Hola! En este artículo aprenderemos como hacer EMOTES animados en Clip Studio PAINT, para que los puedas subir a la red social que tu utilices, ya sea Discord, Twitch, Instagram o TikTok.
Podrás usar la animaciones que crearemos tanto como EMOTES para Discord o Twitch, incluso como Stickers animados para Instagram y TikTok.
Anteriormente hice un artículo en donde enseño como crear tus propios stickers animados en Procreate.
Lo que realizaremos:
Aprenderemos a hacer 3 tipos de emotes animados, los cuales son los siguientes:
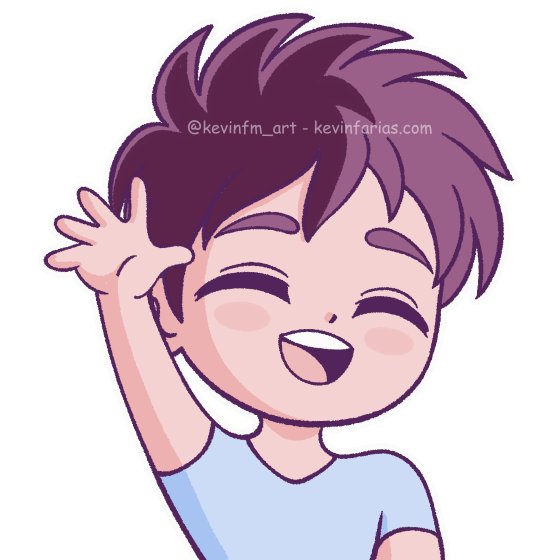
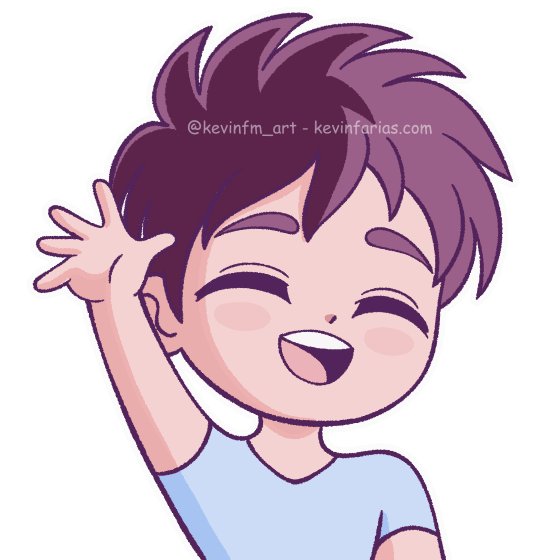
Primer Emote

Segundo Emote

Tercer Emote

Por eso, te quiero invitar a ver mi tutorial llamado:
Como hacer EMOTES animados en Clip Studio PAINT (TUTORIAL)
Recuerda activar los subtítulos en tu idioma, seguro lo encontrarás 🙂
Mientras estoy a la espera que Youtube habilite la opción Multiaudio, para que puedas ver todos mis videos doblados en tu idioma 😉
¿Qué te pareció el video? Vimos paso a paso y en detalle como hacer emotes animados en Clip Studio PAINT.
Paso a paso del proceso de los emotes animados
Ahora veremos a través de imágenes el proceso de Como hacer EMOTES animados en Clip Studio PAINT, tal cual como lo vimos en el videotutorial.
1. Creación del Proyecto
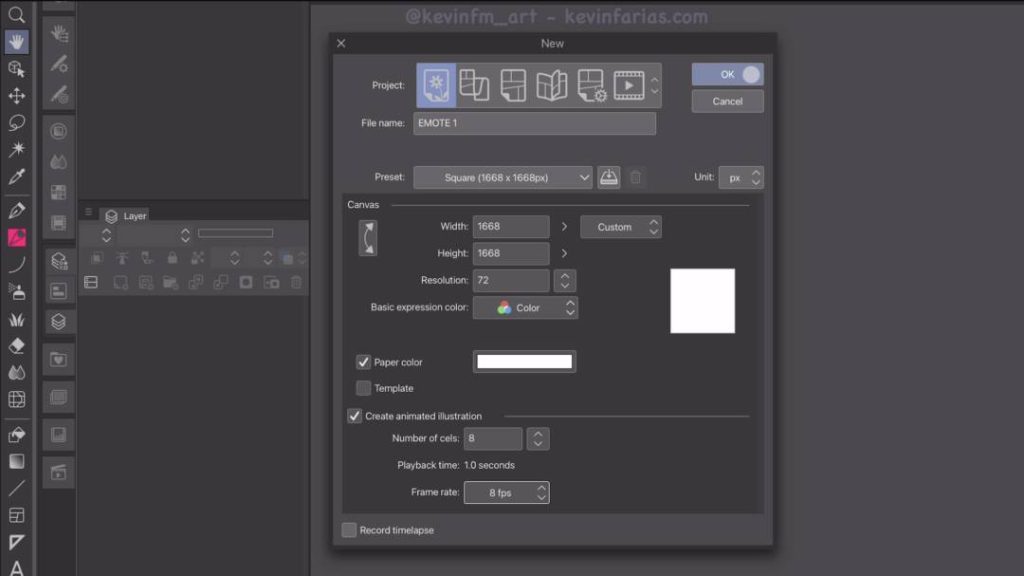
Abrimos Clip Studio PAINT y vamos a: Archivo – Nuevo.
En este nueva ventana en Proyecto elegimos: Ilustración y en nombre del archivo cambiamos el nombre al que nosotros queramos.
En Preajuste elegimos Square (1668 x 1668 px) Resolución: 72
Por último, es muy importante activar: Crear Ilustración animada.
Y dejamos todo tal cual como lo puedes ver en la siguiente imagen.

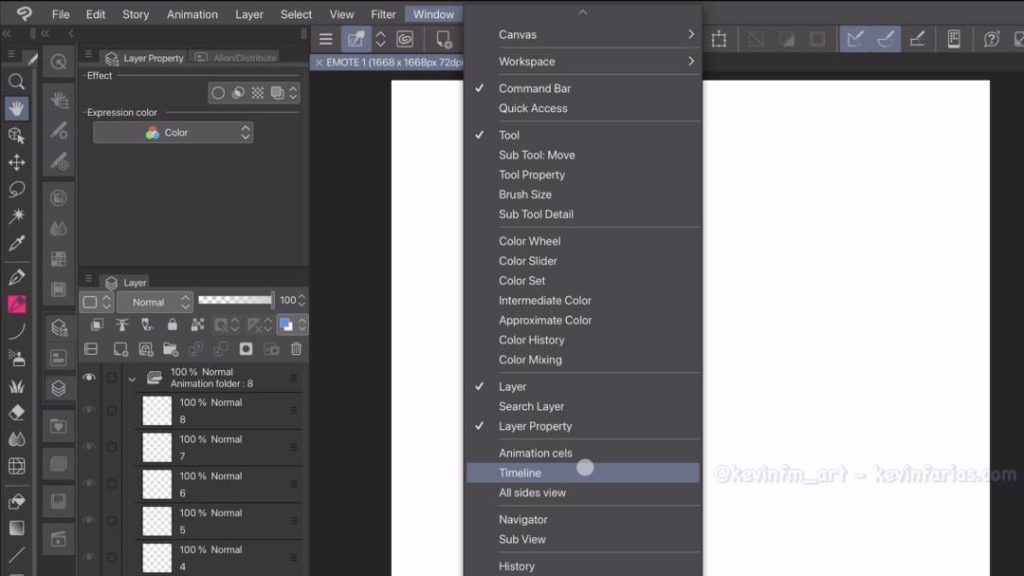
Una vez creado el proyecto debemos activar la línea de tiempo, para ello vamos al menú:
Ventana – Línea de Tiempo

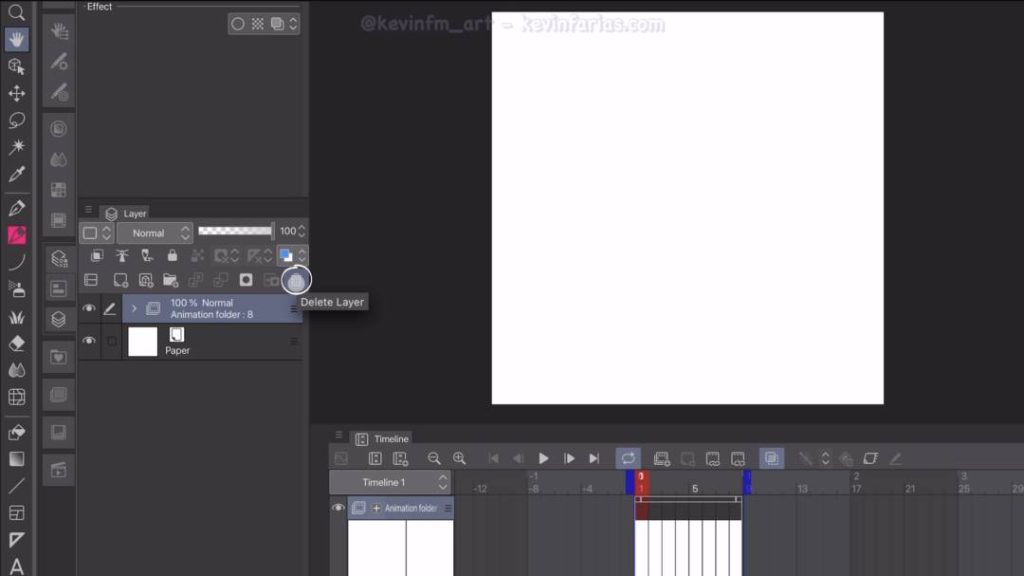
Luego vamos al panel de capas y eliminamos la carpeta de animación que viene creada por defecto junto al proyecto.

2. Boceto de la Animación
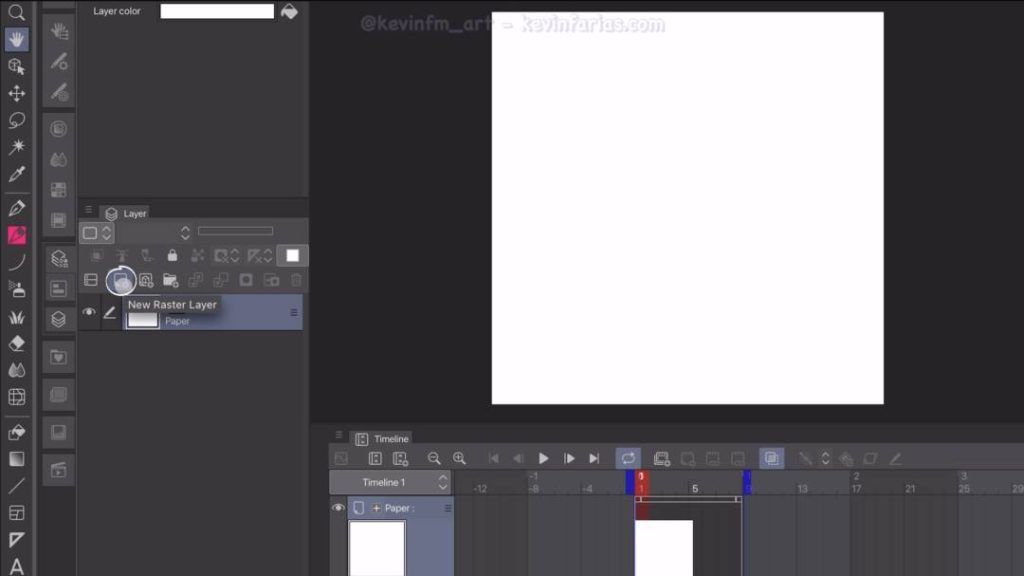
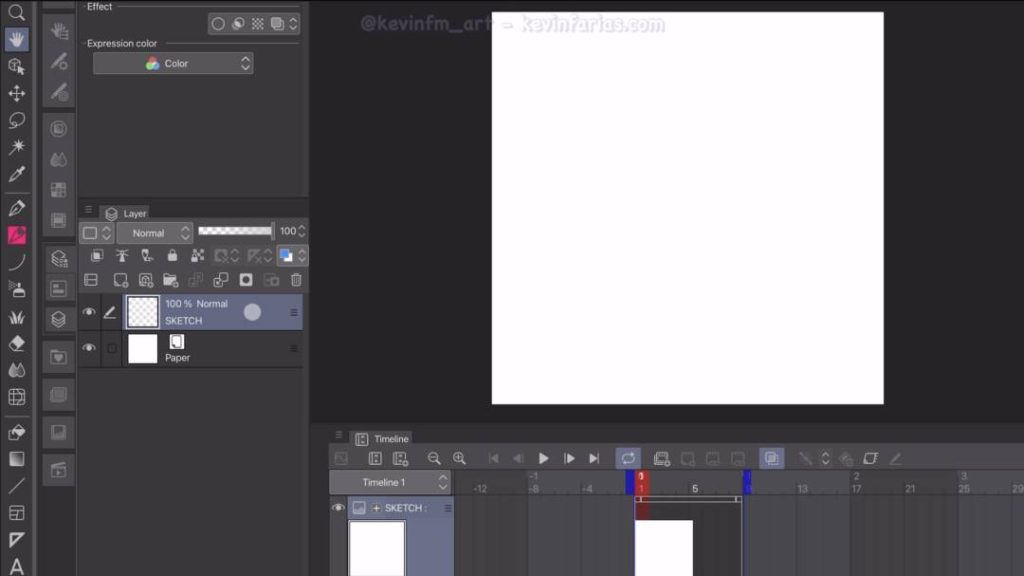
A continuación creamos una nueva capa rasterizado.

De nombre: Sketch

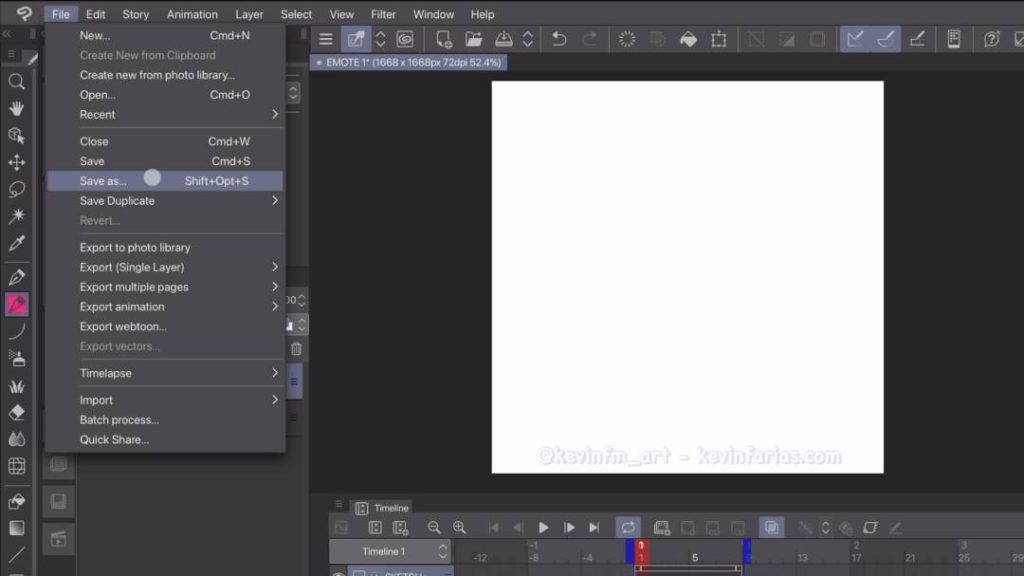
Antes de continuar es muy importante que guardemos nuestro proyecto, para ello vamos a ir a:
Archivo – Guardar como. Y elegimos la carpeta en donde queremos que esté el proyecto.

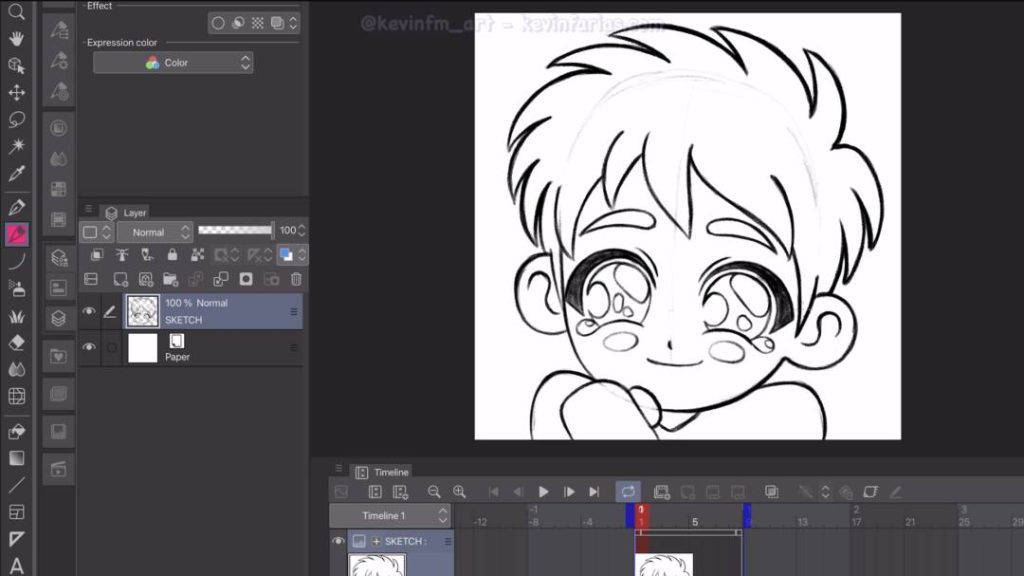
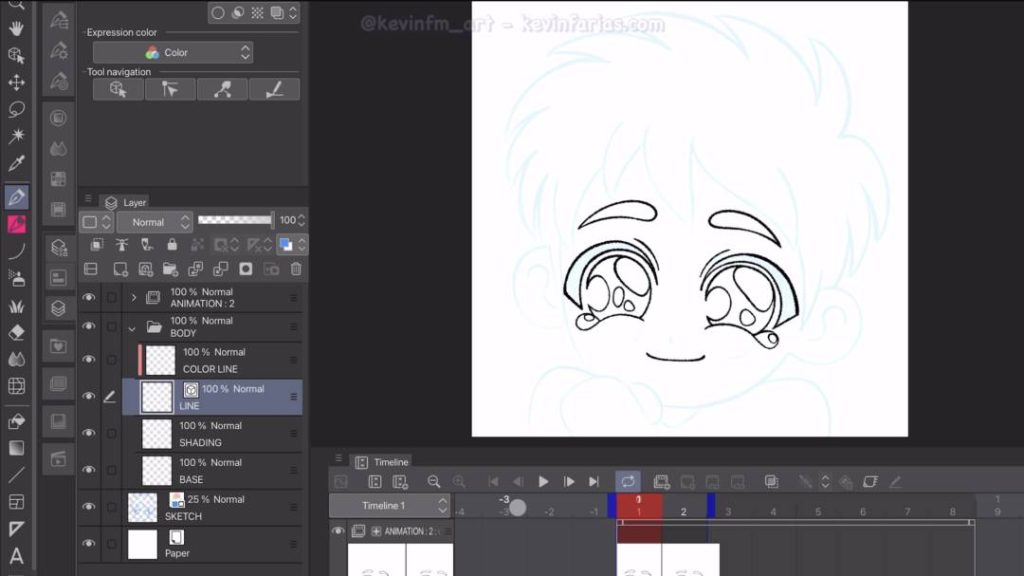
Y dibujamos el boceto de nuestra animación, en este caso, será el personaje con los ojos emocionados, muy ilusionado por algo en concreto.

3. Animación
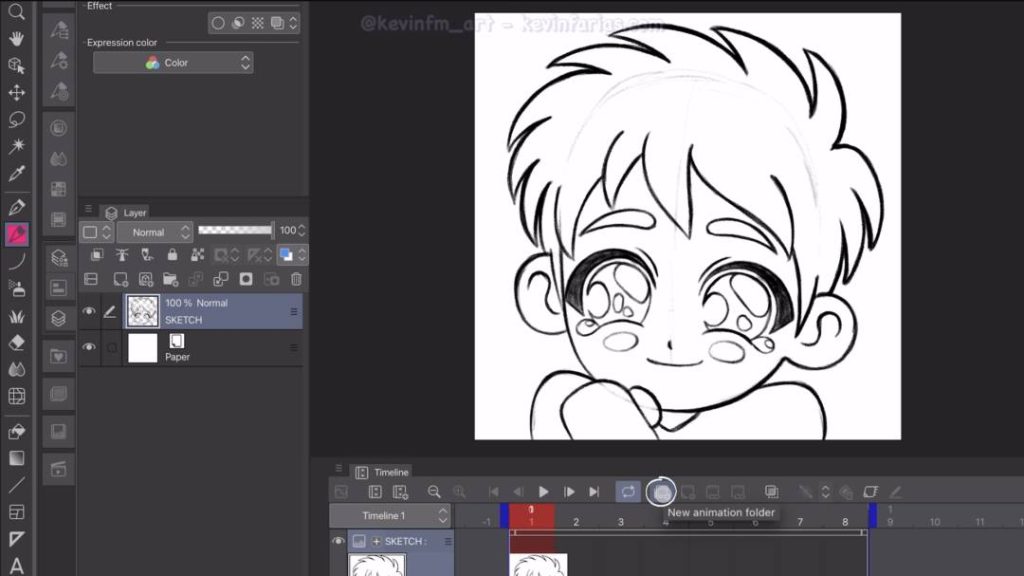
Vamos a la línea de tiempo a crear una nueva carpeta de animación, de nombre: Animación.

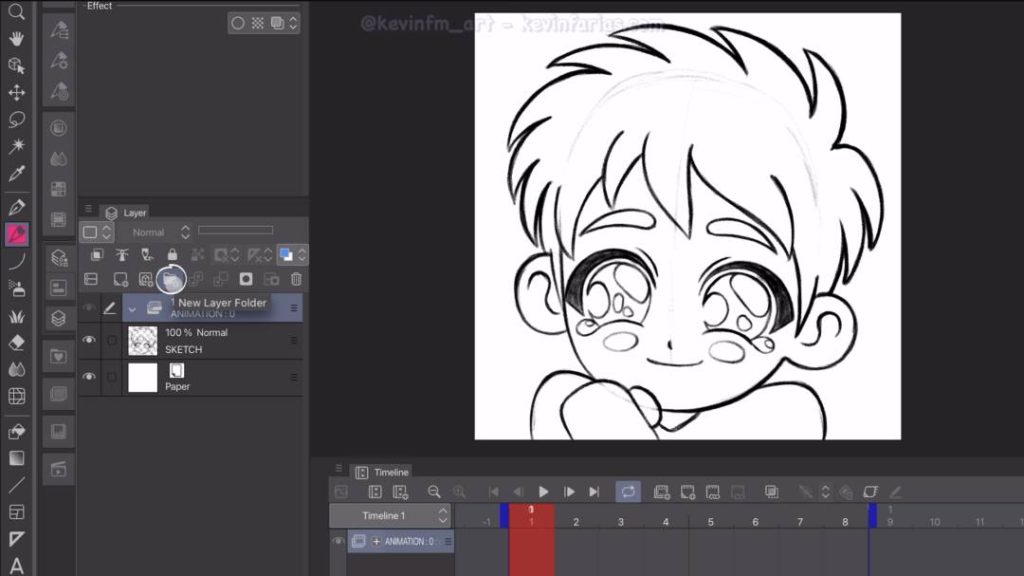
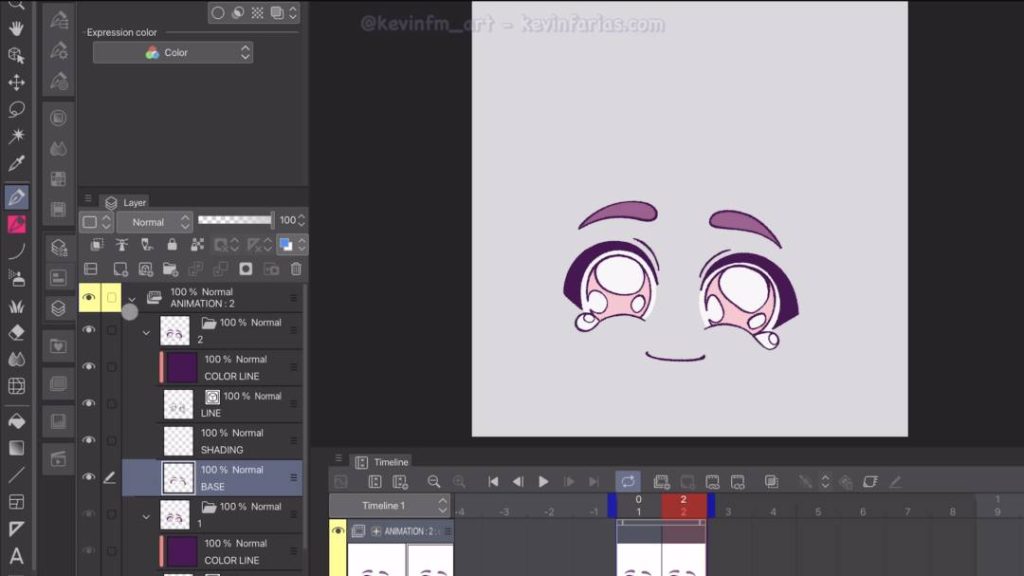
Vamos a ir al panel de capas y crearemos una nueva carpeta de capas, dentro de la carpeta de animación recién creada.

Dentro de esta carpeta de capas crearemos diferentes tipos de capas.
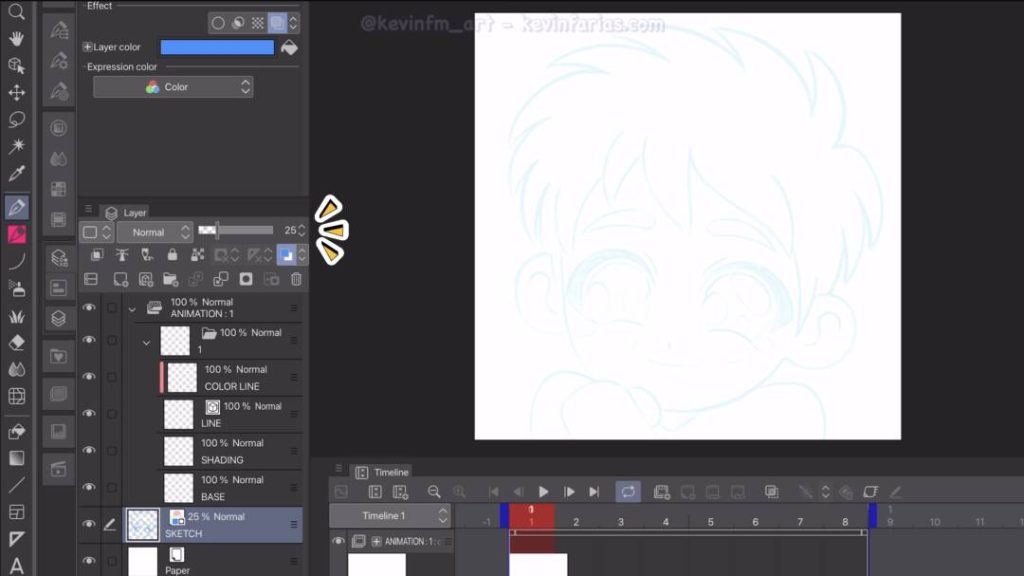
- Color Line (Capa Rasterizado + Ajustar a capa inferior)
- Line (Capa Vectorial)
- Shading (Capa Rasterizado)
- Base (Capa Rasterizado)
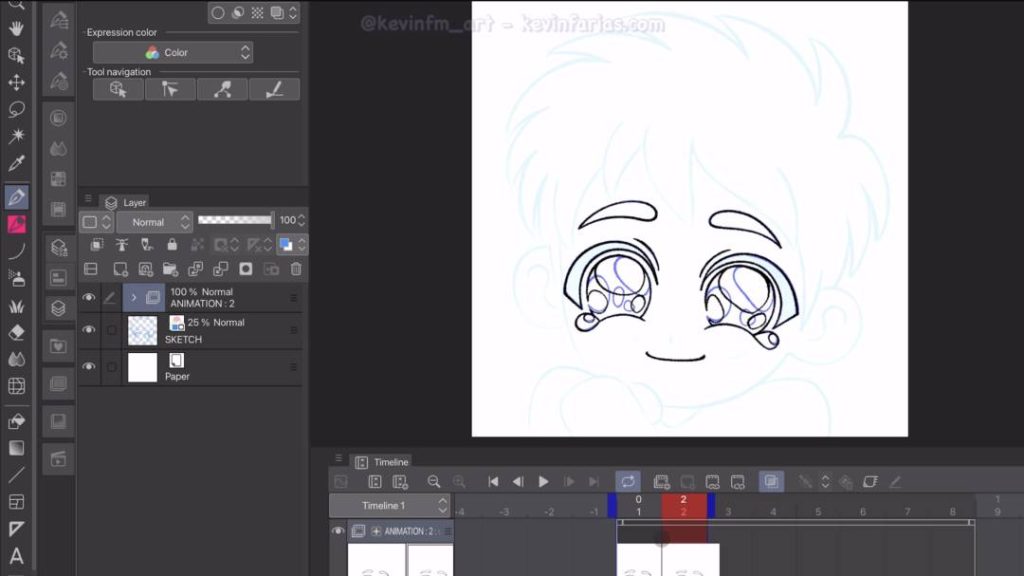
Por último seleccionamos la capa Sketch y le bajamos la opacidad a 25%.

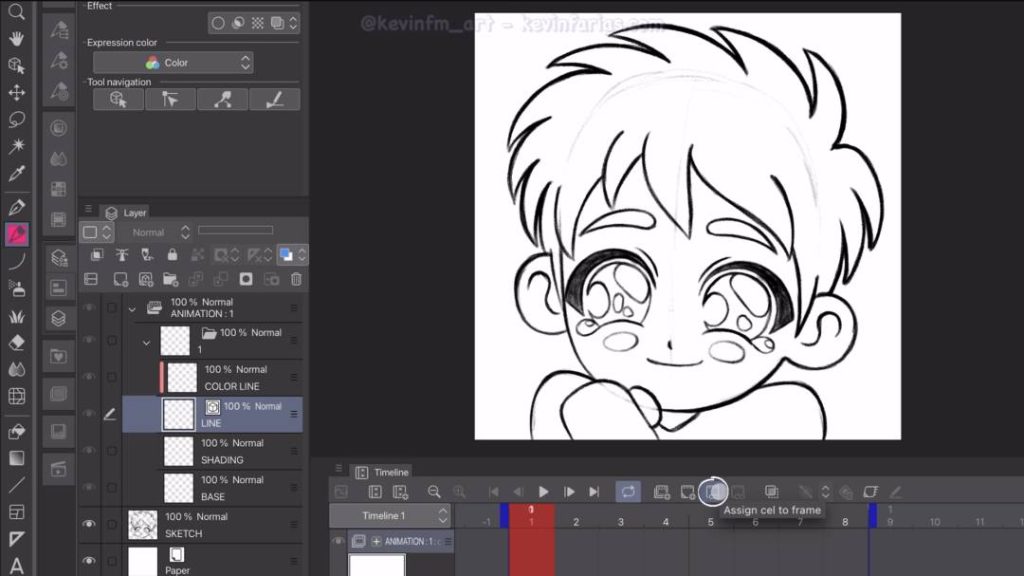
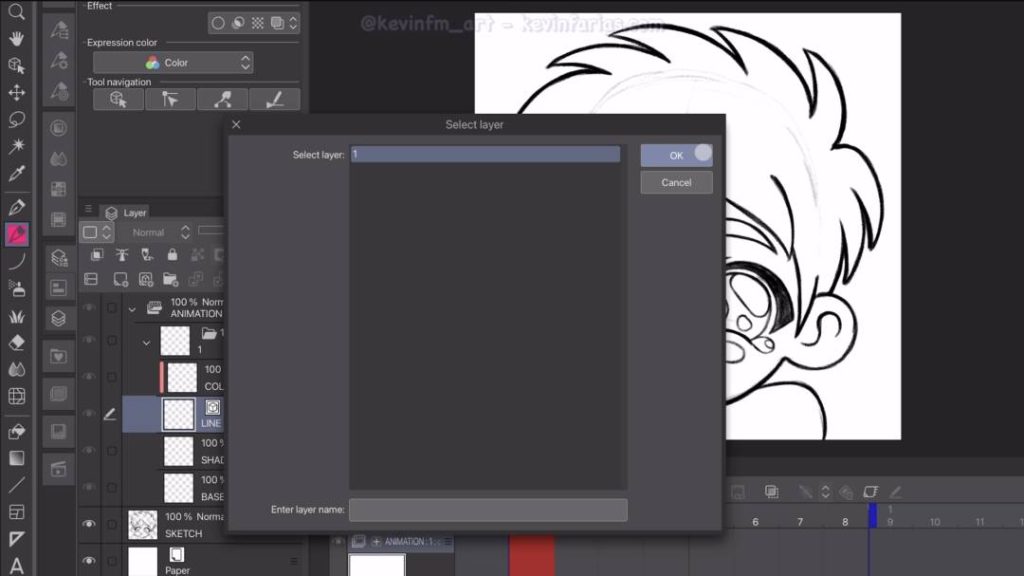
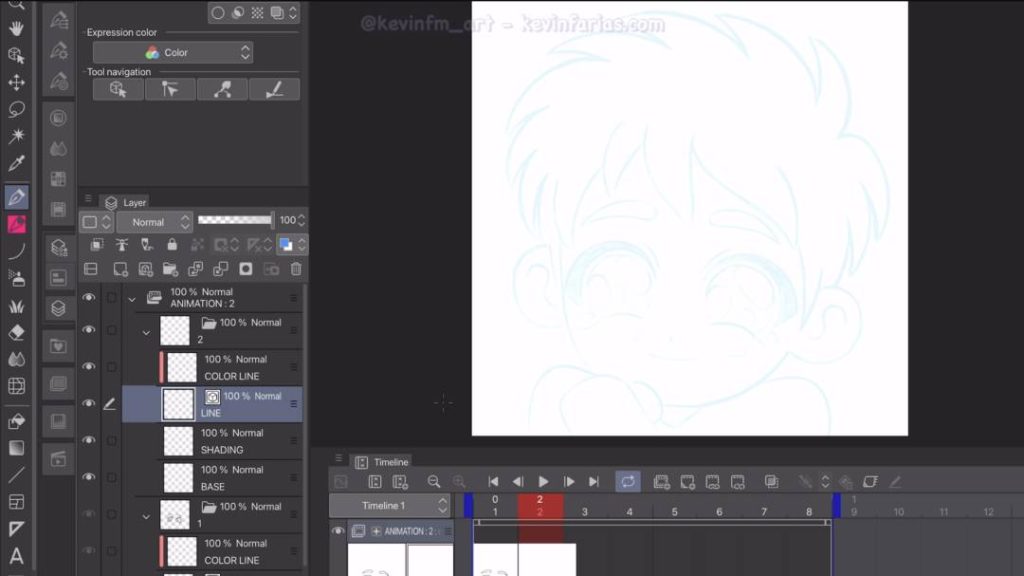
Seleccionamos la capa Line y en la línea de tiempo activamos: Especificar Cels.

Elegimos el dibujo 1

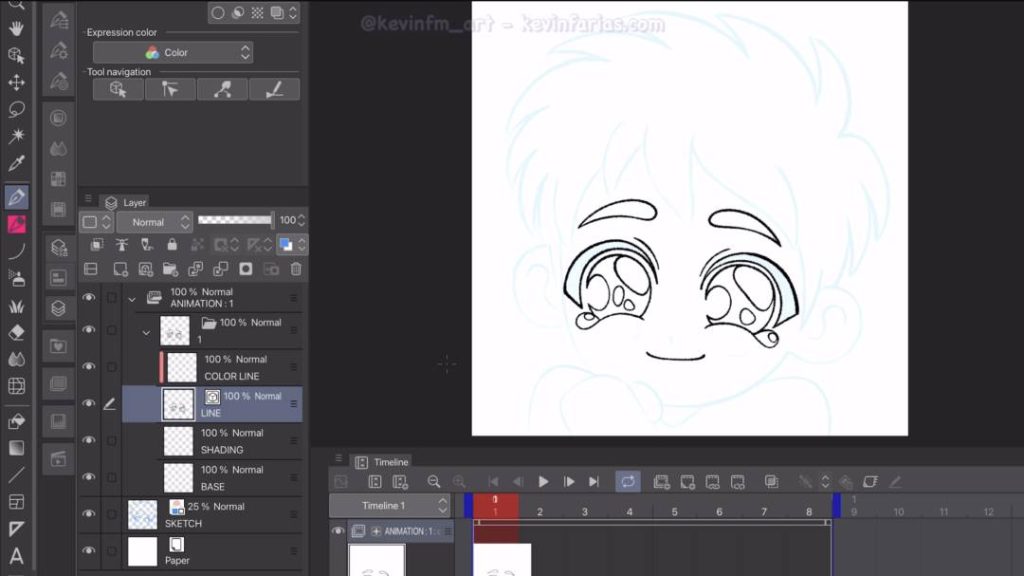
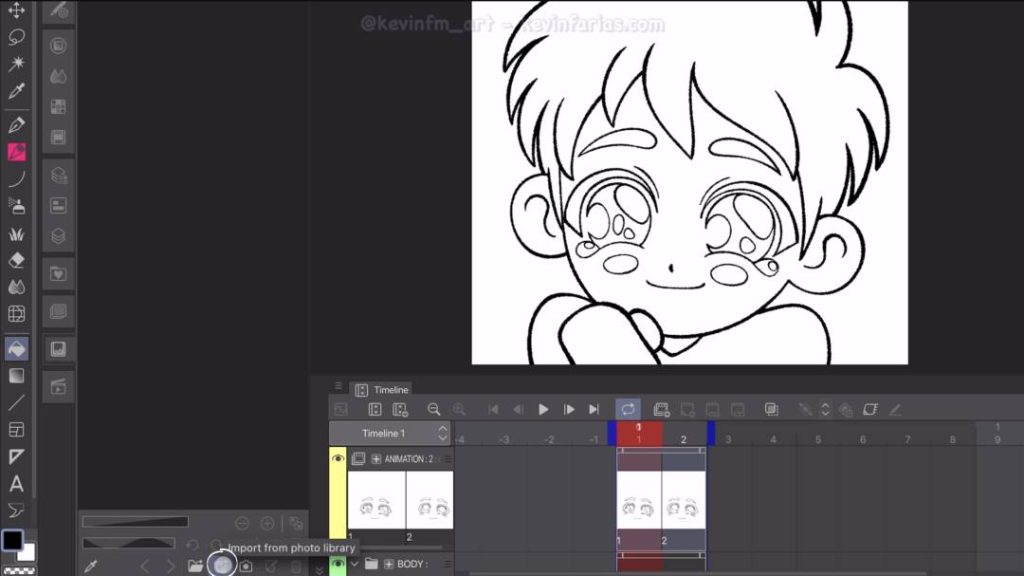
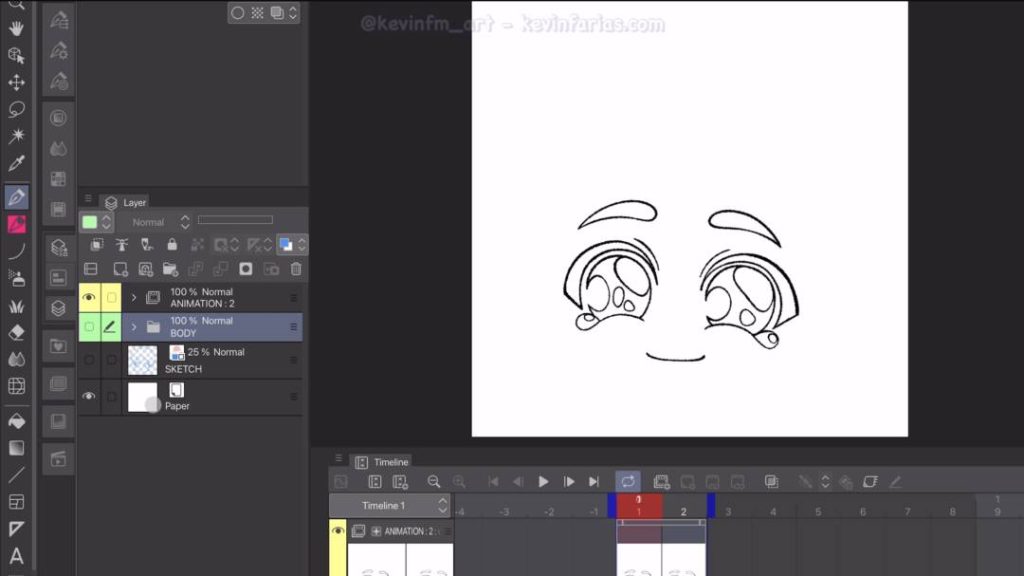
Ahora que podemos dibujar vamos a hacer la animación del Fotograma 1, dibujaremos solo los ojos, ya que será lo único que vamos a animar. Para ello te recomiendo usar la herramienta Plumilla.

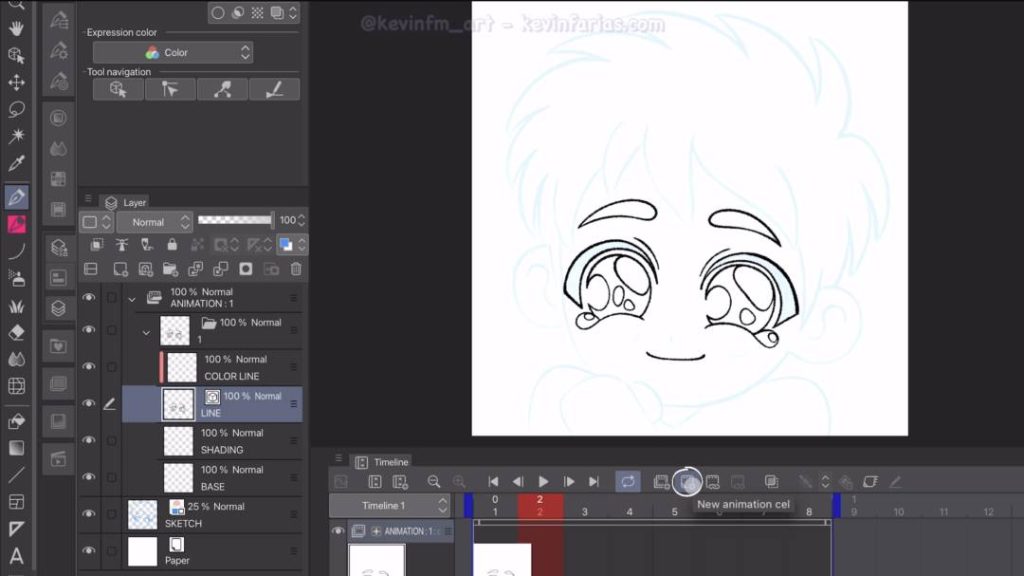
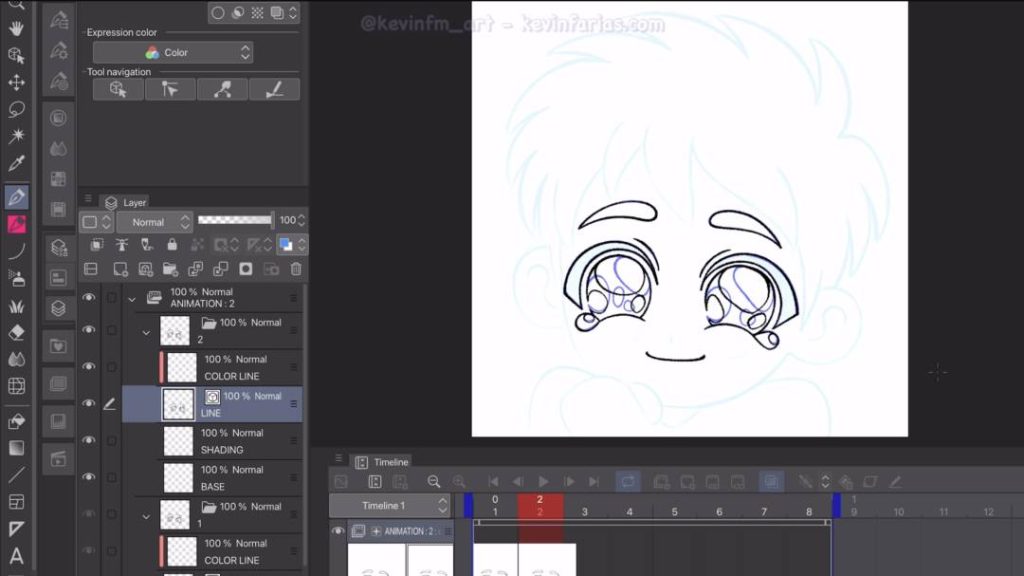
En la línea de tiempo vamos al fotograma 2 a crear un nuevo cel de animación.

Como puedes ver, a creado este nuevo cel de forma idéntica al dibujo 1, respetando todas las capas y sus nombres. Es una opción que me encanta!

Activamos el papel cebolla para poder ver el dibujo anterior y guiarnos para hacer este nuevo dibujo, logrando el siguiente resultado:

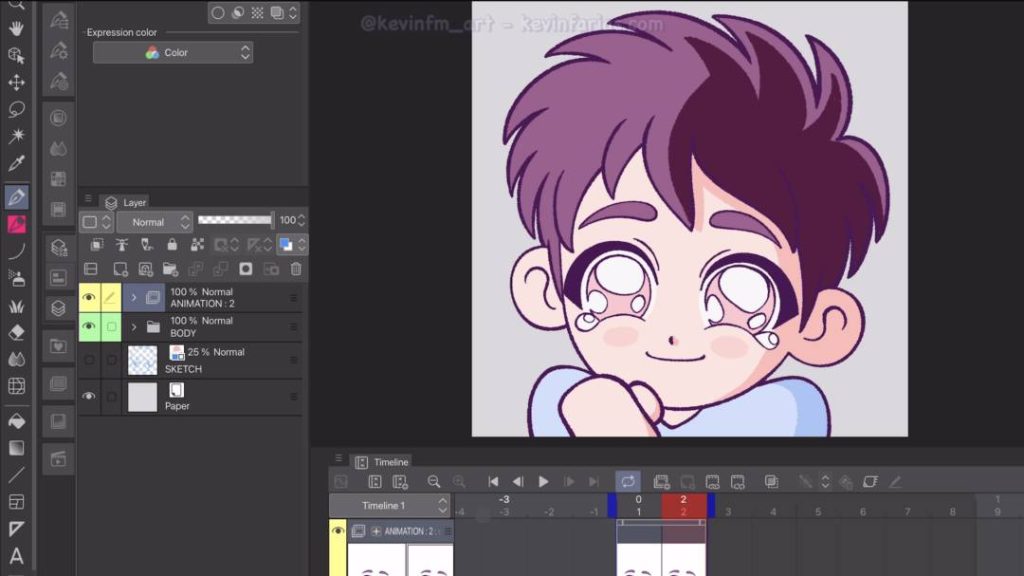
Una vez hemos finalizado vamos a editar la duración de la animación, dejándola en 2 fotogramas.
Esto lo hacemos tomando el corchete de color azul de la línea de tiempo.

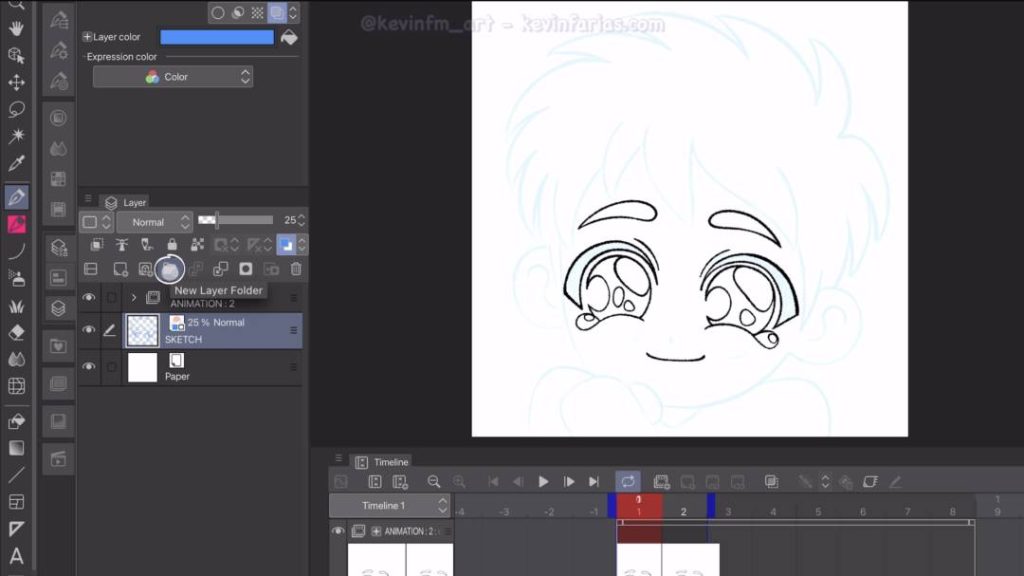
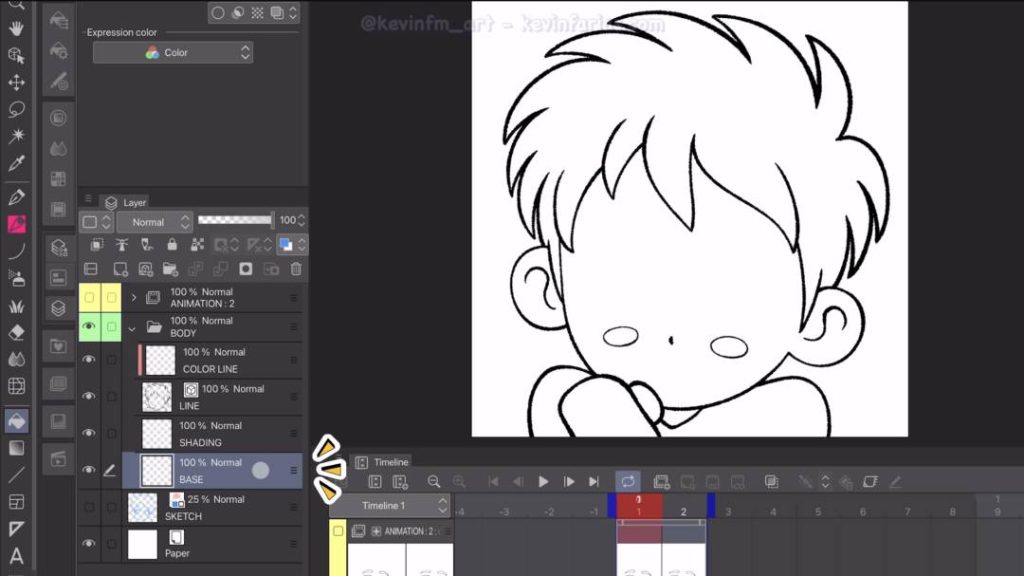
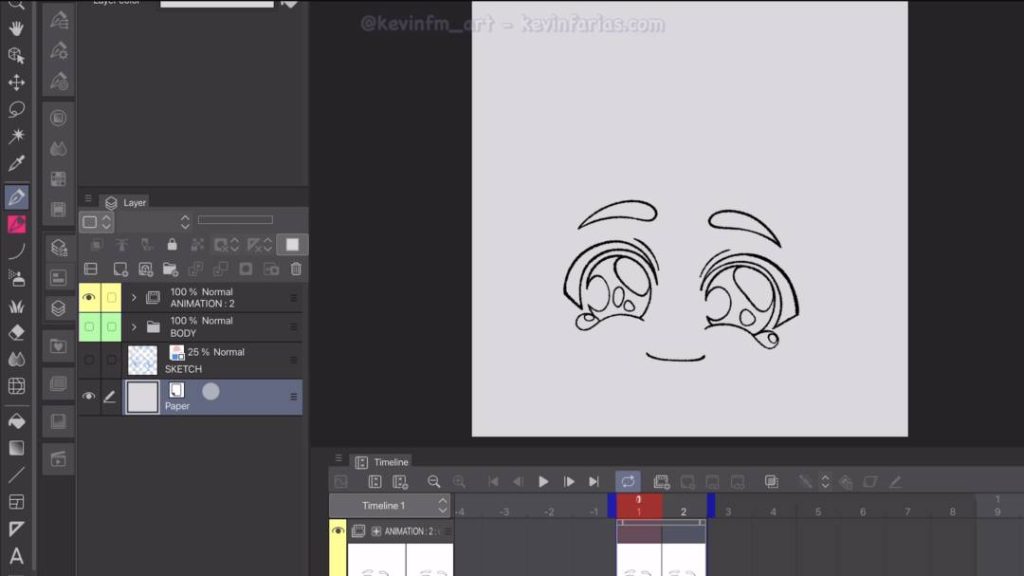
Ahora bajo la animación de los ojos creamos una nueva carpeta de capas.

De nombre: Cuerpo. Y crearemos las mismas capas que creamos para la animación de los ojos.
- Color Line (Capa Rasterizado + Ajustar a capa inferior)
- Line (Capa Vectorial)
- Shading (Capa Rasterizado)
- Base (Capa Rasterizado)

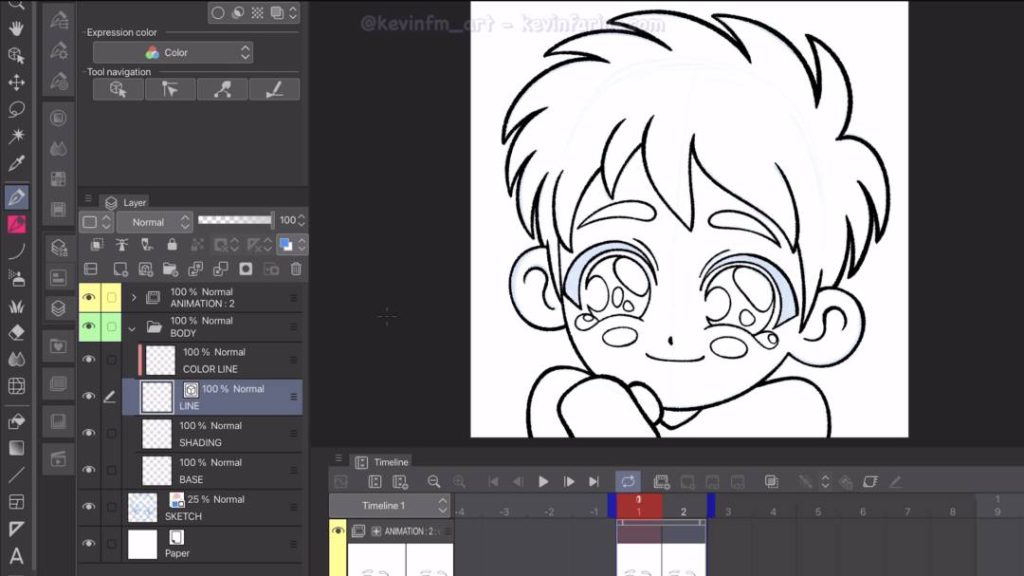
Y en la capa de la línea dibujamos la línea de borde del cuerpo del personaje.

4. Color de la Animación
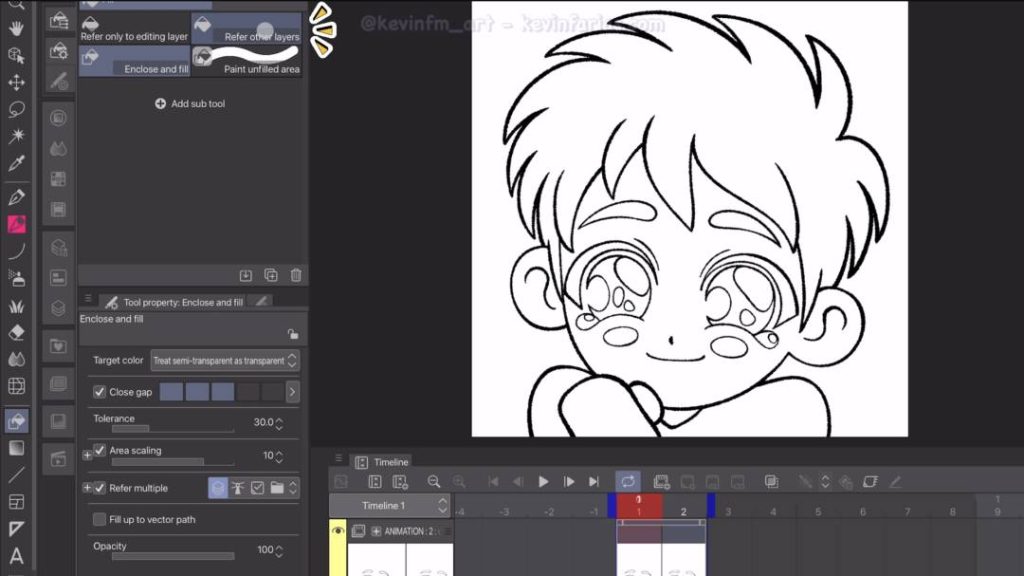
A continuación vamos a pintar nuestra animación, primero, seleccionamos la herramienta Relleno. En Subherramienta: Referir a otras capas.

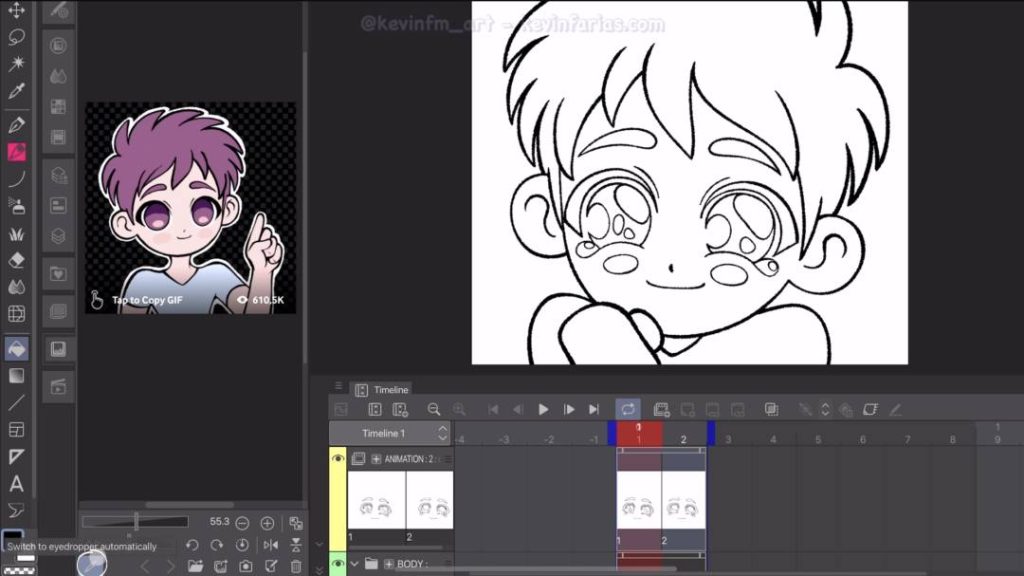
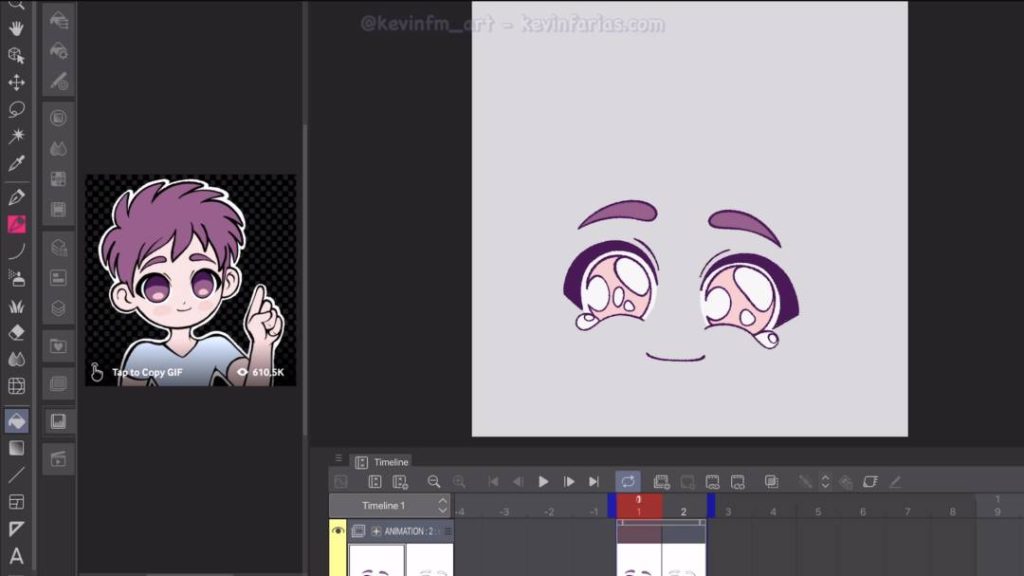
Para tener los colores de nuestro personaje voy a importar una imagen, ya que es un personaje que he utilizado para otras animaciones.
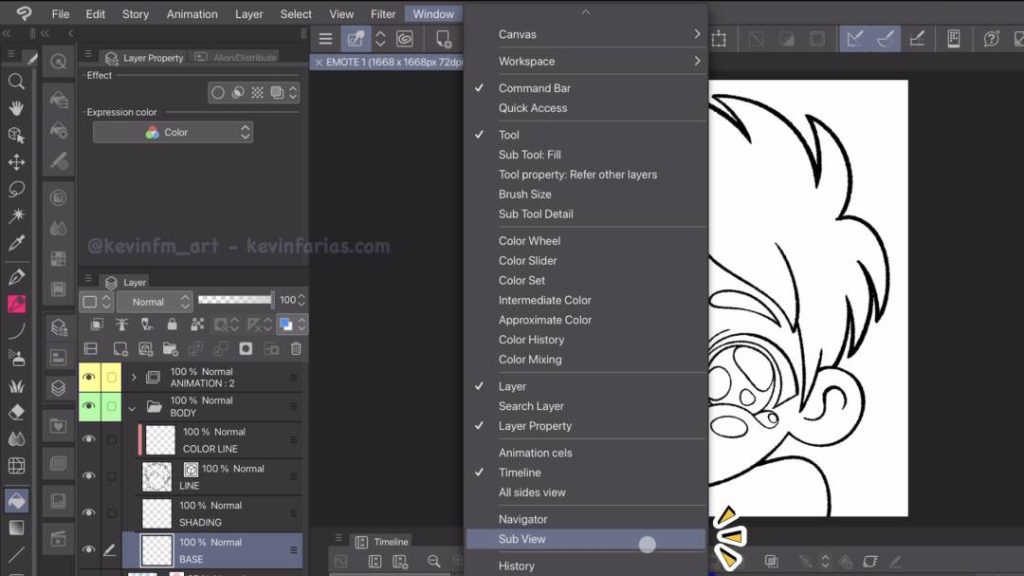
Para ello vamos a activar la herramienta Subvista. En Ventana – Subvista.

En la parte inferior tenemos opciones para importar una imagen de nuestro equipo, dependerá si estas trabajando desde un computador o como es mi caso, desde un iPad Pro.

No olvides activar la herramienta Cuentagotas de la ventana Subvista, así al momento de pasar el cursos sobre la imagen podremos seleccionar el color, mientras que en área de trabajo podremos pintar con la herramienta relleno, todo esto sin tener que estar cambiando de herramienta.
Es algo muy útil!

Para pintar comenzaremos con la zona del cuerpo, para ello desactivamos por un momento la animación de los ojos y seleccionamos la capa Base de la carpeta de capas del cuerpo, para poder pintar con sólo un clic.

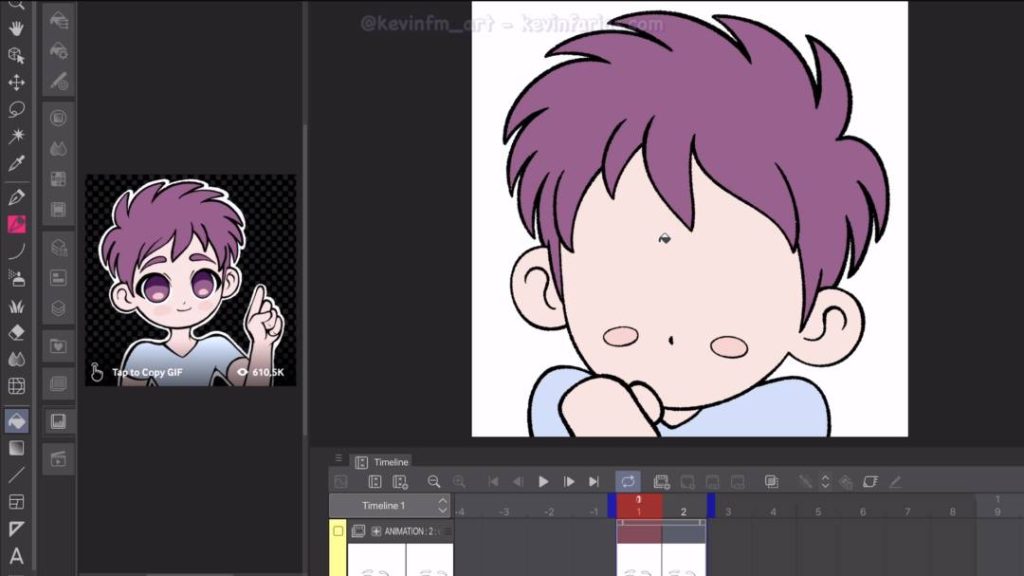
Ayudándonos por la herramienta subvista, tomando los colores de nuestro personaje logramos pintar el cuerpo.

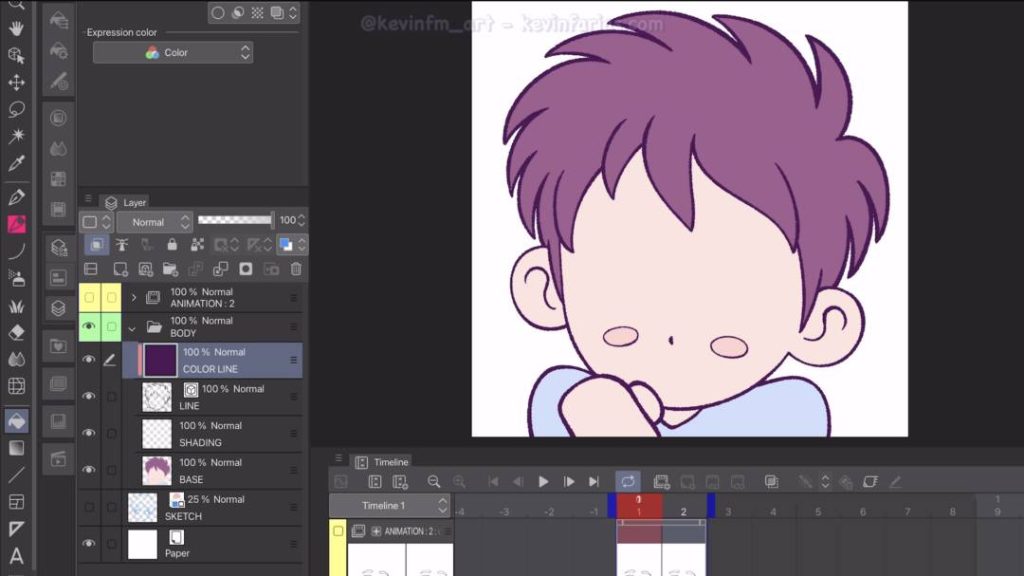
Para pintar la línea de borde seleccionamos la capa Color Line y pintamos toda la área de trabajo.
Pero gracias a la opción que activamos anteriormente llamada: Ajustar a capa inferior. Esto sólo afectará a la línea del personaje.

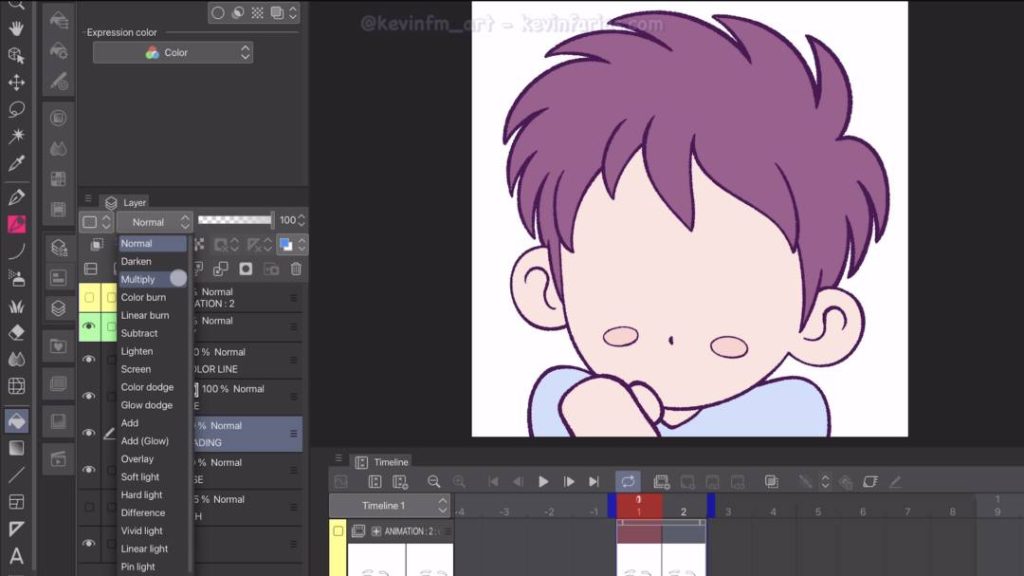
Ahora pintaremos la sombra, lo primero que vamos a hacer es seleccionar la capa Shading y en los modos de combinación, cambiamos de Normal a Multiplicar.

Con los mismos colores de la capa base vamos a pintar las sombras, en esta ocasión con la herramienta Plumilla.

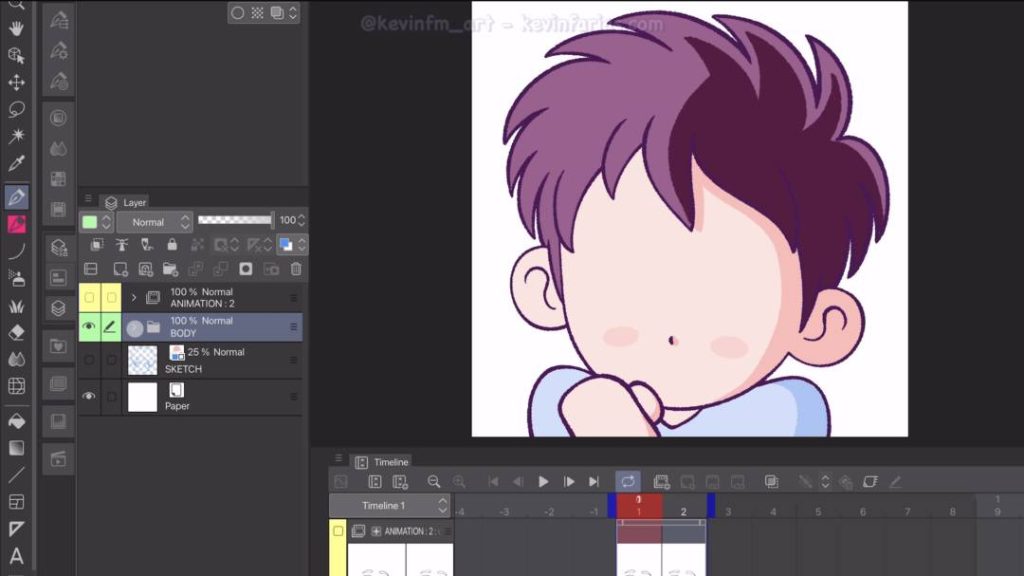
Ahora pintaremos la animación de los ojos, para ello desactivamos la capa del cuerpo y hacemos visible la carpeta de animación de los ojos.

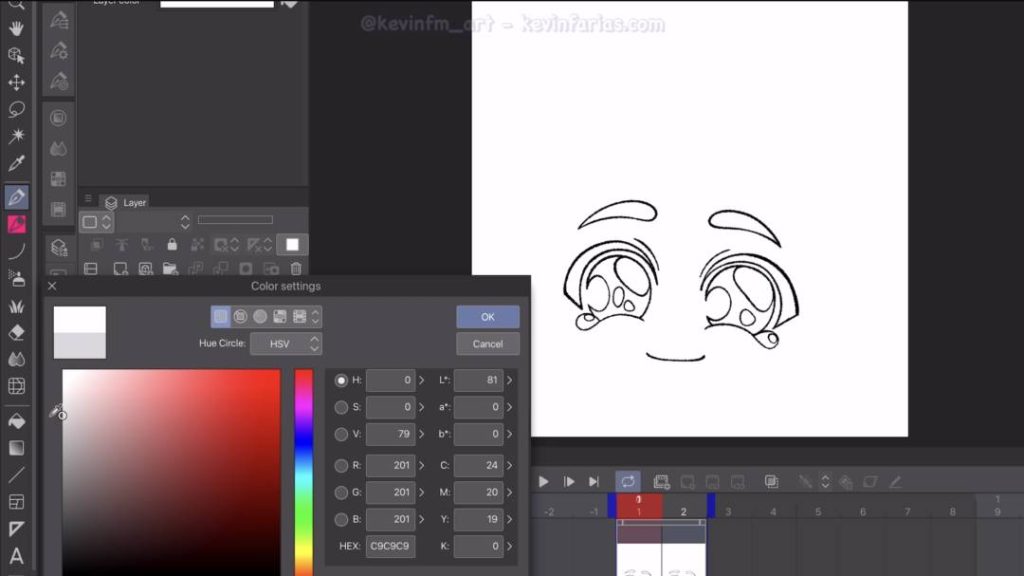
Pero antes, con doble clic sobre la capa papel vamos a cambiar el color blanco de fondo. Para que no se confundan los colores a la hora de pintar los ojos. Siempre me pasa que me olvido de pintar la zona blanca de los ojos cuando el área de trabajo es blanca por defecto.

Con tono gris es suficiente, recuerda que es solo para guiarnos, ya que la animación final será transparente.

Y pintamos al igual como lo hicimos con el cuerpo, con la herramienta relleno y con la herramienta Plumilla.

Y hacemos lo mismo con el segundo dibujo de la animación de los ojos.

Una vez hemos finalizado volvemos a hacer visible la capa del cuerpo, para tener completa nuestra animación.

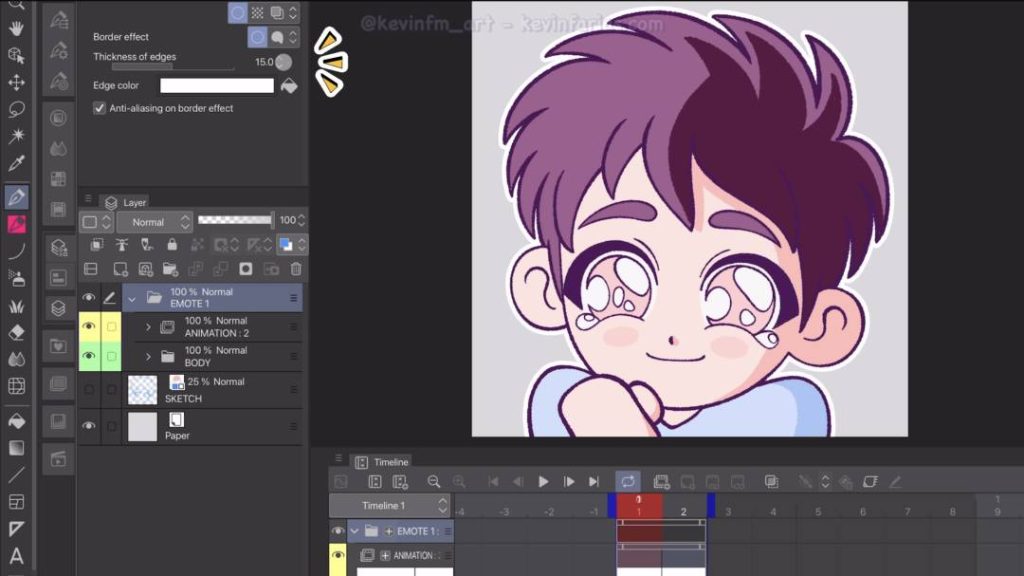
5. Efecto Borde
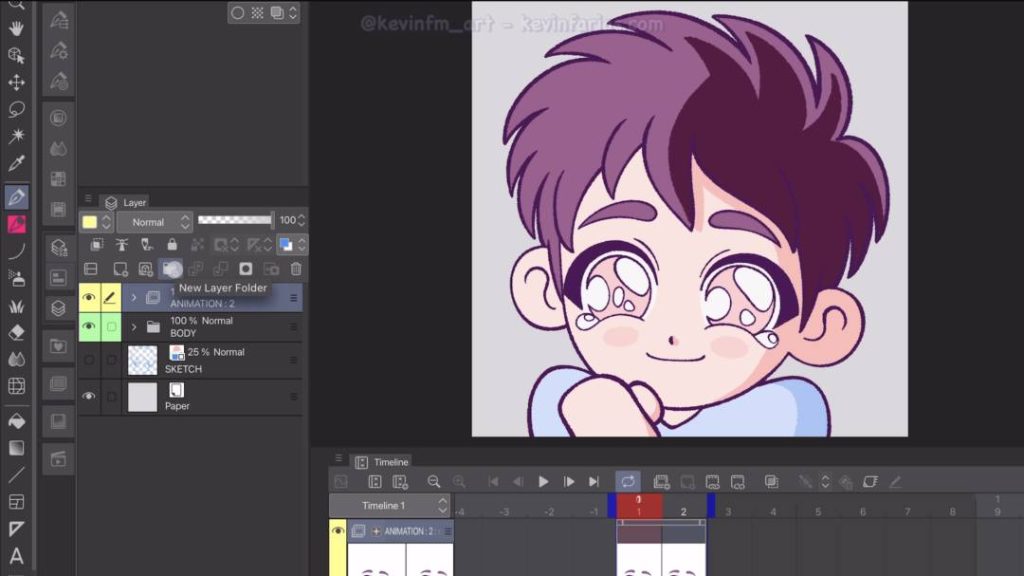
Por último agregaremos un efecto, para ello creamos una nueva carpeta de capas por sobre todas las capas.

De nombre: Emote 1 (o como tu quieras)
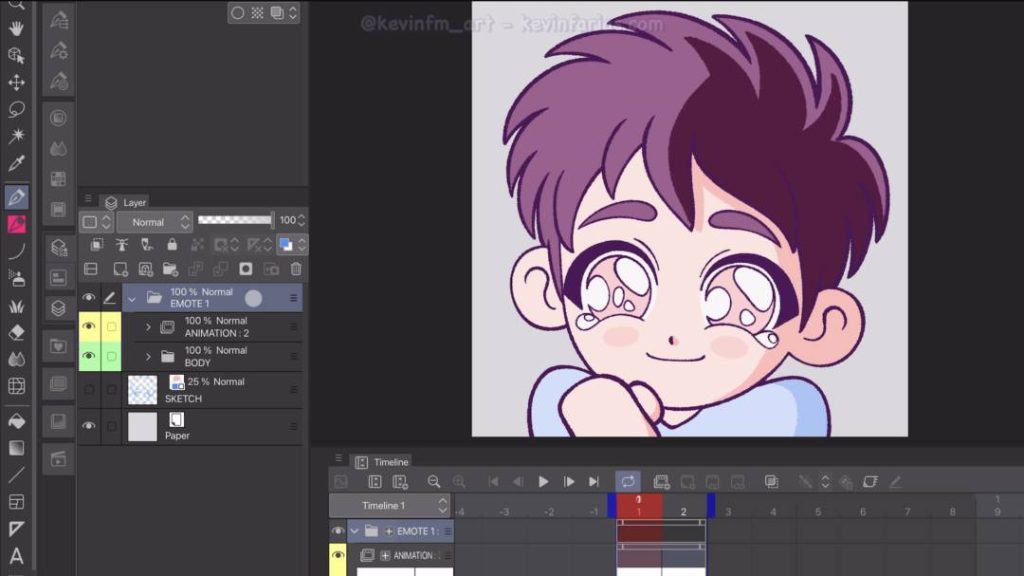
Y tomamos la capa de la animación de los ojos y del cuerpo metiéndolas dentro de esta nueva carpeta de capas llamada Emote 1.

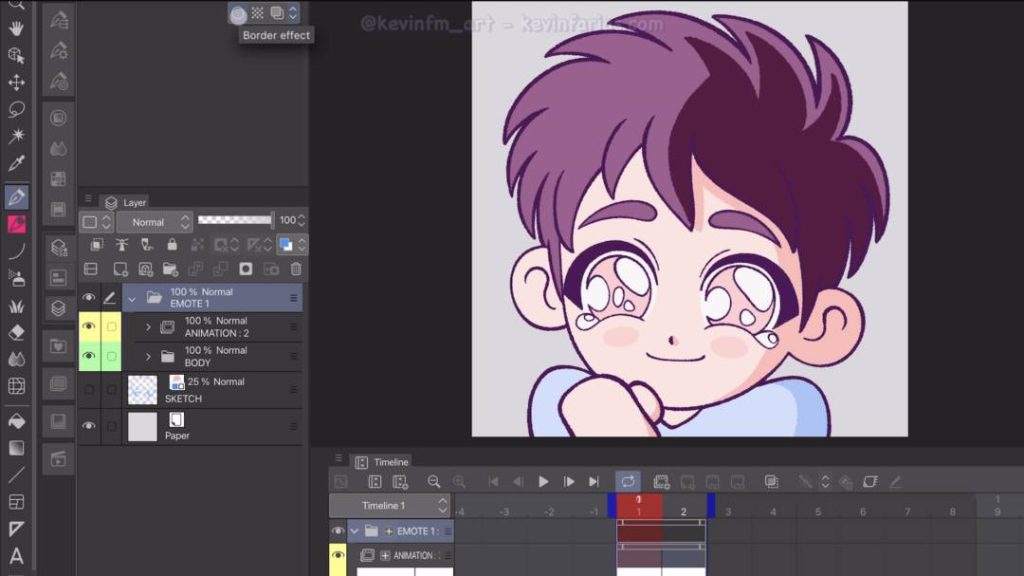
Seleccionada la carpeta Emote 1 en la parte superior activamos: Efecto Borde.

Aumentamos su valor a 15. Logrando que se vea un borde blanco por todo el contorno de nuestro personaje.

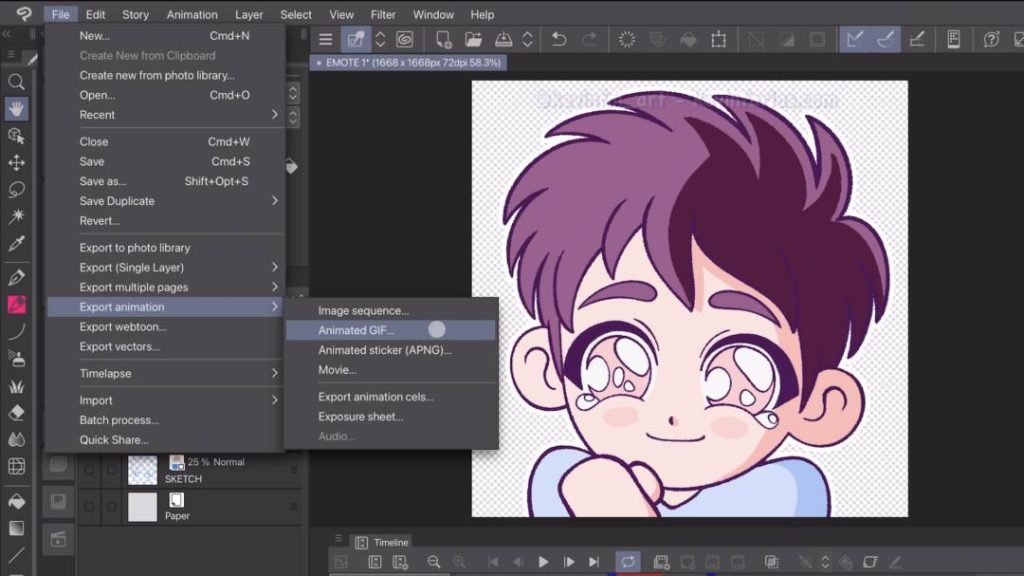
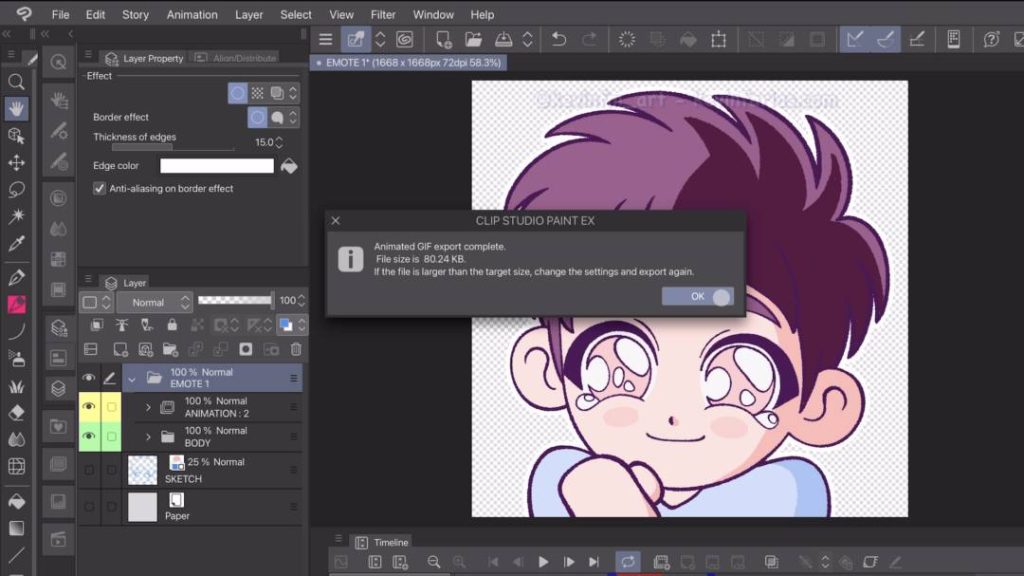
Finalmente exportaremos nuestra animación, para ello vamos a Archivo – Exportar Animación – Gif Animado.

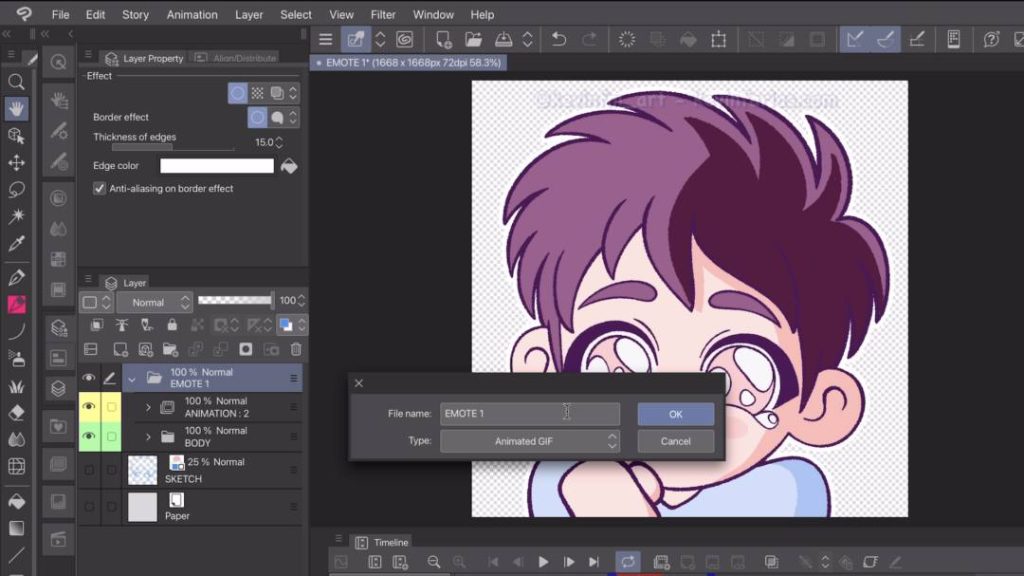
Le podemos poner un nombre a nuestro archivo de animación

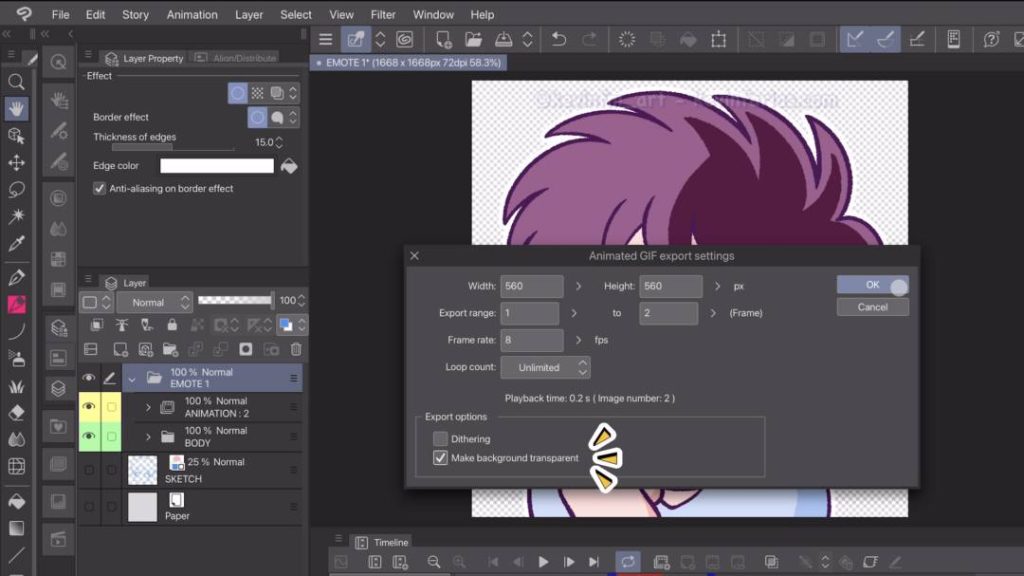
En esta nueva ventana dejaremos todo por defecto, en mi caso dejaré que el tamaño sea de 560 x 560 px. Si ustedes quieren que sea mas grande, pueden cambiar el valor, para mi es suficiente.
Pero es muy importante que actives: Hacer el fondo transparente.
Está es una de las nuevas opciones de Clip Studio PAINT. A mi personalmente me encanta!

Luego de dar a OK y exportar nuestra animación, Clip Studio nos dará información del archivo exportado.

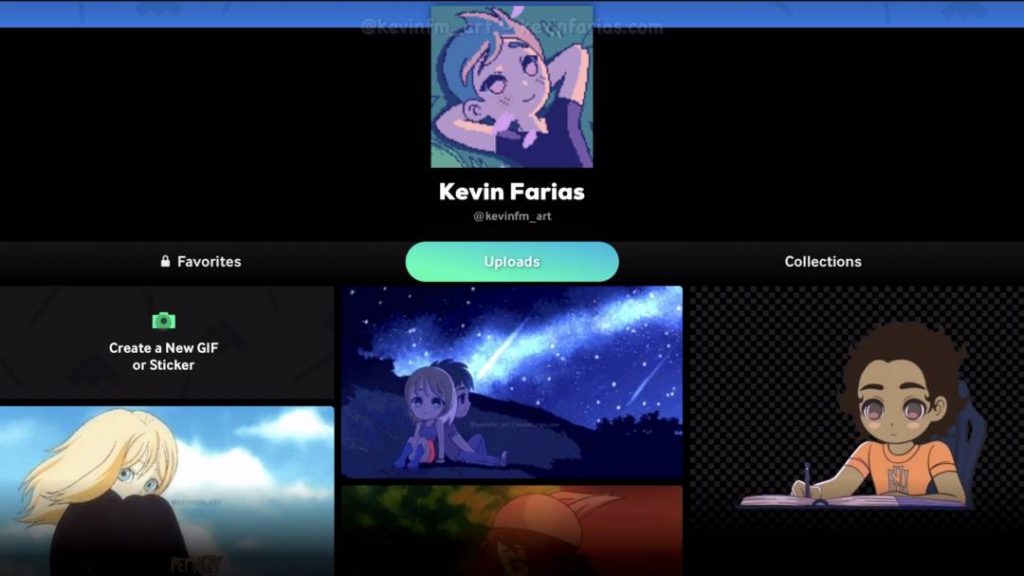
6. Subir Emotes Animados a Giphy
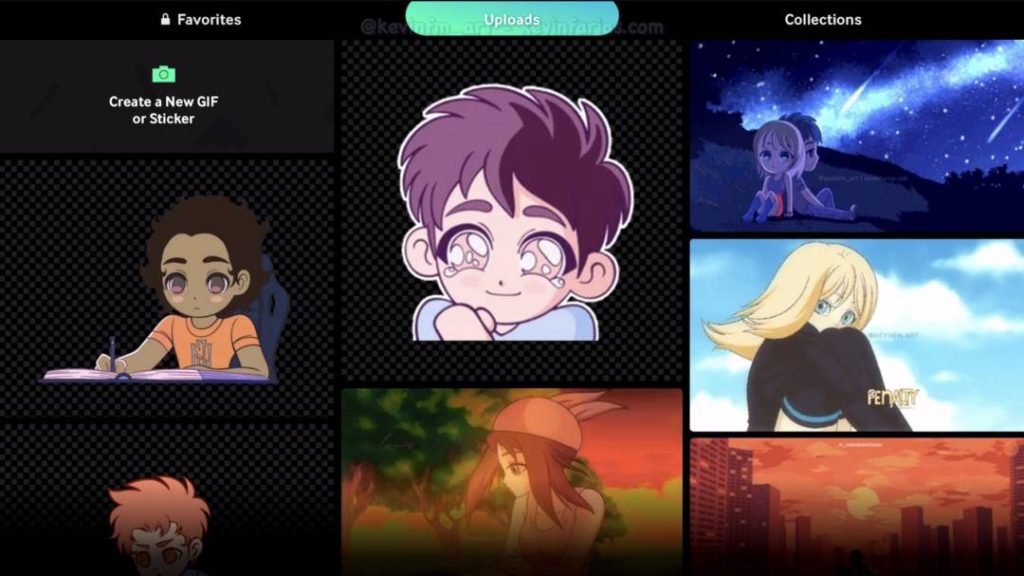
Vamos a Giphy y en el botón: Crear un nuevo GIF o Sticker.

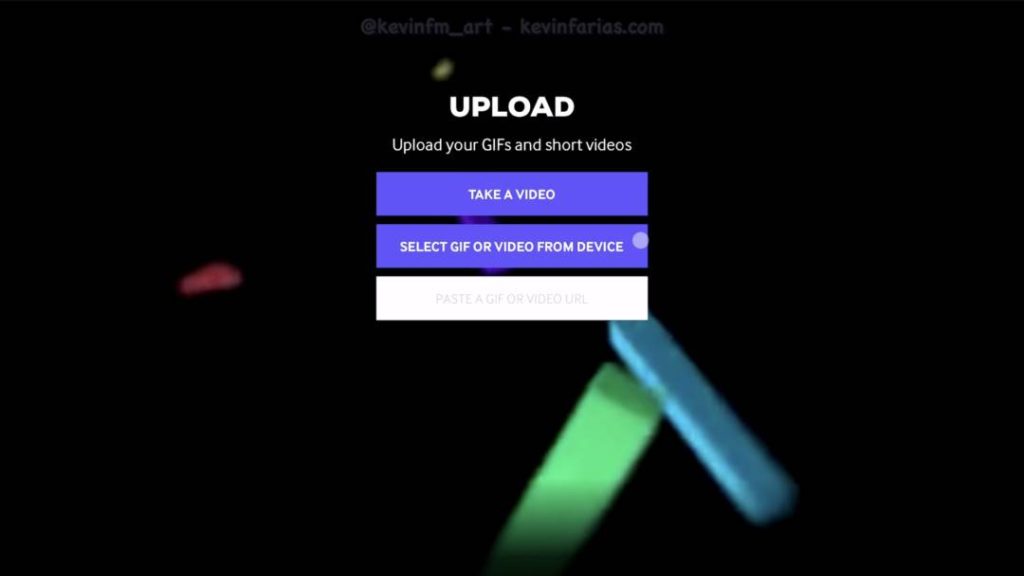
En el botón: Seleccionar GIF or video del dispositivo.

Buscamos las animaciones y activamos el botón: Usar.

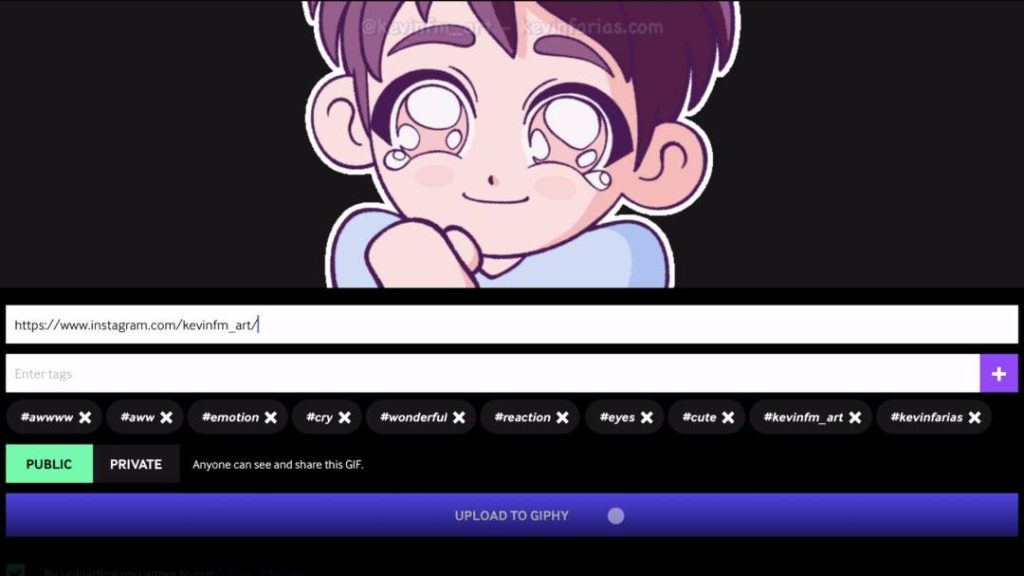
En esta nueva vista vamos a agregar un link y las etiquetas, estas son muy importantes para cuando los usuarios de todo el mundo usen nuestras animaciones.
Siempre recomiendo poner tu nombre de usuario y buscar palabras relacionadas con tu animación, en mi caso por ejemplo pueden ser las etiquetas: kawai, emote, cry, eyes, anime, chibi, reaction, etc.
Una vez hemos finalizado, hacemos clic en el botón: Subir a Giphy.

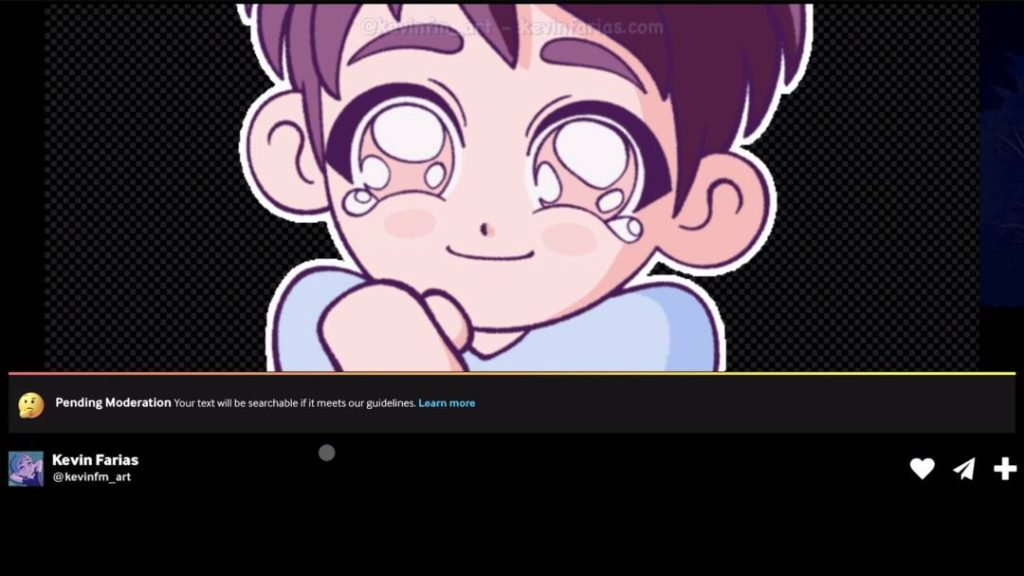
Y listo! Hemos subido nuestro emote animado a Giphy.

Si hacemos clic en el para mirarlo podremos ver que tiene un mensaje en la parte inferior, esto nos indica que esta siendo analizado por la plataforma Giphy, debemos esperar algunas horas.

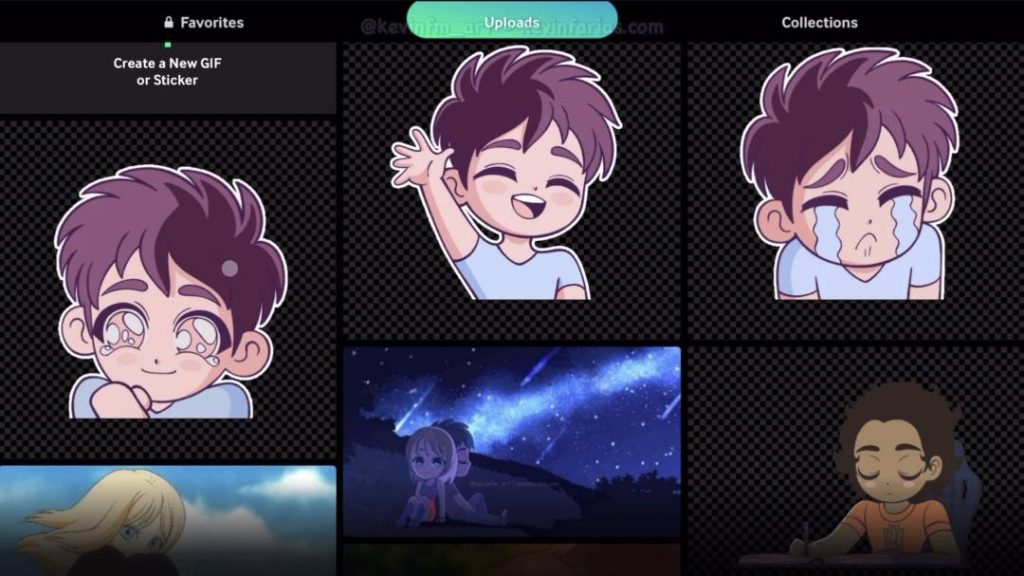
Mientras subimos las otras animaciones que hicimos en el tutorial, obteniendo un total de 3 nuevos emotes animados.

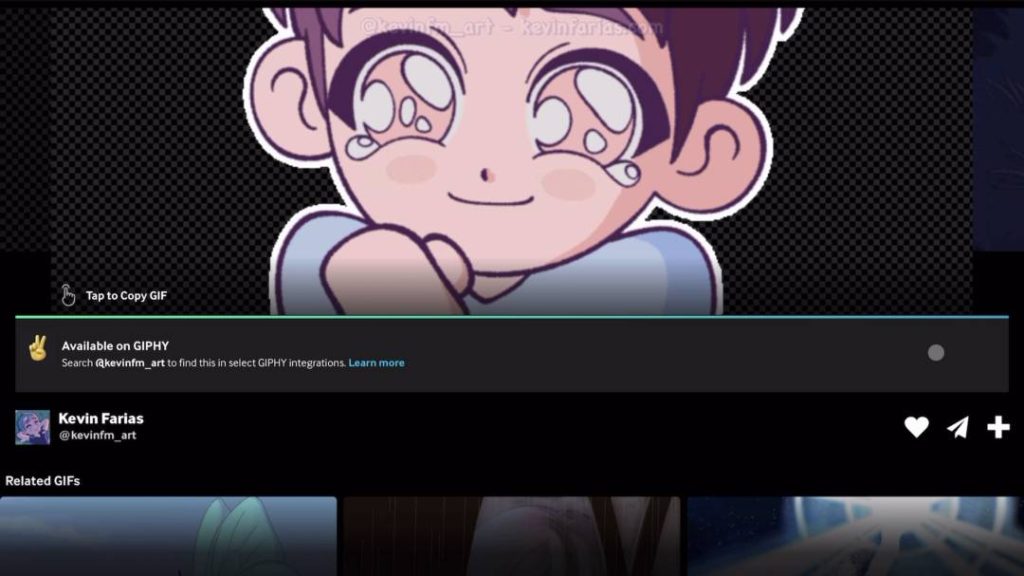
Y pasadas algunas horas volvemos a mirar nuestras animaciones, si aparece el mensaje de: Disponible en Giphy es porque ya pueden ser usados tus emotes animados tanto por ti como por cualquier persona de todo el mundo.

7. Emotes Animados en Instagram
En mi caso no tengo una cuenta de Discord ni una cuenta de Twitch, pero si tengo una cuenta de Instagram @kevinfm_art.
A continuación podrás ver como uso mis emotes animados para mis Stories de Instagram (también puedes usarlos para los Reels de Instagram o para los videos de TikTok)
Para ello, seleccionamos Sticker – Gif, y escribimos nuestro nombre de usuario (es más fácil de encontrar) y en mi caso, tengo todos estos Sticker/Emotes animados.

Elijo uno y podemos utilizarlo en nuestras Stories de Instagram.

8. Despedida
Espero este artículo te haya inspirado para que puedas crear tus propios emotes animados, como puedes ver, puedes utilizarlos en la red social que tú quieras.
Nos vemos en el siguiente TIP!