¡Hola! En este artículo aprenderemos Como animar ilustraciones en CLIP STUDIO PAINT fácilmente con un ejemplo muy sencillo.
Así le perderás el miedo a hacer Animación 2D en caso que lo tengas 😀
Vamos a tomar una sencilla ilustración para transformarla en una sencilla animación, para exportarla como .gif y compartirla en redes sociales.
Lo importante es que esta ilustración sea un bucle o un loop de animación, por lo mismo, nos concentraremos en hacer algo simple como animar un pestañeo.
Además de agregar unos detalles extras que van a potenciar nuestra obra.
Lo que vamos a hacer
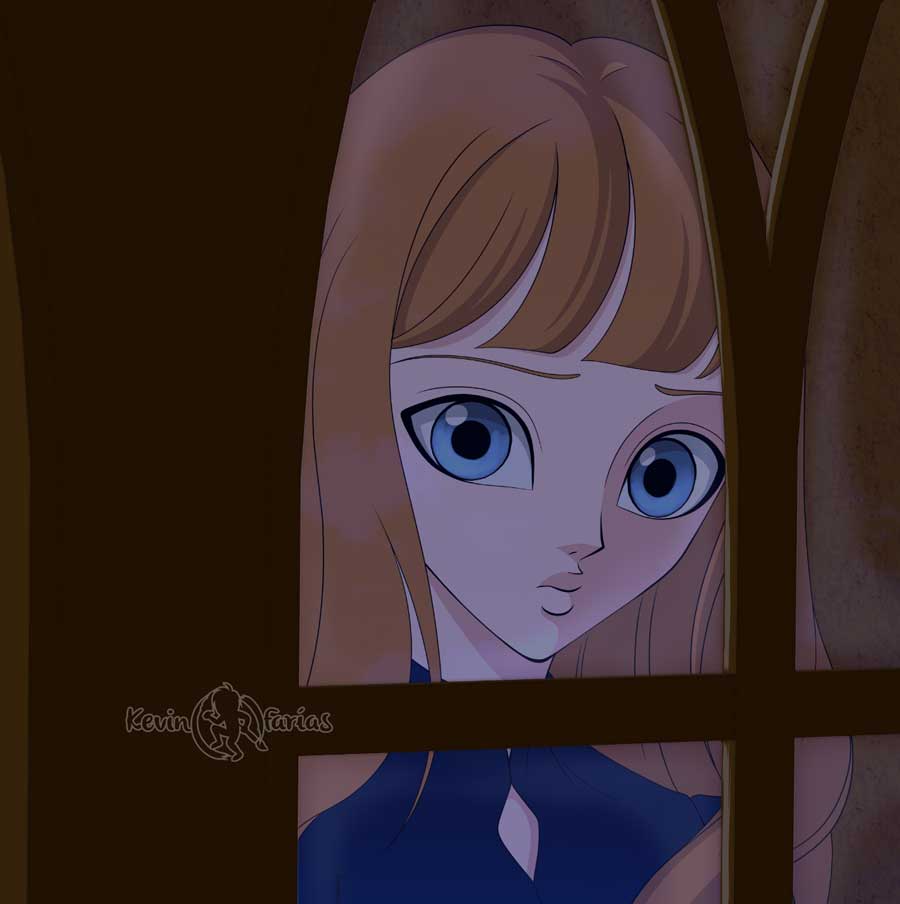
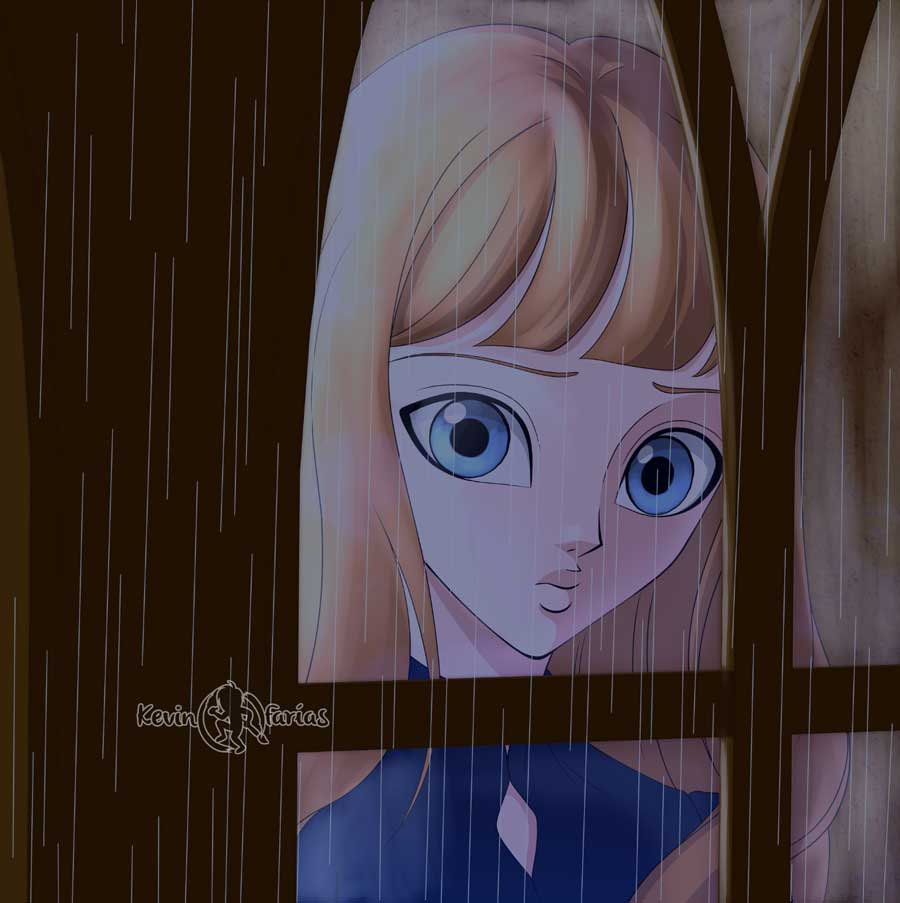
Vamos a pasar de esta ilustración

A esta Animación:

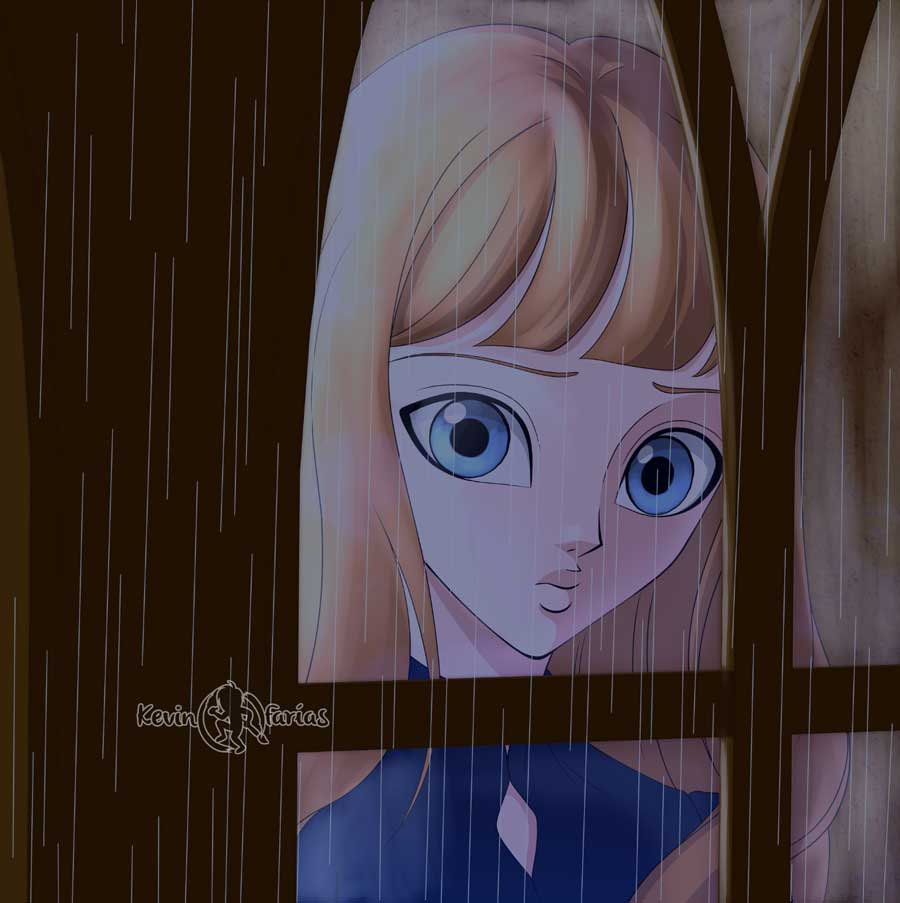
Pero trabajaremos a partir de la siguiente ilustración, así te muestro como agrego todos los detalles de lluvia y brillos, que seguro te interesará saber.

Sé que todo se entiende mucho mejor mediante un video paso a paso, por lo mismo te quiero compartir mi super tutorial que está en español pero subtitulado a muchos idiomas.
Activa los subtítulos y busca tu idioma, seguro lo encontrarás 😉
Como animar ilustraciones en CLIP STUDIO PAINT
¿Que te pareció el video?
Fue un paso a paso bastante detallado para que logres hace algo similar con alguna de tus ilustraciones.
Ahora, vamos con un resumen del paso a paso de los aspectos principales del tutorial:
Resumen del tutorial
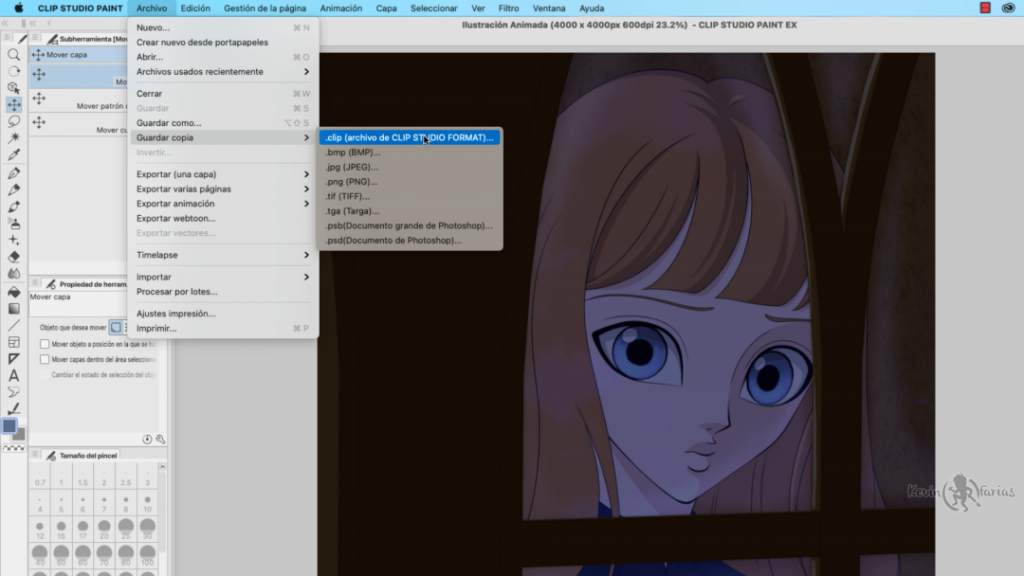
01. Guardar copia .clip de tu ilustración
Es importante guardar una copia para que nos quedemos con el proyecto de la ilustración y con el proyecto de animación en archivos diferentes.

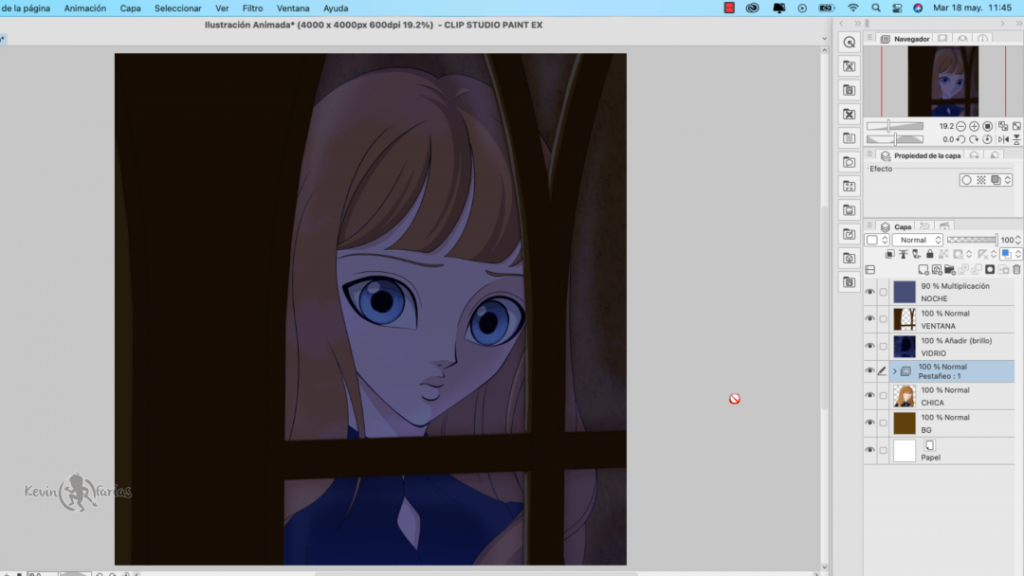
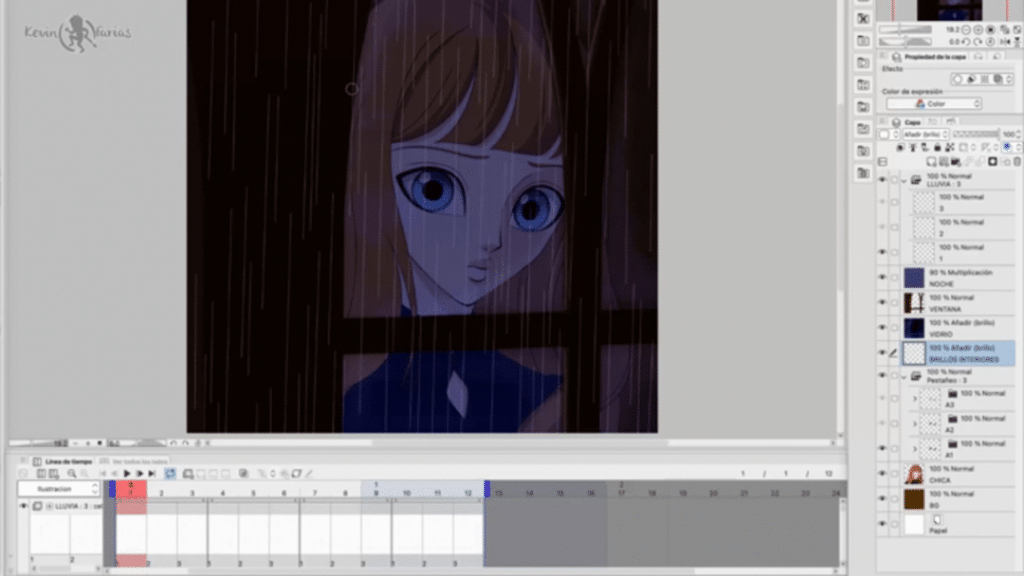
02. Separar capas de la escena
Es importante separar los elemento principales de la ilustración para no complícarnos en la animación, cada elemento será una capa diferente.
Por ejemplo: el fondo, la ventana, el personaje, etc.

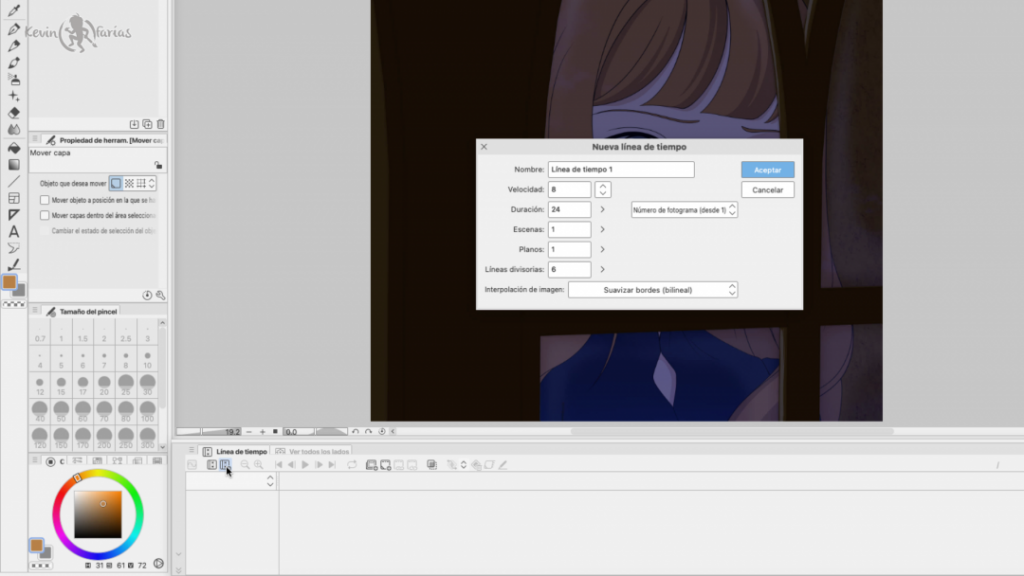
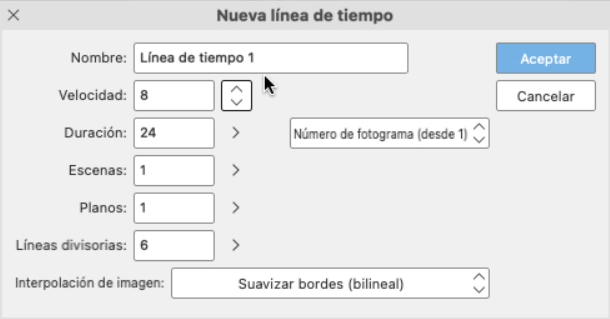
03. Crea una linea de tiempo
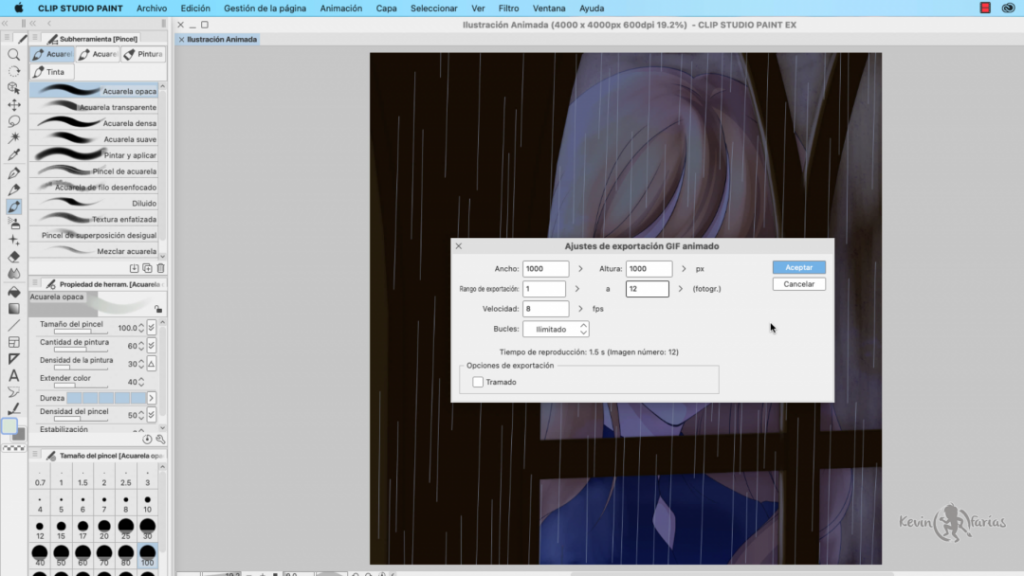
Con los siguientes ajustes es suficiente para hacer una animación sencilla:
– 24 Fotogramas de duración (aunque finalmente será de 12 fotogramas)
– 8 fotogramas por segundo
Así todos los usuarios de CLIP STUDIO podrán seguir los pasos, tanto quienes tienen la versión PRO y EX.


04. Animación de los ojos
Para darle vida a nuestros personajes simplemente podemos hacer una animación de un pestañeo y funcionará muy bien.



Y volviendo a activar las demás capas obtenemos el siguiente resultado:

Si bien funciona quiero ir mas allá, por eso agregaremos los siguientes elementos:
05. Lluvia animada simple
Agregaremos una sencilla animación de lluvia que cuenta con 3 dibujos diferentes.

06. Agrega brillos a la escena
Uno de los efectos que me encanta en CLIP STUDIO es la capa con el modo de fusión Añadir (Brillo), amo lo que podemos lograr combinando lo siguiente:
– Capa rasterizado en modo de fusión Añadir (Brillo) + color oscuro + pincel de acuarela.

Y podemos lograr que se vea así. Mejor ¿no?

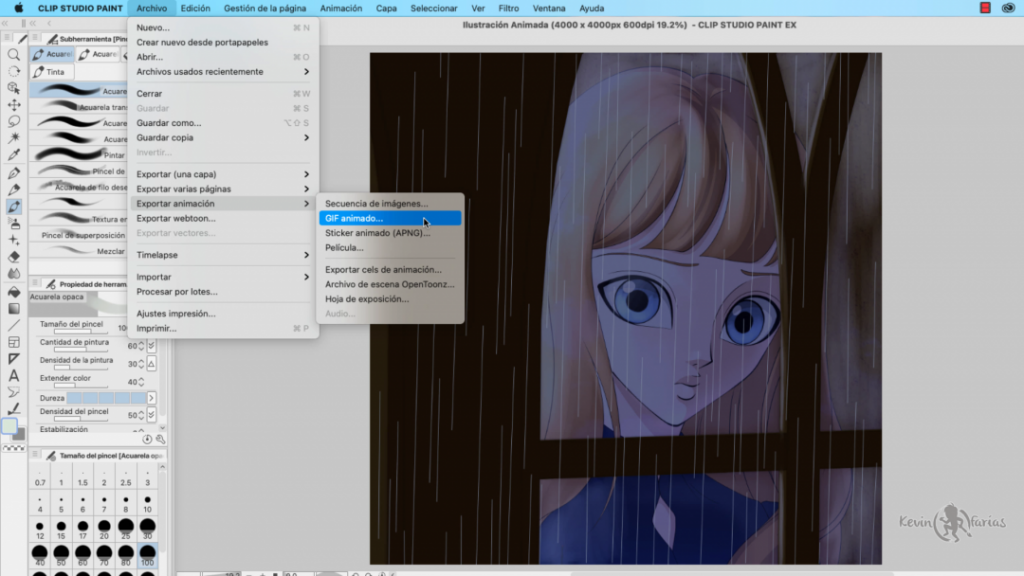
07. Exporta tu animación como .gif
Al finalizar con nuestra animación sólo nos queda exportarla como gif para poder compartirla en redes sociales.



08. Resultado: GIF ANIMADO

Espero este articulo te ayude y te anime a darle vida a tus ilustraciones.
Te dejo un saludo, que estés muy bien y nos vemos en el próximo Tip 😉
Y si quieres aprender más de animación y de Clip Studio únete a mi curso online llamado: