Hola! En este articulo te enseñaré como hacer Animación 2D con modelos 3D en Clip Studio PAINT, podrás ver como las Figuras 3D nos solucionan la vida a la hora de dibujar y por que no, también a la hora de hacer Animación 2D.
En un artículo anterior enseñé como hacer una animación con las jerarquías de las figuras 3D.
Lo que vamos a hacer:
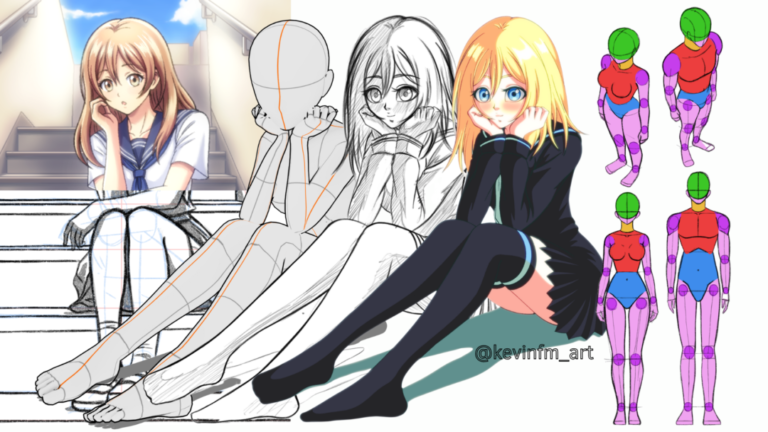
Comenzaremos utilizando una figura 3D

Para realizar la siguiente animación:

¿Parece difícil? Podrás ver lo fácil que es siguiendo paso a paso el siguiente tutorial:
Animación 2D con Modelos 3D en Clip Studio PAINT
No olvides activar los subtítulos en tu idioma, seguro lo encontrarás 🙂
¿Qué te pareció el tutorial?
Vimos paso a paso como realizar una Animación 2D en base a una figura 3D.
Paso a paso del tutorial: Animación 2D con Modelos 3D en Clip Studio PAINT
Ahora te invito a volver a ver todo el proceso mediante imágenes.
1. Creación del proyecto
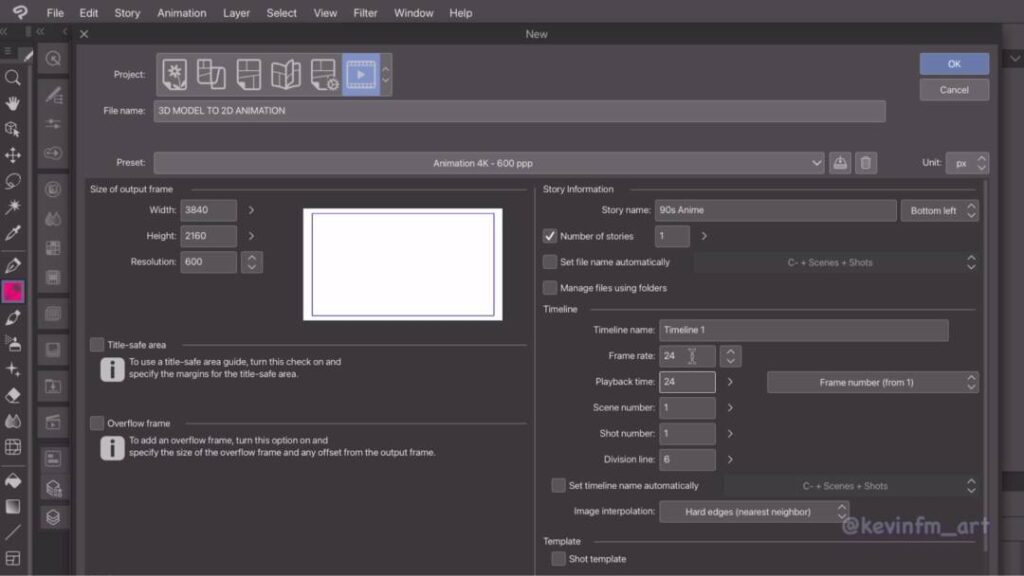
Vamos a Archivo, Nuevo. Y elegimos la última opción, la opción de Animación.
Con las siguientes características:
Tamaño: 3840 x 2160, Resolución: 600, Frame rate: 24, Playback time: 24

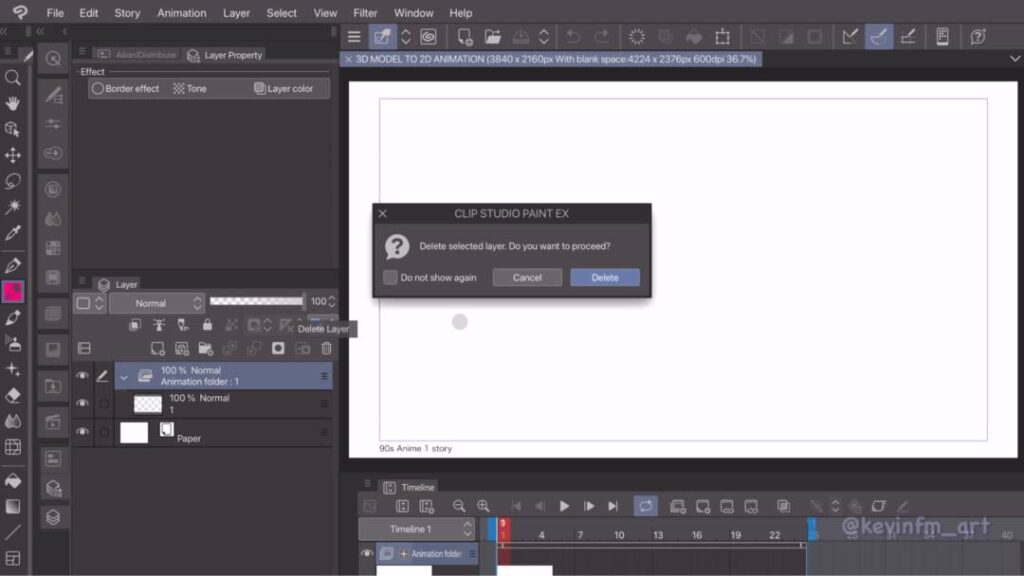
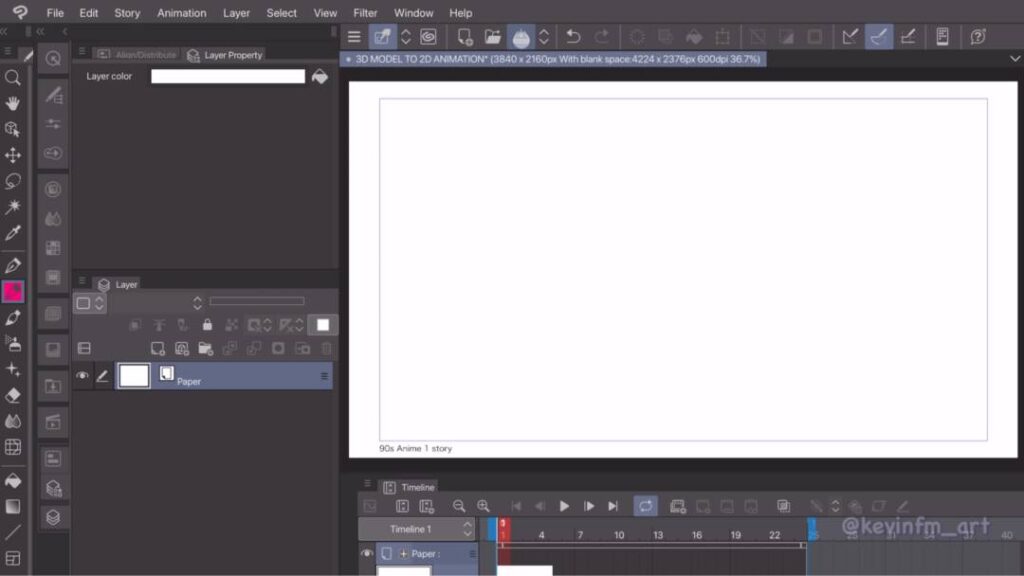
Una vez tenemos creado el proyecto vamos a eliminar la carpeta de animación que viene creada por defecto.

Y por último guardamos el proyecto

2. Figuras 3D
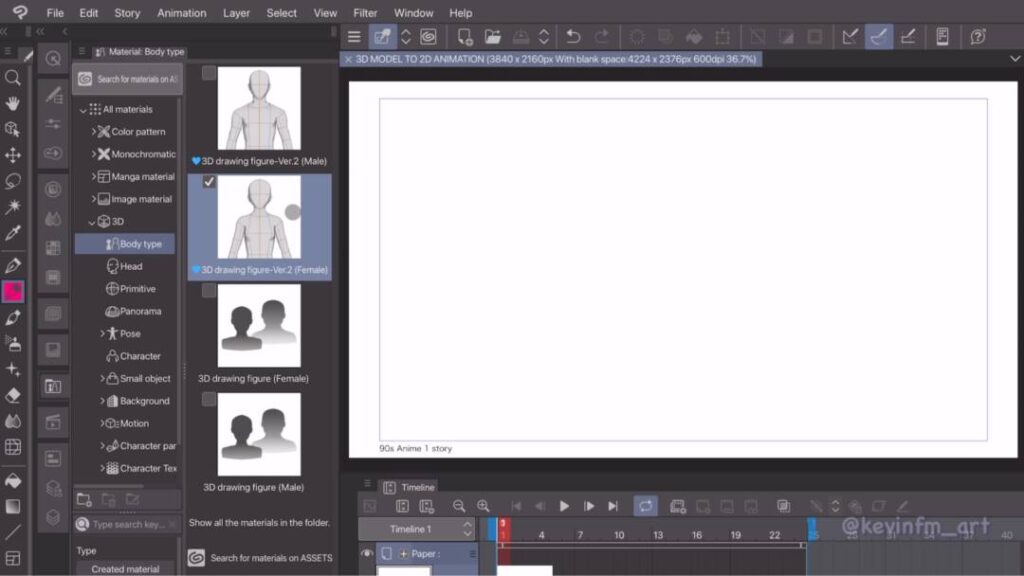
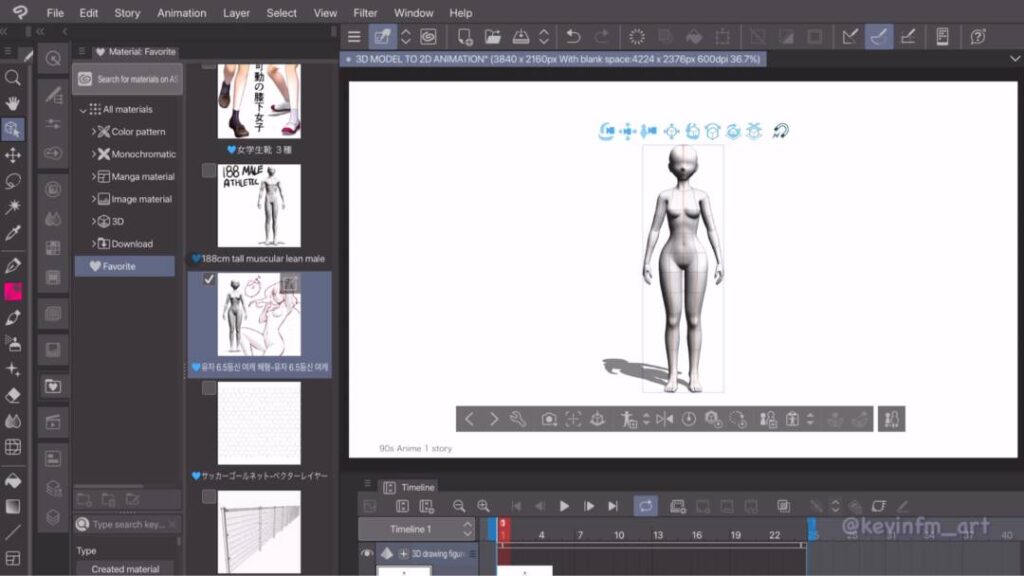
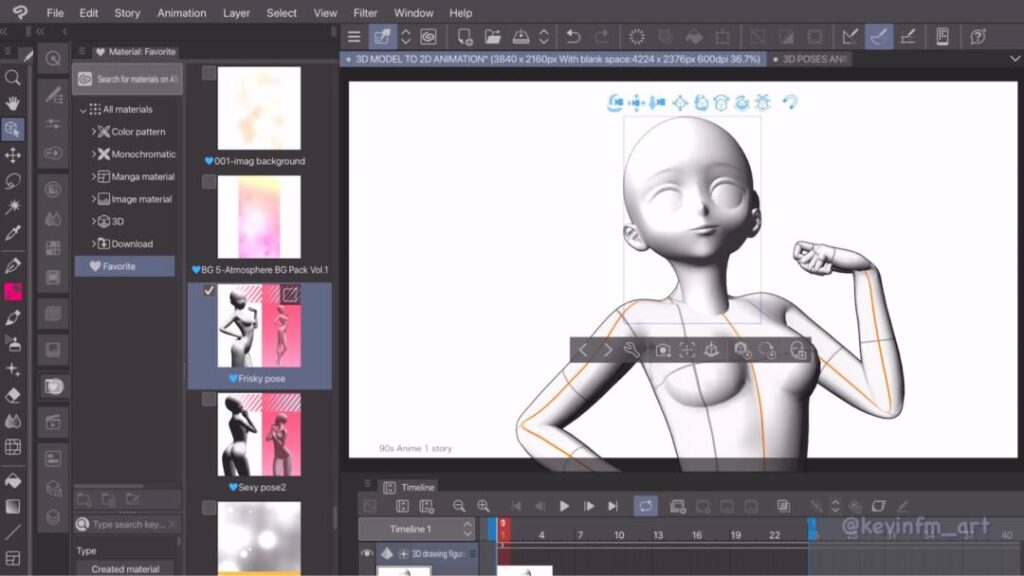
Vamos a la ventana Material, seleccionamos la categoría 3D, Tipo de cuerpo, y elegimos el cuerpo femenino.

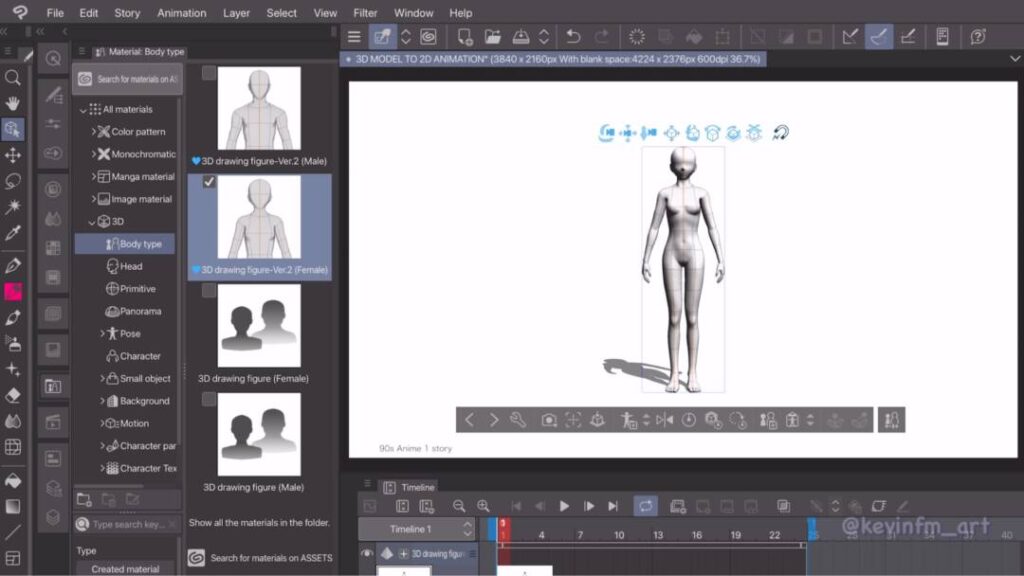
Lo tomamos y lo arrastramos al espacio de trabajo.

En mi caso me gusta mucho este tipo de cuerpo el cual utilizaré para este proyecto, lo tomamos y lo arrastramos.
Este es el tipo de cuerpo que voy a utilizar: Tipo de cuerpo femenino

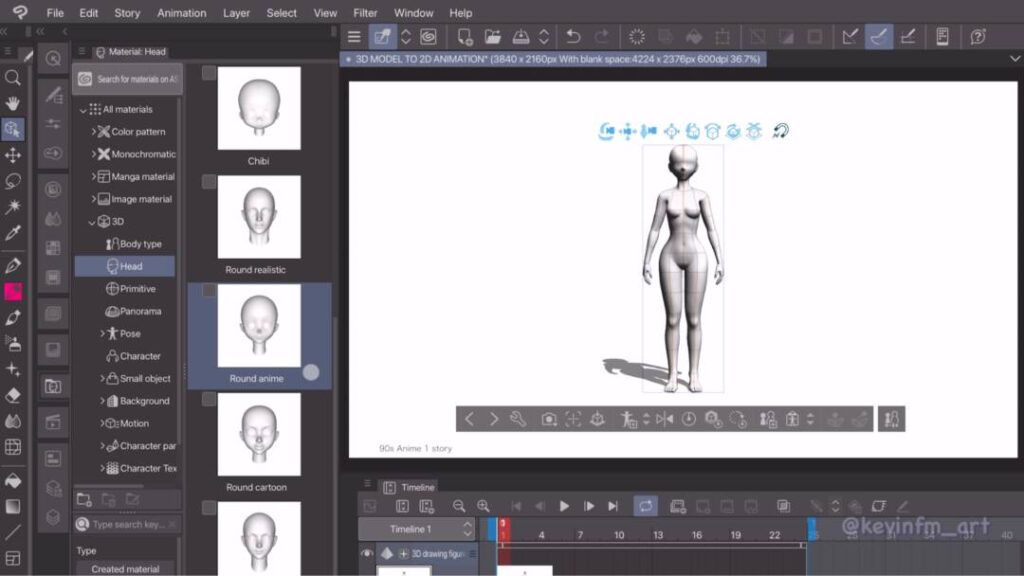
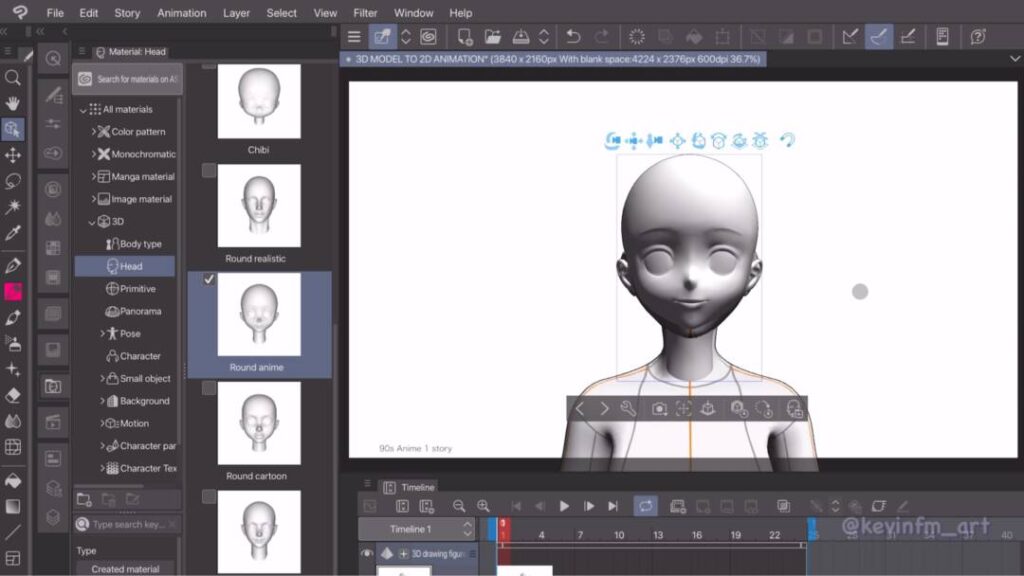
Seleccionamos la cara estilo anime

Y la arrastramos a la escena, y con el icono de la herramienta abrimos la ventana de Detalles de la Subherramienta.
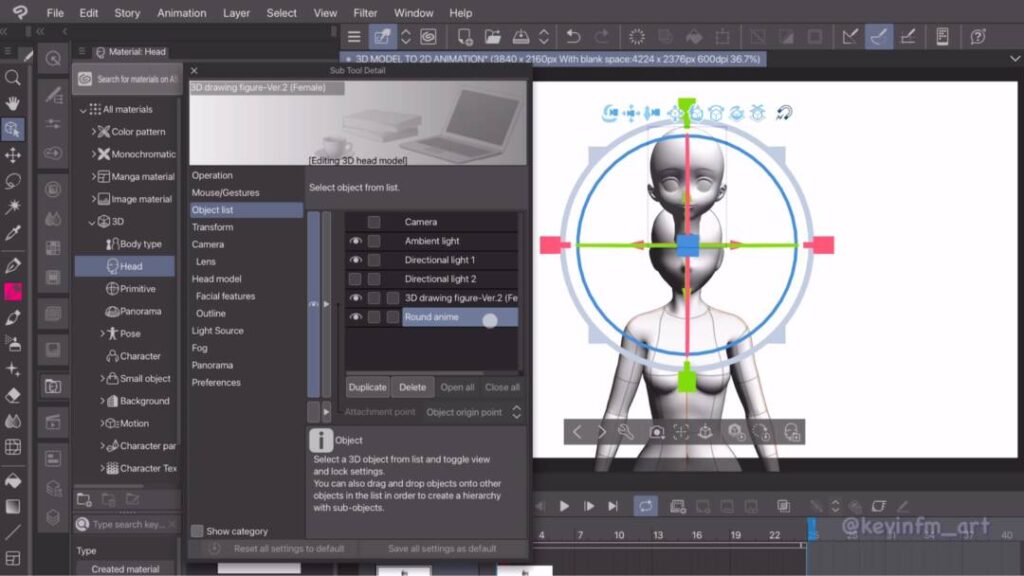
En la lista de Objetos seleccionamos la cara estilo anime.

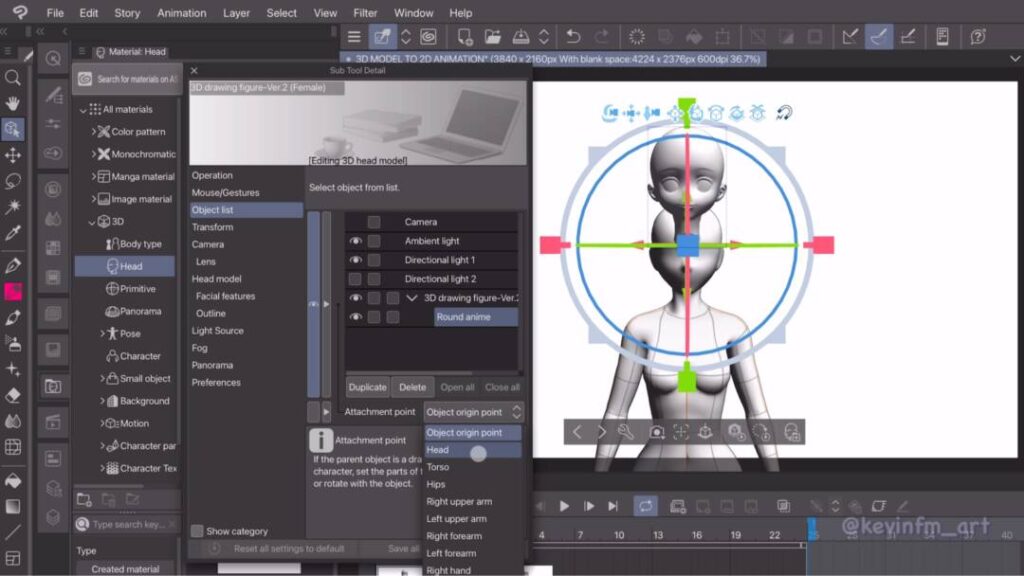
La tomamos y lo podemos dentro del cuerpo 3D. En la parte inferior llamada: Punto de fijación, elegimos: Cabeza.

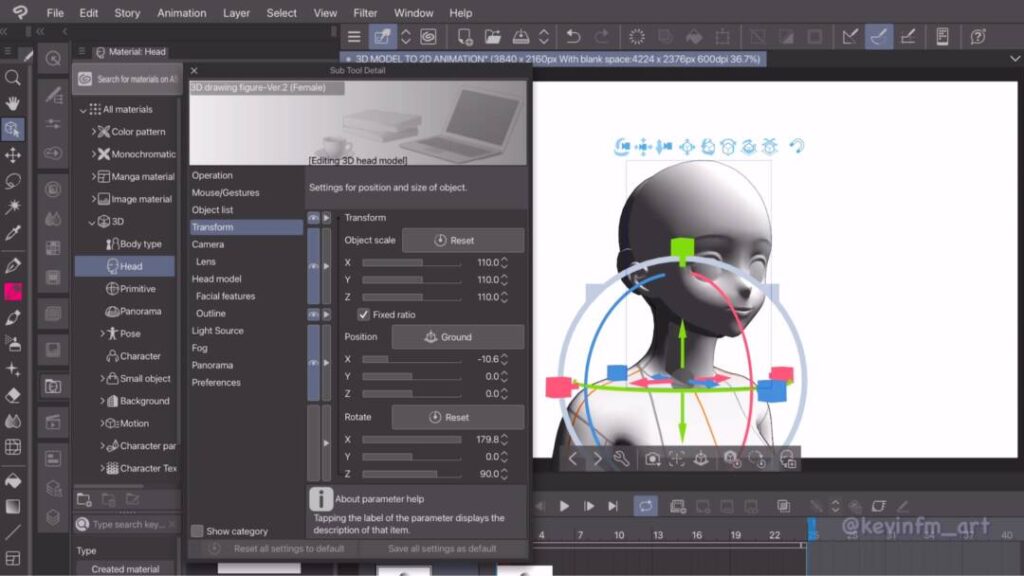
Acomodamos la cara anime lo mejor posible al cuerpo 3D, y si queremos, podemos hacer la cabeza un poco mas grande. En la categoría: Transformar. Aumentamos el valor a 110.

Logrando el siguiente resultado

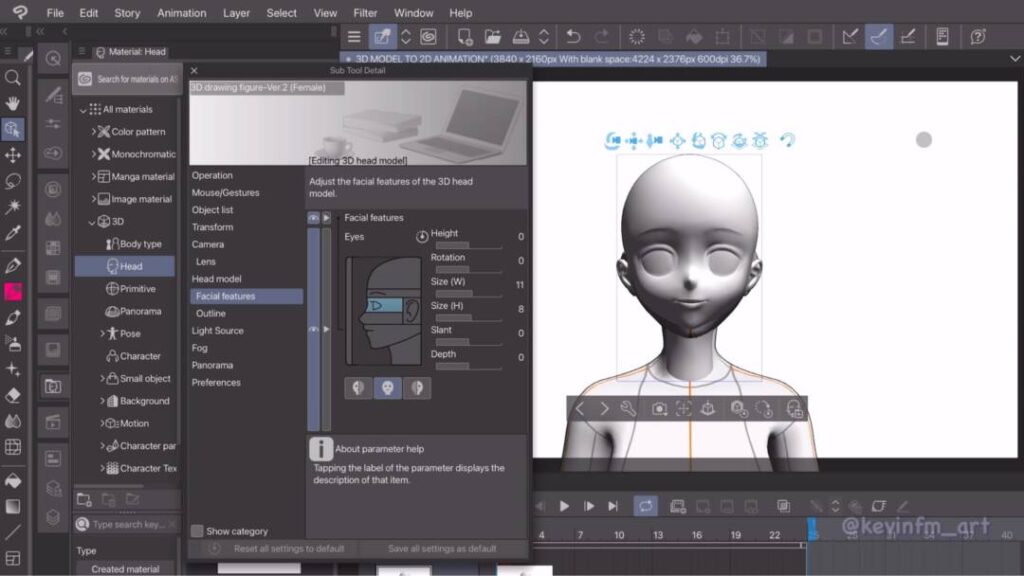
Si seleccionamos el icono de la herramienta podemos editar la forma de la cara estilo anime, haciendo mas grande o mas pequeños o las distintas partes del rostro.
Esto lo podemos hacer en la categoría Gestos Faciales.

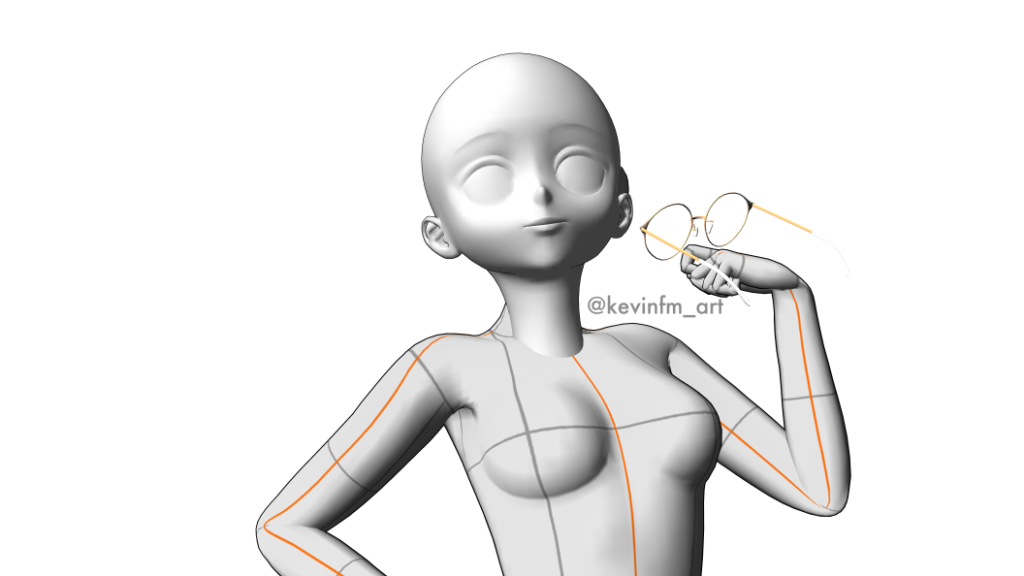
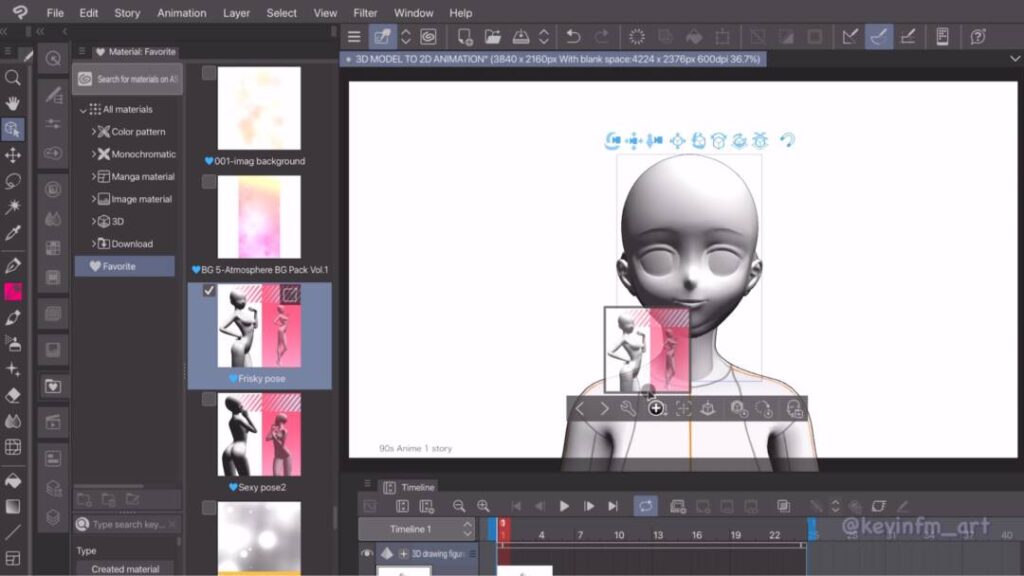
Ahora elegimos una pose 3D, la cual es la siguiente: Pose

Al arrastrarle movemos la cámara para tener el mejor ángulo posible.

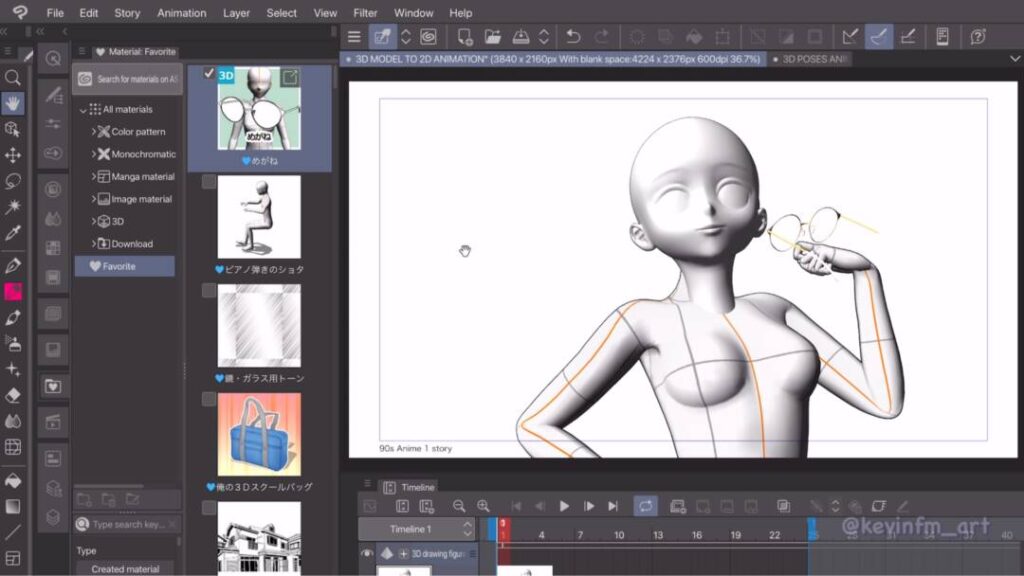
Por último usaremos una gafas 3D para poner en su mano izquierda.

Y hacemos el mismo proceso que hicimos con la cabeza estilo anime, poniéndola dentro del cuerpo 3D.
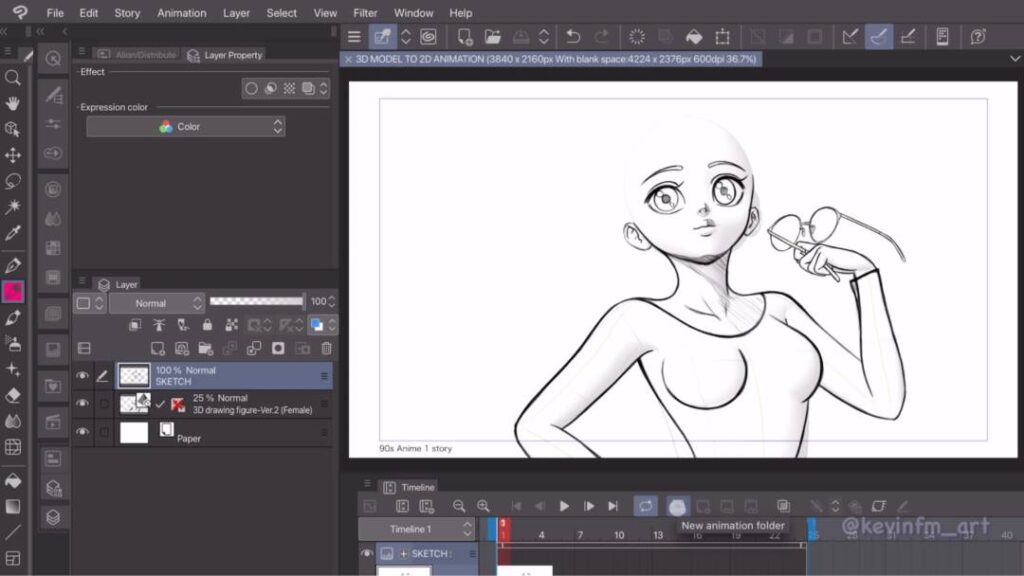
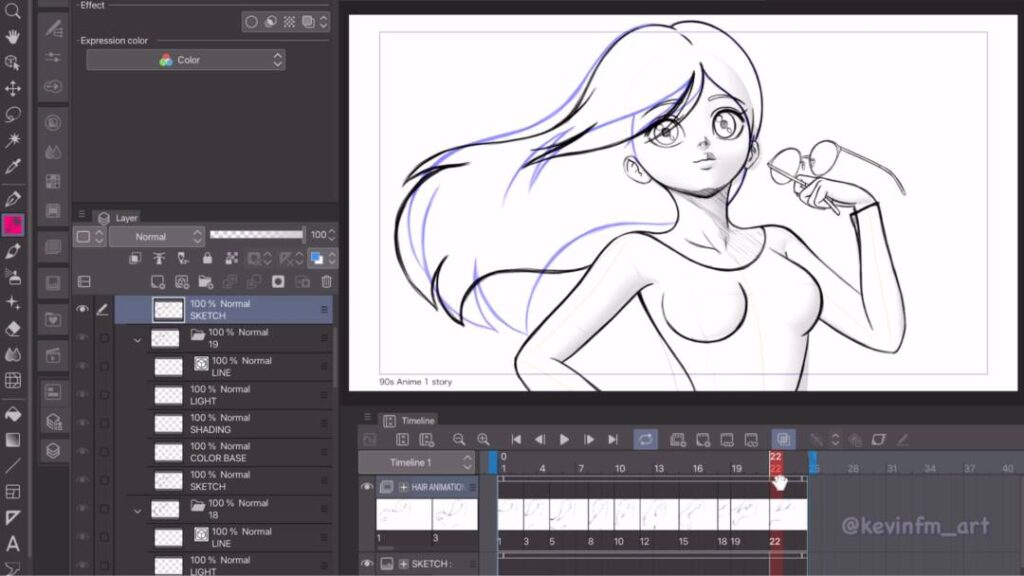
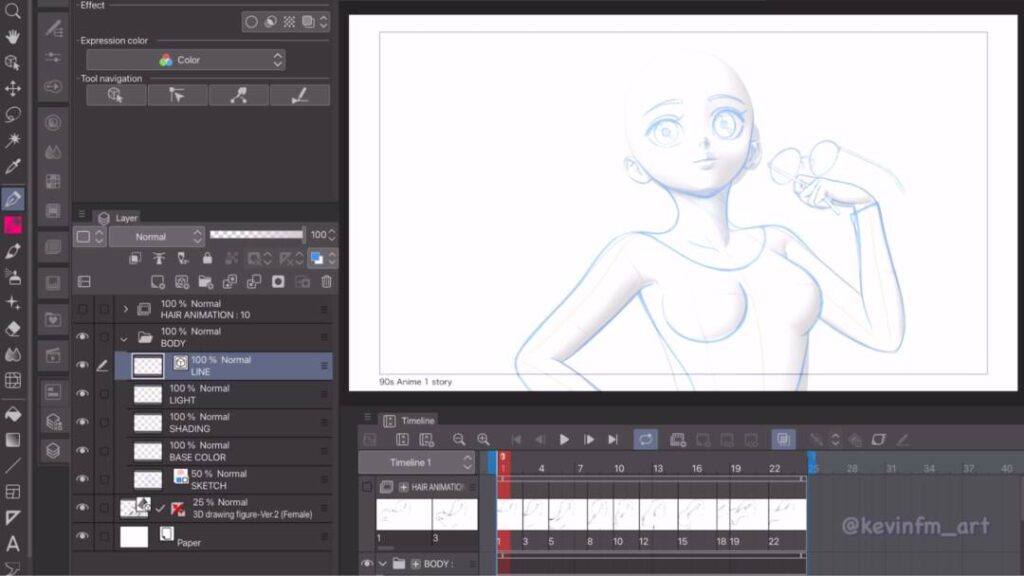
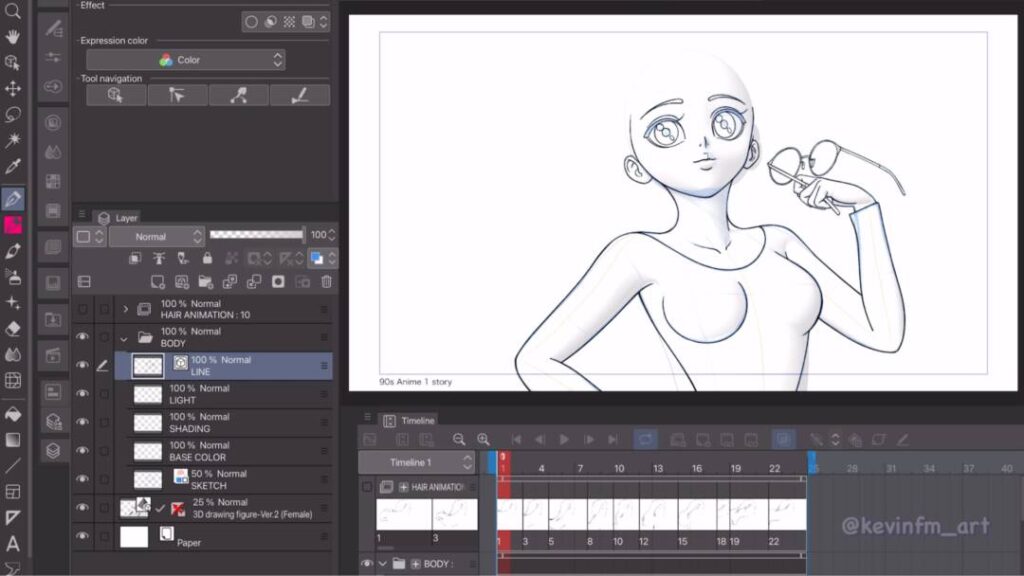
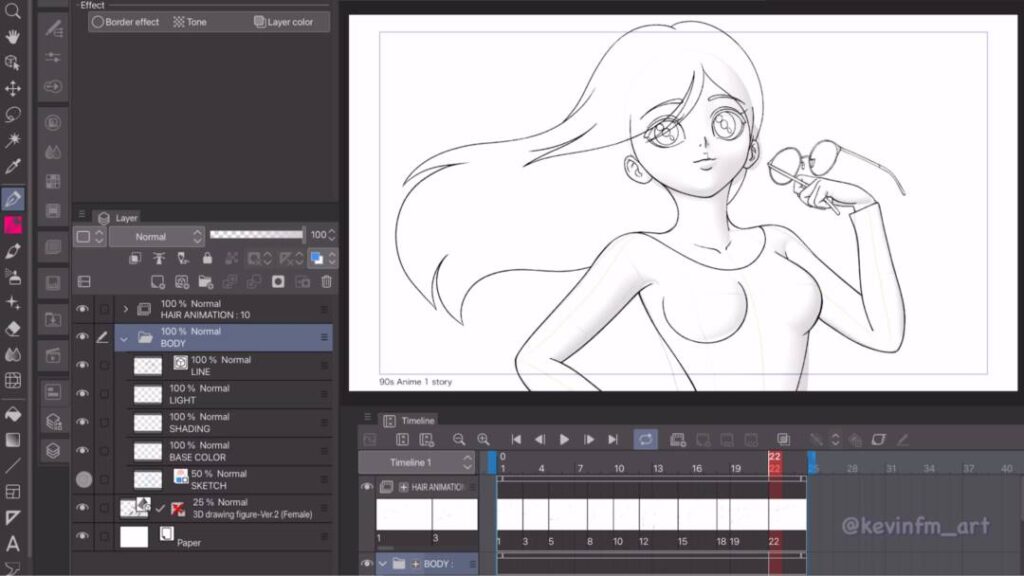
3. Boceto del cuerpo femenino
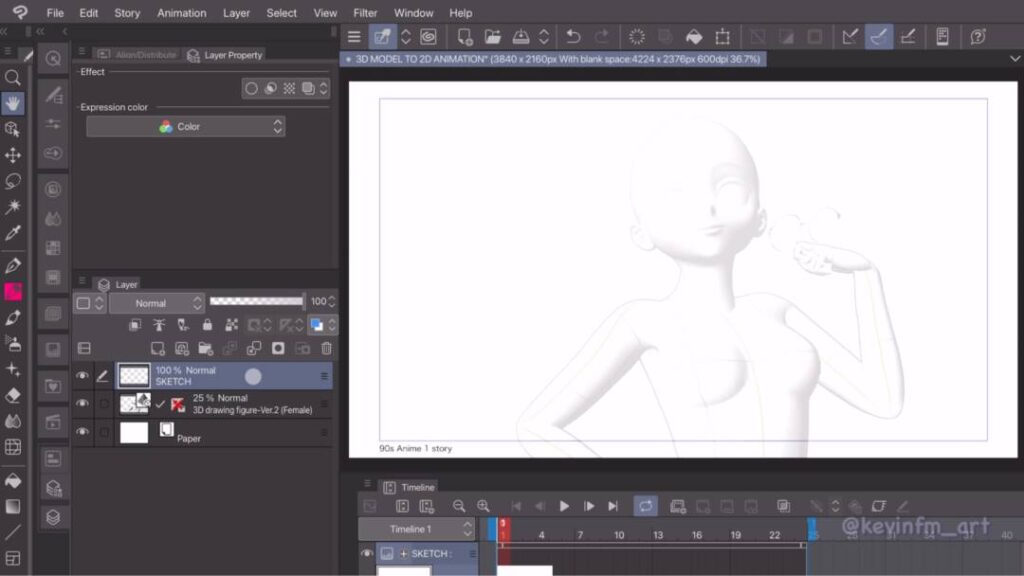
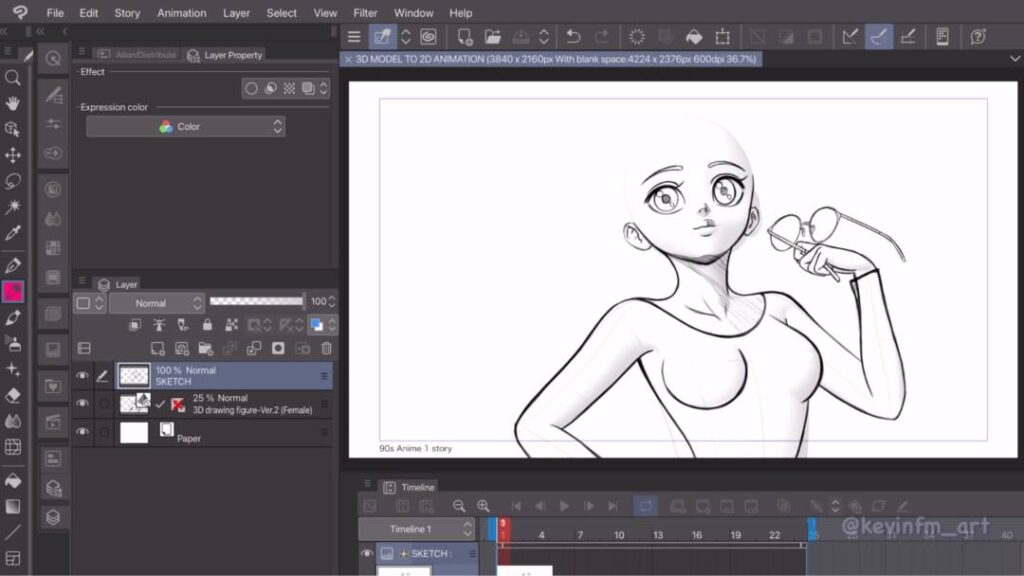
Seleccionamos el objeto 3D, le bajamos la opacidad a 25% y creamos una nueva capa rasterizado de nombre: Sketch.

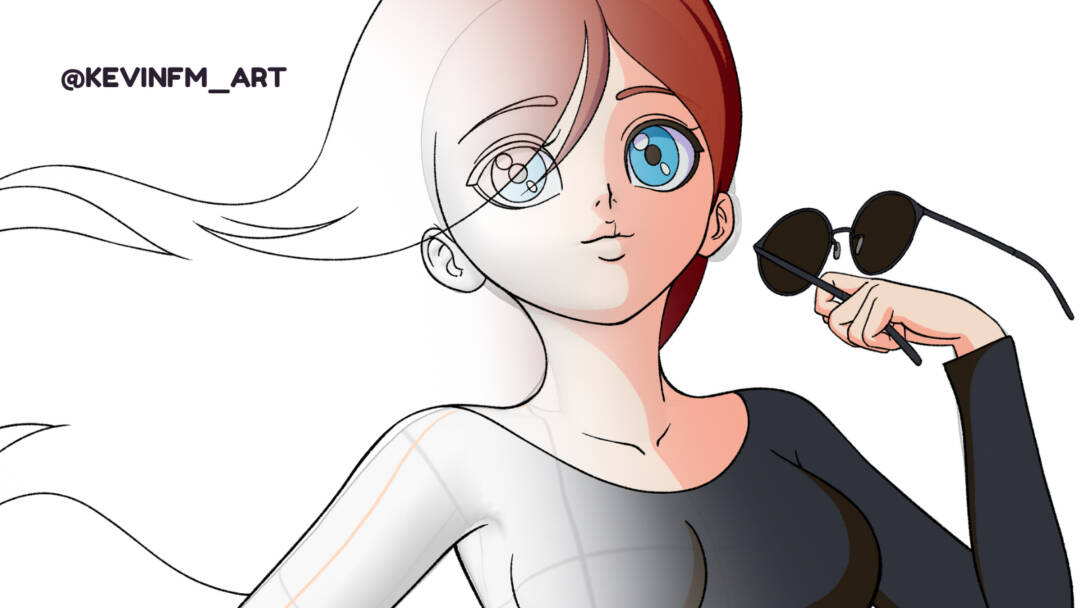
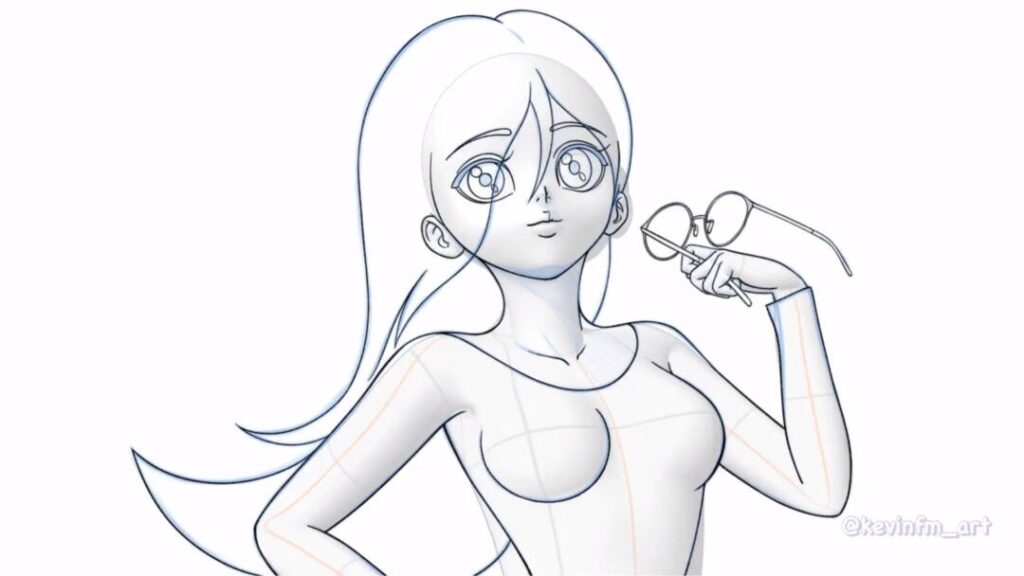
Y realizamos el dibujo del cuerpo.

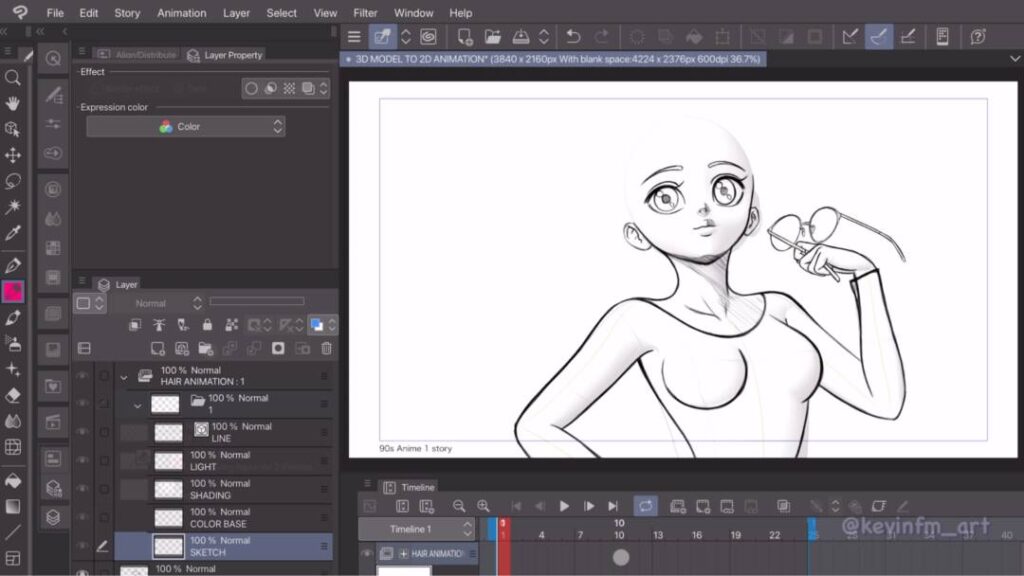
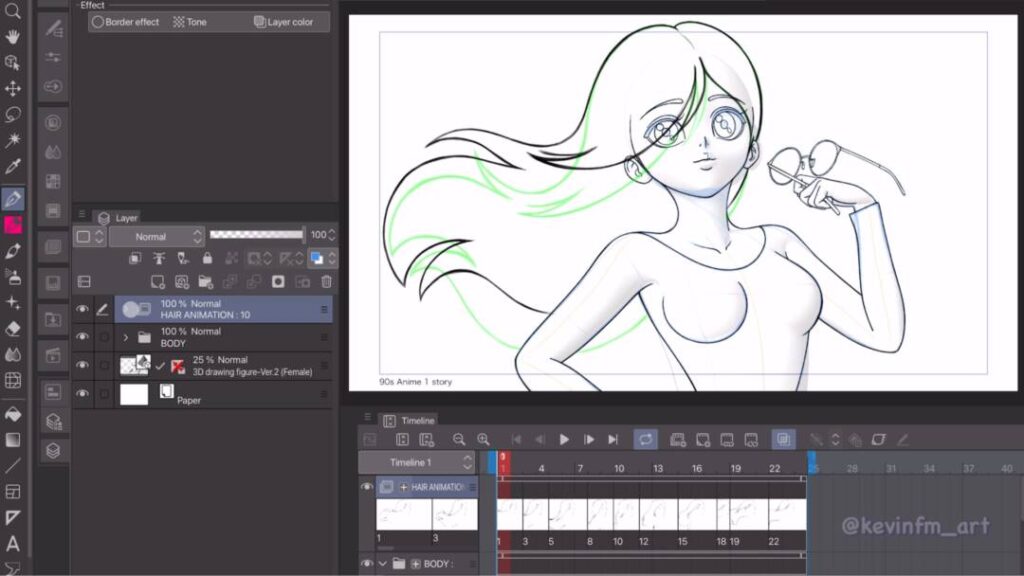
4. Boceto de la Animación del cabello
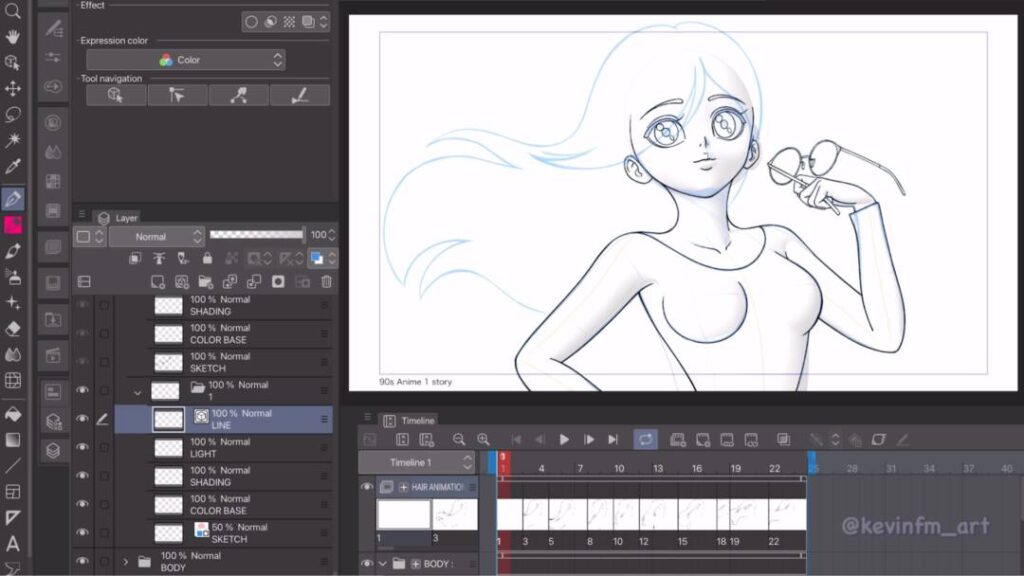
En la línea de tiempo creamos una nueva carpeta de animación:

De nombre: Animación del Pelo. Y creamos dentro de la carpeta de animación, una carpeta de capas.
Dentro de esa carpeta creamos las siguientes capas:
- Capa vectorial: Linea
- Capa Rasterizado: Luz
- Capa Rasterizado: Shading
- Capa Rasterizado: Color Base
- Capa Rasterizado: Sketch

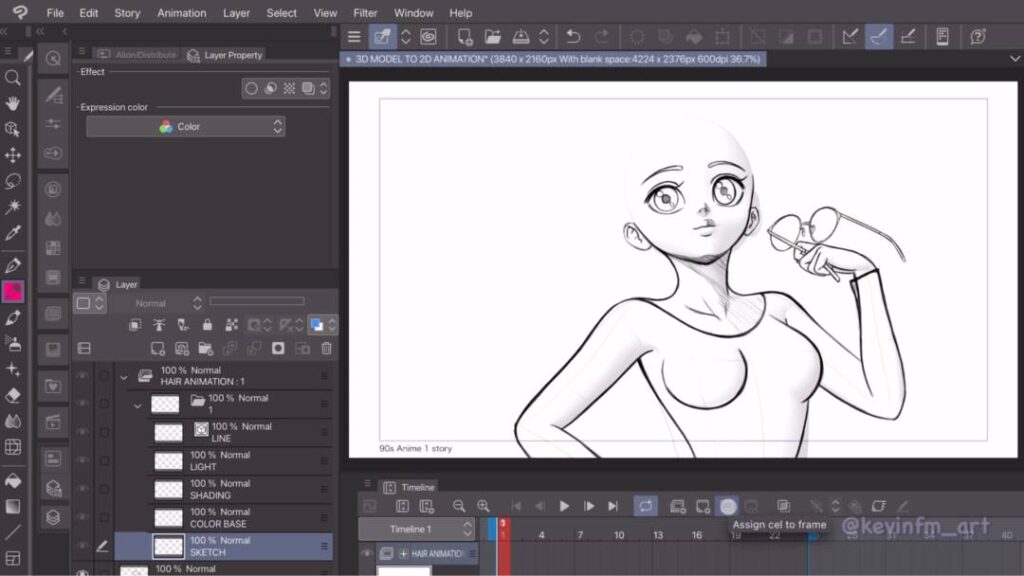
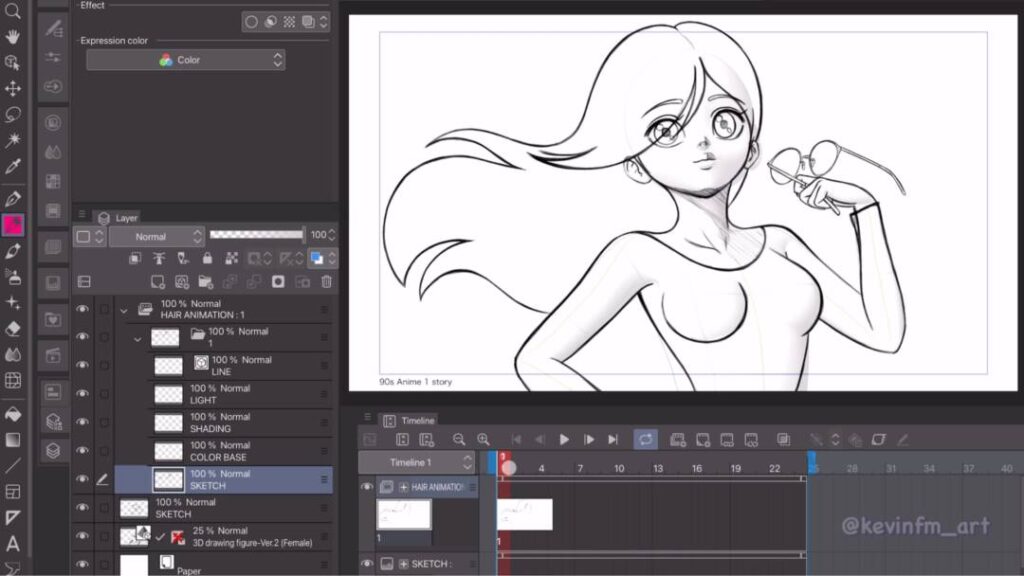
Ahora en la línea de tiempo seleccionamos la opción: Asignar cel a fotograma.

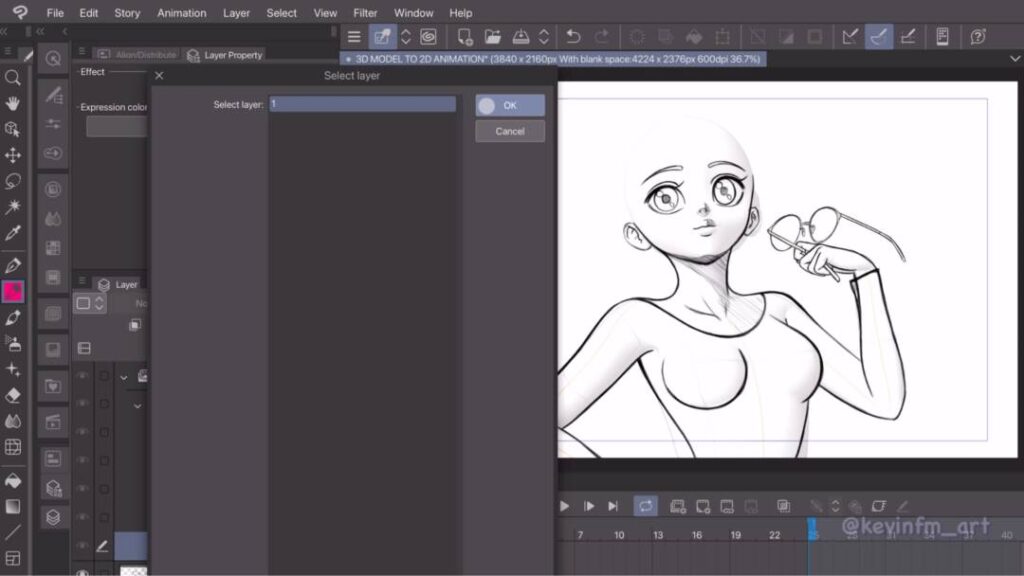
Seleccionamos el dibujo 1.

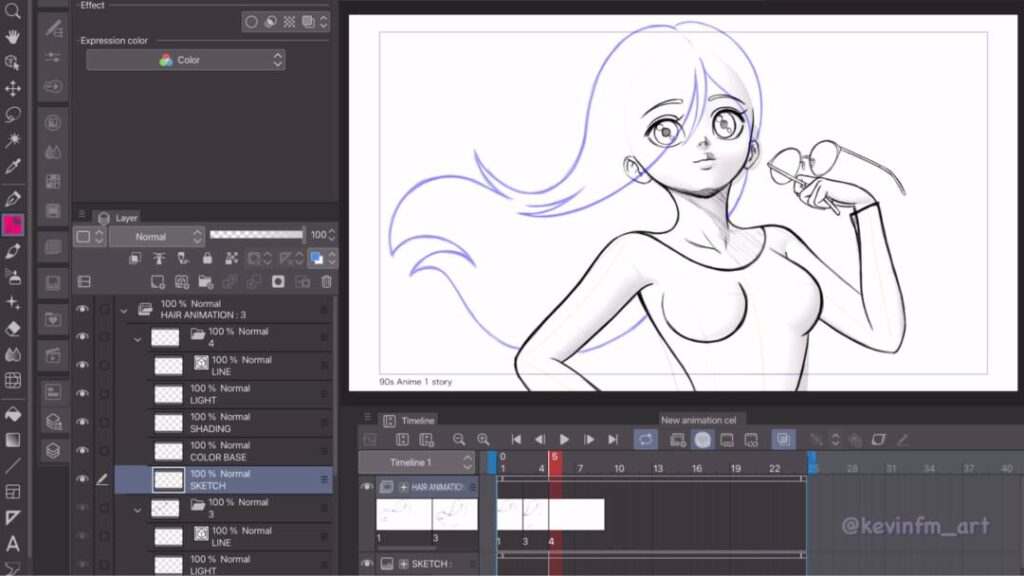
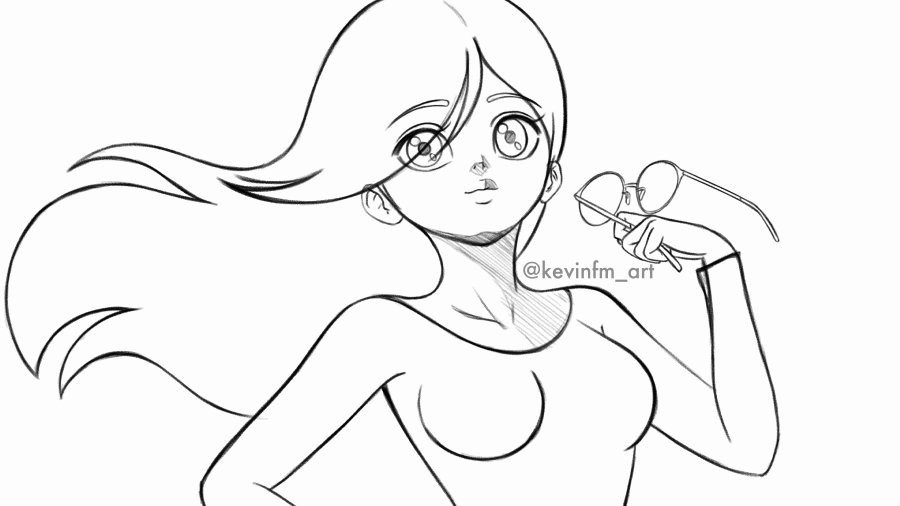
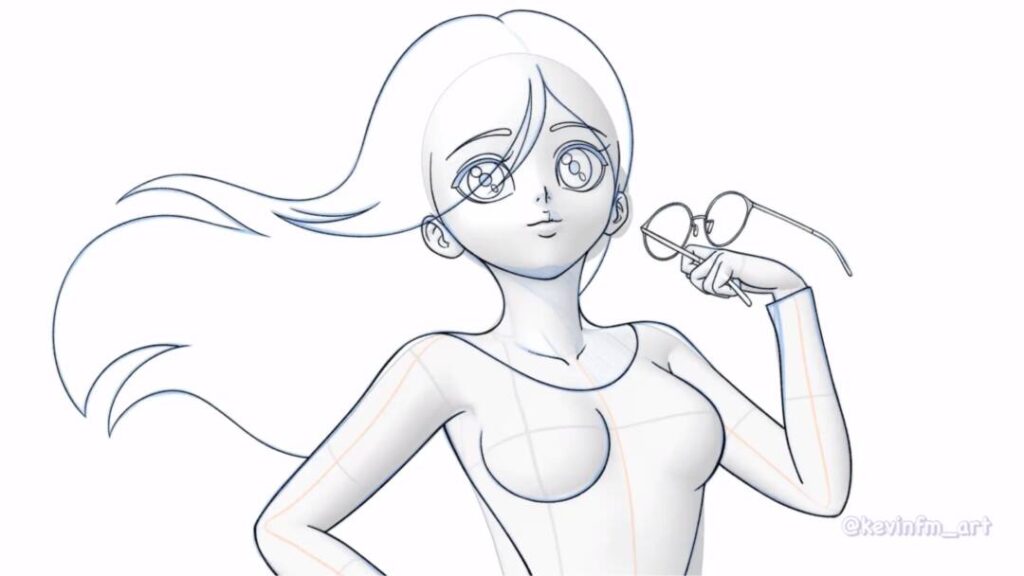
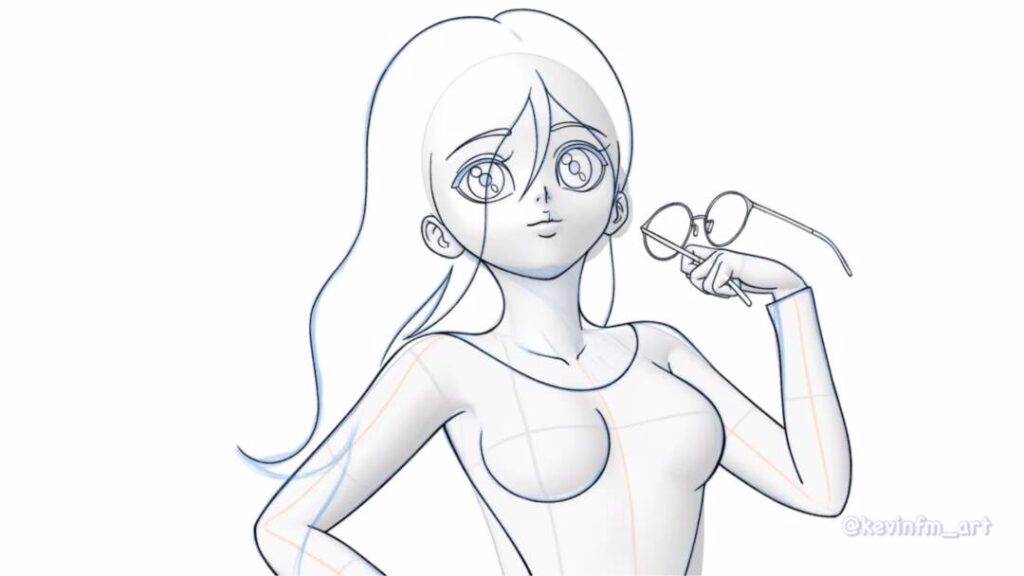
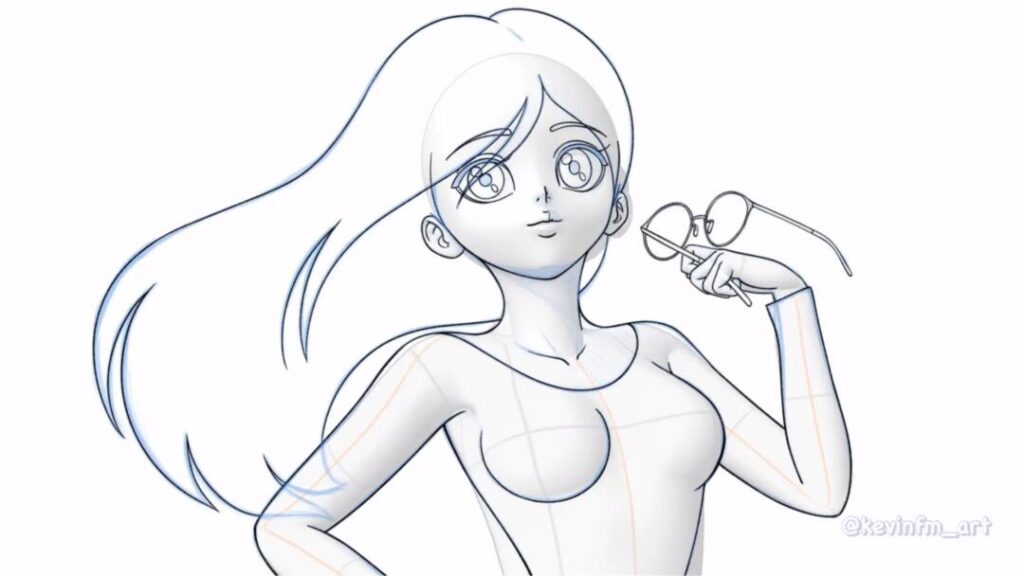
Y hacemos el primer dibujo de la animación del cabello

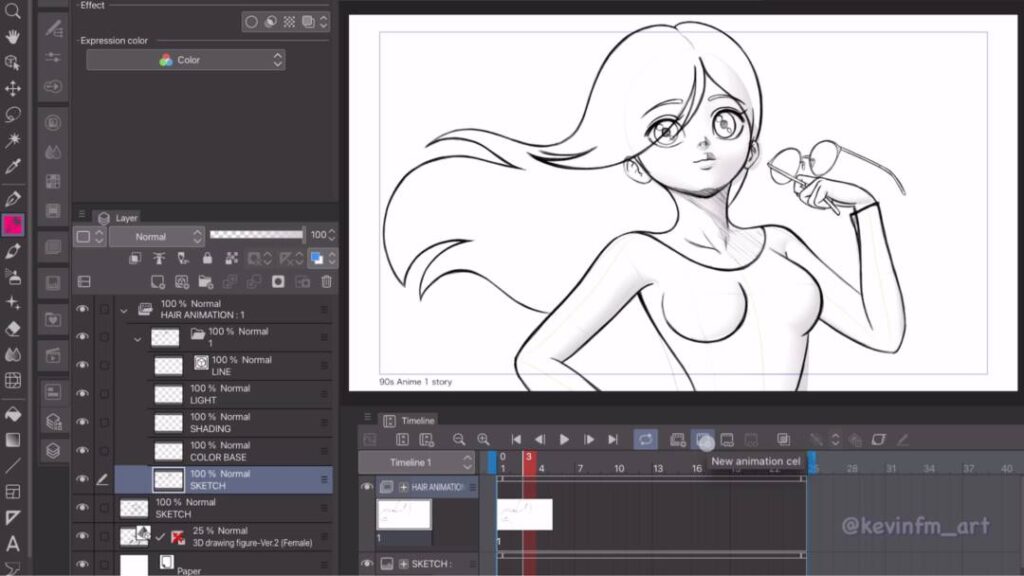
Para el segundo dibujo en la línea de tiempo avanzamos al fotograma 3 y activamos: Crear nuevo cel de animación.

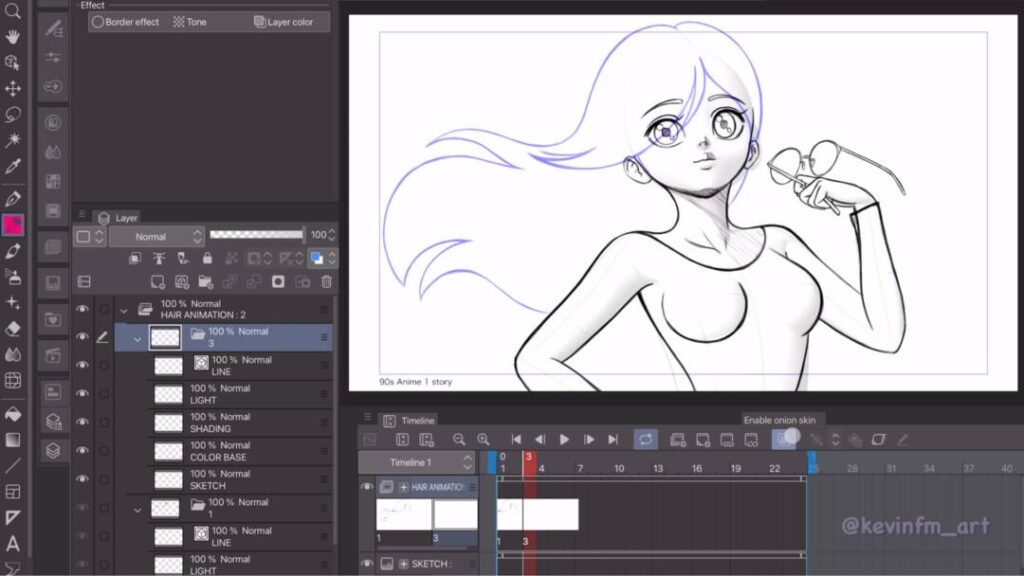
Una vez creado este nuevo dibujo, le cambiamos el nombre según la posición que tenga en la línea de tiempo y activamos el papel cebolla.

Seleccionamos la capa Sketch para hacer este nuevo dibujo, haremos lo mismo con cada uno a de los dibujos de la animación.

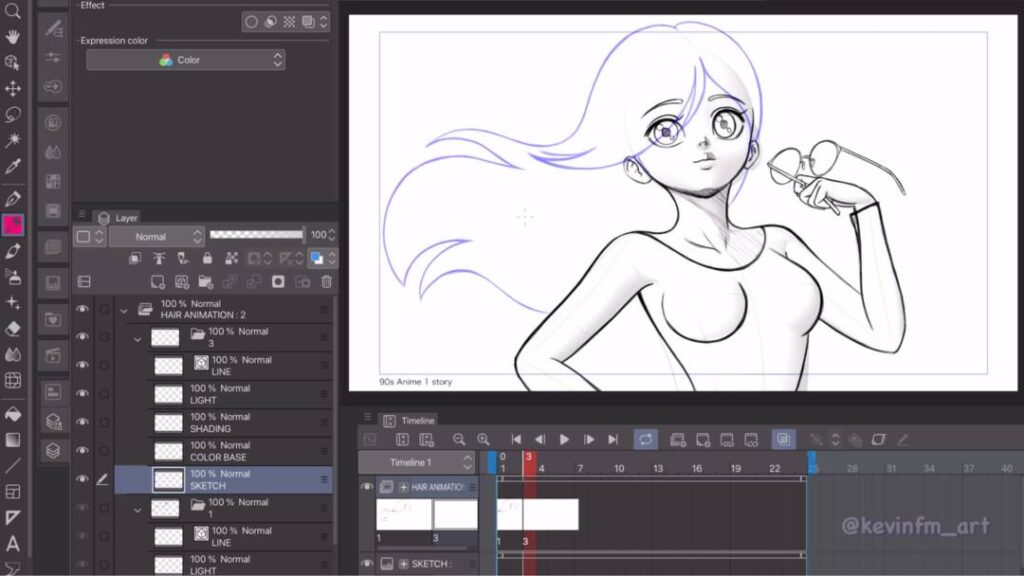
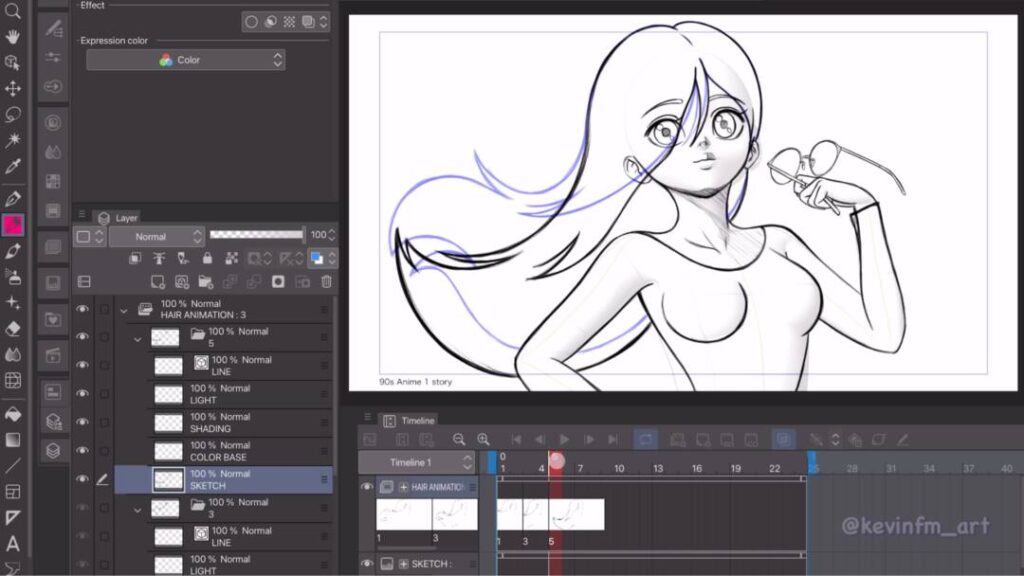
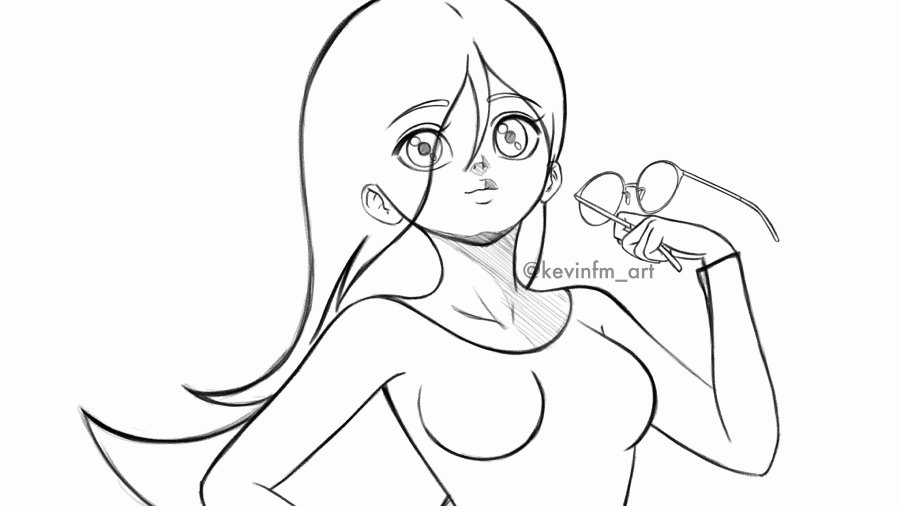
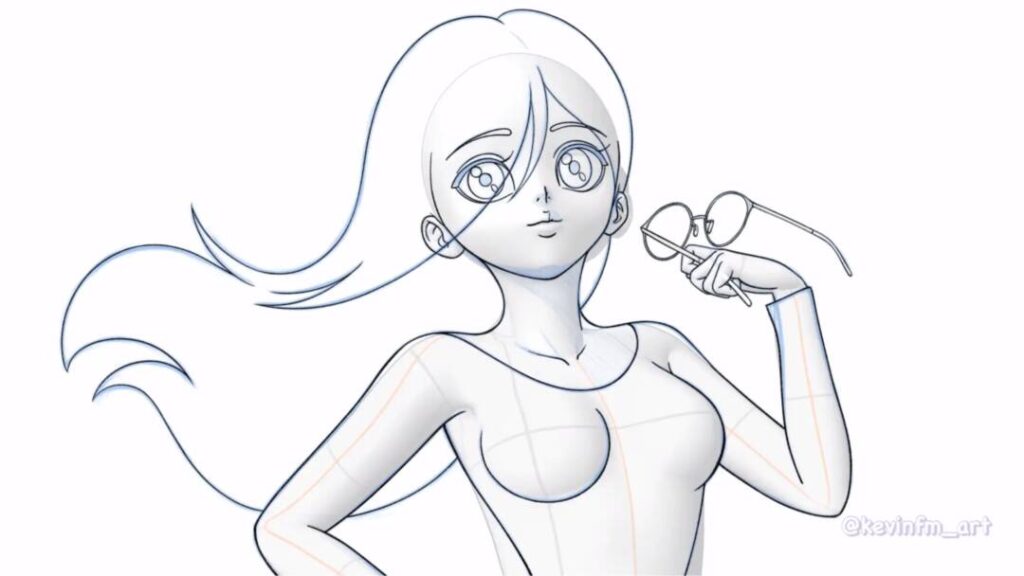
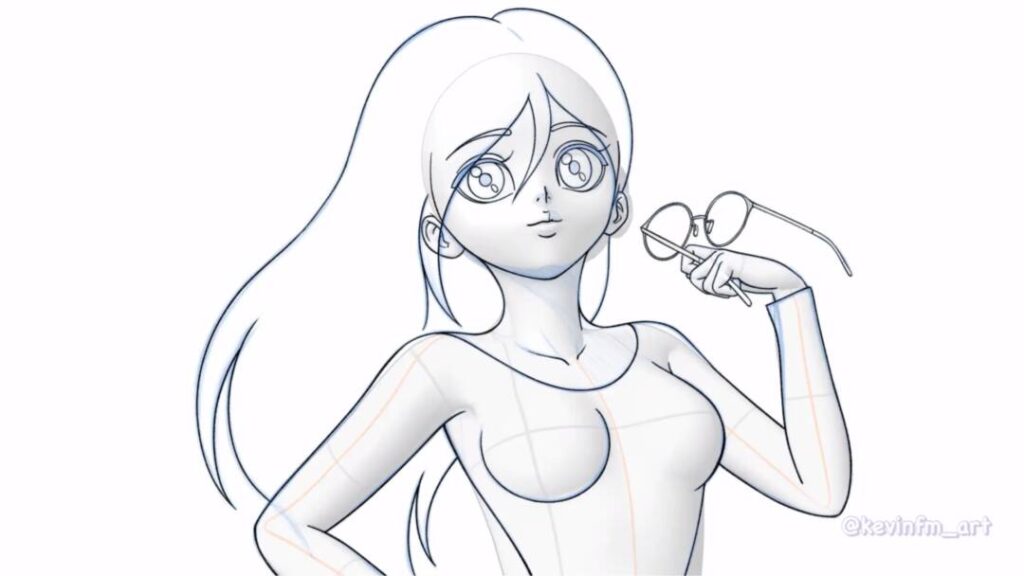
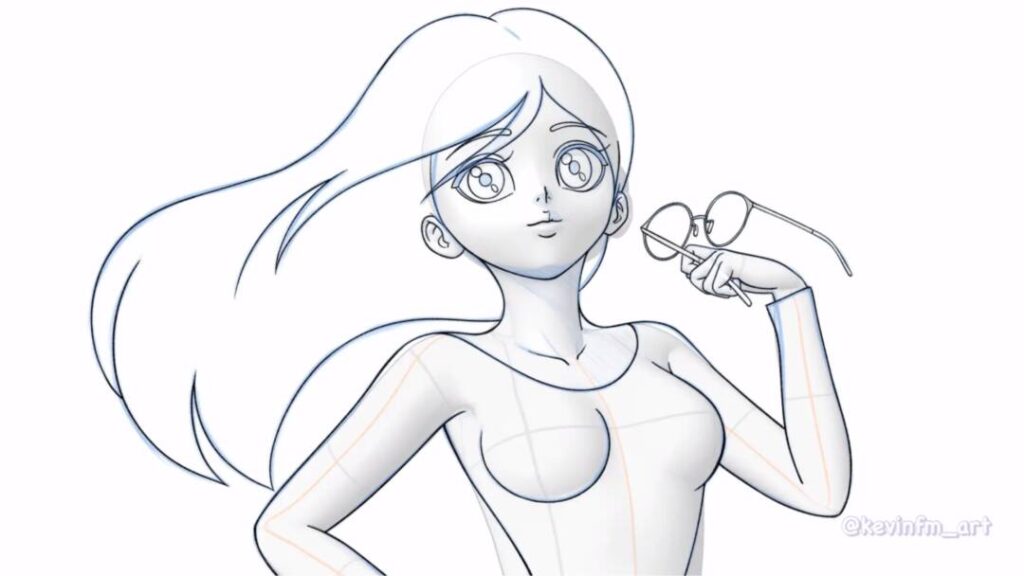
Ahora vamos al fotograma 5, creamos un nuevo cel de animación, le ponemos el mismo nombre y realizamos un nuevo dibujo.

Y tenemos listo el dibujo el fotograma 5

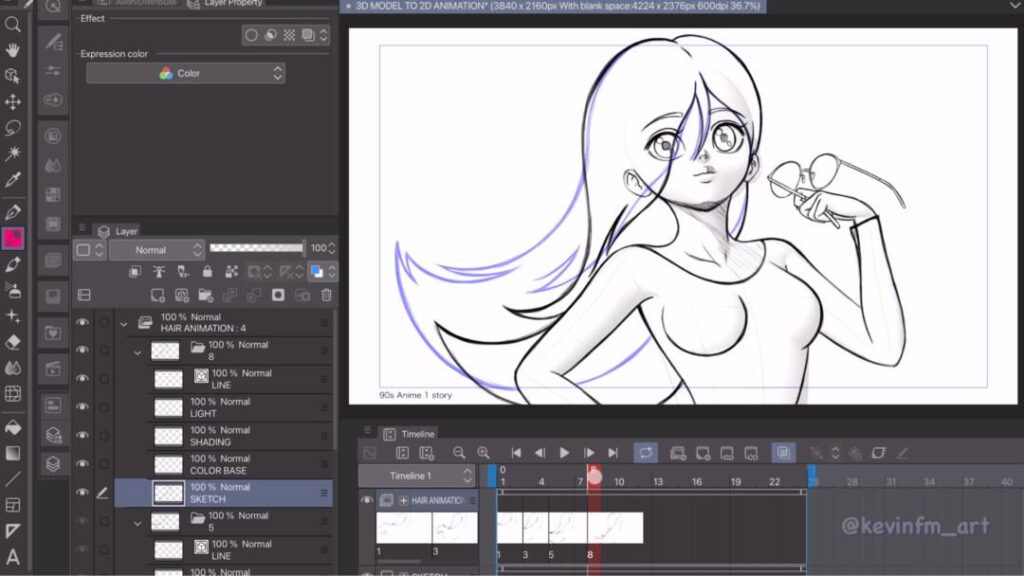
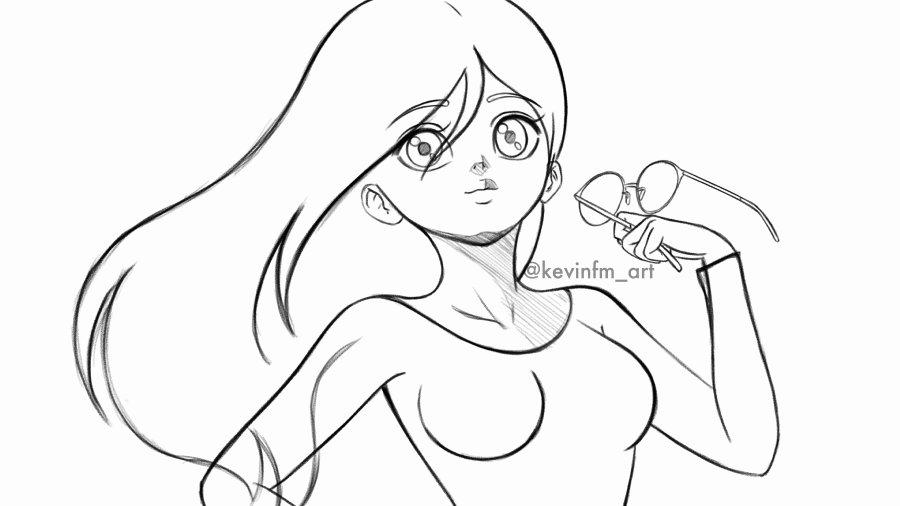
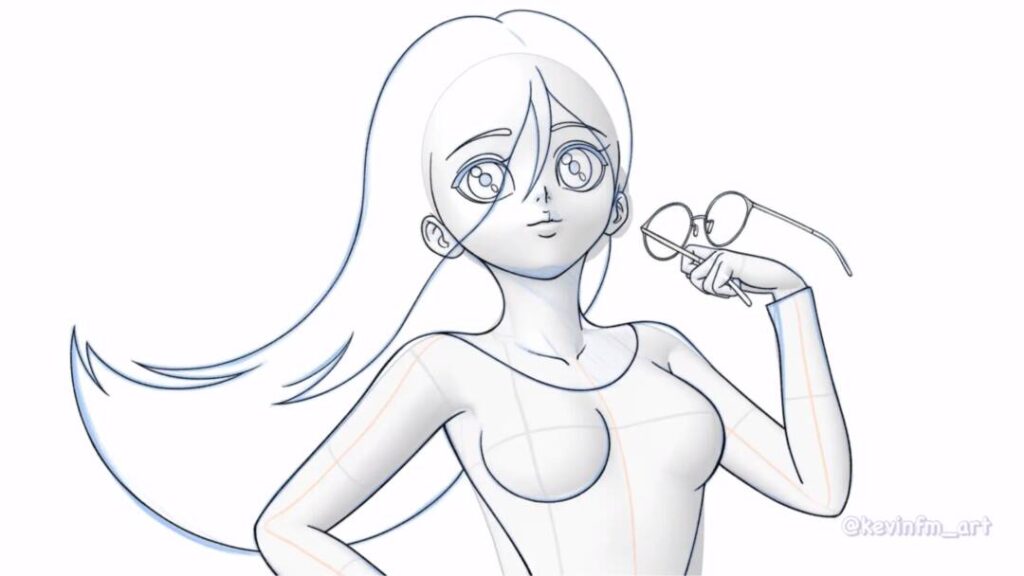
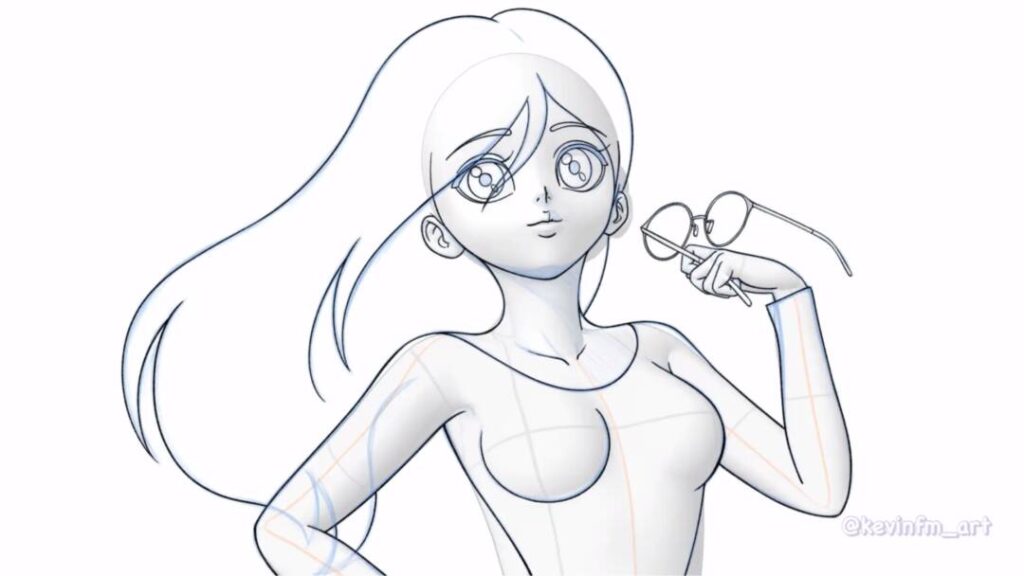
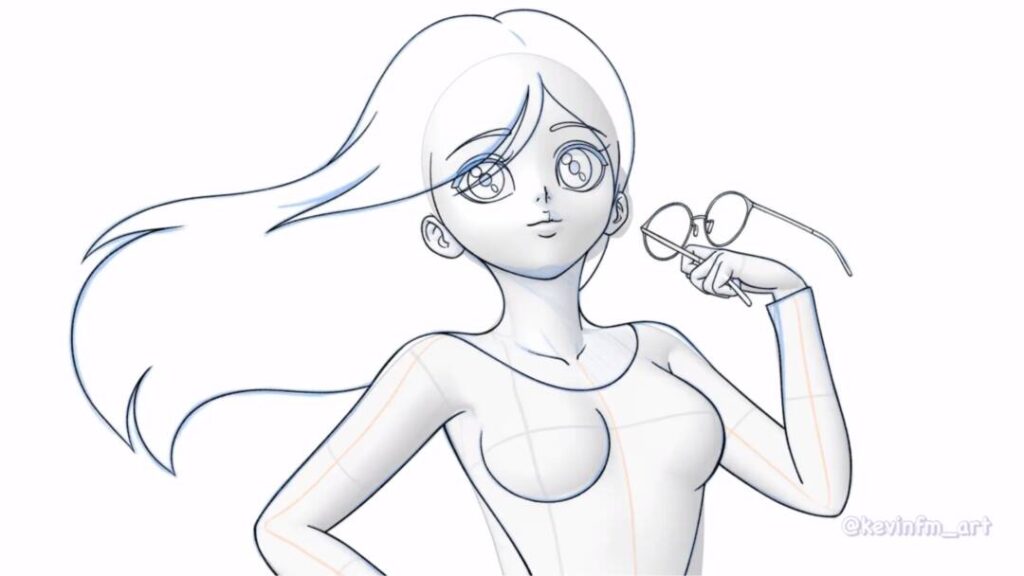
Luego hacemos el dibujo del fotograma 8

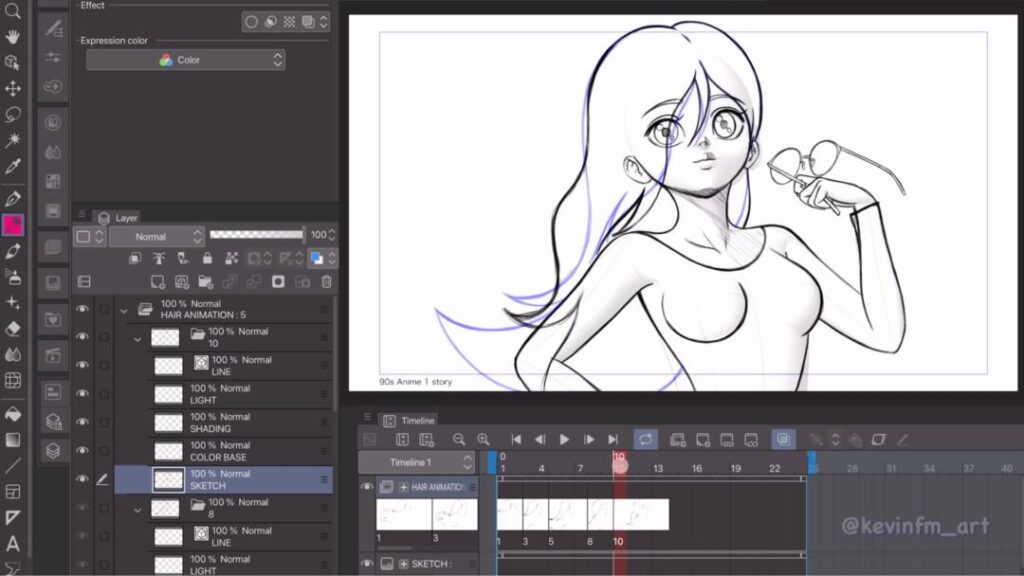
El del dibujo del Fotograma 10

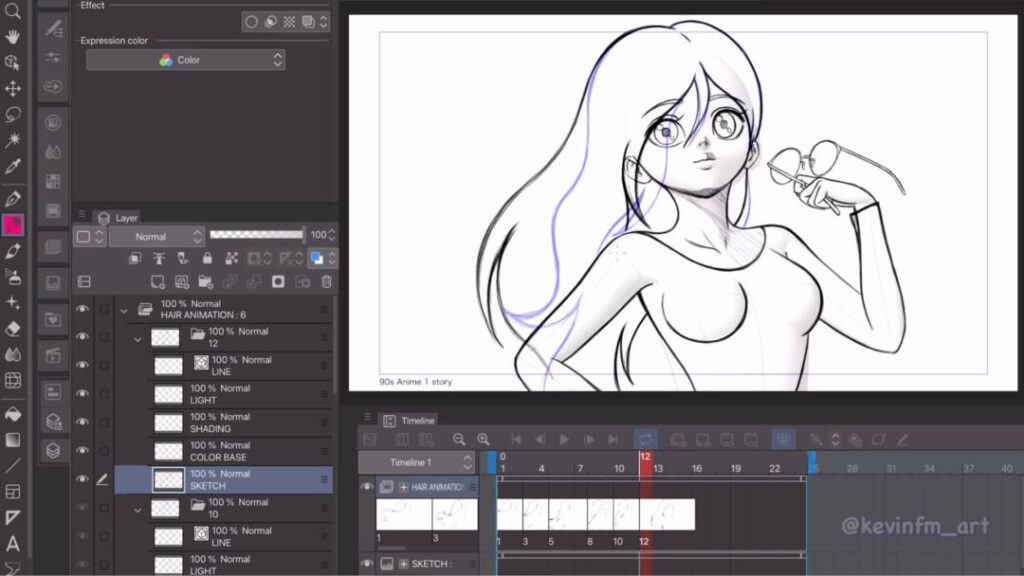
También el del Fotograma 12

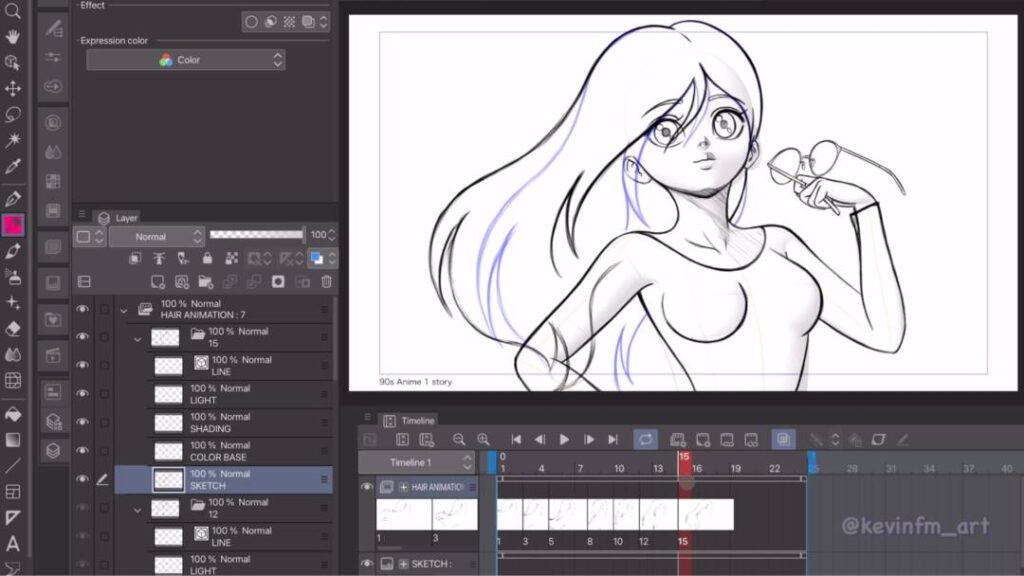
Fotograma 15

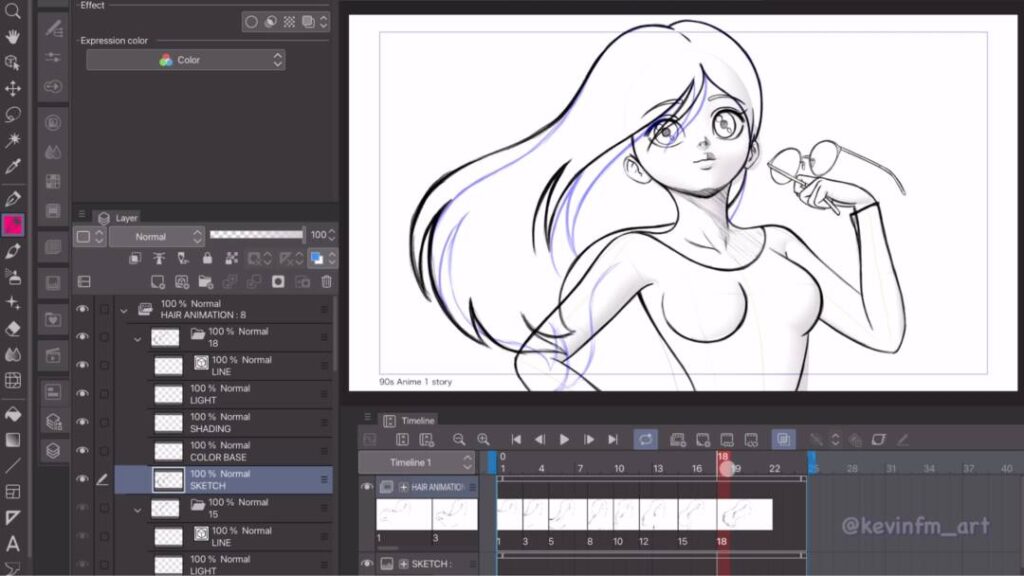
El del fotograma 18

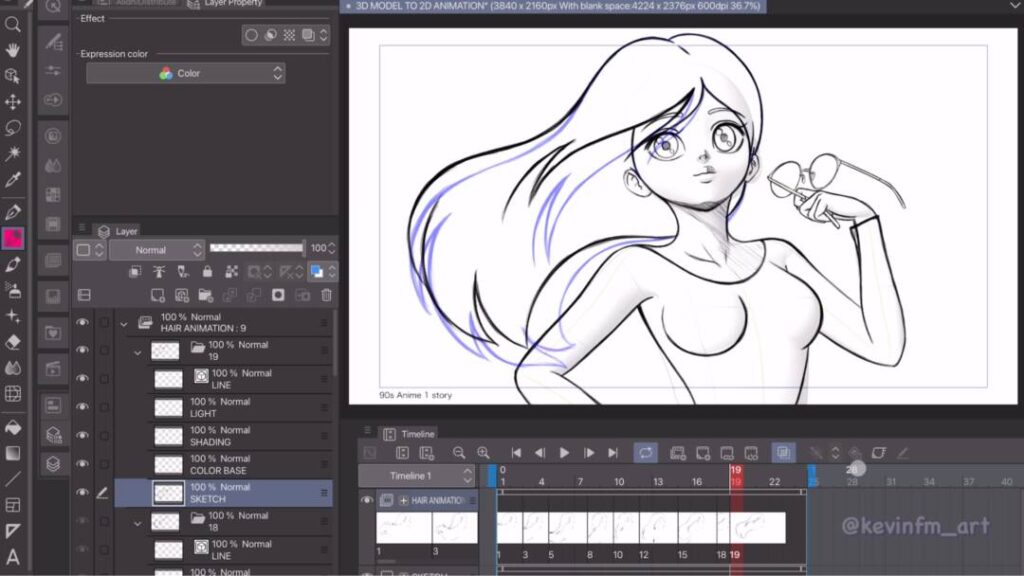
El del fotograma 19

Y por último, el del fotograma 22

5. Boceto de la Animación
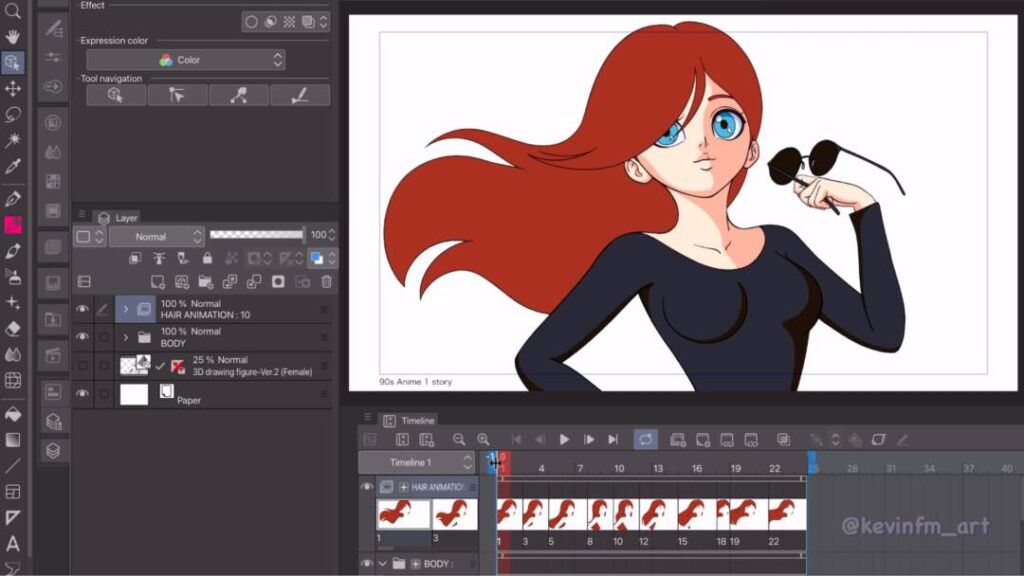
Esta es la animación que hemos creado hasta el momento.

6. Limpieza del cuerpo
Creamos las mismas capas que creamos en el primer dibujo de la animación del cabello.
- Carpeta de capas: Cuerpo
- Capa vectorial: Linea
- Capa Rasterizado: Luz
- Capa Rasterizado: Shading
- Capa Rasterizado: Color Base
- Capa Rasterizado: Sketch

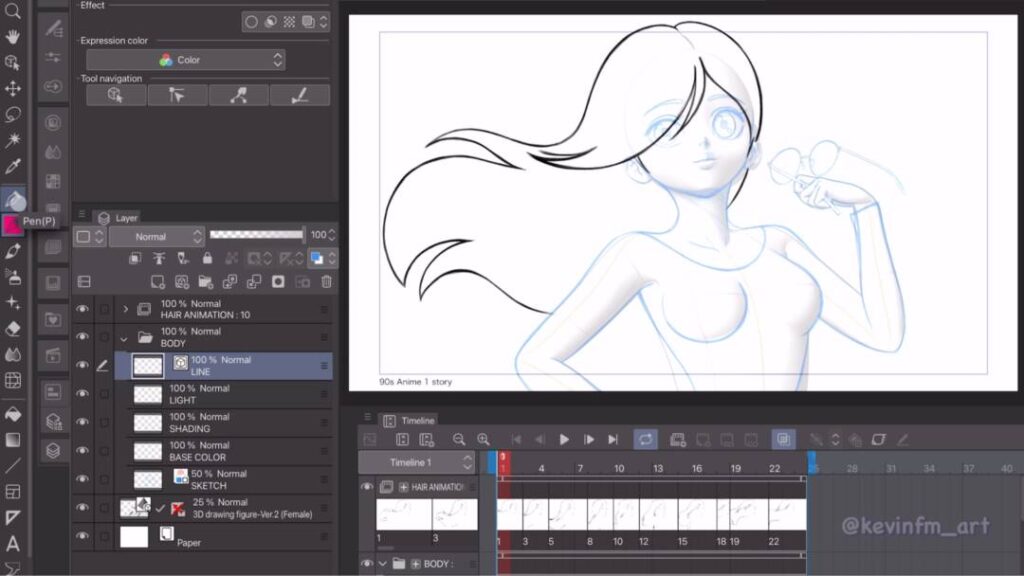
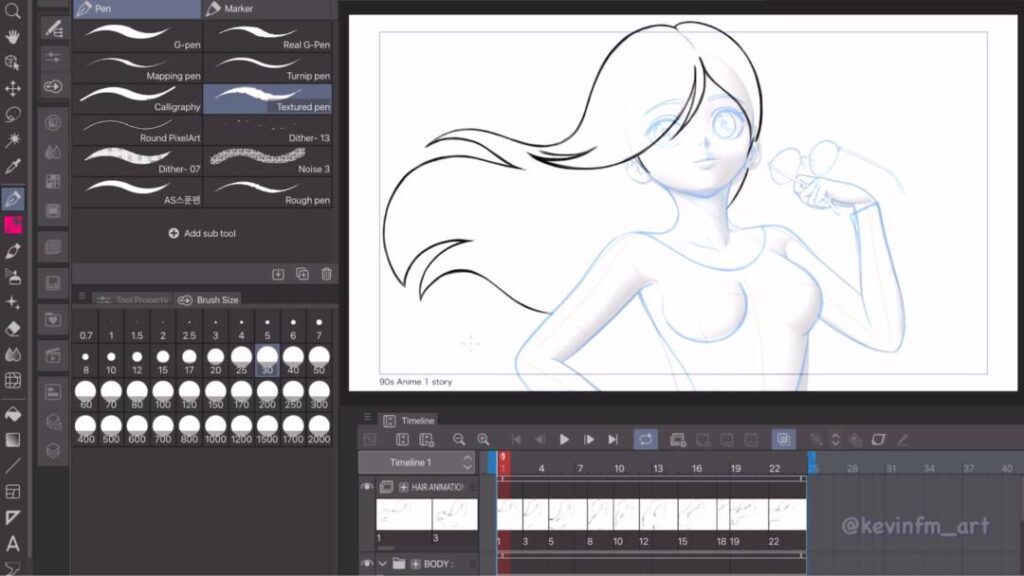
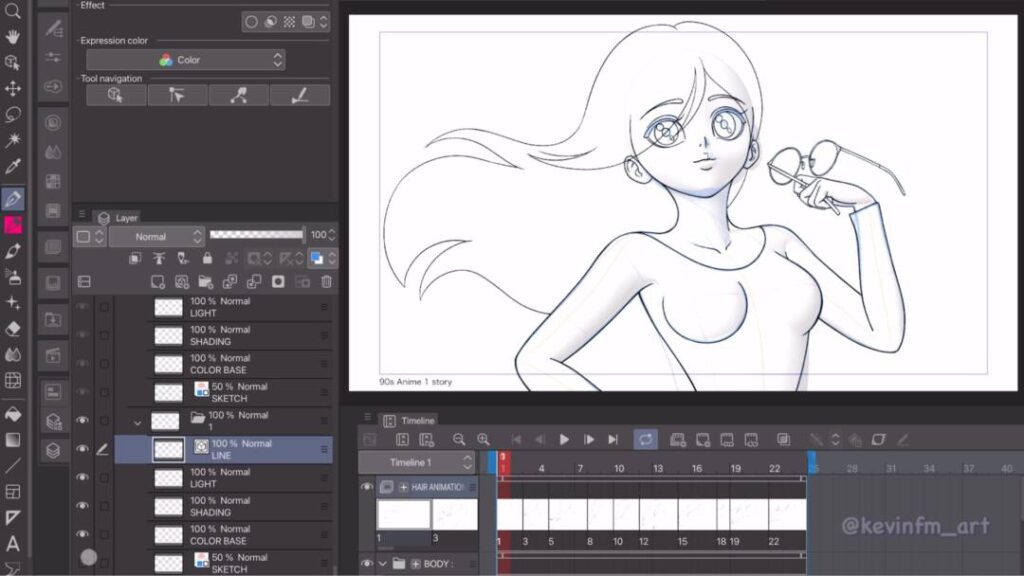
Ahora dibujaremos con la herramienta Plumilla. En subherramienta seleccionamos: Pluma Texturizada. De un tamaño de 10 o 30. Según el tamaño de tu proyecto.

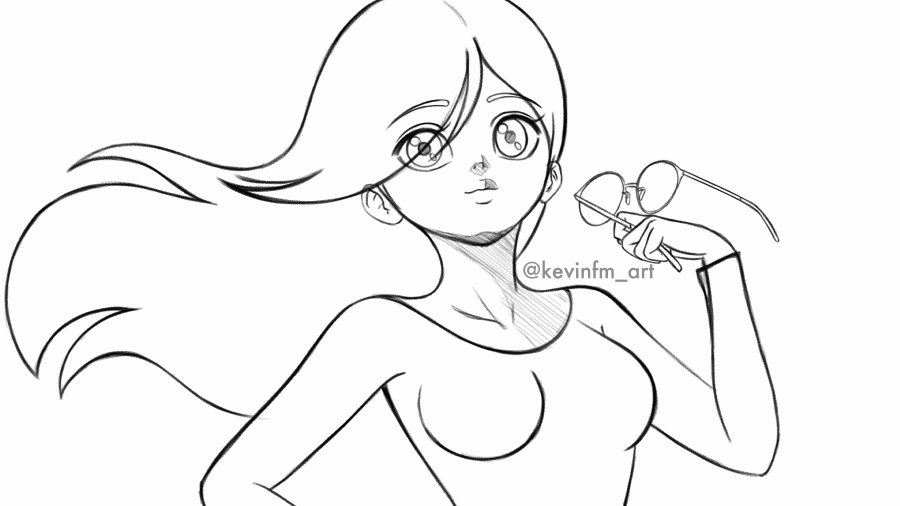
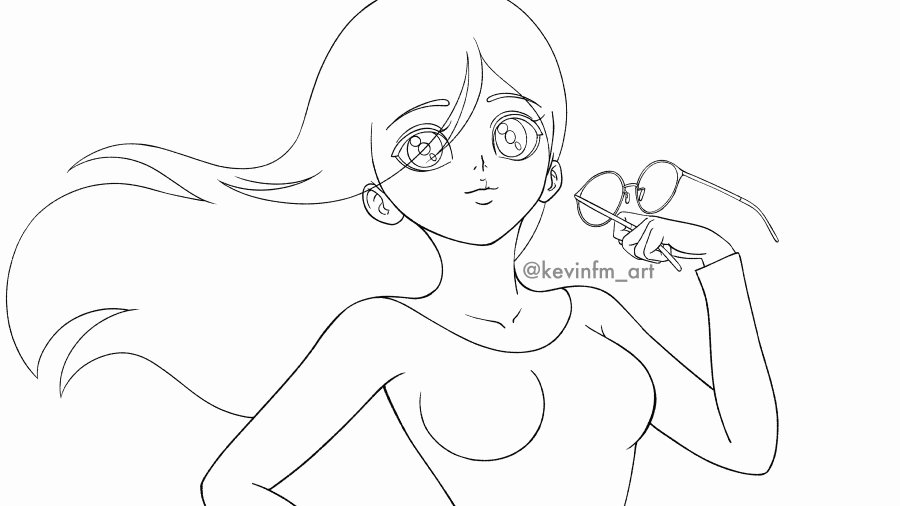
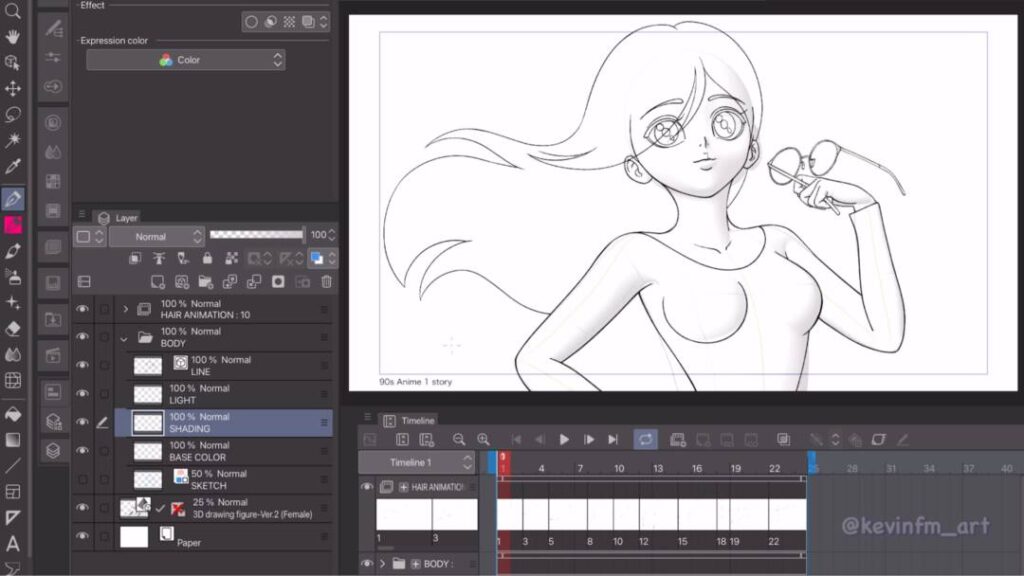
Ocultamos la animación del cabello, seleccionamos la capa vectorial Linea y comenzamos a dibujar.

Y tenemos la línea de cuerpo de la chica.

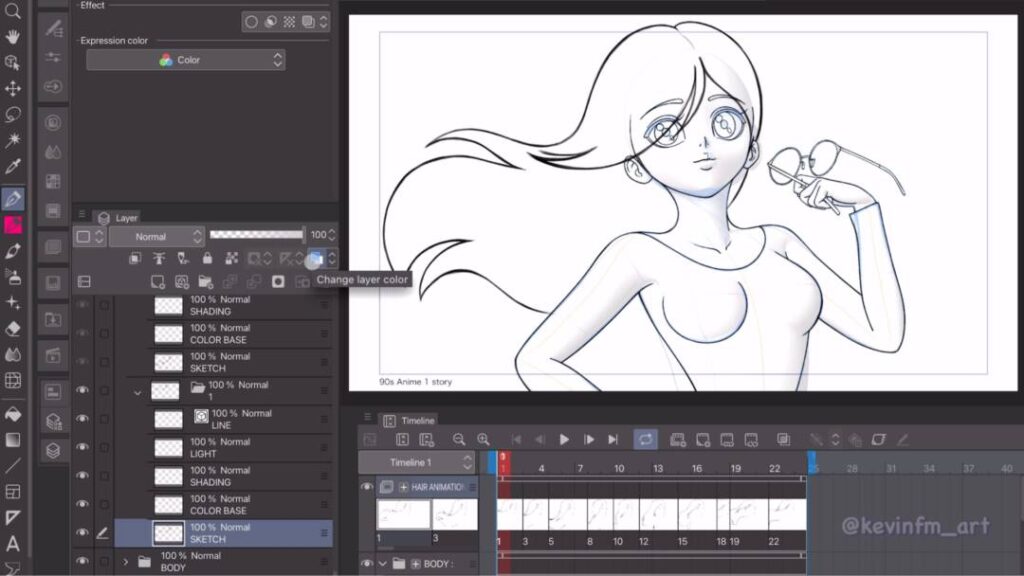
7. Limpieza de la Animación
Hacemos nuevamente vivible la animación del cabello.

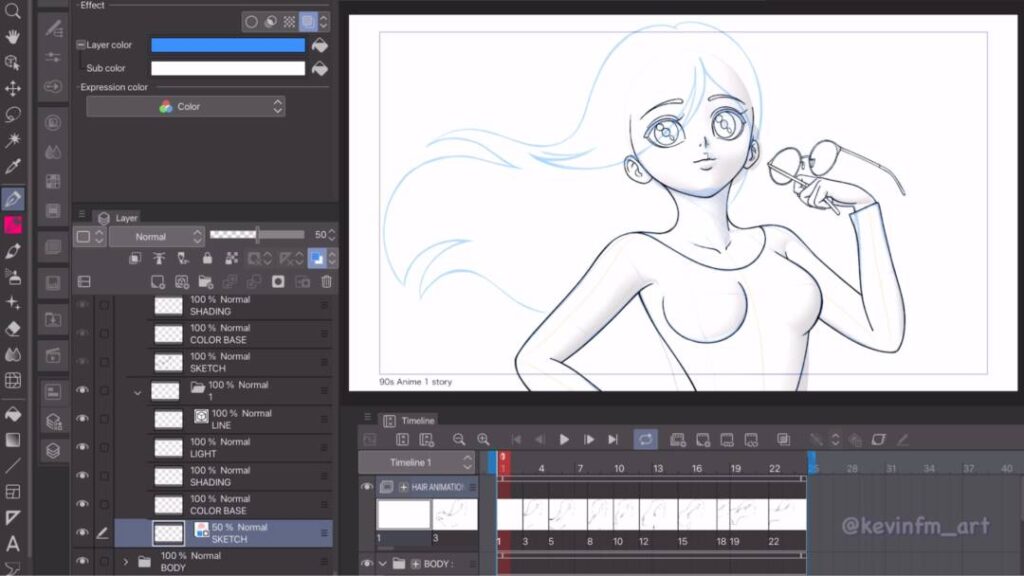
Seleccionamos uno de los dibujos de la animación del cabello, y seleccionamos la capa Sketch. Activamos: Cambiar color de capa.

El boceto cambia a color azul y le bajamos la opacidad a 50%

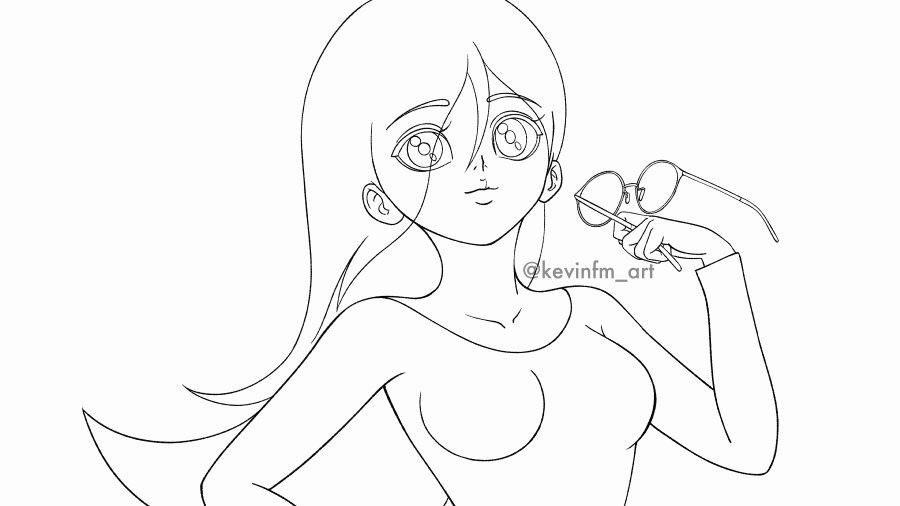
Seleccionamos la capa Linea y con la herramienta plumilla vamos a hacer la limpieza de cada uno de los dibujos de la animación del cabello, repitiendo este proceso en cada uno de los dibujos.

- Dibujo 1

- Dibujo 3

- Dibujo 5

- Dibujo 8

- Dibujo 10

- Dibujo 12

- Dibujo 15

- Dibujo 18

- Dibujo 19

- Dibujo 22

Al finalizar vamos a ocultar la capa Sketch de cada uno de los dibujos de la animación del cabello.

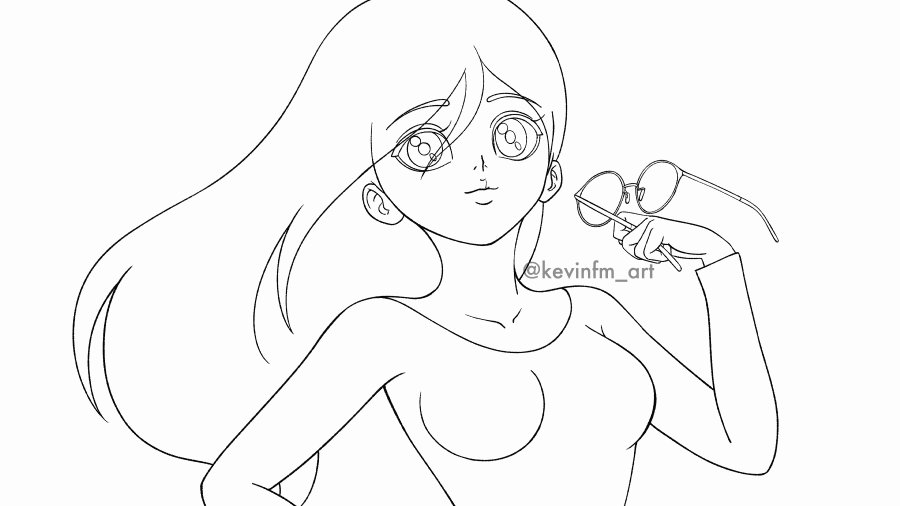
Y hacemos lo mismo con el cuerpo de la chica.

8. Limpieza de la Animación
Esta es la animación que tenemos hasta el momento. Se ve bien ¿no?

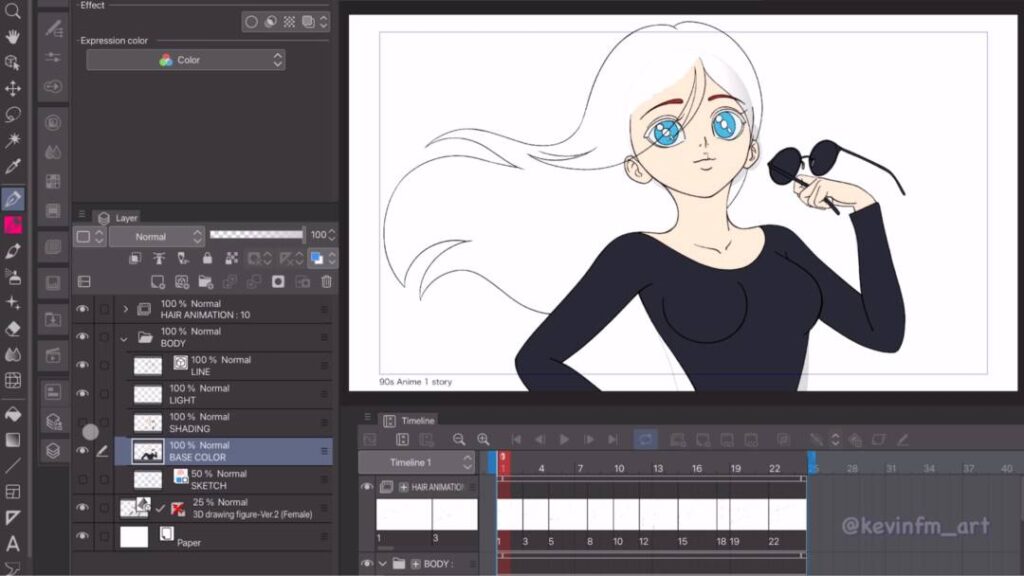
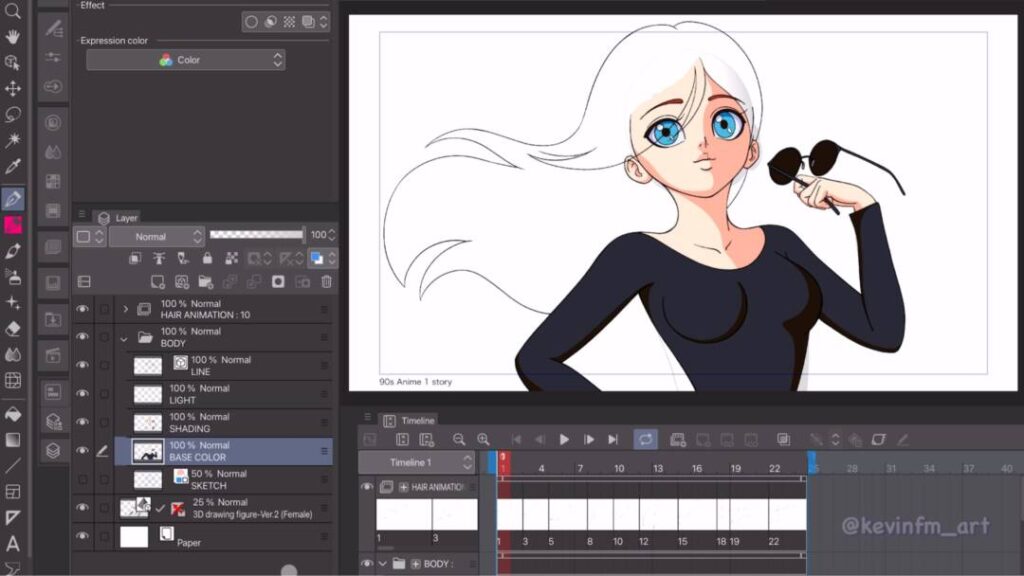
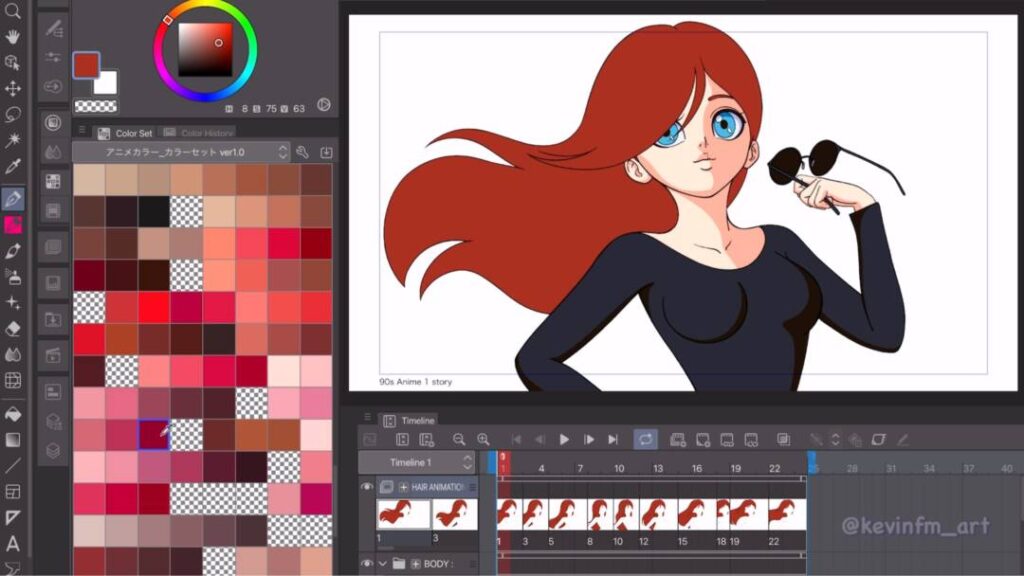
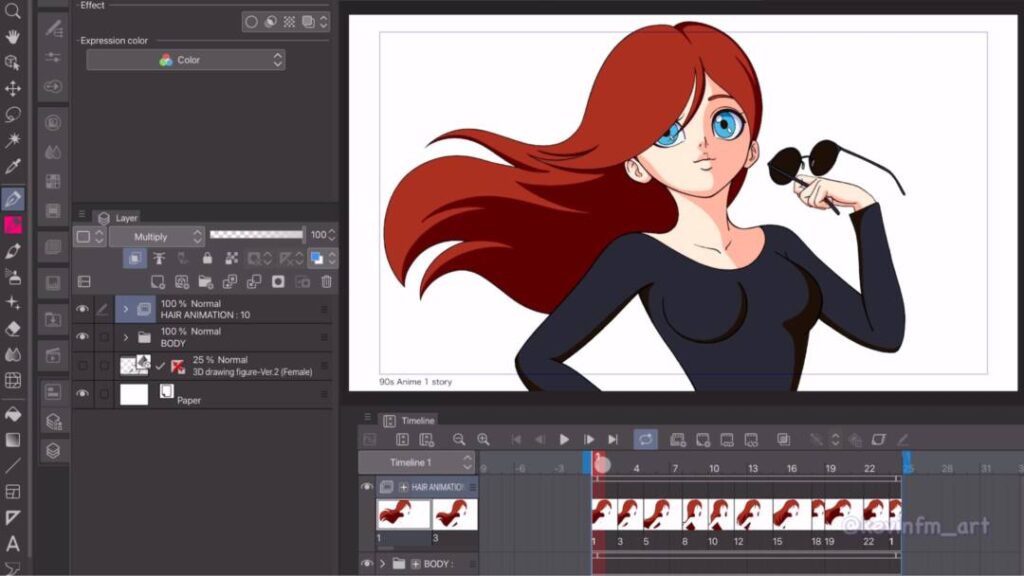
9. Color del cuerpo
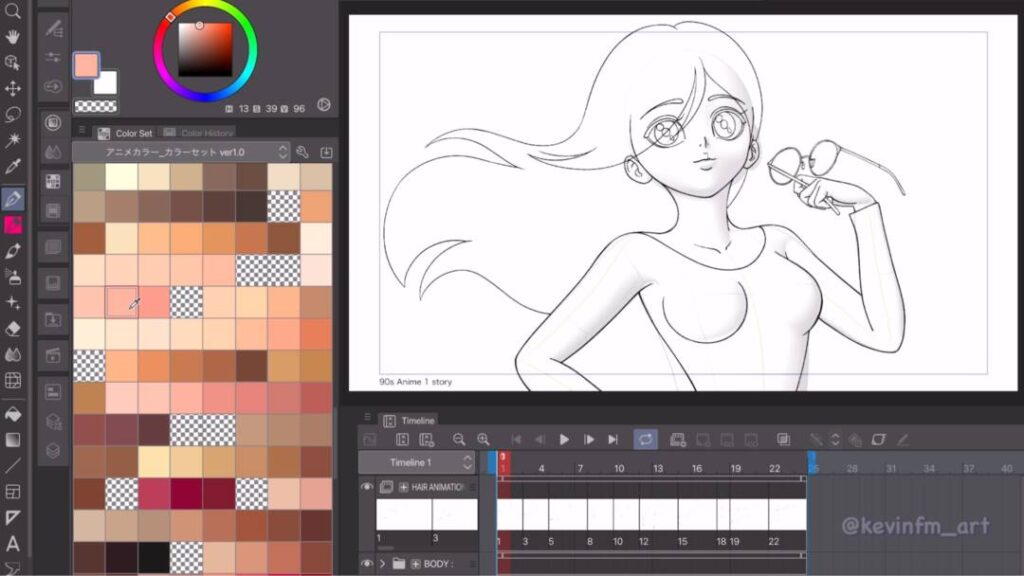
Dentro de la carpeta del cuerpo de la chica seleccionamos la capa Shading.

Seleccionamos un color de la paleta de colores estilo anime, la cual es la siguiente: Paleta de Colores estilo Anime

Guiándonos por la sombra de la figura 3D hacemos la sombra del cuerpo de la chica.

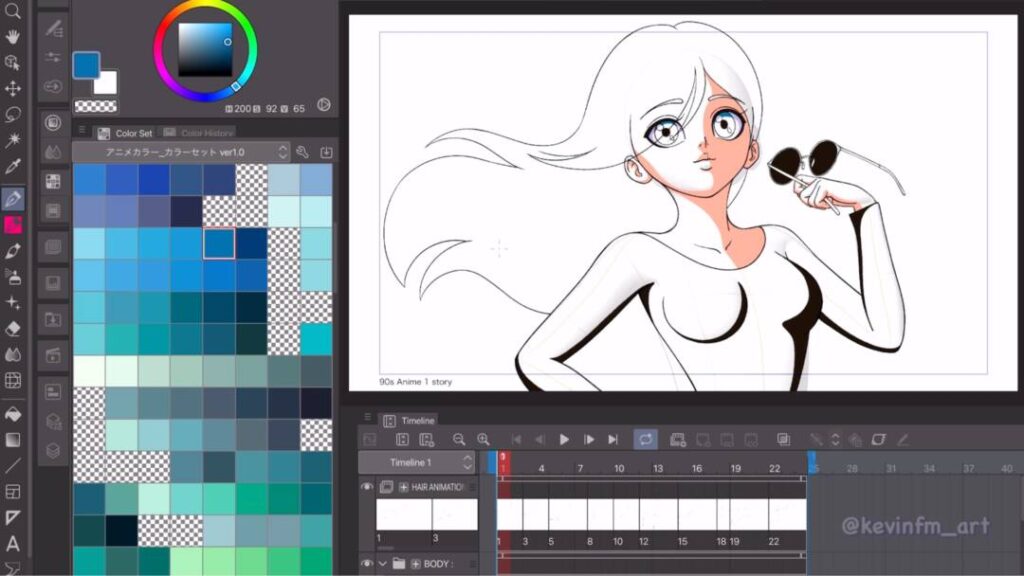
Pintamos también en la capa Base Color, el color base del cuerpo de la chica.

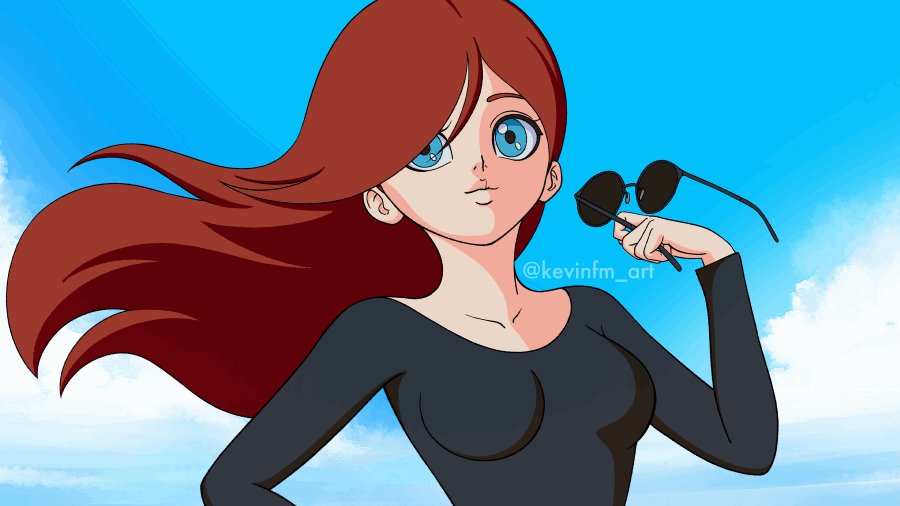
Y volvemos a hacer visible la capa Shading y tenemos el siguiente resultado.

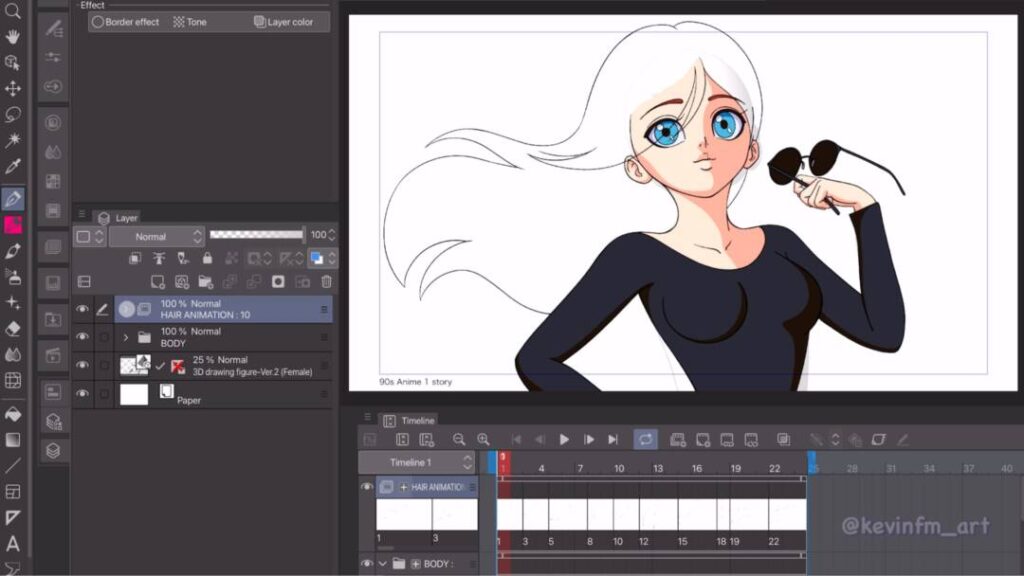
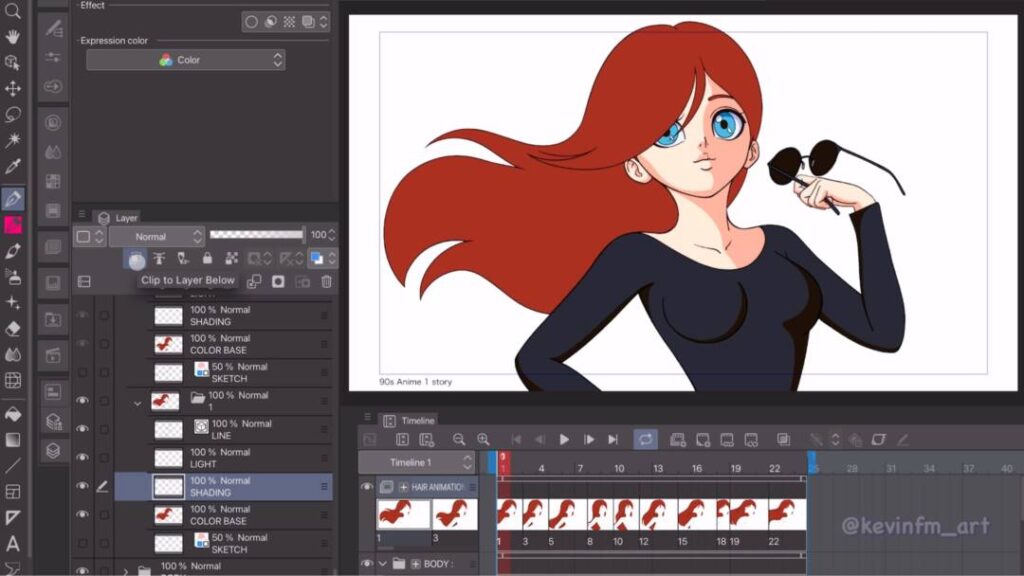
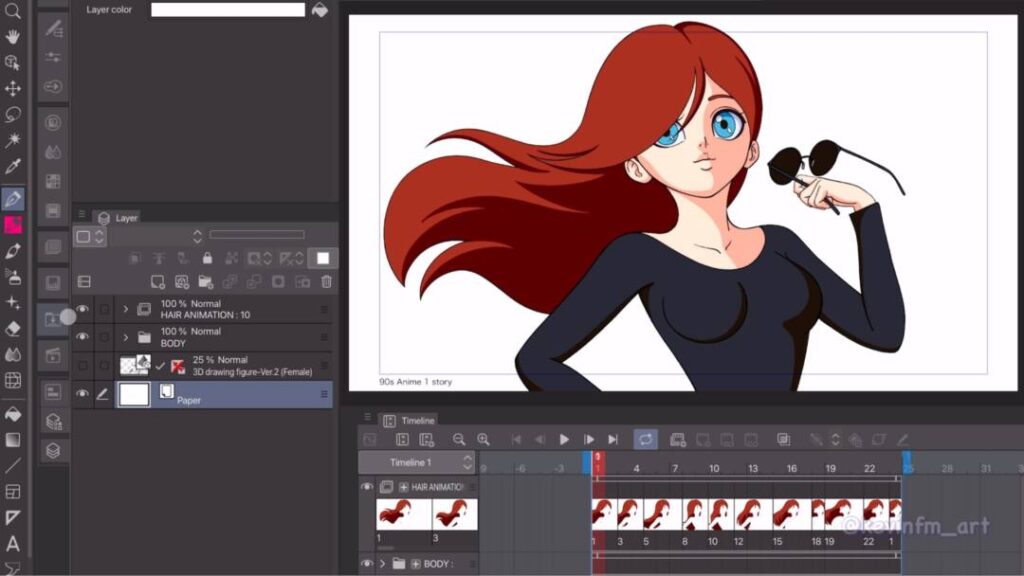
10. Color de la Animación del cabello
Ahora seleccionamos la carpeta de animación del cabello.

Y dentro de cada uno de los dibujos seleccionamos la capa: Color Base

Vamos a pintar en esta capa cada uno de los dibujos de la animación del cabello.

Y tenemos a todo color el cabello animado de la chica.

El cual puedes ver a continuación:

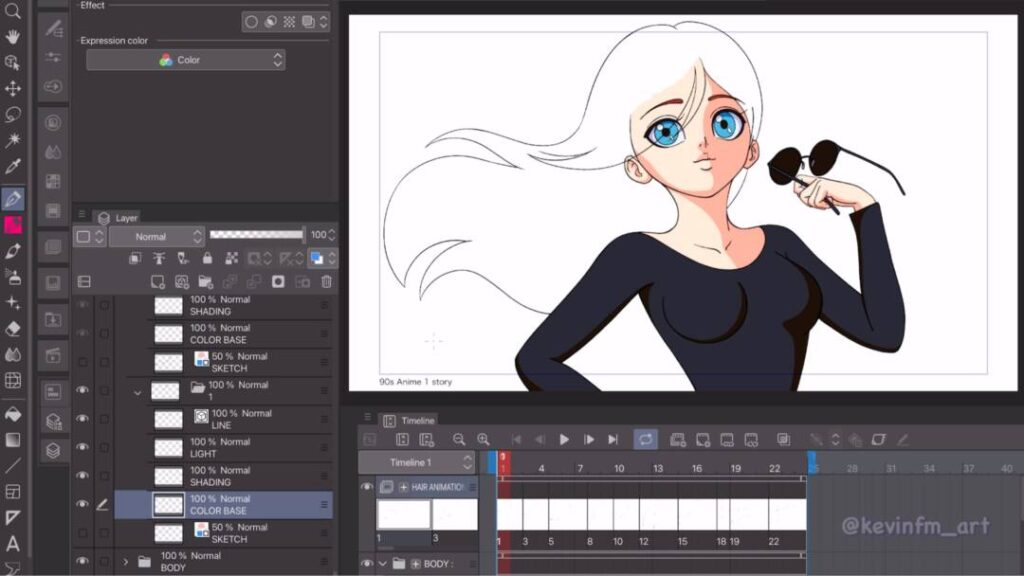
11. Sombra de la animación del cabello
Ahora vamos a hacer la sombra de la animación del cabello, para ello seleccionaremos la capa Shading de cada uno de los dibujos y activamos la opción: Aplicar a capa inferior.

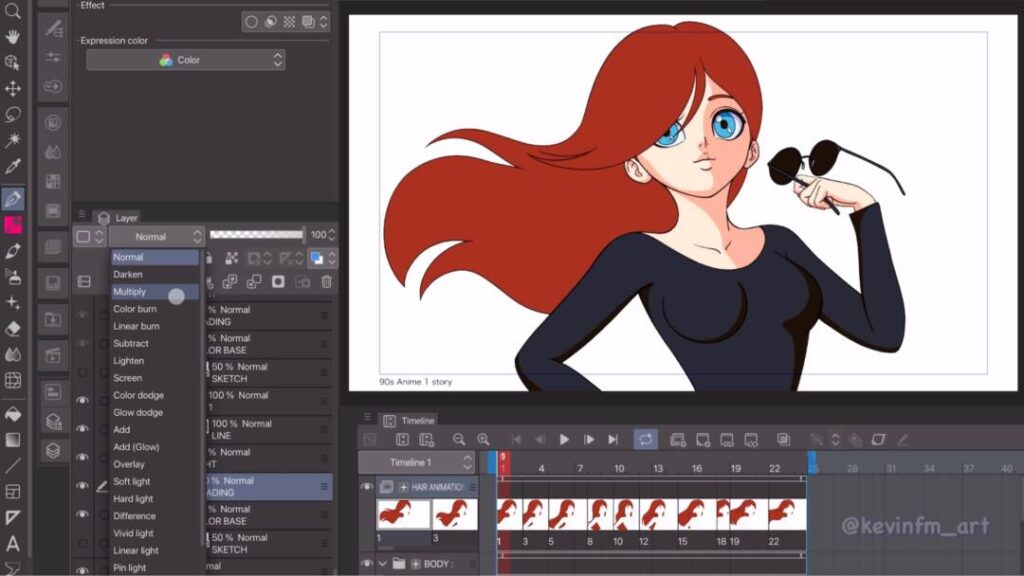
Y seleccionamos un color rojo para la sombra el cabello.

Por último, en los modos de combinación activamos: Multiplicar.

Y pintamos la sombra del cabello en cada uno de los dibujos de la animación.

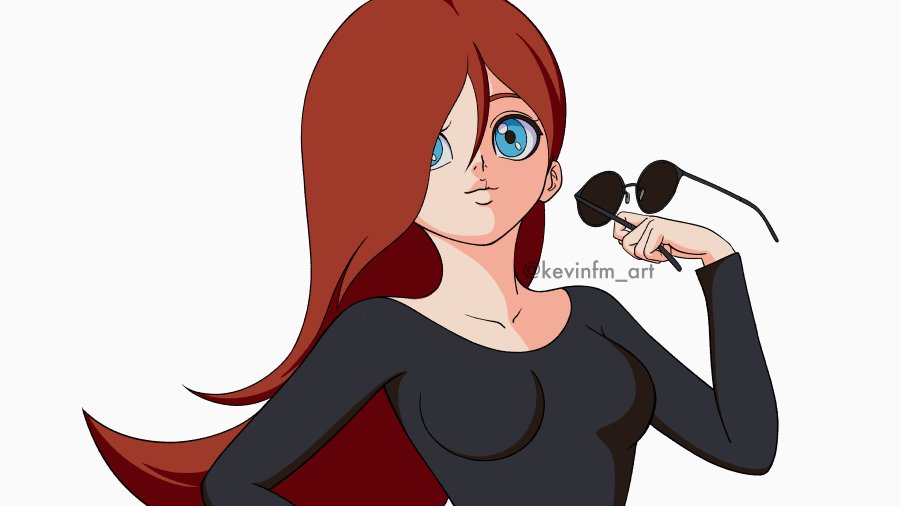
Logrando el siguiente resultado:

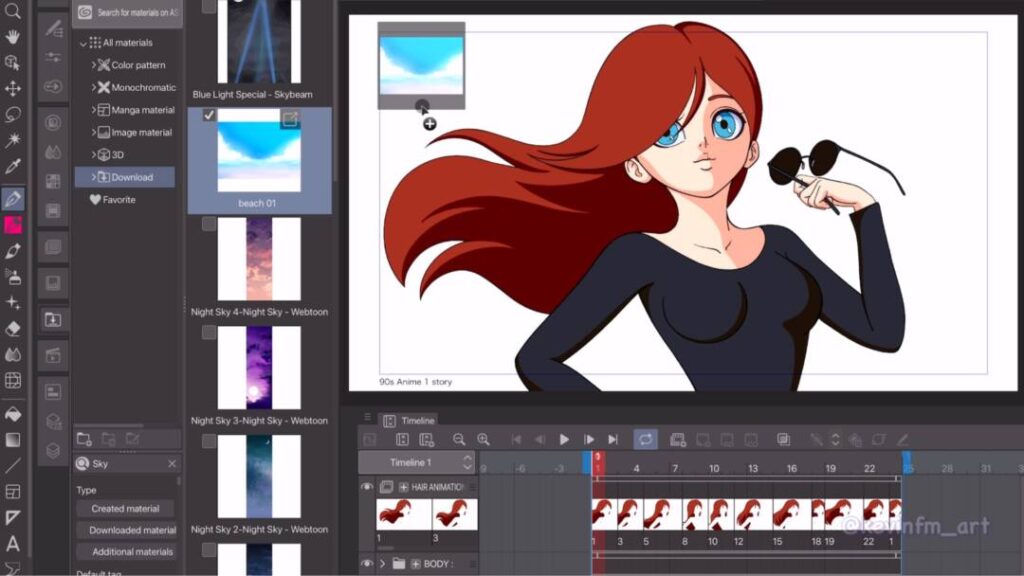
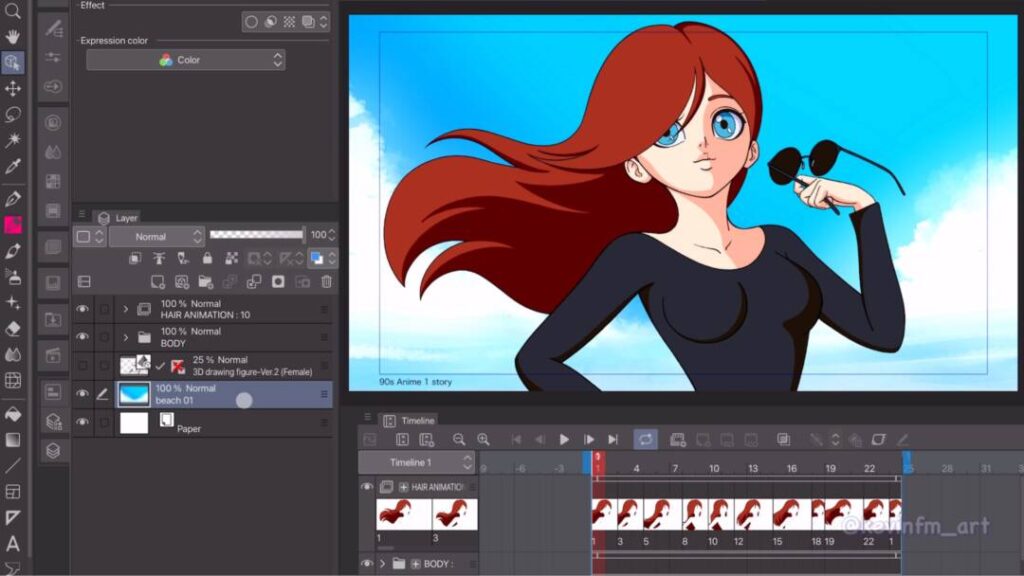
12. Fondo de la Animación
Ahora vamos a agregar un fondo a nuestra animación, para ello seleccionamos la capa papel

Ahora vamos a elegir un cielo que hayamos descargado dentro de la carpeta de Materiales de Clip Studio PAINT.

Y tenemos un cielo simple para nuestra animación.

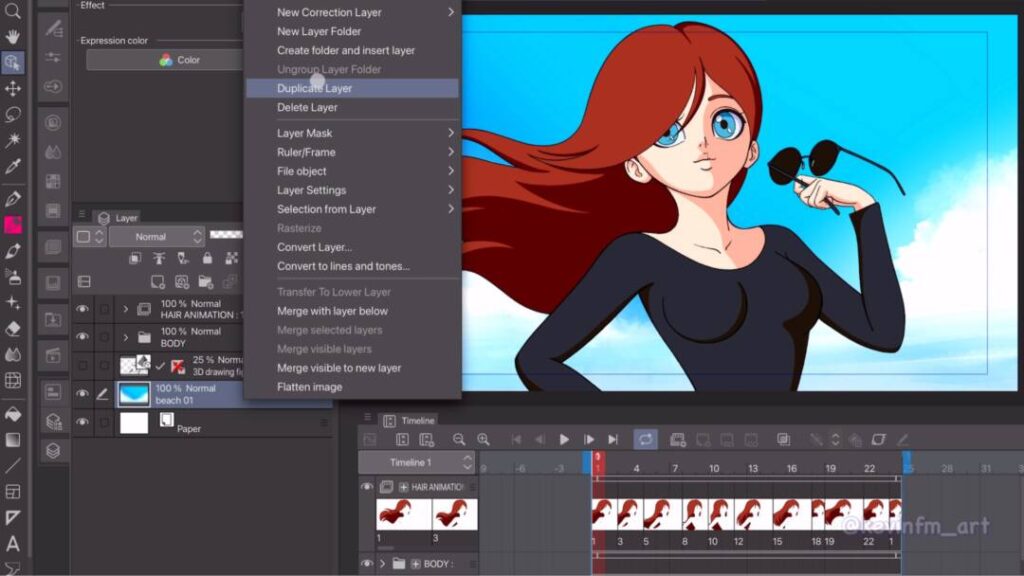
Ahora duplicamos la capa del cielo

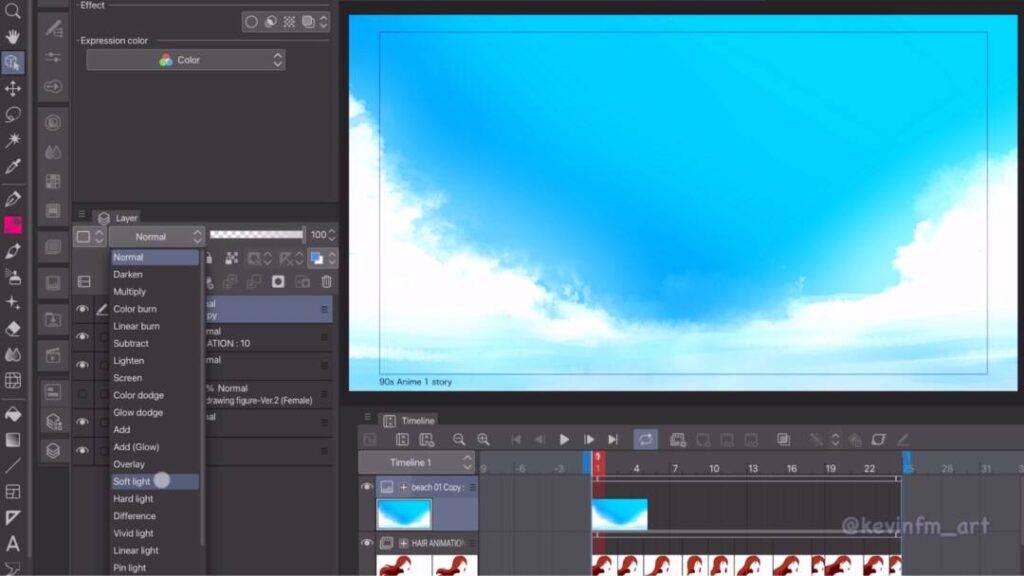
Y lo pondremos por sobre todas las capas del proyecto. En los modos de combinación vamos a elegir: Luz suave

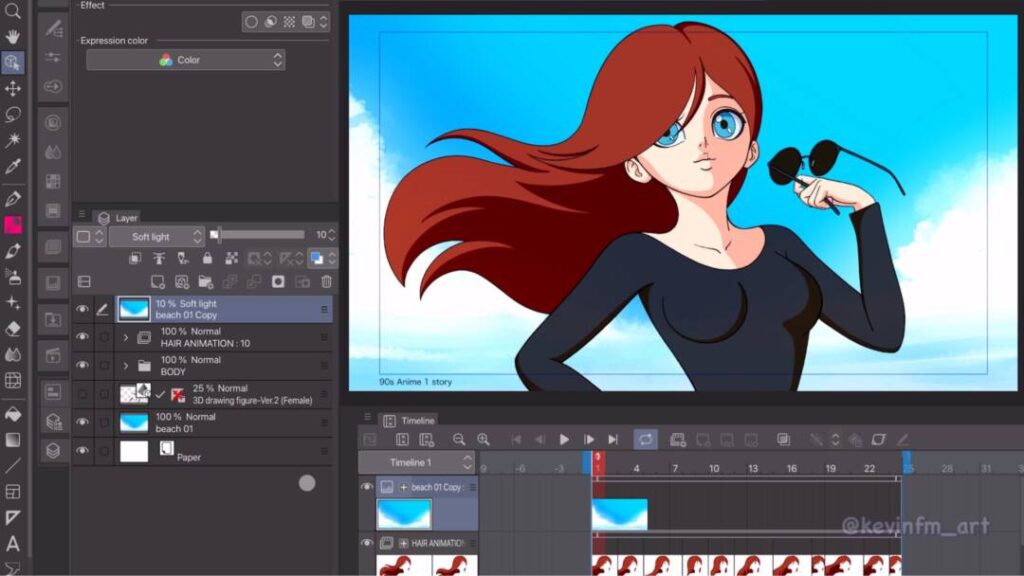
Y le bajamos la opacidad a 10%

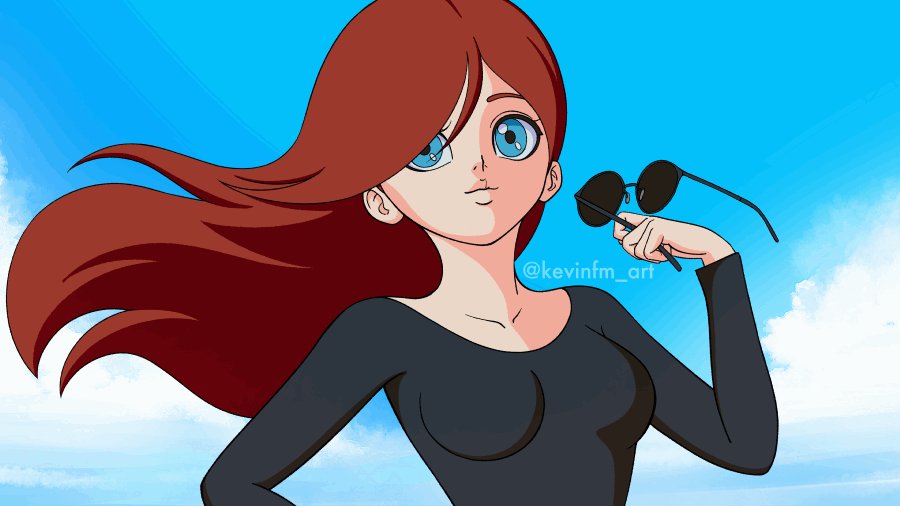
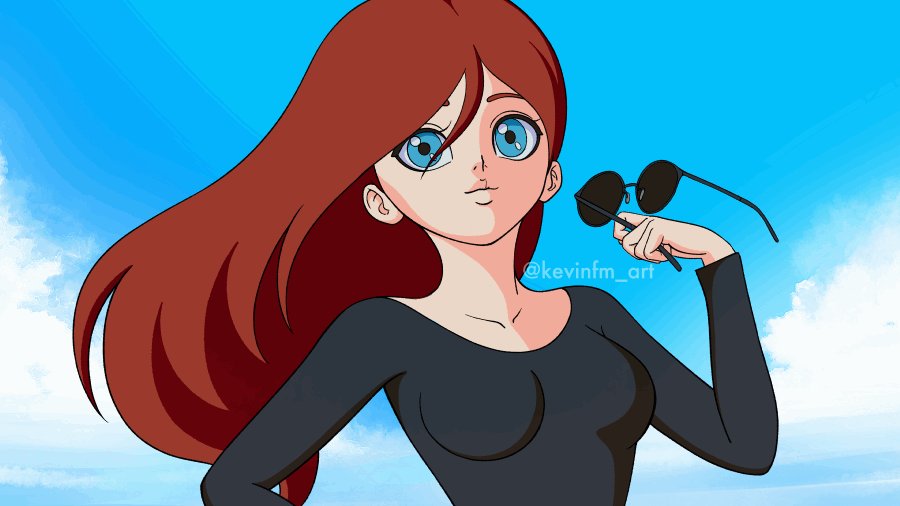
Logrando el siguiente resultado:

13. Exportación de la Animación
Ahora exportaremos nuestra animación como .gif y como video.
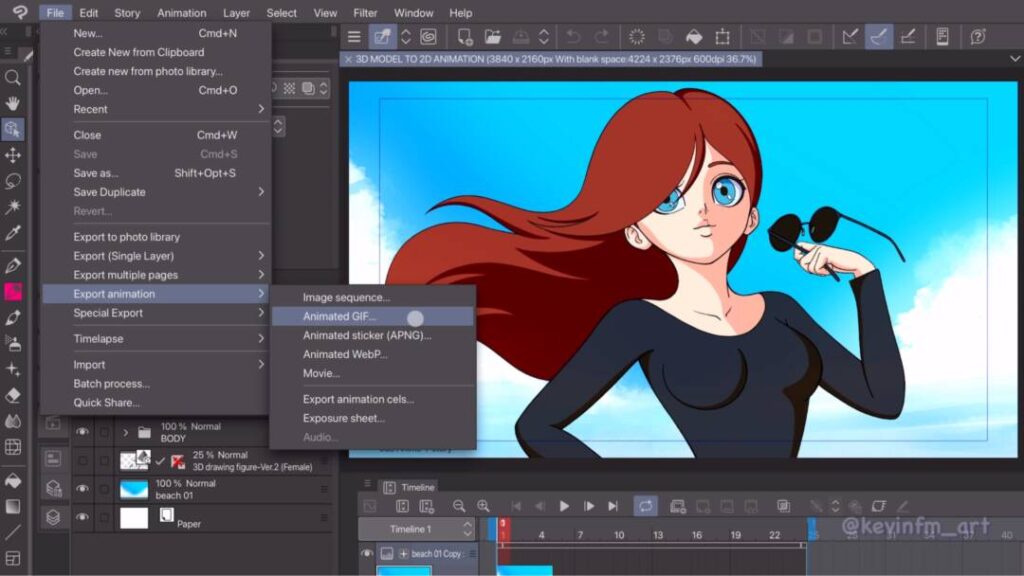
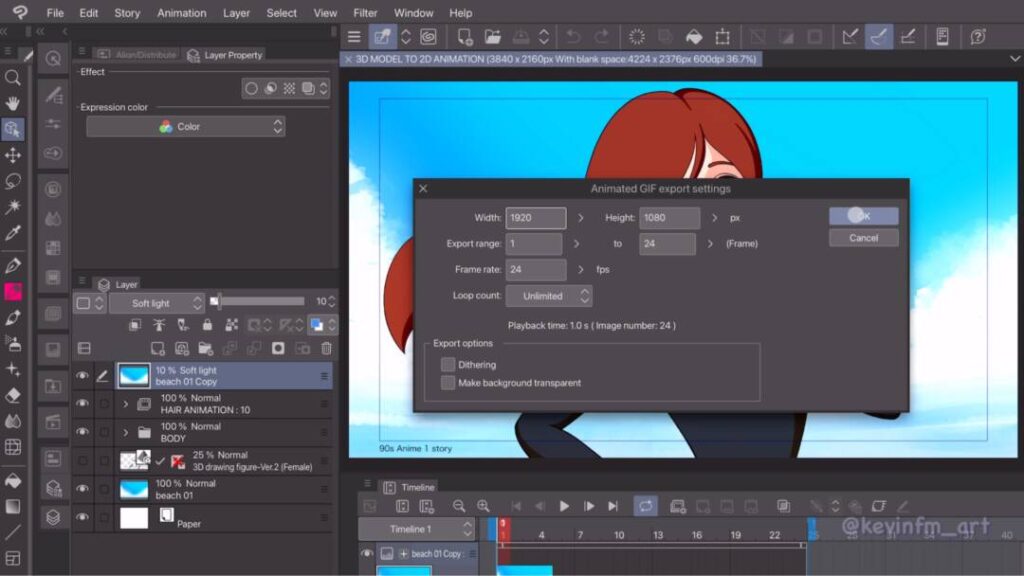
Para ello vamos a: Archivo – Exportar Animación – Gif animado.


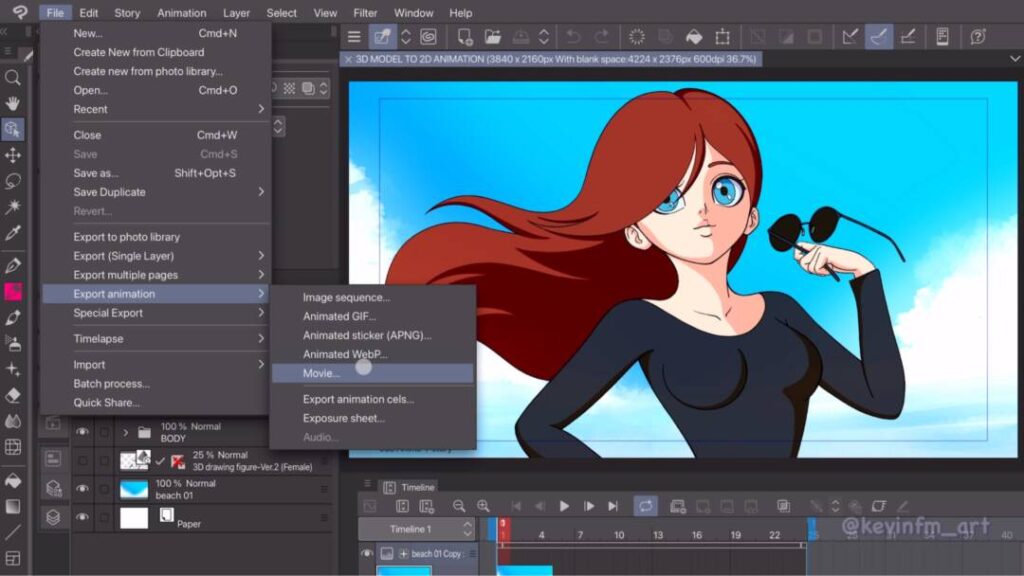
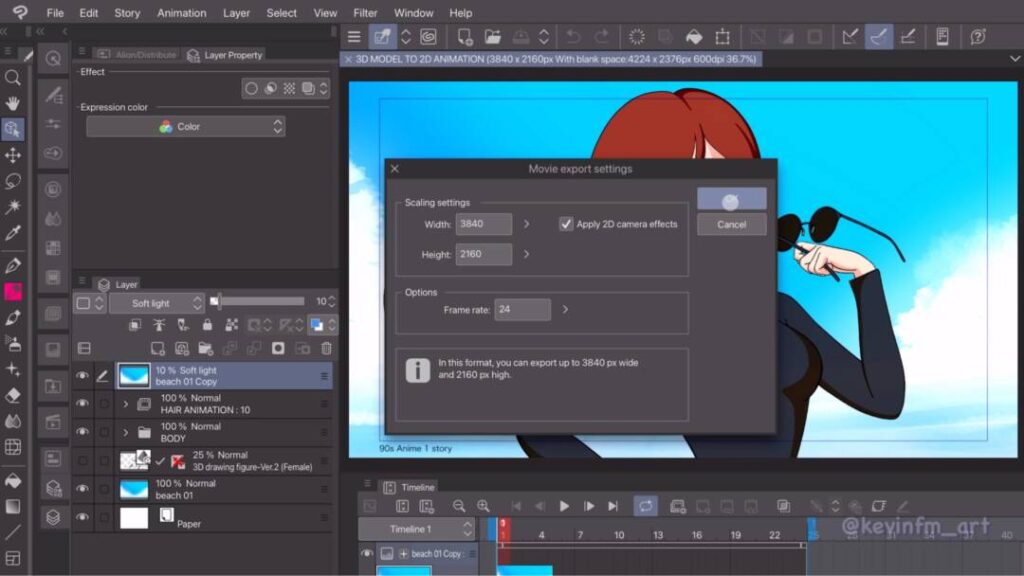
Para exportar como video vamos a: Archivo – Exportar Animación – Película.


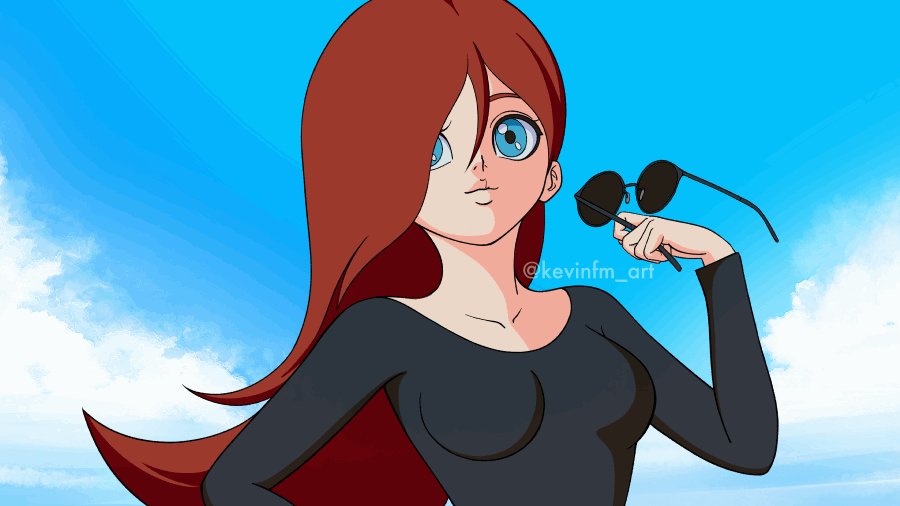
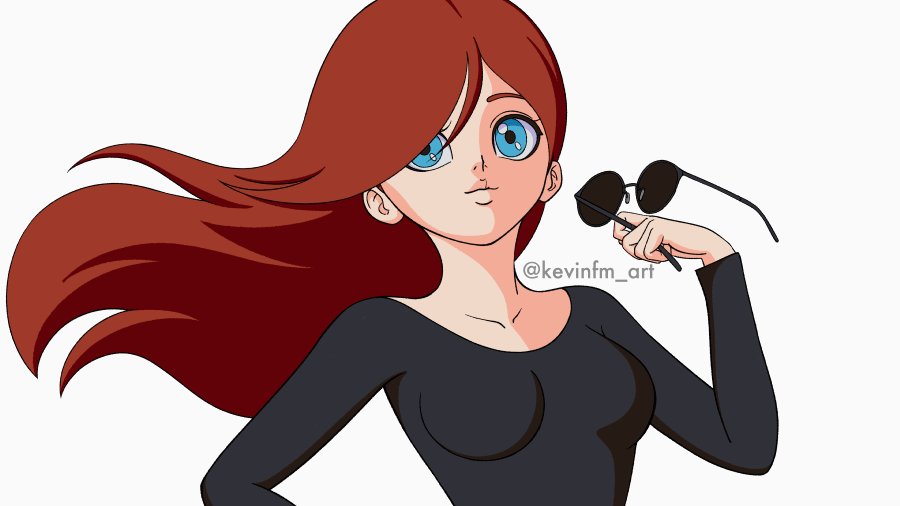
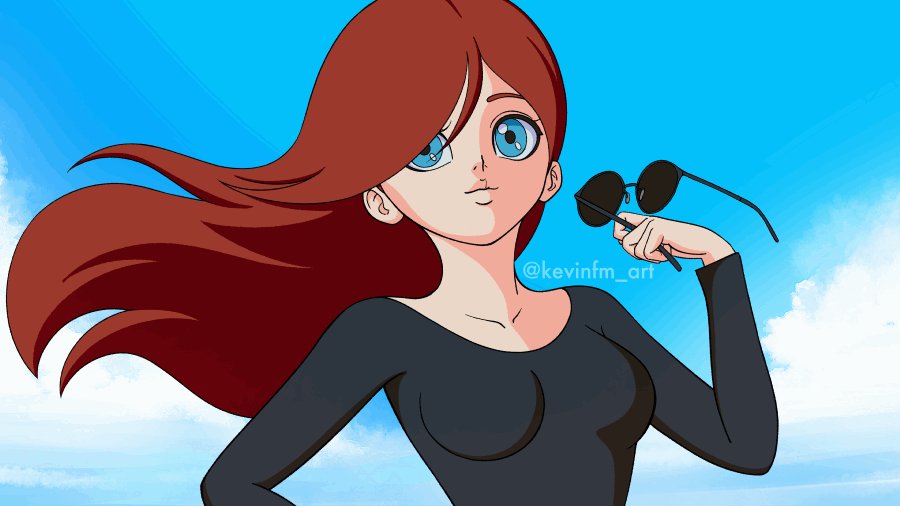
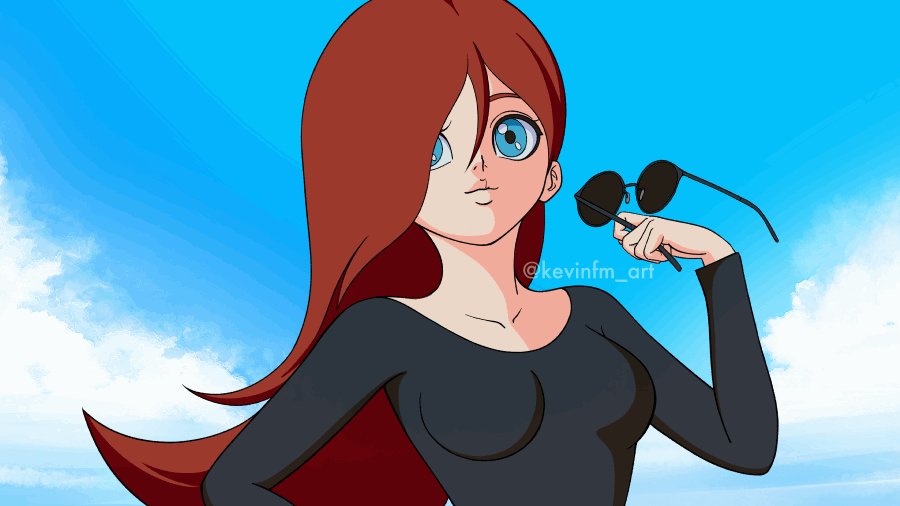
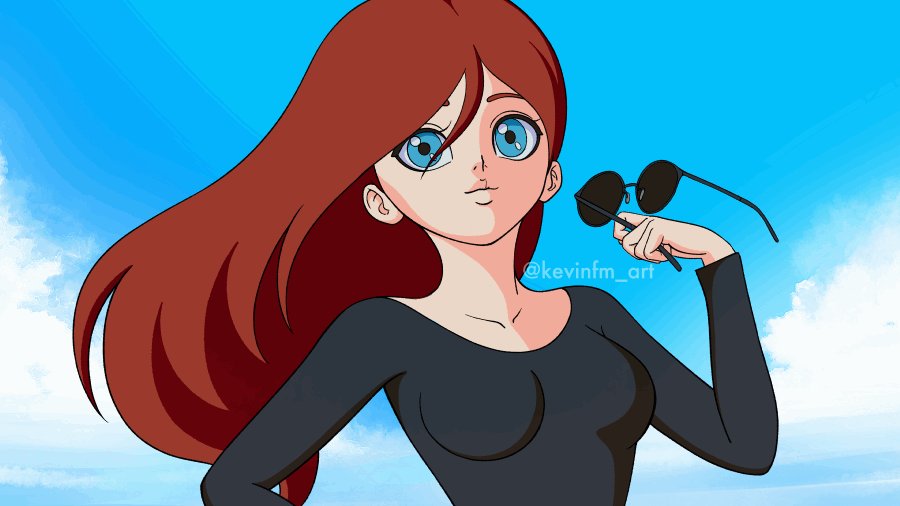
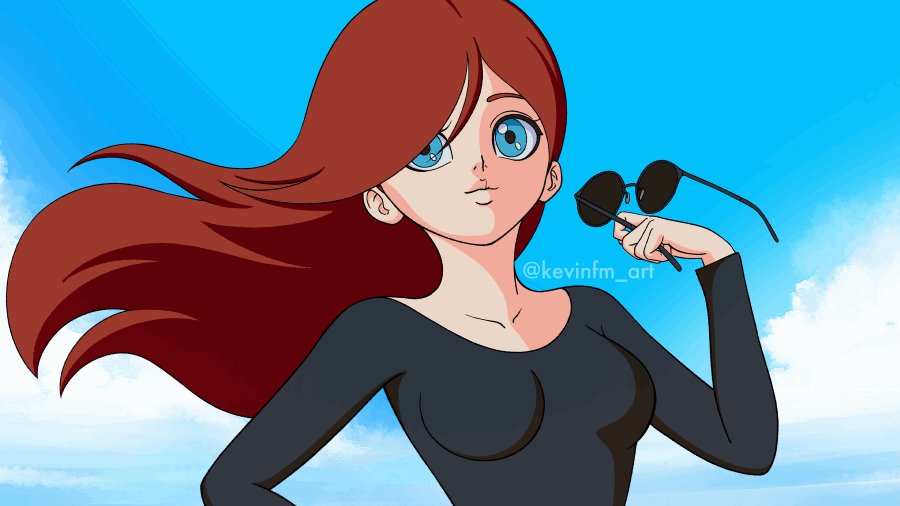
14. Animación Final
Esta es la animación que pudimos lograr en este tutorial, como pudiste ver parece difícil pero es muy sencilla de hacer.

Espero tu también puedas crear tu propia animación utilizando las figuras 3D.
Nos vemos en el siguiente TIP!