¡Tu carrito está actualmente vacío!

— by
Hola! En este artículo aprenderás Como hacer Animacion 2D en Clip Studio Paint.
Este es un tutorial que me han pedido bastante en mi Canal de Youtube.
Te mostraré la creación de un proyecto de Animación y sus características.
Luego veremos la interfaz de Clip Studio Paint para activar las herramientas de Animación.
Así avanzaremos hasta crear nuestra animación estructural y luego nuestra animación con detalles, integrándole a una personaje.
Así que sin más, comenzamos con el super tutorial:
Como hacer Animacion 2D en Clip Studio Paint
¿Qué te pareció el tutorial? Fue un poco extenso ya que quise explicarte detalladamente como realizar una Animación en Clip Studio Paint.
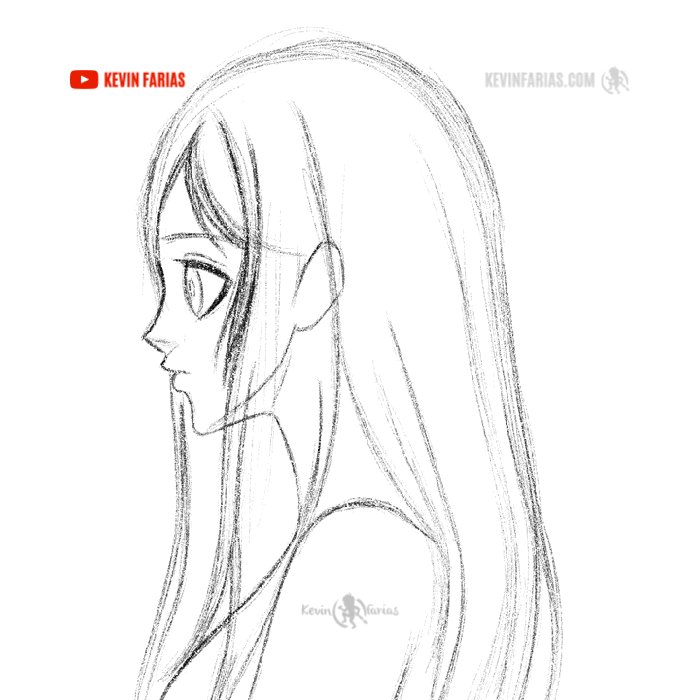
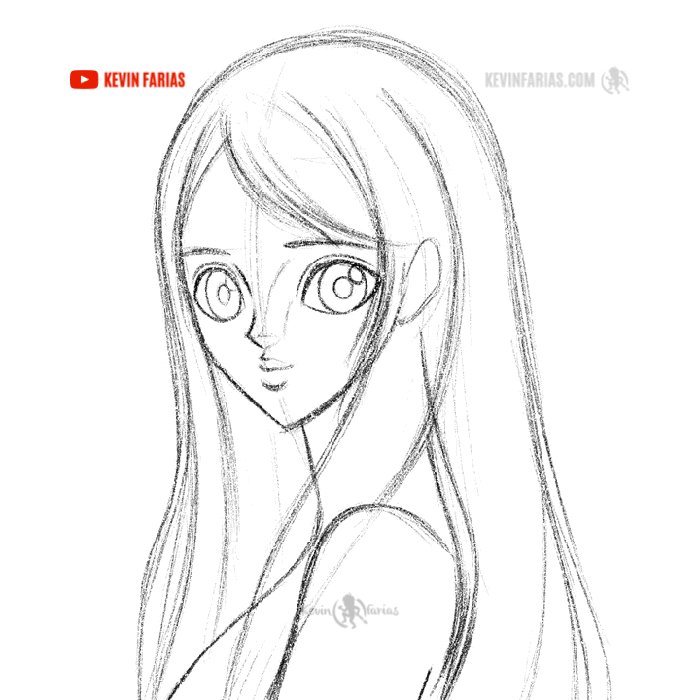
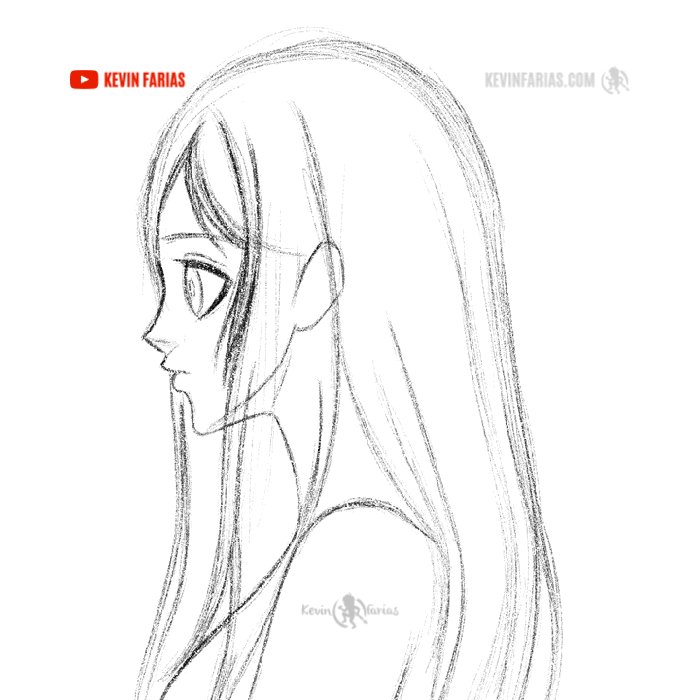
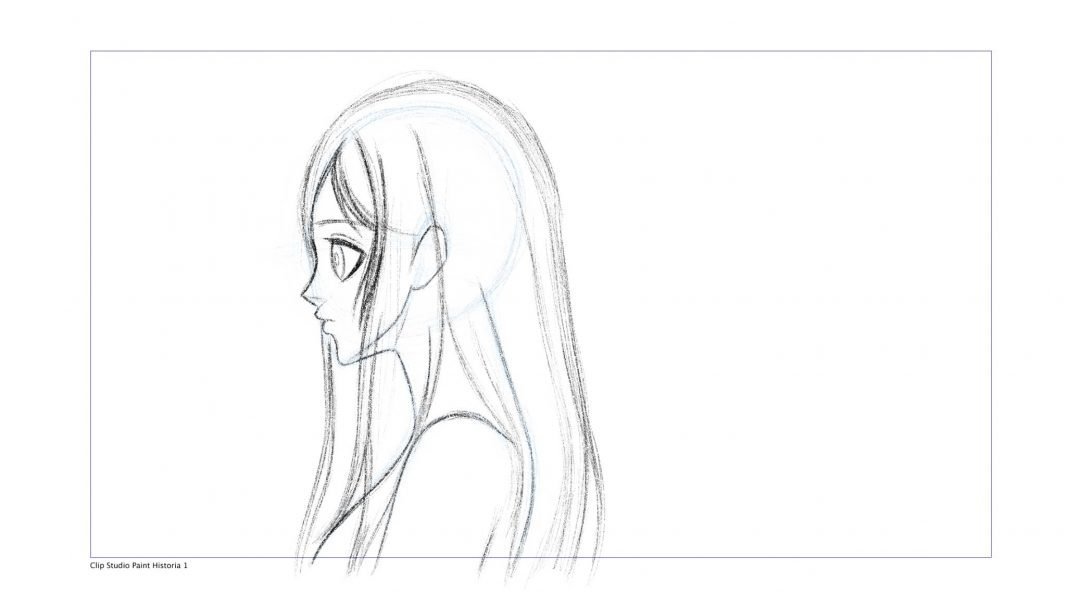
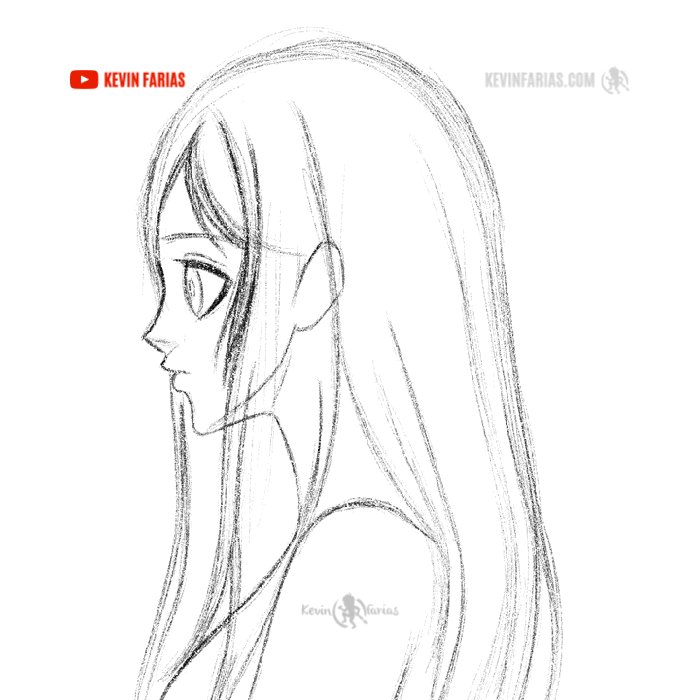
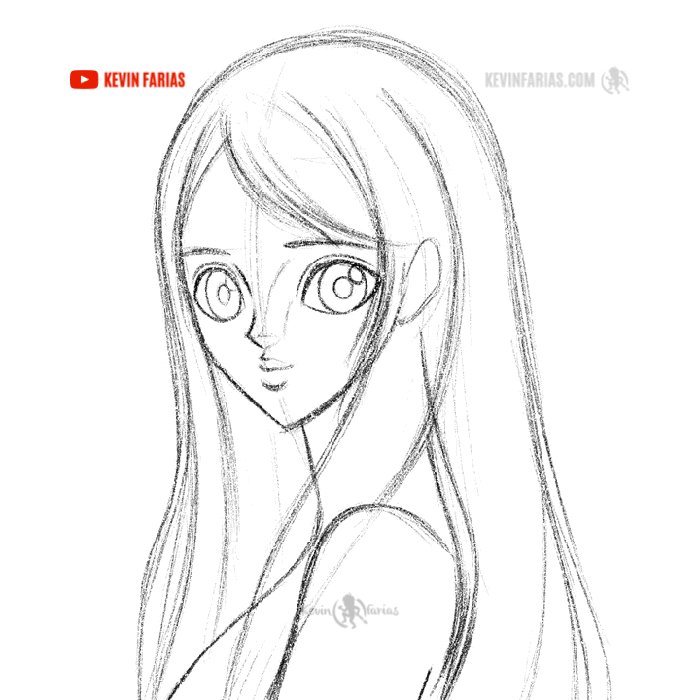
Este es el resultado que puedes obtener siguiendo paso a paso el tutorial:
Boceto de la Animación del giro de cabeza de una chica

Ahora vamos con el paso a paso de la creación del proyecto de:
Como hacer Animacion 2D en Clip Studio Paint
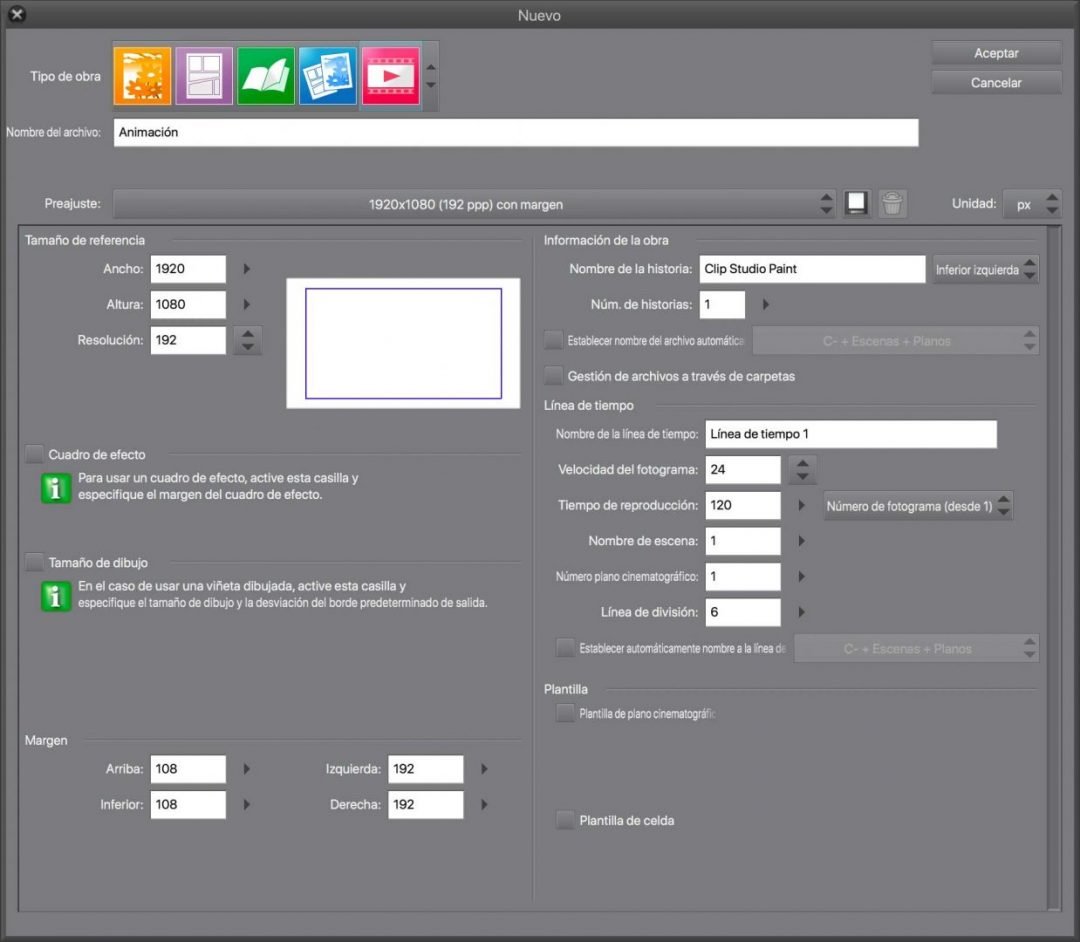
Primero abrimos Clip Studio Paint y vamos a: Archivo – Nuevo
Y elegimos el tipo de proyecto que realizaremos, en nuestro caso será un proyecto de «Animación»

Dejamos todos los parámetros como se ven en la imagen, aunque en el caso del nombre de la historia lo puedes hacer a tu gusto, en mi caso es solo referencial.
Es así como logramos crear nuestro proyecto generando un espacio de trabajo donde realizaremos nuestra animación de esta forma:

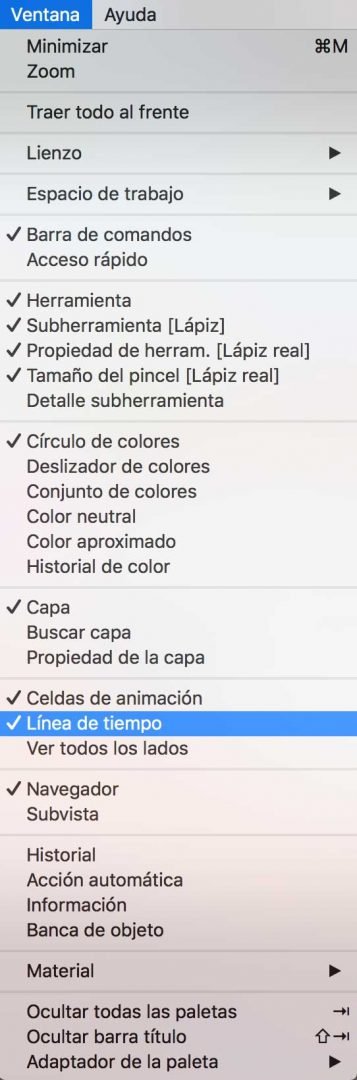
Luego deberemos activar la «Línea de Tiempo», para ello nos vamos a:
Ventana – Línea de Tiempo

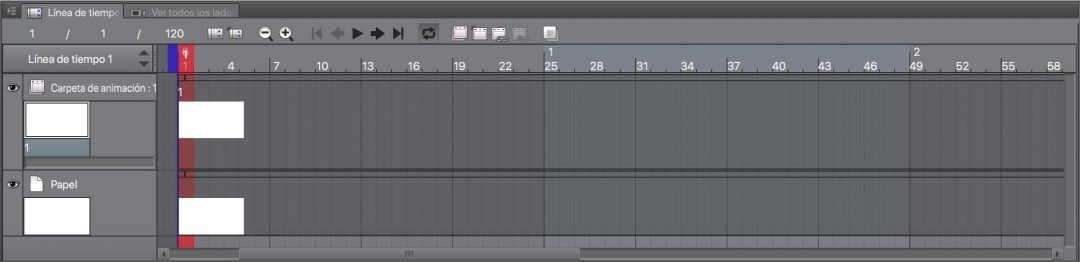
Y el aspecto de la Línea de Tiempo es el siguiente:

Desde aquí iremos creando los espacios vacíos para ir realizando los dibujos de nuestra Animación.
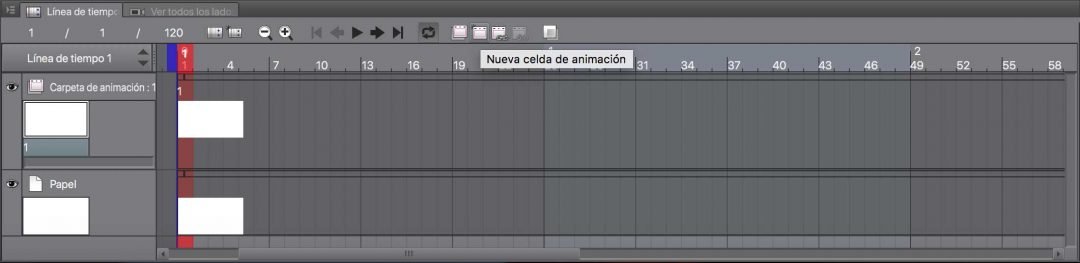
Para ello crearemos «Celdas de Animación» con la siguiente opción:

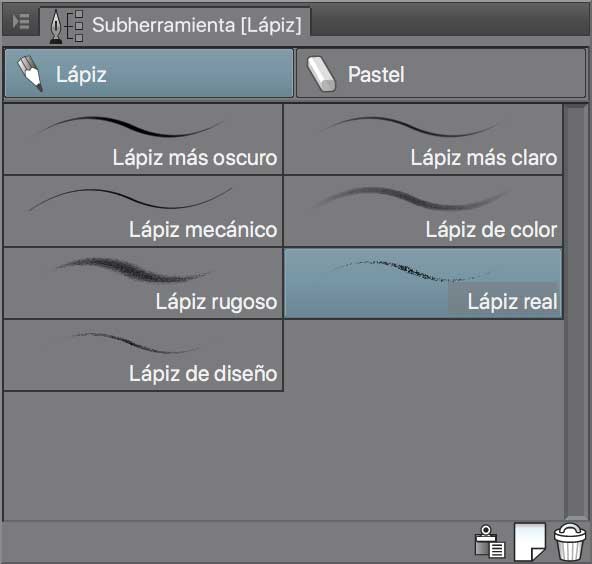
Y para realizar el boceto estructural de nuestra Animación dibujaremos con la herramienta «Lápiz»
En mi caso, elegiré en «Sub-herramienta» el pincel llamado «Lápiz real»:

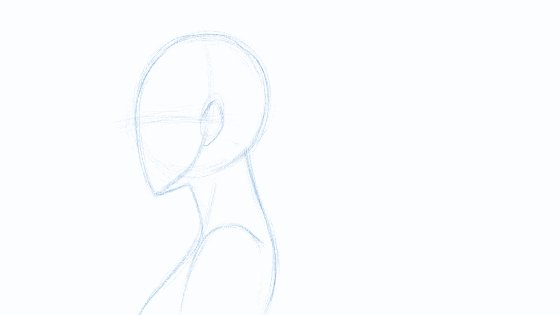
En la ventana del «Circulo de colores» elegiré un color azul para dibujar la Animación estructural, sin detalles.

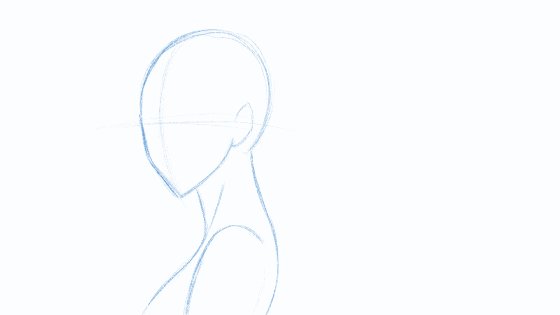
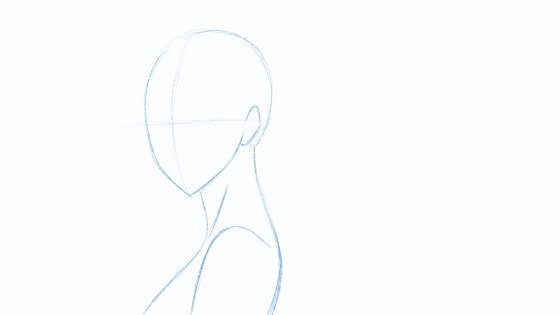
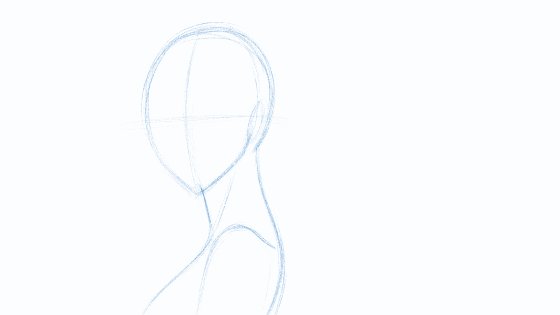
Es así como comienzo a hacer la Animación del giro de cabeza de una chica de forma estructural, logrando el siguiente resultado:

Es así como podemos lograr una animación sencilla, luego crearemos una «Nueva Carpeta de Animación»:

¿Para qué? Para realizar el dibujo de nuestra personaje sobre esta estructura, pero en otra capa.

Ahora realizando los demás dibujos de la animación podemos obtener el siguiente resultado (que viste al inicio del artículo bajo el tutorial)

Espero el articulo te haya sido muy útil para que comiences a explorar este sensacional software.
Podrás comprobar que las herramientas de animación que trae son geniales.
Puedes ver mas artículos similares en la sección: Clip Studio Paint
En el siguiente artículo veremos como limpiar esta animación.
Te dejo un saludo, que estés muy bien y hasta la próxima!
ÚNETE A MIS CURSOS ONLINE
Animación 2D en Clip Studio PAINT
El precio original era: $77.00.$57.00El precio actual es: $57.00.Crea tu Rig en Toon Boom Harmony
El precio original era: $97.00.$67.00El precio actual es: $67.00.Fundamentos de Clip Studio Paint
El precio original era: $67.00.$37.00El precio actual es: $37.00.





Deja una respuesta