueva carpeta de Animación en la línea de tiempo, de nombre Color.


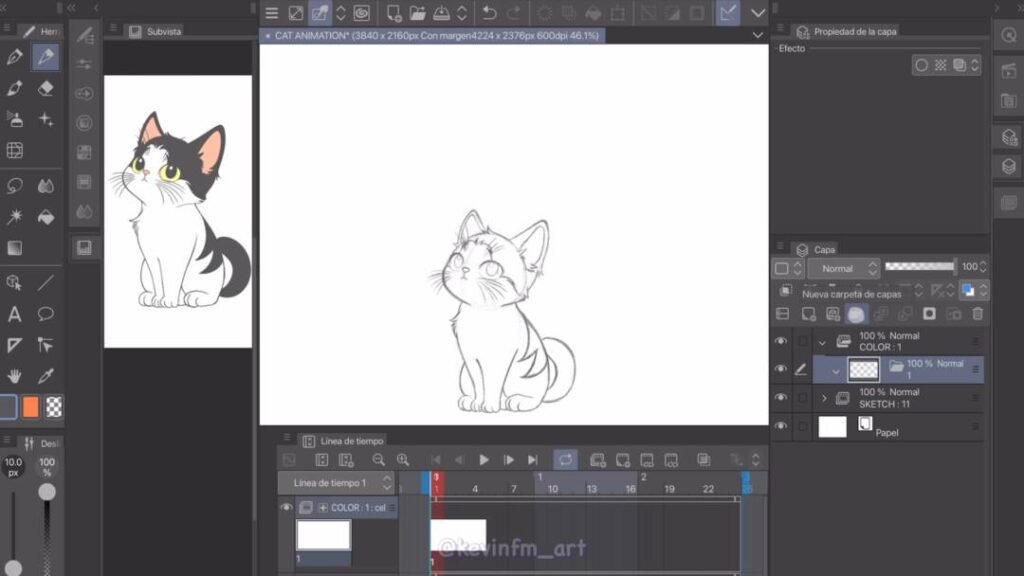
Y en esta nueva carpeta no le crearemos un nuevo cel de animación, si no que una nueva carpeta de capas, en el panel de capas:

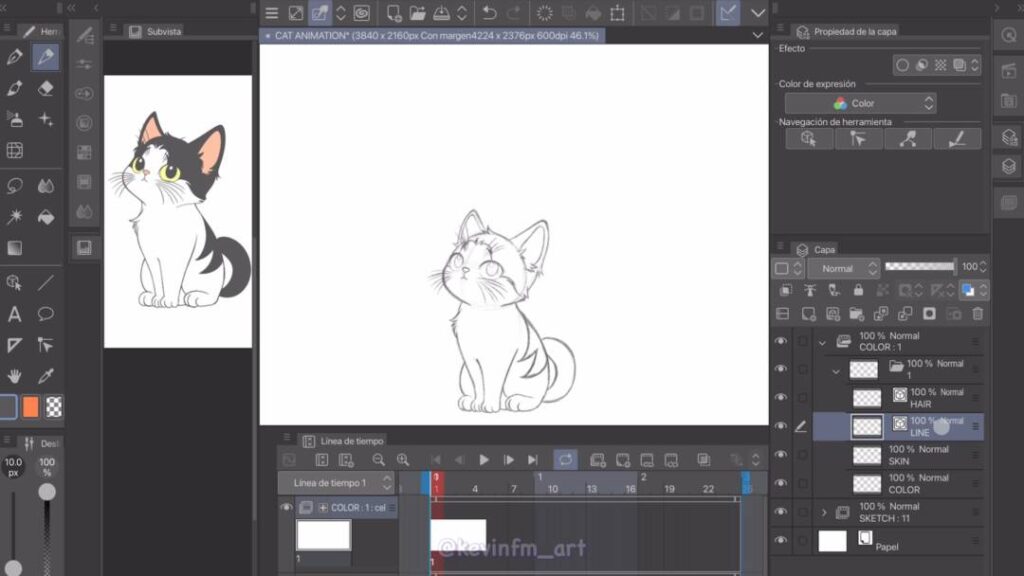
Con las siguientes capas:
- Hair
- Line
- Skin
- Color
La verdad pueden ser los nombres que quieras, yo me entiendo de esta forma 😀

Ahora seleccionamos la carpeta de animación llamada Sketch y activamos Cambiar color de capa, y le bajamos la opacidad a 50%

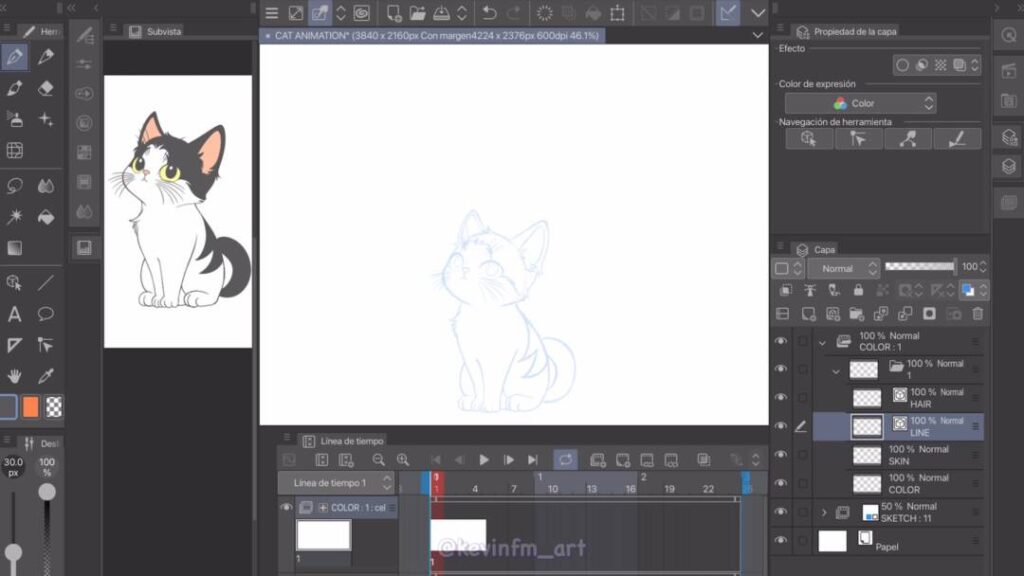
Seleccionamos la capa Line en cada uno de los dibujos para ir haciendo la línea de la animación, con la herramienta Plumilla.

Logrando el siguiente resultado:

9. Color de la Animación
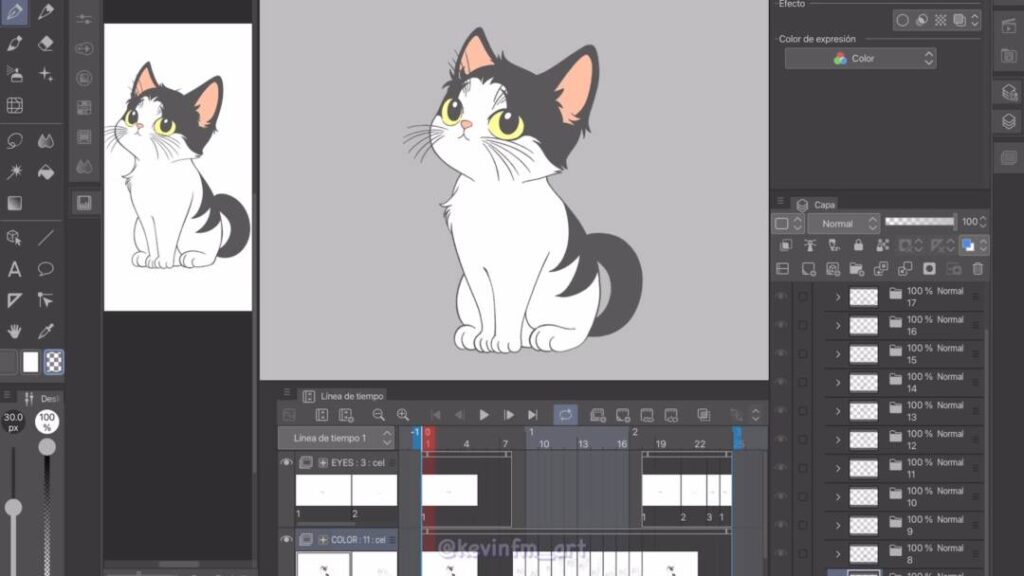
Ahora vamos a pintar! Para ello seleccionaremos la capa color en cada uno de los dibujos y el pelaje de color negro en la otra capa, en mi caso la capa Skin.

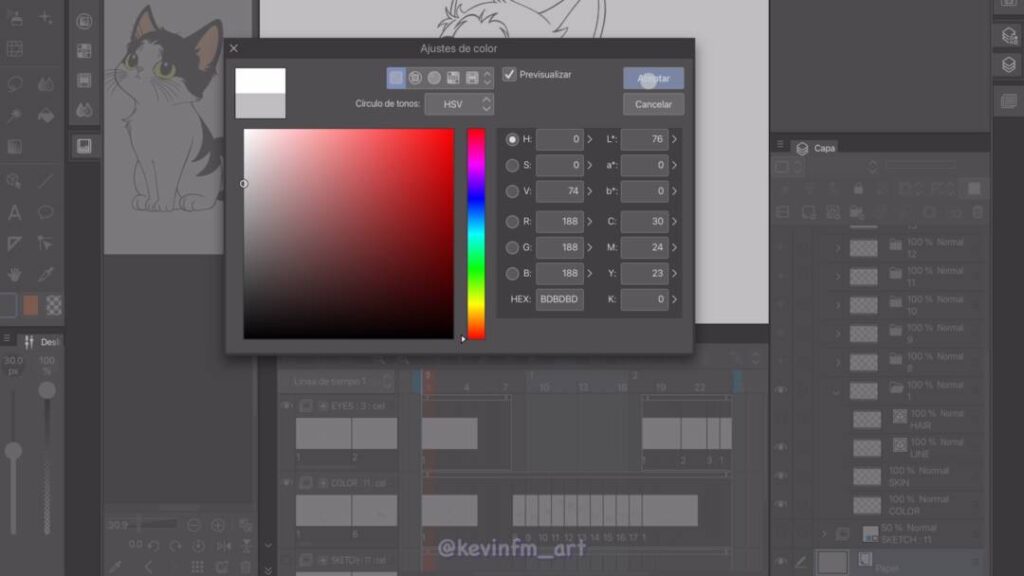
Algo muy importante es cambiar el color del fondo, para ello hacemos clic en la capa papel y podemos elegir un color gris, eso lo hacemos para diferenciar el color blando del gato del fondo.
Muchas veces suele ocurrir que se nos olvida pintar de color blanco a nuestros personajes al tener el fondo del mismo color.

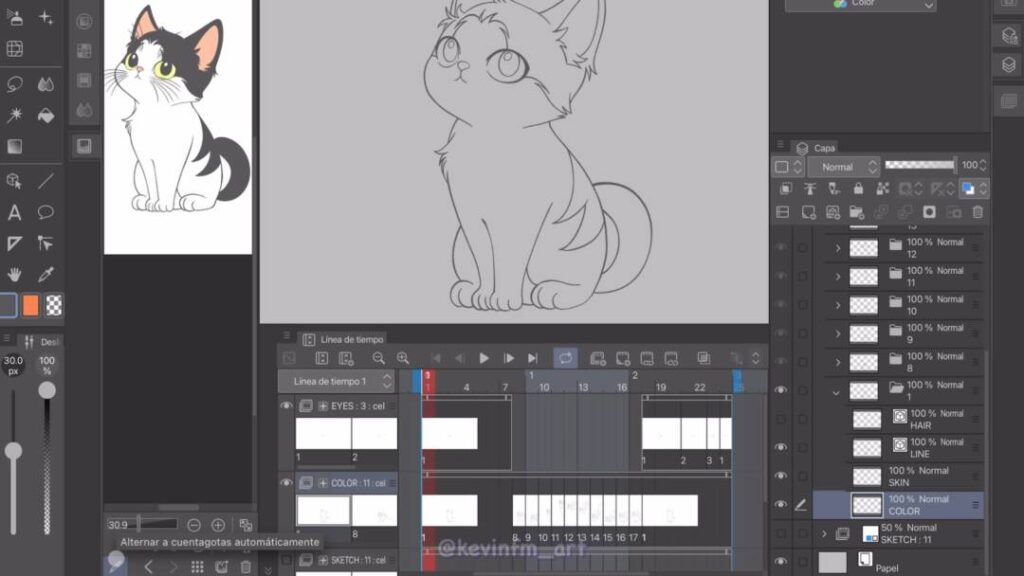
Otra cosa muy importante es activar en el panel subvista la opción: Alternar a cuentagotas automáticamente.
Esto nos permitirá no tener que estar seleccionando a todo momento la herramienta cuentagotas para elegir el color de nuestro personaje al momento de pintar.

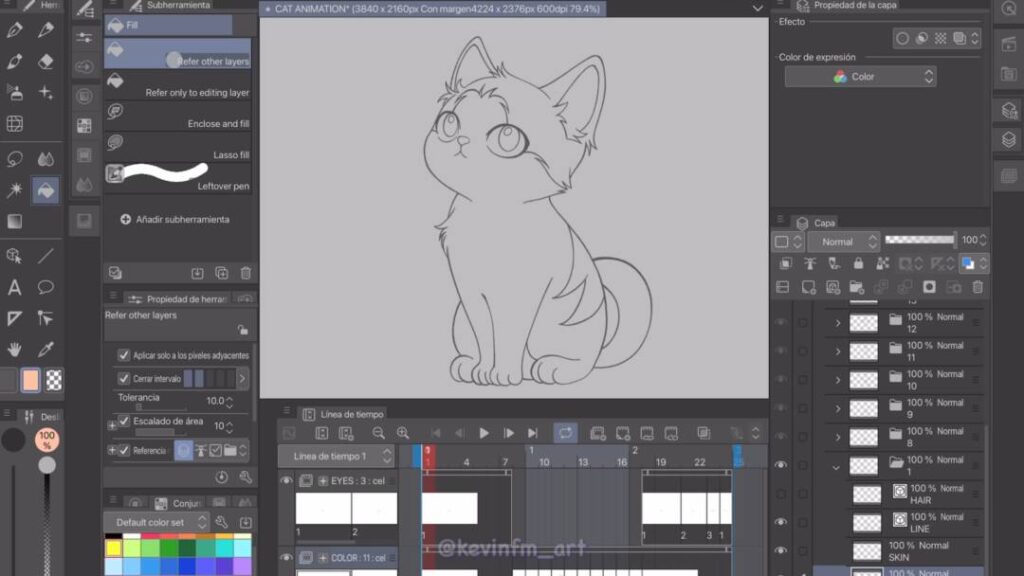
Y para pintar seleccionamos la herramienta Relleno, en subherramienta Referir a otras capas.

Y pintamos todos los dibujos de nuestra animación.

10. Exportar Animación
Tanto como para exportar como video o como .gif vamos a hacer el mismo paso.
Pero antes de exportar vamos a volver a cambiar el color del fondo de gris a blanco, como estaba originalmente.

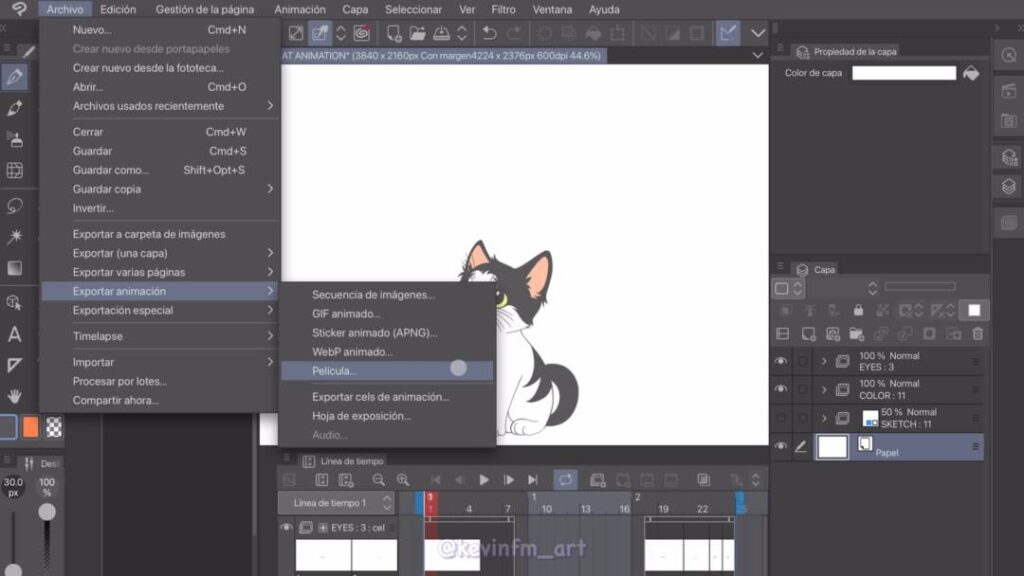
Vamos a ir a Archivo – Exportar Animación – Pelicula

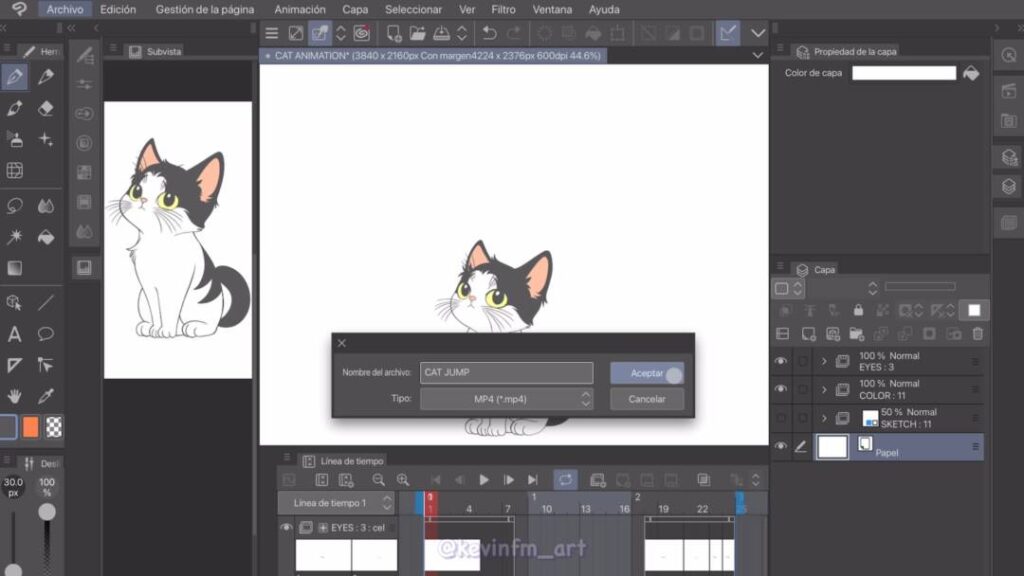
Le ponemos un nombre a nuestro archivo

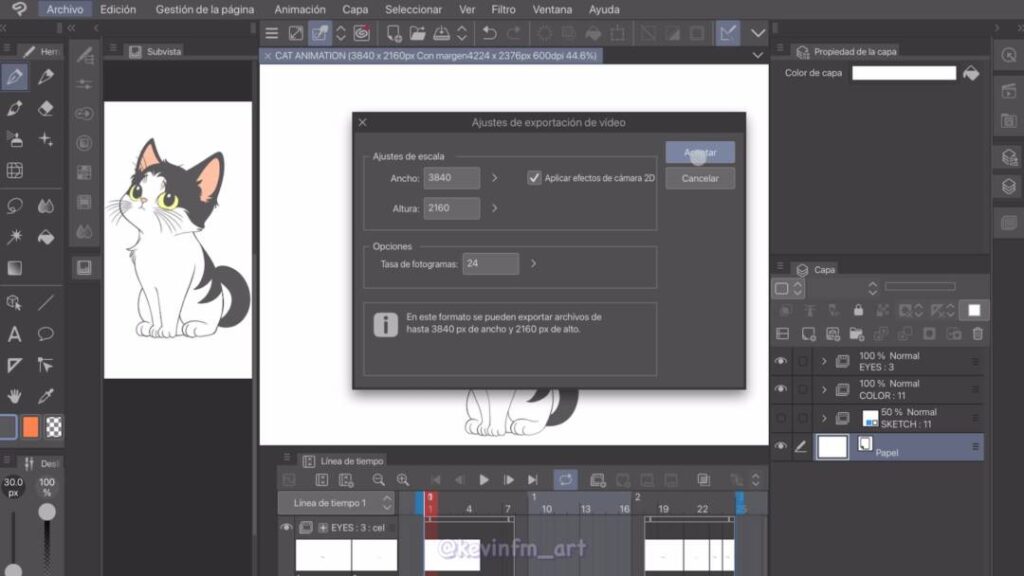
Y vemos el tamaño en el que se va a exportar y en tasa de fotogramas será de 24. Nos viene genial porque sera una animación de 3 segundos 🙂

Y esperamos a que se exporte la Animación

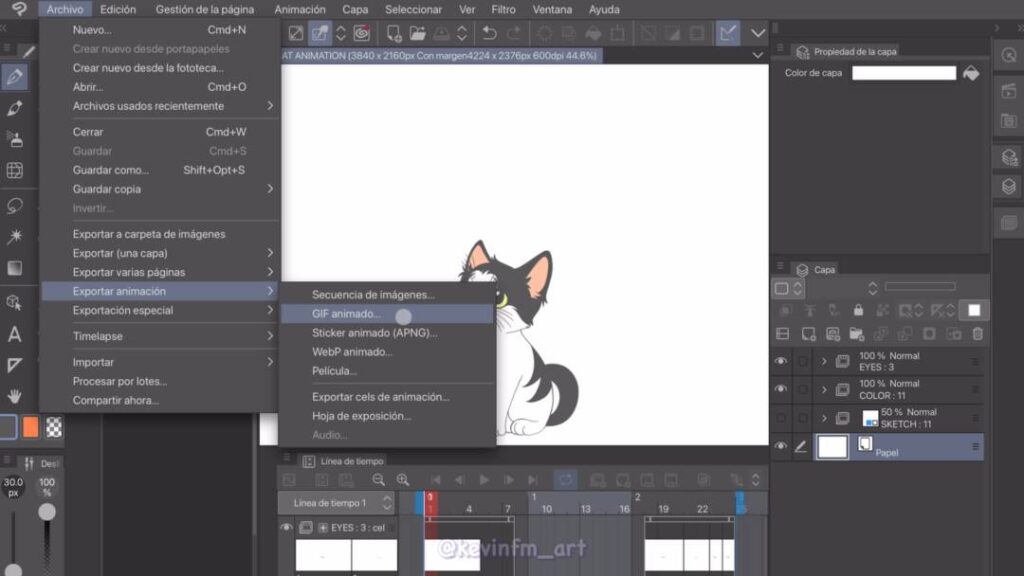
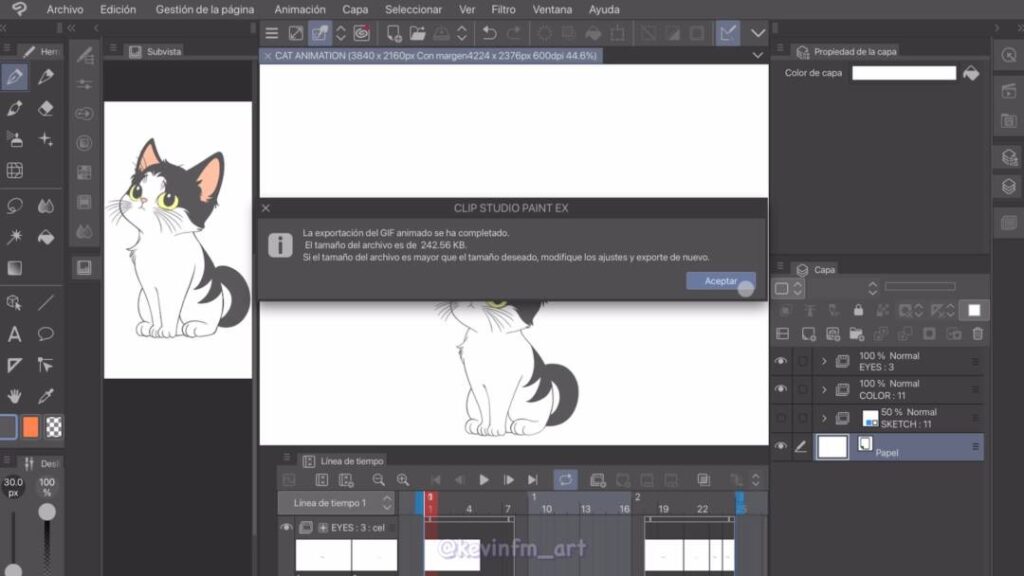
Ahora vamos con la exportación en .gif
Archivo – Exportar Animación – Gif animado

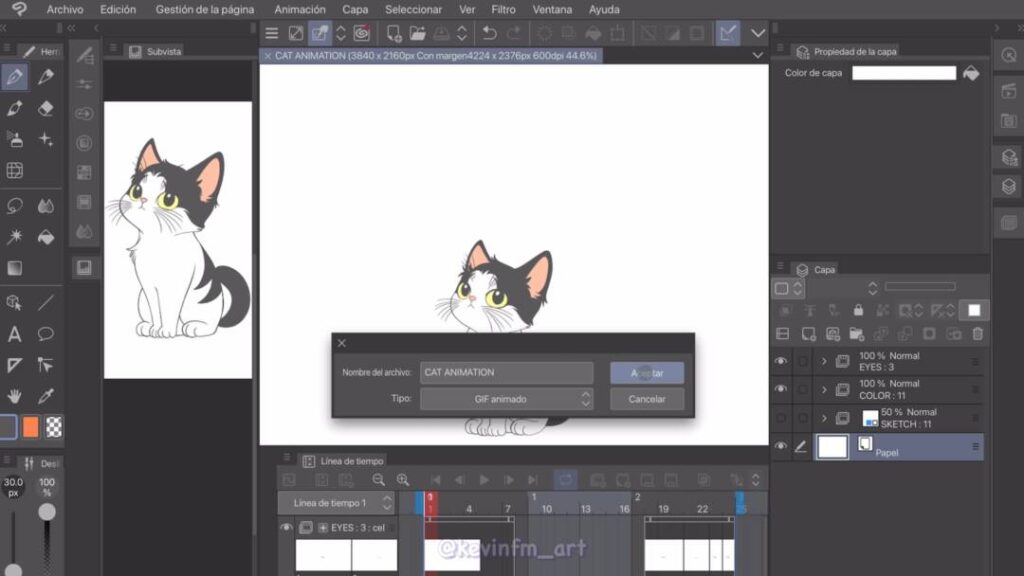
Le ponemos un nombre

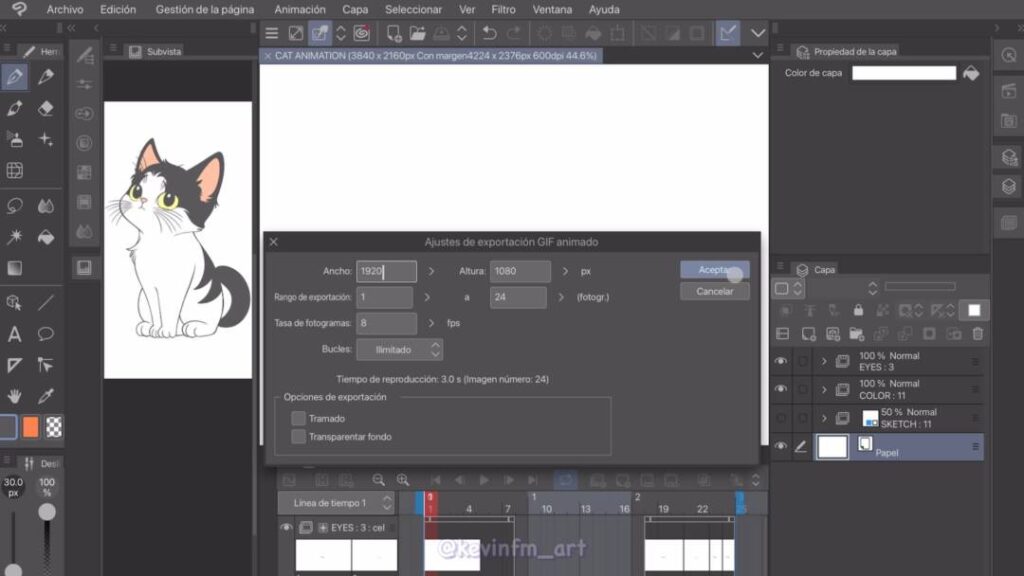
Le podemos cambiar el tamaño y la tasa de fotograma lo dejamos en 8.

Y listo! Se exportó nuestra animación también como .gif

11. Animación Final
Esta es la animación que hemos logrado hacer en este tutorial, un tierno y adorable gato saltando.

Espero que este TIP te haya sido útil y tú también te animes a crear tus propias animaciones.
Nos vemos en el siguiente TIP!
Te dejo otro artículo en donde enseño como hacer un ciclo de caminata de un gato