Hola! En este articulo llamado Convierte tu Ilustración en Animación 2D en Clip Studio PAINT podrás aprender de manera sencilla y paso a paso como animar tus ilustraciones en Clip Studio PAINT.
Ya sea que tengas la versión PRO o EX, este tutorial es para ti, ya que solo animaremos en 24 fotogramas.
Lo que vamos a hacer:
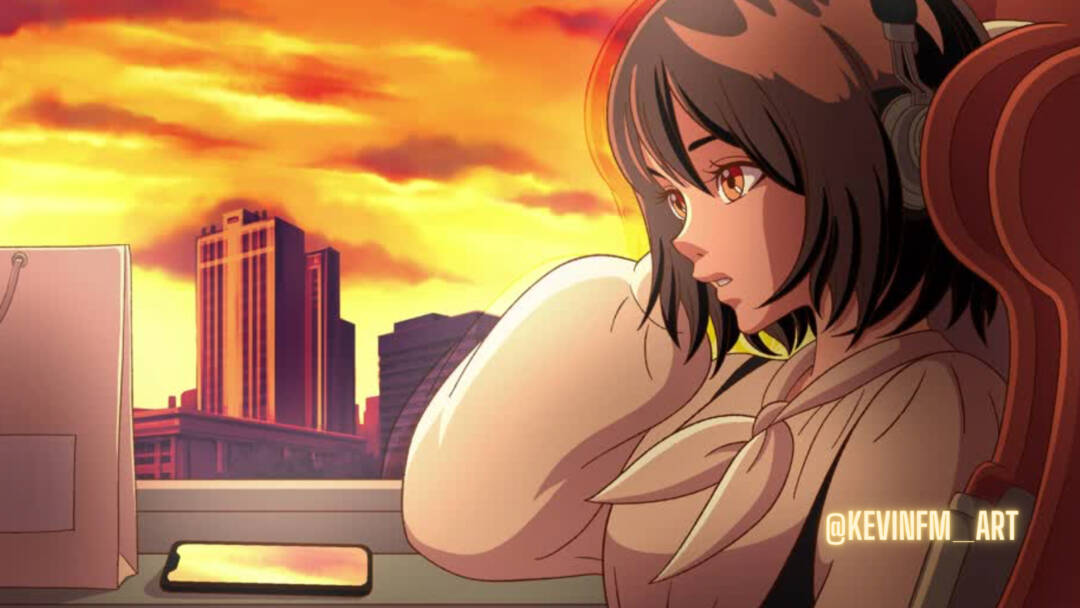
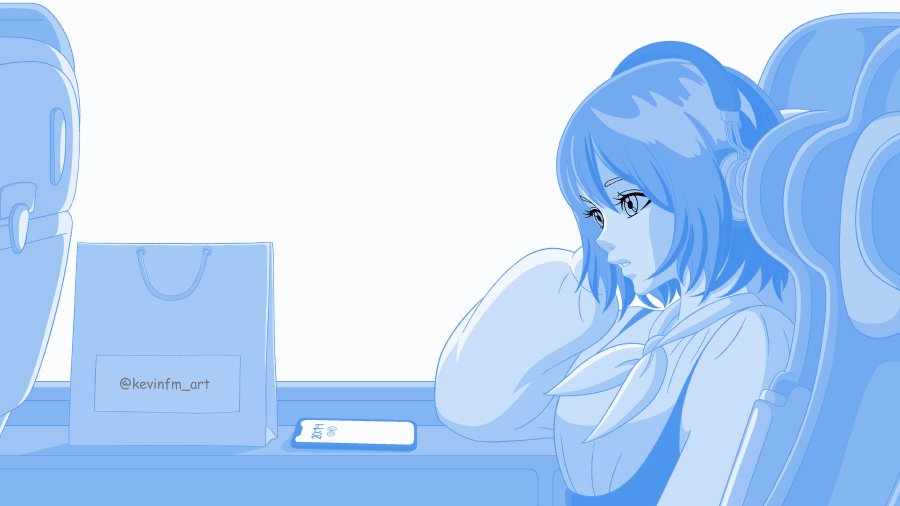
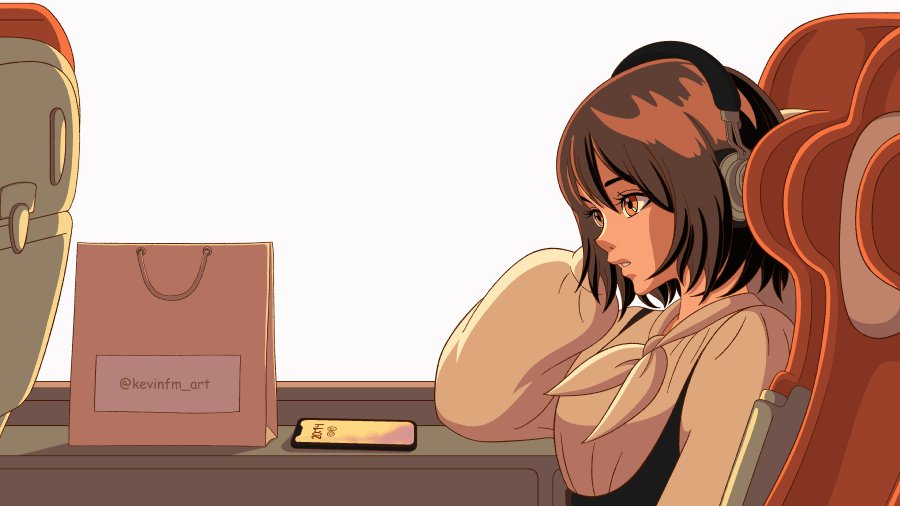
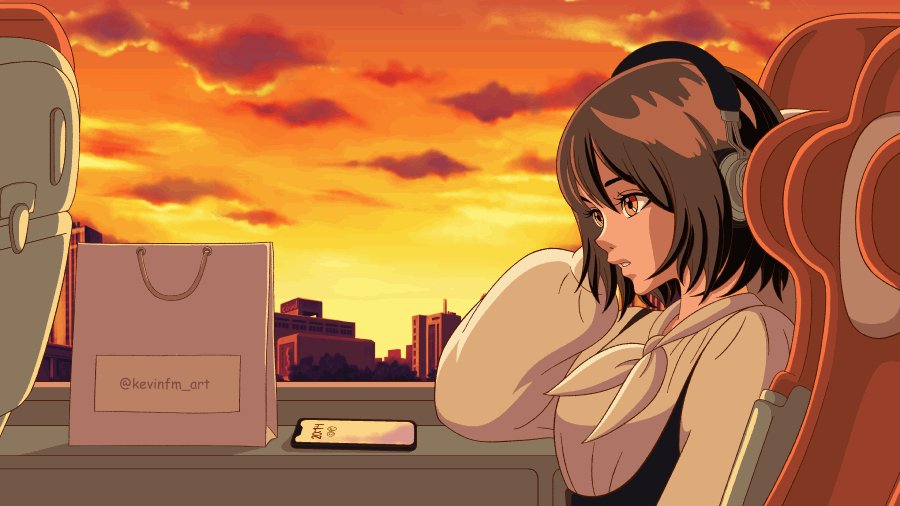
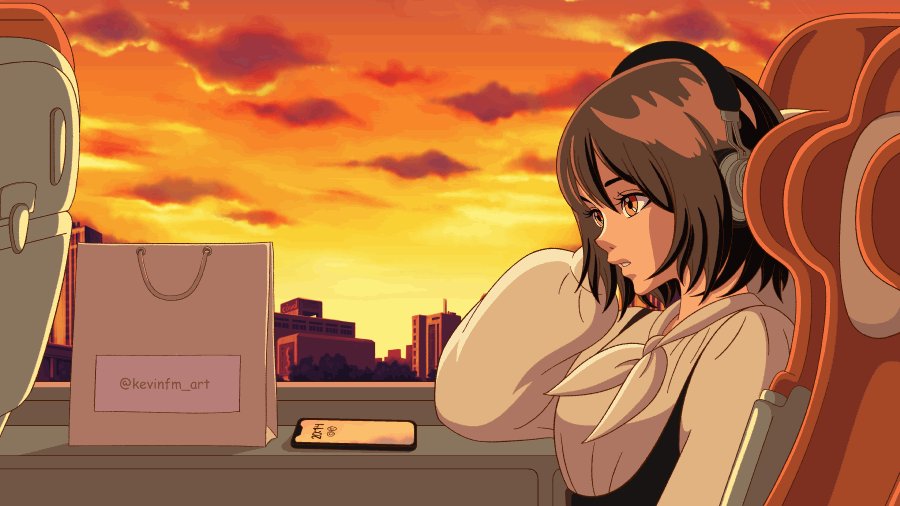
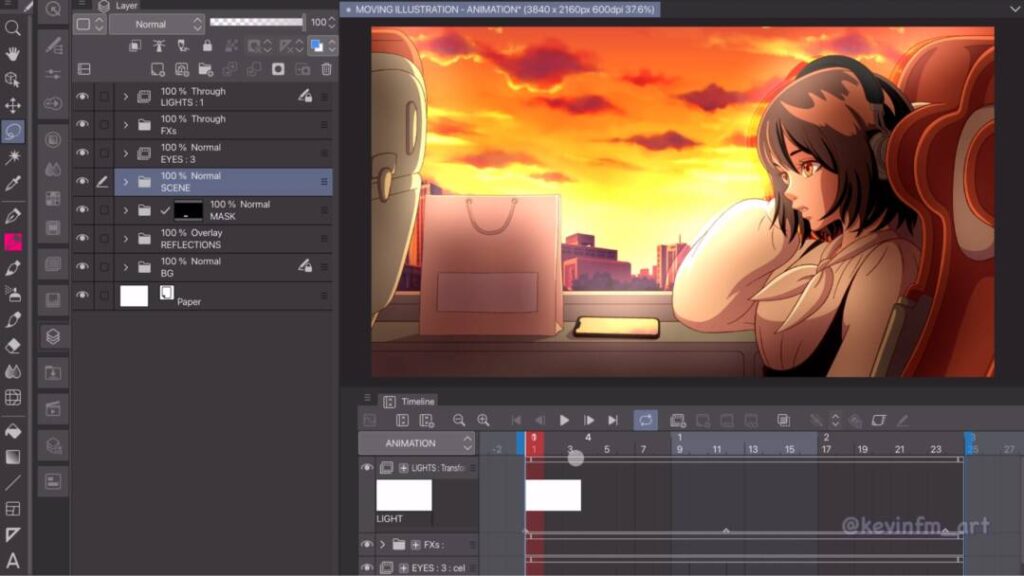
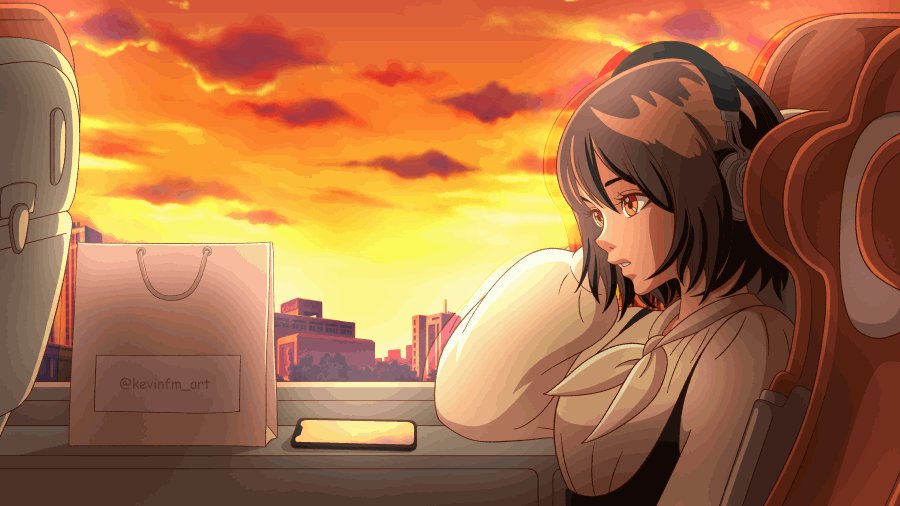
Comenzaremos con esta Ilustración

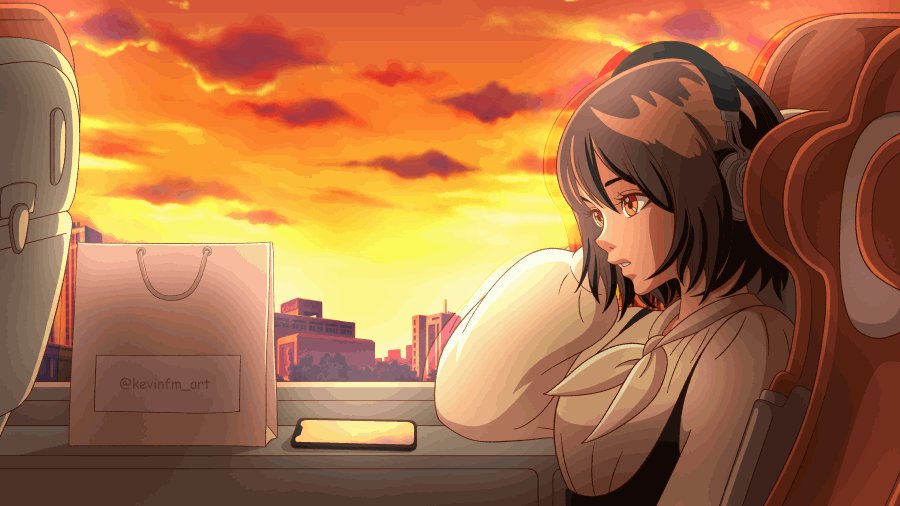
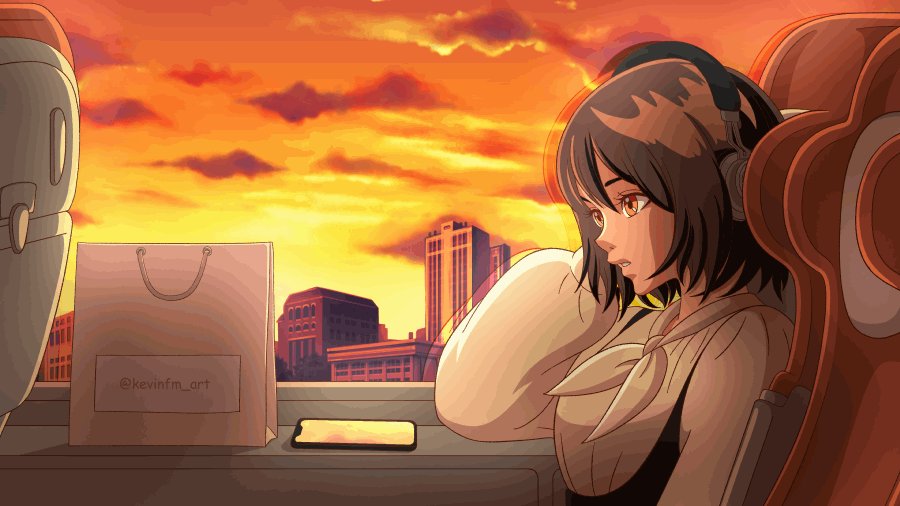
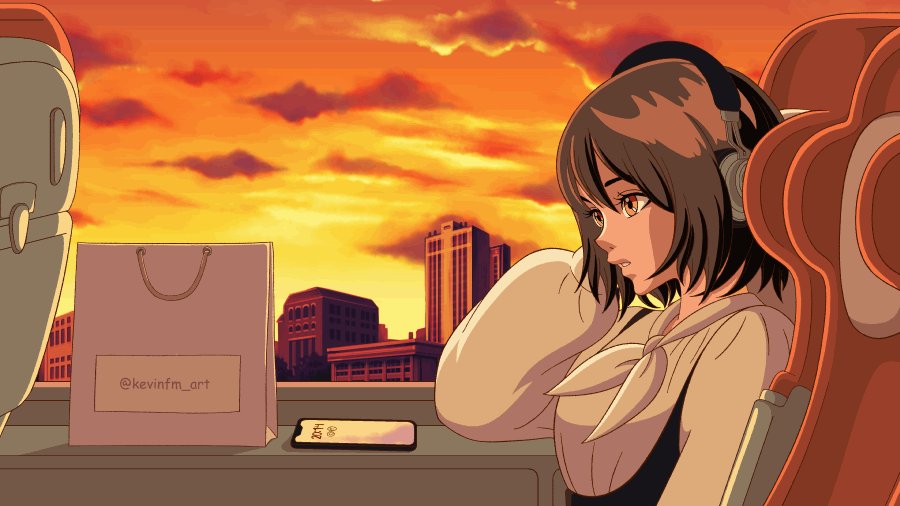
Para transformarla en esta Animación

Como puedes ver es sencillo de hacer, sobretodo si quieres comenzar en el mundo de la Animación 2D. Este puede ser un buen inicio 🙂
Entonces te invito a ver el siguiente:
Convierte tu Ilustración en Animación 2D en Clip Studio PAINT
Recuerda activar los subtítulos en tu idioma, seguro lo encontrarás 🙂
¿Qué te pareció el video?
Como pudiste ver fue muy sencillo convertir una ilustración en una animación, este fue solo un ejemplo, pero tu puedes agregar más cosas.
Paso a paso del Tutorial
Ahora quiero que veamos el paso a paso mediante imágenes.
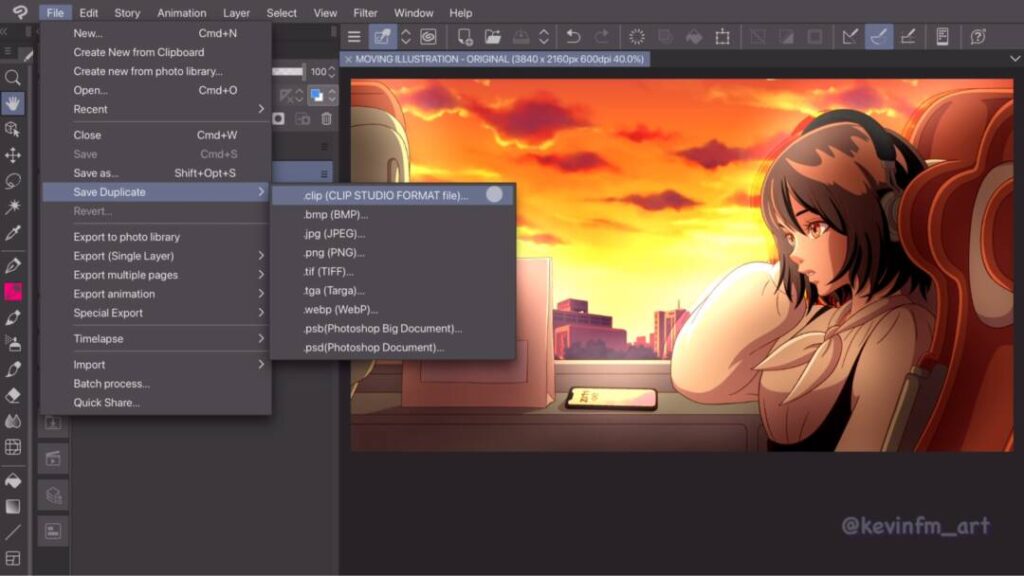
1. Duplicar el proyecto
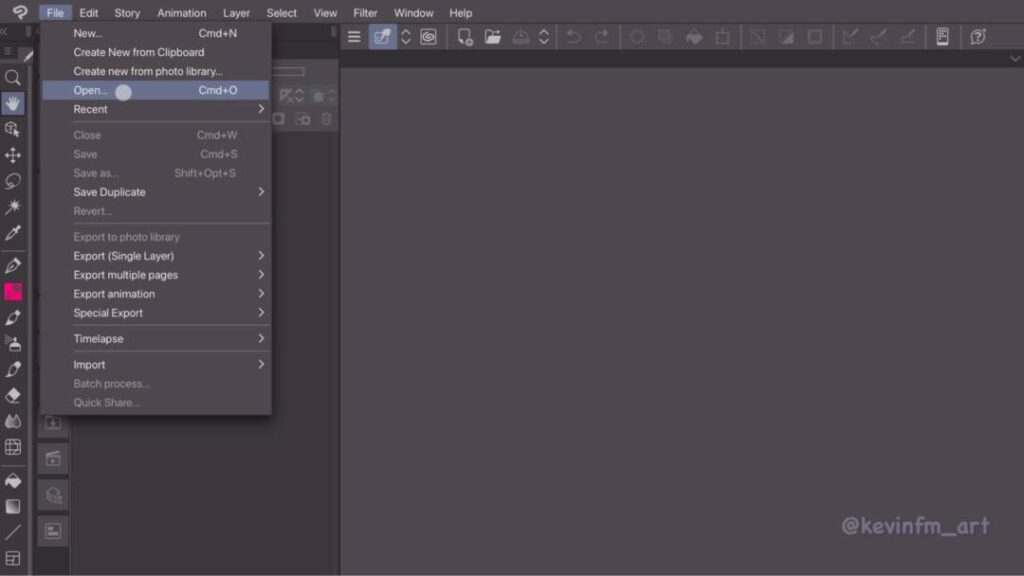
El archivo original de la ilustración lo vamos a duplicar, para ello vamos a Archivo, Guardar Duplicado. Y elegimos .clip (CLIP STUDIO FORMAT file)…

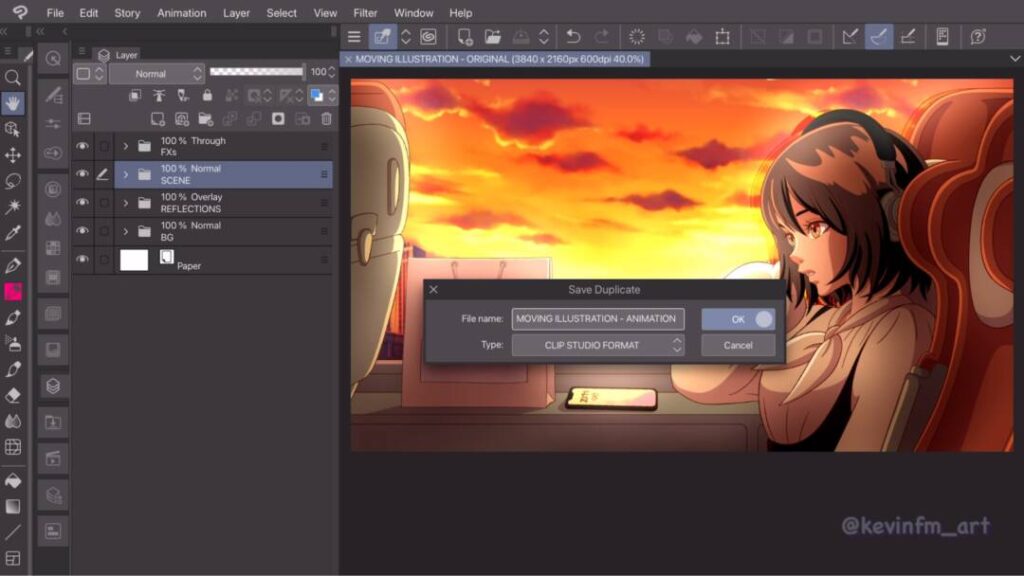
Le cambiamos el nombre y lo guardamos.

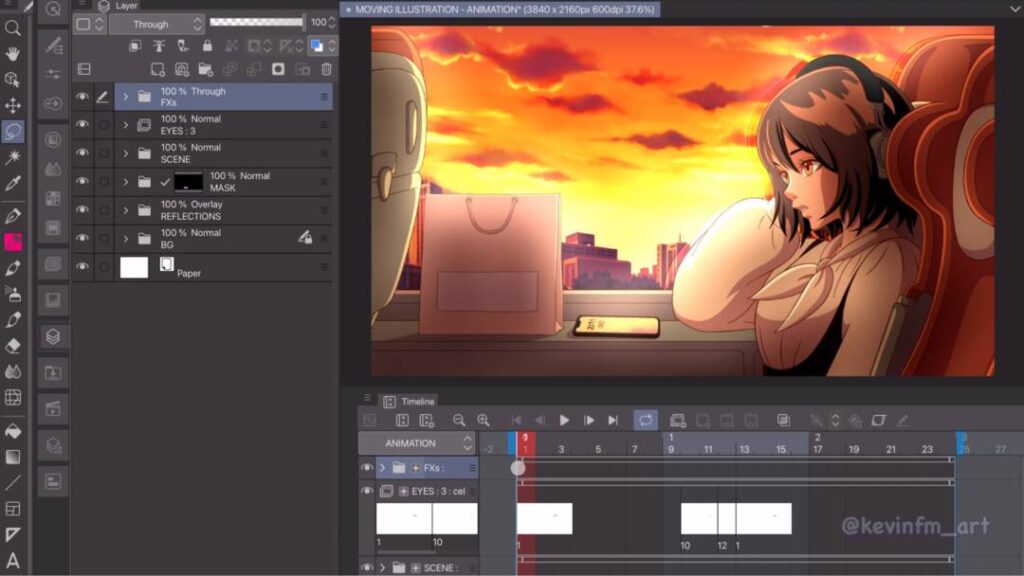
2. Línea de Tiempo
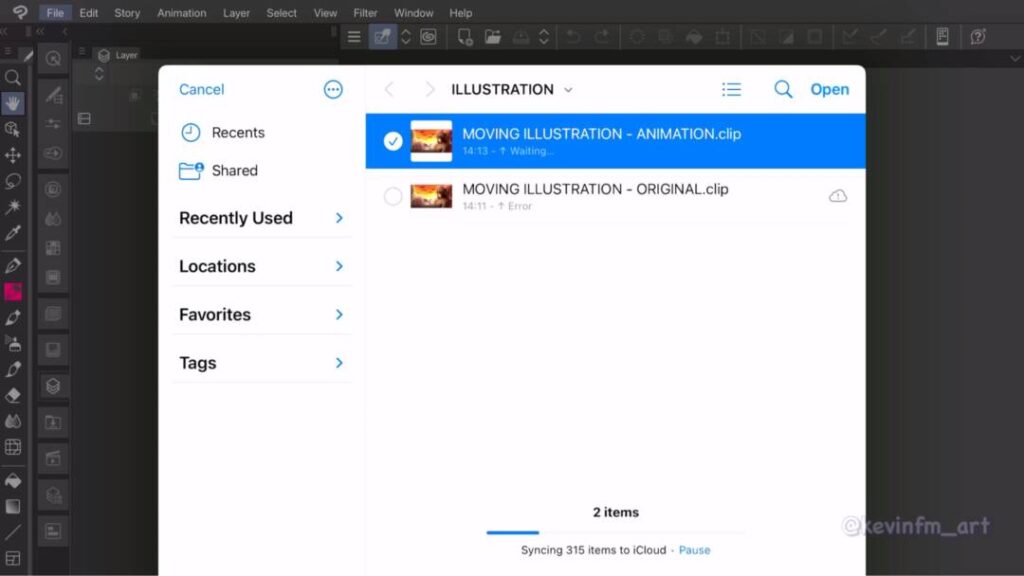
Abrimos el proyecto de Animación duplicado en Archivo – Abrir.


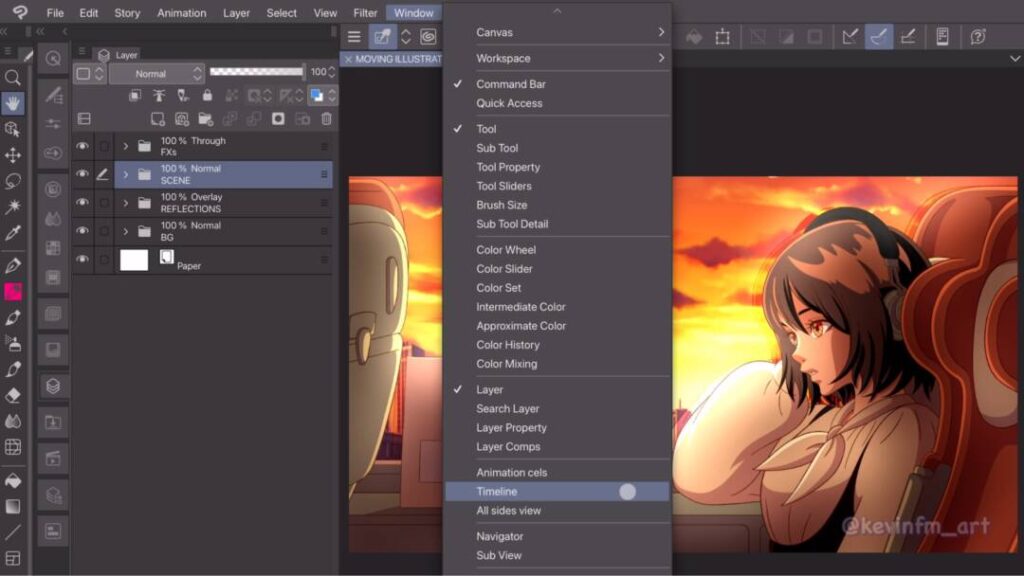
Vamos a Ventana, Línea de Tiempo.

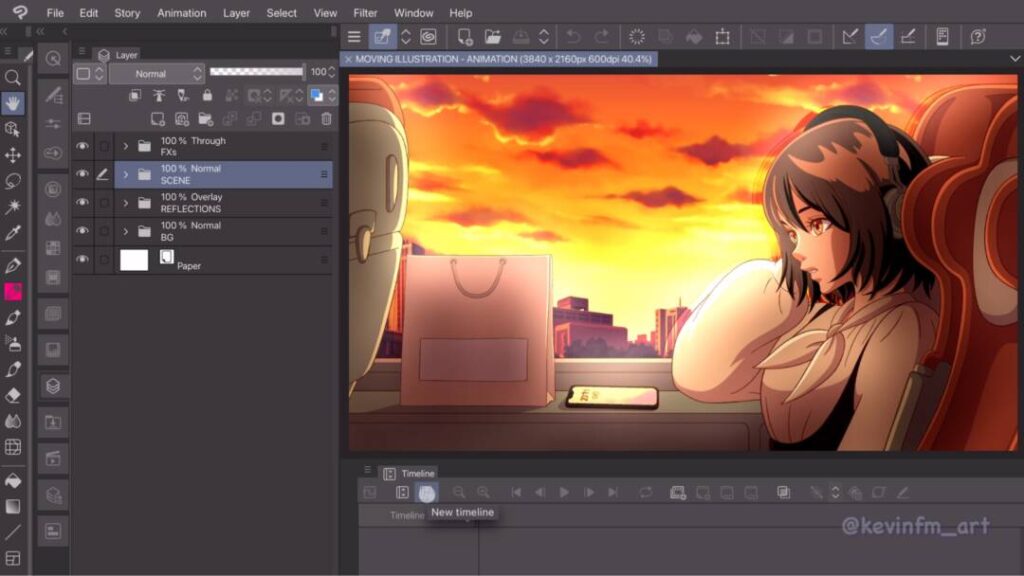
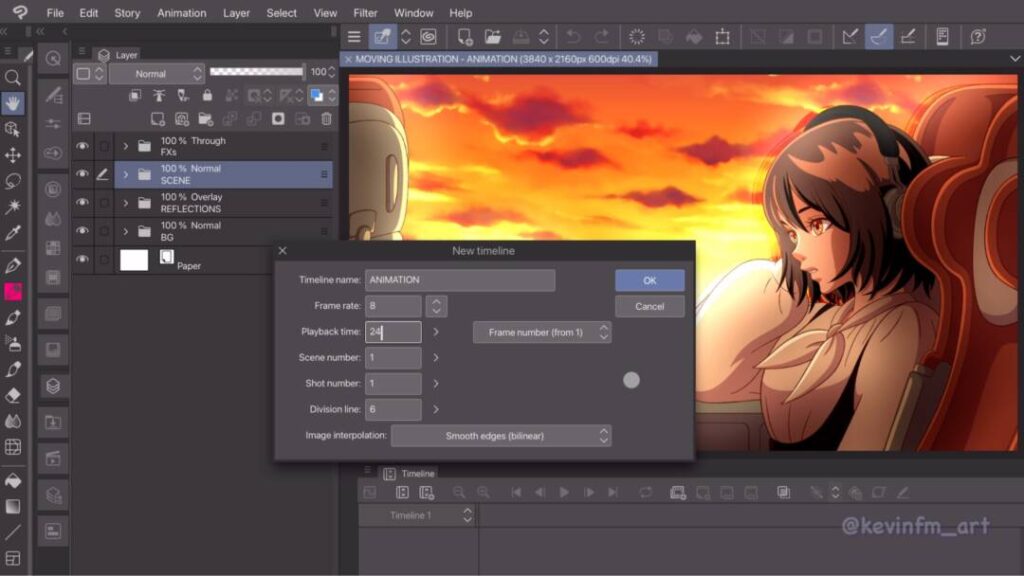
Y vamos a crear una nueva línea de tiempo.

Con las siguientes características.

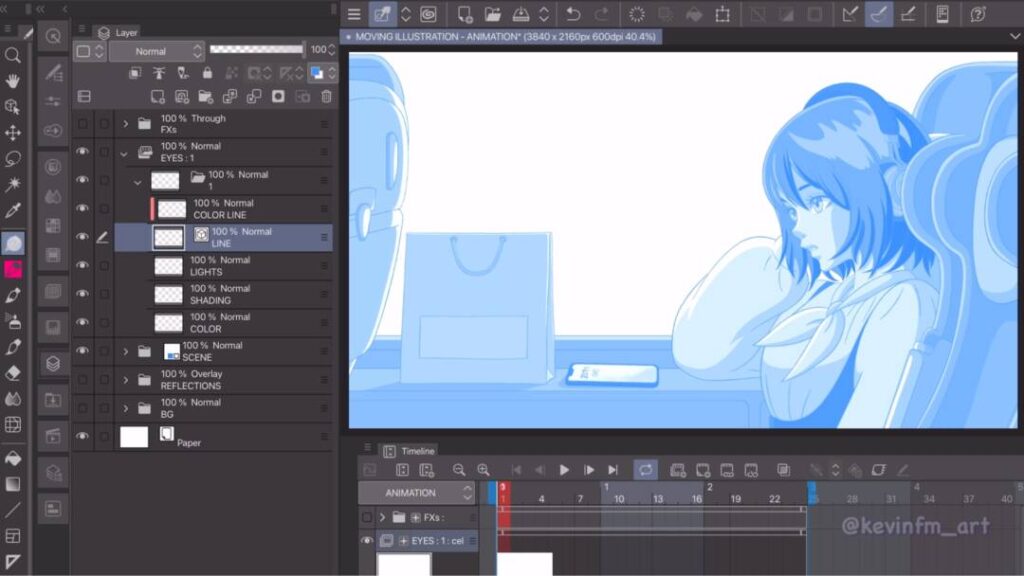
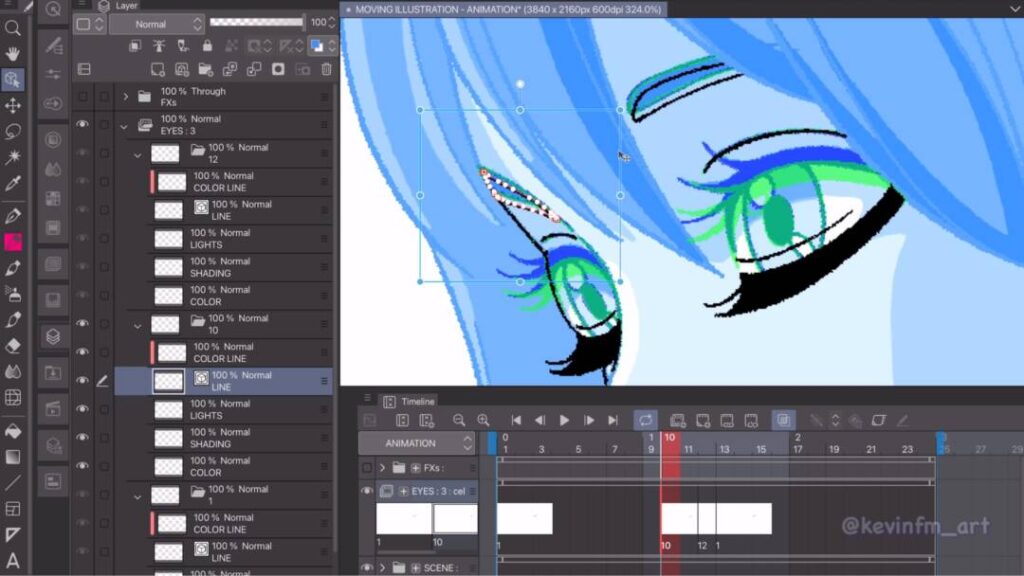
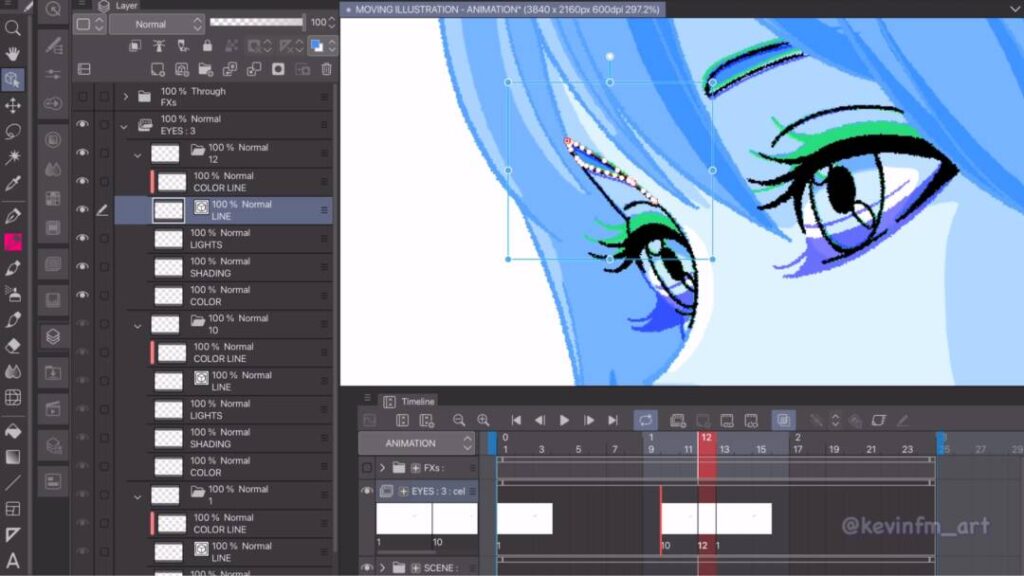
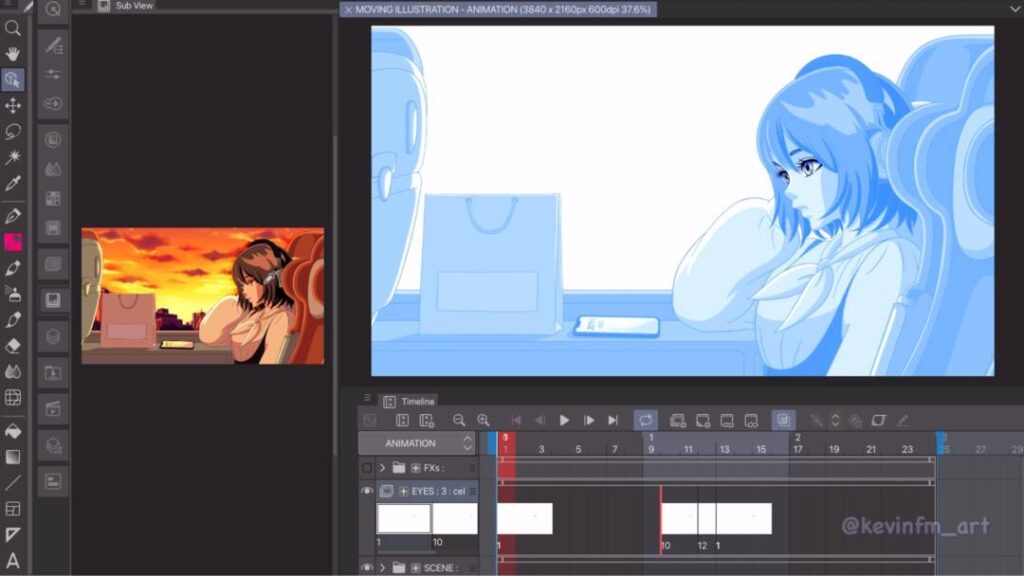
3. Animación de los ojos
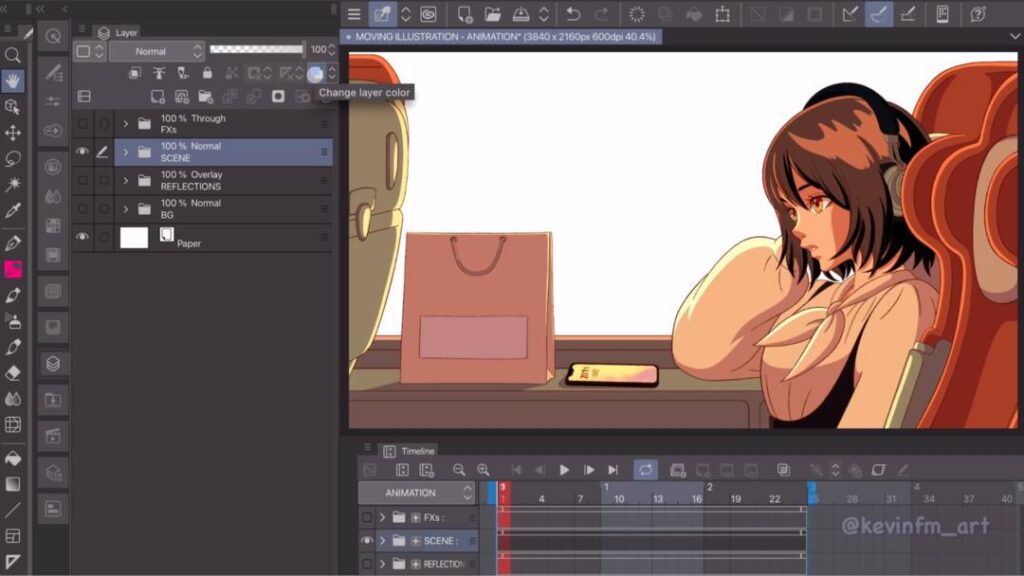
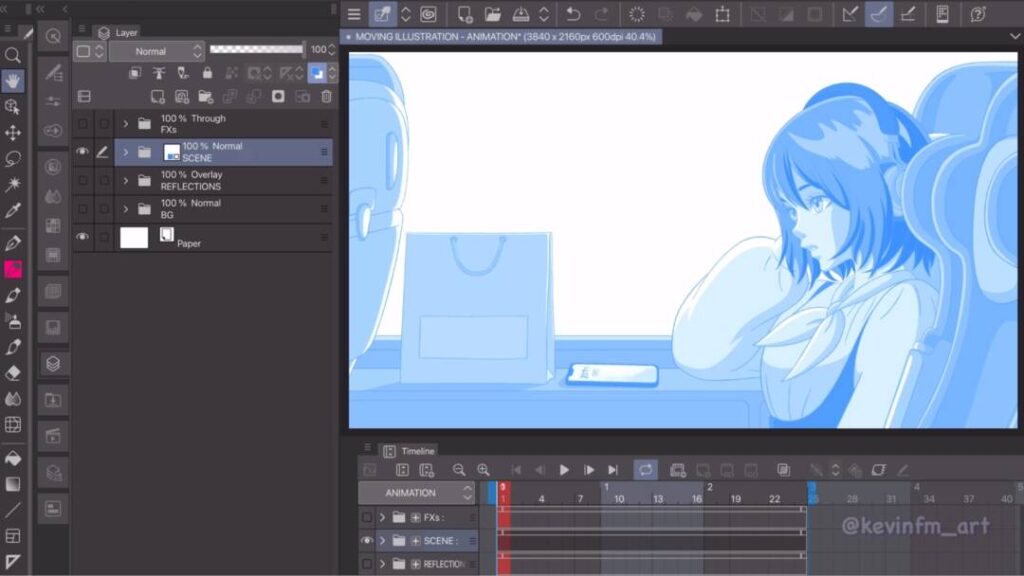
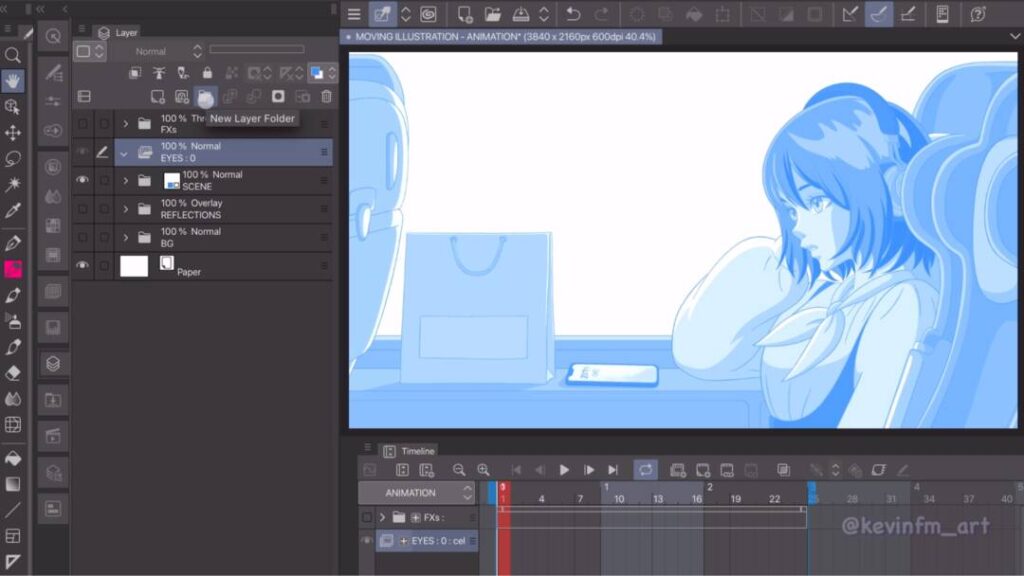
Desactivamos las capas de las luces y sombras, el reflejo y el fondo.
Seleccionamos la capa de la escena y activamos Cambiar color de capa.

Para poder dibujar sobre la ilustración.

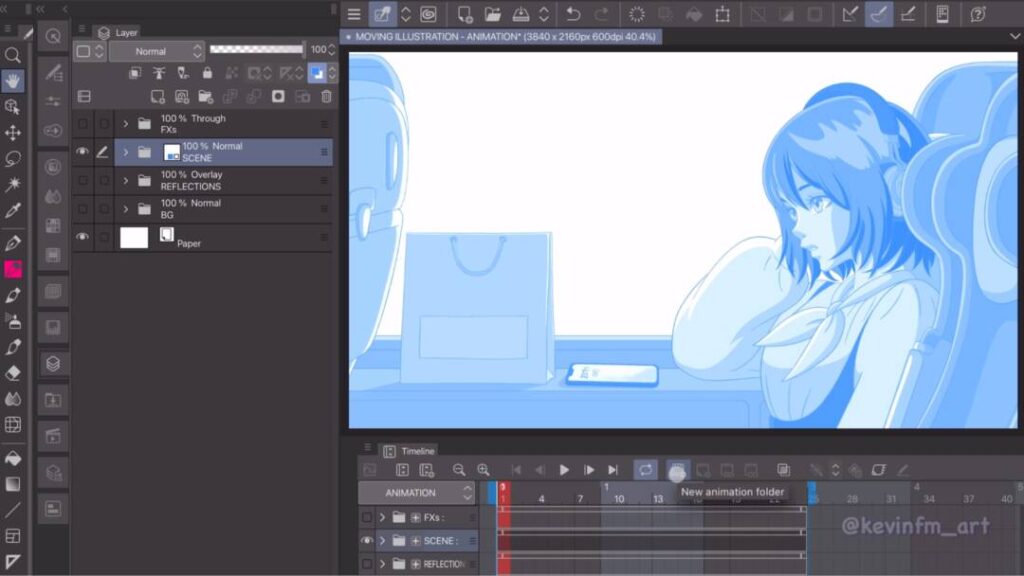
En la línea de tiempo creamos una nueva carpeta de animación.

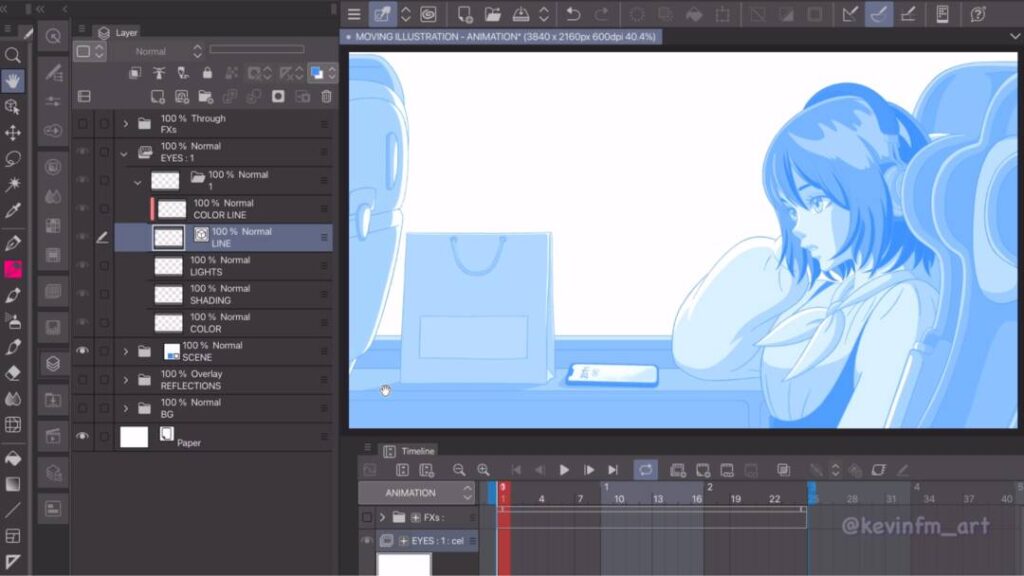
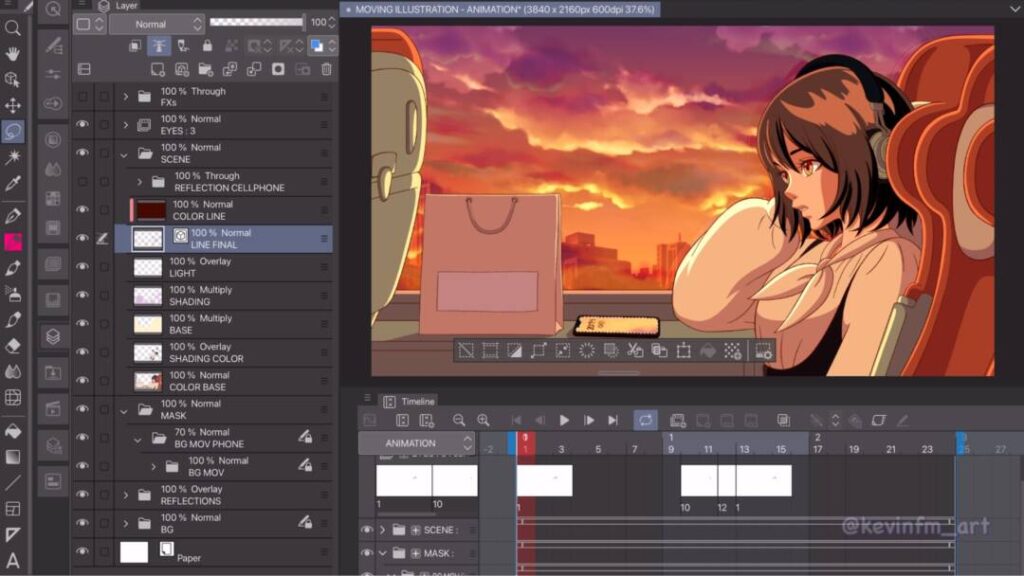
Dentro de la nueva carpeta de animación creamos una nueva carpeta de capas.

Y dentro de la carpeta de capas creamos las siguientes capas:
- Color Line (Capa rasterizado)
- Línea (Capa vectorial)
- Lights (Capa rasterizado)
- Shading (Capa rasterizado)
- Color (Capa rasterizado)

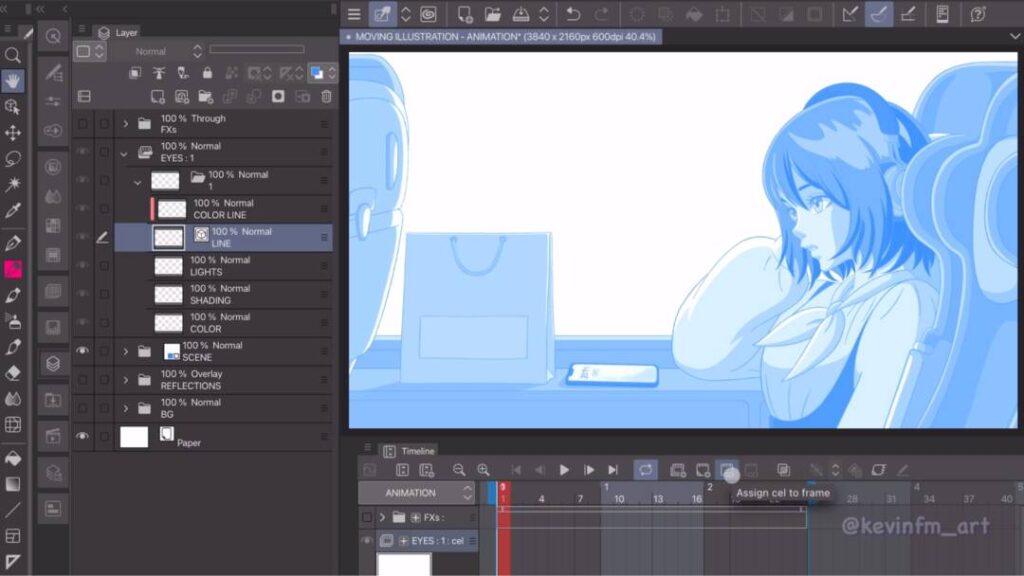
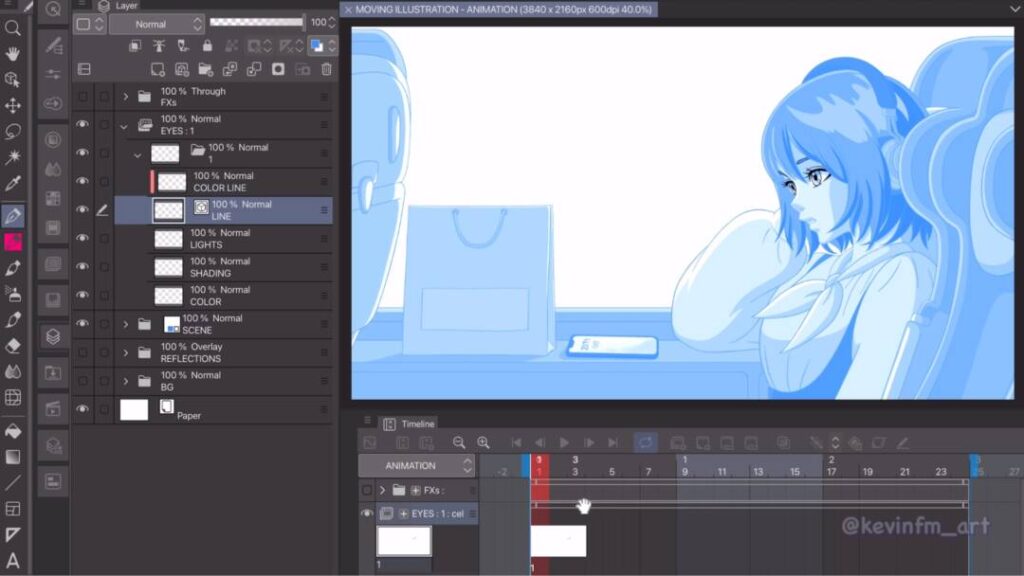
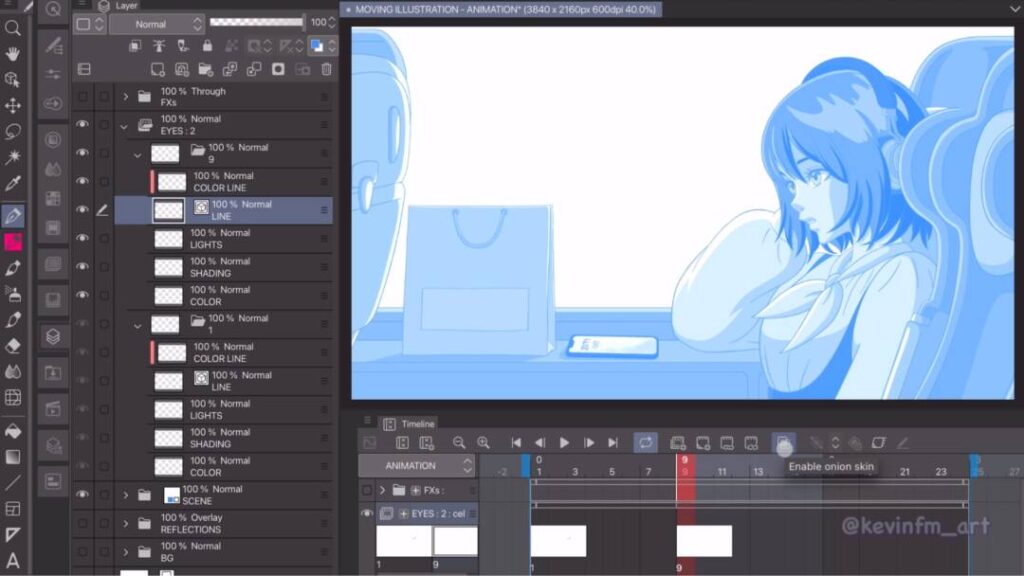
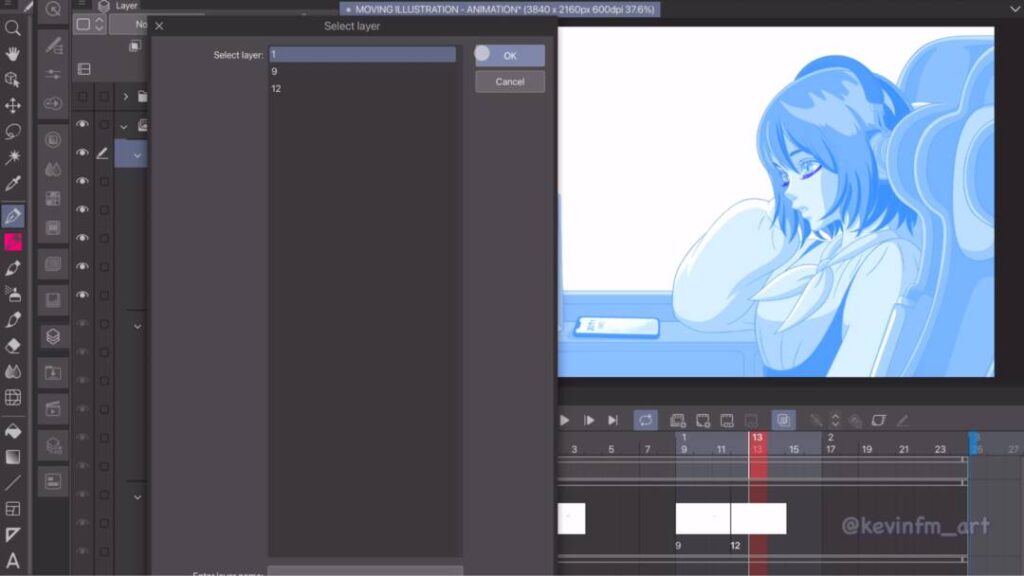
Ahora en la línea de tiempo activamos Asignar cel a fotograma.

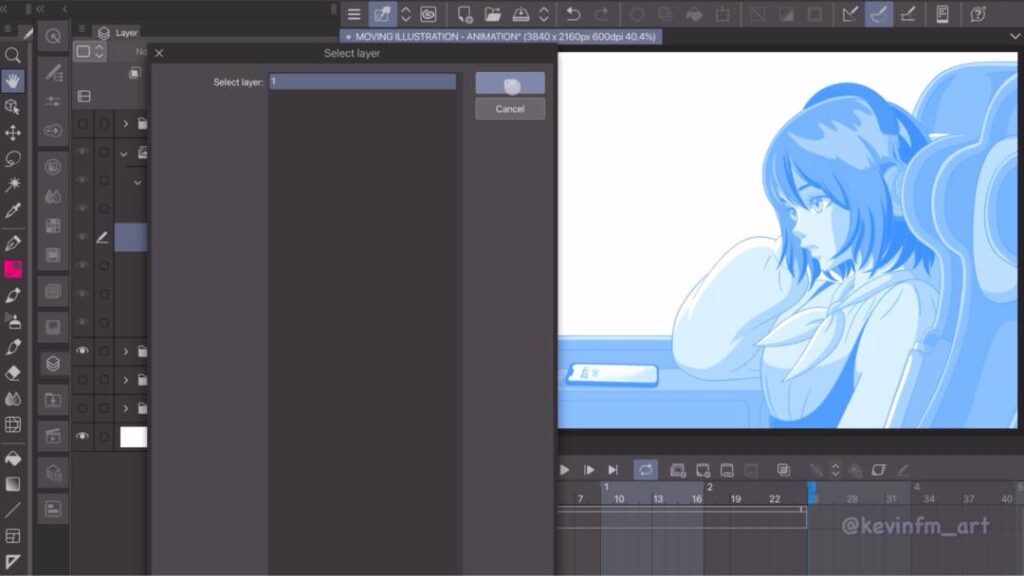
Y seleccionamos el dibujo 1 y le damos a Ok.

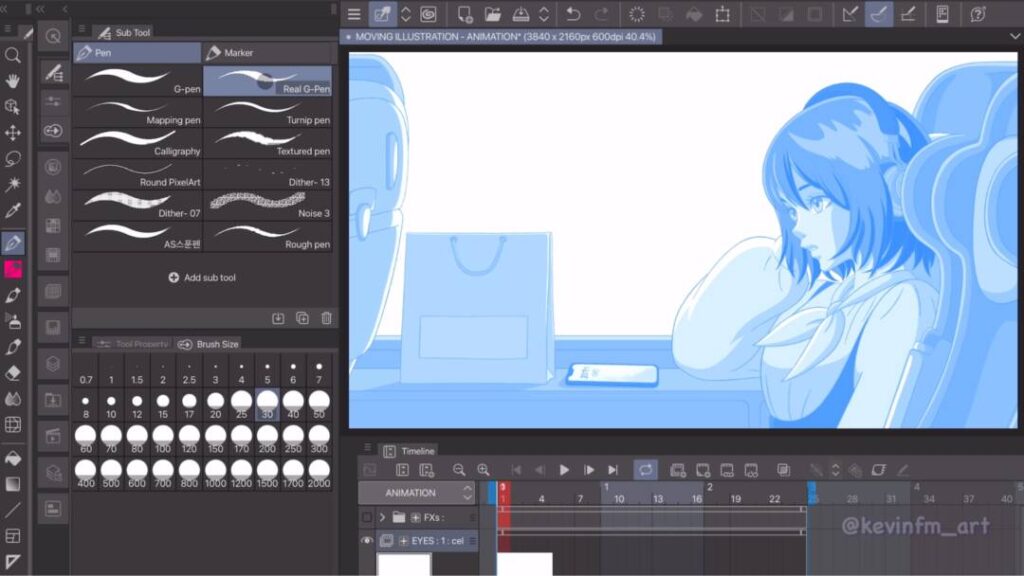
Seleccionamos la herramienta plumilla para dibujar

En Subherramienta elegimos Pluma G Real o cualquiera que tu quieras.

Y dibujamos sólo los ojos abiertos.

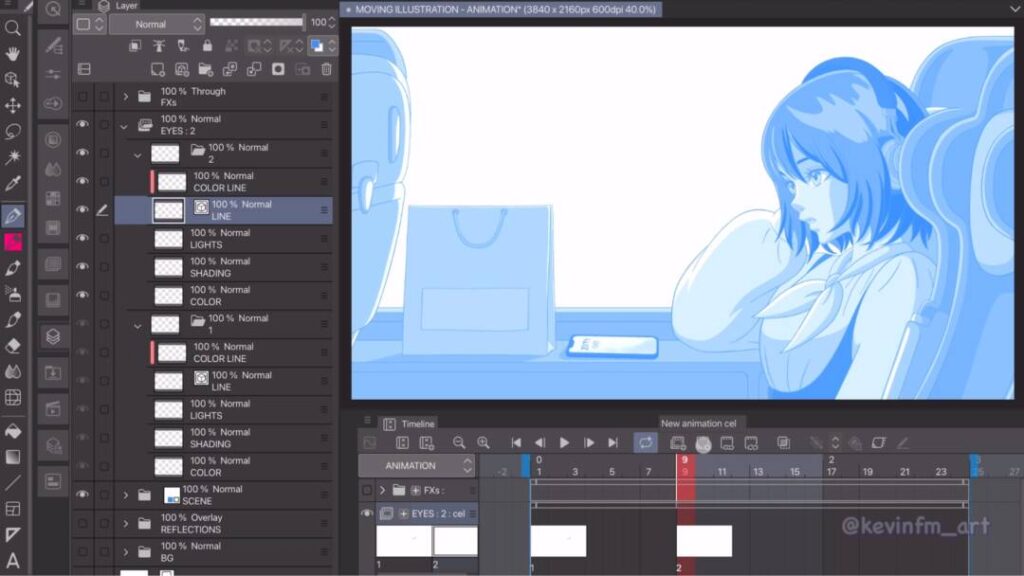
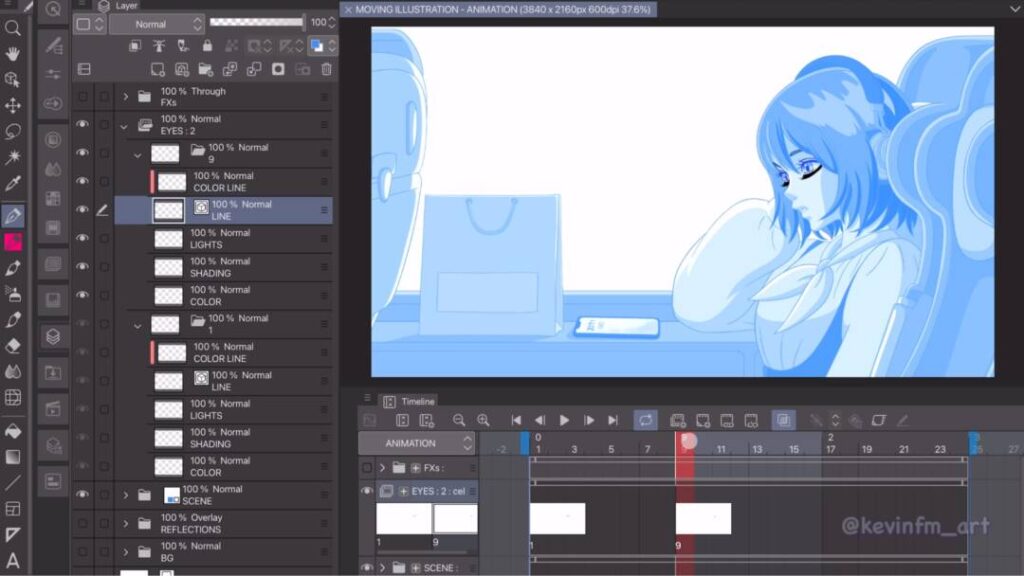
Vamos al fotograma 9 y creamos un nuevo cel de animación.

Activamos el papel cebolla para ver el dibujo anterior.

Y dibujamos los ojos cerrados

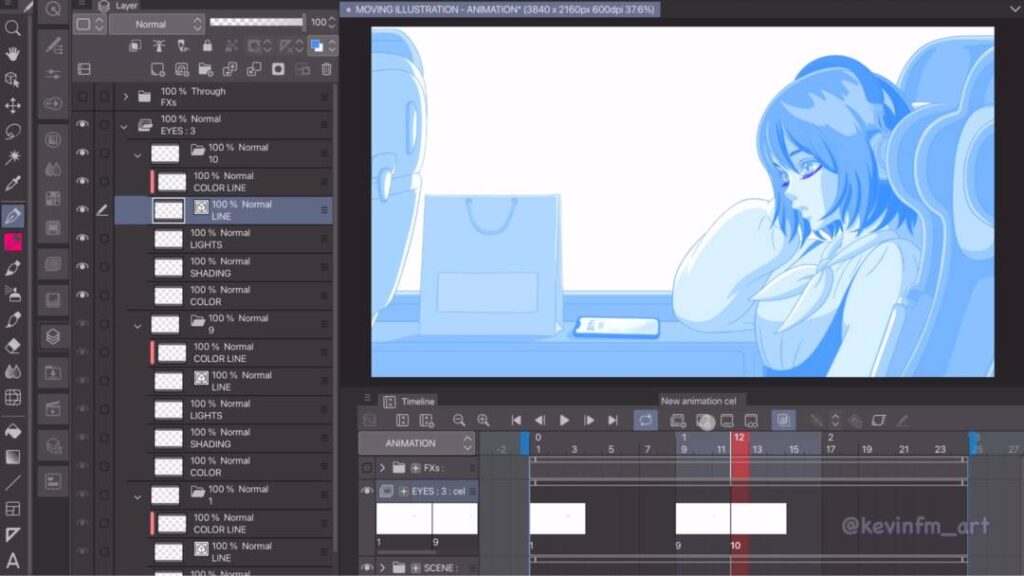
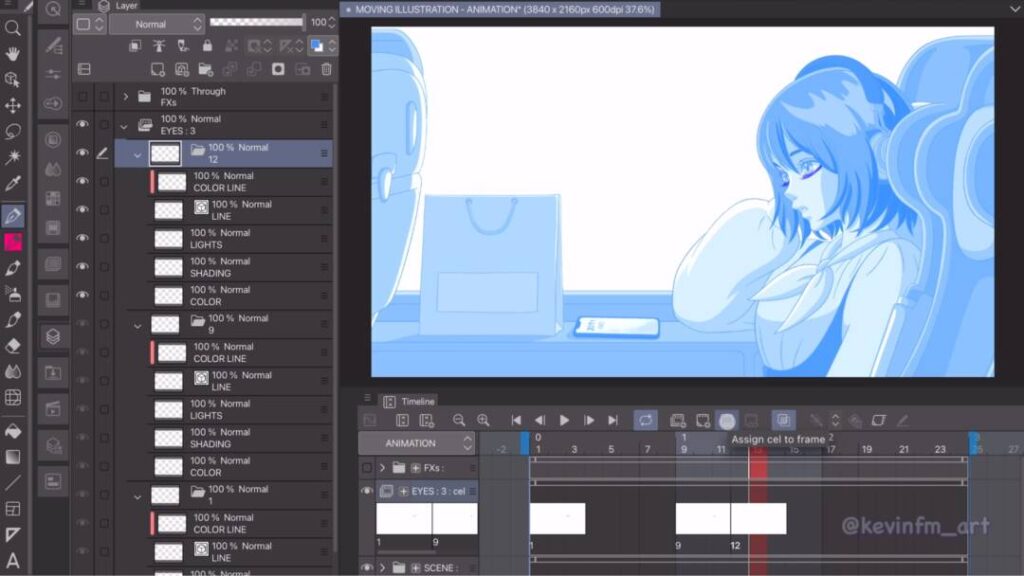
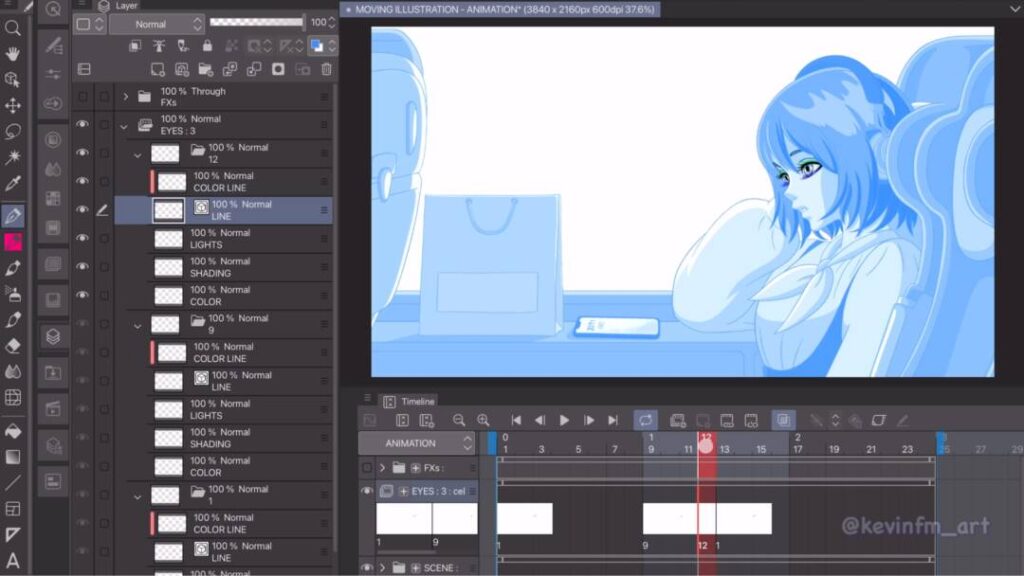
Ahora vamos al fotograma 12 a crear un nuevo del de animación

Y en el fotograma 13 activamos Asignar cel a fotograma

Seleccionamos el dibujo 1

Volvemos al fotograma 12 y dibujamos los ojos casi abiertos.

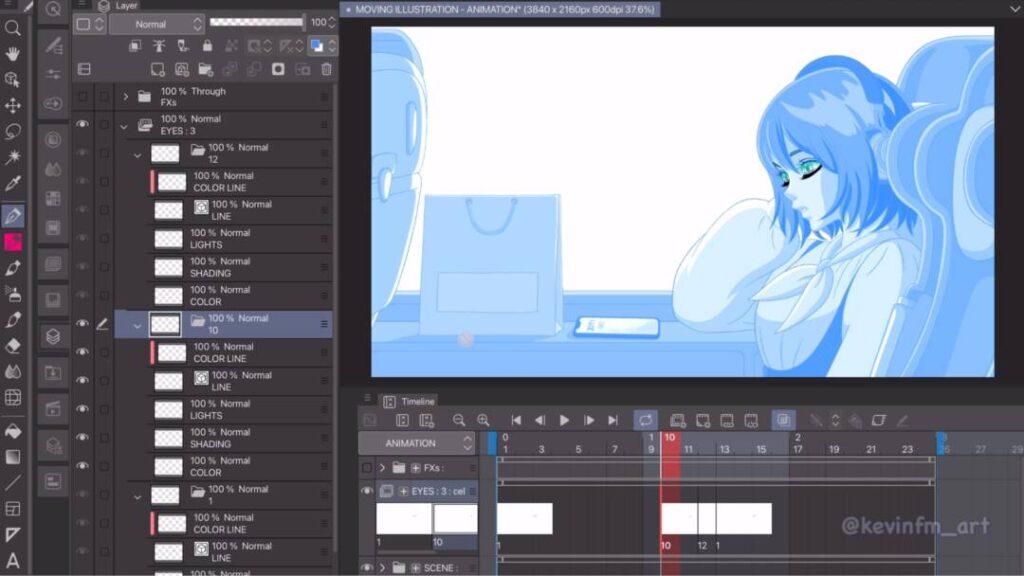
Movemos el dibujo del fotograma 9 al fotograma 10

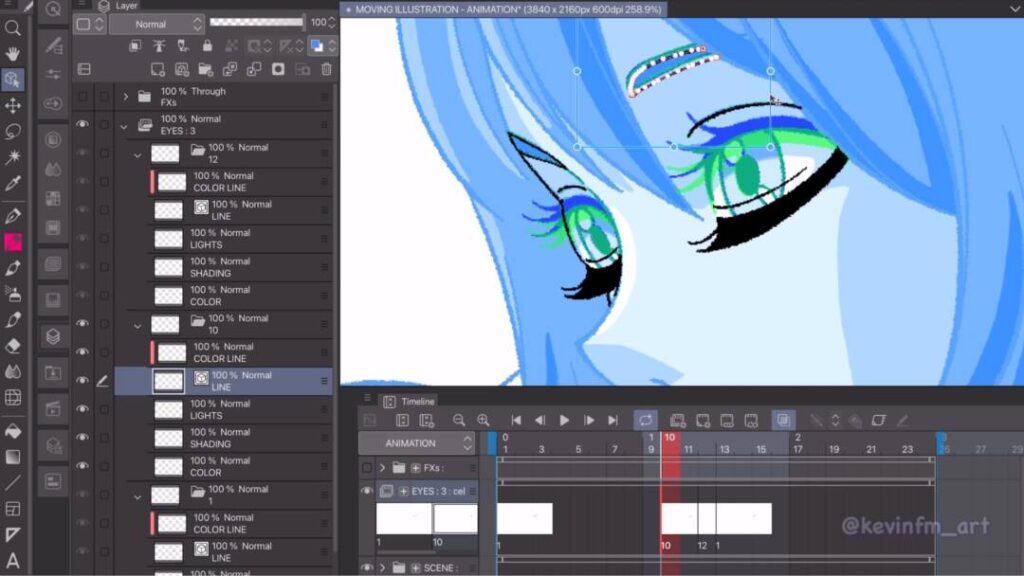
También es importante mover las cejas de la Animación, esto lo hacemos con la herramienta Operación, tomamos los trazos y los movemos.
Recuerda que es importante haber realizado la línea de los ojos en una capa vectorial, así podremos mover los trazos de forma independiente.



Y así obtenemos la siguiente animación

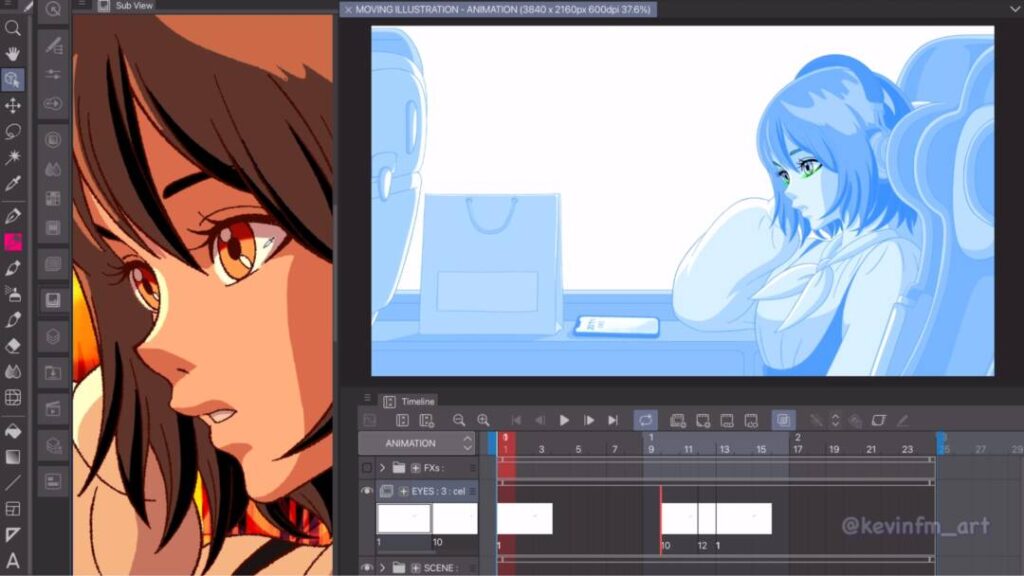
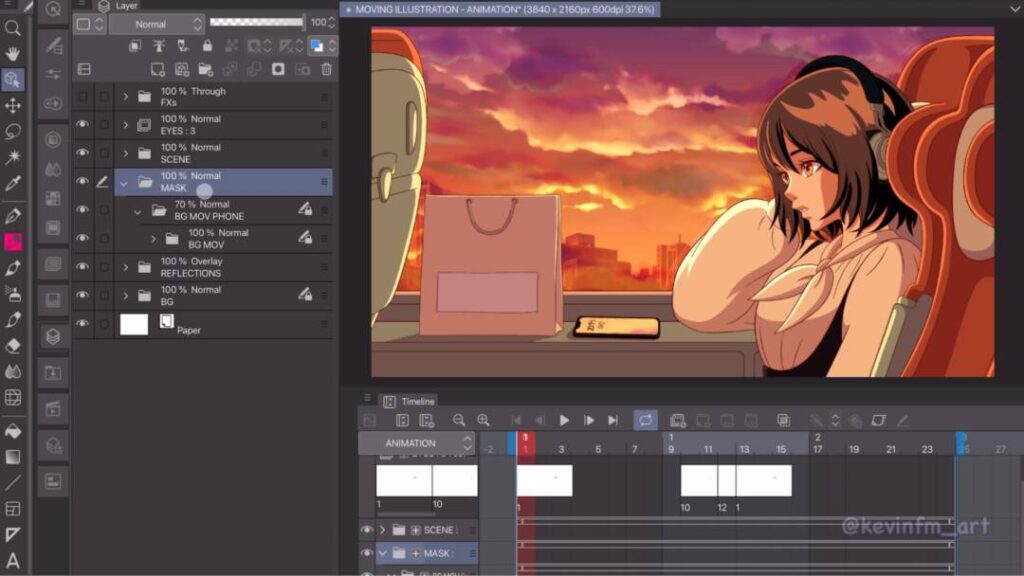
4. Subvista
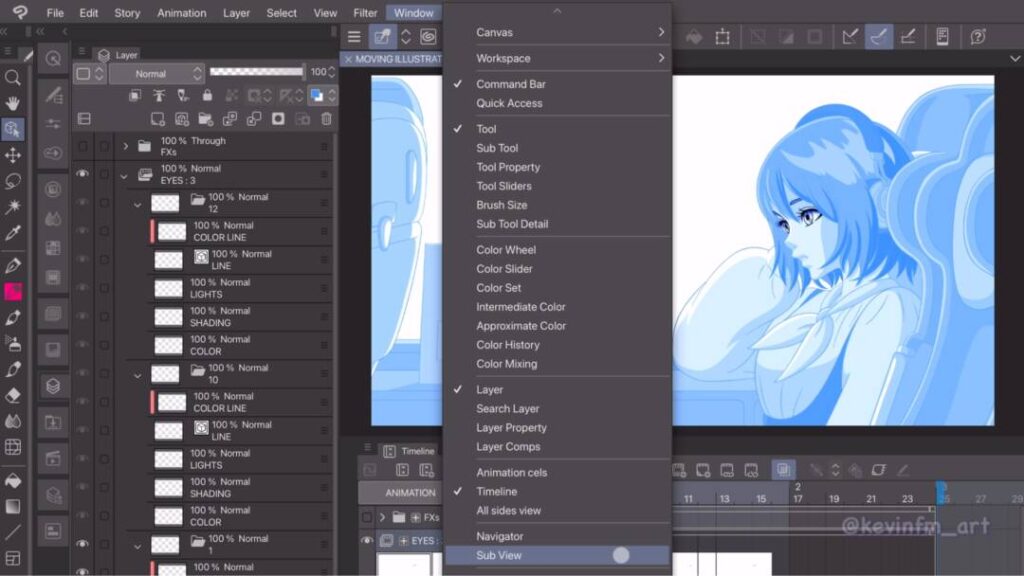
Ahora vamos a Ventana, Subvista.

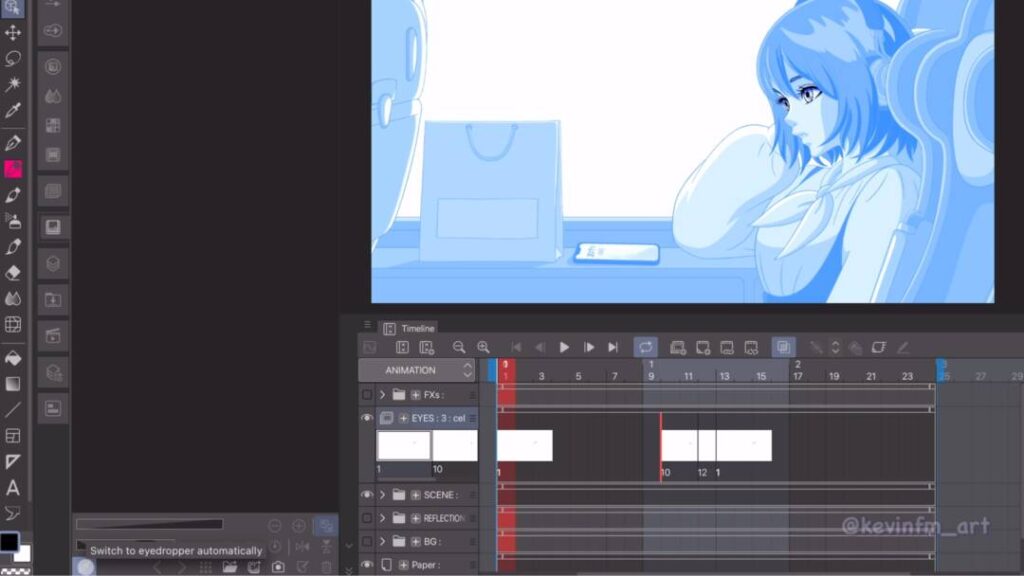
Acivamos el cuentagotas en este nuevo panel

Y en el icono de la carpeta seleccionamos el proyecto inicial, es decir, la ilustración original.

Y podemos ver nuestra ilustración en el panel Subvista, esto será muy útil para lo que vamos a hacer a continuación.
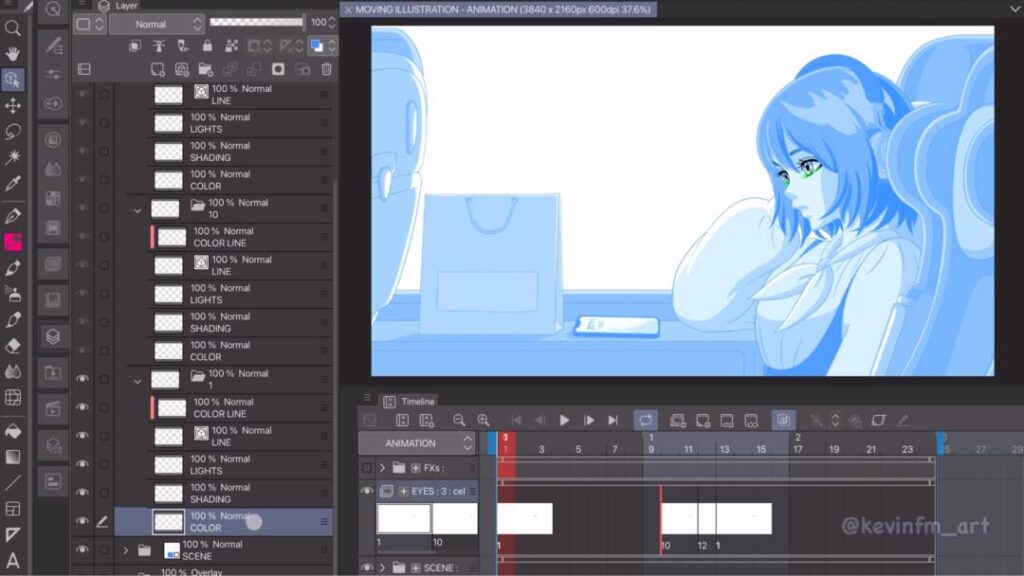
5. Color de la Animación de los ojos
Volvemos al panel de capas y seleccionamos las capas Color y Sombra, ya que en estas capas vamos a pintar la animación de los ojos.

Activamos el panel Subvista y vamos a ir seleccionando los colores de la ilustración original para pintar los ojos animados.

Podemos pintar con la herramienta plumilla la animación de los ojos.

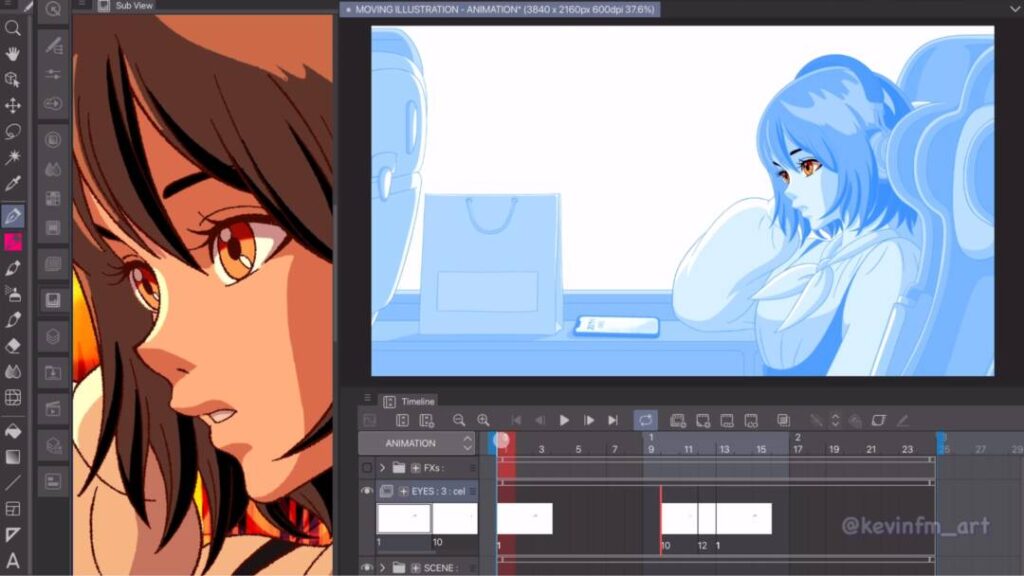
Esto lo vamos a hacer con cada uno de los dibujos, logrando el siguiente resultado.

No olvides eliminar los trazos de los ojos del dibujo fijo, como también deberás pintar algunas zonas para no tener errores.
Así una vez vuelvas a hacer visible la animación de los ojos se vea sin problemas.

Como lo puedes ver a continuación:

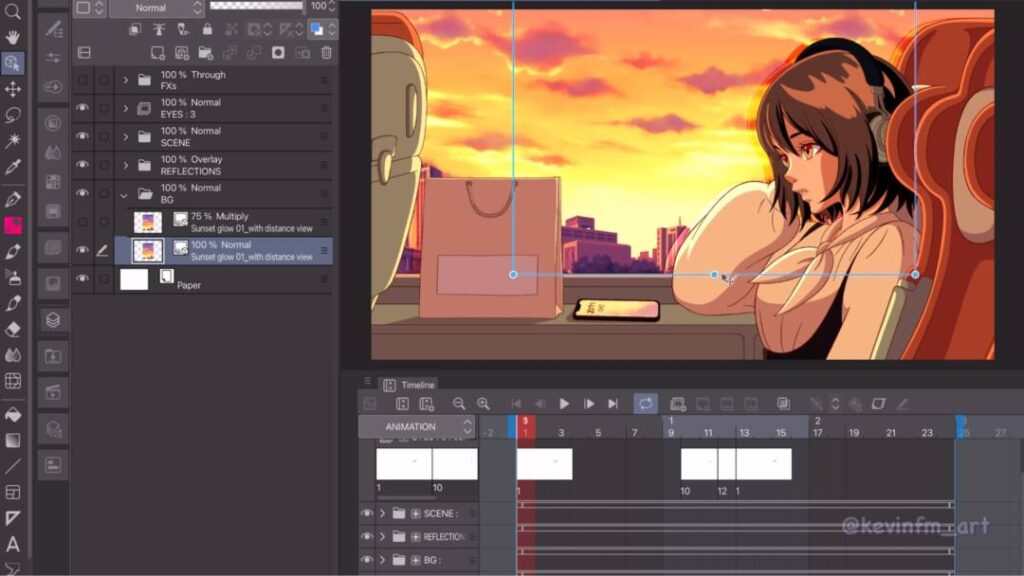
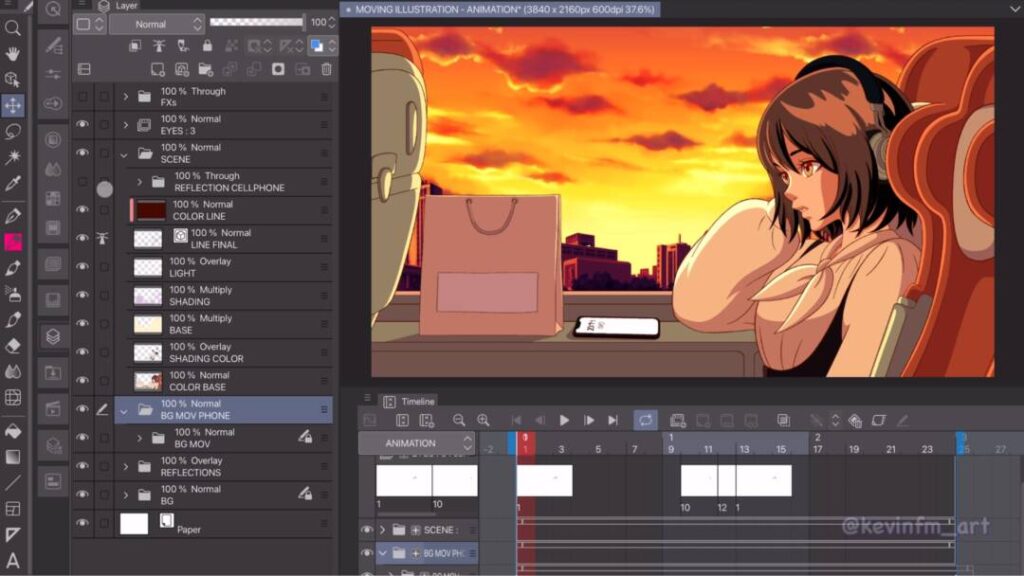
6. Animación del Fondo
Activamos la capa del fondo ya que ahora es en lo que nos concentraremos para animar.

La seleccionamos con la herramienta operación y podemos comprobar que es un fondo infinito horizontalmente, lo cual nos viene perfecto para esta animación.

Este fondo viene por defecto en Clip Studio PAINT, por lo que podemos usarlo sin problemas 🙂
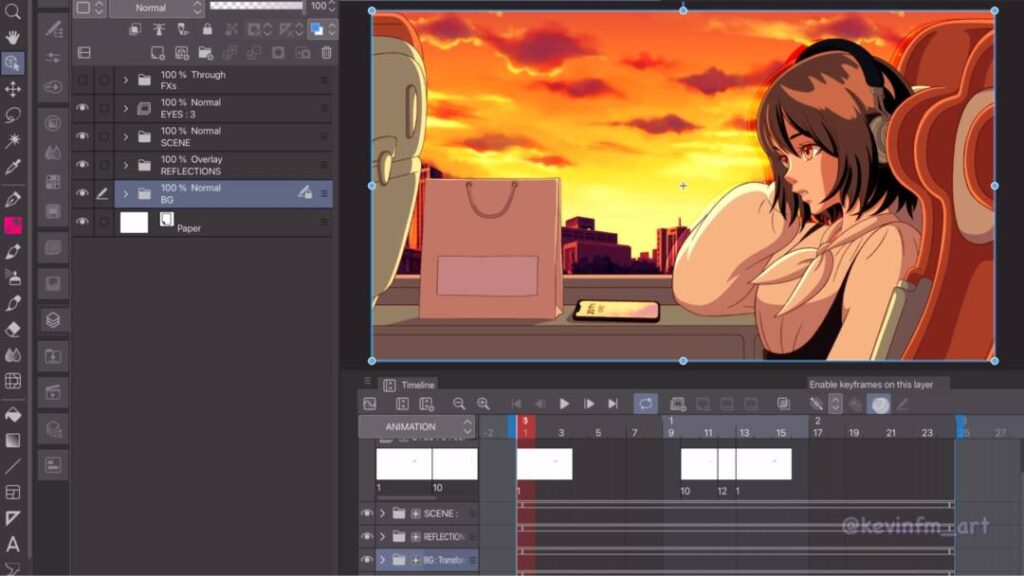
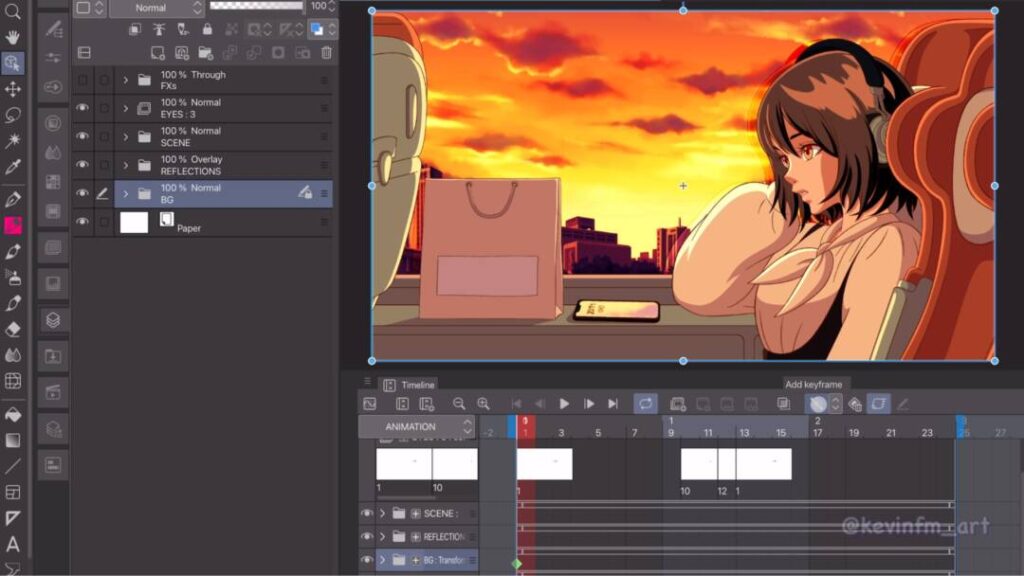
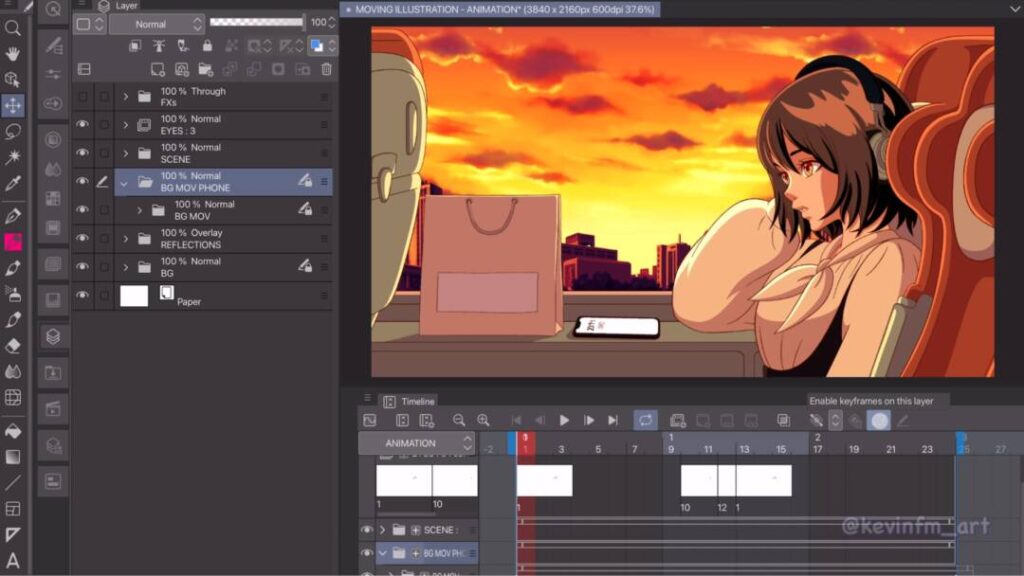
Para animar el fondo seleccionamos la carpeta en donde tenemos nuestro fondo y en la línea de tiempo activamos: Activar Keyframes en esta capa.

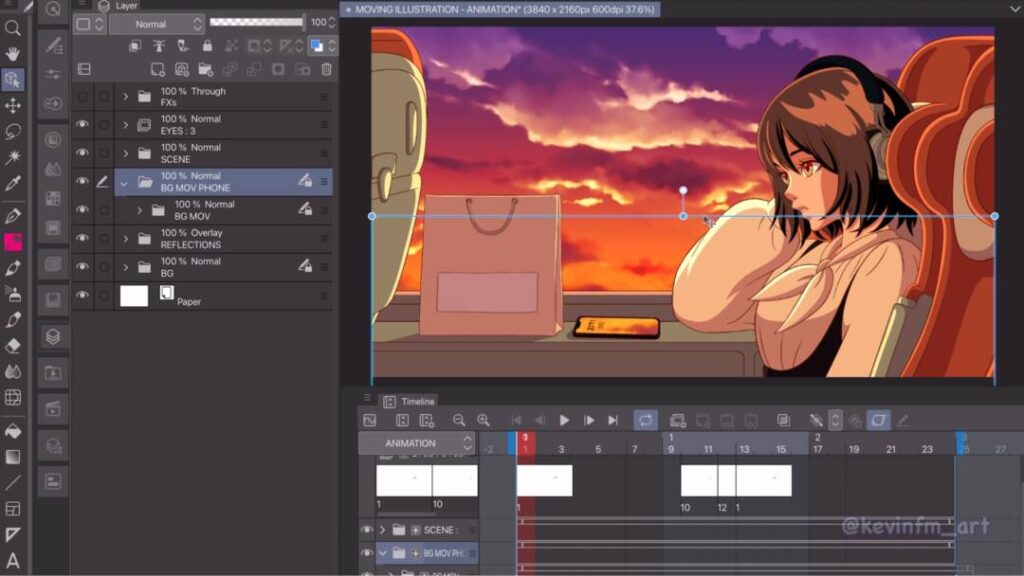
En el fotograma 1 activamos la opción: Agregar Keyframe.

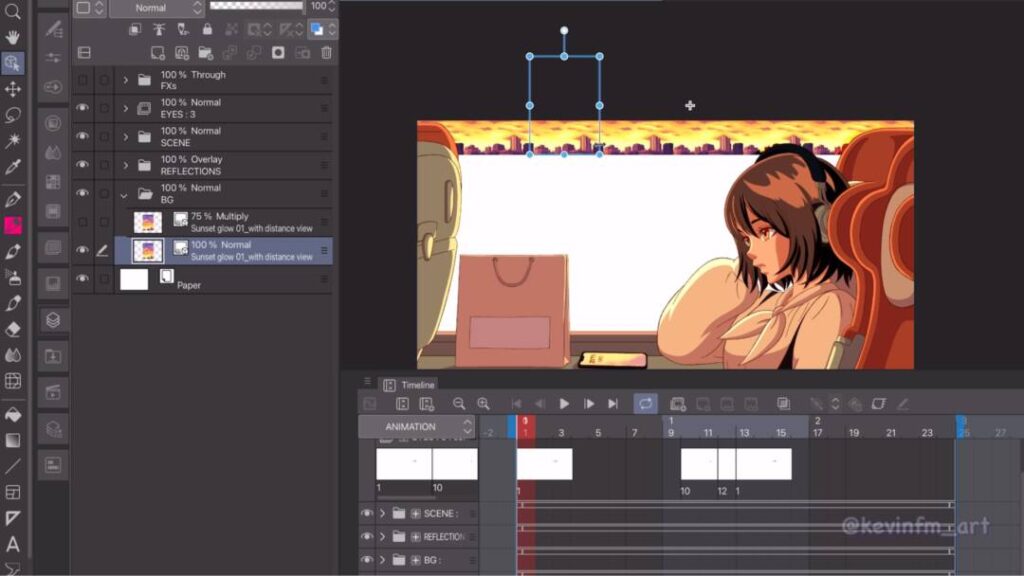
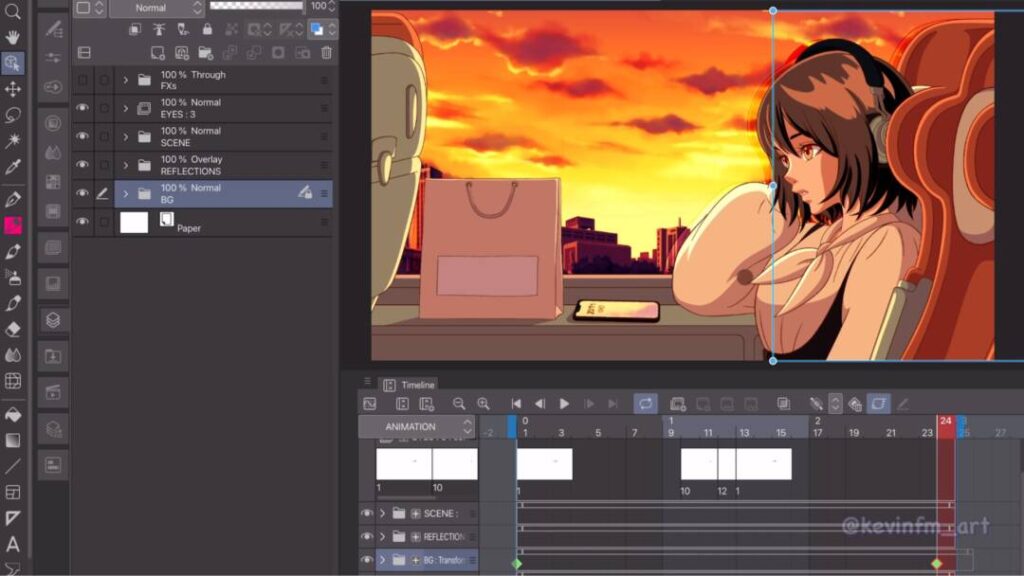
Y en el fotograma 24 movemos el fondos hacia la derecha, recuerda que esto debes hacerlo con la herramienta operación.
Aquí tenemos que intentar que el fondo esté en el mismo lugar que en el fotograma 1.
Una técnica que yo utilizo es extender la animación del fondo, es decir, hasta el fotograma 25, así movemos el ultimo Keyframe a este nuevo fotograma para lograr un ciclo animado perfecto 🙂

Logrando el siguiente resultado

7. Animación del reflejo del teléfono
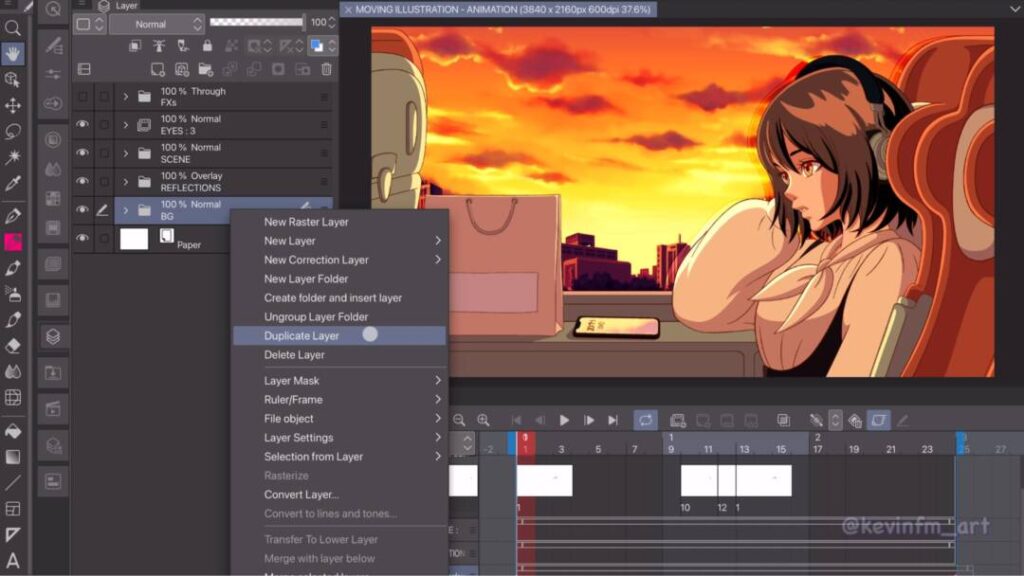
Vamos al panel de capas, seleccionamos la capa del fondo, con botón derecho activamos Duplicar capa.

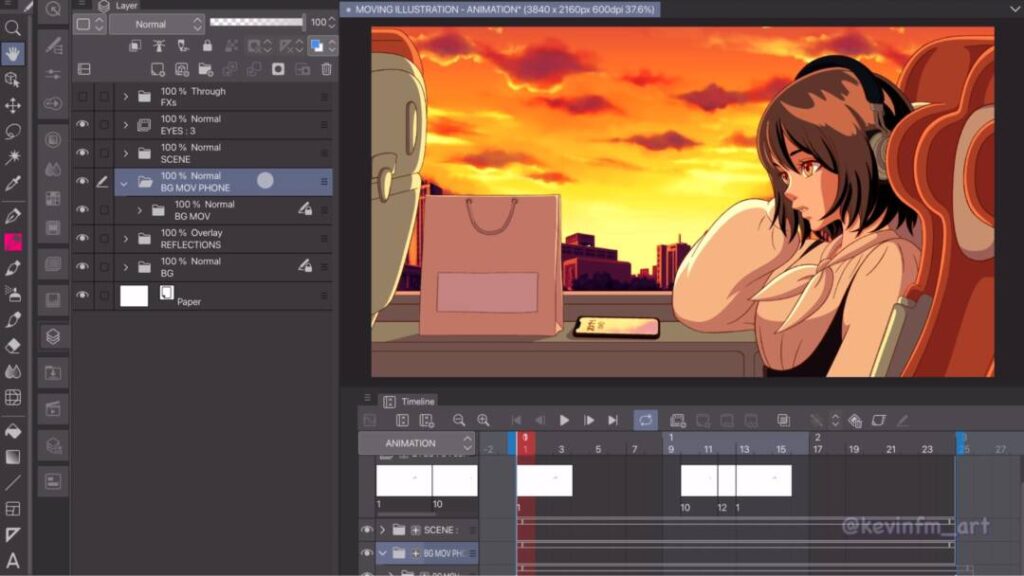
Posicionamos esta capa duplicada por debajo de la escena de la chica y le cambiamos el nombre. Y creamos una nueva capa y podemos la animación del fondo duplicada dentro de esta nueva carpeta de capas.

Dentro de la carpeta de la escena, donde esta el dibujo de la chica y los elementos, vamos a desactivar la pantalla del teléfono, dejándolo vacío.

Seleccionamos la carpeta donde esta la animación el fondo duplicado y en la línea de tiempo activamos Activar Keyframes en esta capa.

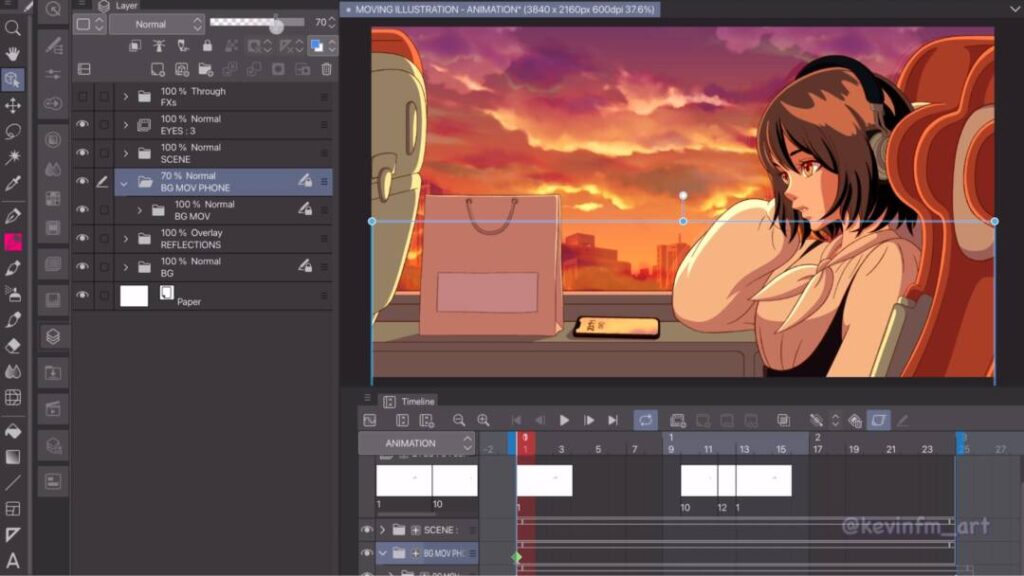
Y lo que hacemos es simplemente mover este fondo hacia abajo, para que las nubes sean visibles en el reflejo del teléfono, recuerda que siempre moveremos las capas con la herramienta operación.

Le bajamos la opacidad a esta carpeta para que el reflejo se vea mas realista.

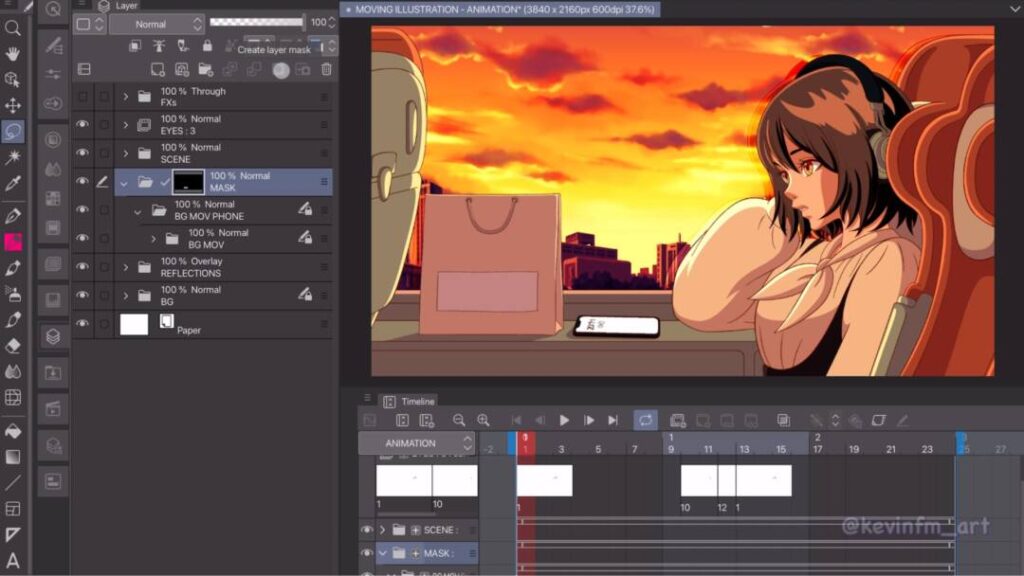
Ahora creamos una nueva carpeta de capas por sobre el fondo animado duplicado, ponemos la animación dentro de esta nueva carpeta que llamaremos: Máscara.

Ahora con la herramienta Auto selección, seleccionamos el área de la pantalla del teléfono.

Y en el panel de capas, seleccionamos la nueva carpeta de capas llamada Máscara y activamos: Crear máscara de capa.

Así obtenemos que el nuevo fondo animado duplicado sea visible solo en el reflejo del teléfono.

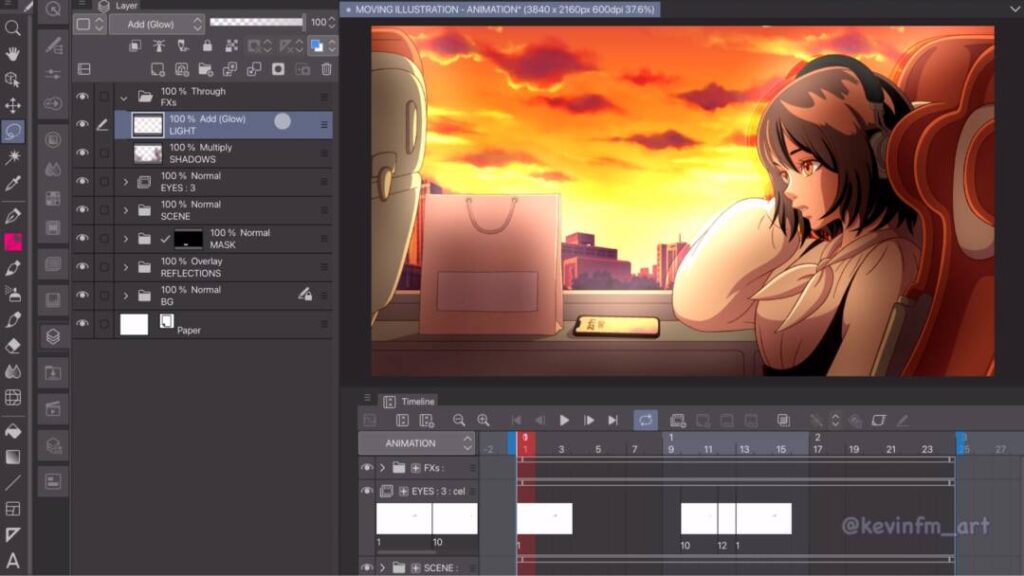
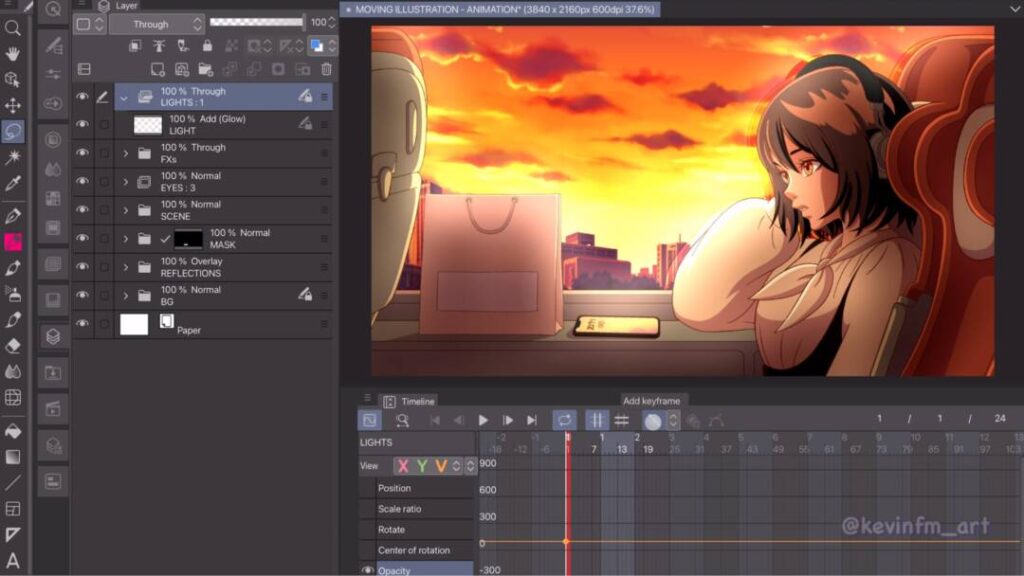
8. Animación de las luces
Hacemos visible todas las capas de nuestro proyecto, para enfocarnos en las luces de la escena. Para ello seleccionamos la capa en donde tenemos las luces y las sombras.

Seleccionamos la capa de las luces y la ponemos por fuera de la carpeta, ya que vamos a hacer algo con las luces de forma separada.

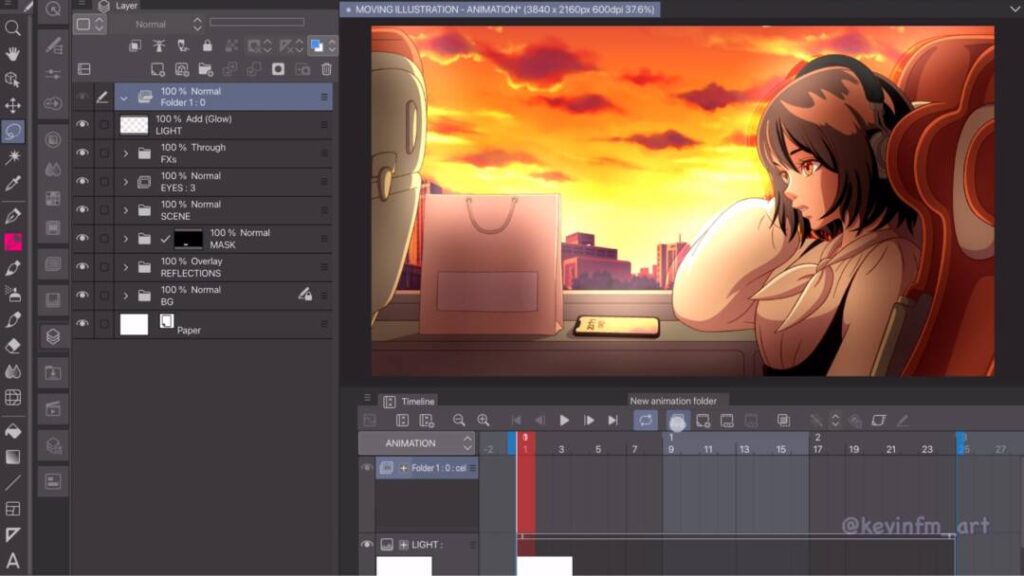
En la línea de tiempo creamos una nueva carpeta de animación.

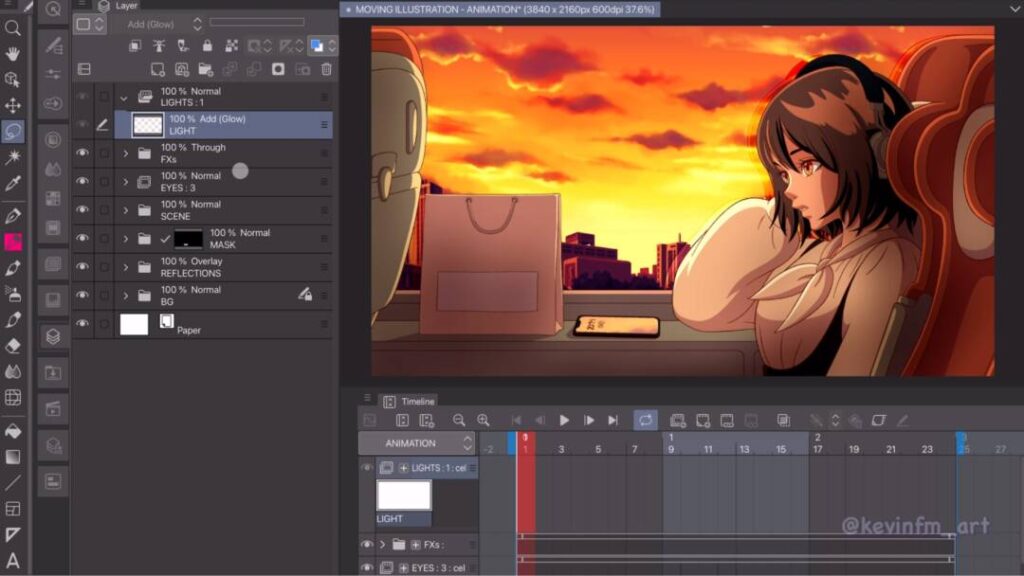
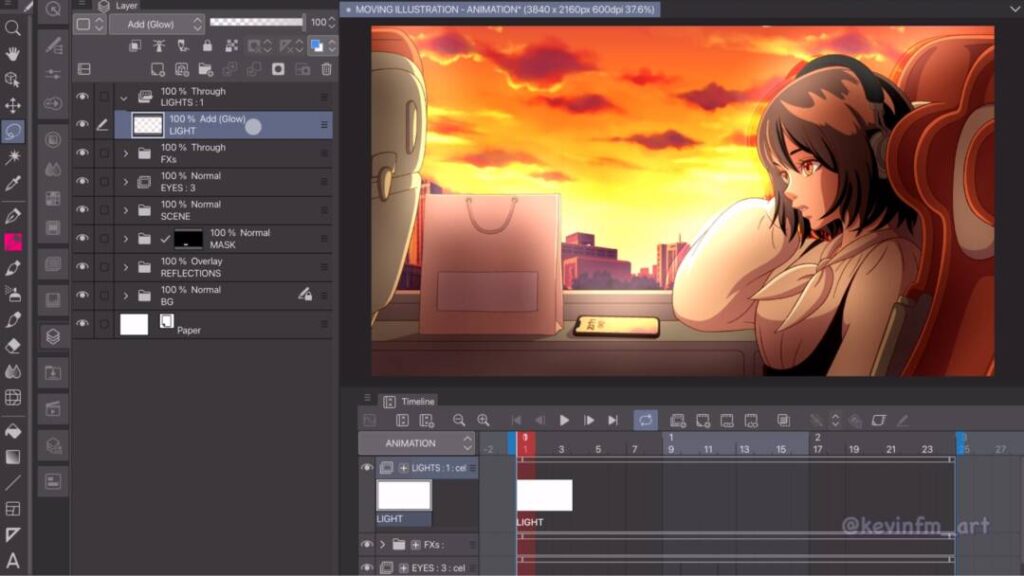
Le cambiamos el nombre a la carpeta de animación a Luces, y ponemos la capa de la luz dentro de esta carpeta de animación, todo esto lo hacemos en el panel de capas.

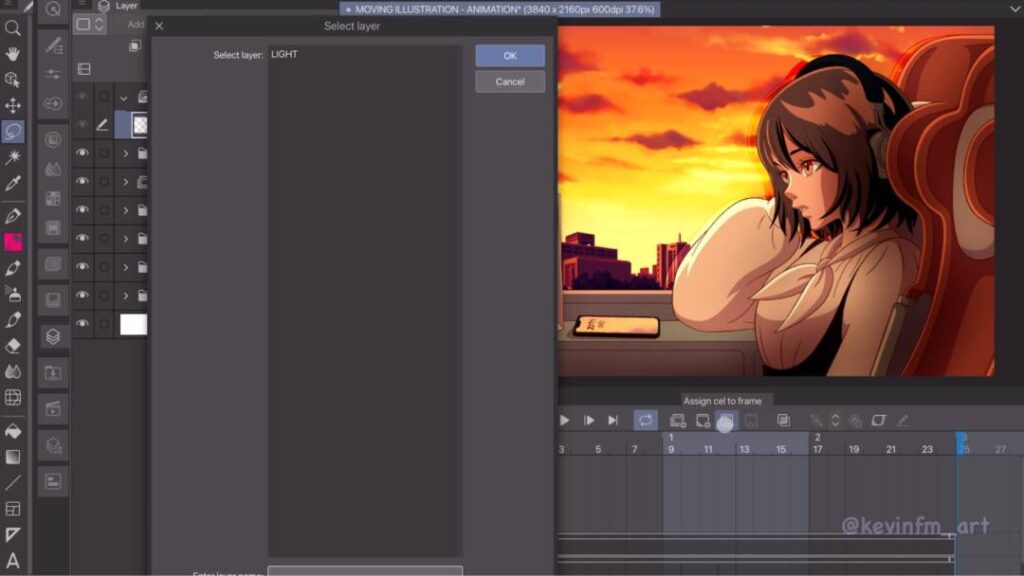
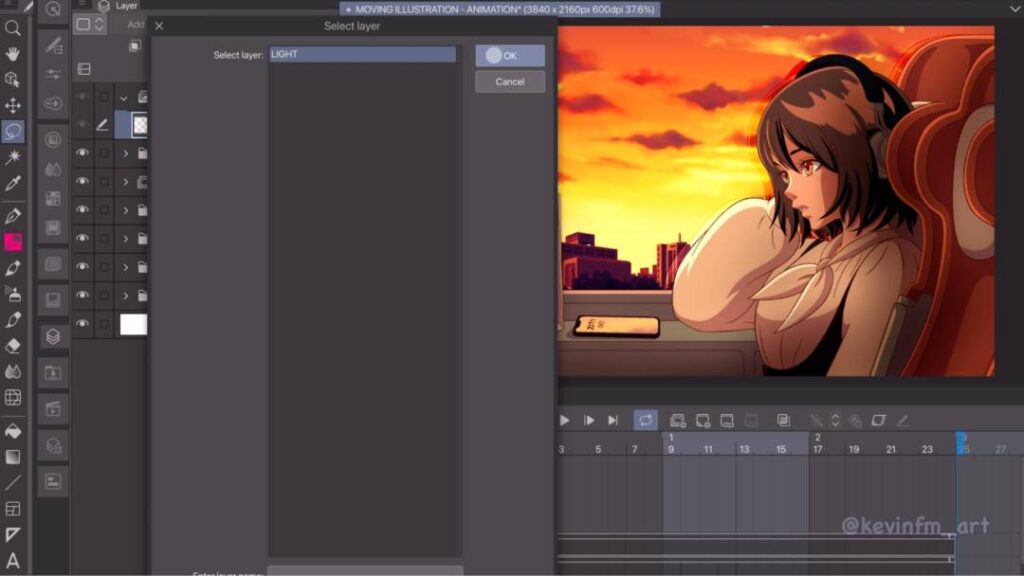
Vamos a la línea de tiempo y activamos Asignar cel a fotograma, y seleccionamos la capa de la luz.


En el panel de capas seleccionamos la capa de la luz

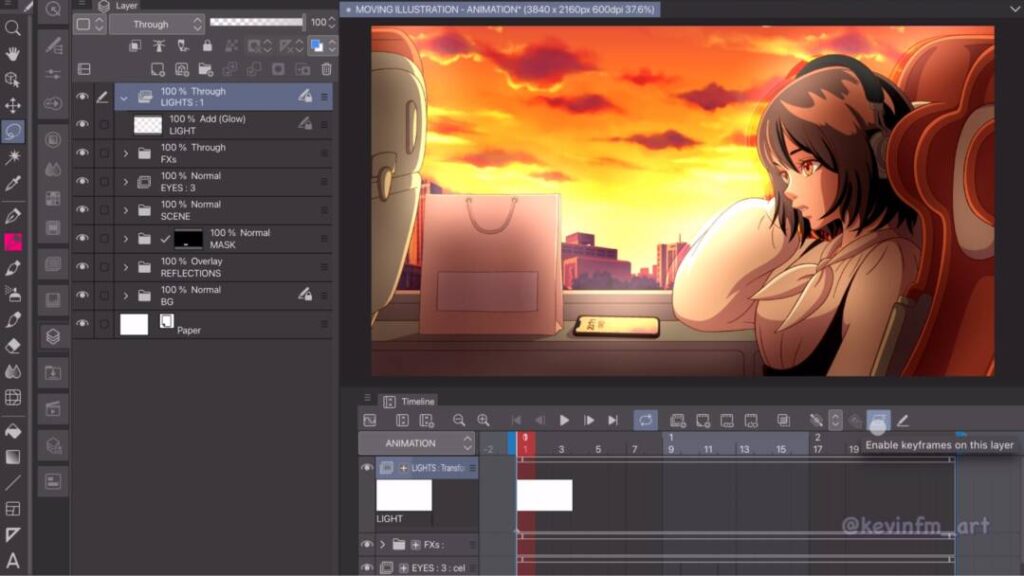
Activamos: Activar Keyframes en esta capa

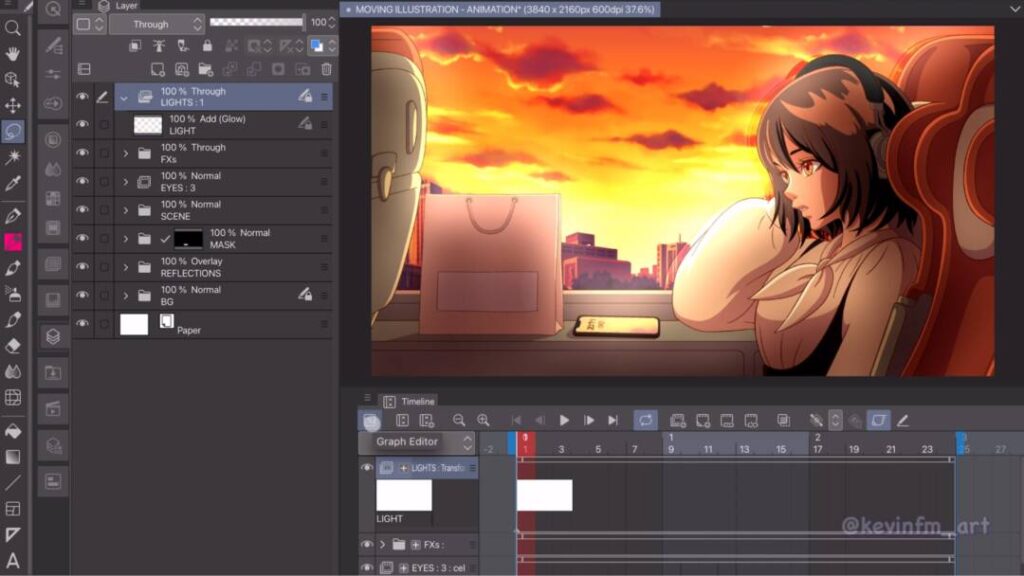
En la línea de tiempo conoceremos una herramienta que nunca he enseñado, pero esta es una buena ocasión, se trata del Graph Editor.

La línea de tiempo cambia y seleccionamos Opacidad.

En el fotograma 1 agregamos un Keyframe.

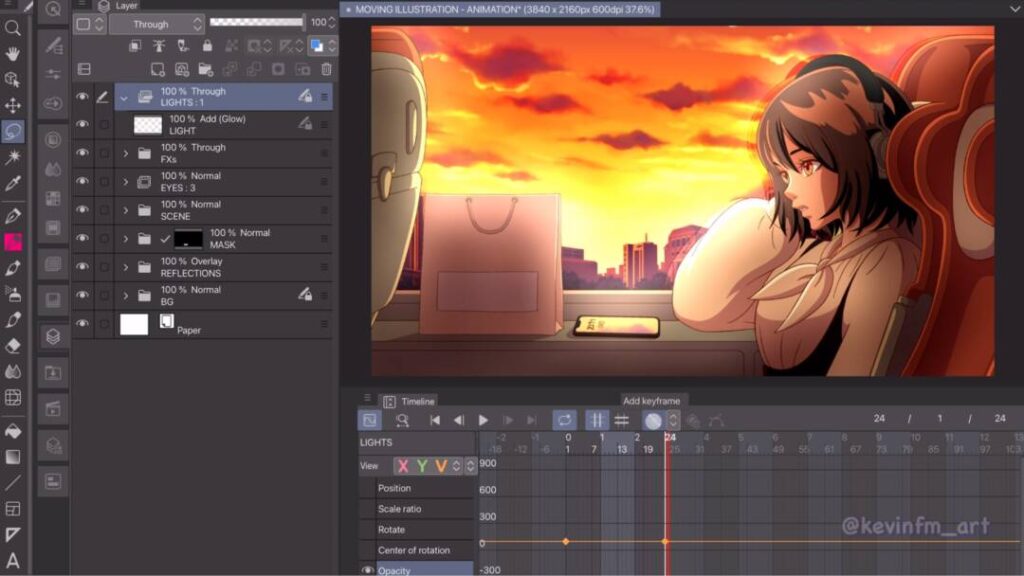
También lo hacemos en el fotograma 24

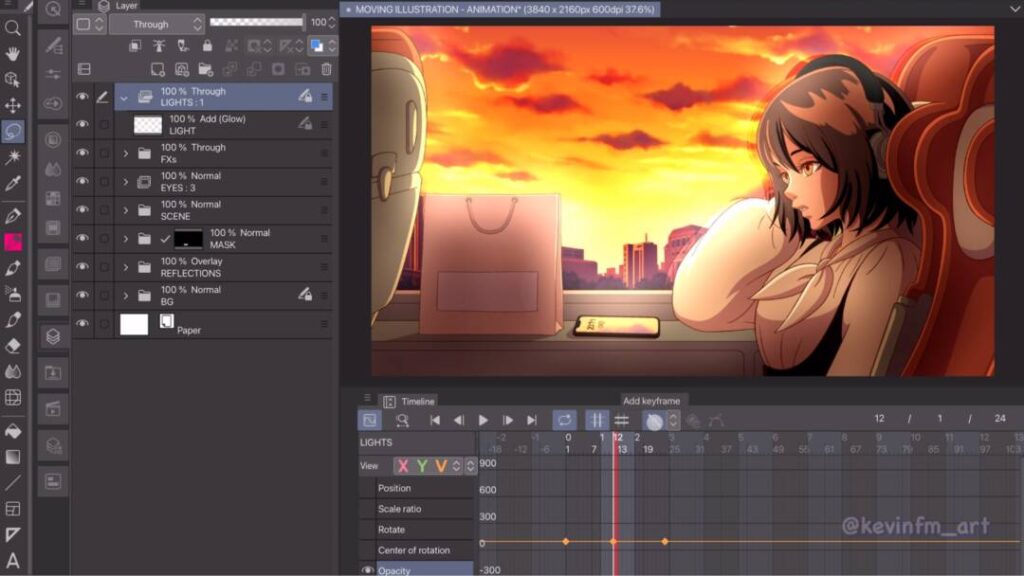
Y por último en el fotograma 12.

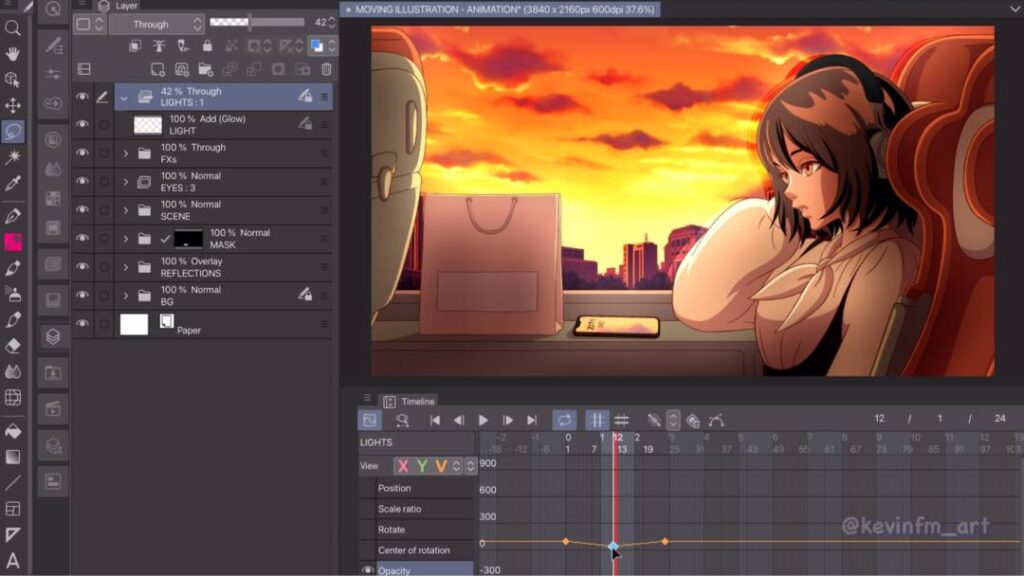
Y tomamos el Keyframe del fotograma 12 bajándolo sólo un poco y en la escena podrás ver que la luz tiende a verse menos, será una animación sutil de las luces pero ayudará a agregar mas realismo a nuestra animación.

Logrando el siguiente resultado

9. Detalles
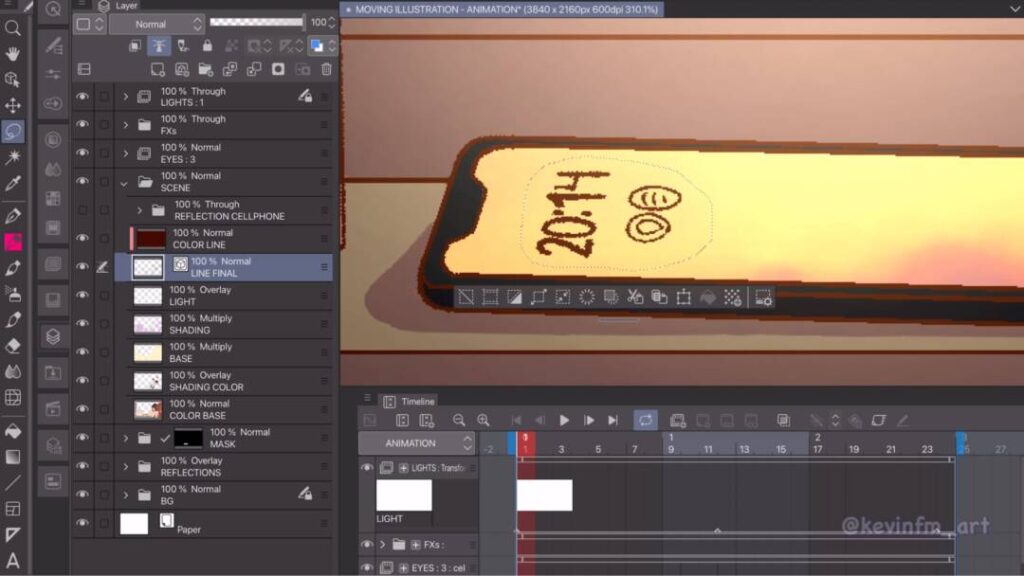
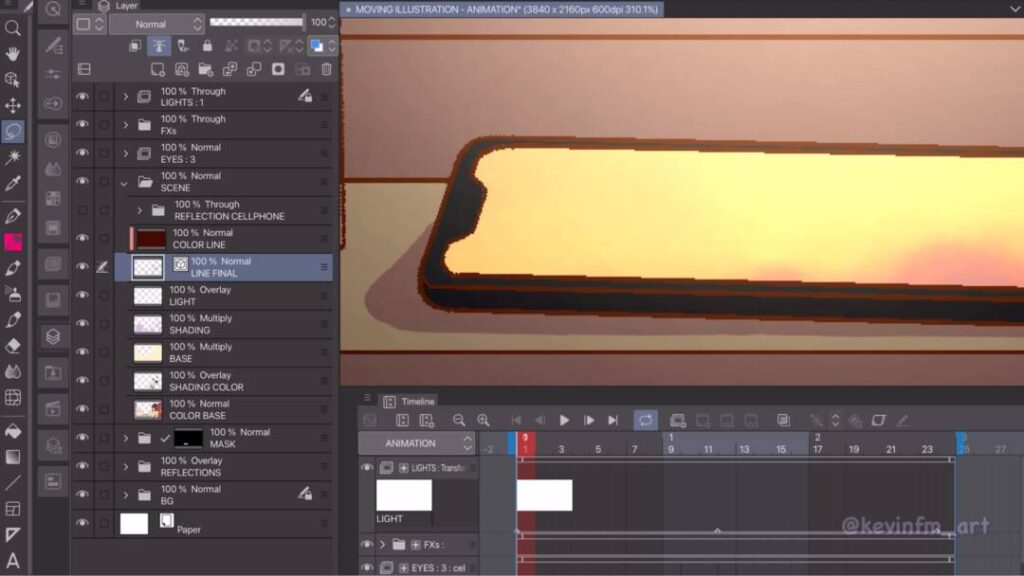
Vamos a ir a la carpeta de la escena, seleccionamos la capa de la línea y voy a eliminar la hora y los elementos de la pantalla del teléfono.
¿Por que hago esto? Porque si será un ciclo de animación y la ilustración muestra siempre la misma hora no se mostrará que la animación esta transcurriendo en el tiempo.

Con la herramienta Área de selección, seleccionamos los elementos y los eliminamos.


10. Exportación de la Animación
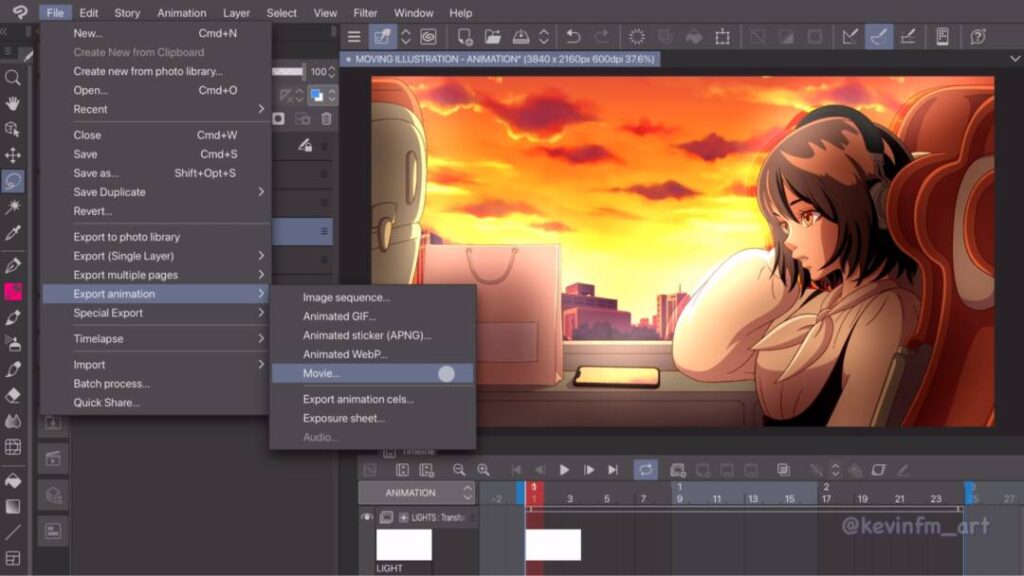
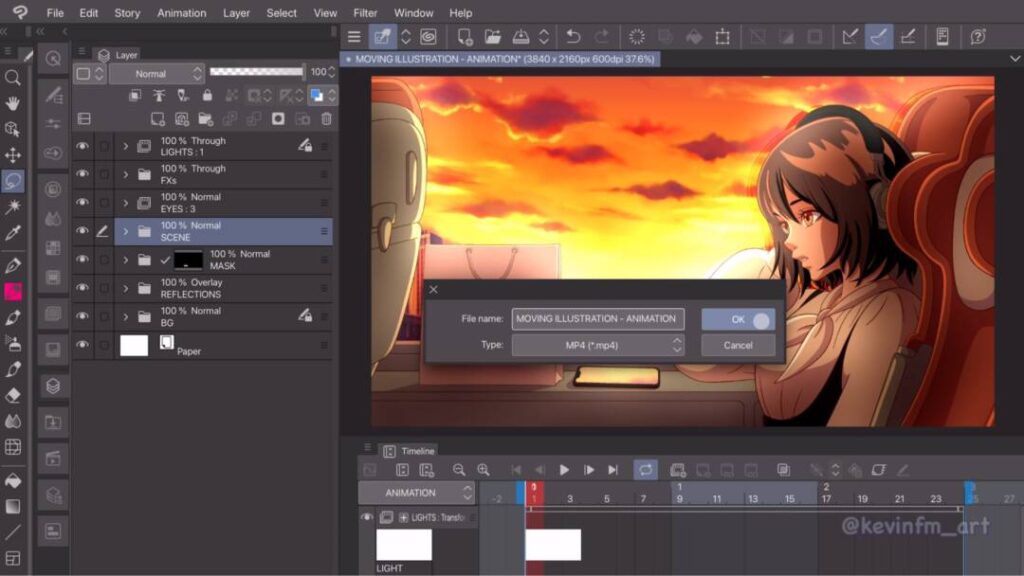
Vamos a Archivo, Exportar Animación, Película.
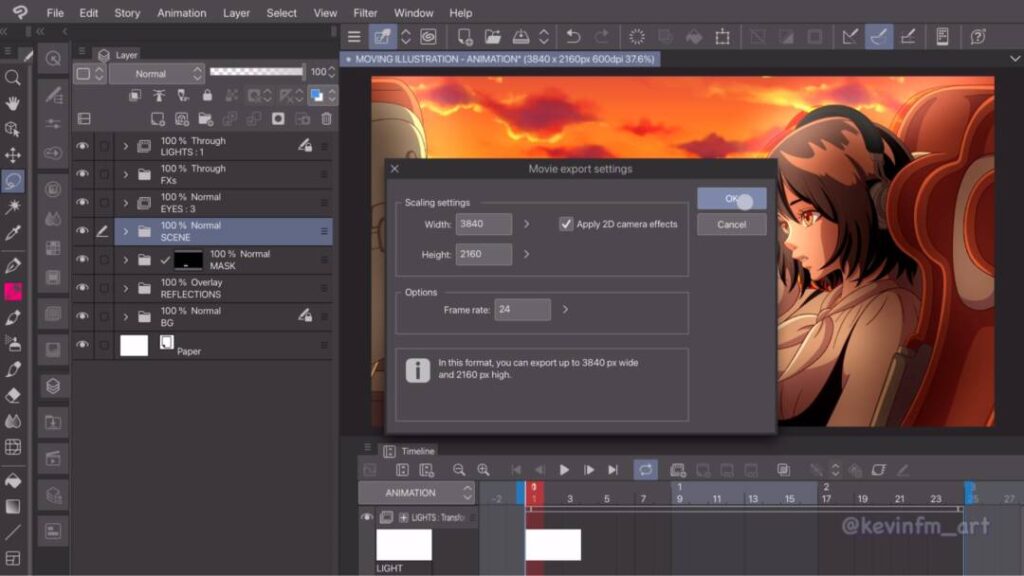
Podemos exportar tanto como película o como .gif animado.

Le podemos cambiar el nombre

El tamaño

Y esperamos a que se exporte nuestra animación

11. Animación Final

Esta es la animación que hemos realizado en este TIP, pasamos de una ilustración a una animación, prueba hacer esto con tus ilustraciones, te darás cuenta que el mundo de la animación es fascinante!
Nos vemos en el siguiente TIP!