¡Tu carrito está actualmente vacío!

— by
¡Hola! En este artículo te enseñaré como hacer una Animación PIXEL ART en Clip Studio Paint, realizaremos un ciclo de animación de una escena estilo LO-FI.
Recuerda ver mis otros Tips de Clip Studio Paint en donde seguro aprenderás un montón.
En esta ocasión realizaremos una animación estilo Pixel Art que perfectamente podría ser utilizada para las animaciones musicales LO-FI. Animaremos de forma sencilla un personaje recostado en el césped en un atardecer interactuando con otros elementos.

Por lo mismo, te invito a aprender junto a mi y ver el paso a paso de este tipo de animaciones, te aseguro que te encantará aprender a animar en este estilo.
Vamos con el super tutorial:
Animación PIXEL ART en Clip Studio Paint
¿Qué te pareció el tutorial?
Vimos paso a paso como hacer una animación estilo Pixel art de manera fácil y sencilla.
Ahora te invito a repasar lo aprendido, paso a paso mediante una guía que apoyará lo que aprendiste en el tutorial en video.
Art Concept de la Animación Pixel Art
Esta es la idea de animación que realicé al estilo Pixel Art

Creación del Proyecto para la animación Pixel Art
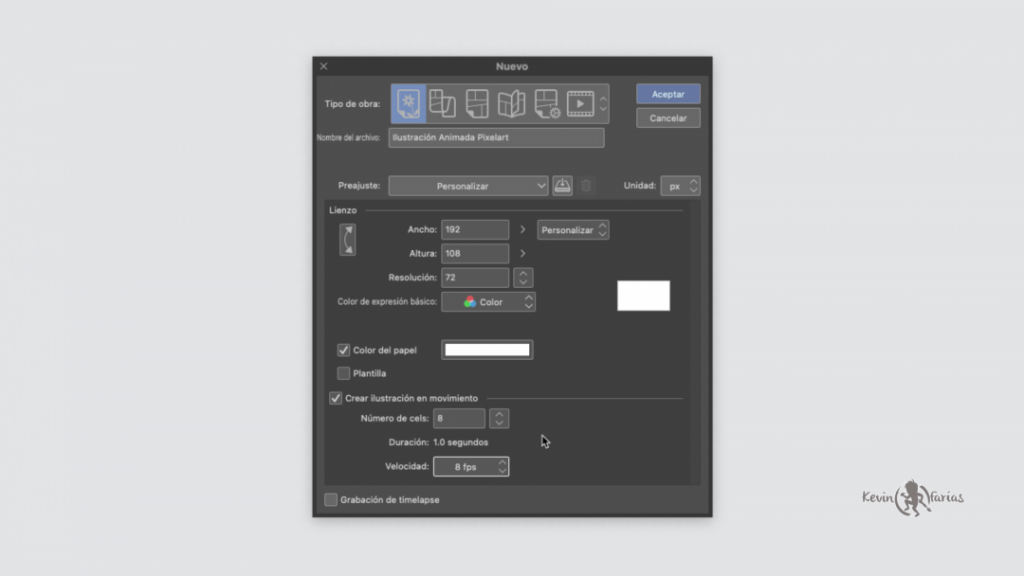
Archivo – Nuevo y creamos un proyecto de Ilustración con las siguientes características:

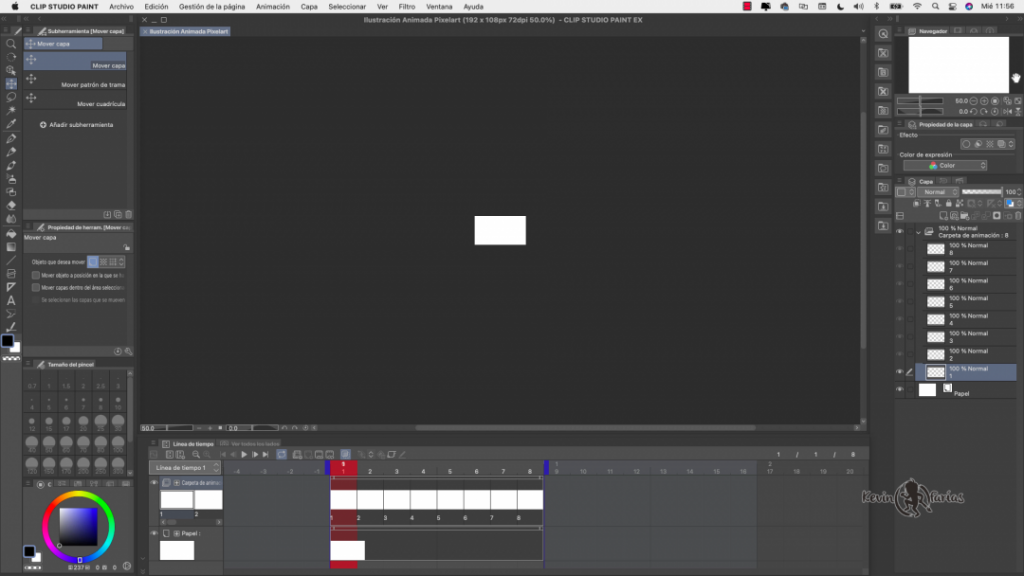
Y tenemos creado nuestro proyecto:

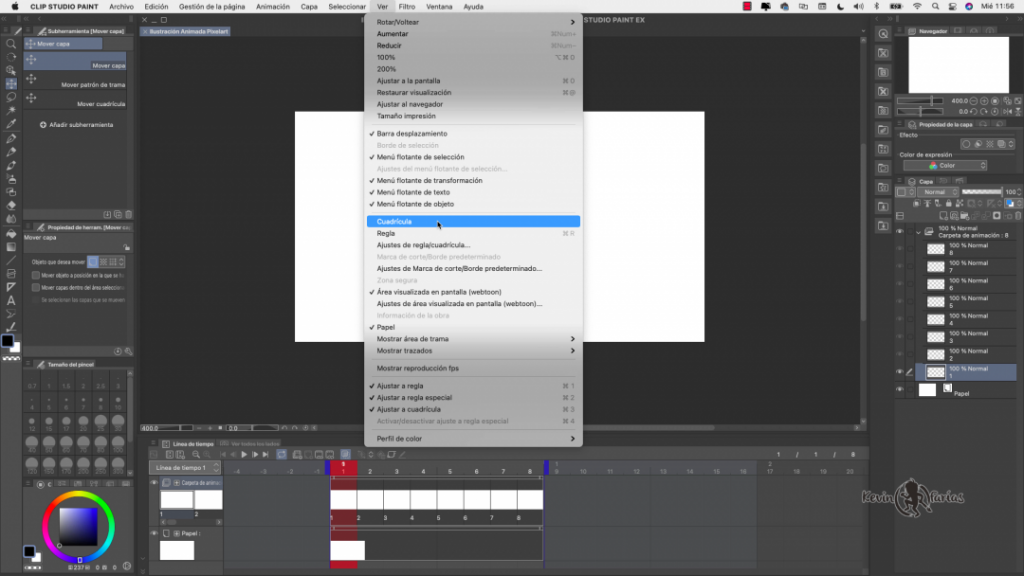
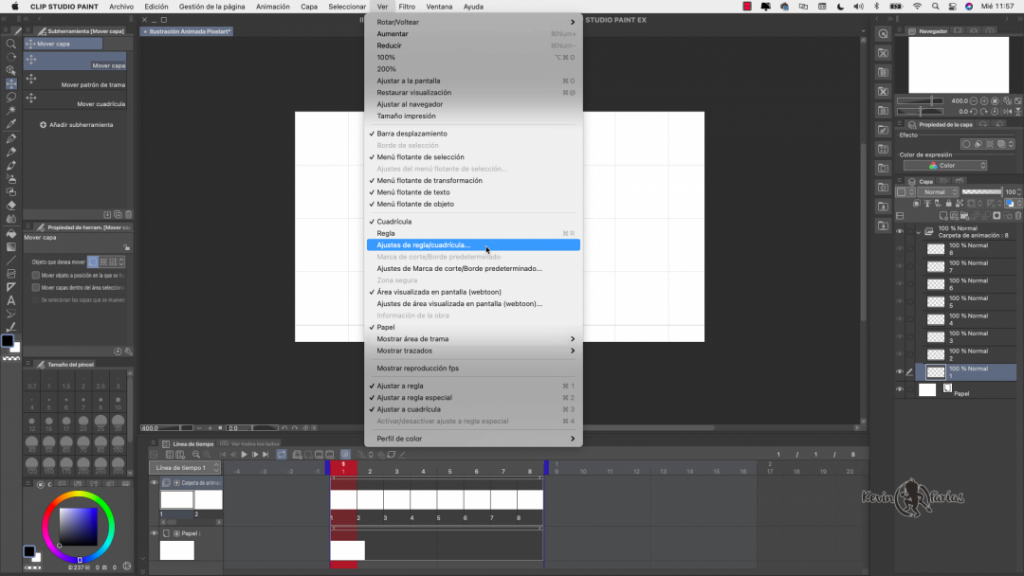
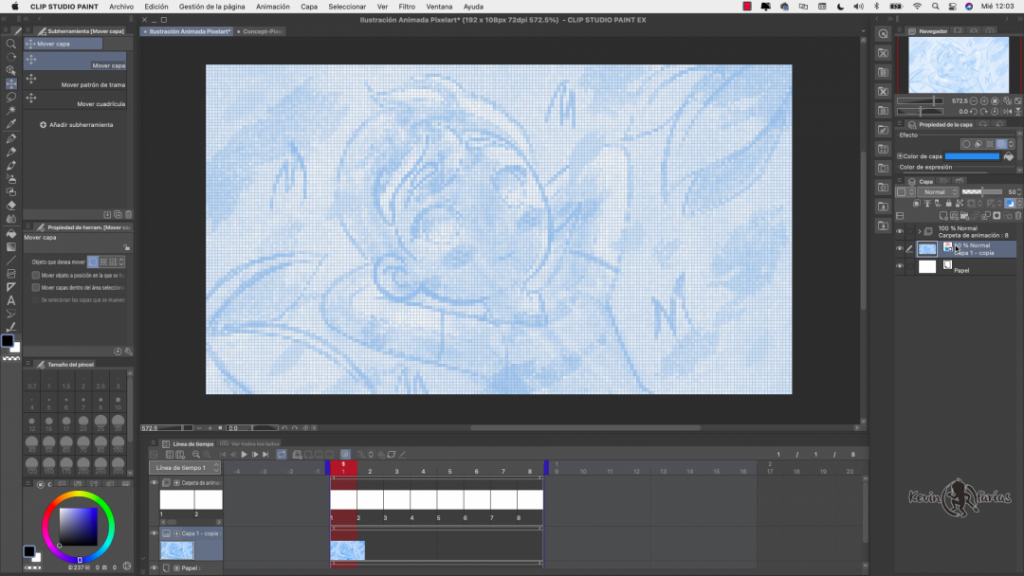
Luego vamos al menú: Ver – Cuadrícula

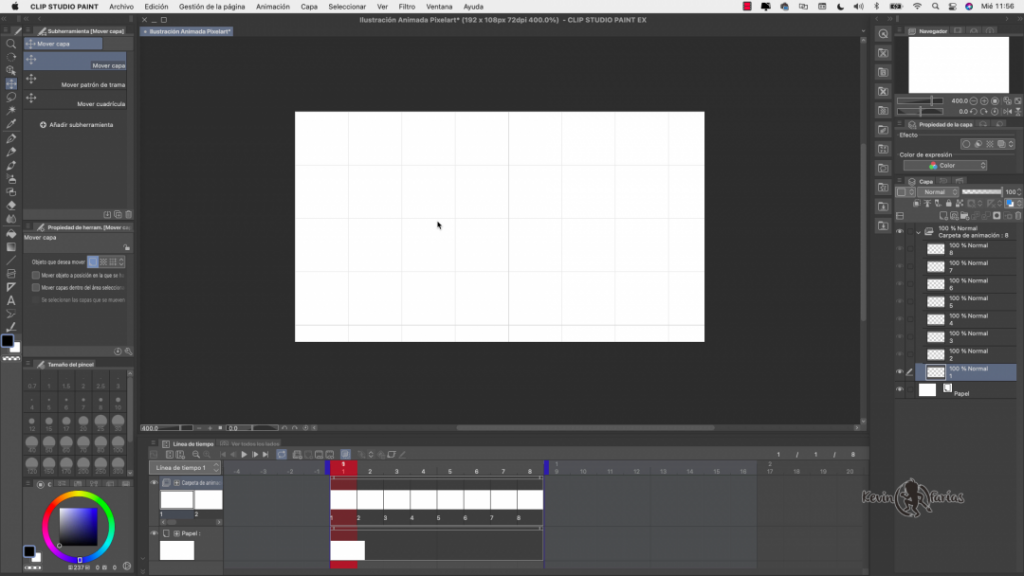
En un primer momento se verá así:

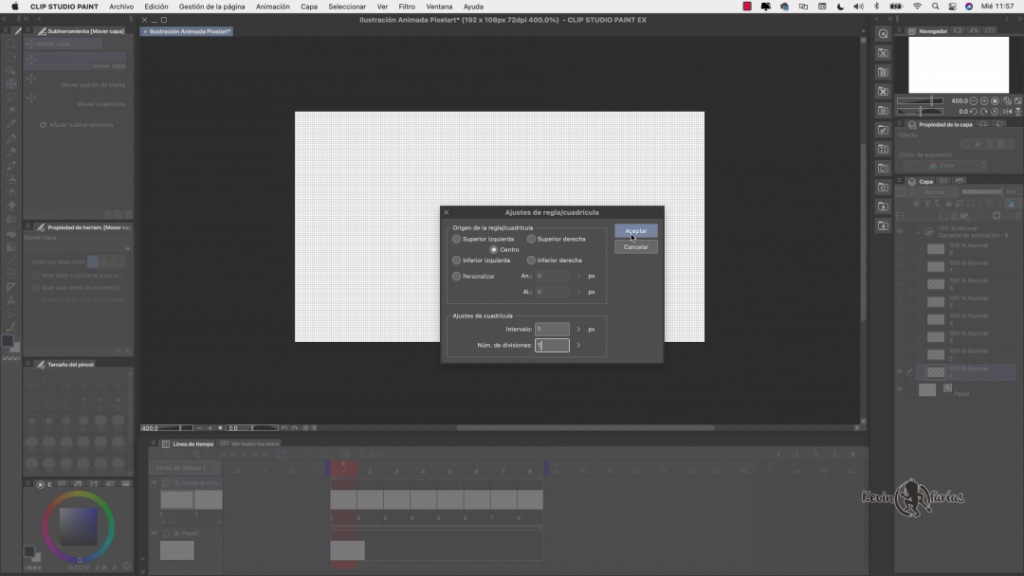
Vamos nuevamente a Ver – Ajustes de regla/cuadrícula:

Y en la ventana de los ajustes dejamos los siguientes valores y le damos a aceptar:

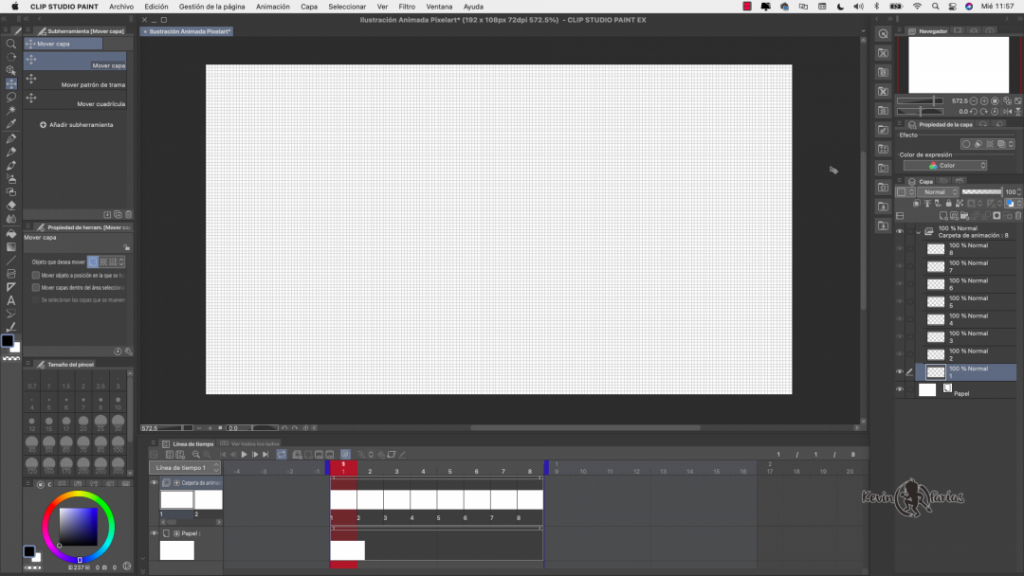
Y tenemos listo nuestro proyecto para comenzar a dibujar y animar, no olvides ir a Archivo – Guardar y guardar tu proyecto.

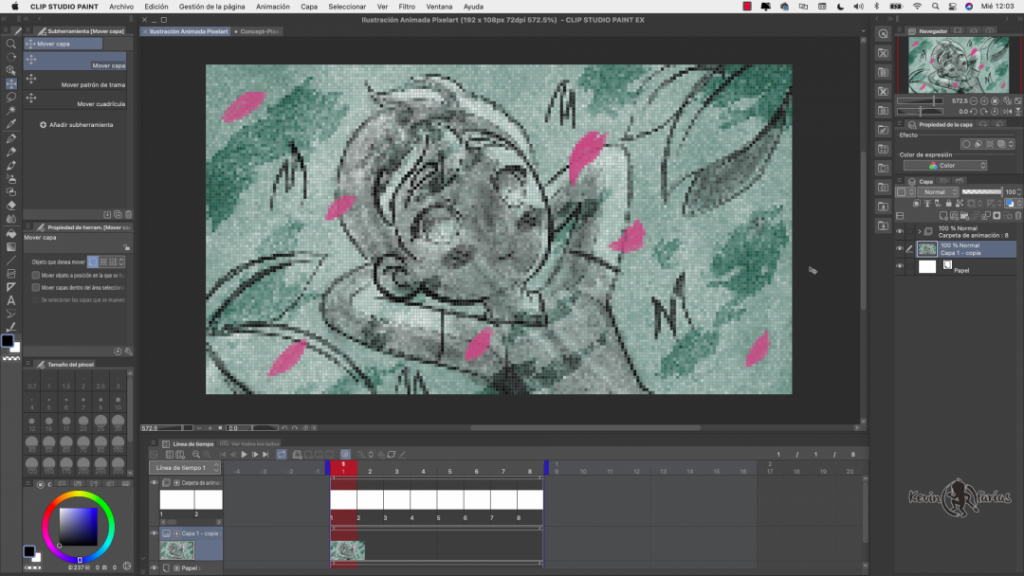
E incorporamos el dibujo guía para animar sobre esta base:

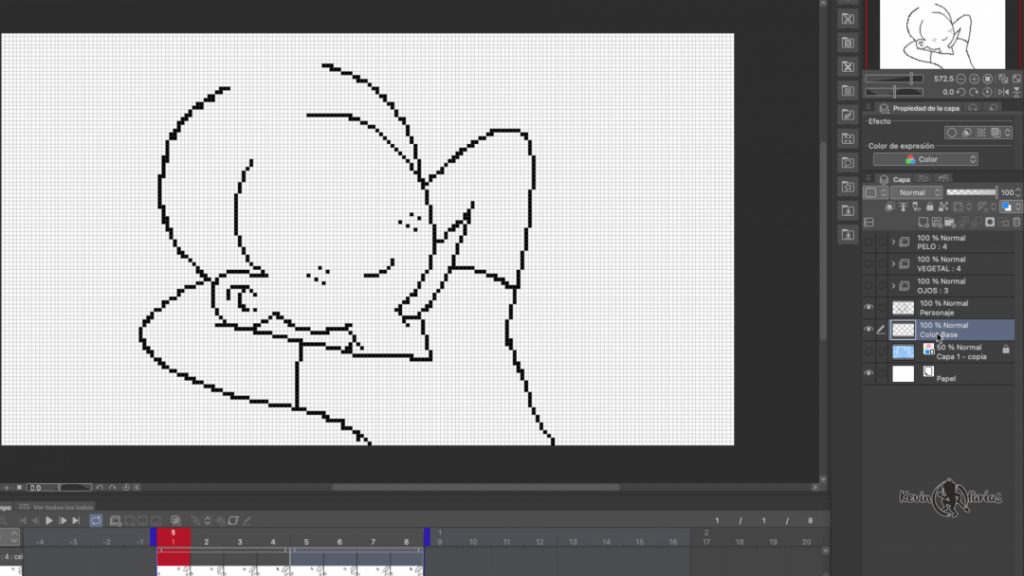
Esta capa la utilizaremos como boceto, por lo mismo activamos Color de Capa y le bajamos la opacidad a 50%

Animación al estilo Pixel Art
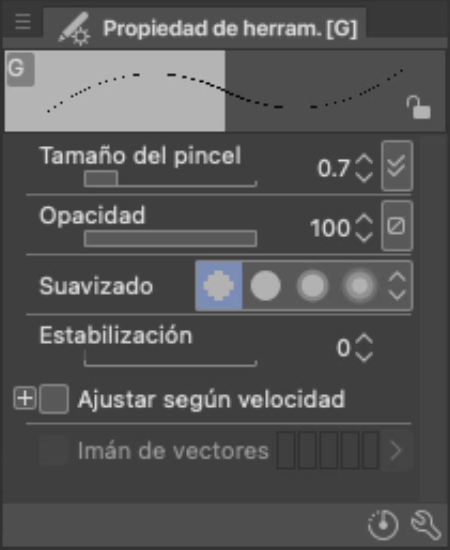
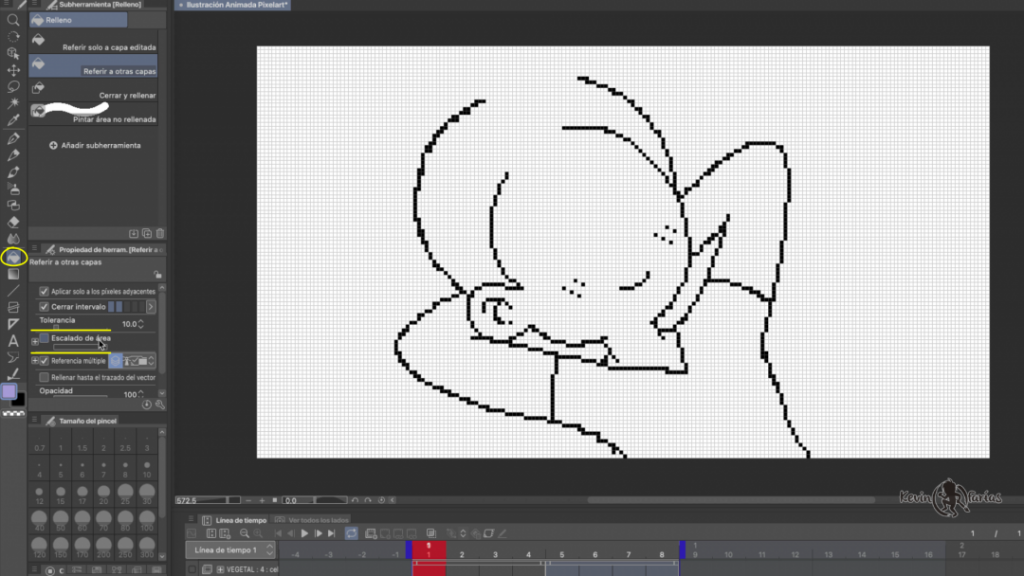
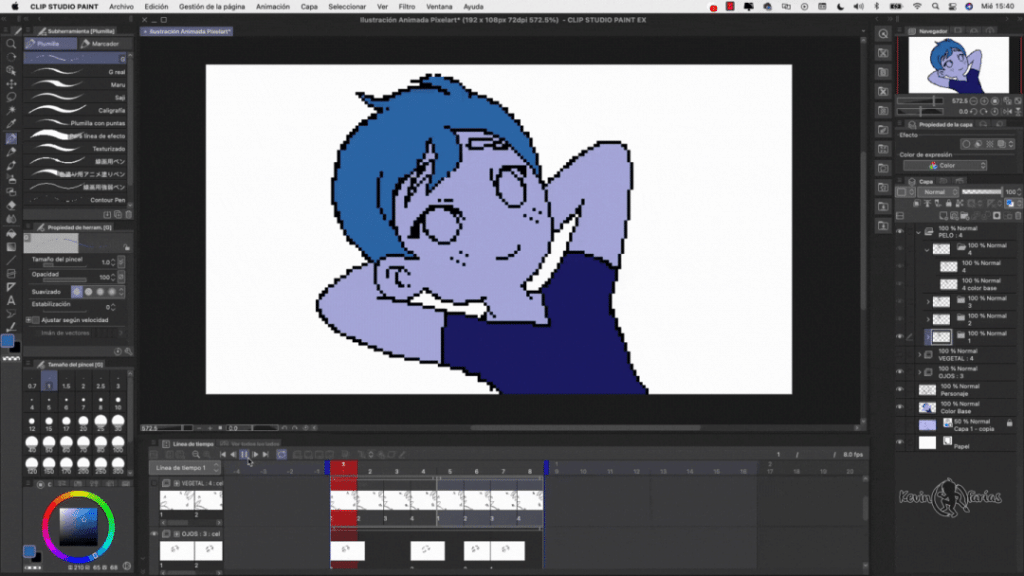
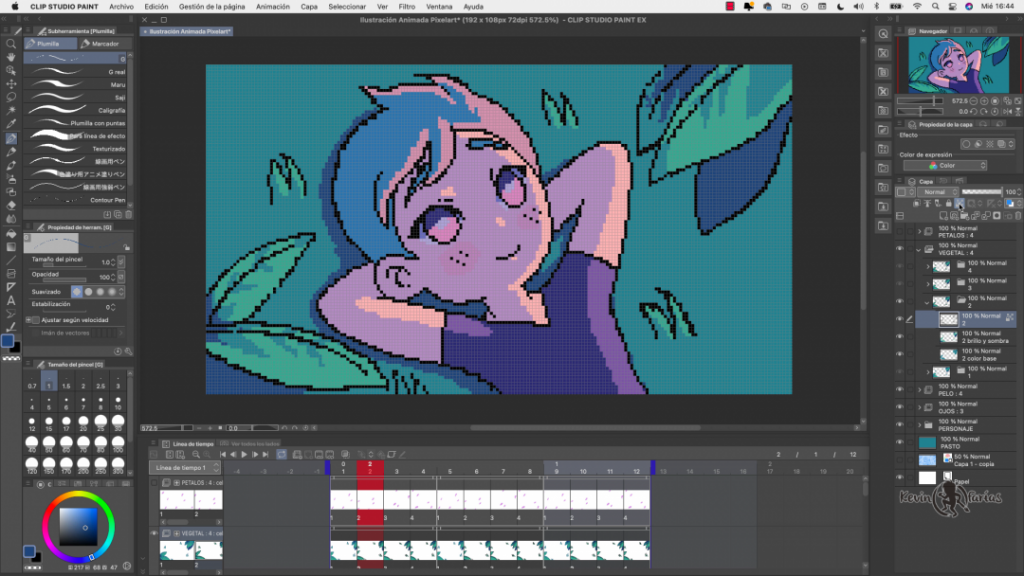
En mi caso utilizaré la herramienta Pluma con la sub-herramienta Pluma G, en suavizado lo dejamos al mínimo:

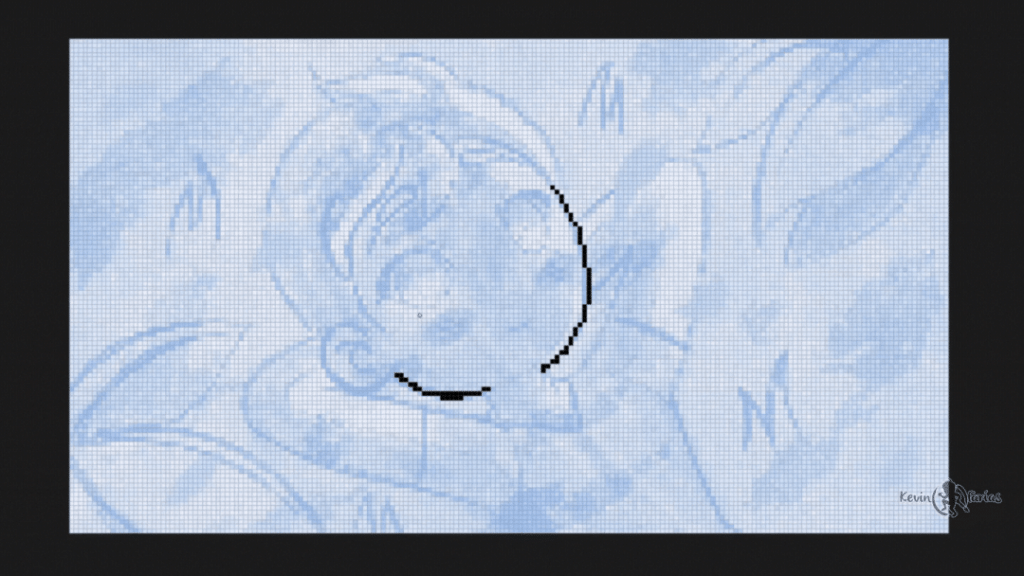
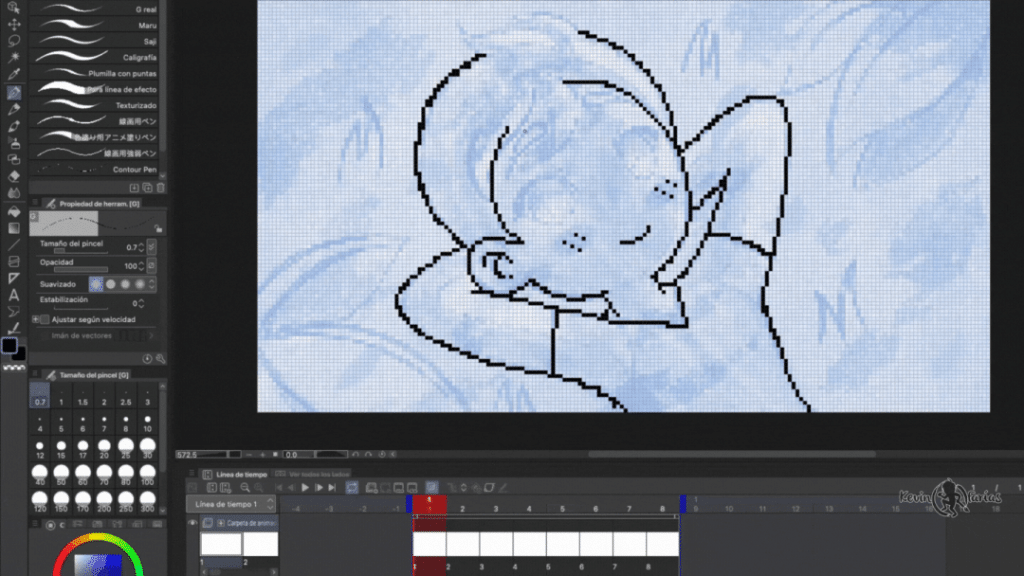
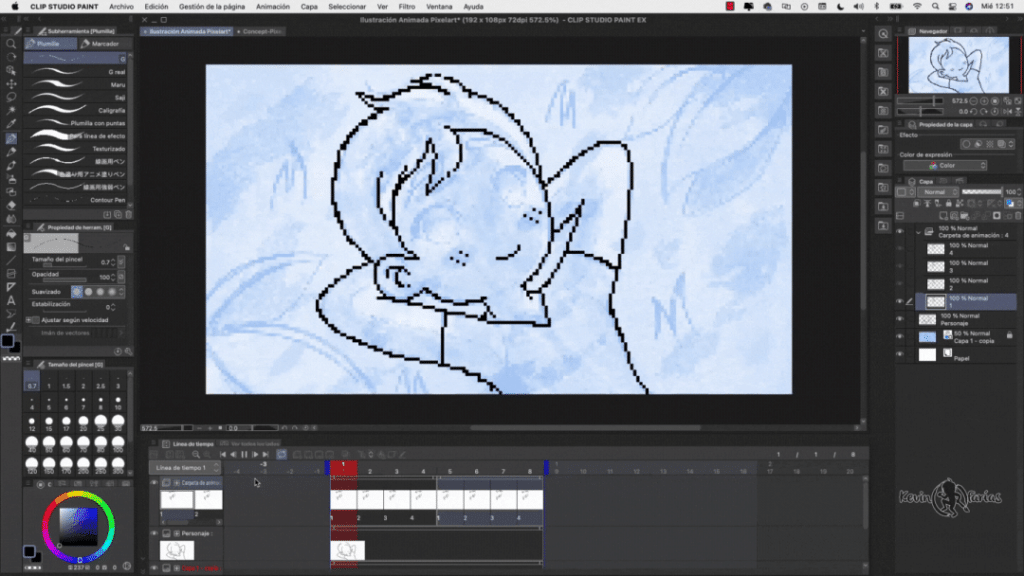
Comenzamos a dibujar el cuerpo del personaje, todo aquello que no tendrá movimiento, en una capa rasterizado por fuera de la carpeta de animación creada.

Ahora hacemos la animación del cabello al viento del personaje, utilizando sólo 4 dibujos de la carpeta de animación, los fotogramas que no utilizamos los eliminamos.

Y esta es la animación del cabello hemos logrado con sólo 4 dibujos, recuerda que nuestra animación será un ciclo.

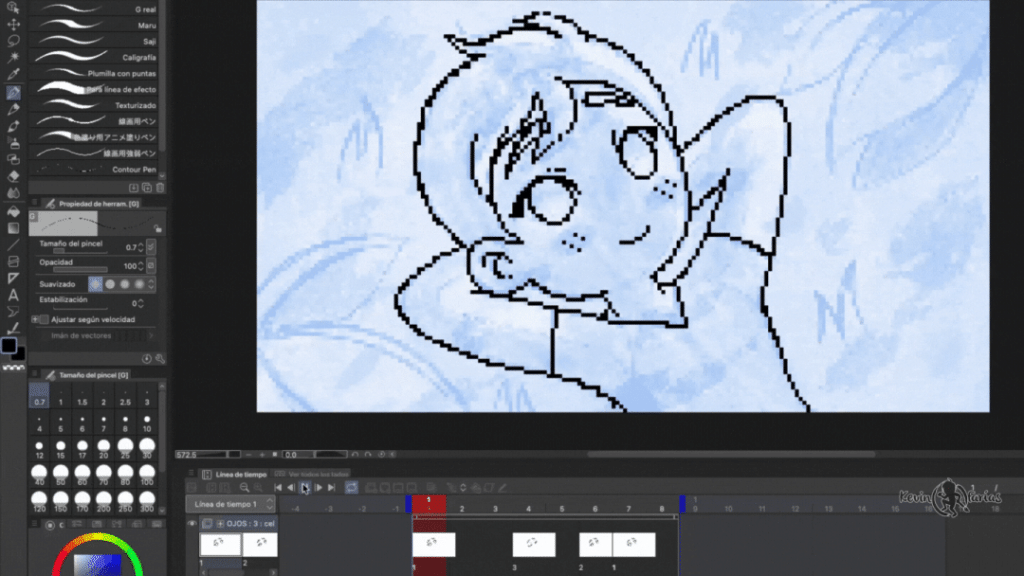
Agregamos la animación de los ojos en otra carpeta de animación, realizando 3 dibujos diferentes: ojos abiertos, ojos cerrados y ojos semiabiertos.

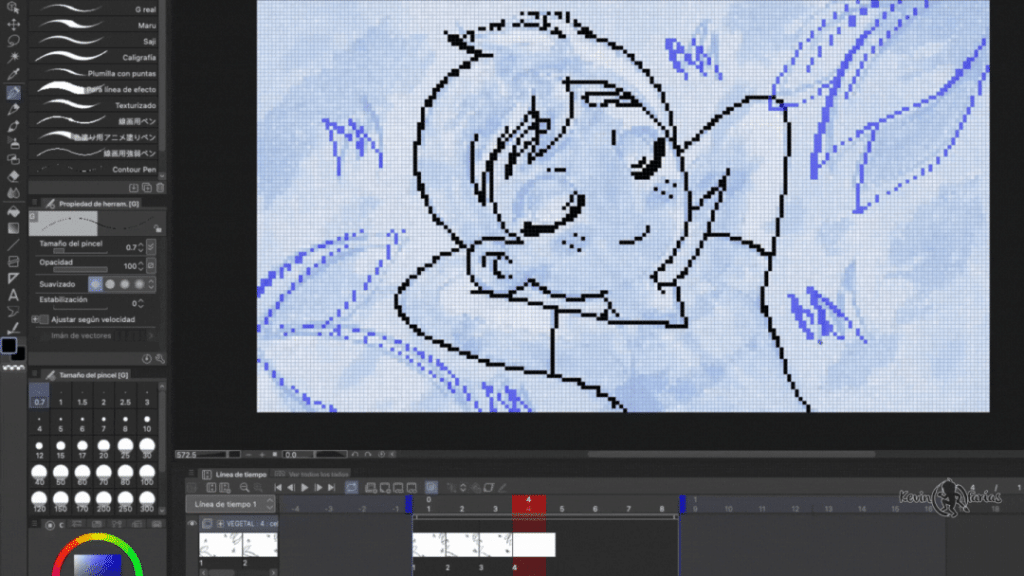
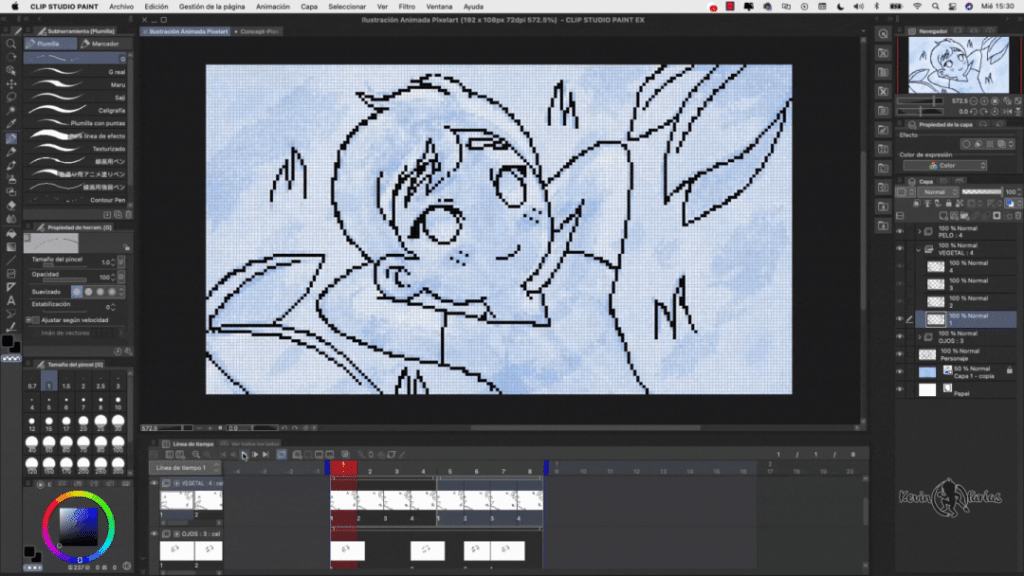
Y hacemos lo mismo con los elementos del fondo, creamos una nueva carpeta de animación y animamos 4 dibujos.

Logrando el siguiente resultado:

Color de la Animación
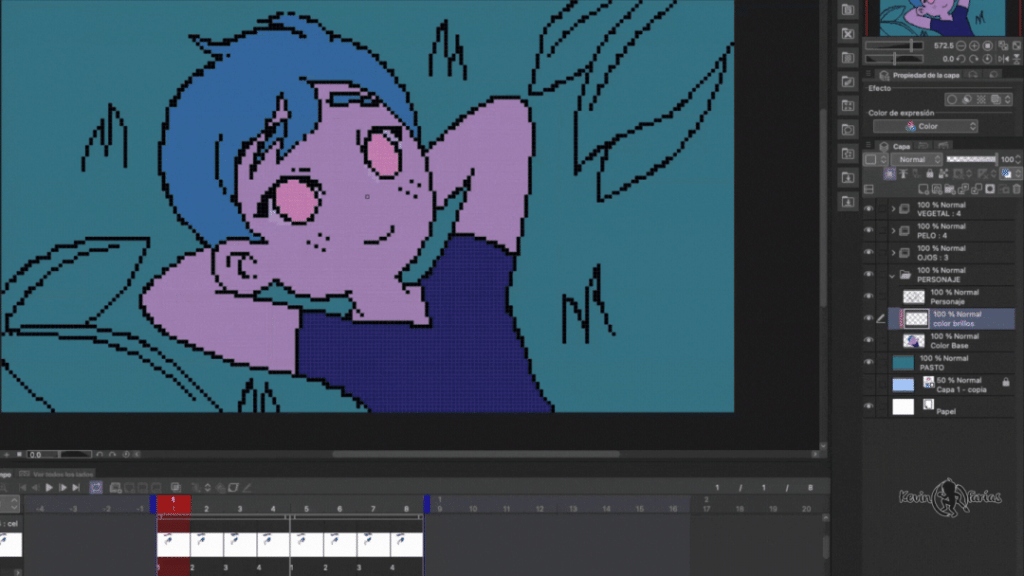
Primero vamos a pintar el cuerpo sin movimiento del personaje, para ello activamos la herramienta relleno, en subherramienta activamos Referir a otras capas y en Propiedades de Herramienta desactivamos Escalado de área.

Y creamos una nueva capa rasterizado por debajo de la capa de la línea del cuerpo del personaje y la nombramos: color base.

Logrando por el momento el siguiente resultado:

Color de la Animación del cabello, ojos y fondo animado
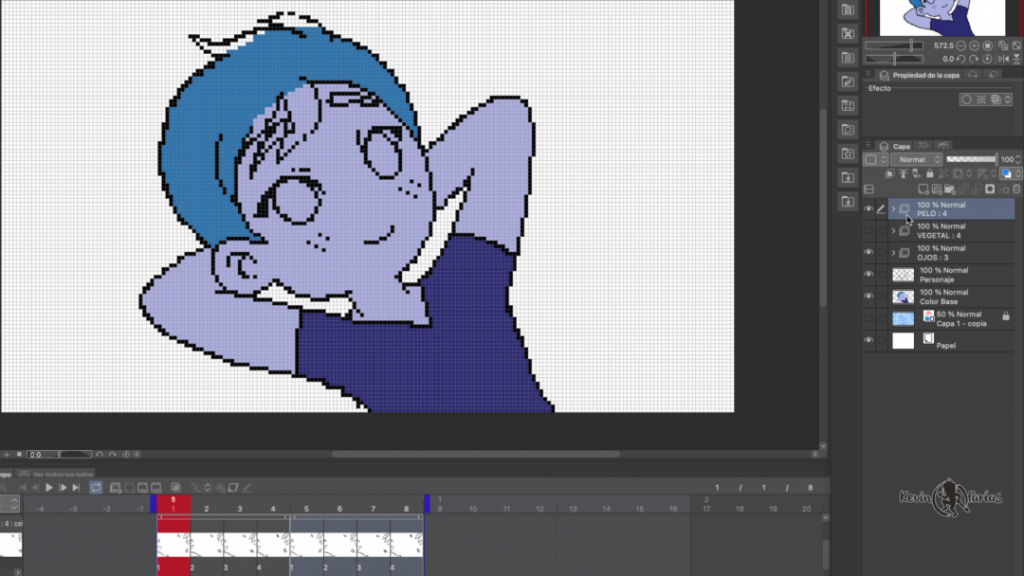
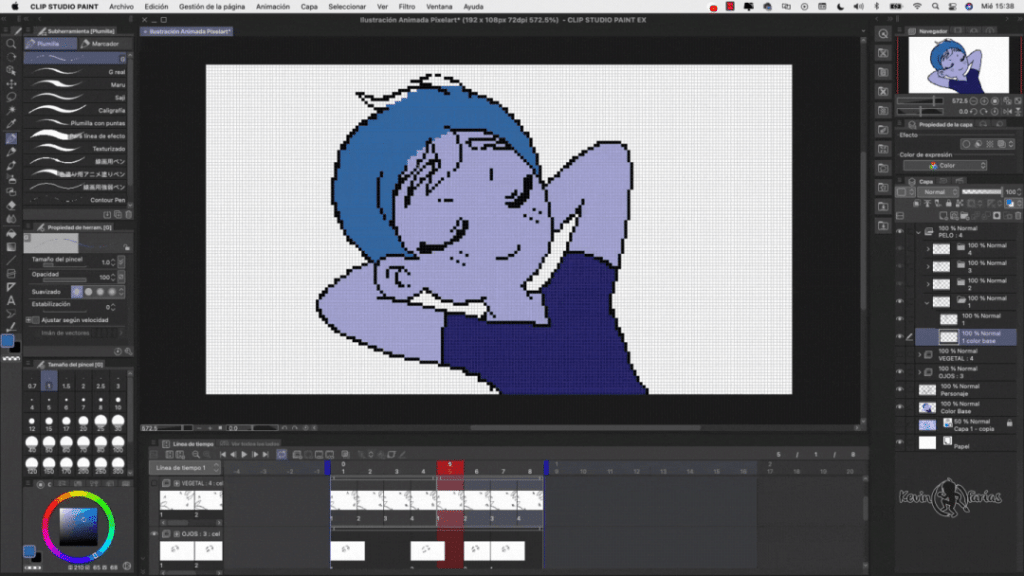
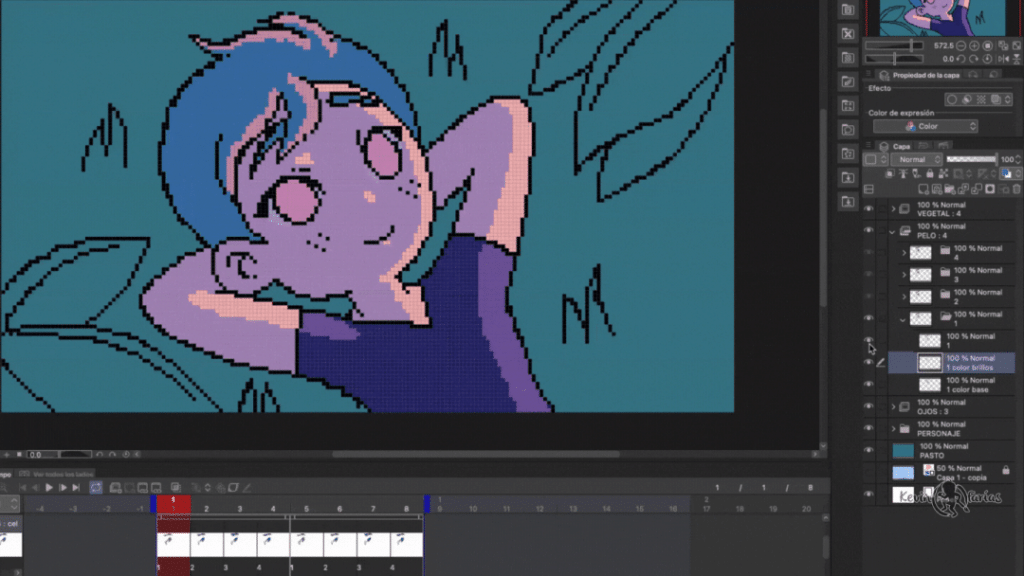
Con la misma herramienta Pluma podemos pintar el color de la animación del cabello, recuerda crear una carpeta con el mismo nombre del fotograma y la capa que tiene la línea del cabello agrégala dentro de esta nueva carpeta, así la línea de tiempo leerá esta carpeta creada como un fotograma, en donde podremos agregar la cantidad de capas que queramos.

Y por el momento tenemos el siguiente resultado, va bien ¿no? 🙂

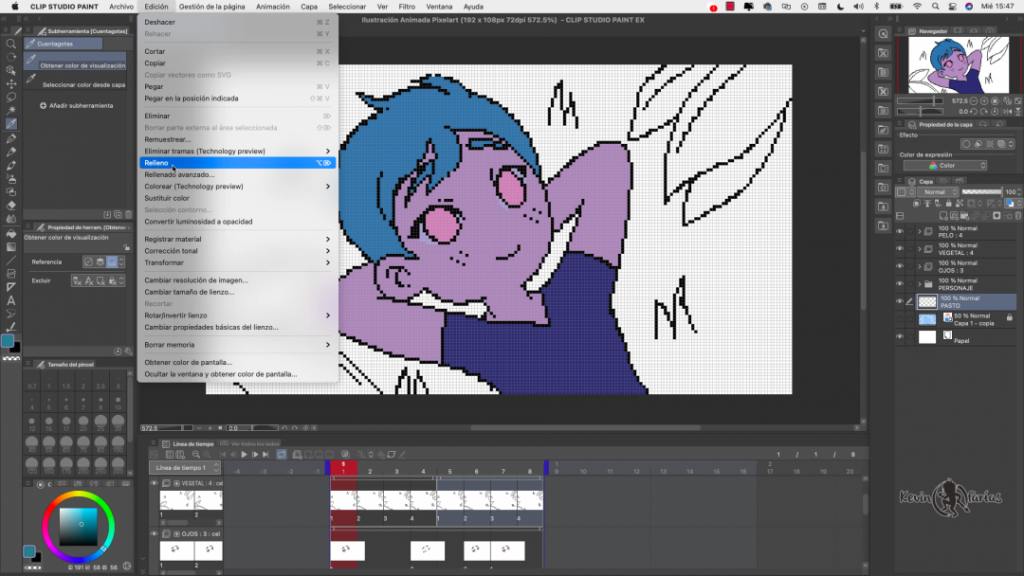
Color del Fondo
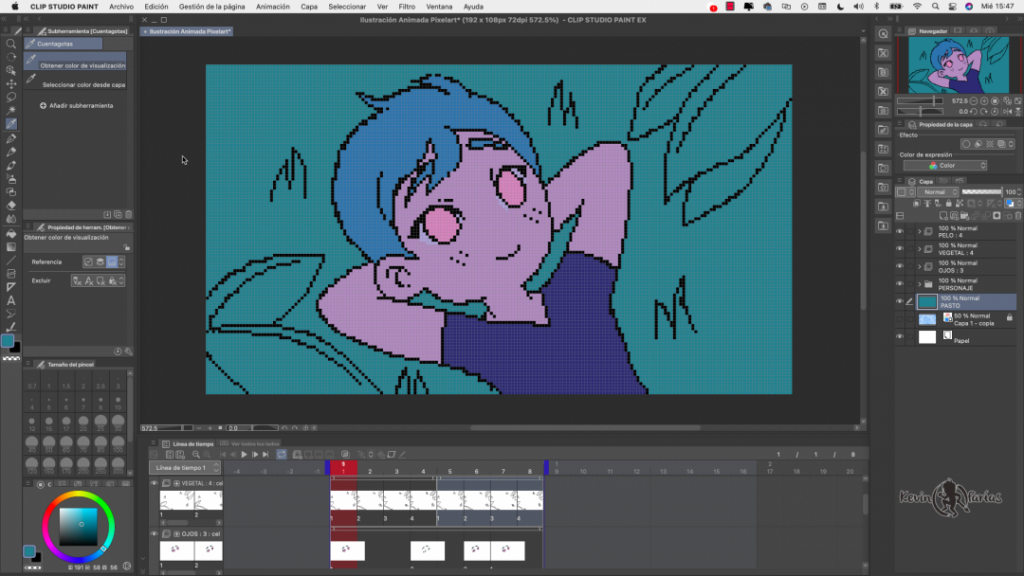
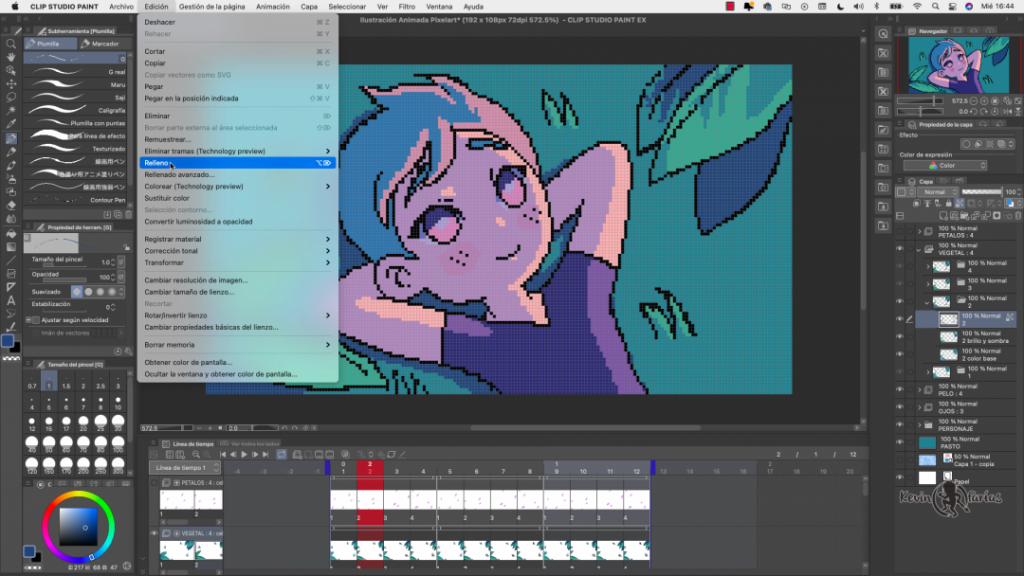
Creamos una nueva capa llamada Fondo, Pasto o Cesped y vamos a Edición – Relleno, y pintamos de color el fondo.


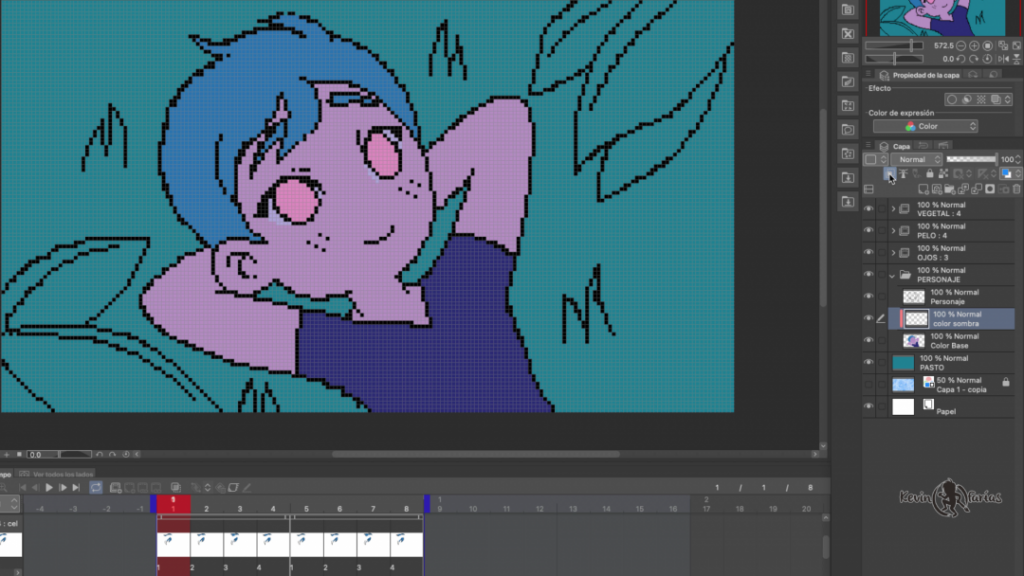
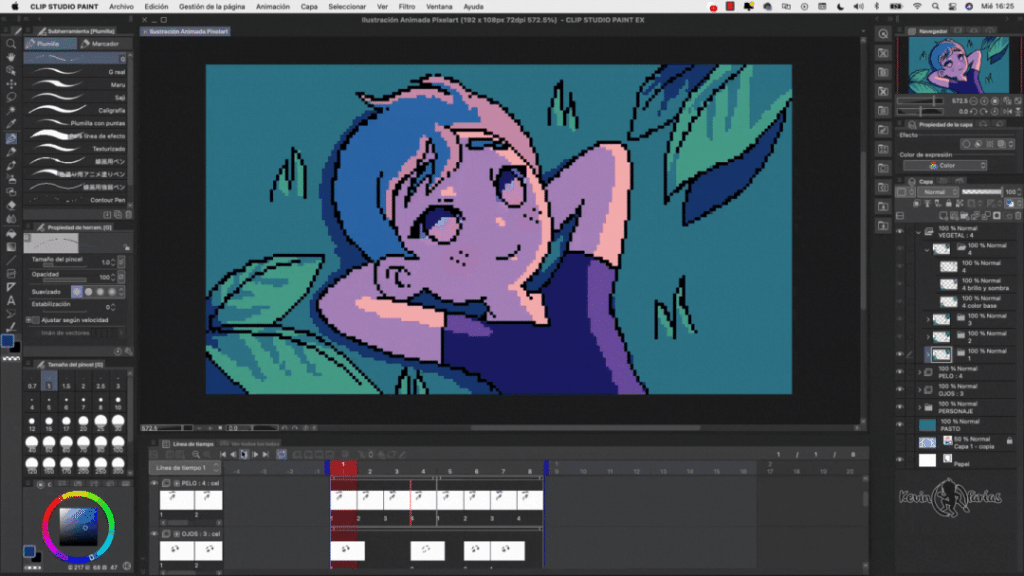
Brillos y sombras de la Animación
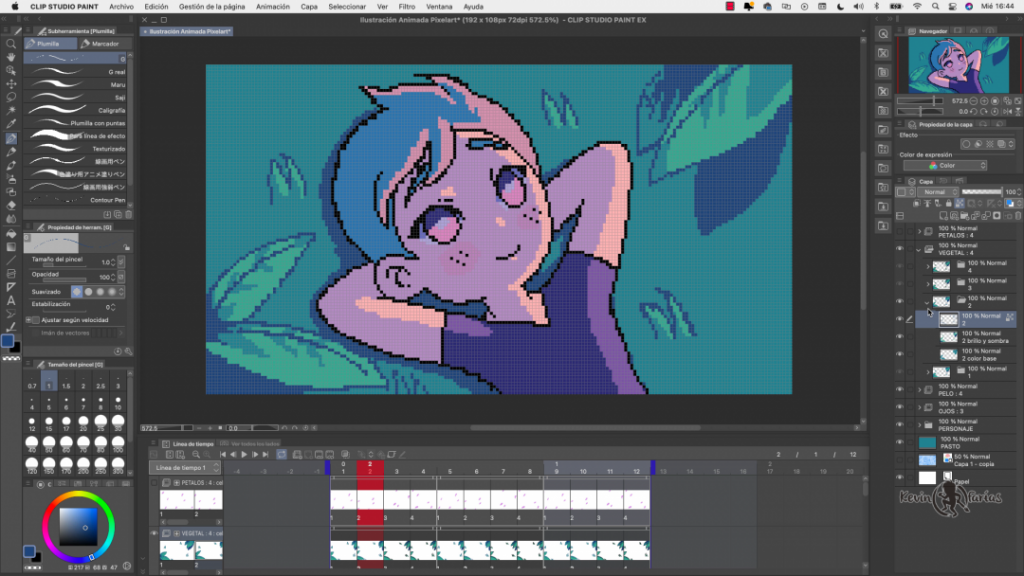
Crearemos nuevas capas sobre las capas del color base, las llamaremos color sombra o brillos y activaremos la opción: Ajustar a Capa Inferior, para no preocuparnos si nos salimos del color 😉



Y por el momento tenemos el siguiente resultado:

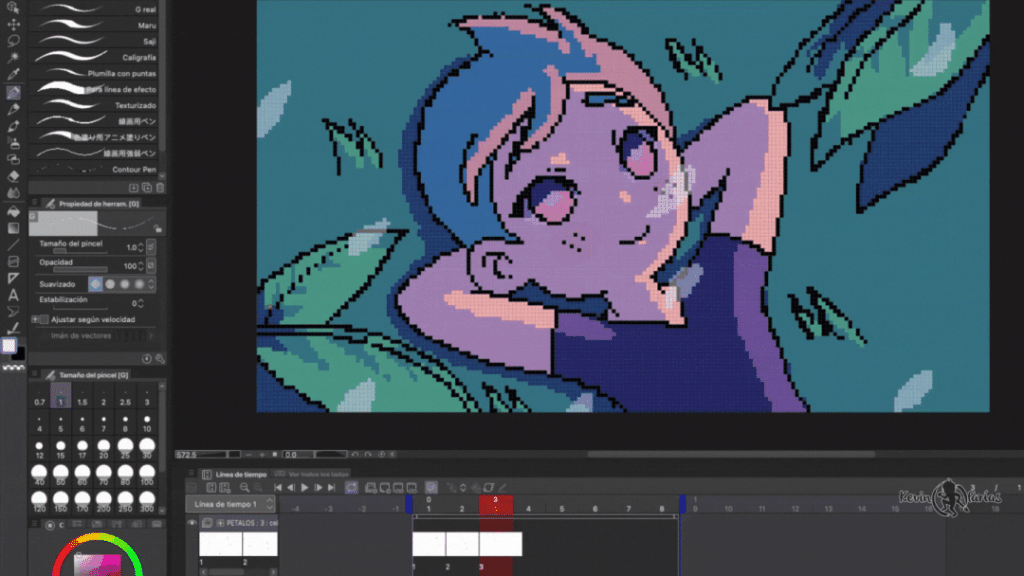
Animación de pétalos
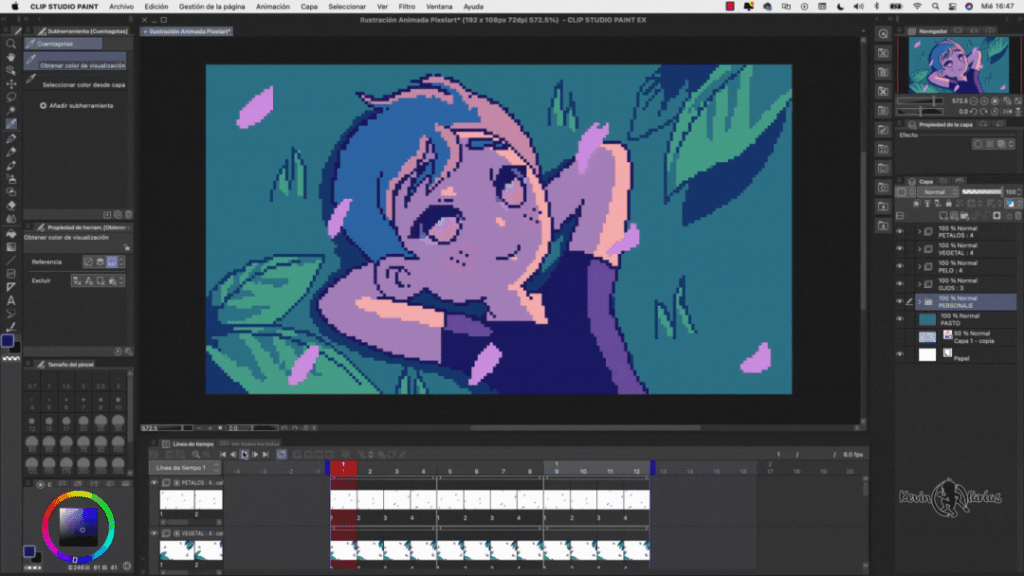
A continuación crearemos una nueva animación para potenciar aún más nuestro trabajo, creamos una nueva carpeta de animación y realizaremos 4 dibujos para el movimiento de pétalos que aparecerán por sobre la escena.

Color de los bordes
Ahora para que nuestra animación quede aún mas linda vamos a pintar los bordes de color de todos los elementos de la escena, para ello seleccionaremos todas las capas donde estén los bordes de todos los elementos y activaremos la opción: Bloquear pixeles transparentes.

Luego vamos a Edición – Relleno, para pintar de color los bordes, por ejemplo, de las hojas:

¿Lo ves? Queda aún mejor 🙂

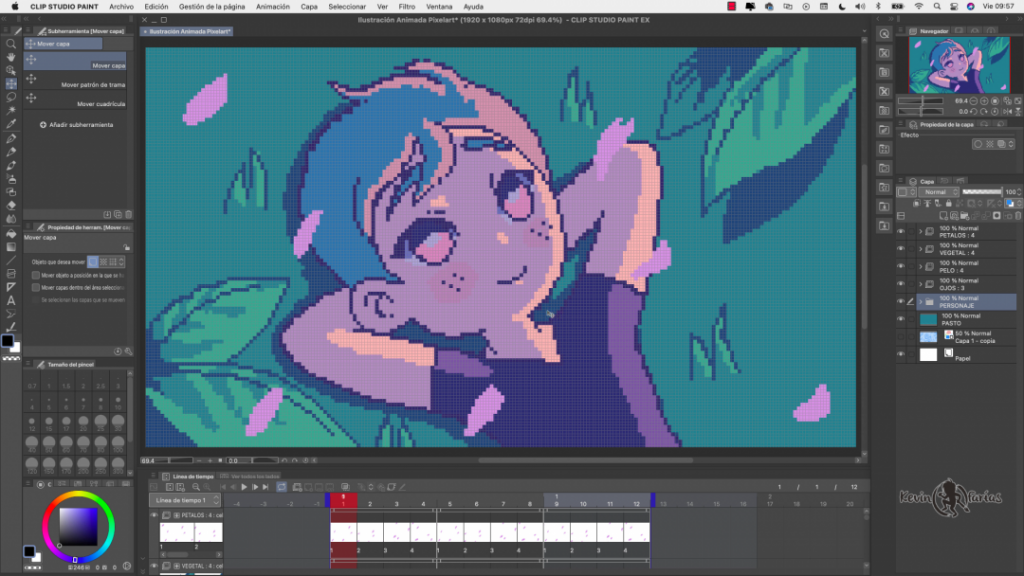
Y esto es lo que hemos logrado con esta sencilla pero linda animación.

Exporta tu animación .gif
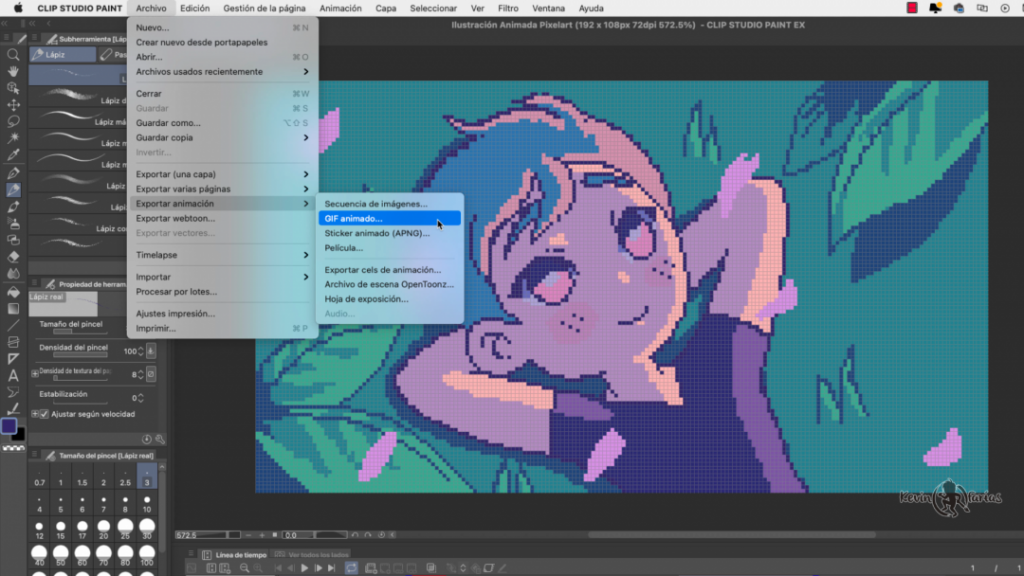
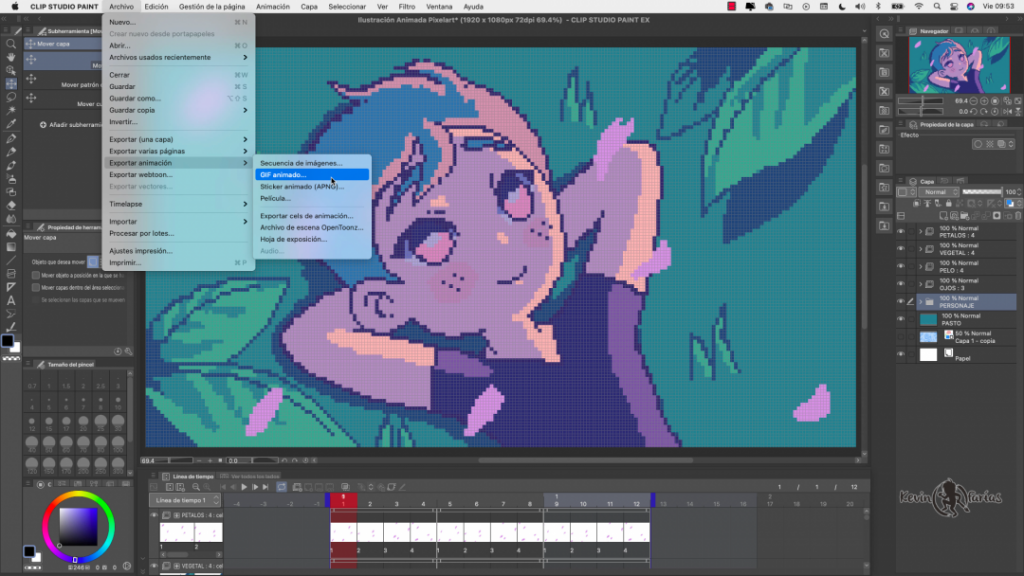
Ahora exportaremos nuestra animación pixel art como gif, para ello vamos a Archivo – Exportar Animación – GIF animado:

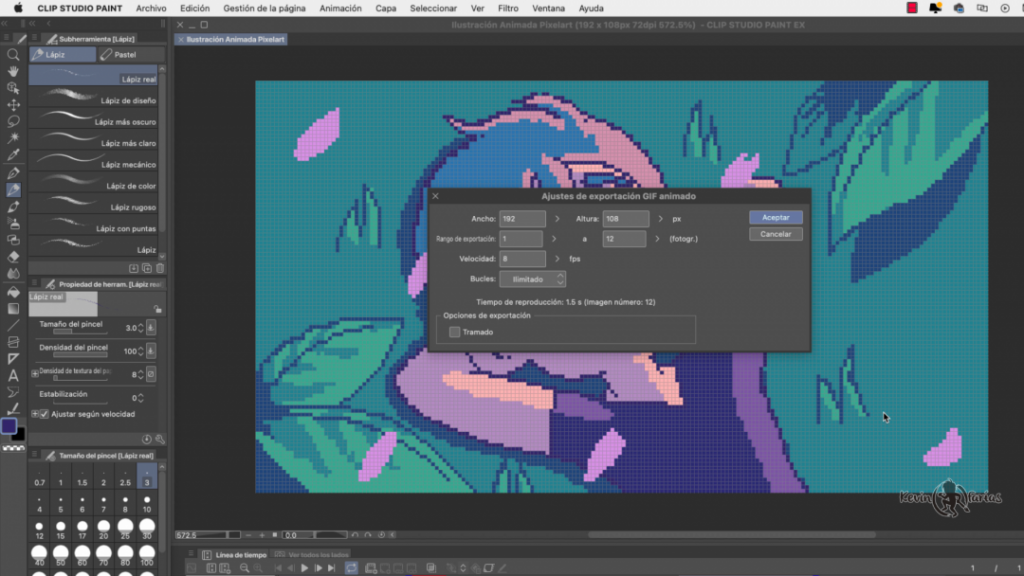
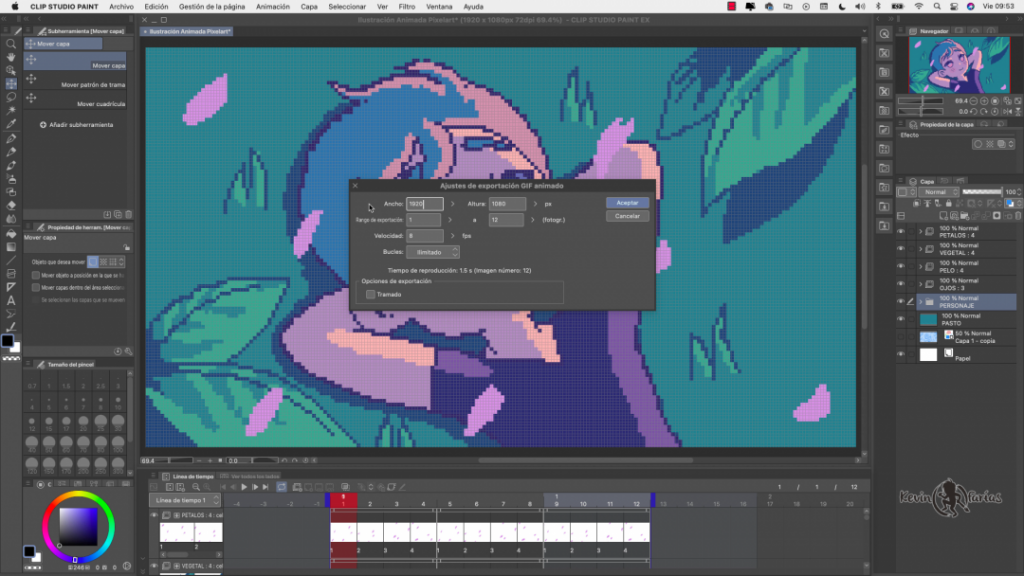
En los ajustes lo dejamos en el tamaño con el cual creamos inicialmente el proyecto y le damos a aceptar:

Y esta es la animación gif del tamaño original en el que trabajamos nuestro proyecto:

Exporta tu animación .gif Full HD
Lo primero que debemos hacer es escalar nuestro proyecto sin que pierda calidad, y podrás darte cuenta que al hacer el proyecto de esta forma no habrá ningún problema.
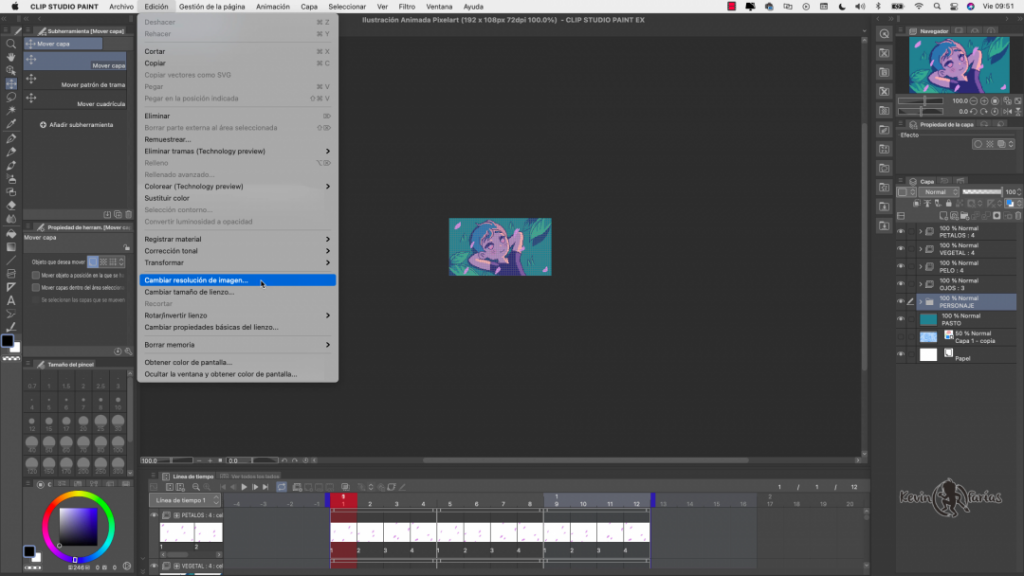
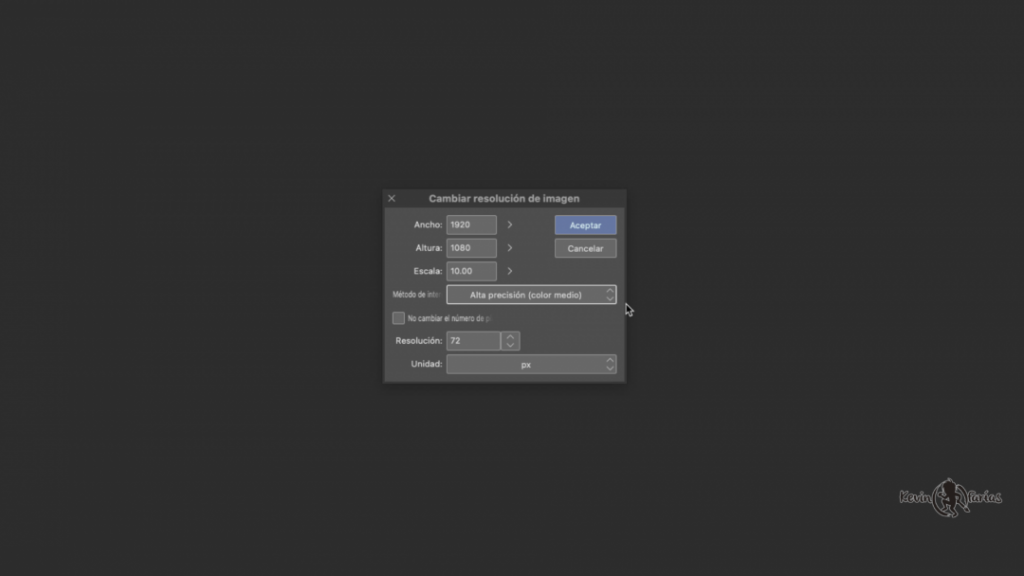
Vamos a Edición – Cambiar resolución de imagen:

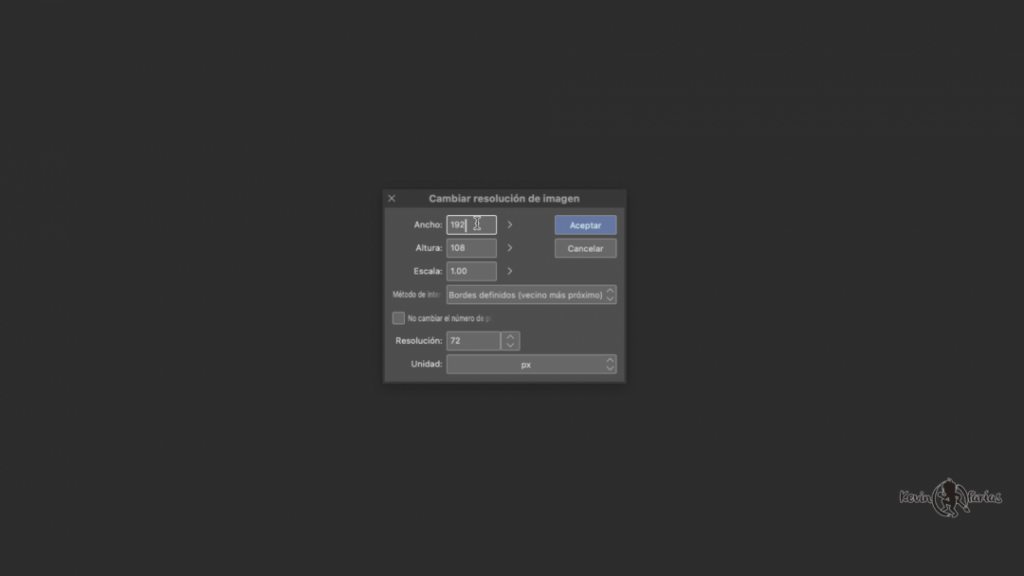
Este es el tamaño original del proyecto:

Y con solo agregarle el número 0 tanto al ancho como al alto podemos ampliar el tamaño del proyecto, la escala automáticamente cambia a 10, la resolución la dejamos en 72 y le damos a aceptar:

Y tenemos un proyecto de 1920 x 1080 pixeles sin perder calidad:

Vamos a Archivo – Exportar Animación – GIF animado:


Animación Final estilo PIXEL ART

Espero este artículo te haya sido útil.
Te dejo un saludo, que estés muy bien y nos vemos en el siguiente artículo.
ÚNETE A MIS CURSOS ONLINE
Animación 2D en Clip Studio PAINT
El precio original era: $77.00.$57.00El precio actual es: $57.00.Crea tu Rig en Toon Boom Harmony
El precio original era: $97.00.$67.00El precio actual es: $67.00.Fundamentos de Clip Studio Paint
El precio original era: $67.00.$37.00El precio actual es: $37.00.





Deja una respuesta