Hola! En este artículo te enseñaré paso a paso Como animar un Futbolista en Clip Studio PAINT. Para ello, utilizaré al protagonista de mi Manga Penalty: Ryoda, pero en estilo Chibi.
Puedes ver mi manga en Webtoon en el siguiente enlace:
Ya sea que utilices la versión de Clip Studio PAINT PRO o EX podrás seguir todos los pasos de este super tutorial.
La Animación que realizaremos:
Será un futbolista dominando el balón, en estilo Chibi.
Como animar un Futbolista en Clip Studio PAINT
El video está en español pero puedes activar los subtítulos en tu idioma, te aseguro que lo encontrarás.
¿Qué te pareció el video? Traté de hacerlo lo más breve posible porque era mucho contenido y pude mostrarte todo el proceso de esta Animación.
Proceso de la creación de la Animación:
Ahora te invito a ver el paso a paso del proceso de esta animación, así lo comprenderás aún mejor.
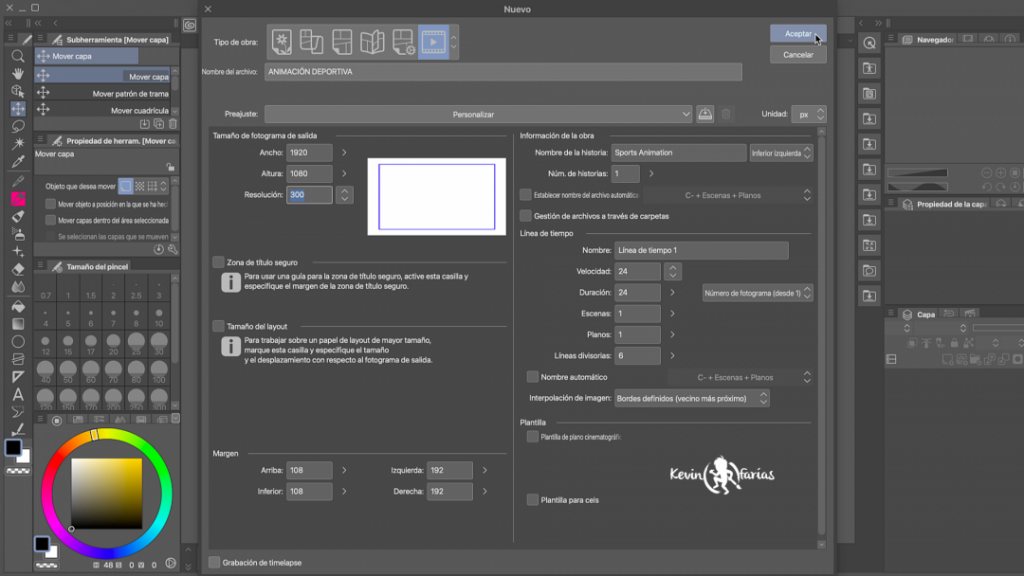
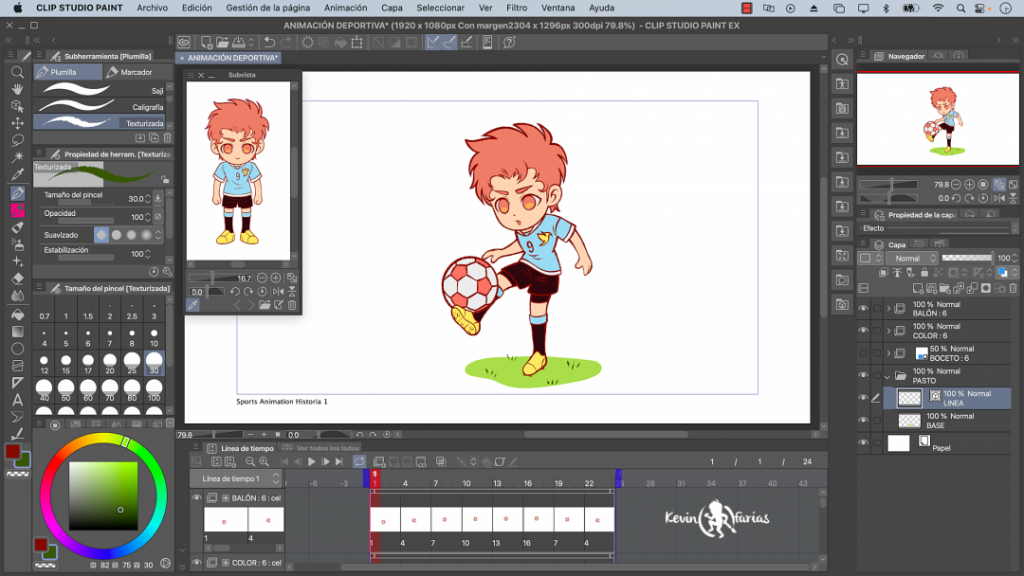
1. Creación del Proyecto de Animación
Vamos a Archivo – Nuevo y elegimos la última opción, Animación. Y en Preajuste elegimos 1920 x 1080, pero en resolución lo cambiamos a 300 ppp. La velocidad en 24 fps y la Duración será de 24 Fotogramas. Una vez listo presionamos aceptar.

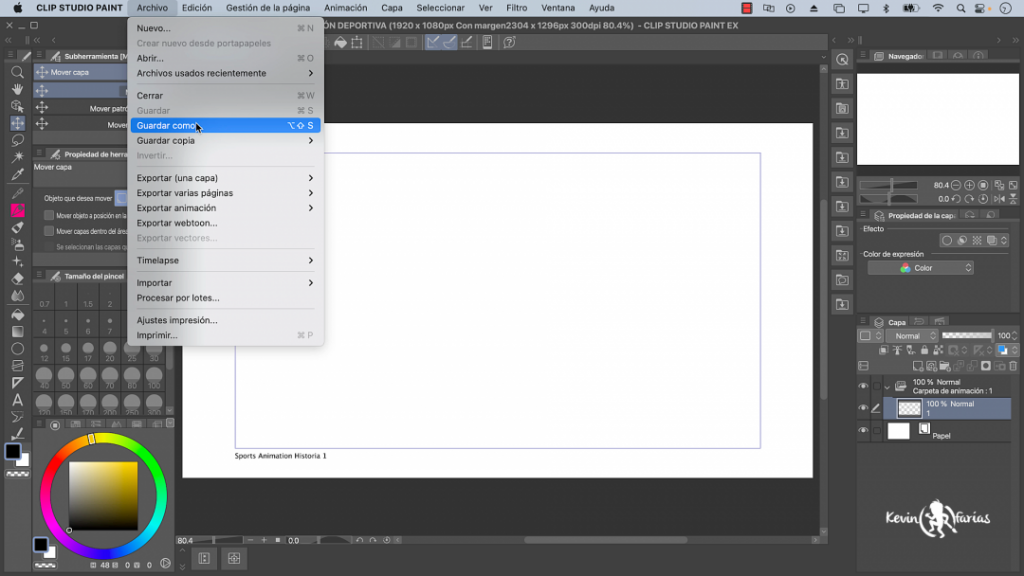
2. Guarda tu Proyecto
En Archivo – Guardar como, puedes guardar tu proyecto, elige tu carpeta y no olvides siempre guardar en .CLIPSTUDIOFORMAT

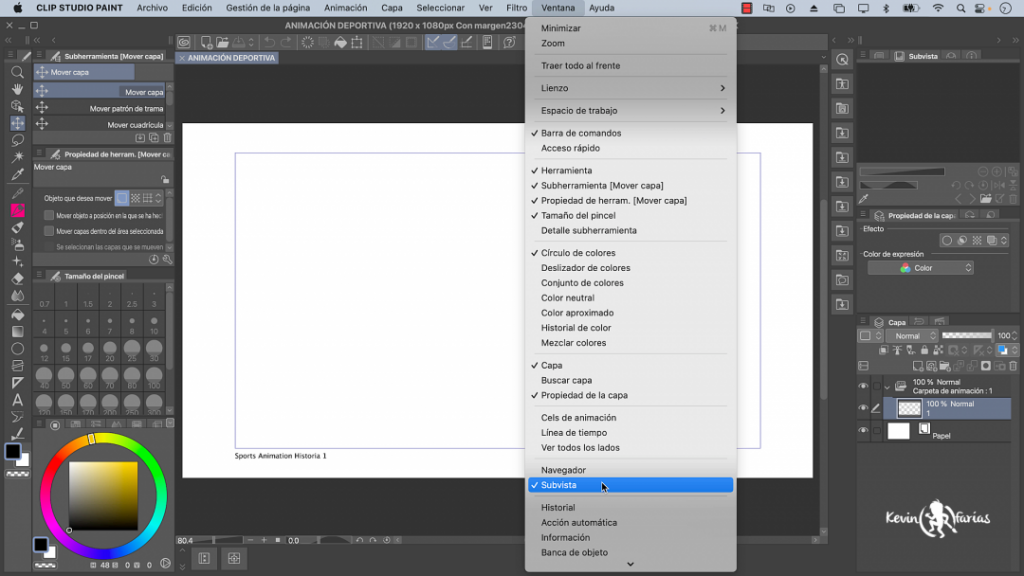
3. Subvista
Para tener siempre a la vista al personaje que vamos a animar vamos a activar el panel: Subvista.

Y en el ícono de la carpeta importamos el diseño de nuestro personaje.



Y podemos tomar el panel de Subvista y dejarlo en el lugar que nosotros queramos.

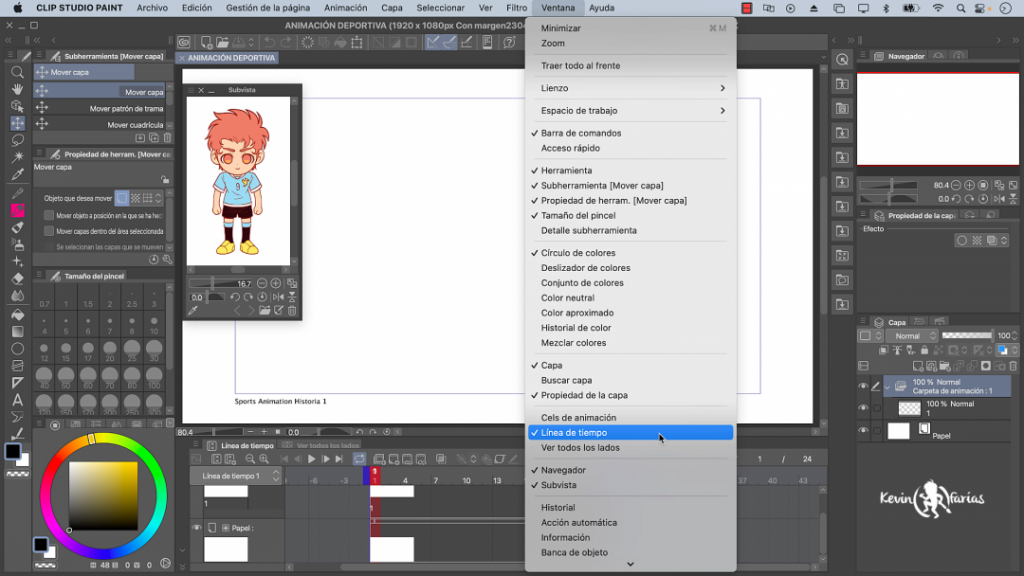
4. Línea de Tiempo en Clip Studio PAINT
Vamos al menú: Ventana – Línea de Tiempo.

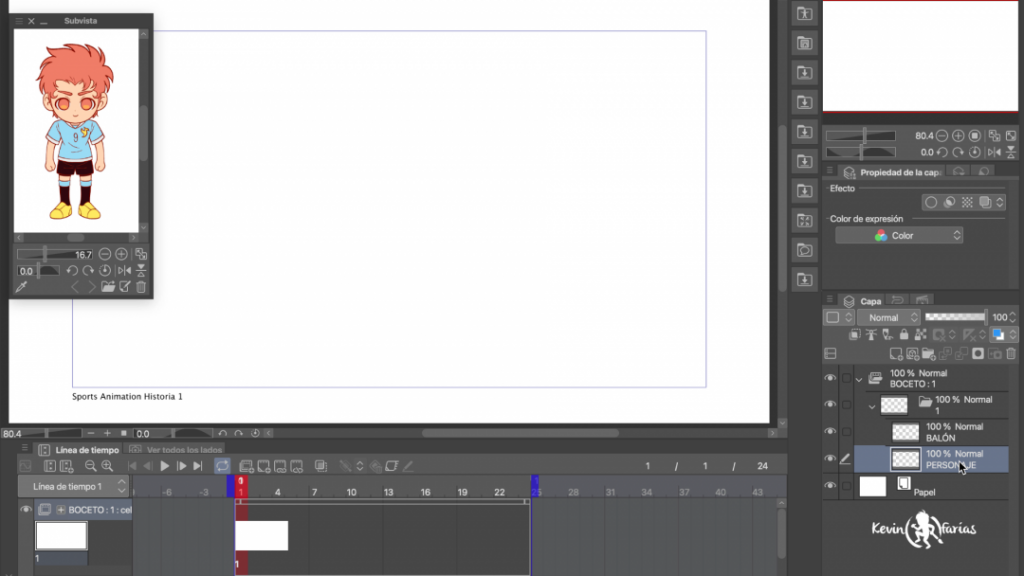
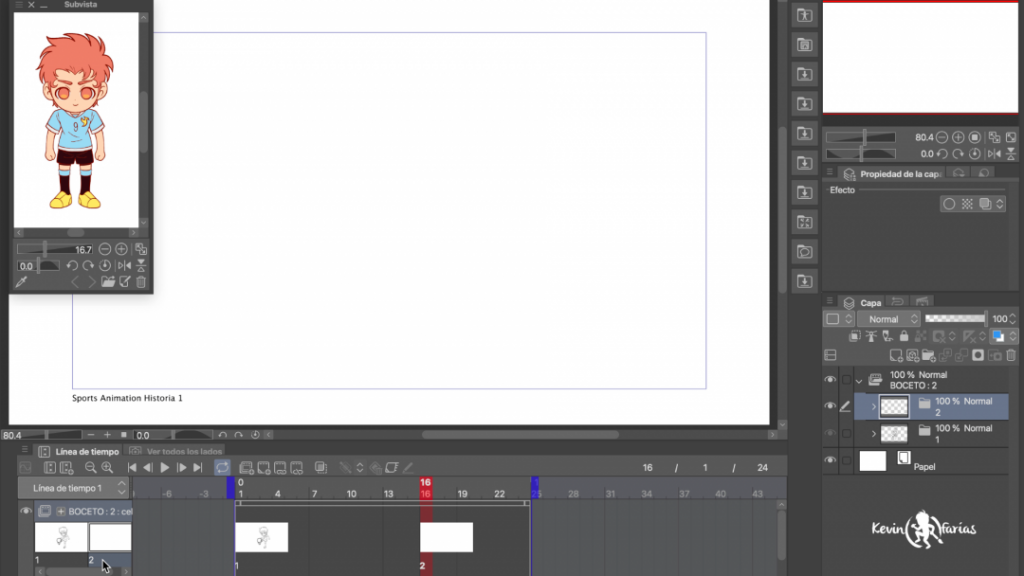
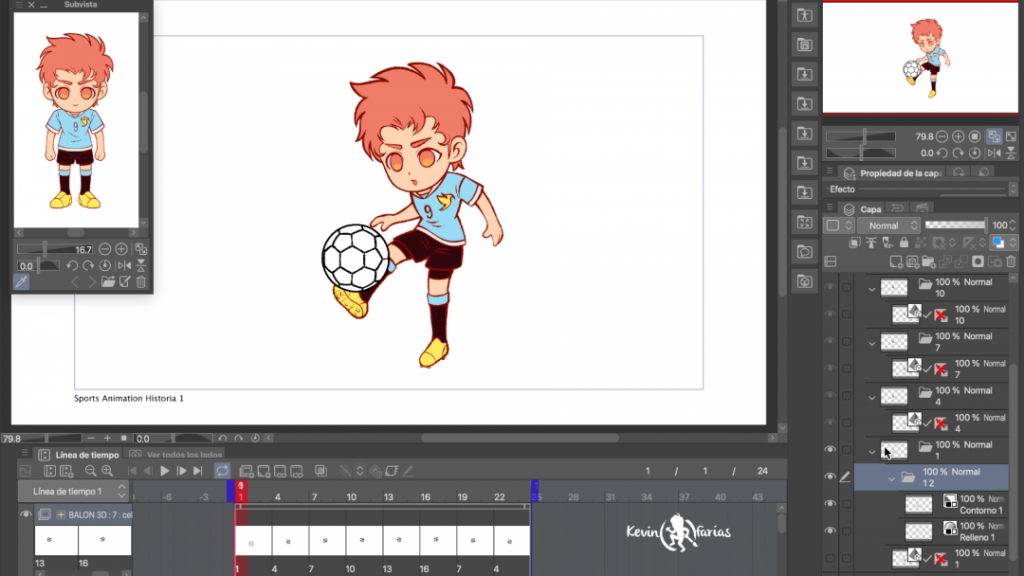
5. Cel de Animación a Carpeta de Capas en Clip Studio
Al crear el primer cel de animación en el panel de capas creamos una nueva carpeta de capas con el mismo nombre del cel de animación original, tomamos la capa que es el cel de animación y lo metemos dentro de la carpeta de capas creada, logrando que el cel de animación se convierta en una carpeta de capas, el cual se ve de la siguiente forma:

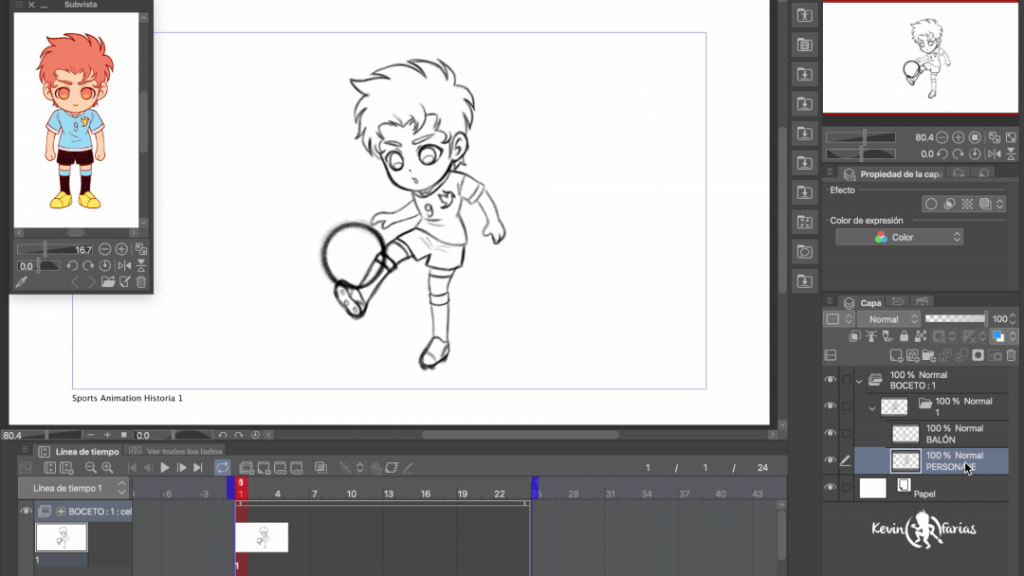
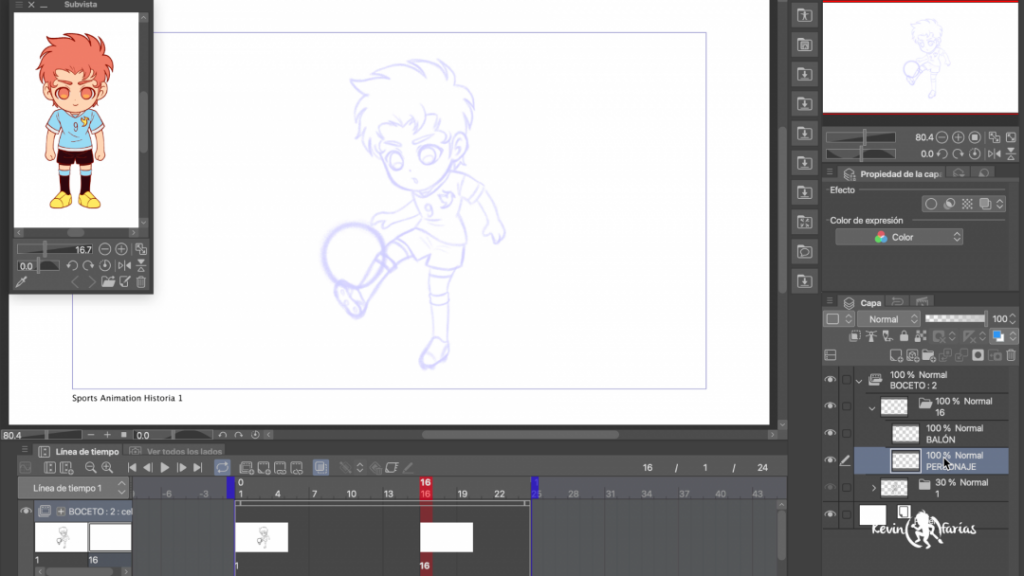
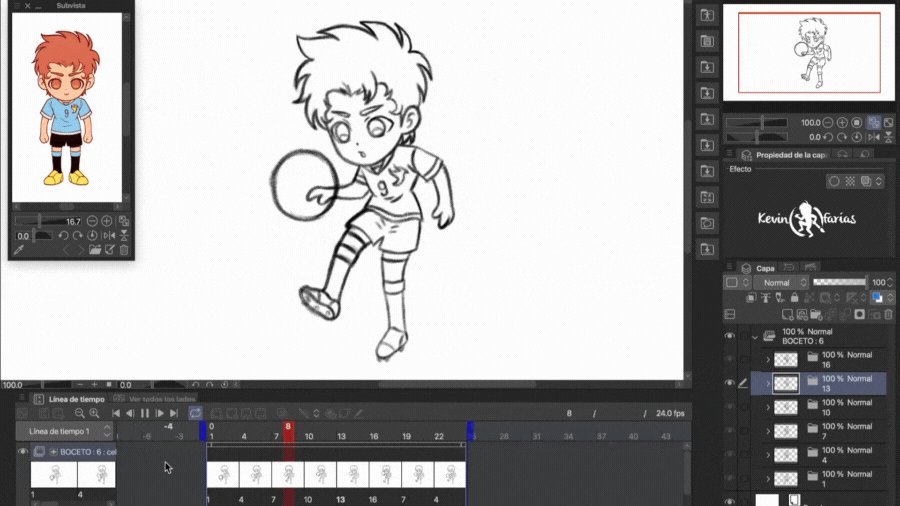
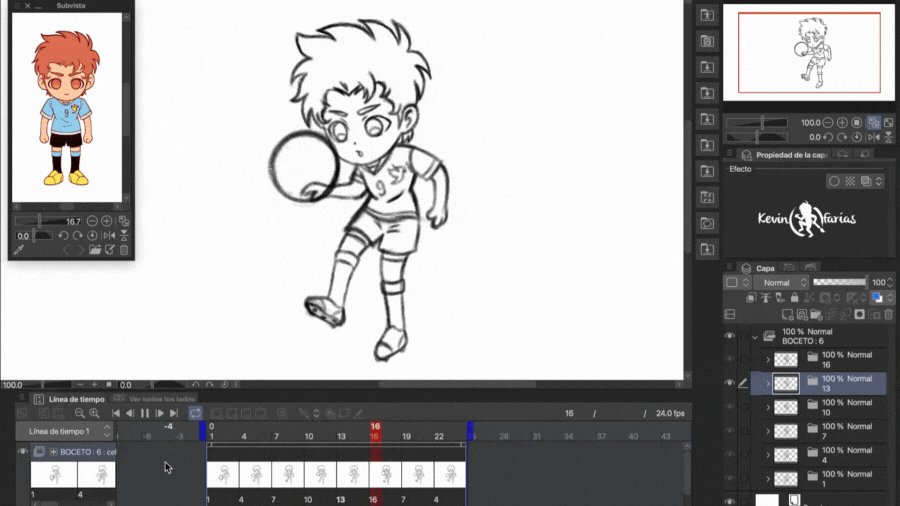
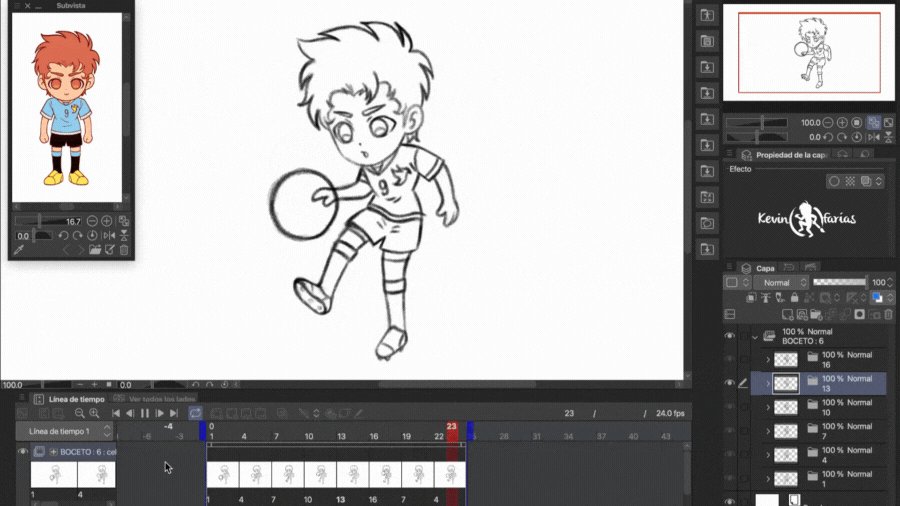
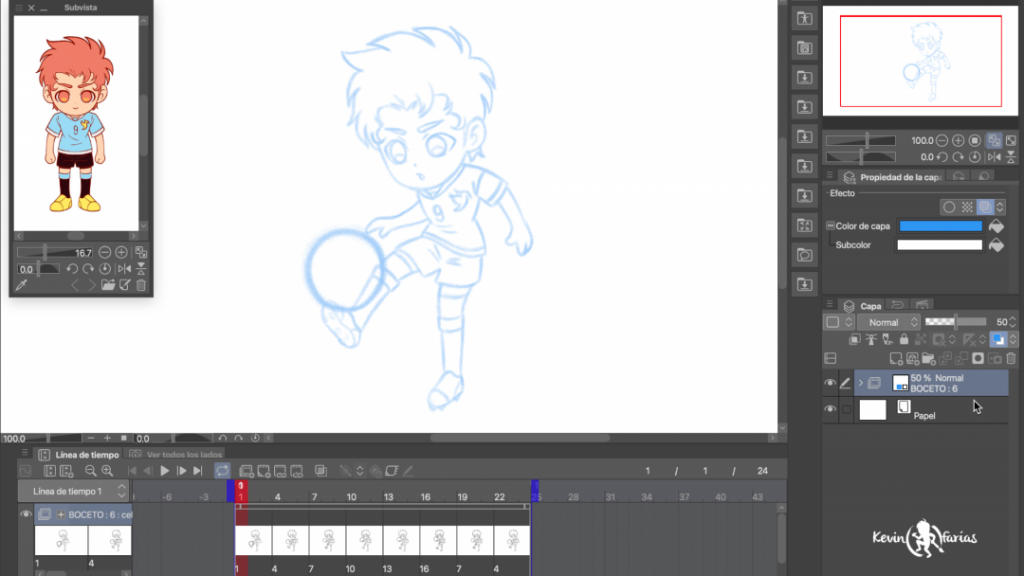
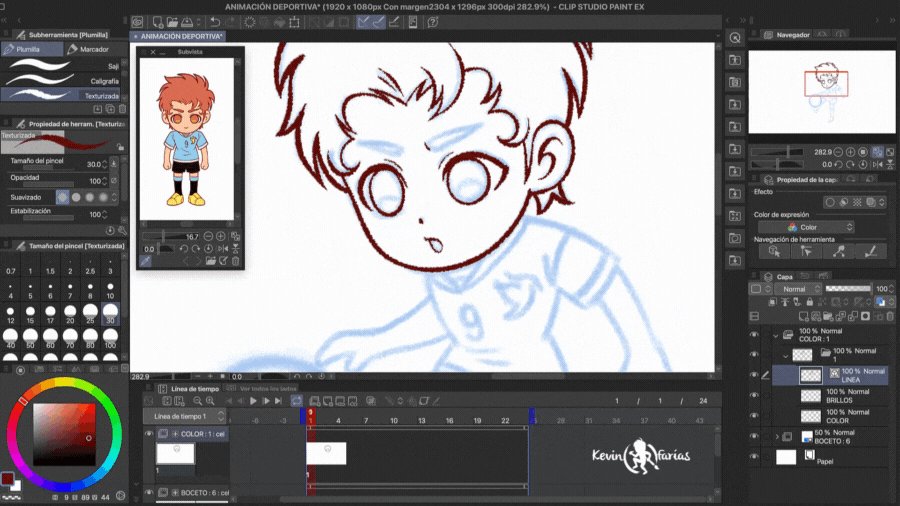
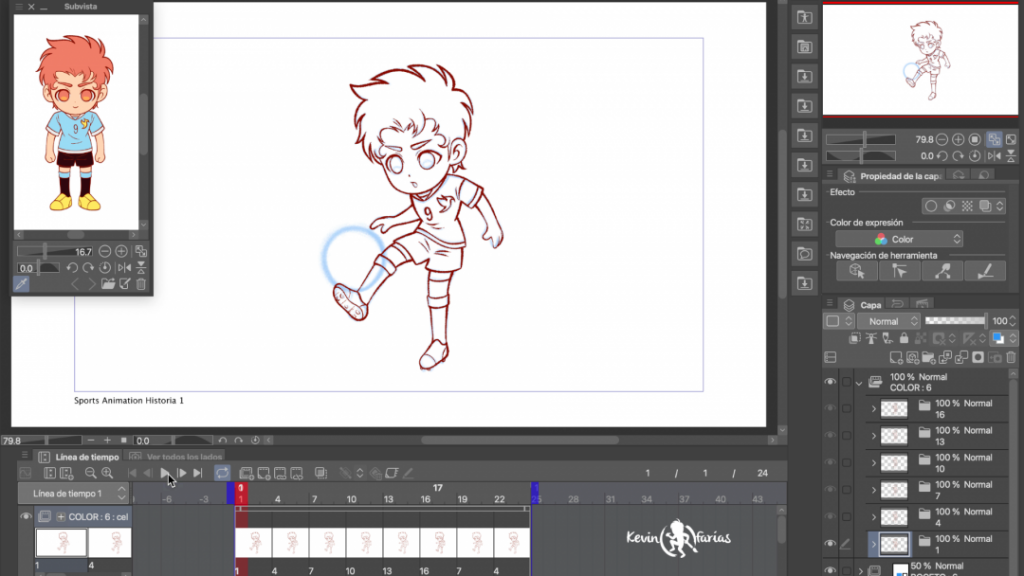
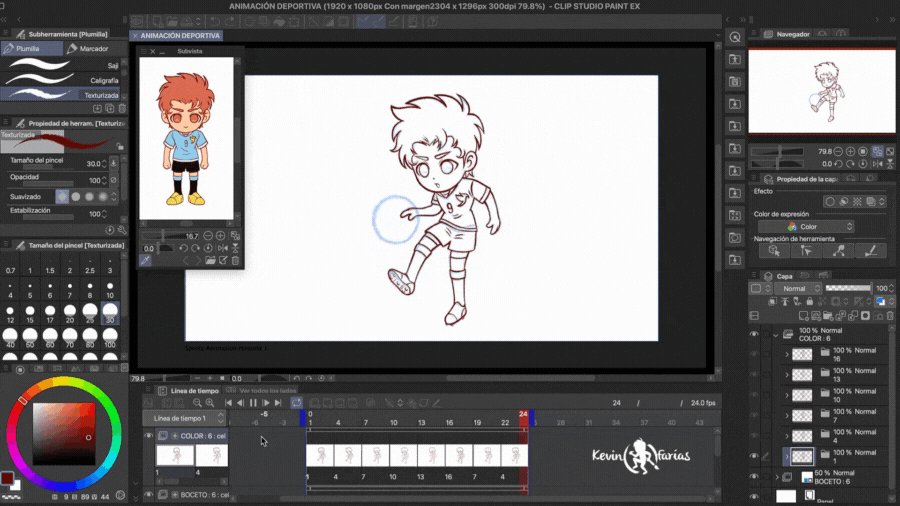
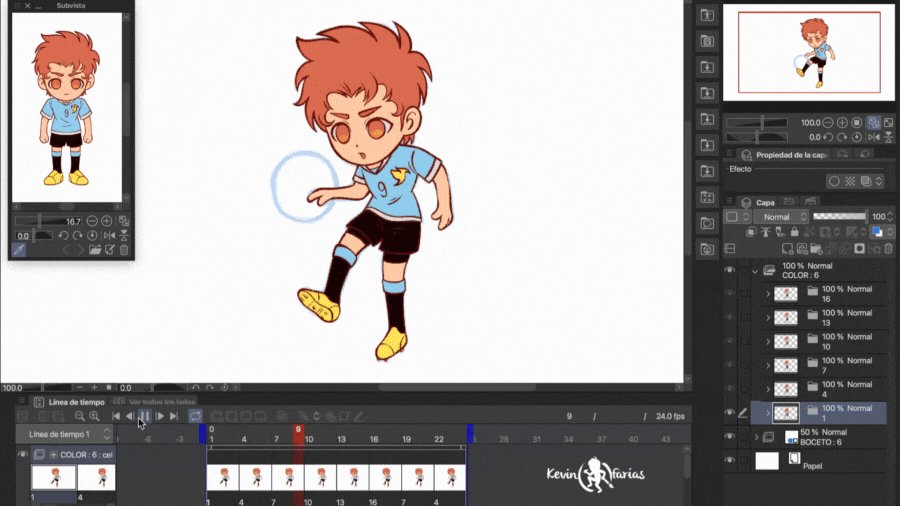
6. Boceto de la Animación deportiva
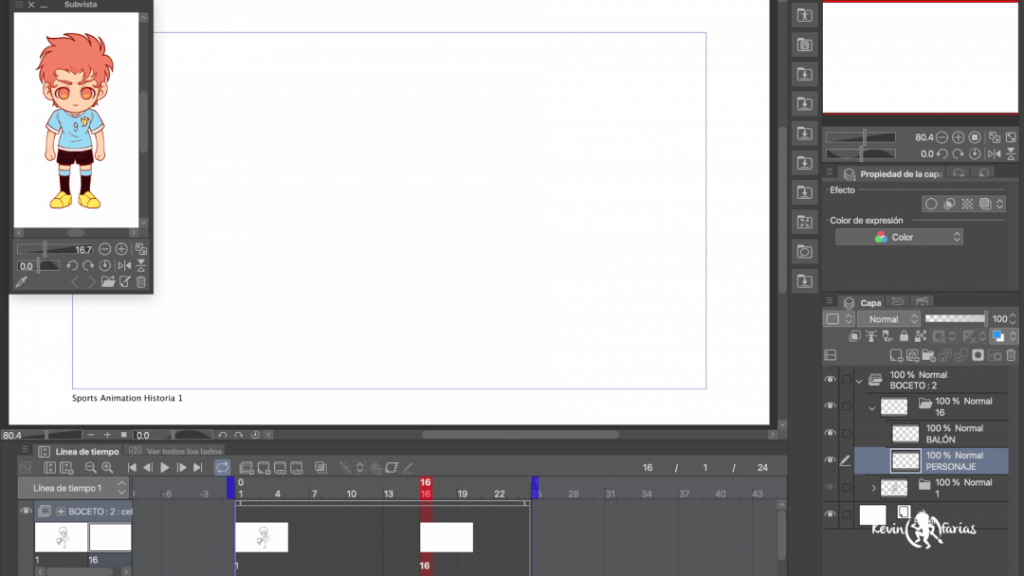
En la capa Personaje dibujamos el cuerpo y en la capa Balón dibujaremos el círculo de la forma del balón.

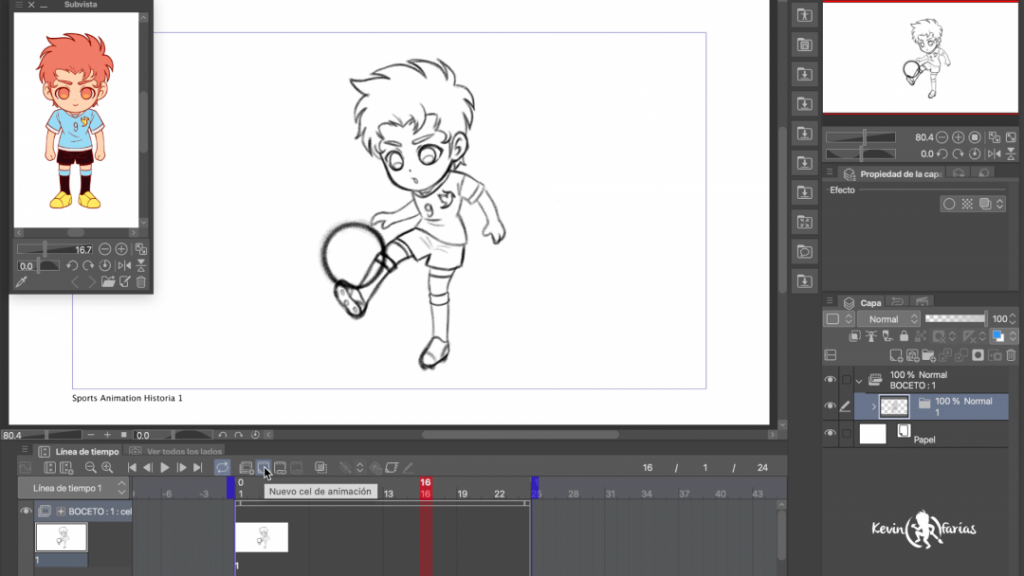
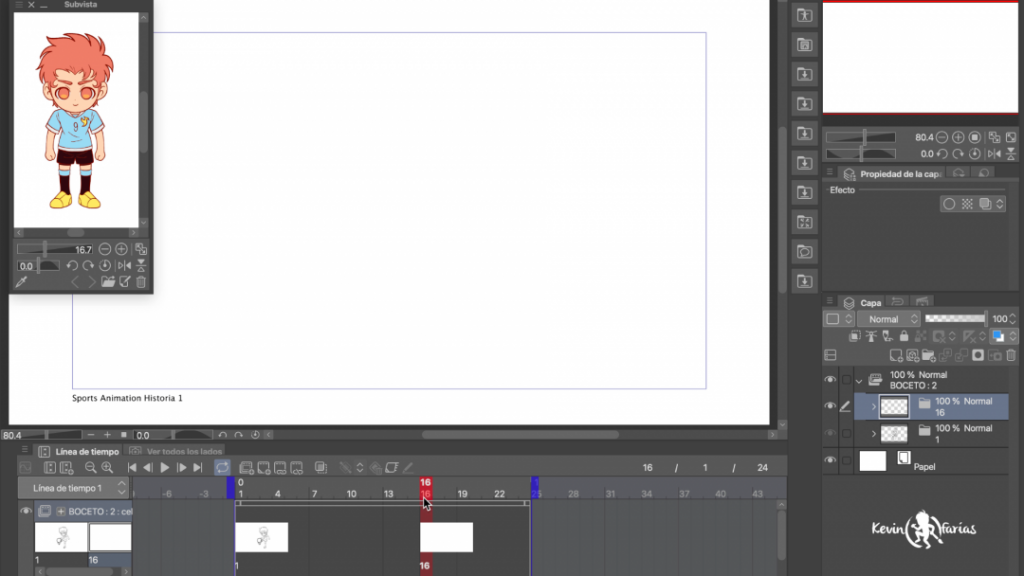
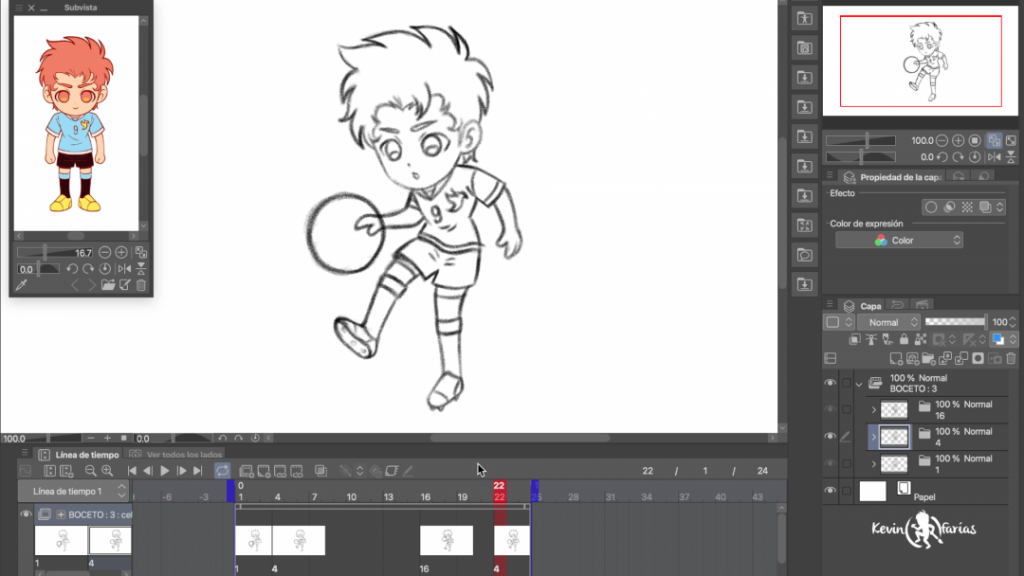
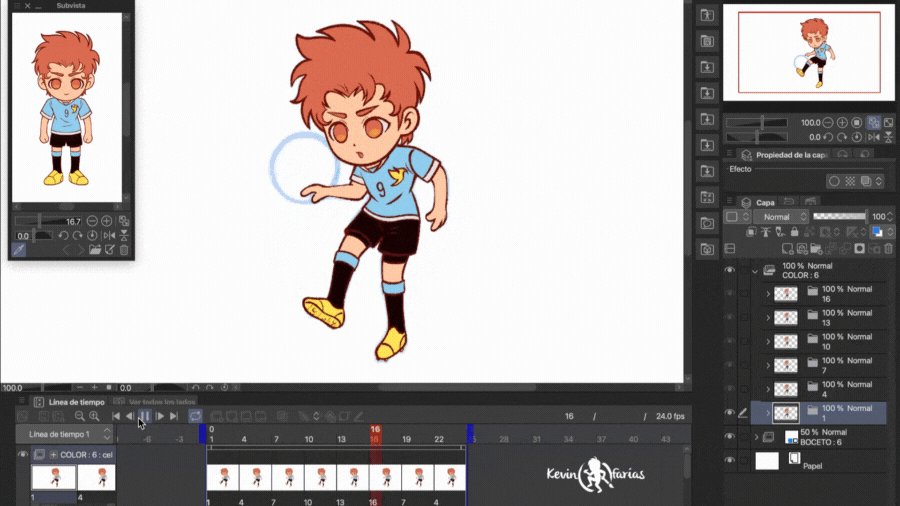
Una vez tenemos el primer dibujo creamos un nuevo cel de Animación en el fotograma 16.

Tenemos el nuevo cel de animación y le cambiamos el nombre en la parte izquierda.

Cambiamos el nombre a 16, respetando la misma posición en la línea de tiempo y vamos a hacer lo mismo con los otros dibujos de la Animación. (4-7-10-13)

Y tenemos las mismas capas con los mismos nombres, algo que me encanta de Clip Studio PAINT!

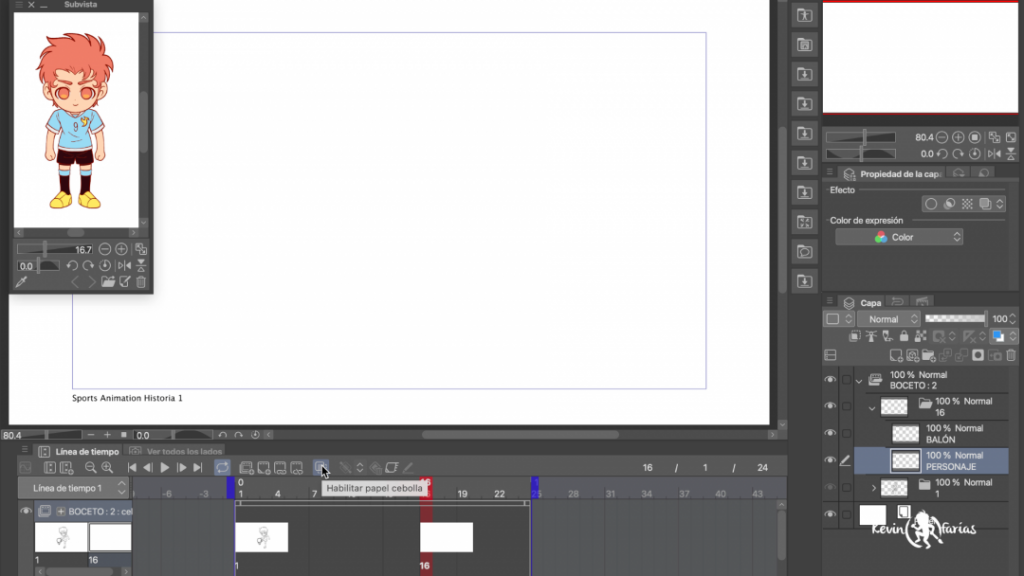
Recuerda que siempre podemos activar: Habilitar papel cebolla.

Así podremos ver el dibujo anterior y realizar los siguientes dibujos.

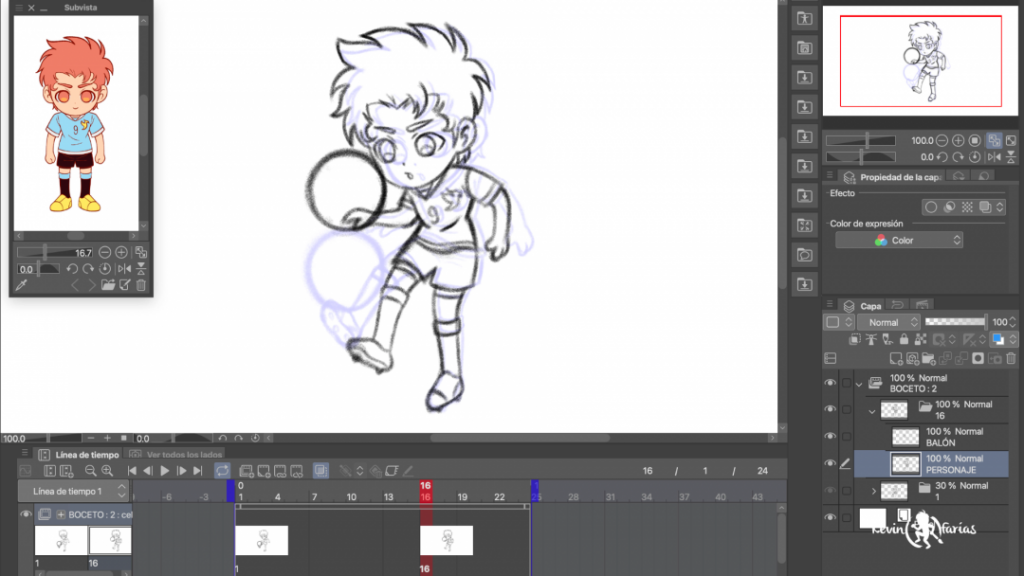
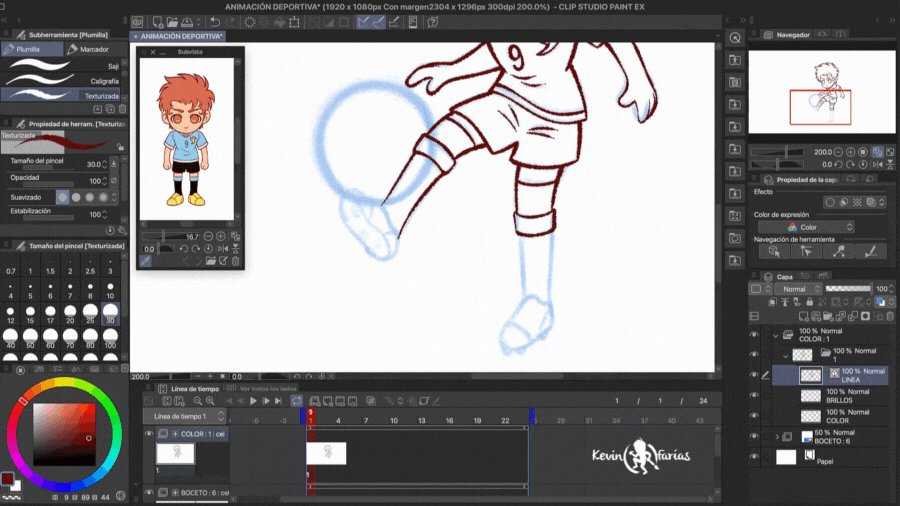
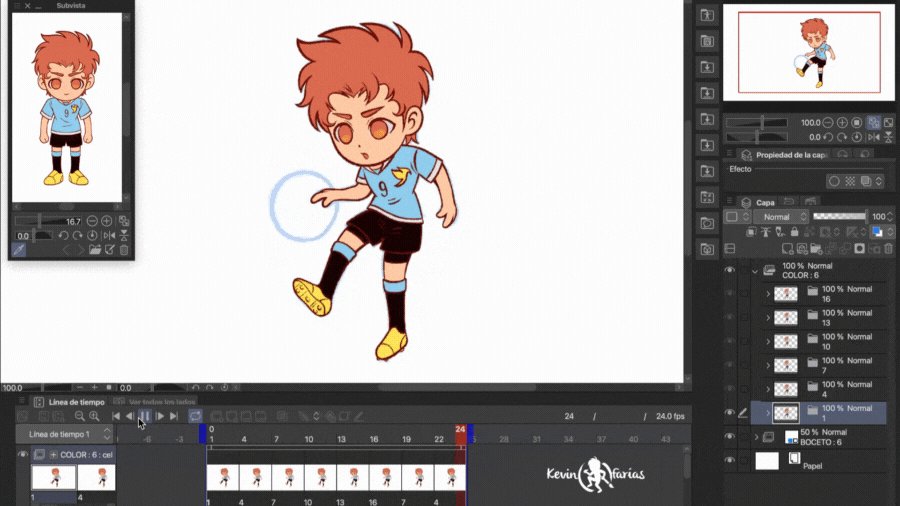
Y creamos la segunda pose clave de nuestra Animación.

En el fotograma 4 creamos un nuevo dibujo, el cual será el breakdown de la Animación (otro de los dibujos principales)

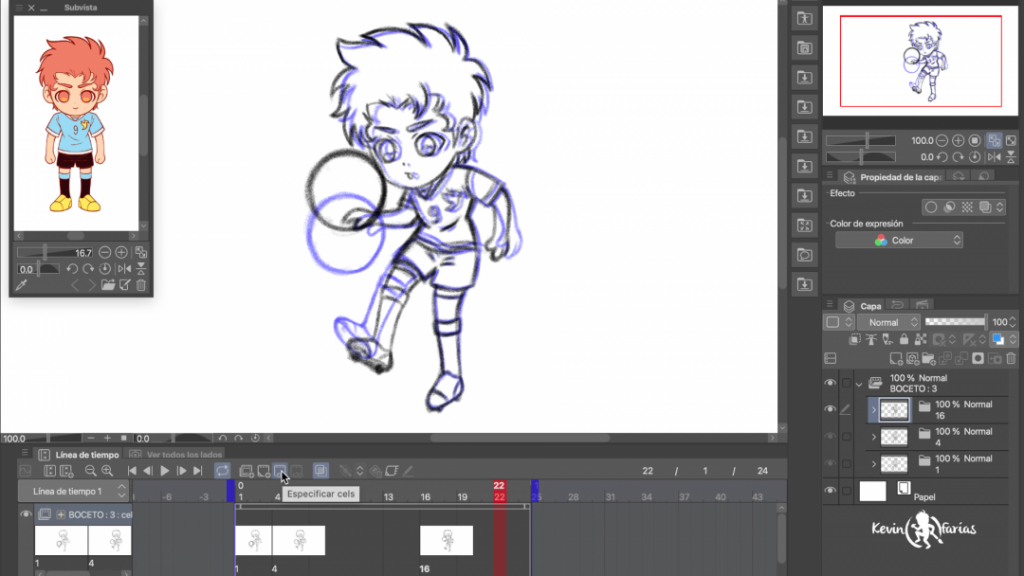
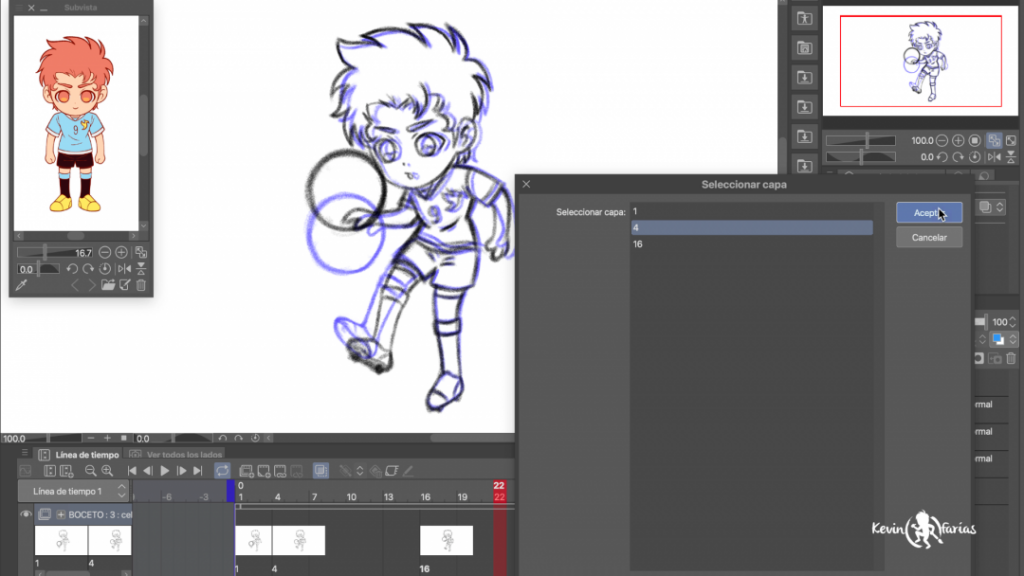
Para hacer el ciclo de animación vamos al fotograma 22 y activamos: Especificar Cels.

En la ventana seleccionamos el dibujo 4.

Cuando hagamos el dibujo 7 también será visible en el fotograma 19 con especificar cels, tal como lo hicimos con el dibujo 4.

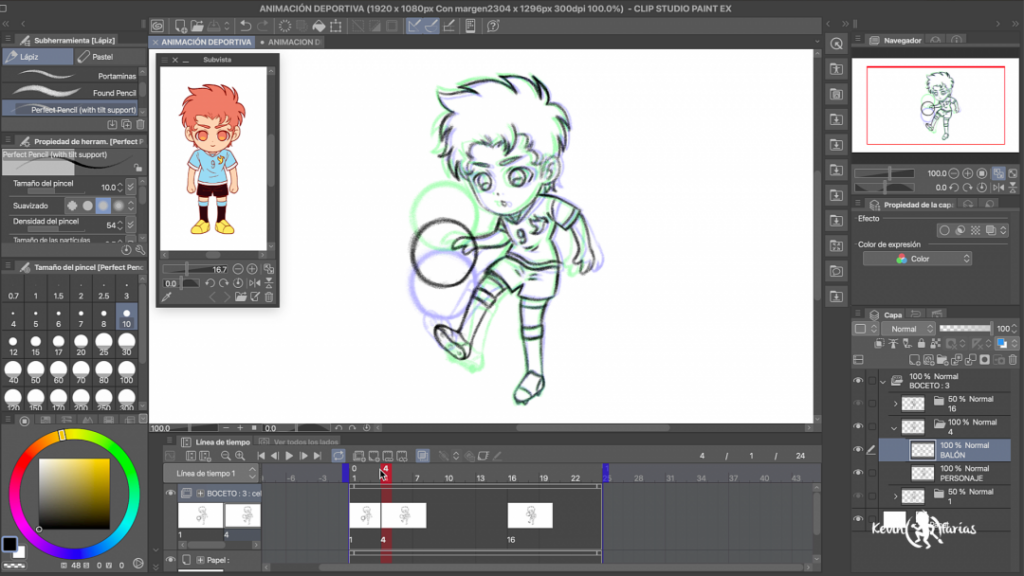
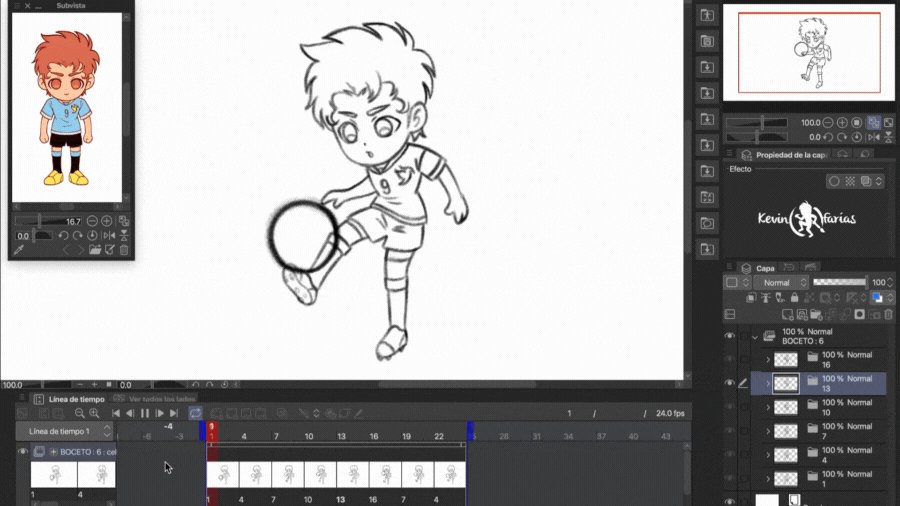
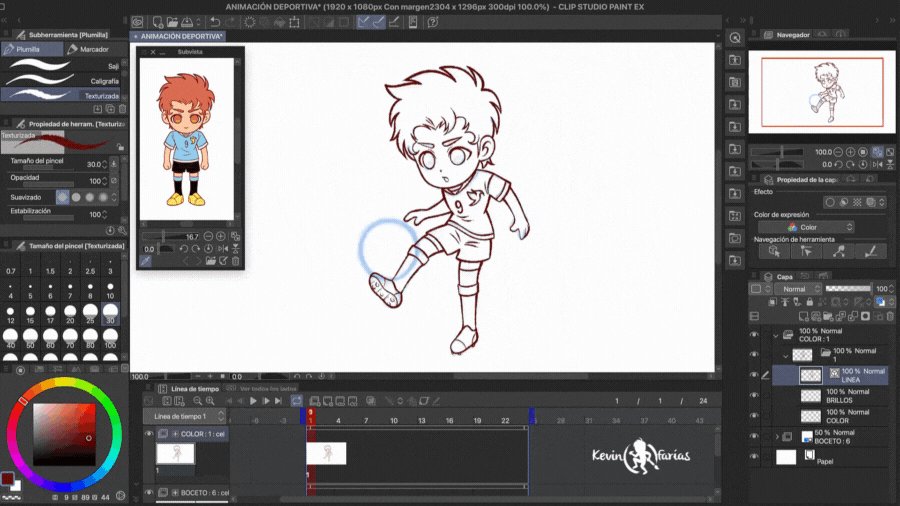
Y luego realizamos los dibujos intermedios, en el fotograma 7, 10, y 13.

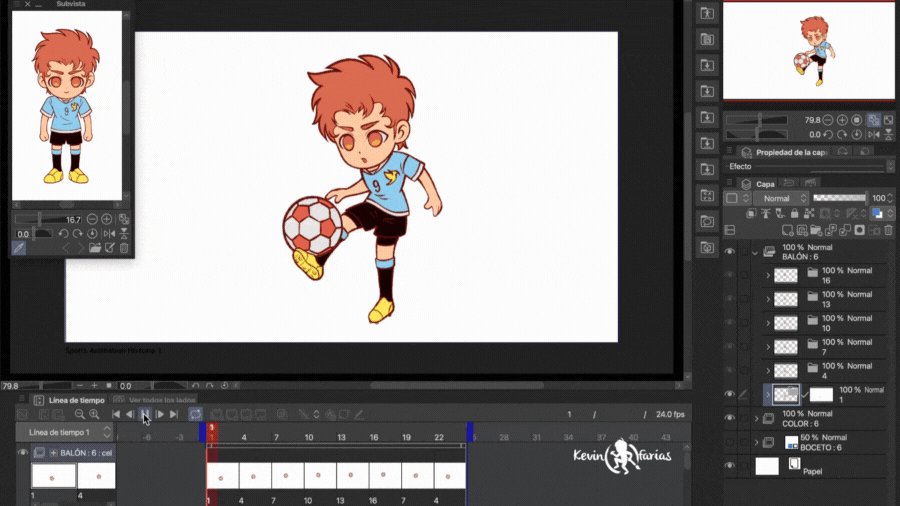
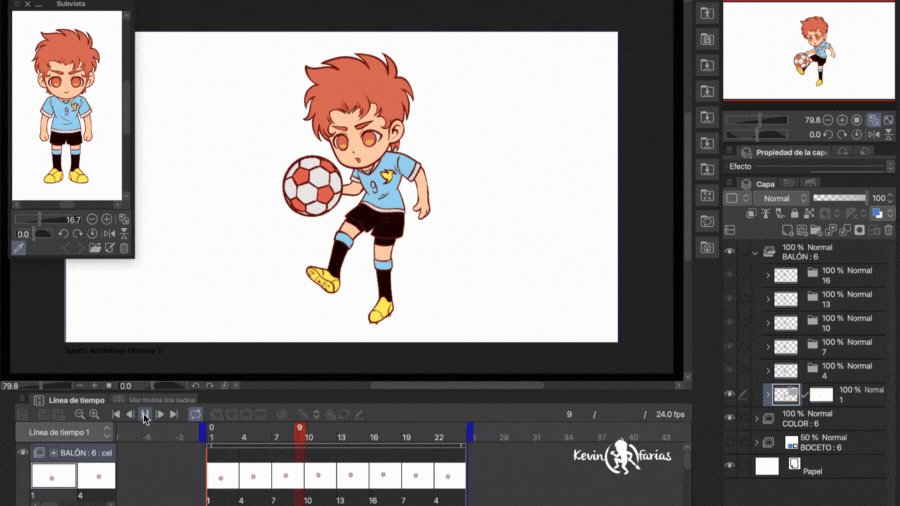
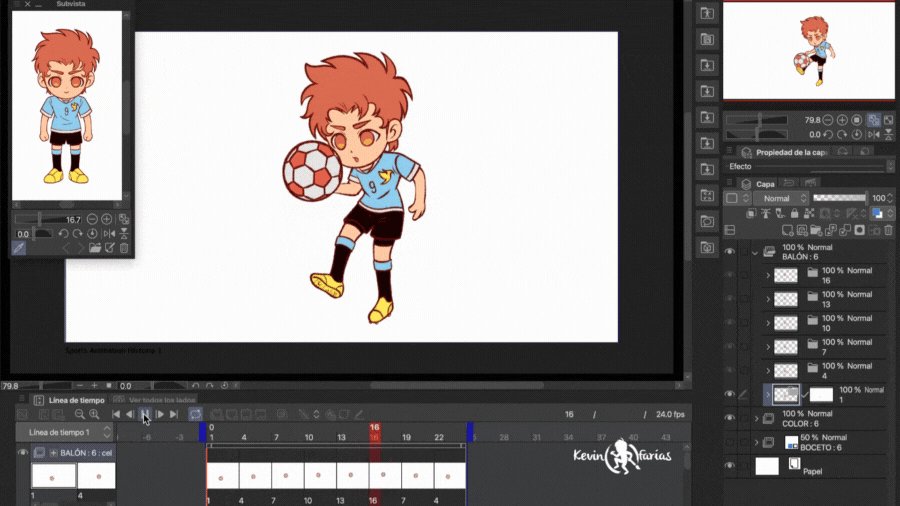
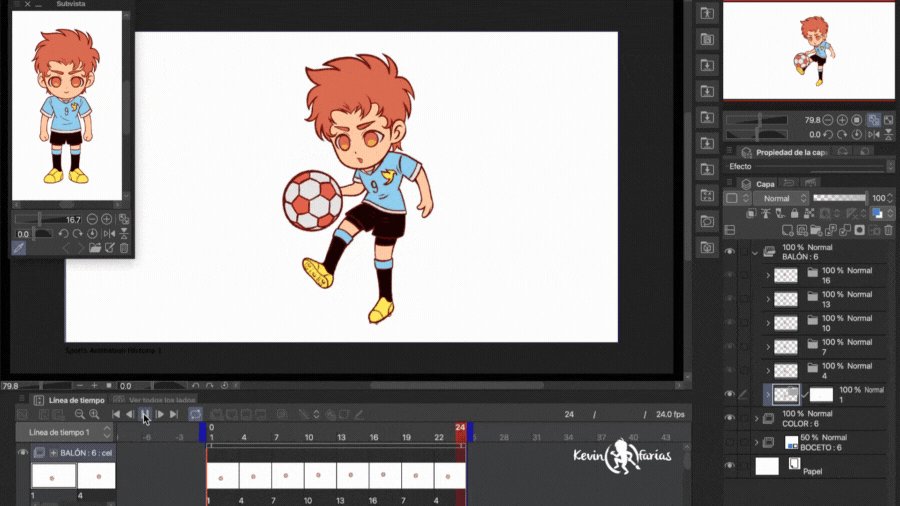
Logrando el siguiente resultado:

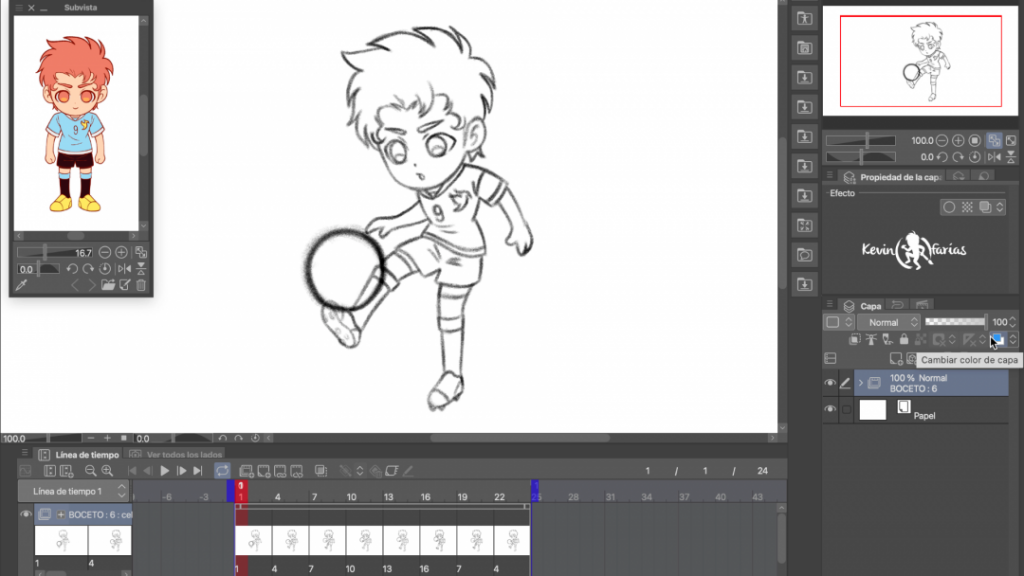
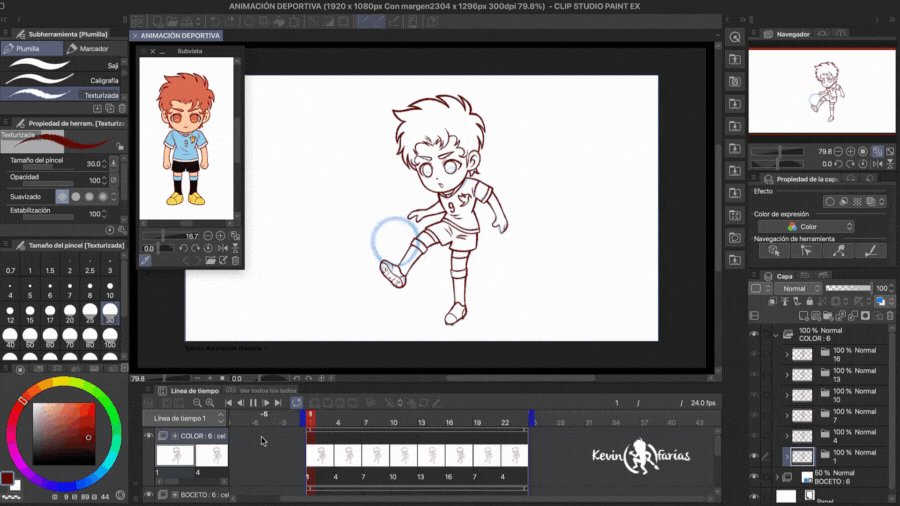
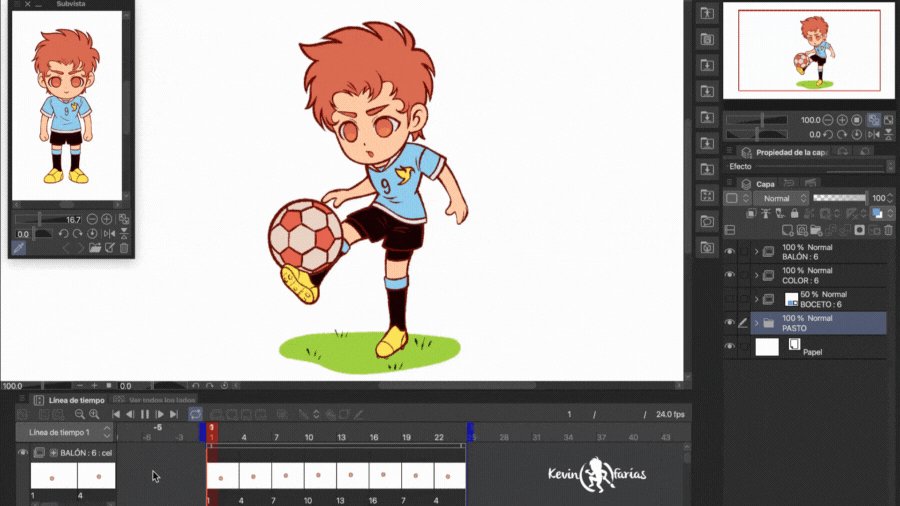
7. Limpieza de la Animación deportiva
Seleccionamos la carpeta de animación del Boceto y activamos: Cambiar color de capa.

Y bajamos la opacidad a 50% o 25%.

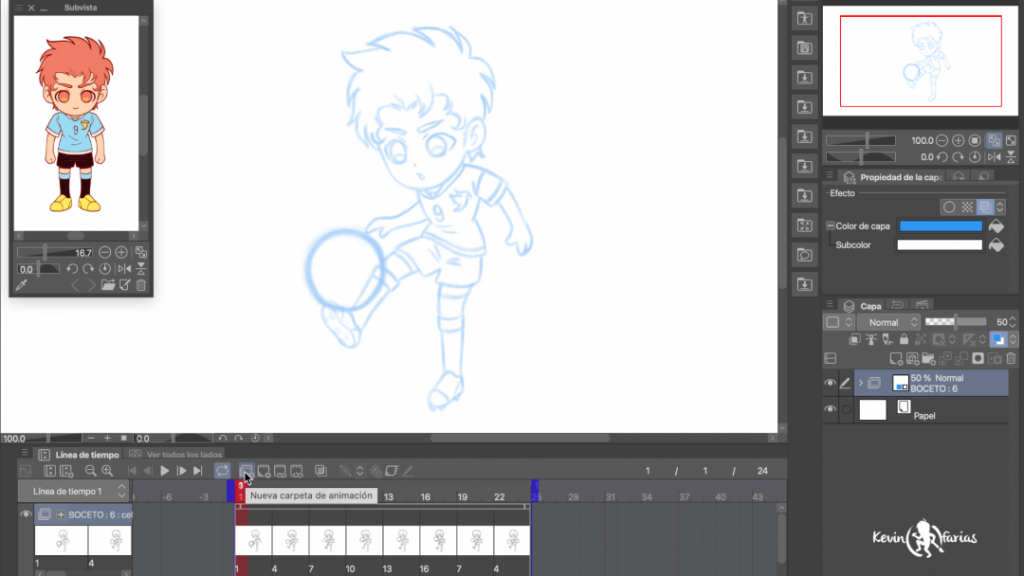
Ahora es el momento de hacer la línea de la animación, vamos a la línea de tiempo y activamos: Nueva carpeta de animación.

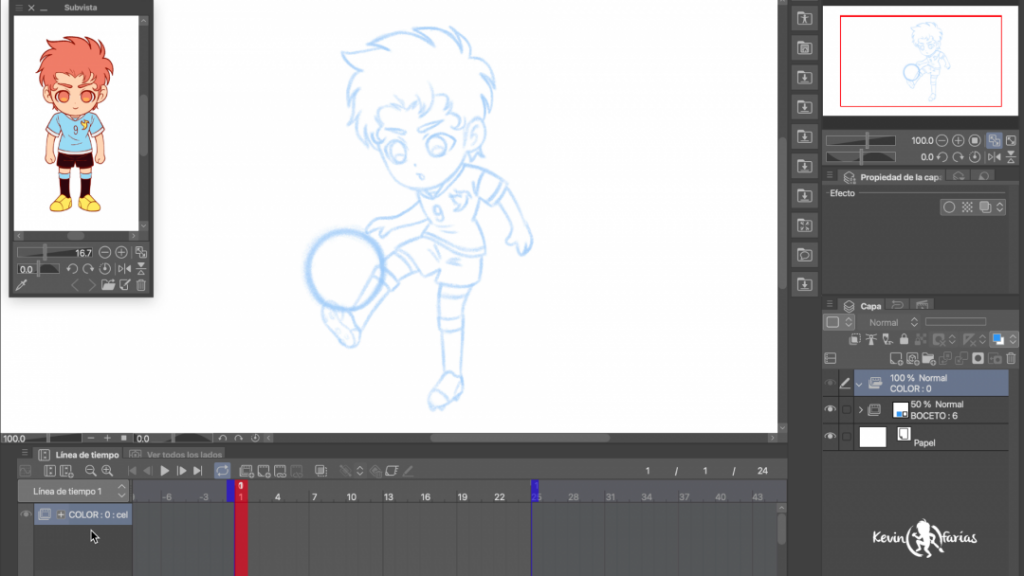
Y le cambiamos el nombre a color.

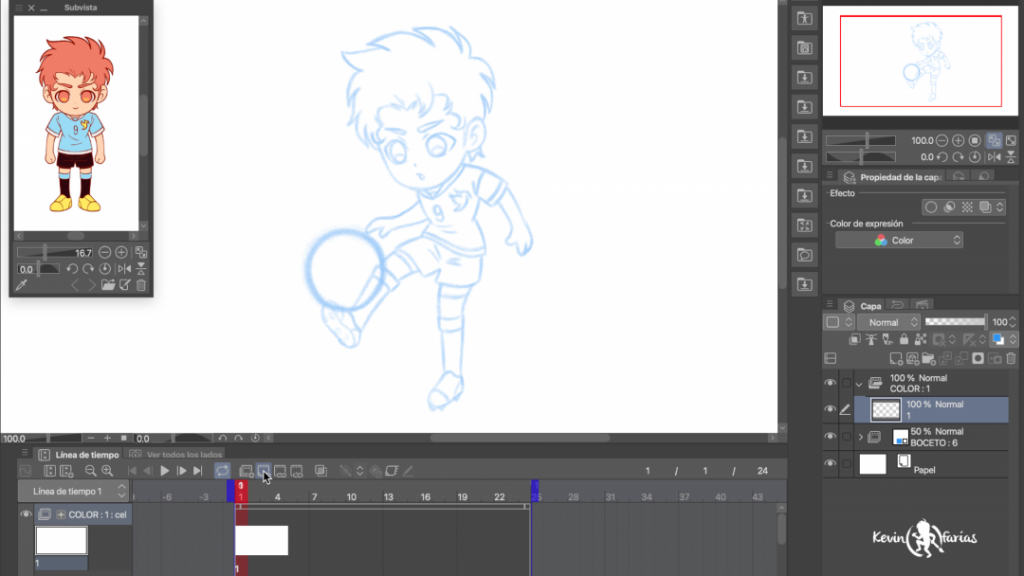
Y creamos un nuevo cel de animación que luego convertiremos en una carpeta de capas.

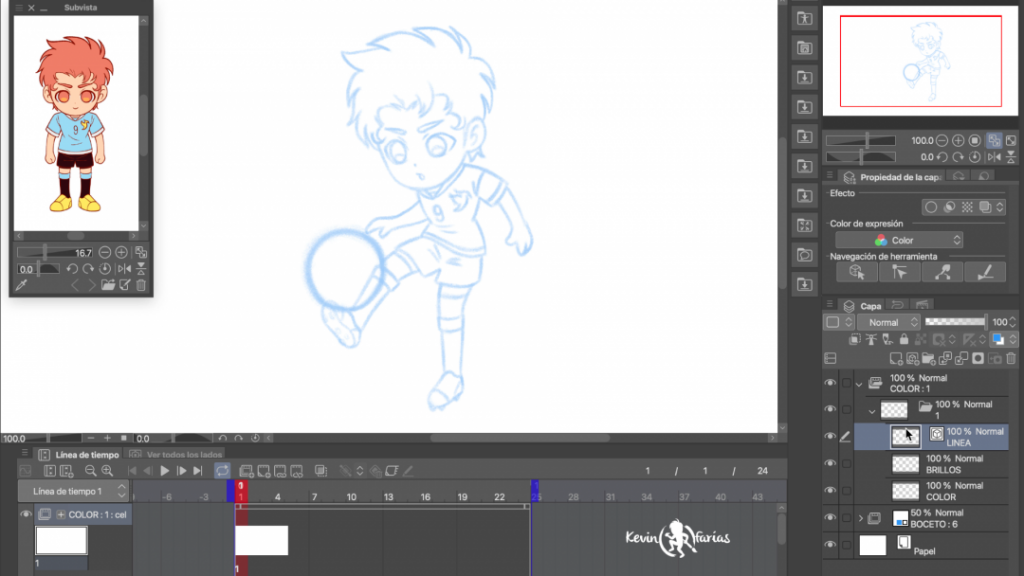
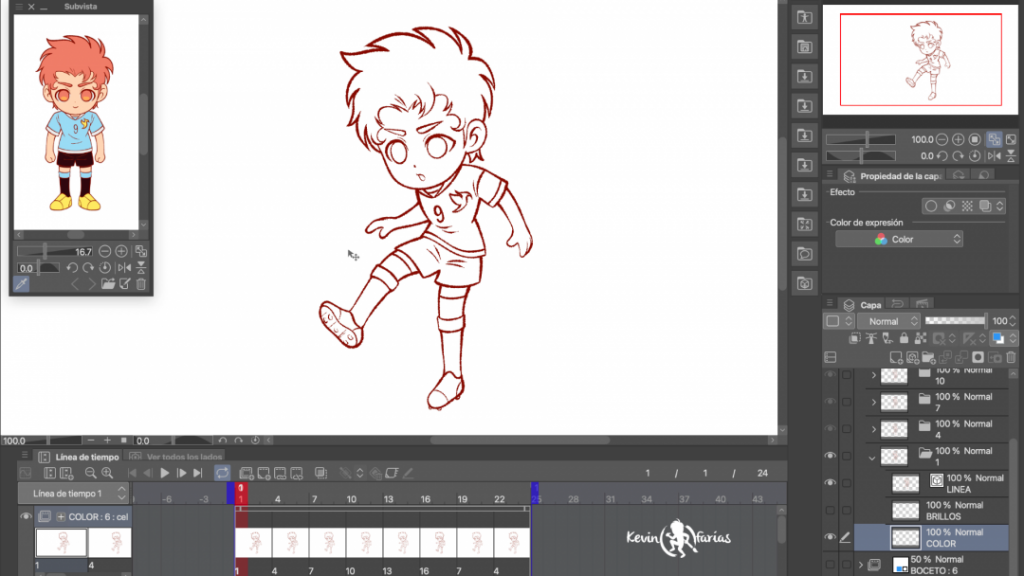
Y creamos las siguientes capas: Capa vectorial llamada Linea y dos capas rasterizado, una llamada Brillos y la otra Color.

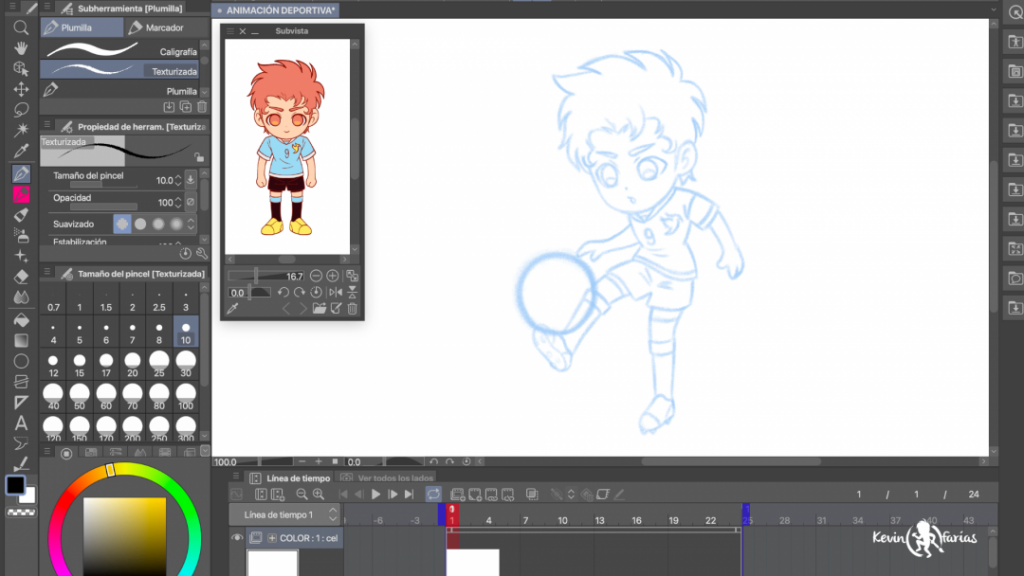
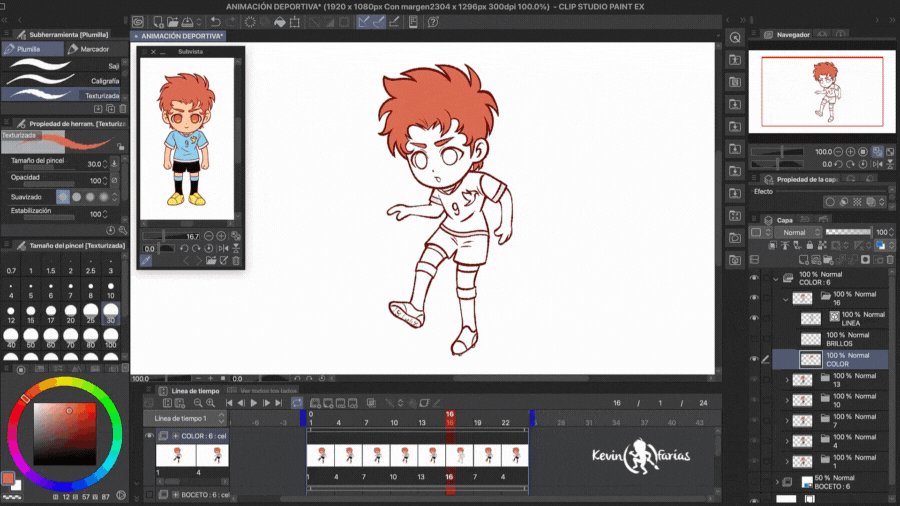
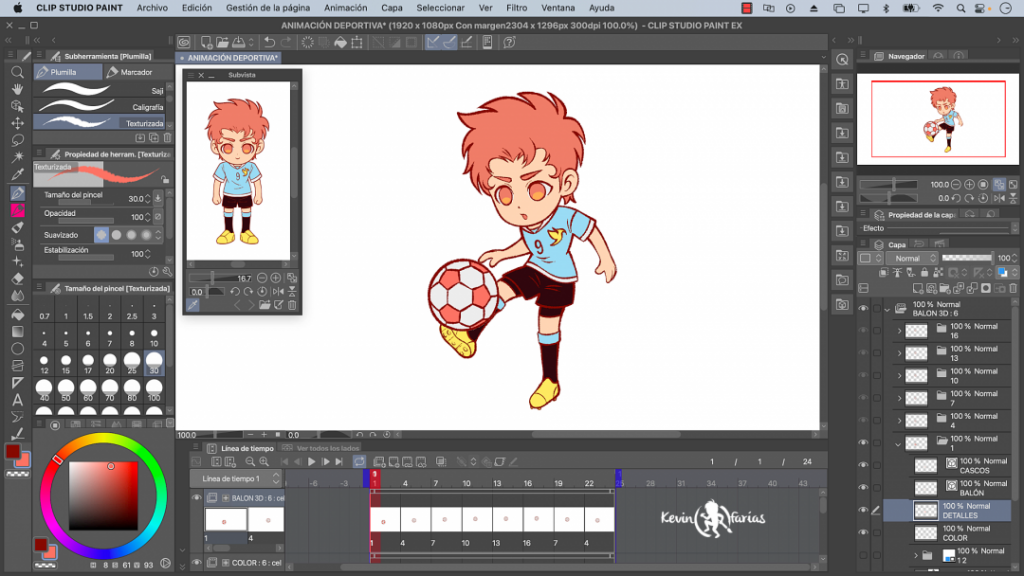
Para la línea vamos a utilizar la herramienta Plumilla, en subherramienta elegimos: Texturizada. En Propiedades de Herramienta en Suavizado activamos la primera opción y si quieres, puedes activar la Estabilización.

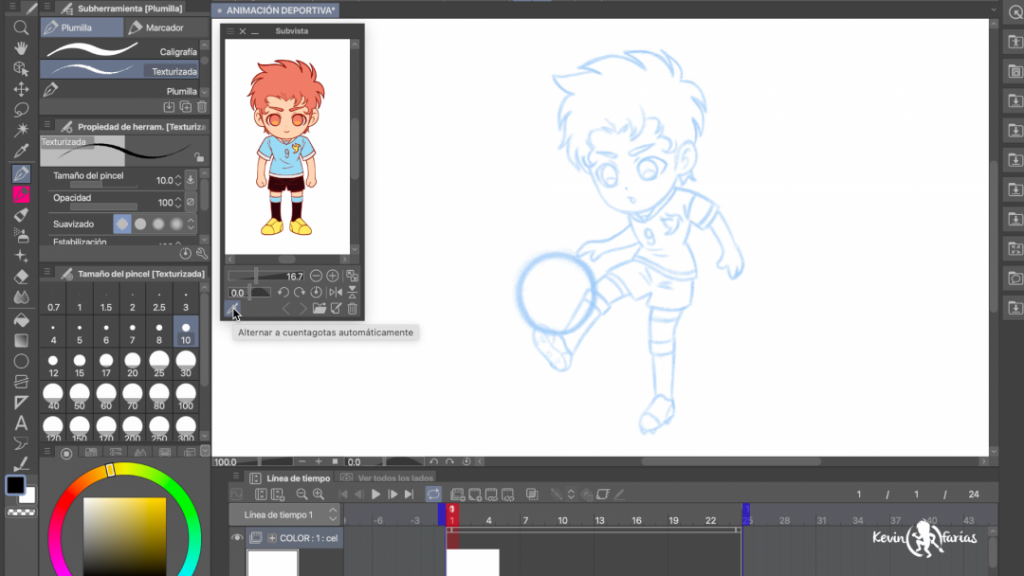
En la ventana Subvista activamos: Alternar a cuentagotas automáticamente, así cada vez que pasemos nuestro cursor por sobre la ventana Subvista podremos elegir los colores de nuestro personajes.

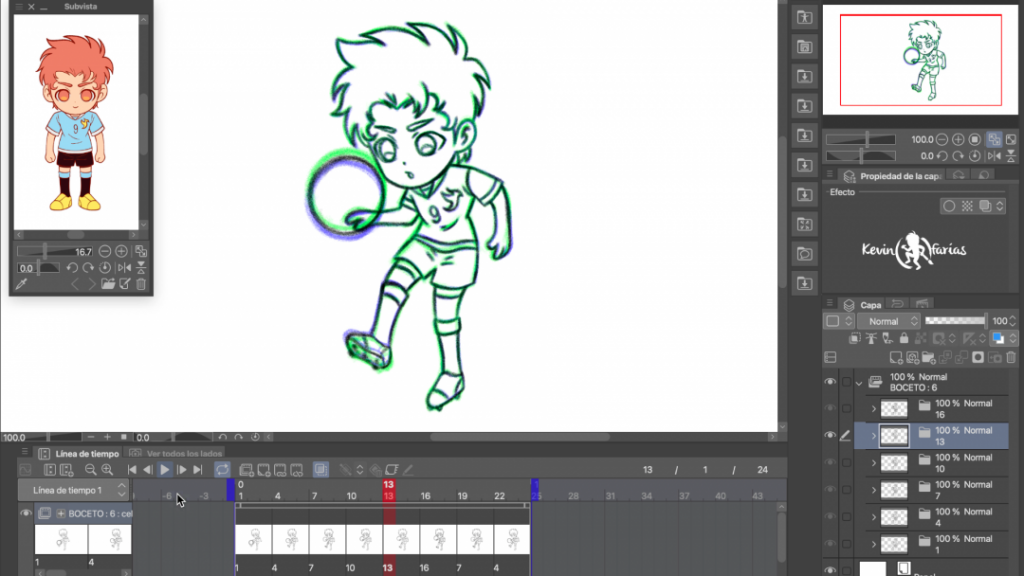
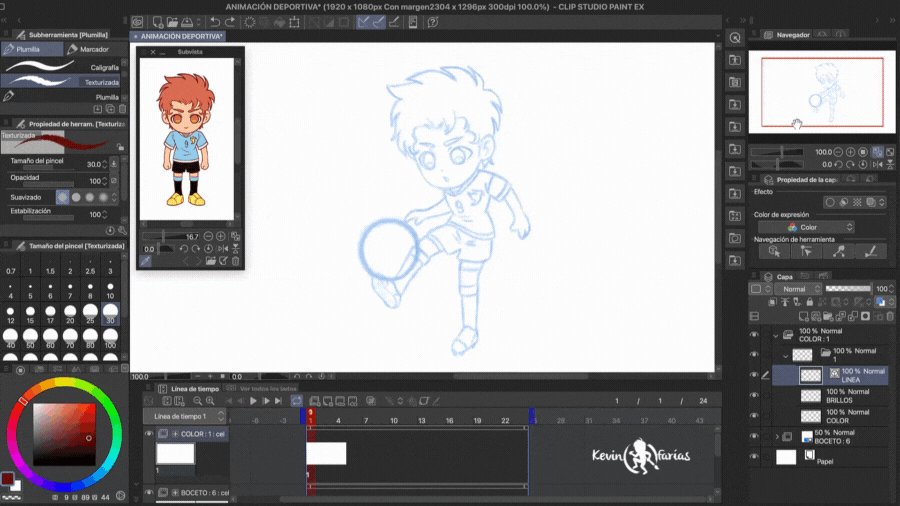
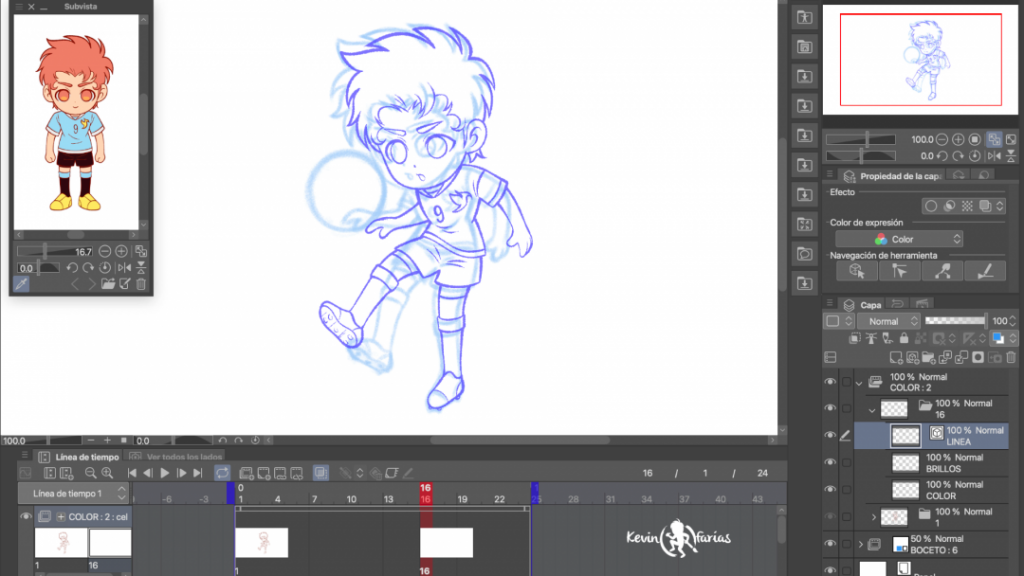
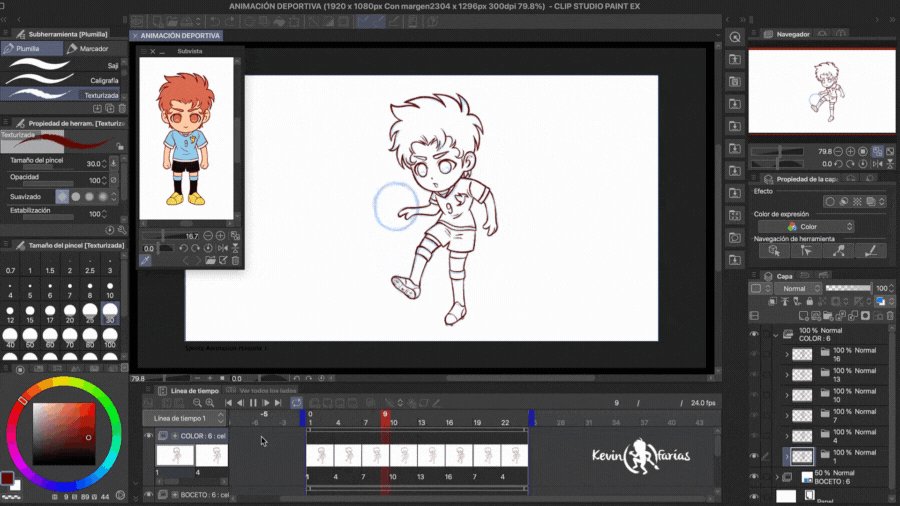
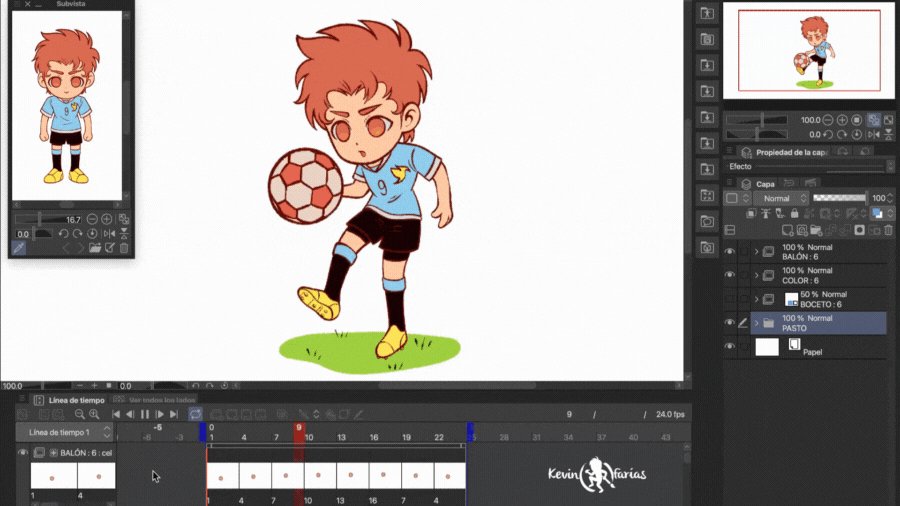
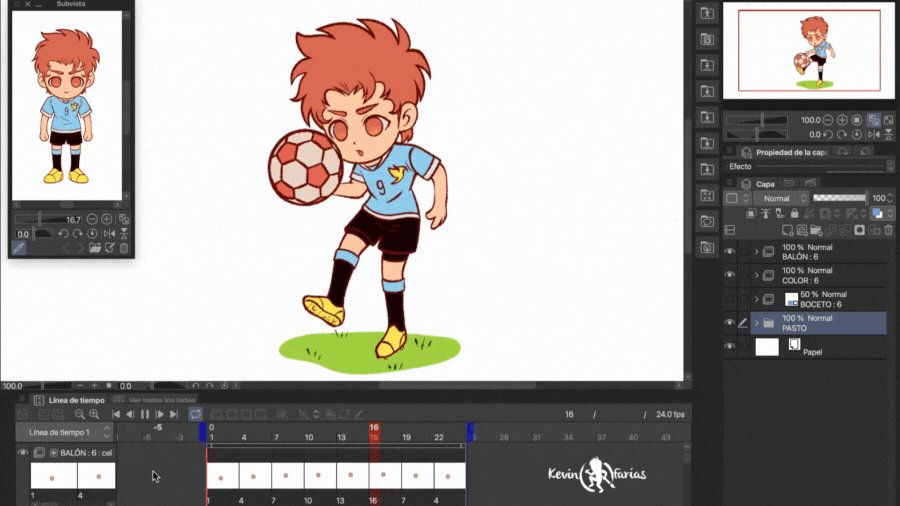
Y hacemos la limpieza de la Animación en el mismo orden en el que lo hicimos en la etapa del boceto.

Al crear el siguiente dibujo en el fotograma 16 podrás darte cuenta nuevamente que respeta todas las capas y los nombres.

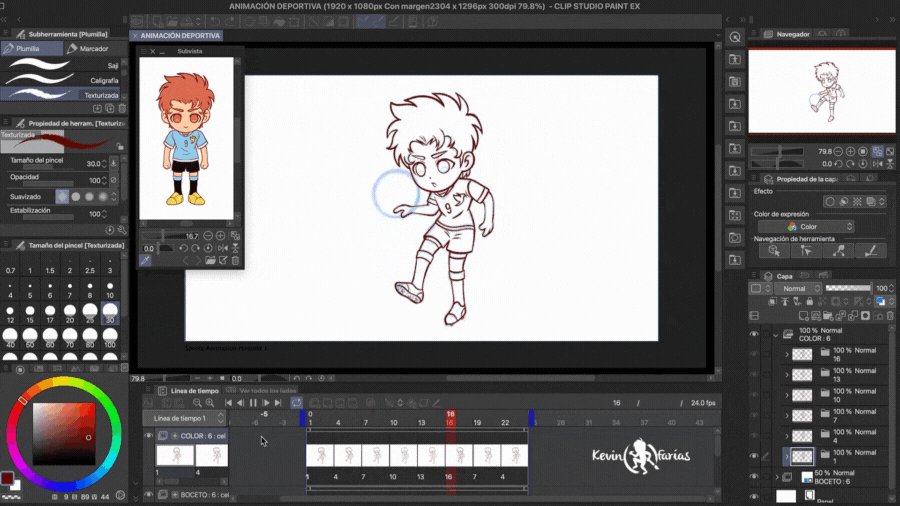
Y siguiendo el mismo orden de la etapa del boceto de la animación podemos completar toda la limpieza de nuestra Animación.

Este es el resultado de la Limpieza de la Animación:

8. Color de la Animación Deportiva
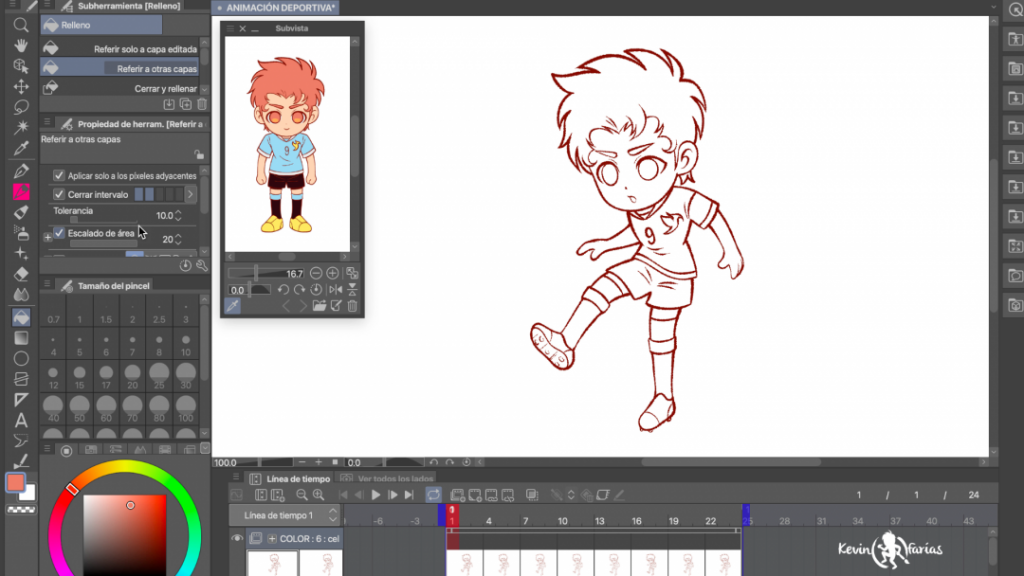
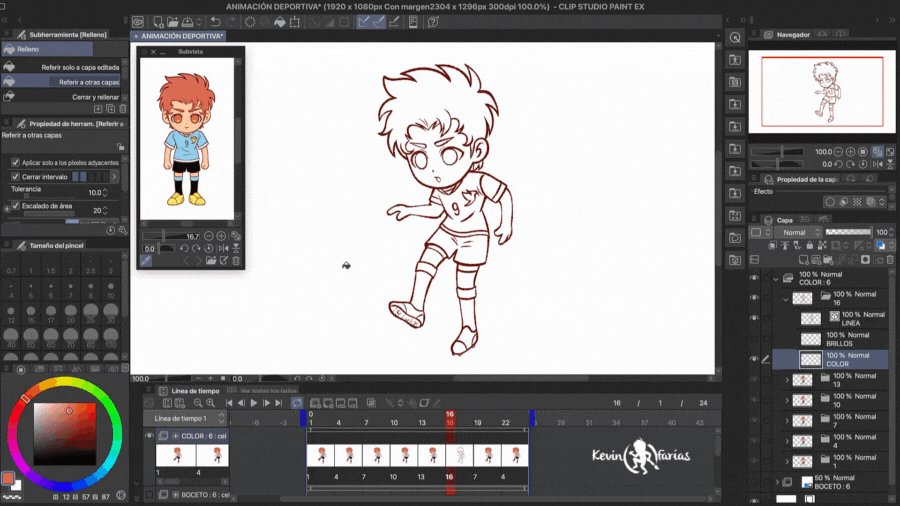
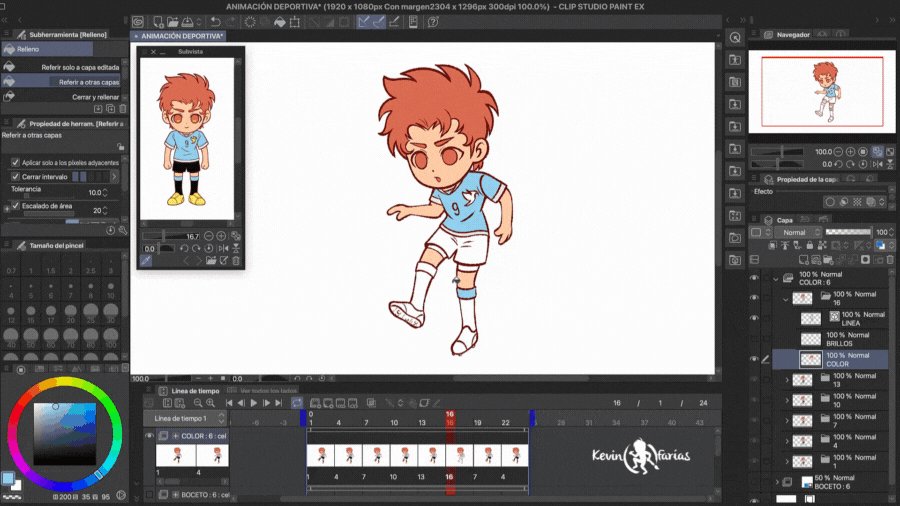
Para pintar al personaje vamos a seleccionar la capa: Color. En cada uno de los dibujos de la Animación.

Seleccionamos la herramienta Relleno, en Subherramienta: Referir a otras capas. En Propiedades de Herramienta podemos activar: Escalado de Área.

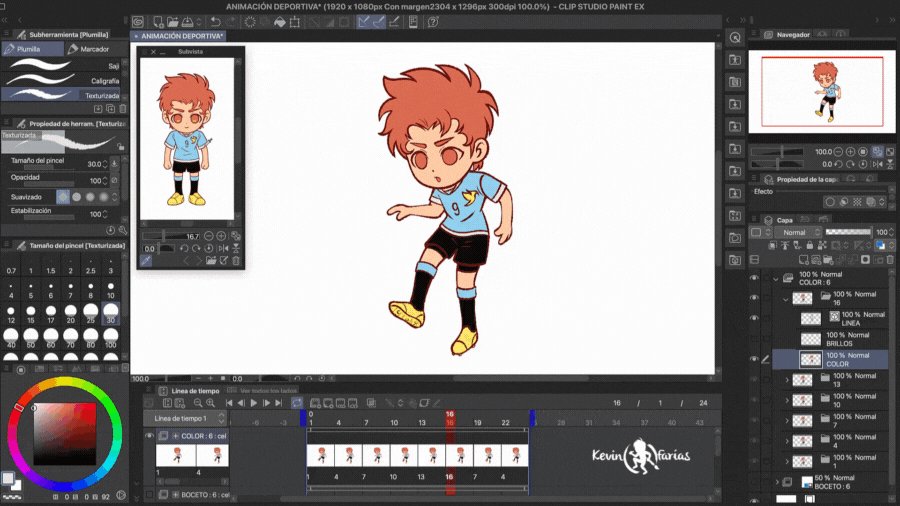
Y con un solo clic podemos ir agregando el color a nuestra animación, a cada uno de los dibujos.

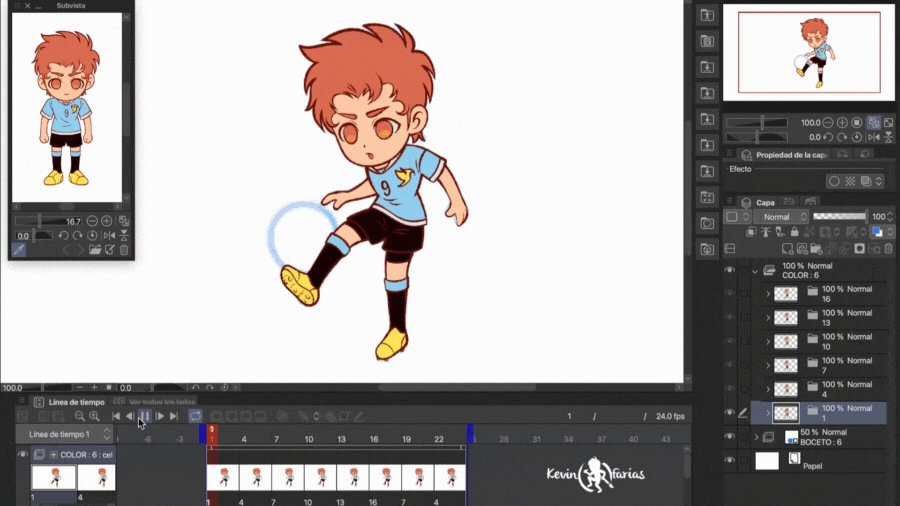
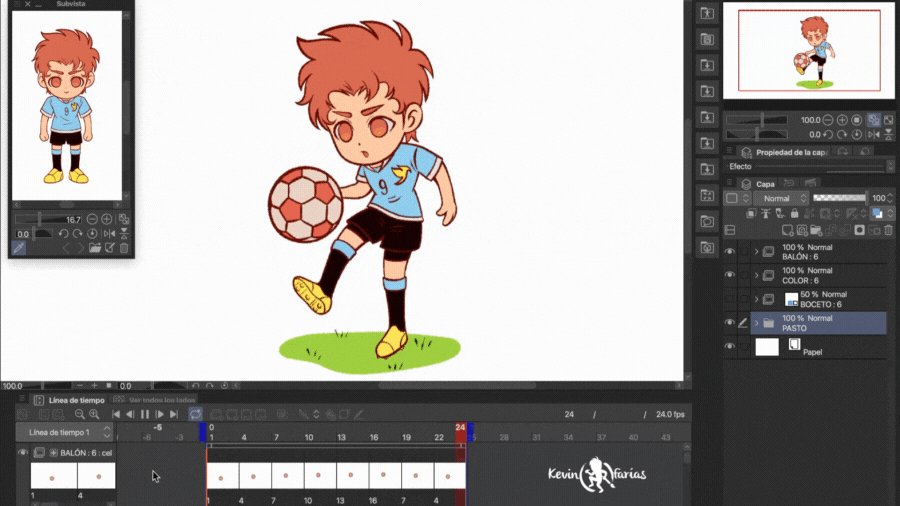
Y esta es la animación que podemos lograr.

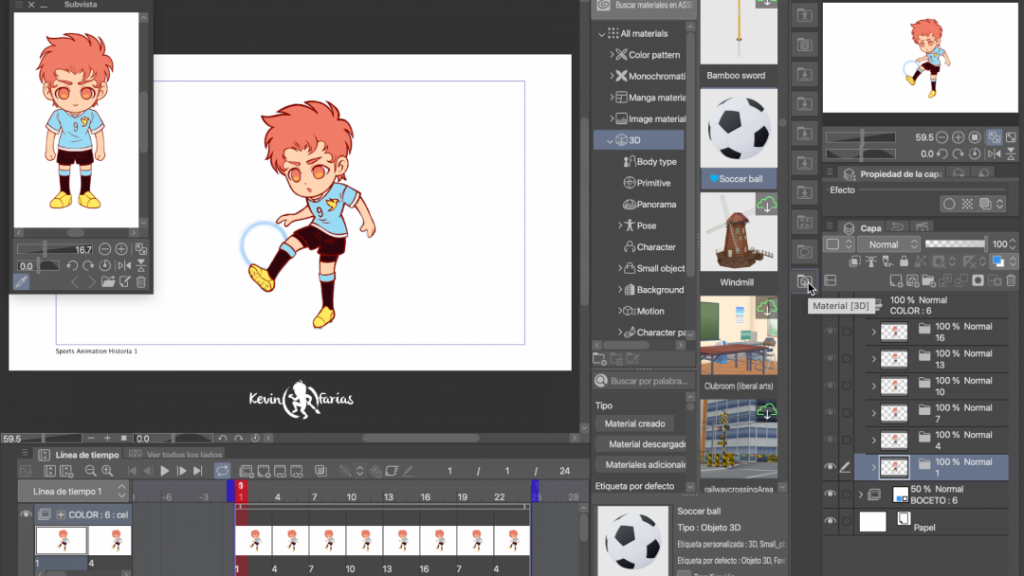
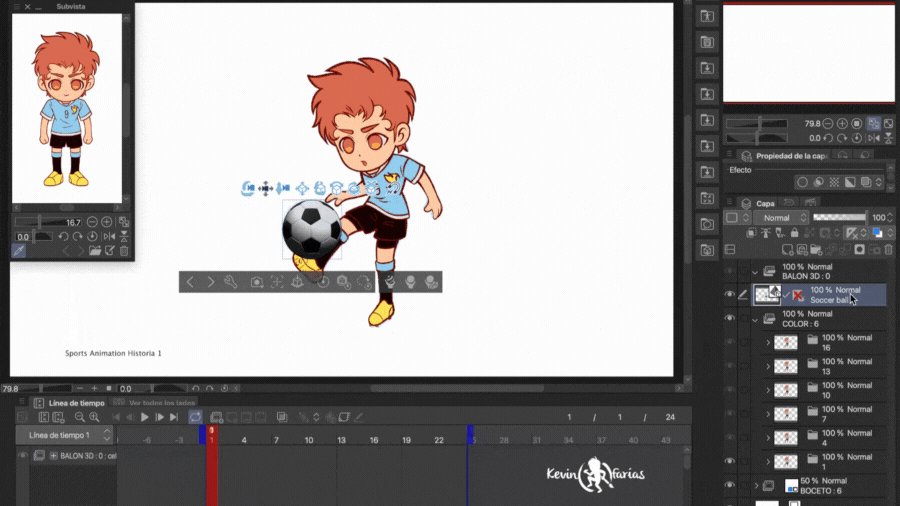
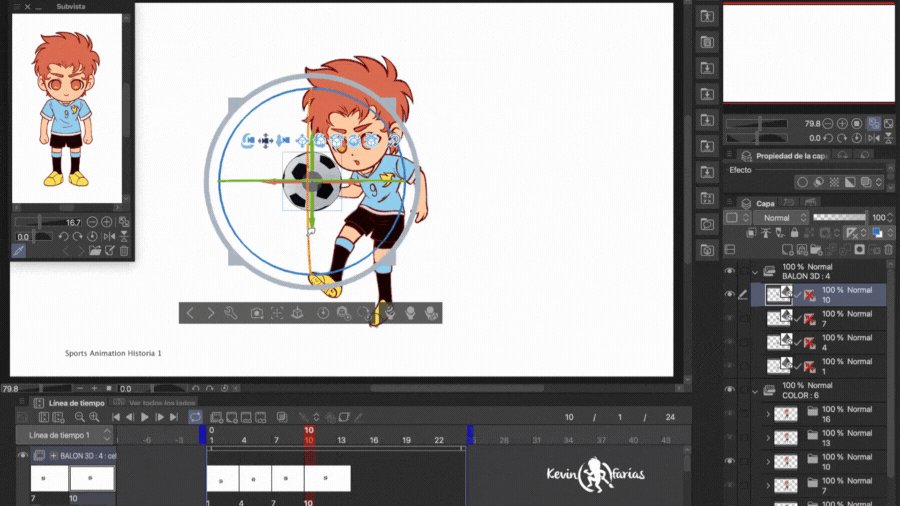
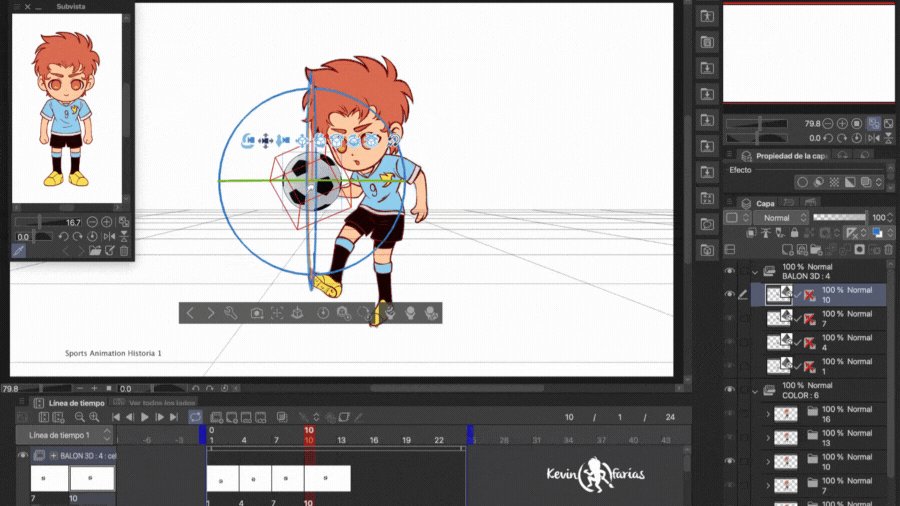
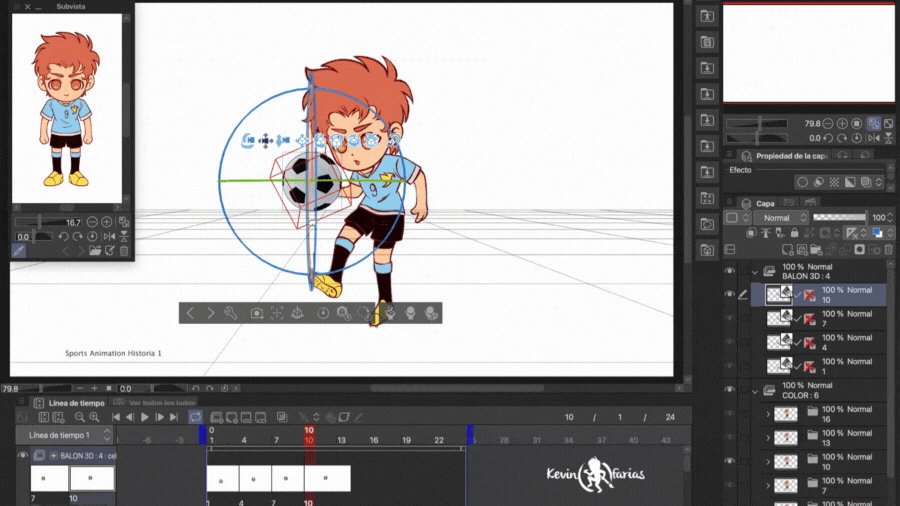
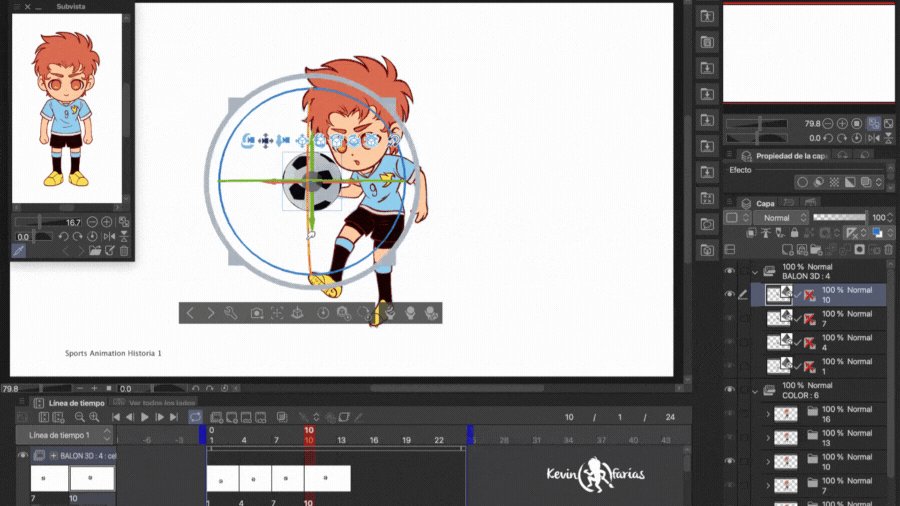
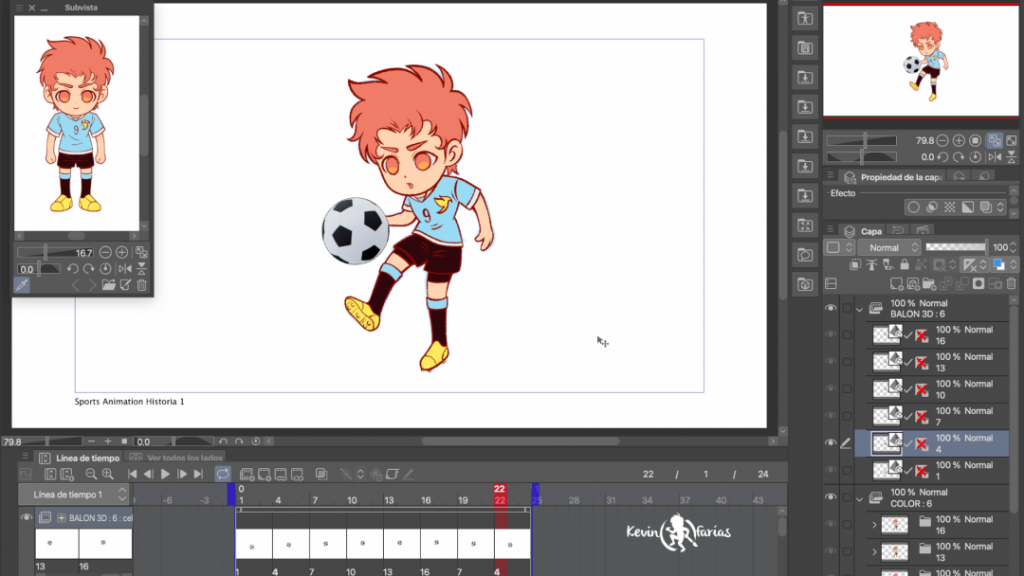
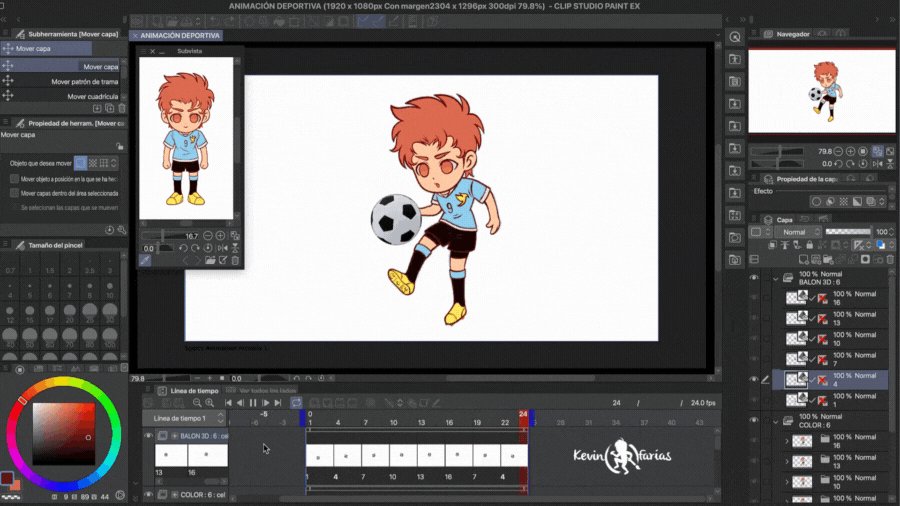
9. Animación con Objetos 3D
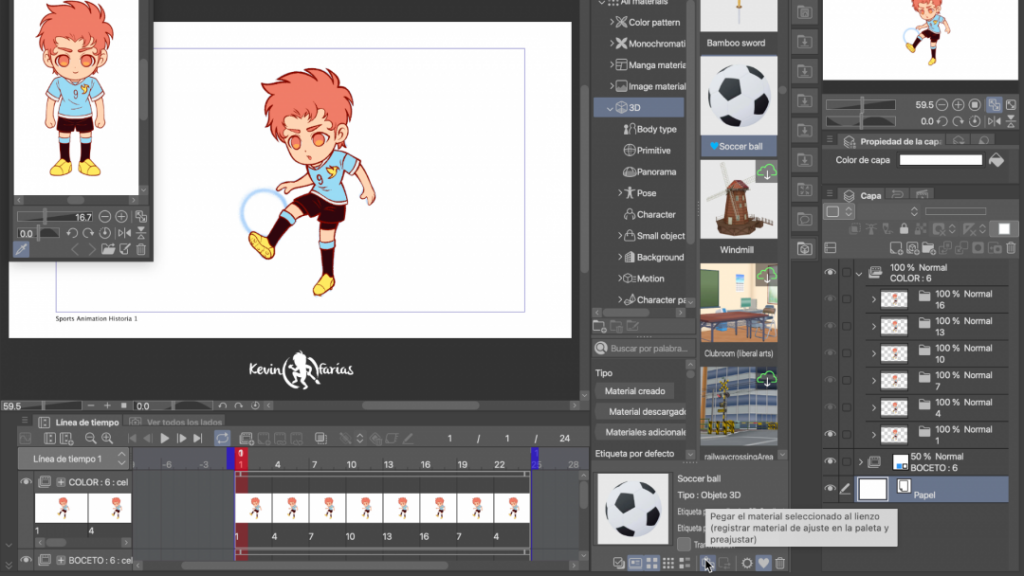
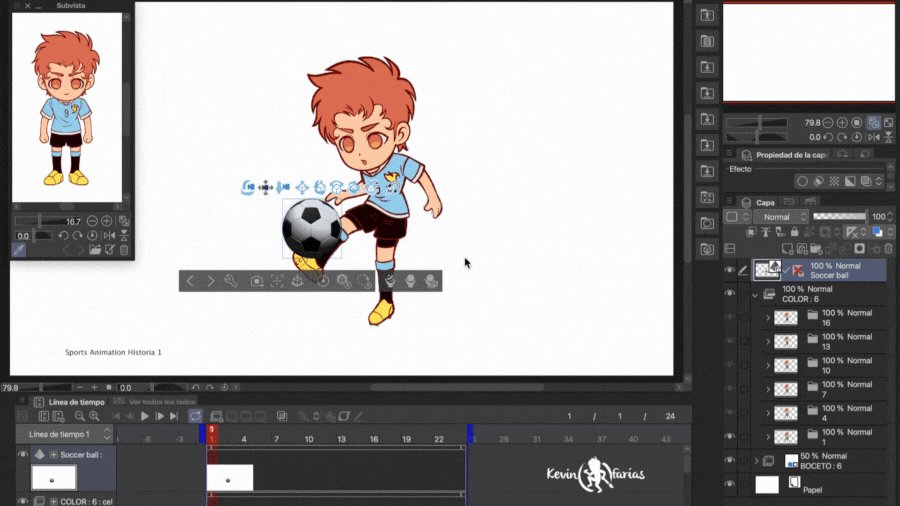
Para el Balón vamos a elegir un objeto 3D en la carpeta: Material.


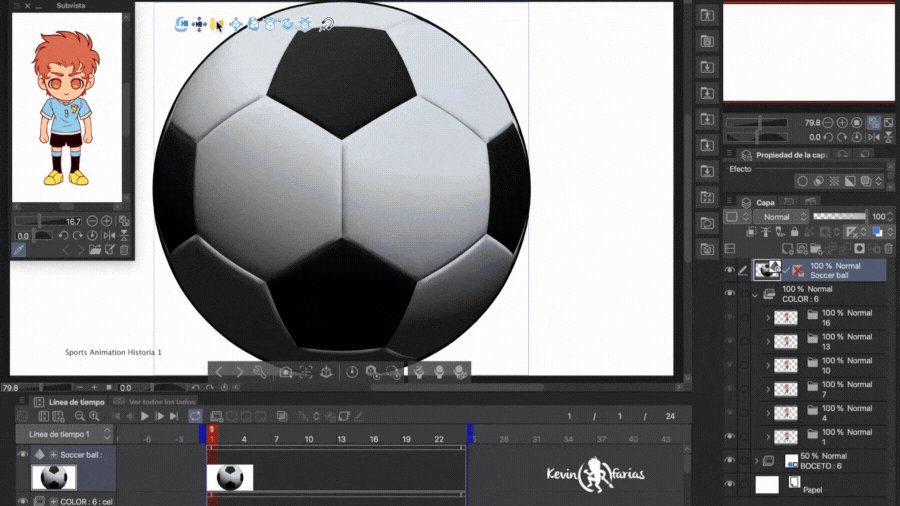
Con la herramienta Operación podemos editar el tamaño del Objeto 3D, con las herramientas de cámara.

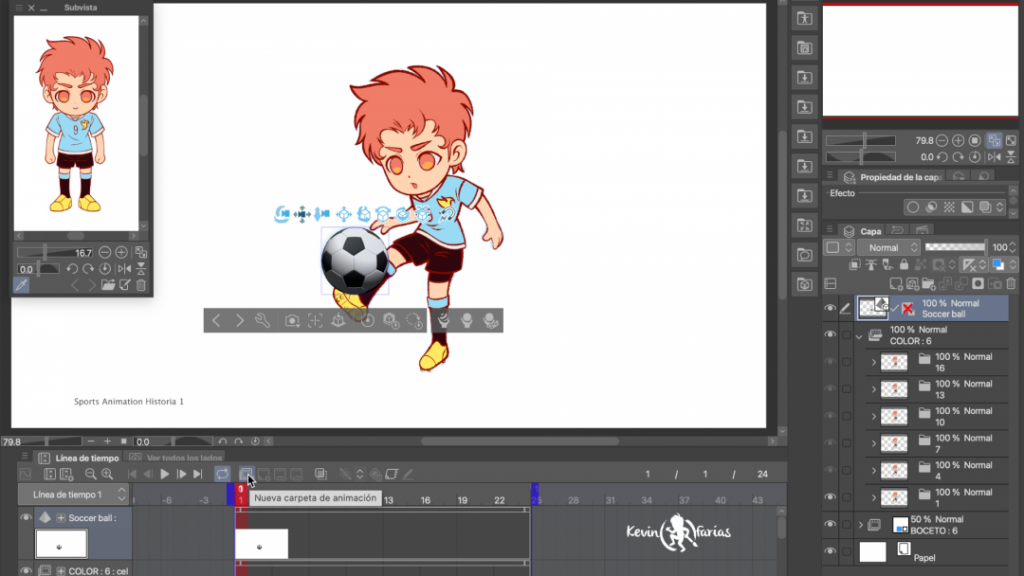
Creamos una Nueva carpeta de animación para el Balón 3D

Y le cambiamos el nombre.

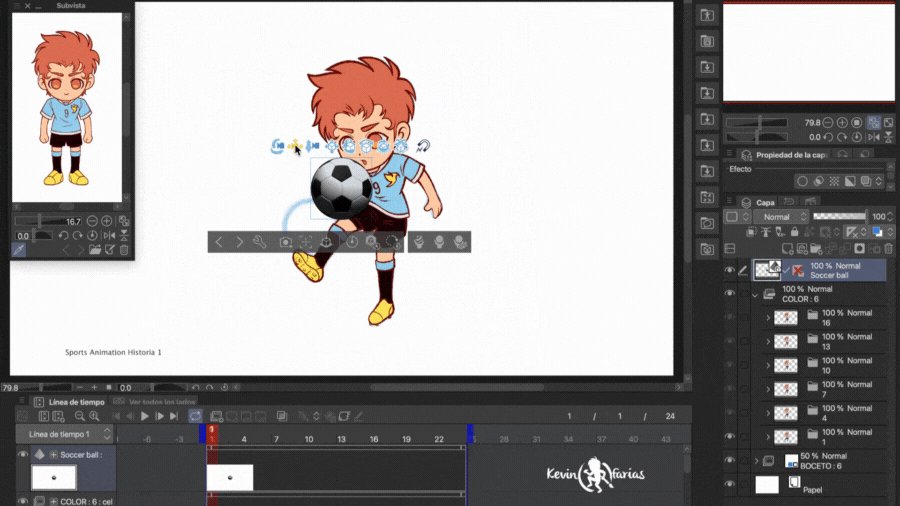
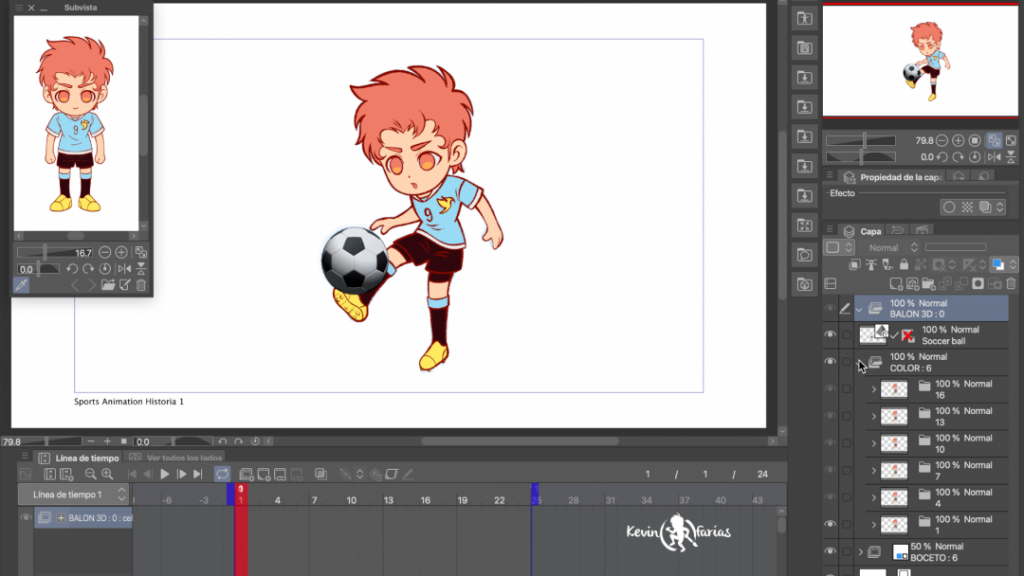
Tomamos la capa del objeto 3D introduciéndola dentro de la carpeta de animación llamada Balón.

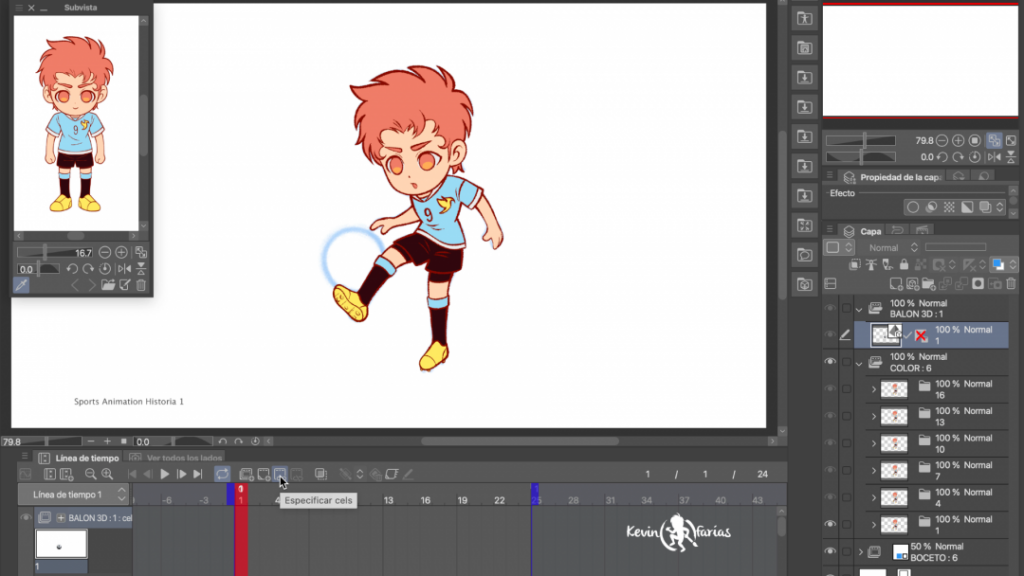
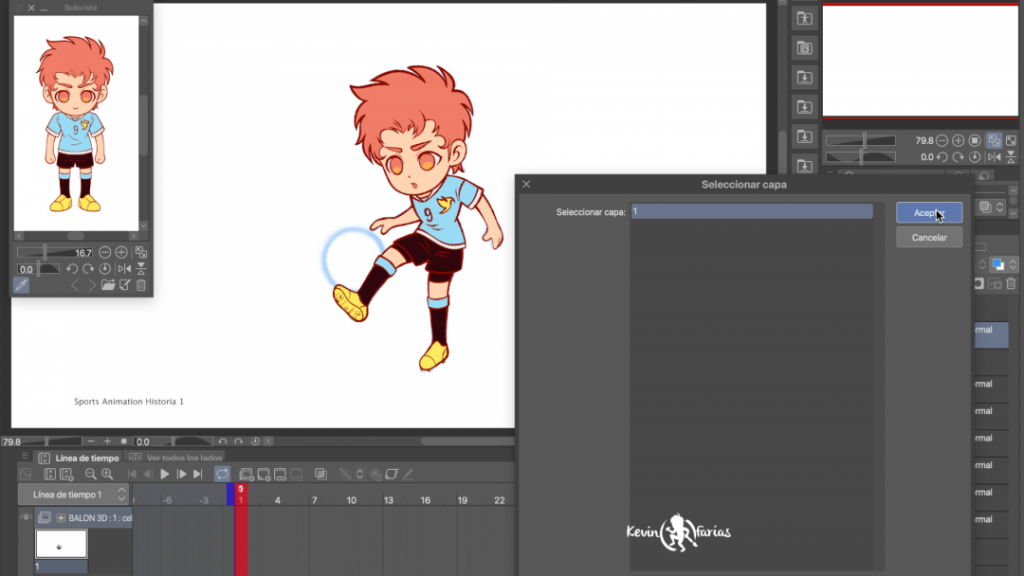
En la línea de tiempo activamos: especificar cels para llamar al dibujo 1.


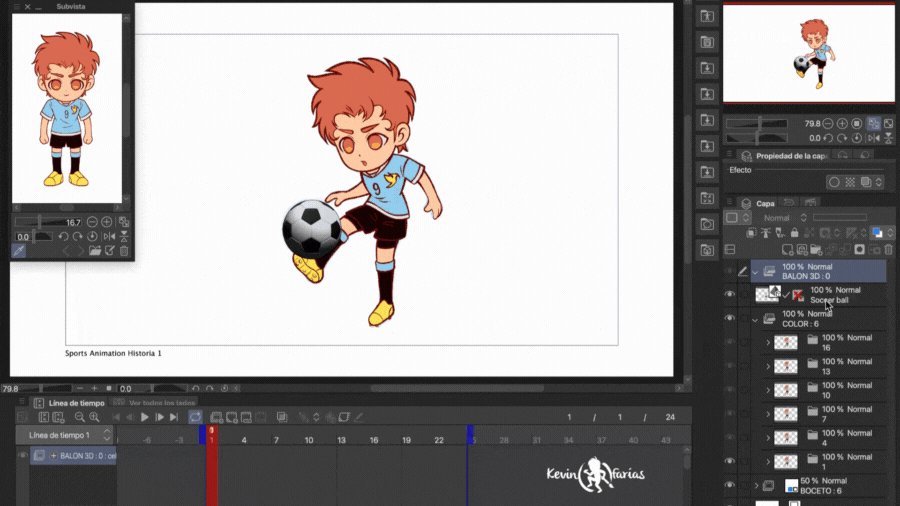
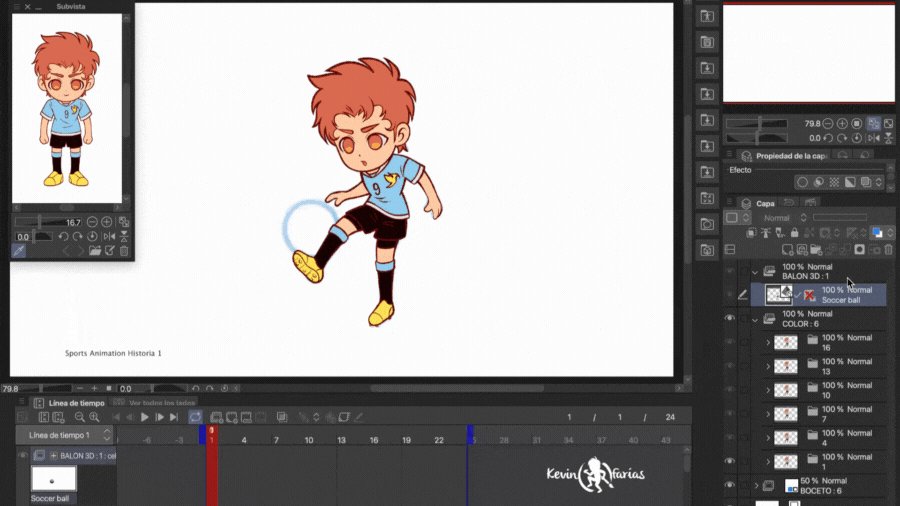
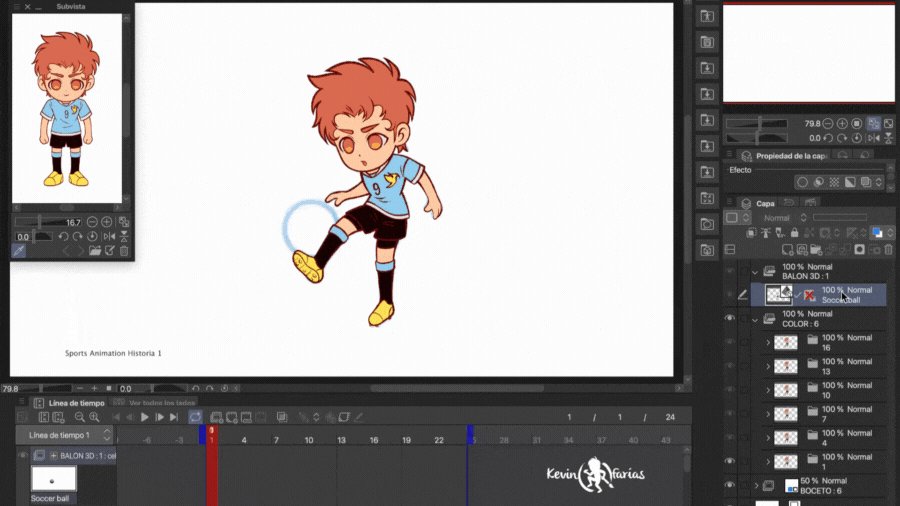
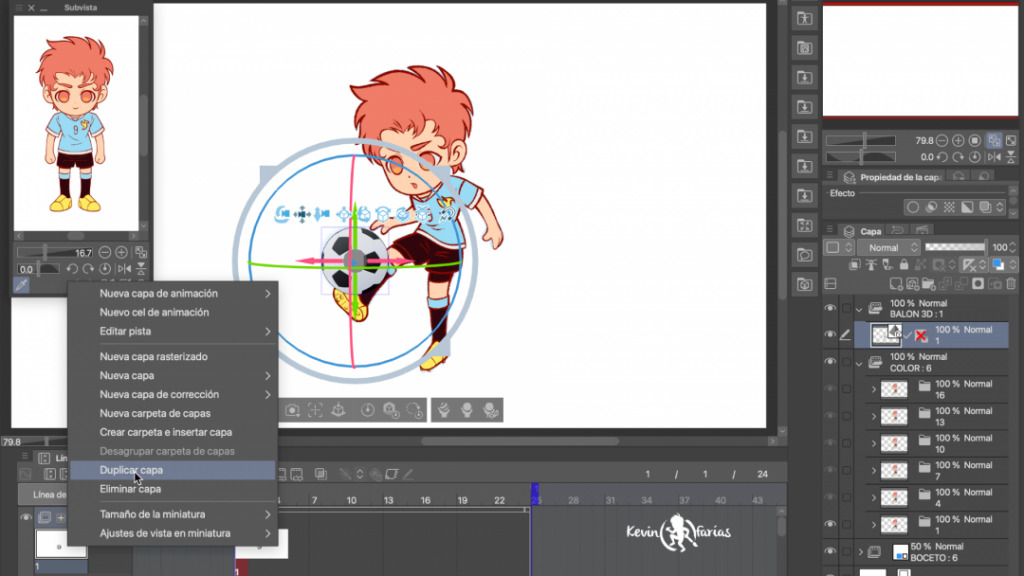
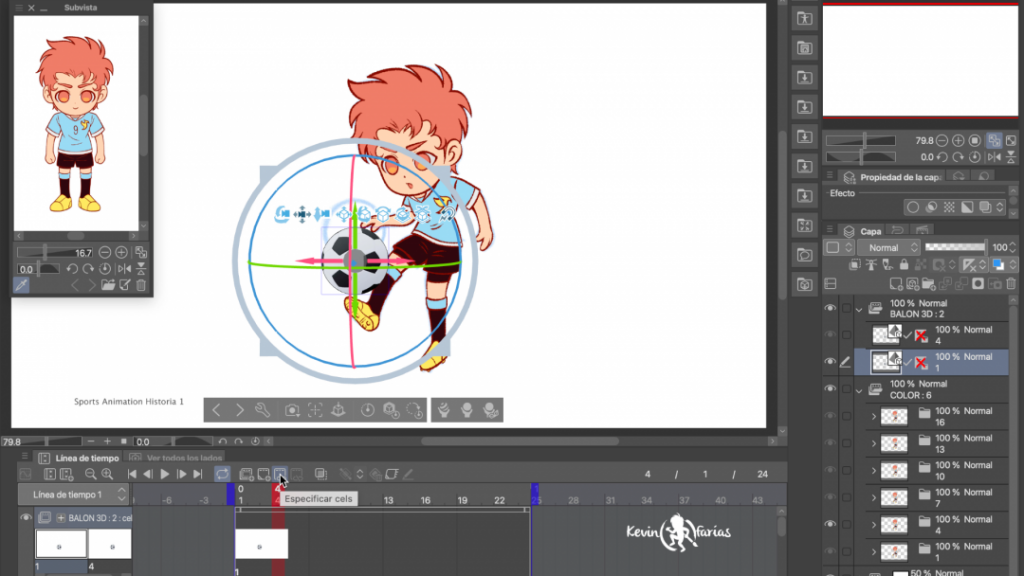
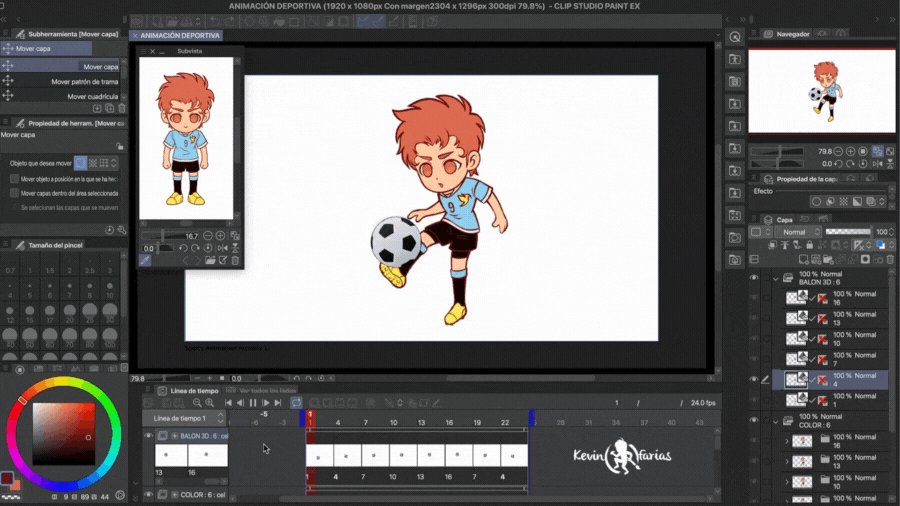
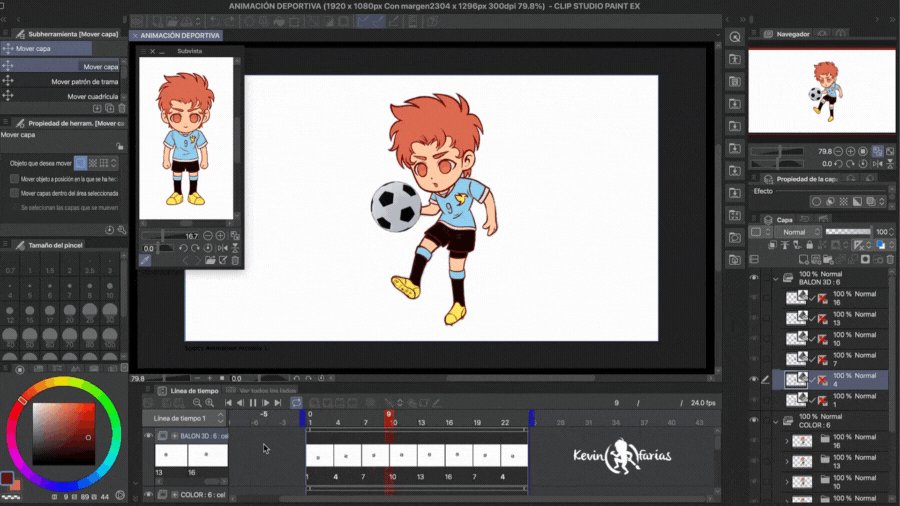
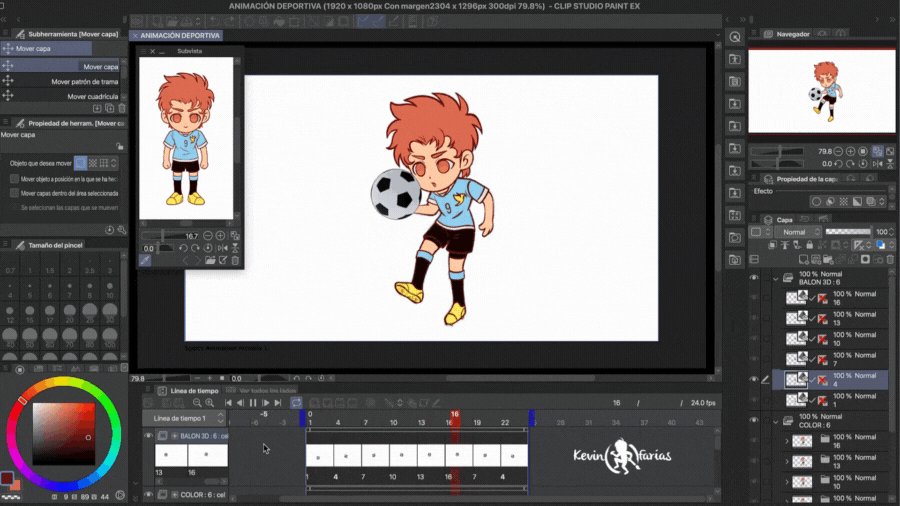
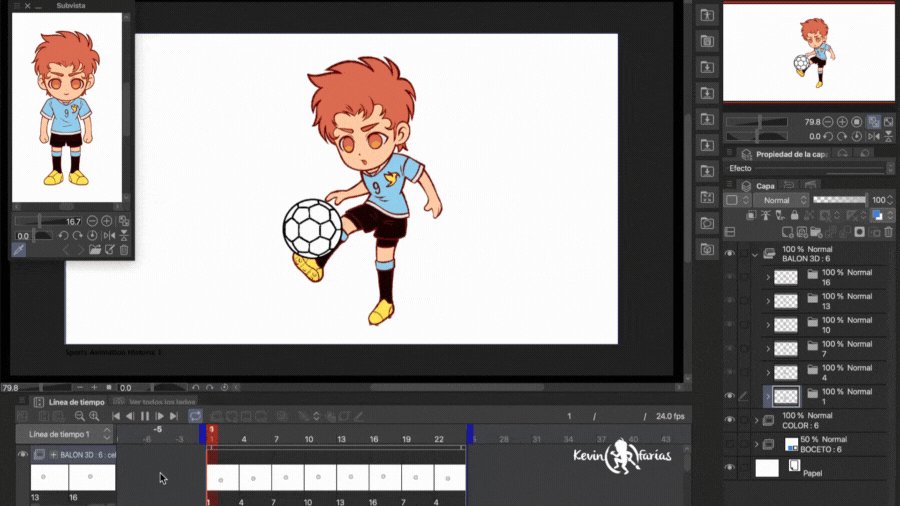
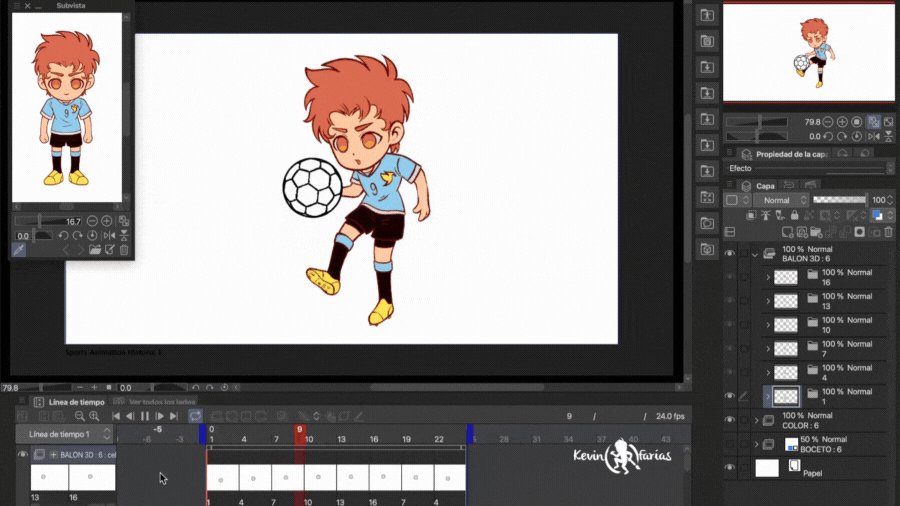
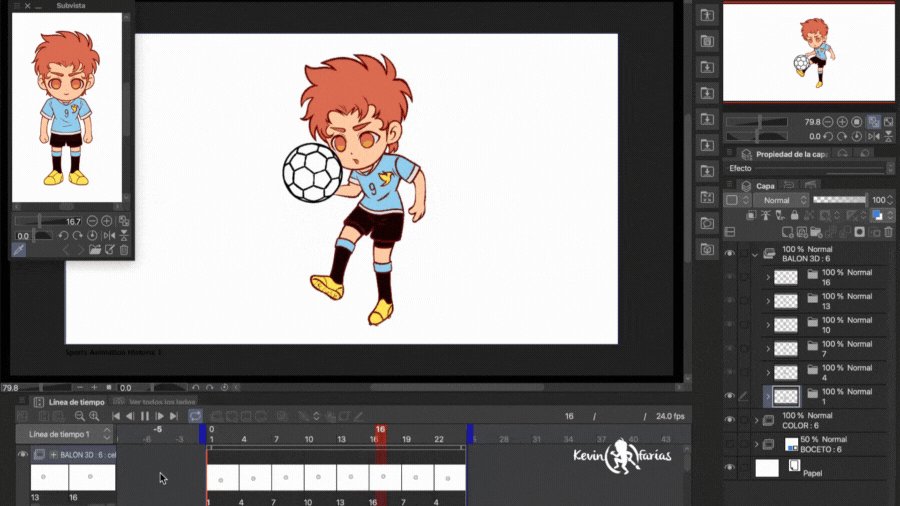
Para animar el objeto 3D simplemente lo tenemos que duplicar cada vez según el dibujo que corresponda:

Recuerda, primero duplicamos el objeto, le cambiamos el nombre y con especificar cels lo hacemos visible.


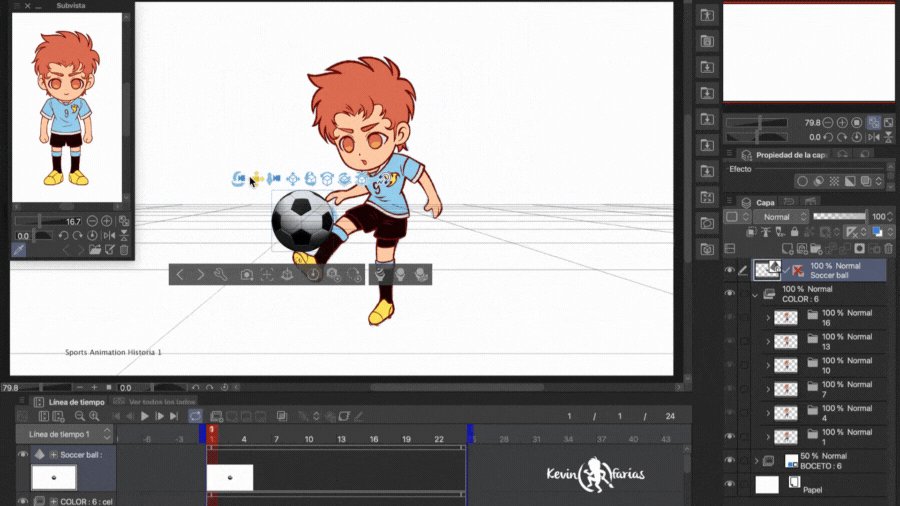
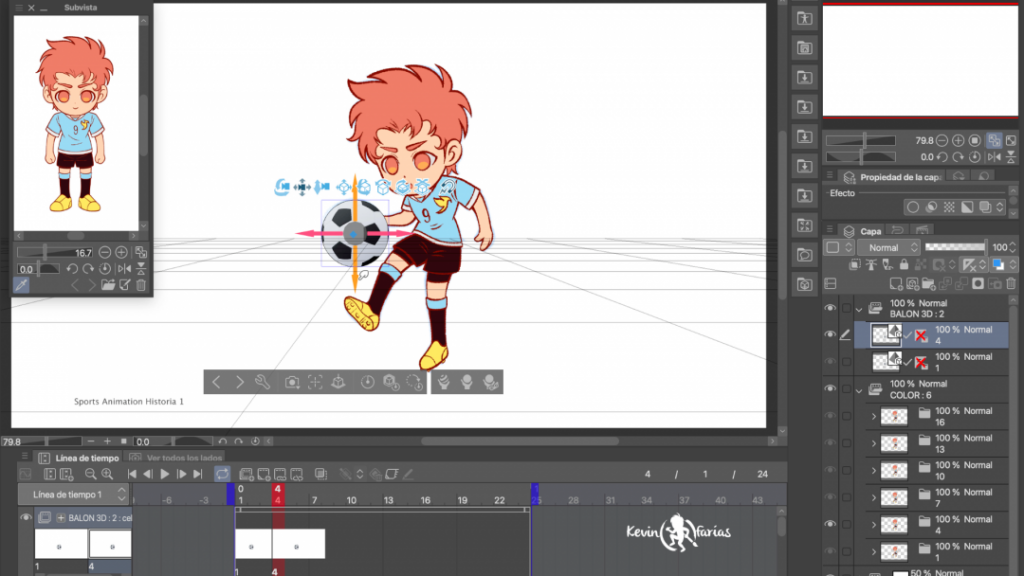
Recuerda rotar el Objeto 3D para hacer aún mas real su movimiento.

Y logramos animar el balón 3D en toda la Animación.

Esta es la animación que logramos con el objeto 3D.

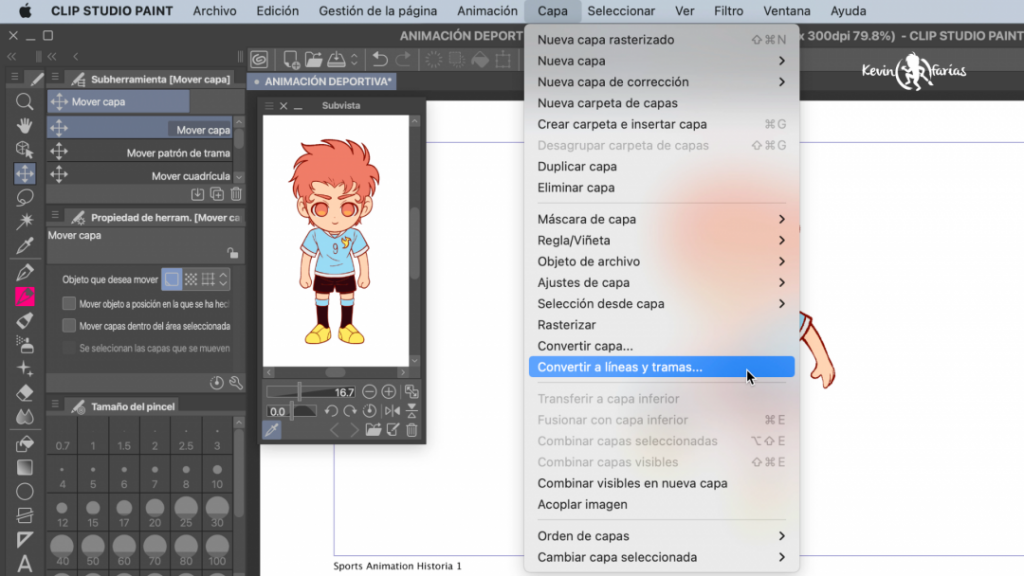
10. Convertir a Líneas y Tramas
Seleccionamos la capa del Objeto 3D:

Y vamos al menu: Capa – Convertir a líneas y tramas…

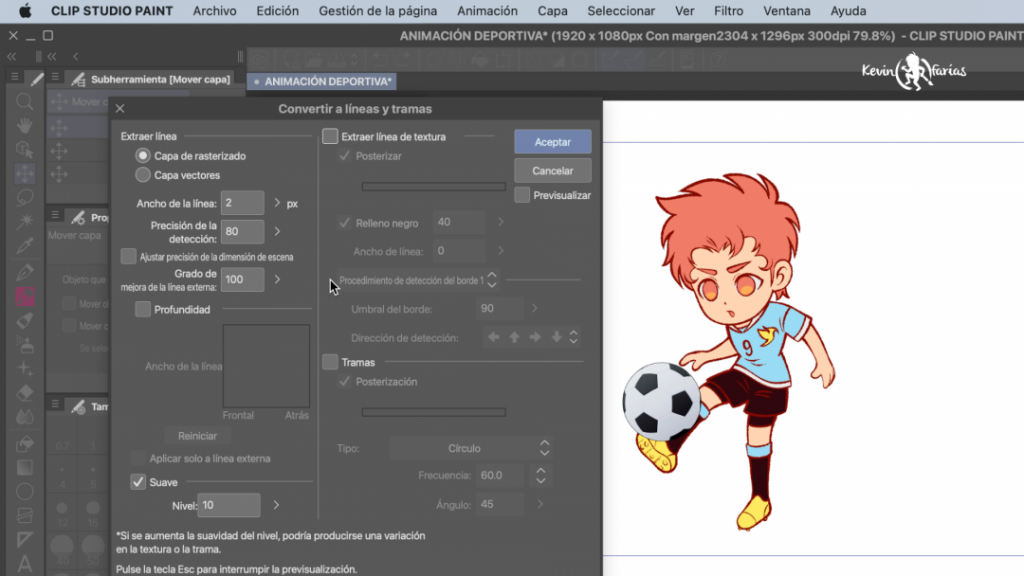
En la ventana Convertir a líneas y tramas desactivamos: Extraer línea de textura y Tramas. Le damos a aceptar.

El resultado es el siguiente, tenemos la línea de borde del balón y el color de relleno por separado.

Y la animación es genial!

11. Color del Balón
Para agregar color al balón creamos las siguiente capas:
Capas Vectoriales: Cascos y Balón (borde del balón)
Capas Rasterizado: Color y Detalles (Color de los cascos)

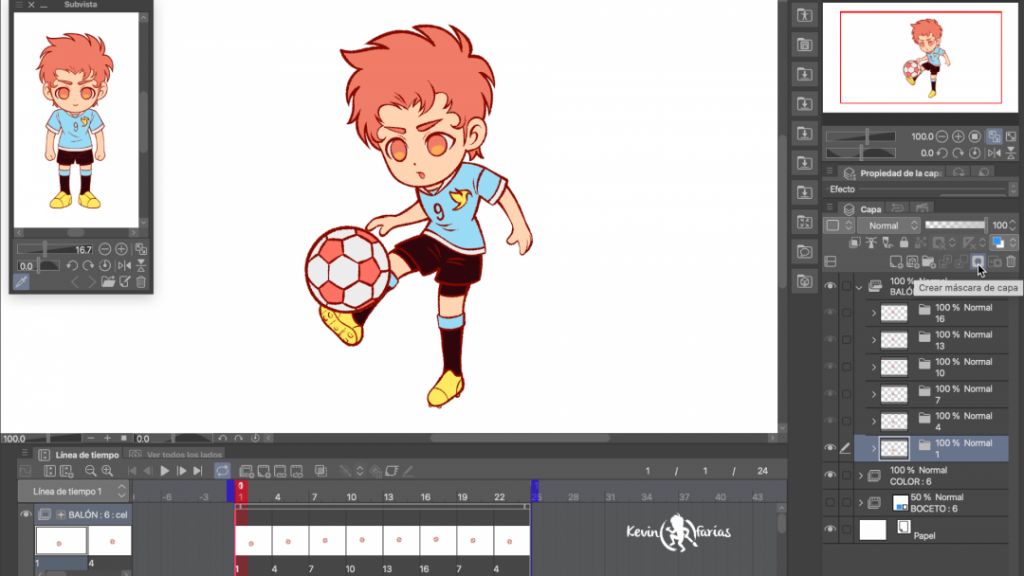
Como detalle en el dibujo 1 activamos: Crear máscara de capa.

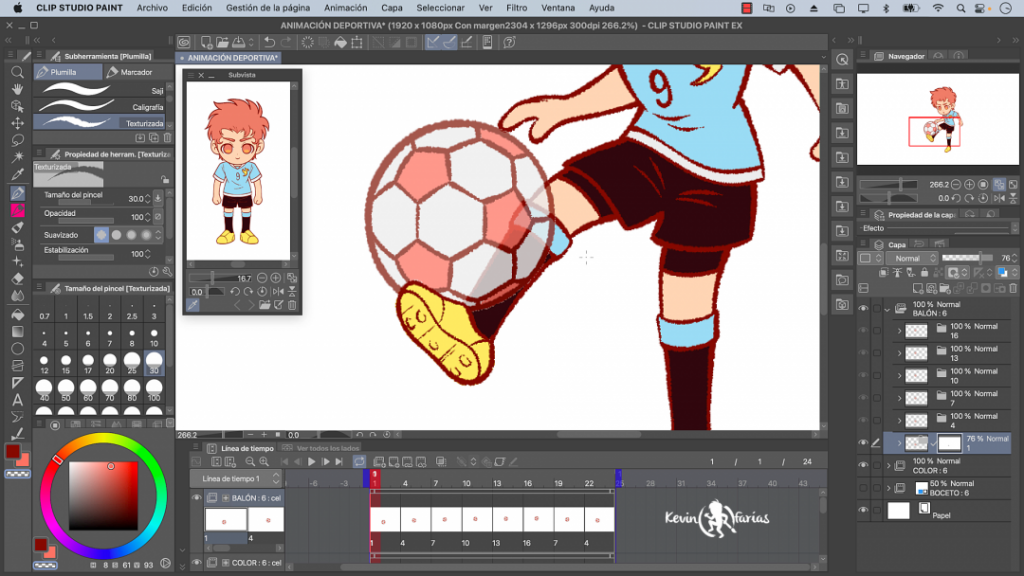
Elegimos el color transparente y con la herramienta plumilla eliminamos un poco de color del balón, para que se integre al pie del personaje.

Logrando la siguiente animación:

12. Fondo de Animación
Para el fondo vamos a hacer simplemente un pequeño terreno de fútbol de esta forma.

Y la Animación se ve así:

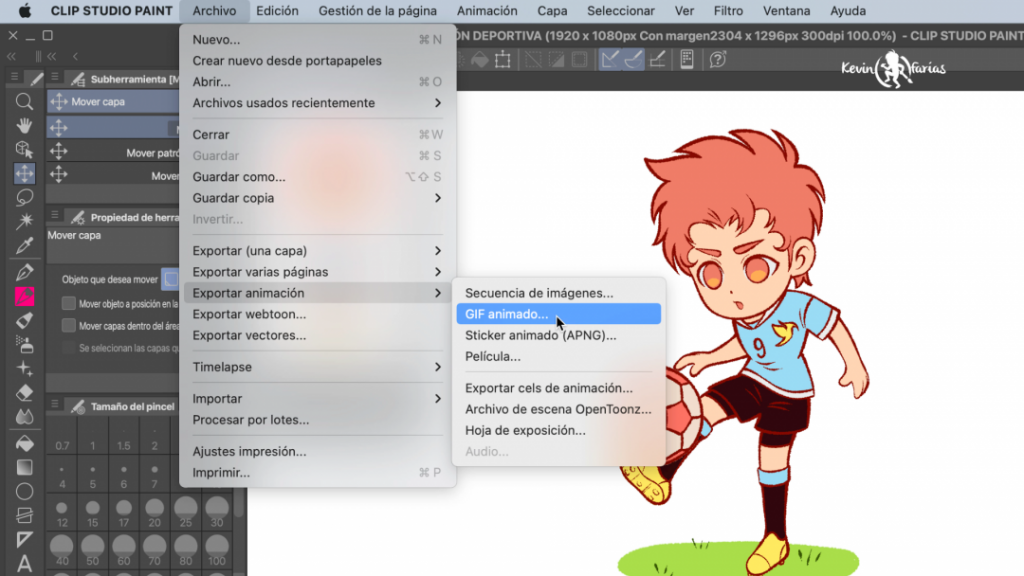
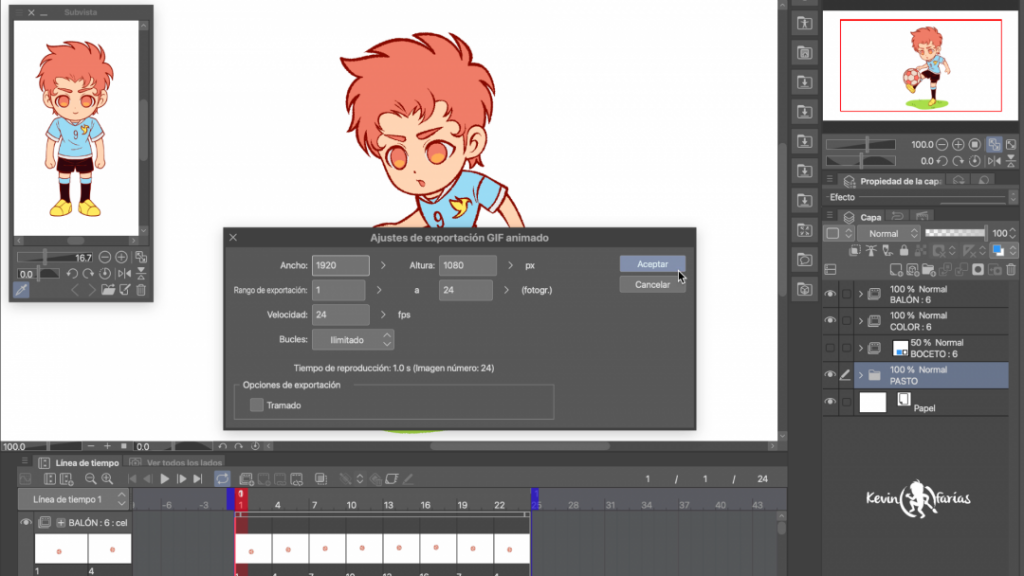
13. Exporta tu Animación como .GIF
Vamos a Archivo – Exportar animación – GIF animado…


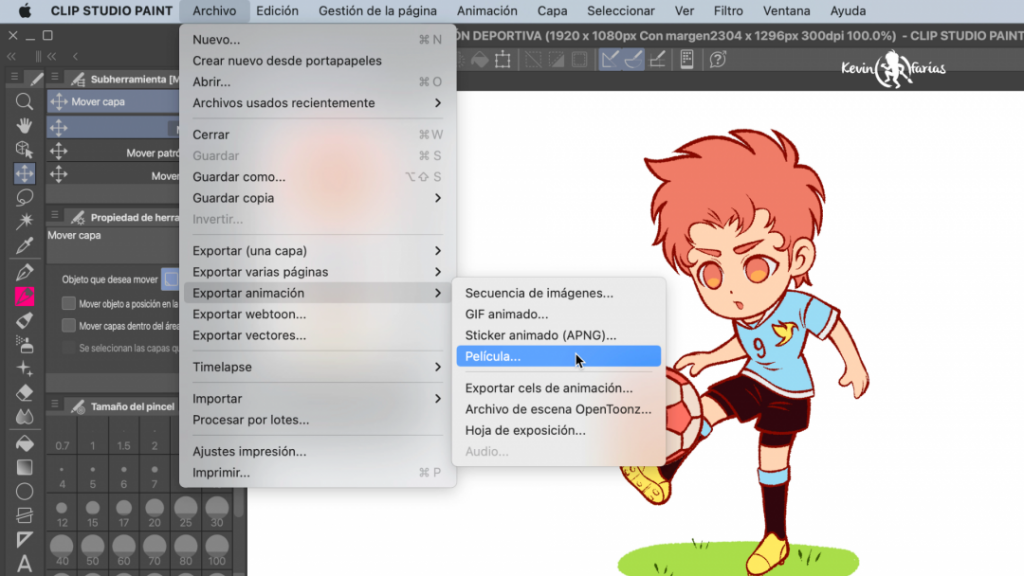
14. Exporta tu Animación como video
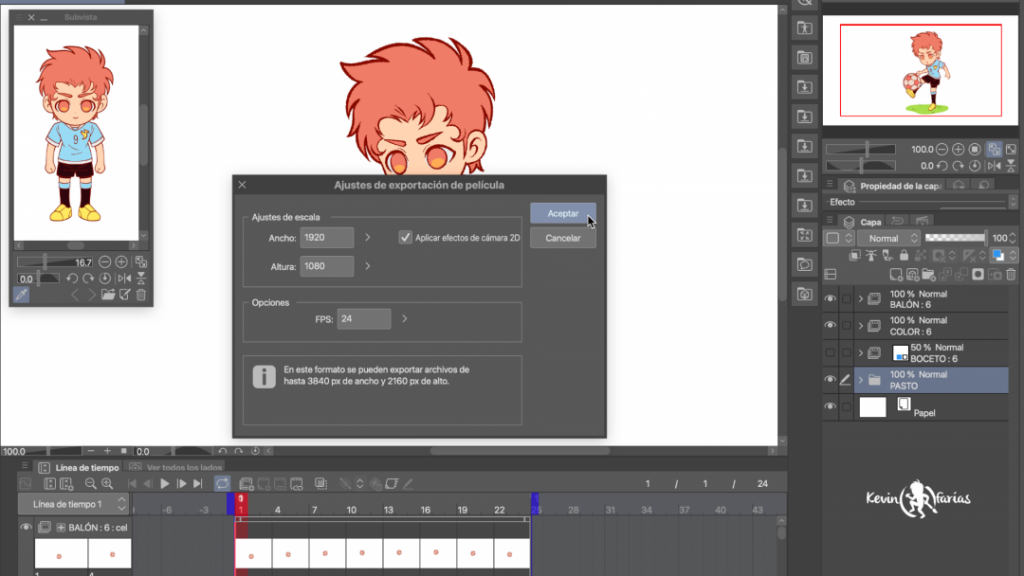
Vamos a Archivo – Exportar animación – Película…


15. Como animar un Futbolista en Clip Studio PAINT: Animación
Esta es la Animación que logramos hacer en este tutorial, espero te sea muy útil!

Puedes encontrarme en redes sociales como @kevinfm_art (Instagram y TikTok)
Nos vemos en el siguiente TIP!
Si estás iniciando en el mundo de la Animación en Clip Studio PAINT te dejo el siguiente artículo llamado:
Como animar en Clip Studio PAINT (PRINCIPIANTES)