¡Tu carrito está actualmente vacío!

— by
Hola! En este artículo llamado crea tu Webtoon en Clip Studio PAINT te enseñaré mis TIPS y algunos consejos para que puedas lograr crear de la mejor forma tu Webtoon. Y si ya tienes un WEBTOON publicado, seguramente los TIPS que te daré también te serán muy útiles.
En un anterior artículo hice una Animación Chibi del Protagonista: Ryoda.
Lo primero y por si no lo sabes:
¿Qué es WEBTOON?
Webtoon es una historieta narrada de forma vertical, que facilita la lectura para telefonos móviles. Como lo muestra la siguiente imagen de mi Manga PENALTY que puedes encontrar en WEBTOON.

Este tipo de formato fue creado especialmente para los tiempos actuales en donde la gran mayoría de las personas consumen contenido en tu teléfono móvil y el mundo del manga no es la excepción.
Por eso, en este artículo te enseñaré como Crear tu WEBTOON en Clip Studio PAINT en el siguiente video:
Crea tu WEBTOON en Clip Studio PAINT
El video está en español pero tiene subtítulos en muchos idiomas, seguro encuentras el tuyo.
¿Qué te pareció el video? Quise hacerlo lo mas breve posible para compartir contigo todos mis TIPS.
Aspectos esenciales para crear un WEBTOON en Clip Studio
Ahora vamos con un paso a paso para recordar todo lo que aprendimos.
1. Crea una cuenta en Webtoon
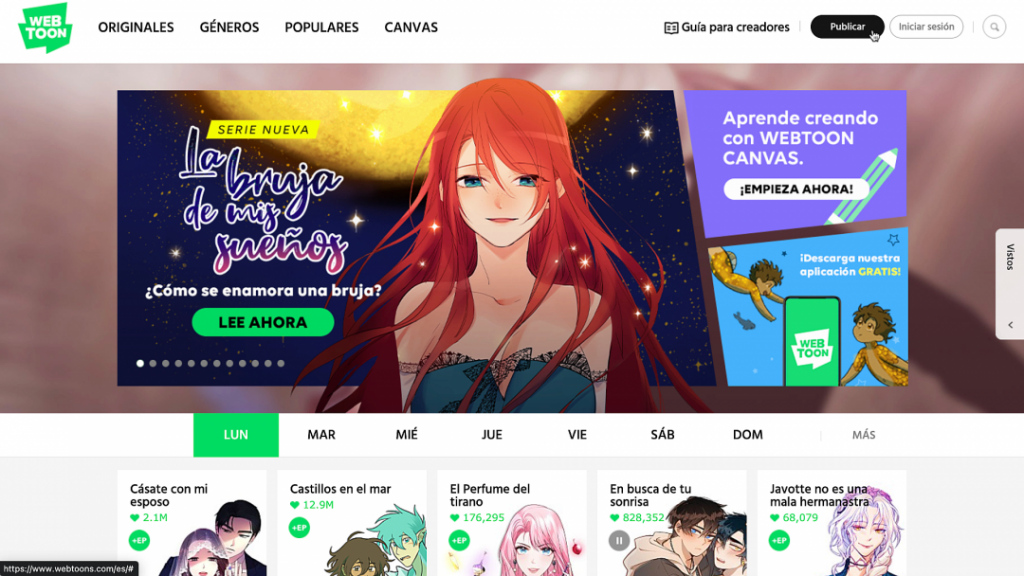
Vas a la página oficial de Webtoon dependiendo de tu idioma y vas al botón Publicar:

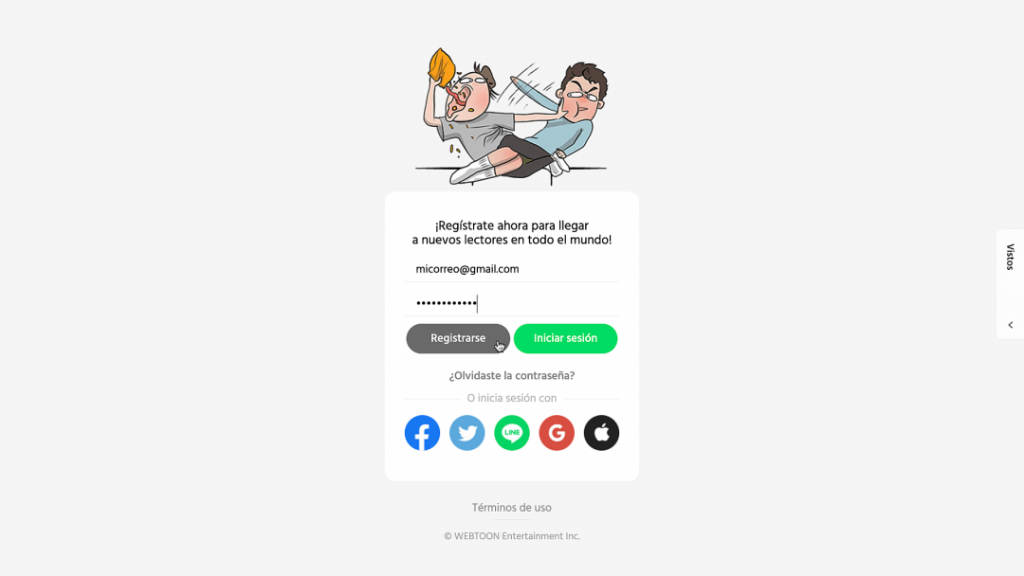
En donde te llevará a una nueva ventana para que te puedas registrar de manera muy simple, con tu correo y una contraseña.

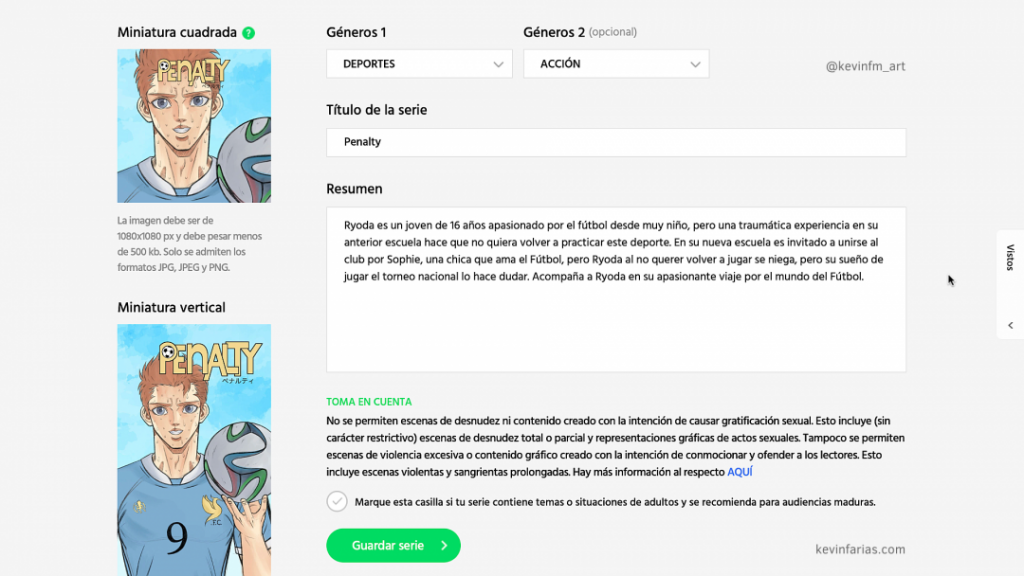
Luego te llevará a la creación de tu obra en donde debes agregar las miniaturas que representen de la mejor forma tu Manga, también debes agregar a que Género corresponde tu obra, el Titulo de la serie y un Resumen de la historia.

Luego de completar todo haces clic en el botón: Guardar serie, y listo! Tienes creada tu serie! Pero ahora necesitas crear tu primer episodio, para ello vamos a crearlo en Clip Studio PAINT que nos facilita la creación de nuestros WEBTOONS.
2. Crea tu propio WEBTOON en Clip Studio PAINT
Ahora es el momento de Clip Studio PAINT, vamos a Archivo – Nuevo. En Tipo de Obra elegimos la segunda opción que corresponde a WEBTOON.
En Nombre de Archivo le ponemos un nombre y en Guardar en: elegimos la carpeta en donde queremos guardar nuestro archivo.
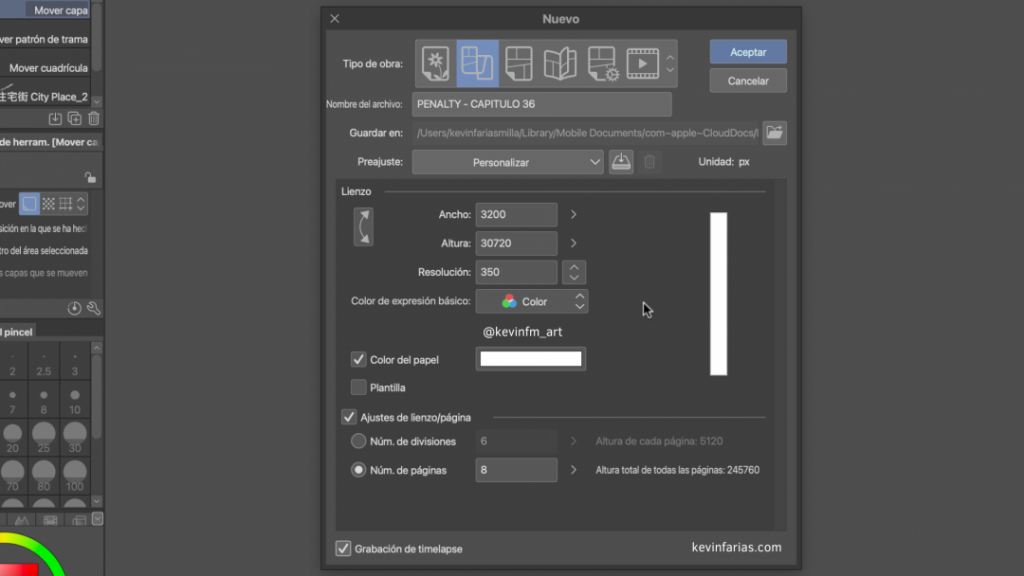
Ahora viene lo importante (si quieres puedes guardar esta imagen)
En Lienzo, ponemos los siguientes valores: Ancho 8200 y Alto 30720.
Resolución: Puede ser 300, 350 o 600.
En Color de expresión básica seleccionamos: Color (Aunque tu Manga sea en Blanco y Negro como es mi caso)
Y en Ajustes de lienzo/página activamos: Número de páginas en 8. (O el número de páginas que necesite tu episodio)
Y hacemos clic en: Aceptar.

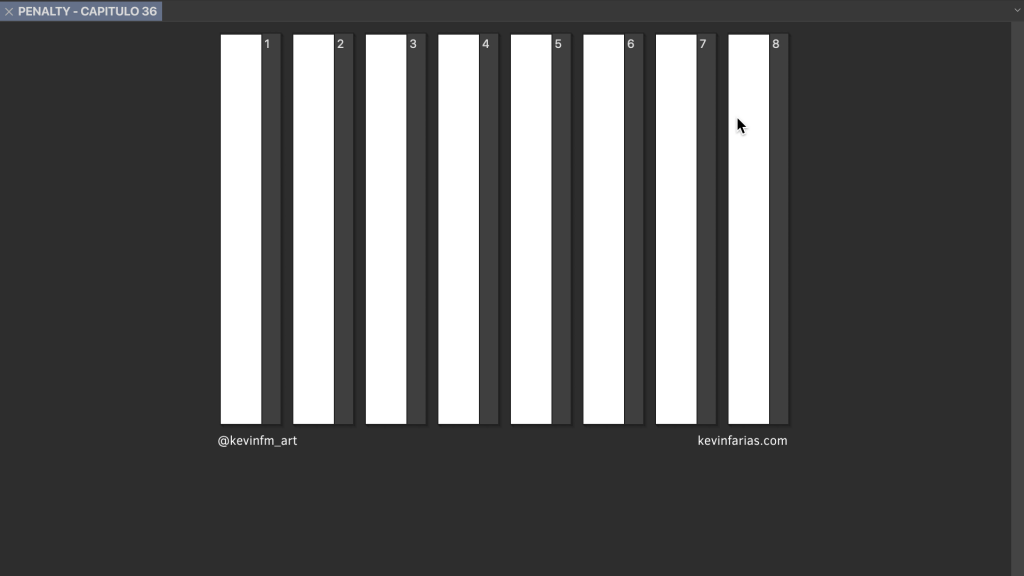
Y tenemos lo siguiente, nuestro episodio de Webtoon listo para comenzar a crearlo.

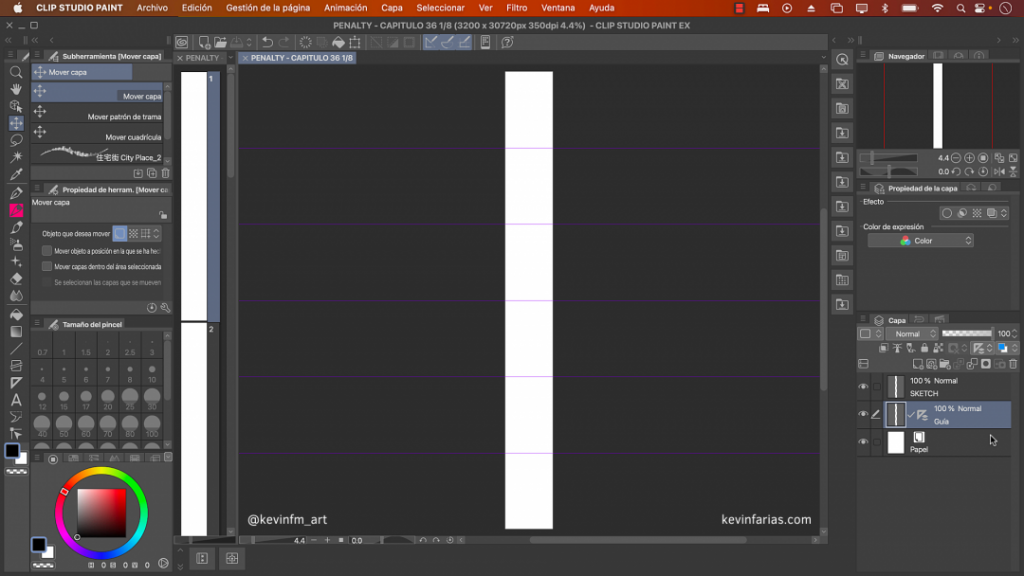
Para entrar en cada una de las páginas hacemos sobre clic en cada una de ellas y vemos lo siguiente, un lienzo blanco con la capa papel y una capa rasterizado por defecto. A continuación te recomiendo cambiar el nombre de la capa rasterizado a: Sketch y crear Guías que dividan el lienzo, así evitaremos que nuestras viñetas sufran cortes, eso es muy importante cuando nuestros lectores no tengan buena señal en sus telefonos,

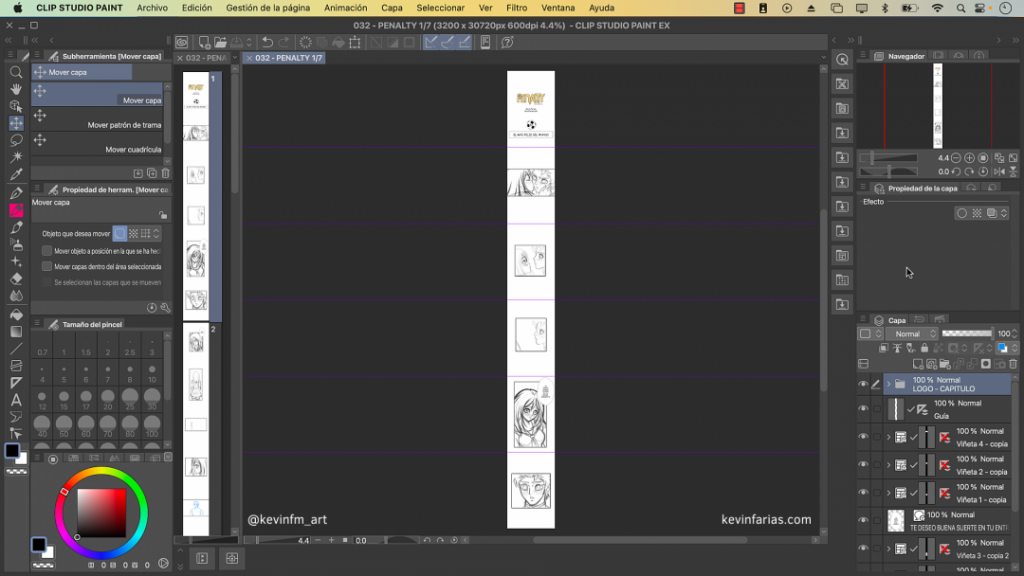
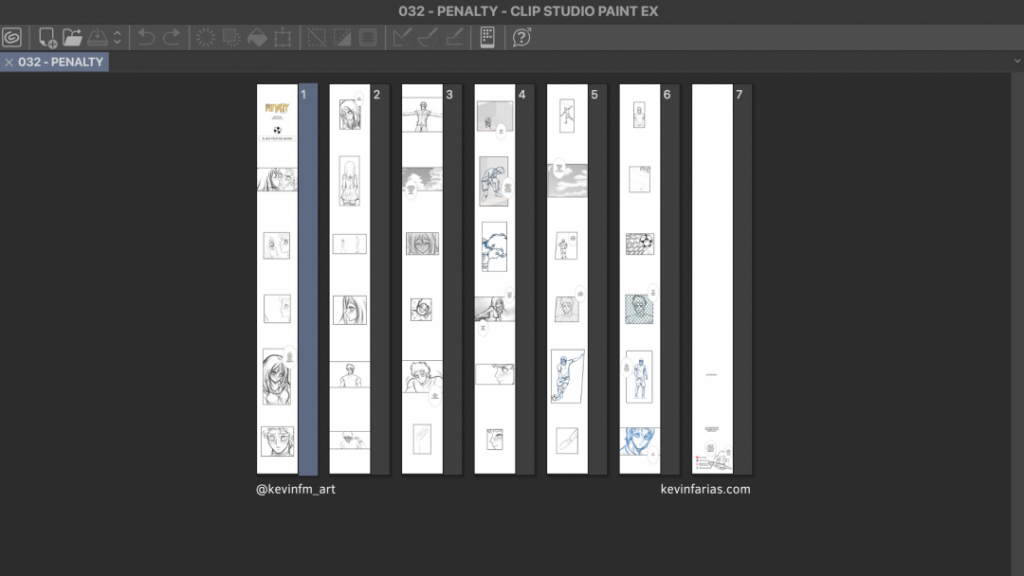
Y a partir de ahora podemos comenzar a dibujar nuestro Webtoon, primero iniciamos por el Storyboard y luego por el boceto, en donde podemos ver mas detalles. Además de poder ir agregando las Viñetas con la opción: Borde de Viñeta.

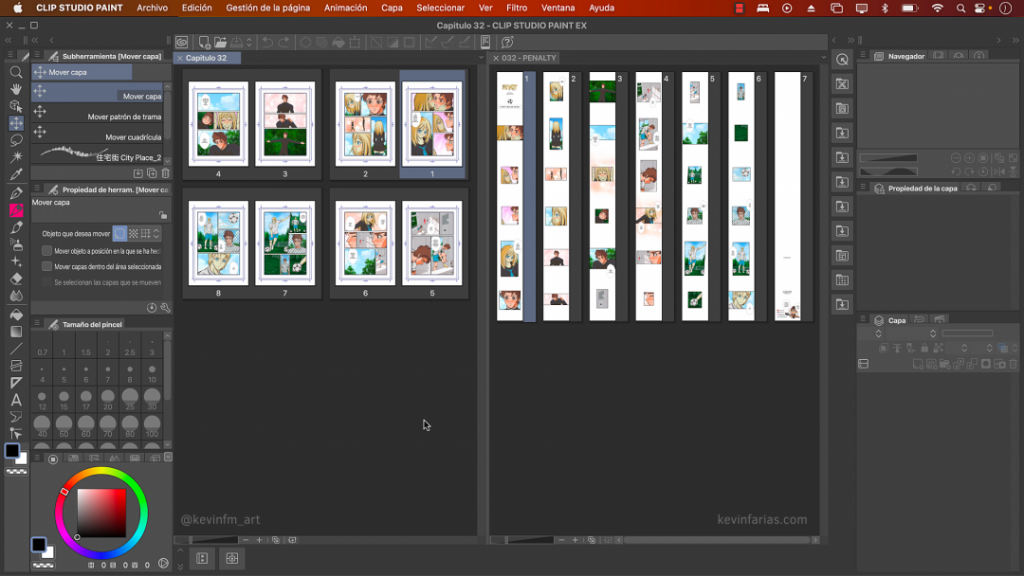
Y los 8 lienzos se verían de siguiente forma:

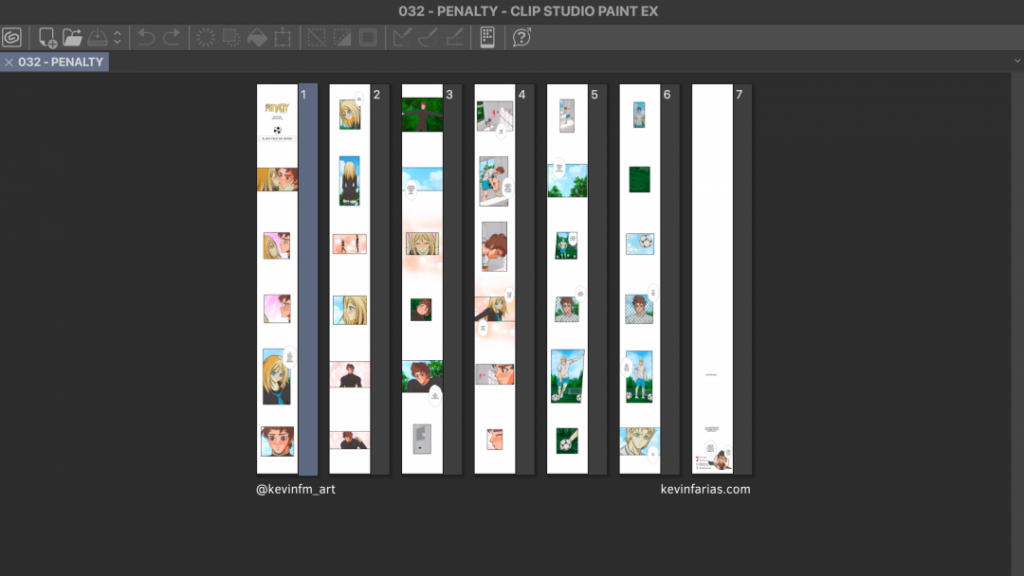
Y a color de esta manera:

3. Vista Previa de tu WEBTOON con tu Smartphone
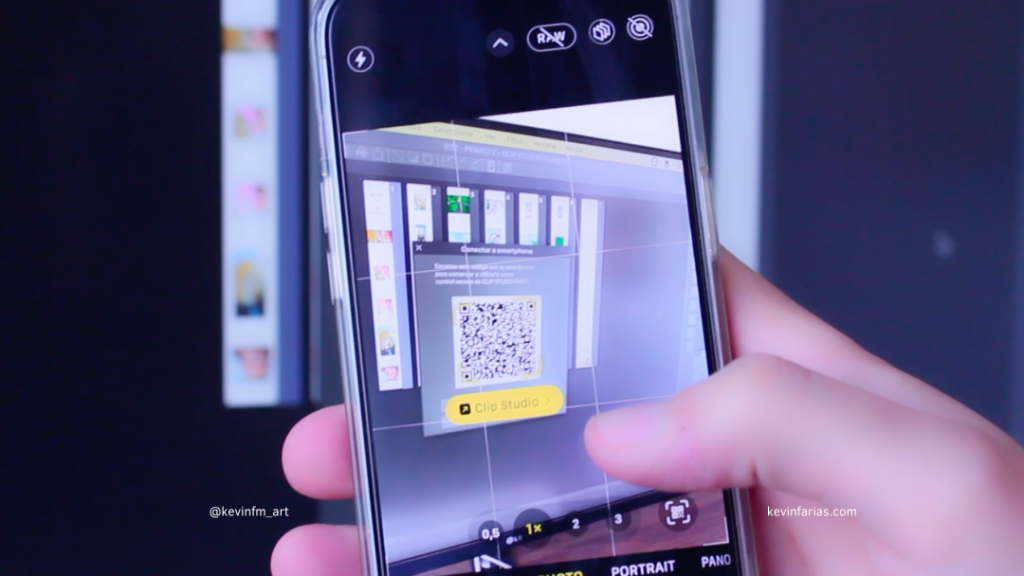
Clip Studio PAINT tiene una herramienta muy útil que nos permite previsualizar nuestro WEBTOON con un Smartphone, para ello debes tener instalada la app de Clip Studio PAINT en tu Smartphone. (Con la versión gratuita de 1 hora diaria es suficiente)
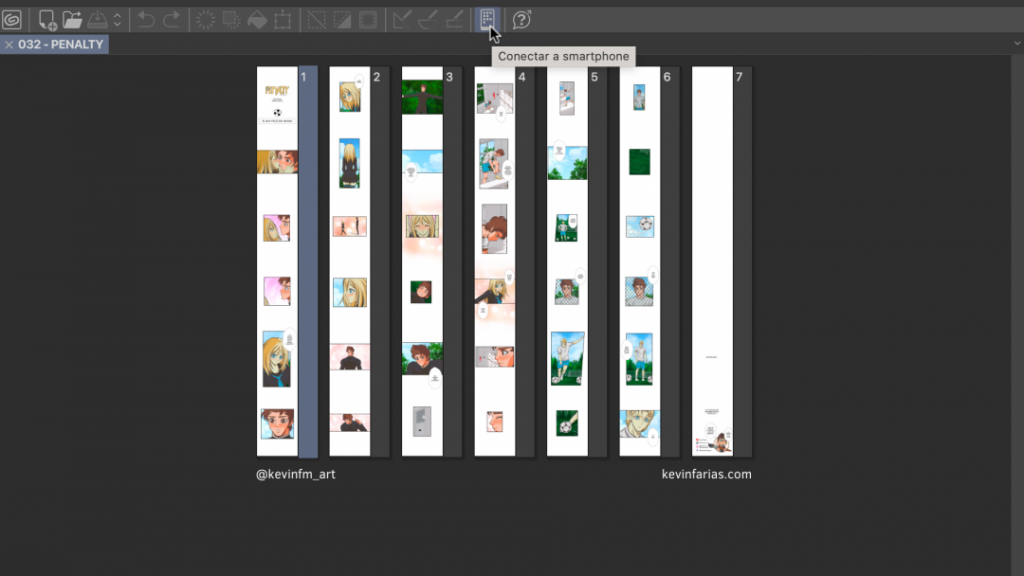
Y en la parte superior encontrarás una opción llamada: Conectar a smartphone.

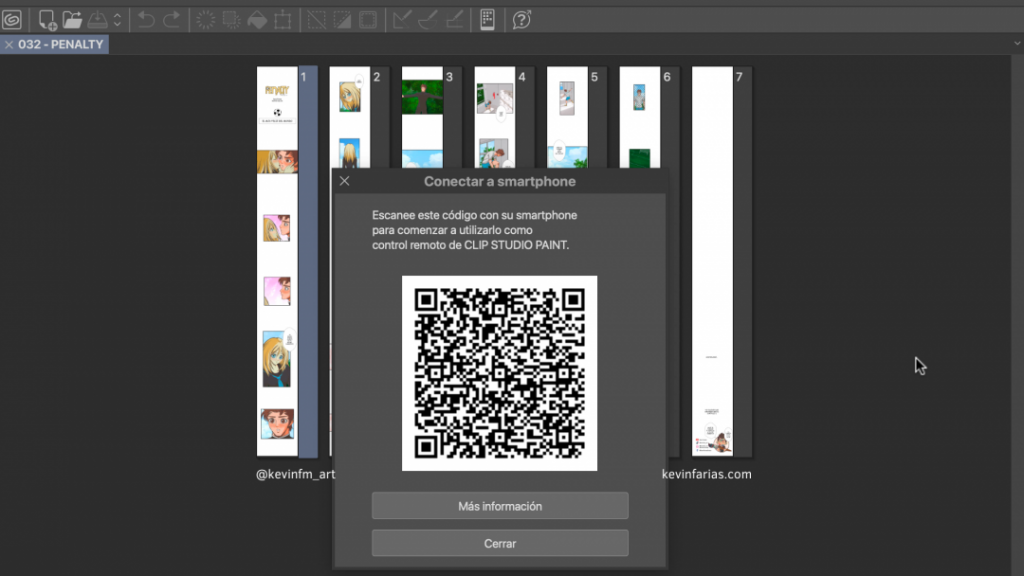
Aparecerá la siguiente ventana con un código QR.

Que debes escanear con la cámara de tu Smartphone.

Y podremos ver una Vista Previa de nuestro WEBTOON en un Smartphone.

4. Exporta tu WEBTOON en Clip Studio PAINT
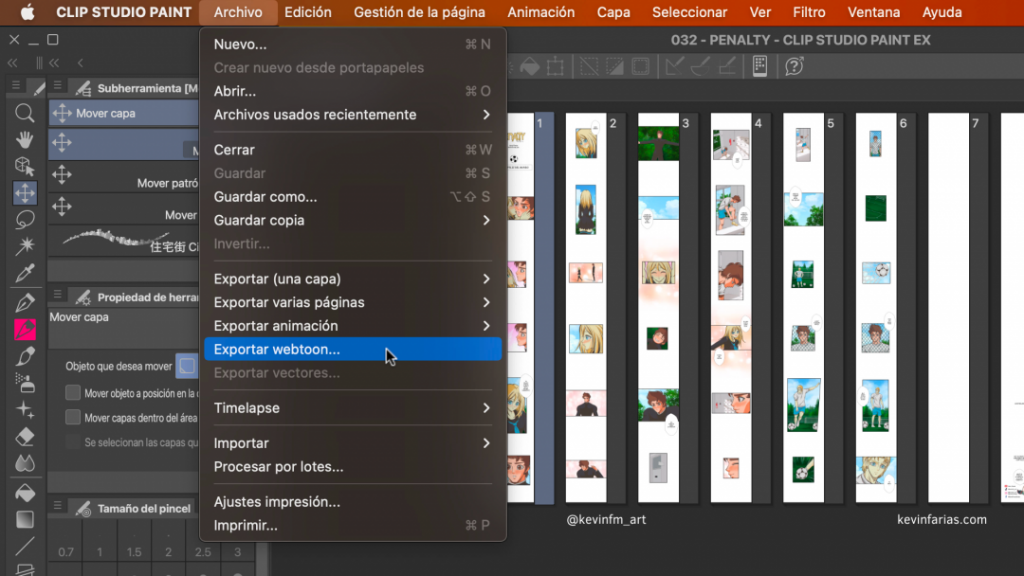
Llegó el momento de exportar nuestro WEBTOON! Para ello vamos a: Archivo – Exportar Webtoon…

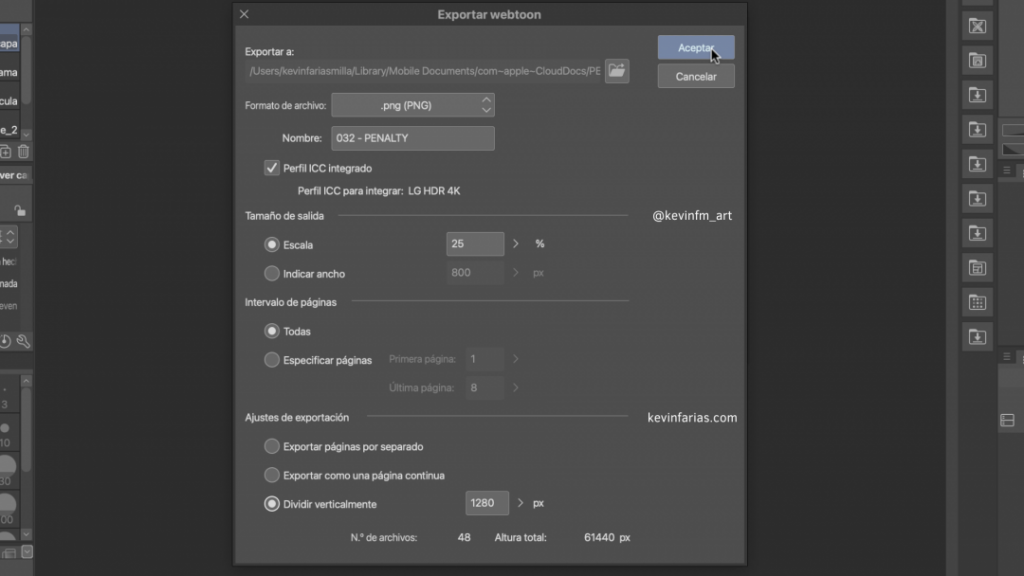
Y en la siguiente ventana debemos agregar lo siguiente:
Formato de archivo: PNG
Nombre: Nombre del capítulo o como tu quieras.
Tamaño de salida: Escala en 25%
Intervalo de páginas: Todas
Ajustes de exportación: Dividir verticalmente en 1280

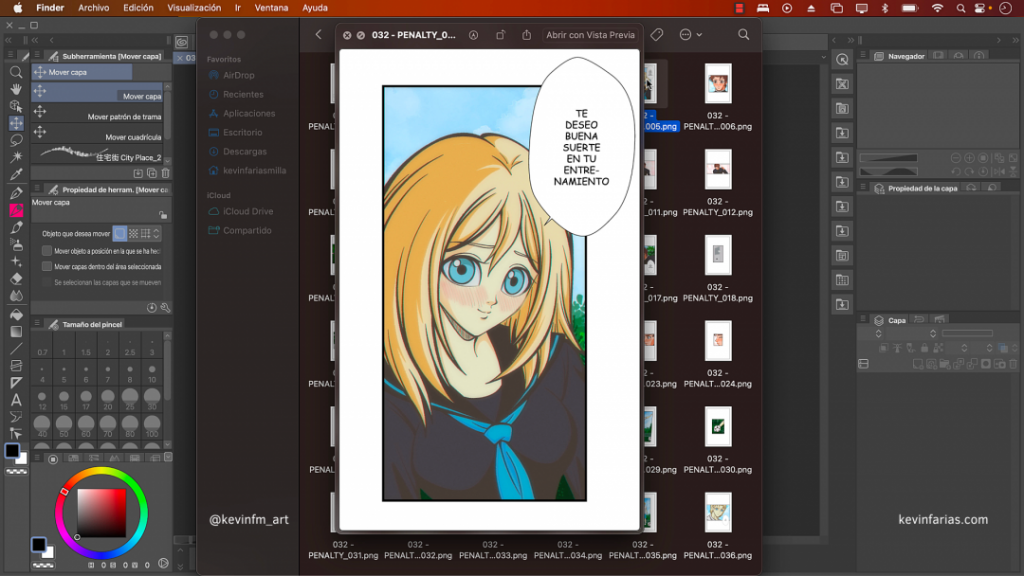
Así es como cada imagen de nuestro WEBTOON será de:
Ancho: 800 pixeles y Alto: 1280 pixeles. El tamaño que nos pide WEBTOON.
Logrando que las imágenes hayan sido cortadas de la mejor forma.

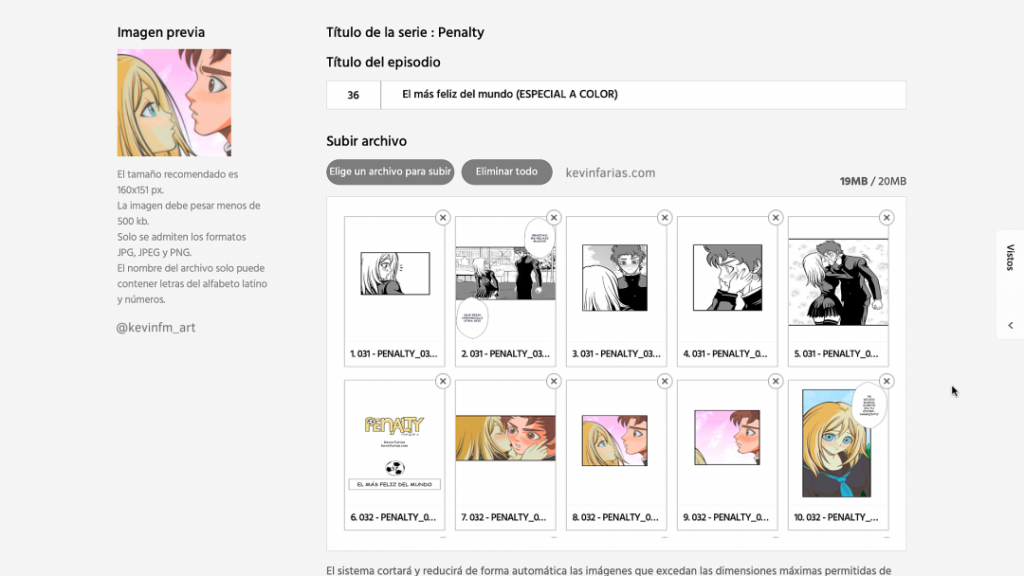
5. Sube tu episodio a WEBTOON
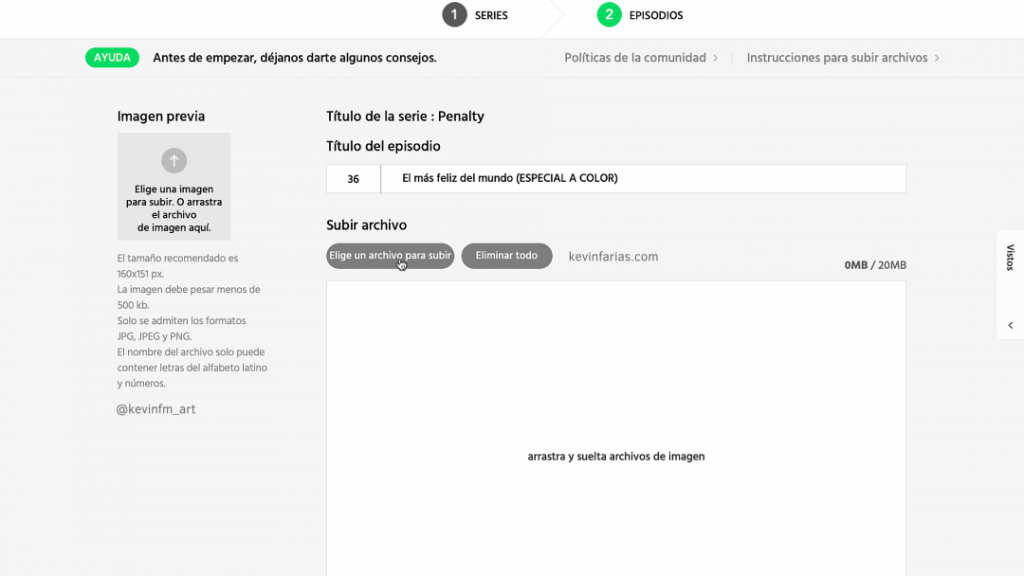
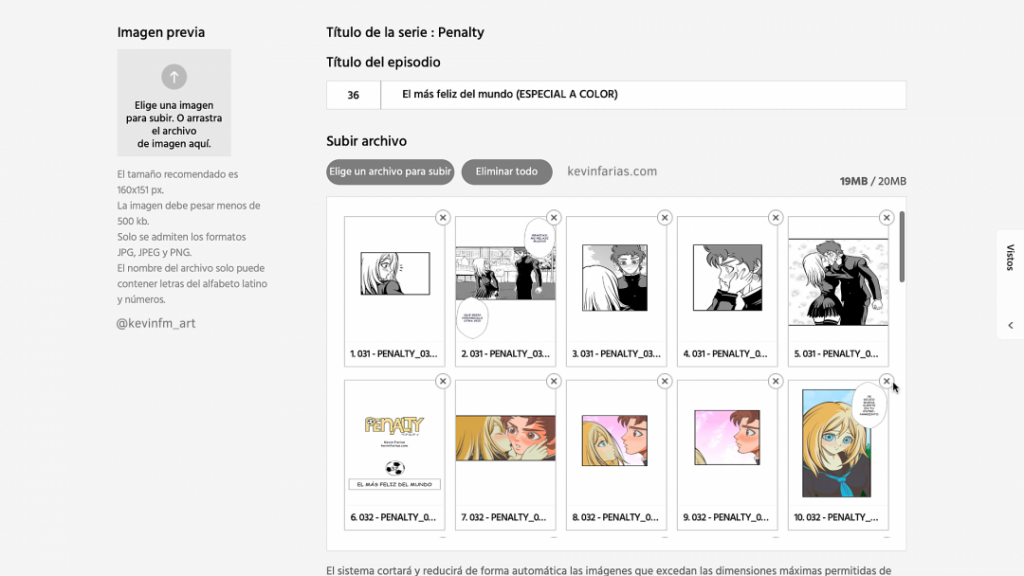
Anteriormente habíamos creado nuestra cuenta y nuestra serie, ahora es el momento de agregar nuestro episodio. Para ello debemos escribir un título para el episodio y en la parte inferior con el botón: Elige un archivo para subir, vamos a cargar todas nuestras imágenes que exportamos antes.


Estamos listos con el episodio! Pero debemos agregar una imagen de portada para nuestro episodio, la cual vamos a crear a continuación:
6. Imagen previa del episodio en WEBTOON
Vamos a Clip Studio PAINT y creamos un nuevo proyecto en: Archivo – Nuevo.
En Tipo de Obra elegimos la primera opción, ponemos un nombre en: Nombre de archivo.
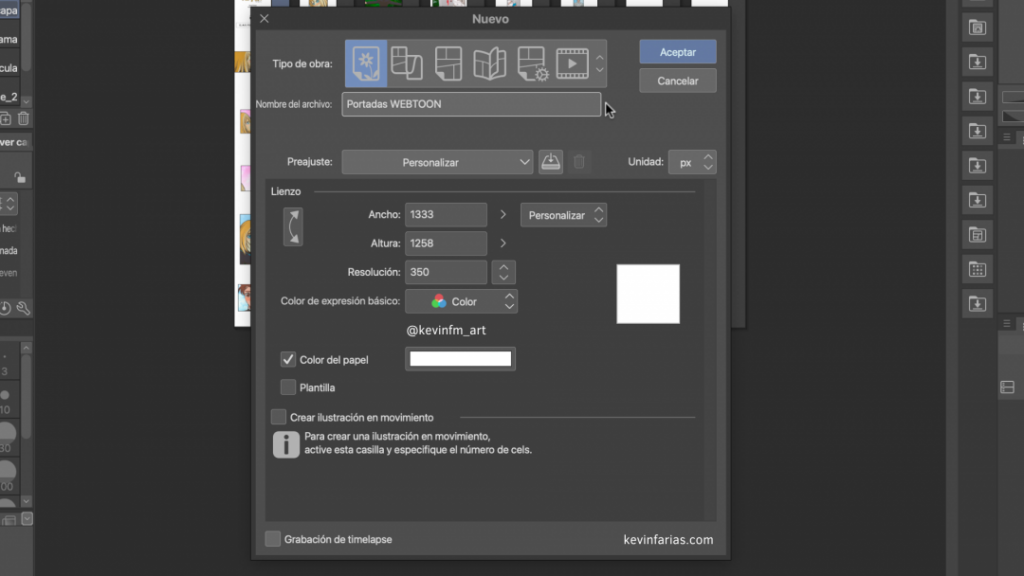
Y en Lienzo viene lo importante (si quieres puedes guardar esta imagen también)
Ponemos en Ancho: 1333 pixeles y en Altura: 1258
En resolución puede ser en 300, 350 o 600 ppp.
Y hacemos clic en: Aceptar.

Y simplemente copiamos una viñeta de nuestro episodio y la pegamos en este nuevo archivo.
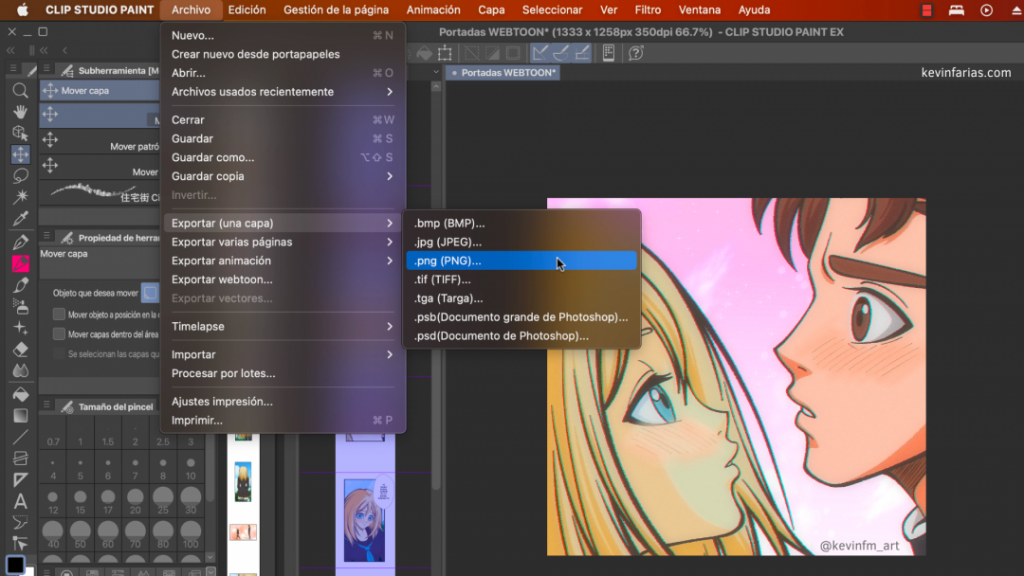
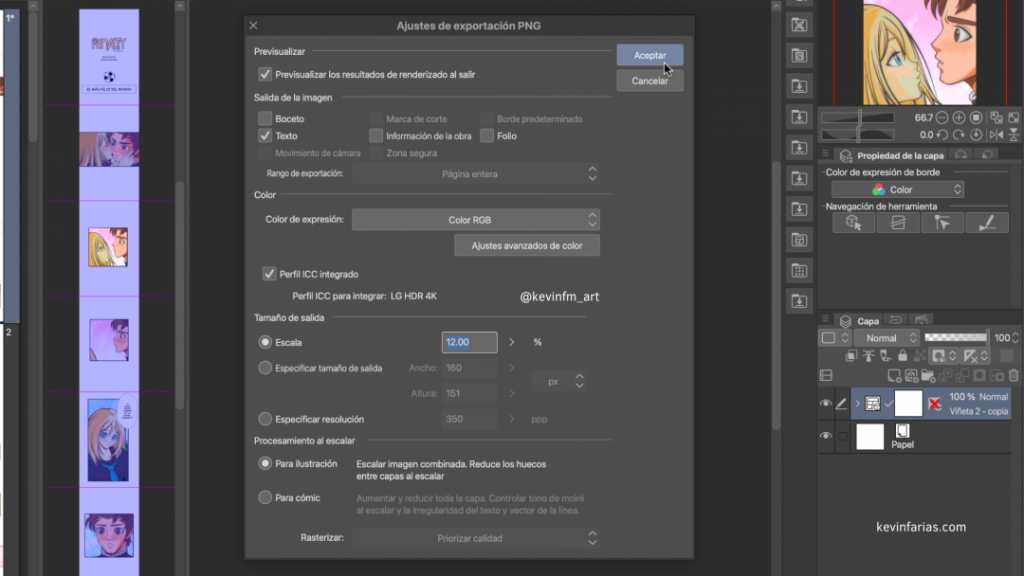
Luego vamos a exportar nuestra portada del episodio, para ello vamos a: Archivo – Exportar (una capa) – .png (PNG)…

Y en la ventana de: Ajustes de exportación PNG en la sección Color – Color de expresión, activamos Color RGB.
Y en Tamaño de salida, Escala en 12%. Eso nos da la medida exacta del tamaño de imagen que nos pide WEBTOON para las vistas previas de los episodios: 160 px de ancho por 151 px de alto.
Si quieres puedes guardar esta imagen también 🙂

Luego de exportar la imagen la cargamos en: Imagen previa.

Y listo! Podemos publicar nuestro episodio! O también puedes guardarlo como borrador y publicarlos después. Incluso puedes programar el dia que quieras publicarlo.
7. Consejos Finales
Yo recomiendo que si vas a crear un Manga, sin importar que lo publiques en WEBTOON, siempre recomiendo que nuestra obra original esté en el formato normal. (Libro). Y luego adaptar las viñetas al formato vertical de Webtoon y así jugar con la narración de nuestra historia.
Asi podemos dar a conocer nuestra obra a muchas mas personas, ya sea al publico que prefiere leer desde su Smartphone o las personas que aún prefieren leer Manga como libros.

8. Despedida
Espero este artículo te haya sido muy útil y te animes a crear tu propio WEBTOON.
Comparto contigo un artículo en donde enseño como aplicar tramas en Clip Studio PAINT.
En anterior artículo te presenté mi manga PENALTY el cual a cambiado mucho a lo largo del tiempo!
Te dejos mis redes sociales por si quieres ver más de mis trabajos.
Y si te gusta el Fútbol seguramente te interesará saber de mi WEBTOON:
ÚNETE A MIS CURSOS ONLINE
Animación 2D en Clip Studio PAINT
El precio original era: $77.00.$57.00El precio actual es: $57.00.Crea tu Rig en Toon Boom Harmony
El precio original era: $97.00.$67.00El precio actual es: $67.00.Fundamentos de Clip Studio Paint
El precio original era: $67.00.$37.00El precio actual es: $37.00.





Deja una respuesta